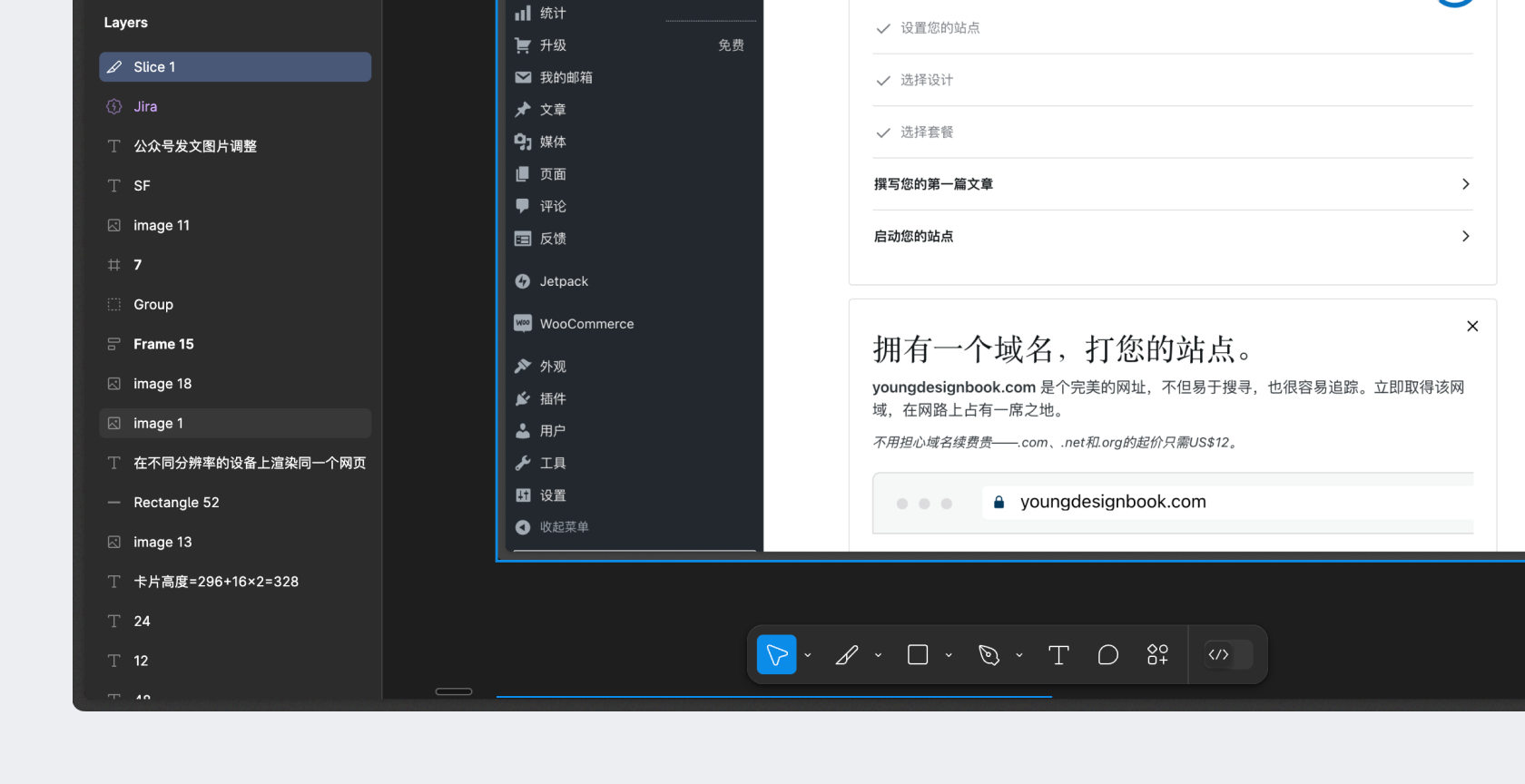
Figma 的画布 Page 内可以置入各类元素,即有视觉可见文字、矢量图形等,也有视觉不可见的编组、画框等。
而不管你置入哪些元素,它们都会在资源面板中映射出一个对应的“图层 Layer”,且不同的元素类型会用不同的图标表示。

每个图层可以进行的操作和快捷键:
- 上移一格: ctrl/com + ] ,图层在列表中上移一位
- 移到最上: ],图层移动到列表最顶端
- 下移一格: ctrl/com + [ ,图层在列表中下移一位
