Figma有一个重要的基础操作,即”蒙版”的应用。
蒙版是一种口语简化,原意是”蒙在图像上的板子”。正常蒙在图像上的板子会遮挡下方的图像,但如果在板子上镂空一个区域出来,那么图像就可以通过这个区域被部分显示出来。但是Figma中,蒙版功能的实现和语意上不同。
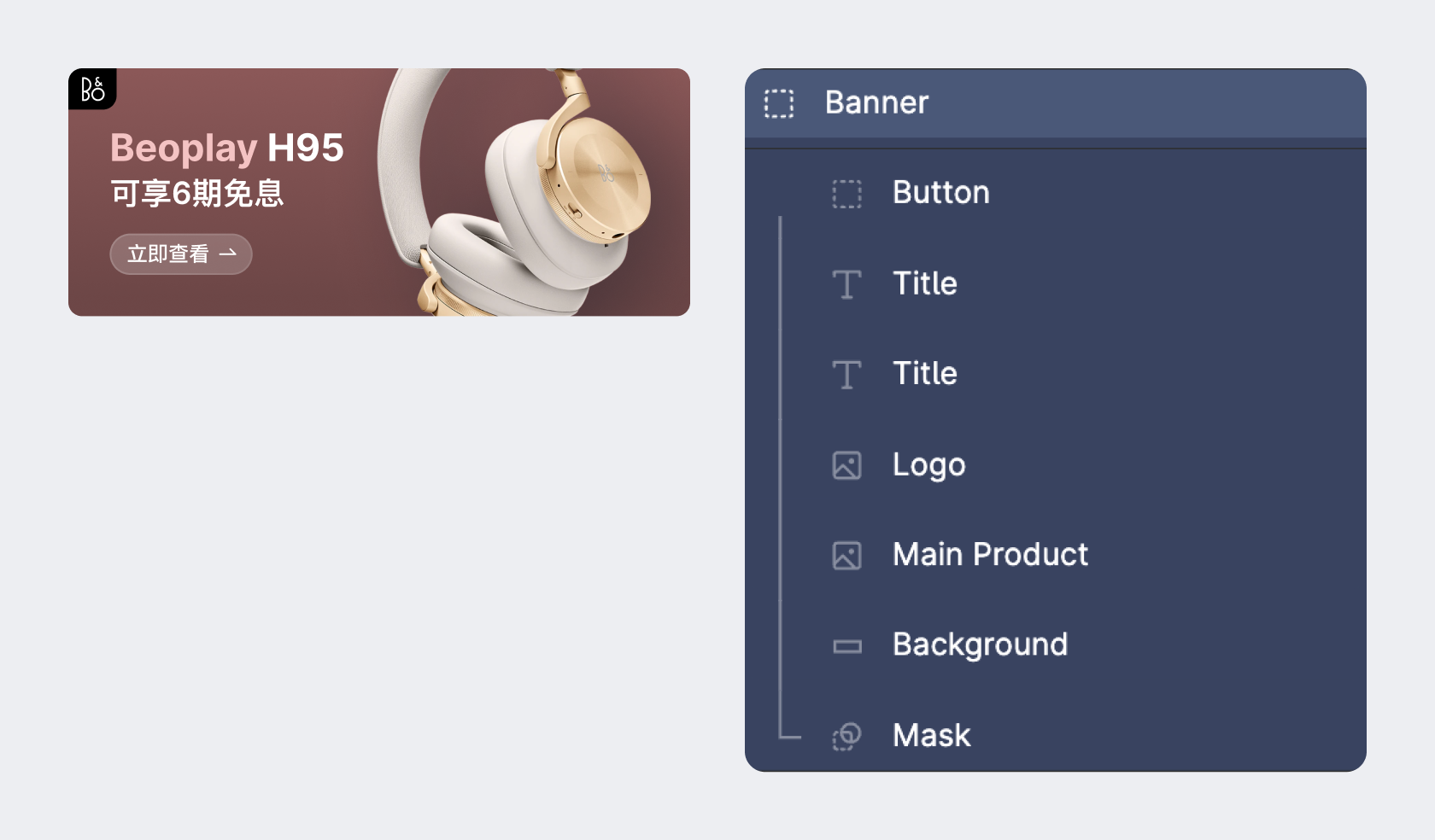
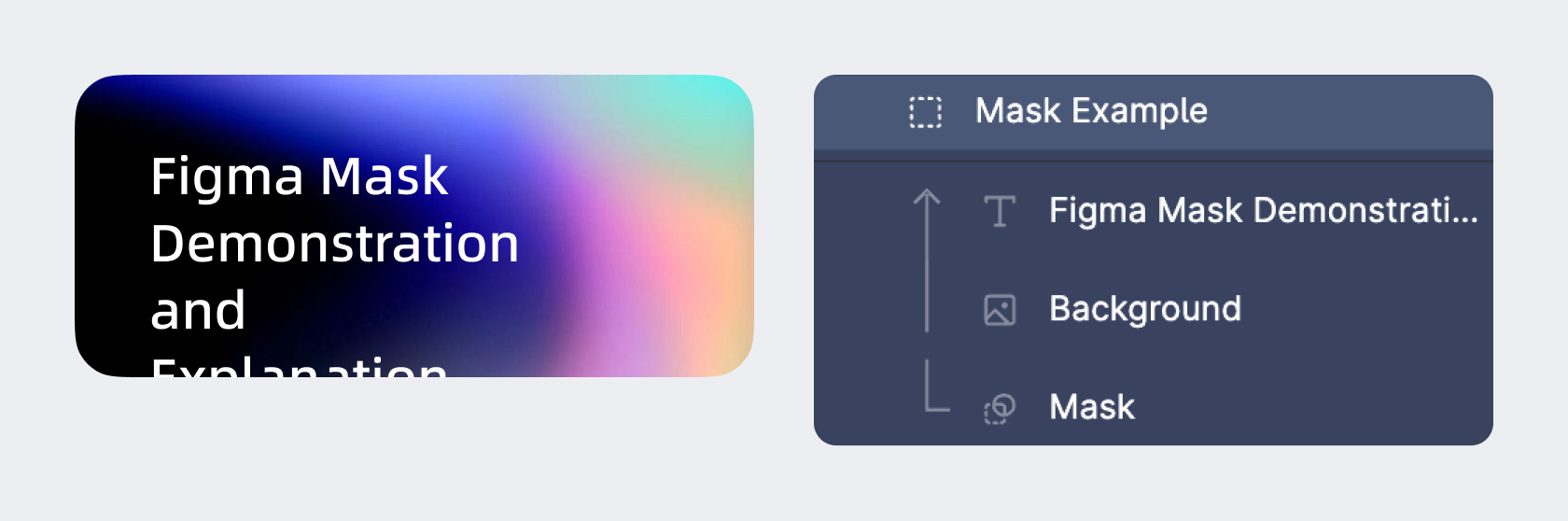
