在 Figma 中,创建矢量图形的方式主要有两种,一种是使用内置图形,如矩形、圆、多边形等,另一种是使用钢笔工具(铅笔工具使用概率极低)。
钢笔工具是进行自定义图形绘制的主要工具,使用钢笔工具,也是掌握基础矢量图形核心概念的过程。
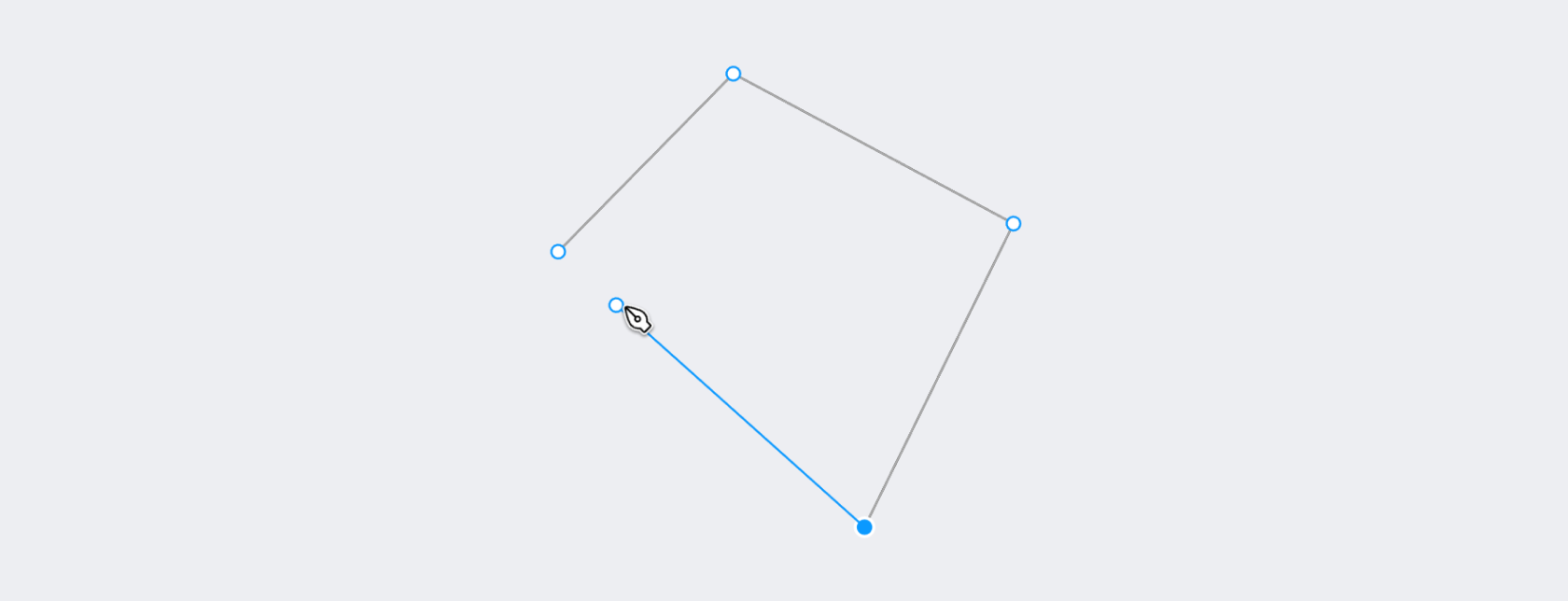
在选中钢笔工具后,可以在画布中点击左键添加 “锚点”,并进入单个图形的编辑模式,如果没有按 esc 退出的话则添加后续的锚点会进行链接,添加多个锚点后再点击原点就可以形成一个闭合路径。