- 移到最下: [ ,图层移动到列表最底端
- 重新命名:ctrl/com + r,命名需要输入内容后按回车更改
- 锁定图层:ctrl/com + shift + l,锁定后不可操作
- 隐藏图层:ctrl/com + shift + h,隐藏后再画布内不可见
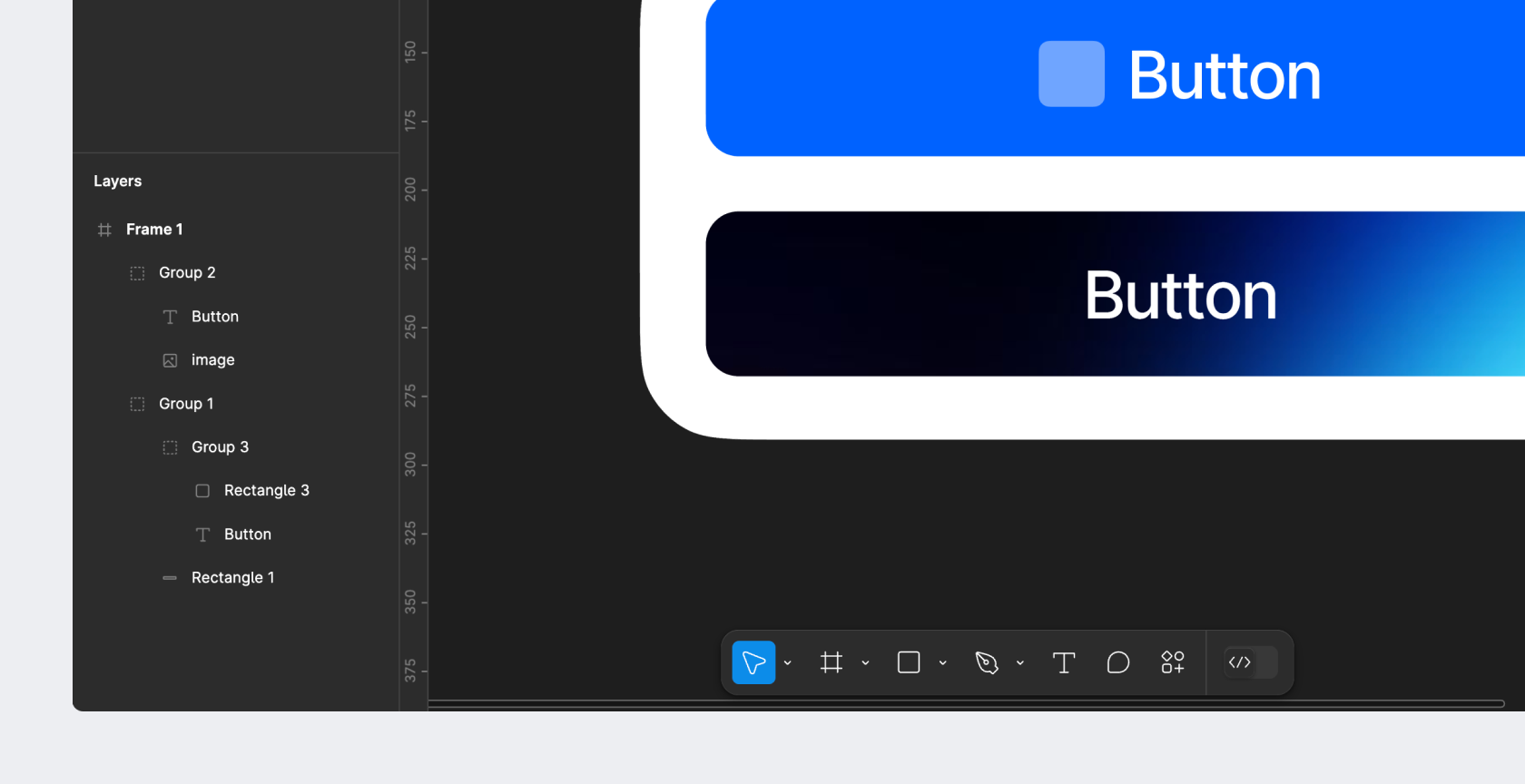
这个列表还表示元素的上下关系,当两个图层相交,列表位置在上的会覆盖遮挡在下的图层。
除了一般的图层外,Figma 还可以创建编组,并可以将多个元素置入到编组的下级,形成上下级包含和被包含的关系。