Figma的蒙版应用中包含两种图层,一个是蒙版图层,一个是内容图层。
蒙版层只有一个,且得是矢量图形(上一节说过,图片也是矢量图形所以也可以)用于形成镂空的区域,而在图层列表中它上方的所有图层就会自动成为内容图层,受蒙版的影响。

因为这个关系,蒙版必须要添加一个编组,用一个文件夹把蒙版影响的图层隔离开,否则就会出现蒙版上方所有图层”消失”的问题。
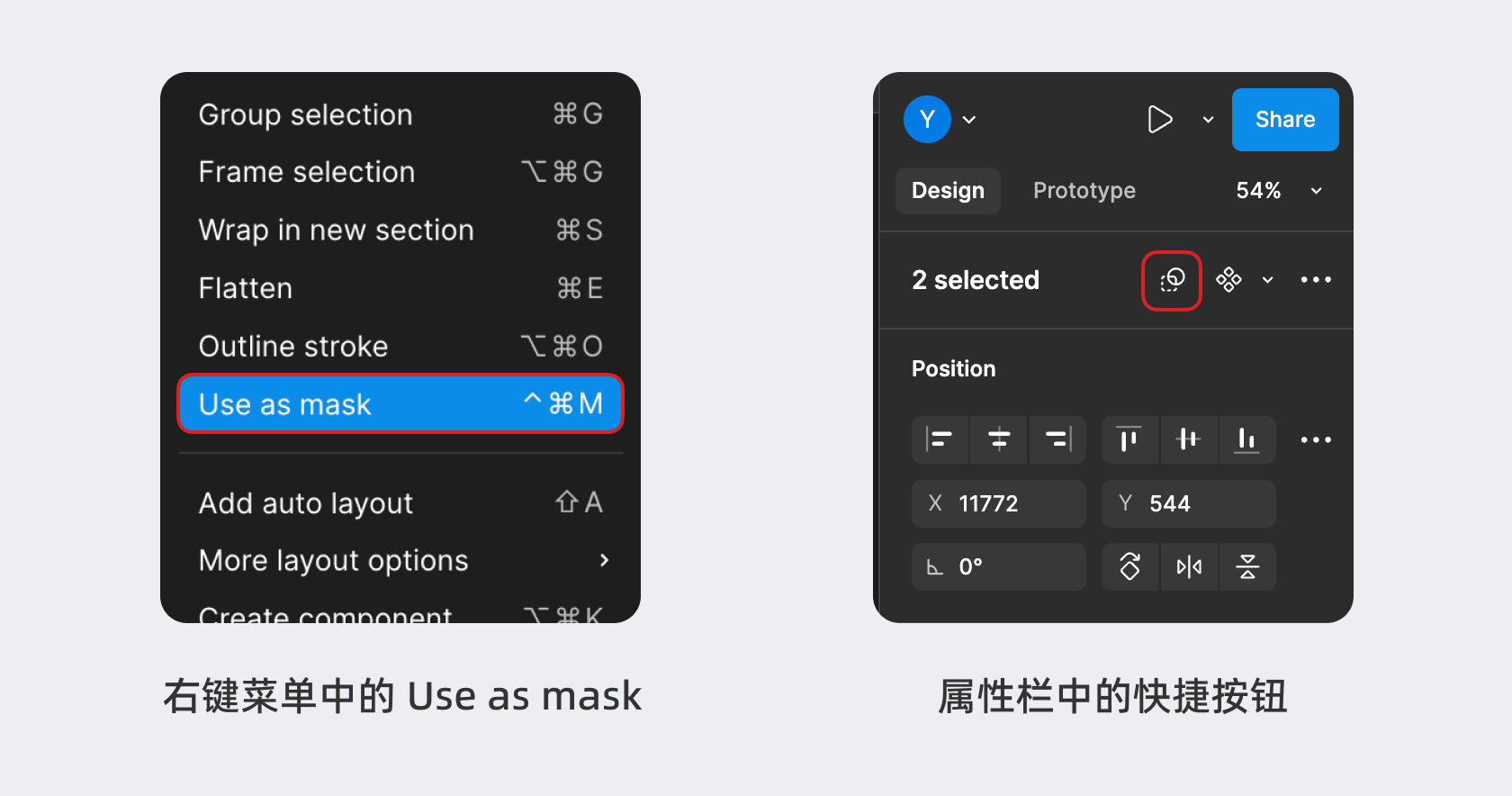