但是,只单击添加锚点的话,则锚点之间的连线只有直线。

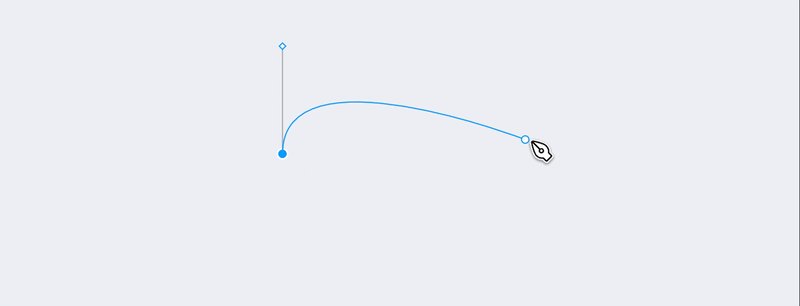
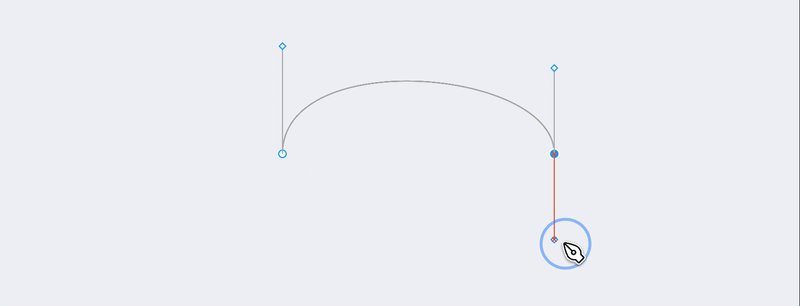
想要获得曲线,就需要在编辑过程中,按住鼠标左键拖拽出手柄,就能创建曲线。

这个被拖拽出来的曲线也叫 “贝塞尔曲线”,是由左右两端的锚点控制手柄决定。
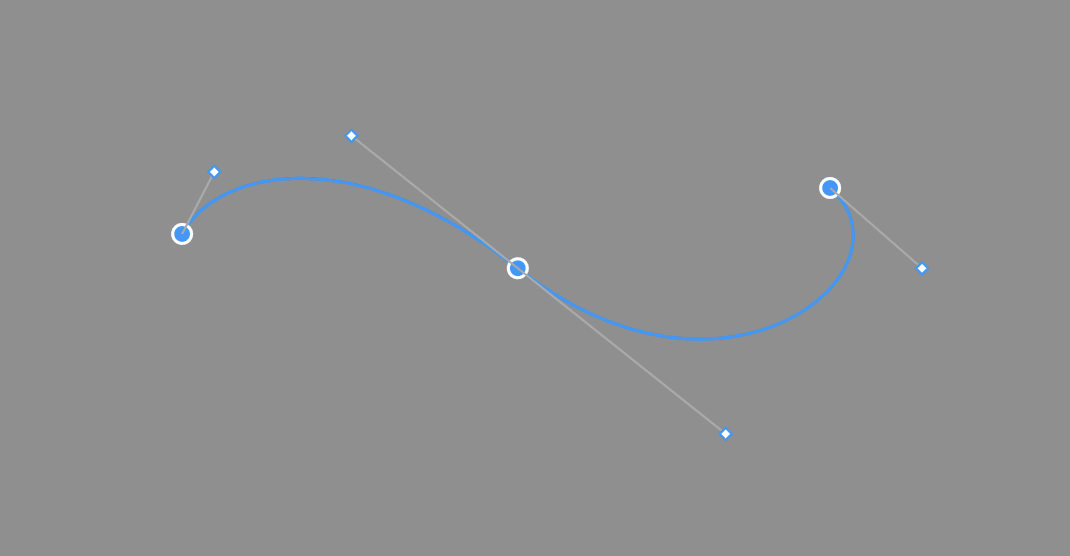
