掌握前面的基础知识,以及使用适当的图片、图标素材,就可以完成市面上90%以上的界面设计了。
自动布局、样式库、组件、变体、变量等进阶功能,只是为设计提供更高的效率,但不会对我们能做出什么设计产生直接的影响。
使用 Figma 完成界面的设计包含以下的要点:
要点1:创建画布
创建画布根据设计的对象决定,不同的平台、系统、场景都可能会有不同的画布要求。而移动端、网页等项目通常都具有尺寸的自适应,尽量和团队达共识。
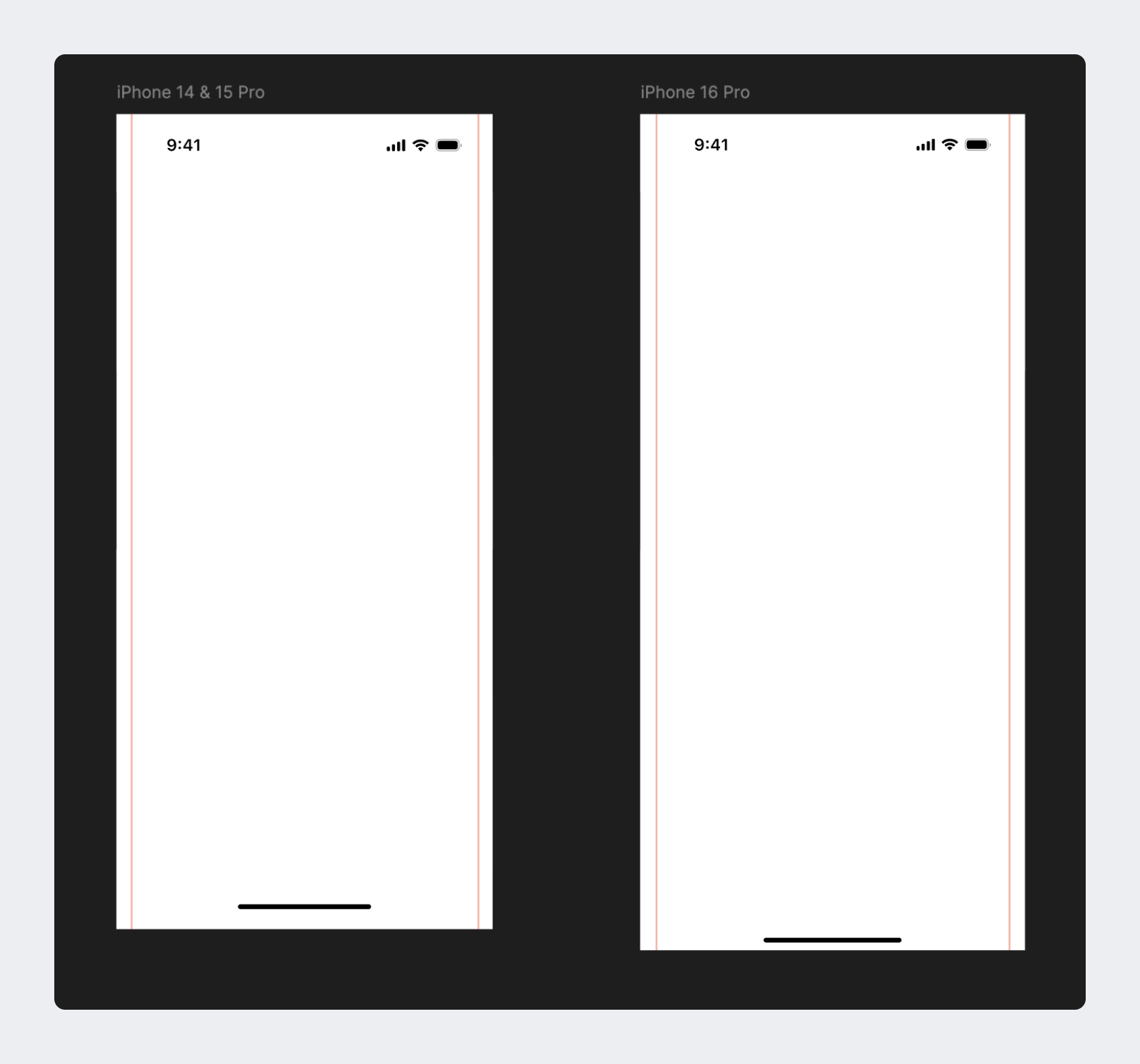
如果有官方组件库作为参考,就尽量根据官方使用的样例尺寸设计,iOS17 中使用的是 iPhone15pro 的 393*852,iOS18 中则是 16pro 的 403*874。
要点2:先准备标准内容
如果不是特殊的沉浸式页面(全屏的视频),那么优先填入顶部的状态栏和底部指示器,并进行锁定。前期学习阶段还可以再添加左右两侧的页边距参考线。

要点3:精确的应用参数
UI 设计中的元素尺寸制定,不是像 PS 一样用鼠标拖动,凭感觉决定的,多数元素的尺寸有对应的制定逻辑,往往需要手动设置。可以参考《零基础学UI》中的相关参数说明《UI中的尺寸定义逻辑》
同时,设计中会大量使用尺寸微调,所以选中元素后,会高频使用下面这些快捷键:
- 调整1像素宽:ctrl/com + 左右
- 调整1像素高:ctrl/com + 上下
- 调整10像素宽:ctrl/com + shift + 左右