正常创建蒙版需要两个元素图层,选中它们后右键添加,或者点击属性面板上方的蒙版图标,处于下方的图层就是蒙版图层,处于上方的则是内容图层。

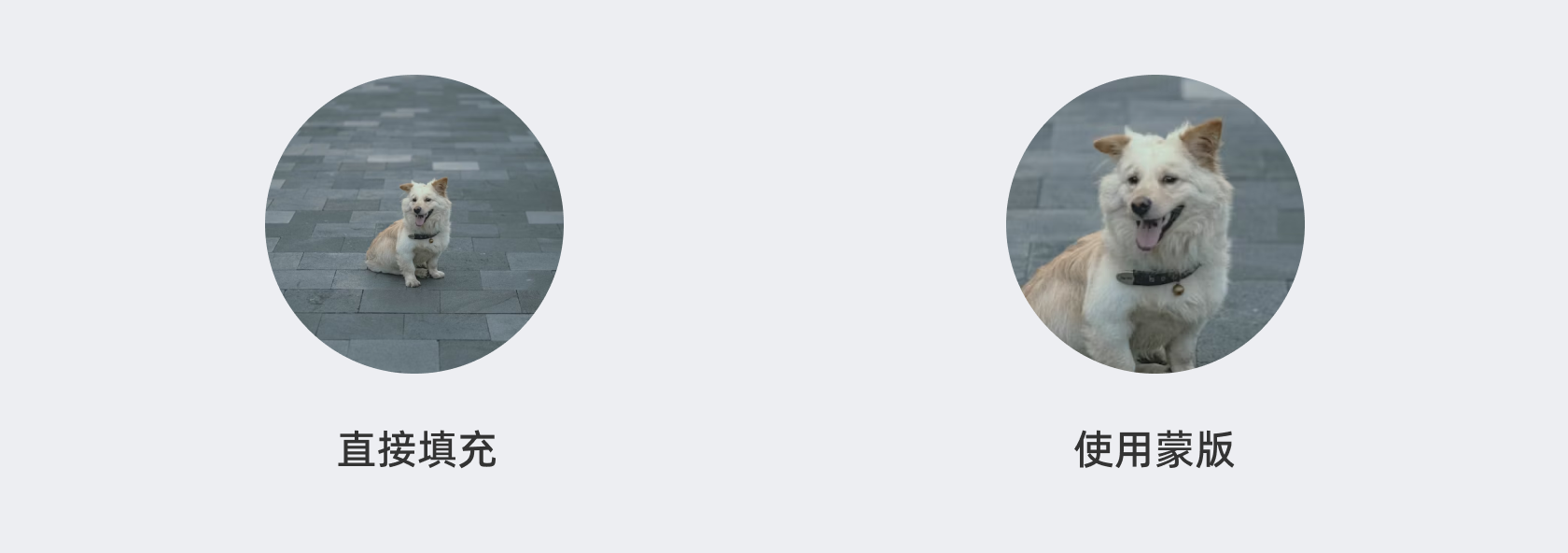
蒙版应用最多的场景就是图片的排版,比如置入头像,直接黏贴进矢量图形往往得不到想要的结果,而图片设置中的裁切Crop功能又很难操作,所以往往我们会用置入图片后添加蒙版,来进行排版。

同时还有一些复杂的组件、图标,都会用到蒙版来固定显示的区域,隐藏掉多余的部分。