而一个锚点有两个控制手柄,分别控制其中一个方向的曲线,比如下图示意:

而控制柄的应用会有四种不同的场景,它们会形成不同的结果:
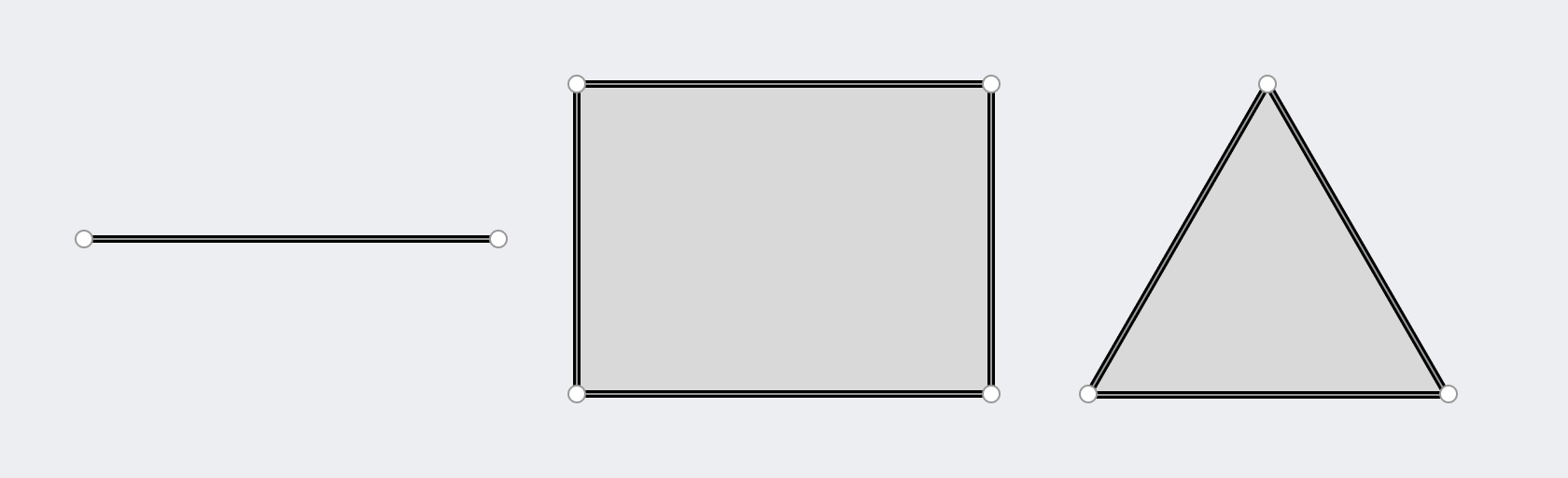
场景1:无控制柄
没有控制柄只有锚点的情况下,则点和点之间是直线,多个点不处于平行状态时则会形成锐角。

场景2:对称控制杆
即左右控制杆呈180度平行且长度完全一致,主要应用在对称的环境中。只要单击左键拖拽出来的控制杆默认就是对称控制杆(除了第一个锚点)。