- 调整10像素高:ctrl/com + shift + 上下
要点4:反复测量间距
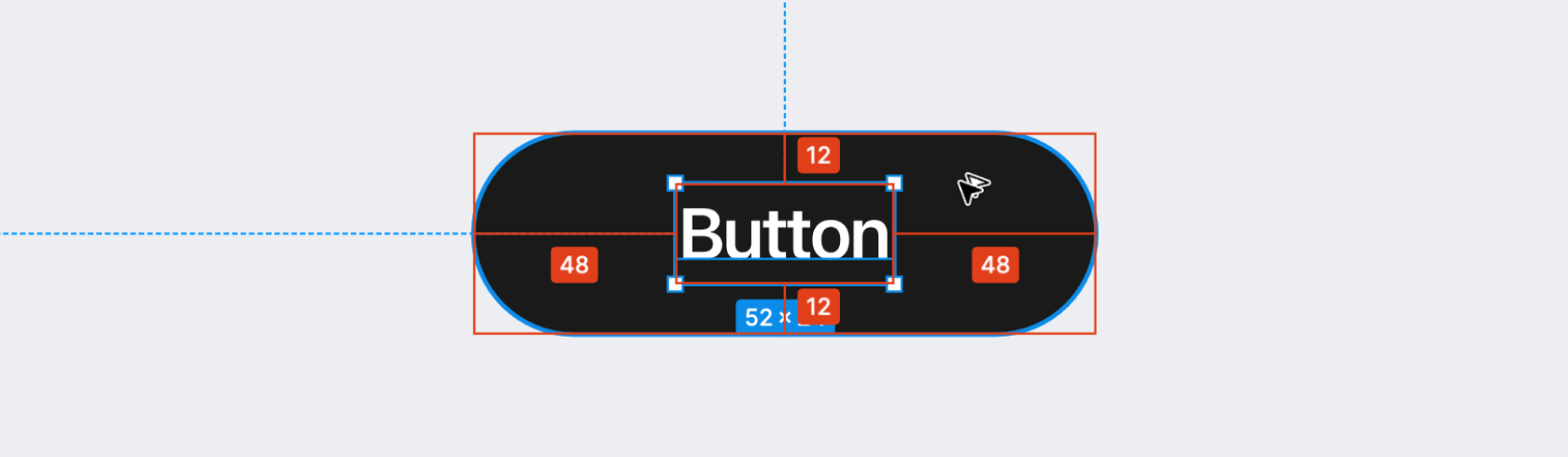
元素的尺寸和排版都需要大量测量间距,每个元素置入后或调整完尺寸都应该按住 Alt 查看它和其它元素的距离。
而间距的测量不是光按Alt就行,需要选中图层后,再把鼠标悬浮到其它元素上,这时候 Alt就是测量选中图层对于悬浮元素的距离。

要点5:编组Group和画框 Frame
再设计过程中,尽量减少Frame和自动布局的使用,不要用 Frame来替代编组,尤其是自动布局的创建往往会对图层的可编辑性有一定的破坏,导致设计师在修改没有定稿的界面时耗费大量的精力和软件的功能斗争,而不是把更多的精力集中在设计上。
Frame和自动布局使软件功能,但不是设计本身,对它们的使用在创建正式的组件库时即可。
要点6:导出设计图
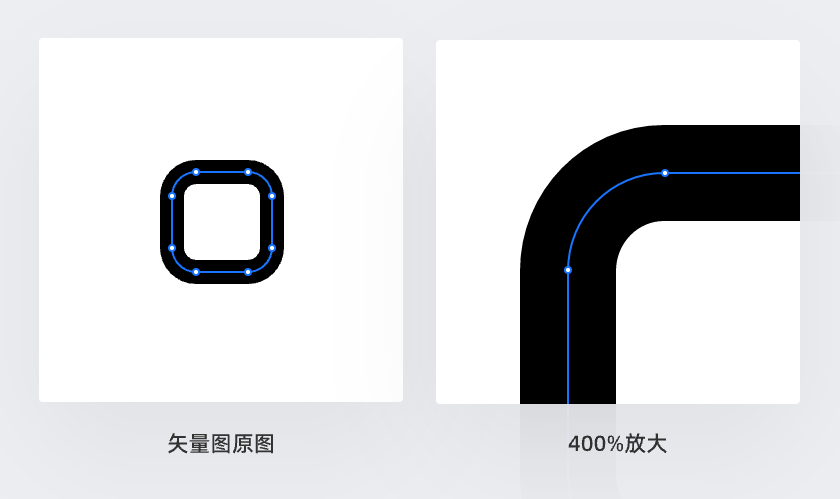
在设计移动端的界面时,默认画布是使用1x创建的,所以导出设计图时为了能看清,要设置成2x或以上。如果不了解倍率问题,可以查看《零基础学UI》中《屏幕和分辨率的规范》的相关说明。
如果想要把设计稿合并到一个画布去,如发给同事、客户,或为了发到朋友圈、社交账号,那么需要另外创建一个展示的画布,然后把要放进去的界面先导出成位图格式,再置入到这个画布中进行编辑。
而不要通过创建一个更大的Frame或Section作为底图进行导出。