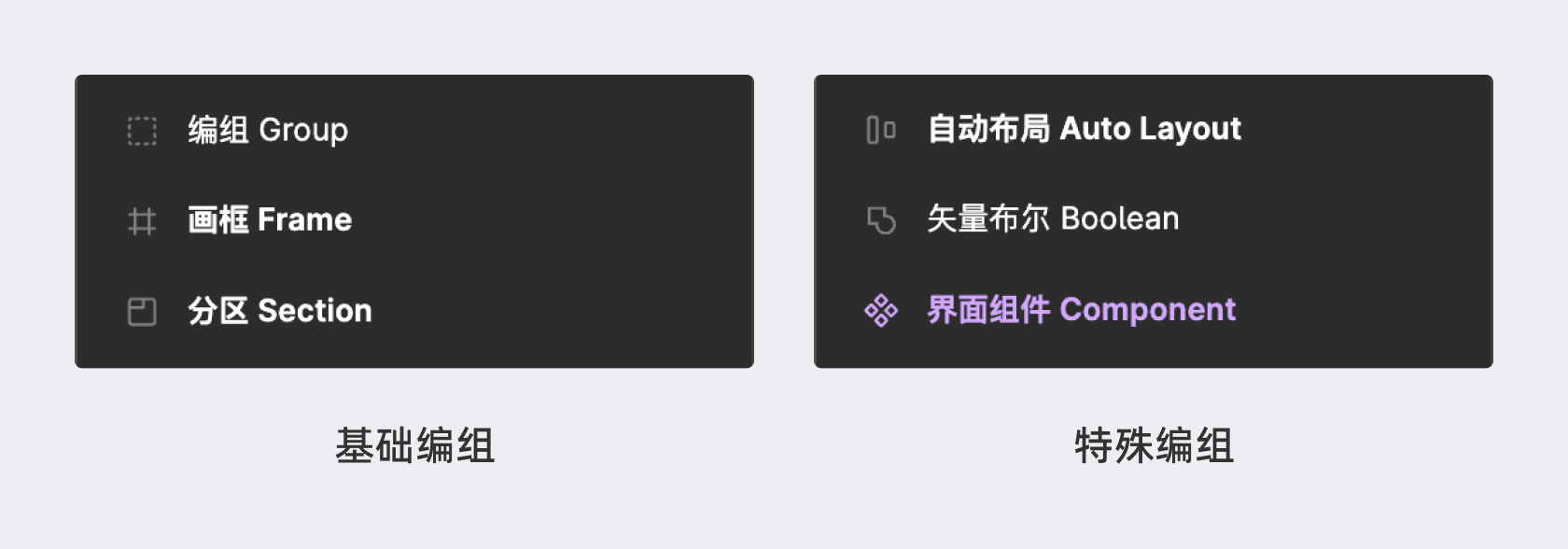
在 Figma 中,编组的类型有好几种,可以分成两个大类:

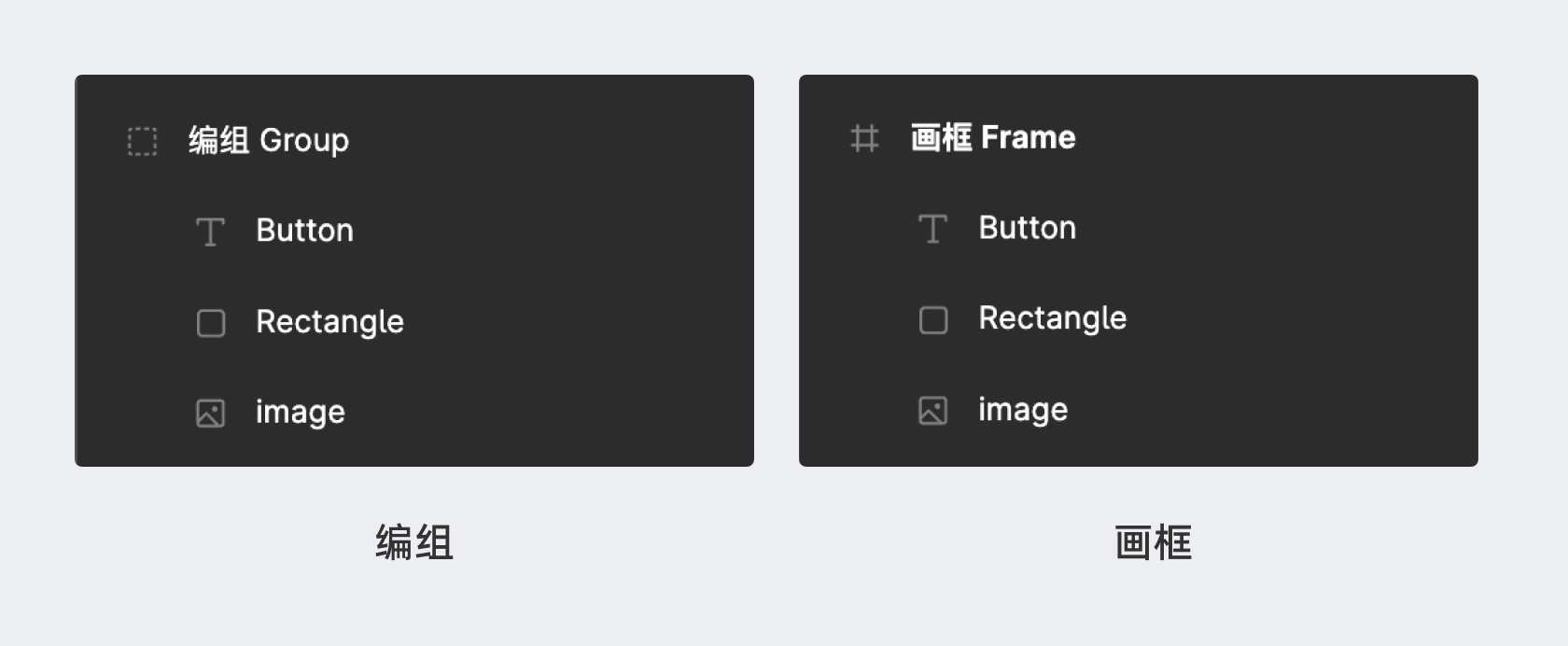
其中最需要注意的,就是一般编组 Group 和画框 Frame 的区别。

一般编组只是将多个图层编组成为一个整体,用于对它进行排版、管理。
而画框 Frame 则是一个特殊的组(后面统一叫 Frame 更顺口),虽然也具备一般编组的功能,但它被赋予了更重要的任务和功能。它和一般编组的差异可以总结为下面这些:
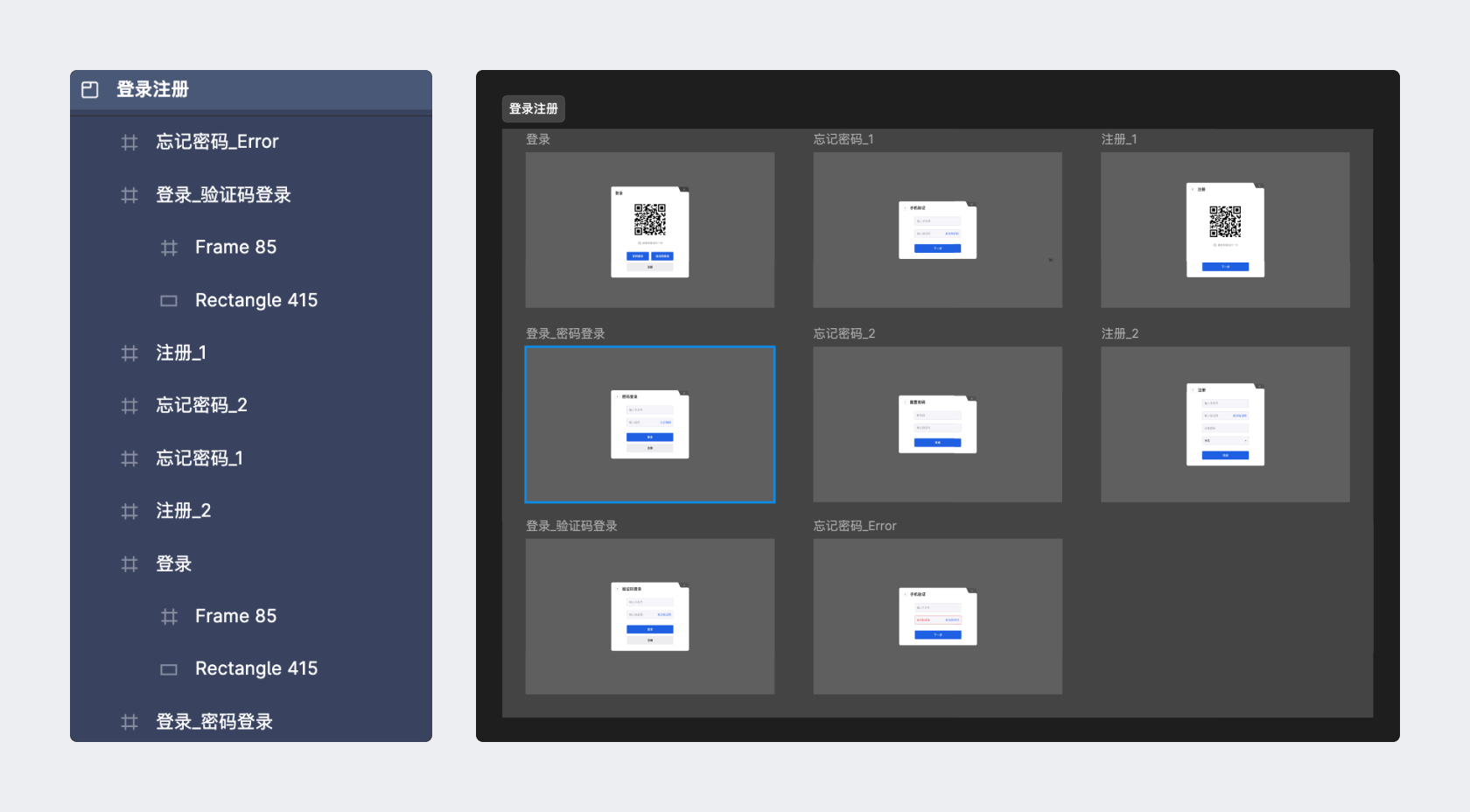
- 视图作用:视图区域是一个开发概念,即元素需要置入到视图内才会被系统渲染显示出来。在 Figma 中,我们需要用 Frame 创建界面的画板,只有内容被置入到 Frame 中,才能在演示模式下被显示出来,反之则不显示。
- 响应模式:元素置入 Frame 可以激活响应设置,对 Frame 的缩放逻辑类似浏览器窗口的调节,是对下级元素进行适配调整,而不是一般编组的整体放大。
- 背景色:Frame 作为显示区域可以单独设置背景色。