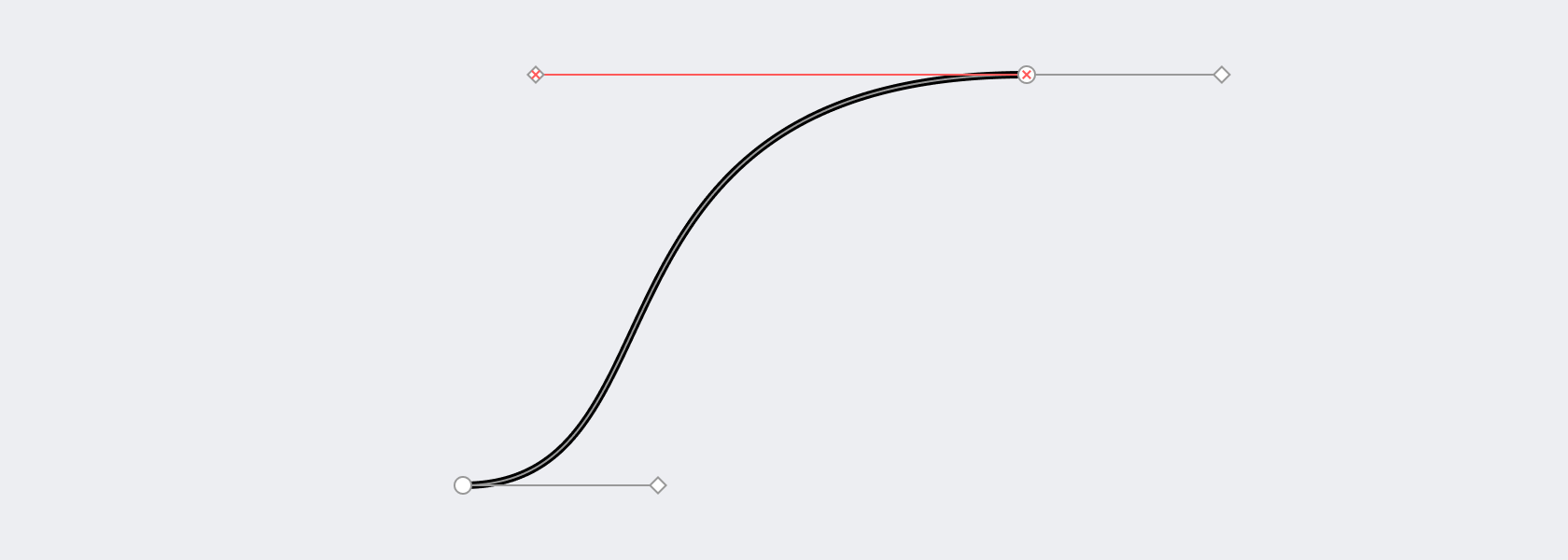
场景3:平行控制杆
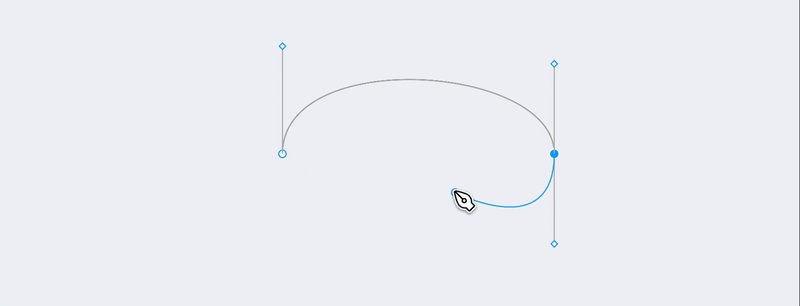
即左右控制杆呈180度平行,但是长度不同,这可以用于生成左右不一致的曲线。一般要在创建完平行控制杆后,再按住 shift 键进行水平拖动(会有红色参考线)后实现,

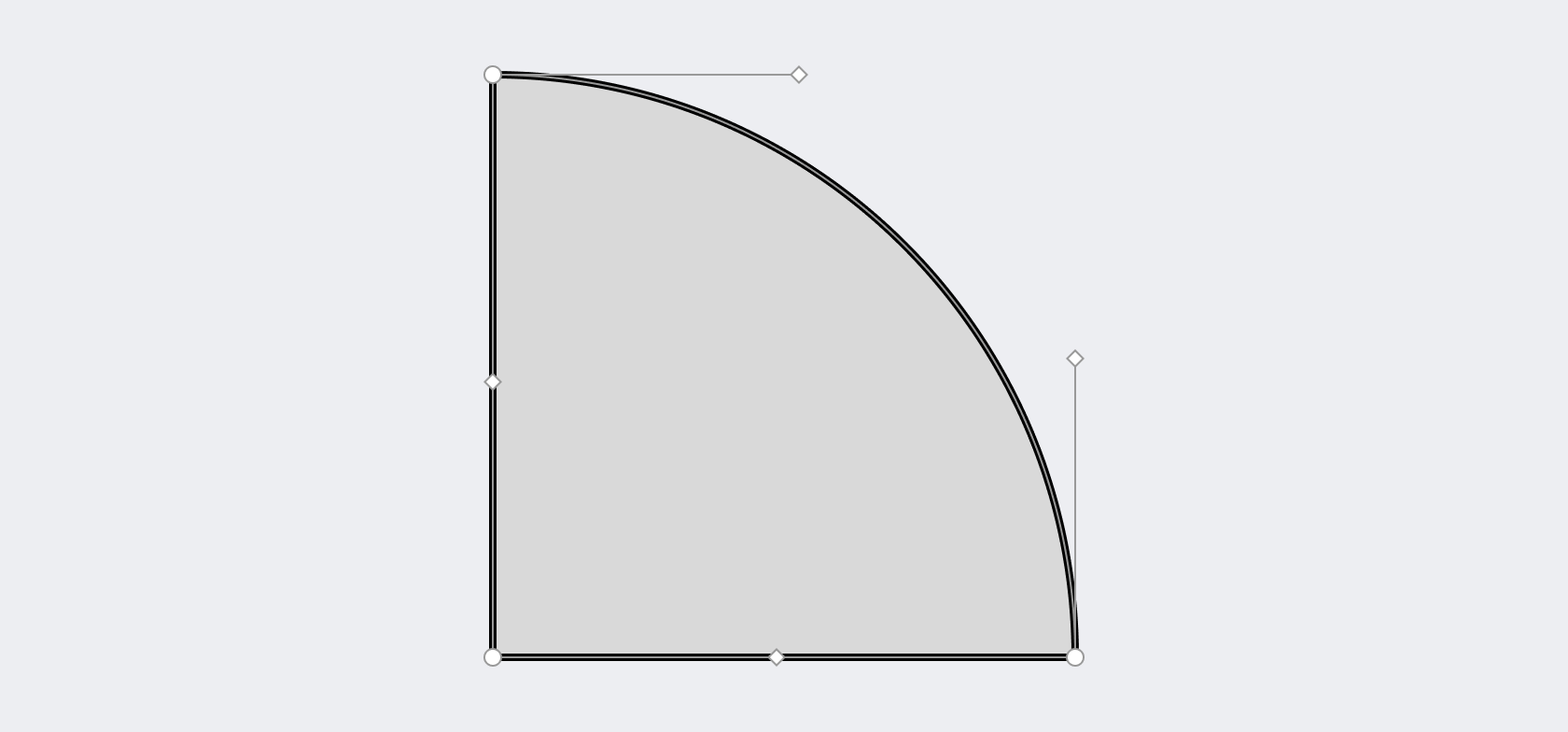
场景4:不对称控制杆
即两侧控制杆即不平行也不对称,而此时锚点就会形成锐角,而不是圆弧。

不对称控制杆的理解至关重要,初期使用钢笔画出来的东西很别扭边缘过度很生硬,就是因为错误创建出不对称控制杆导致。
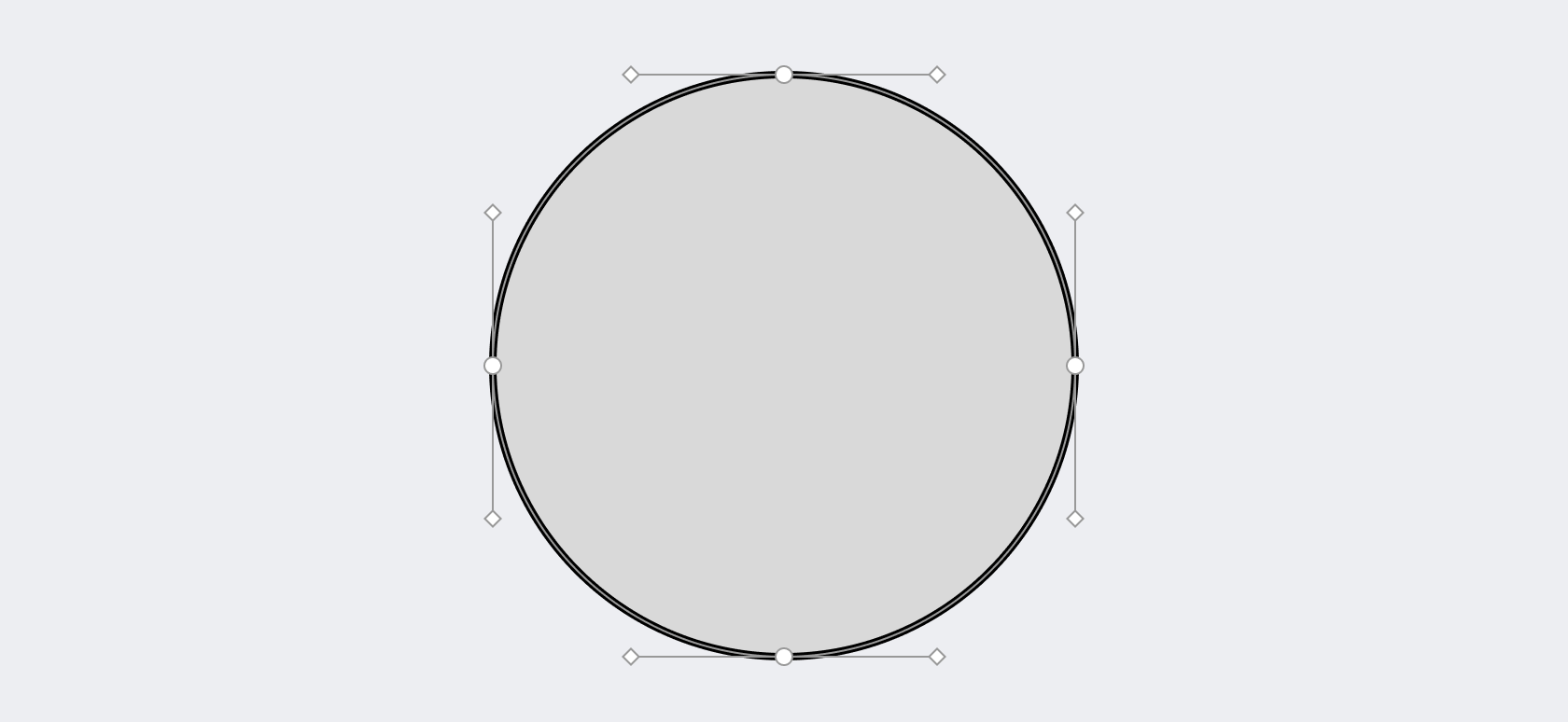
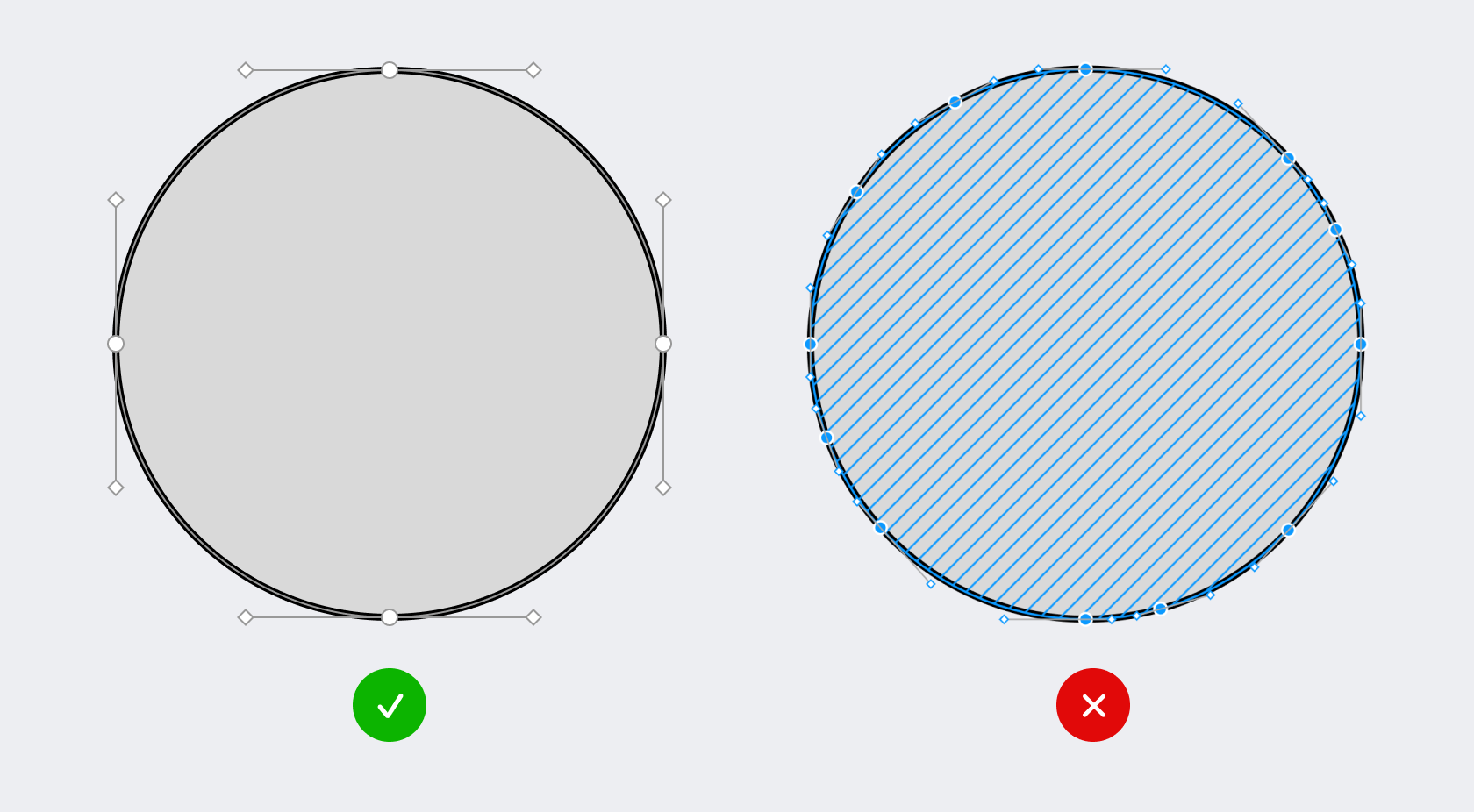
使用钢笔绘制一个完整的图形,那就要注意锚点数量,越少越好。其中的规律就是,每个锚点就是所在圆弧的最顶点,圆弧定点之间无需增加额外的锚点。
比如下方圆中,一个正圆只有四个顶点,那么只需要添加四个锚点,而不用一连串的锚点进行路径的“修正”。

这个概念需要搭配一定的练习才能完全掌握,而它是能不能用好钢笔绘图最关键的认识。
除了锚点位置和数量外,最重要的就是控制杆的角度,一个专业的矢量图形会尽量使用垂直、水平或斜45度角的角度来控制曲线,所以 Figma 提供了按住 Shift 拖动控制杆时能按90度直角和 45 度斜角进行旋转。

钢笔使用的熟练度只能用训练量决定,没有捷径,可以通过大量临摹图标、插画来进行提升。