- 编组名:Frame 的名字会显示在左上角,如果 Frame 置入其它 Frame 内,则名字会被隐藏。
Frame 的作为非常丰富,主要应用于界面画板和自动布局中,所以很多项目内往往包含大量的 Frame,并替代一般编组的使用。但作为新手,在前期实践中,如果找不出创建 Frame 的理由,就尽量用一般编组进行编组即可,不需要强行使用 Frame 增加理解负担。
除了 Frame 外,Figma 后续还提供了分区 Section 编组,这是因为越来越多 Figma 用户会用它来创建产品需求文档、交互流程说明,这就需要导出一整个区域的视觉内容。
而分区就是一个级别更高的编组,可以将一个区域内的所有元素和 Frame 进行编组管理,并导出对应的图像格式。

基础编组是通过主动创建得到的,而特殊编组,则是在进行其它操作时自动生成的,下面逐一做个简单的介绍。
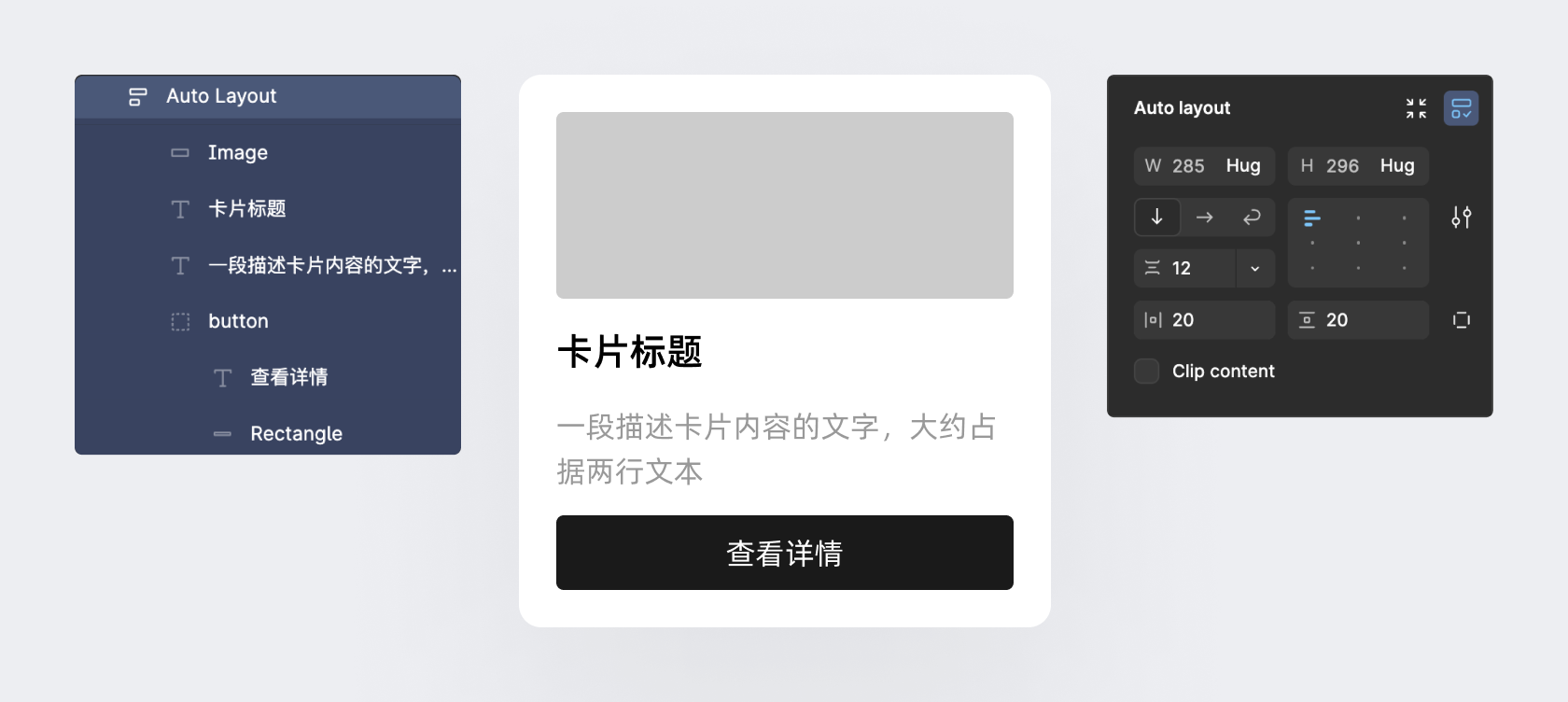
自动布局编组,是在创建自动布局时生成的编组形式,有单独的属性设置。

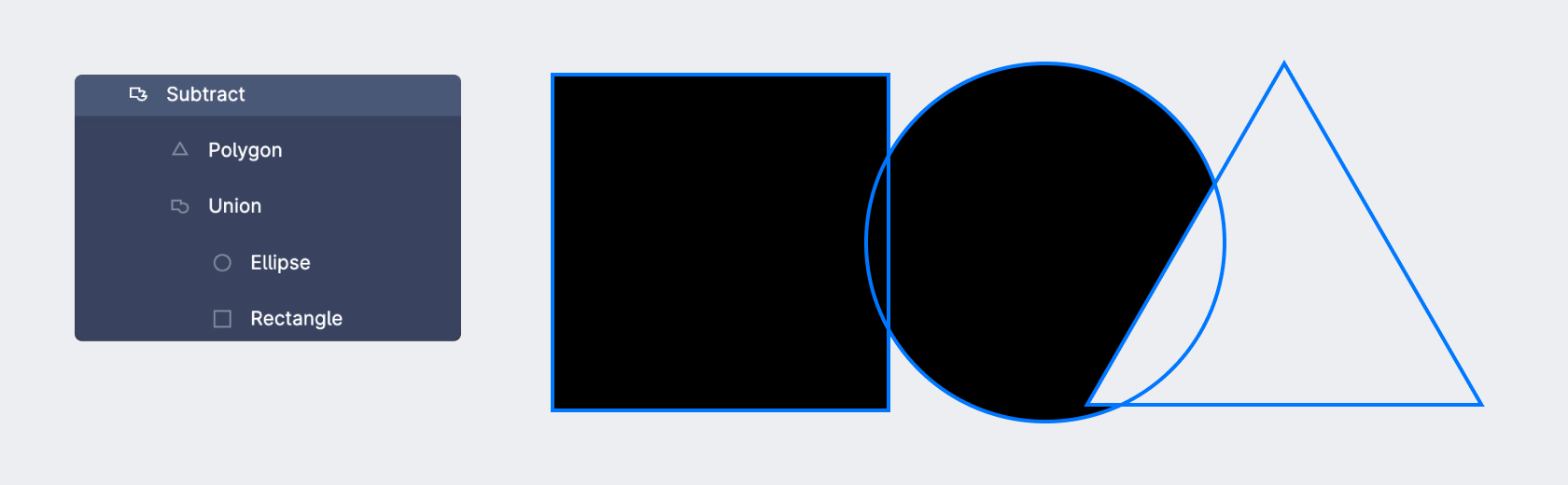
矢量布尔编组,则是在多个矢量图形进行布尔运算后生成的编组,虽然使用了布尔元算后的新图形,但下级会保留原来的矢量图形,方便进行二次调整。

界面组件编组,则是 Figma 中的组件 Component 应用后的结果。如果直接使用 Group、Frame 创建组件,那么这些基础编组会直接被替换成组件编组,如果只有一个图层创建组件,则它会新建一个组件编组将原有图层置入下级。

编组的上下级关系在实践过程中非常重要,错误的关系就无法获得想要的结果,比如:
- 蒙版没有使用编组导致上方所有的图层“消失”
- 元素图层不在 Frame 内,演示和导出时都“消失”
- 自动布局编组跑到其它编组下级,导致显示错位
所以后续操作如果出现错误,优先从图层开始排查,没有发现错误再检查其它内容。



