什么是UI设计?UI (User Interface) 也叫交互界面、图形界面、人机界面,是我们今天无时无刻不在接触不受影响的伟大发明。
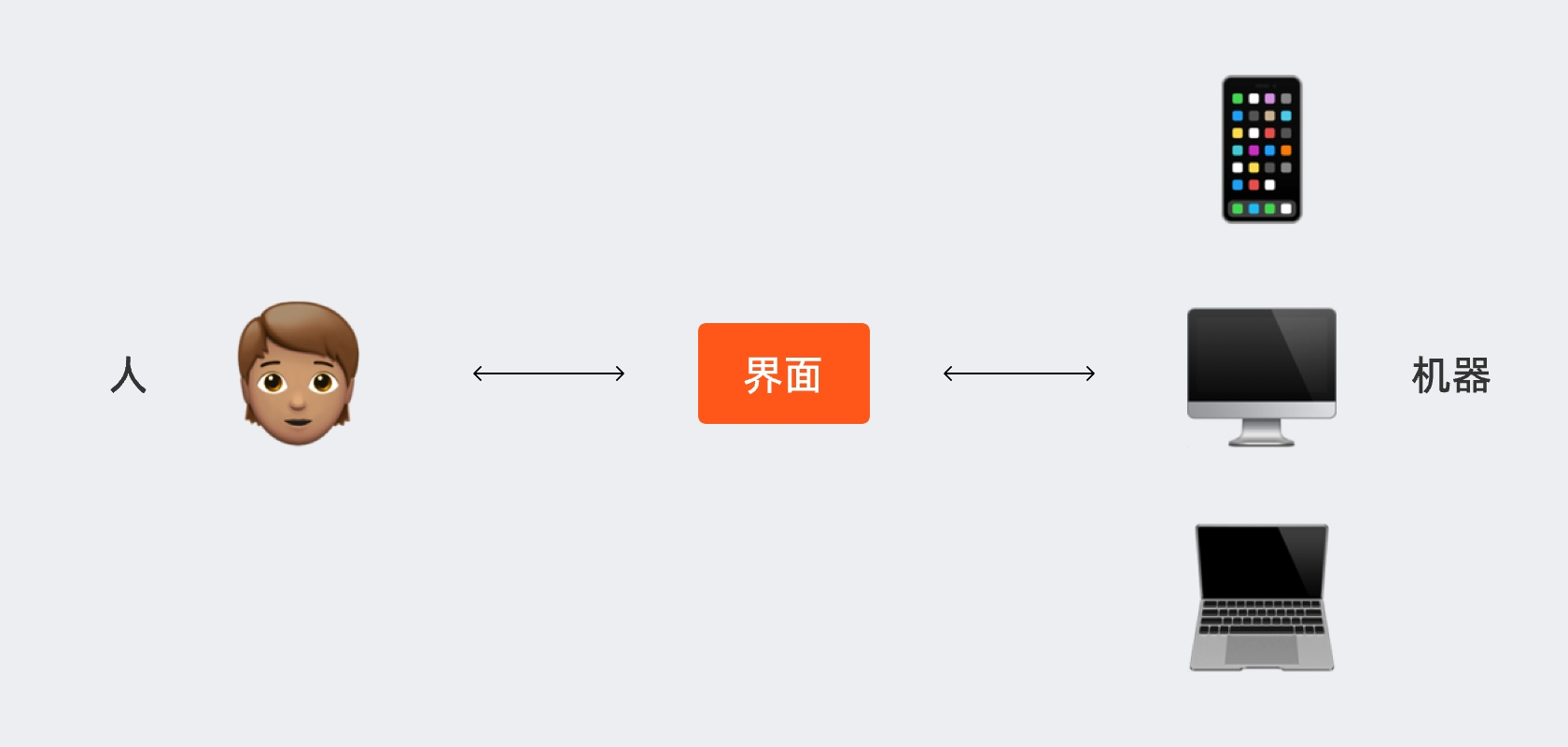
理解 UI 是什么,我们只要关注2个重点:
- 如何有效输入信息
- 如何有效获取信息
计算机是一个用来输入指令,完成处理,返回结果的设备。比如问计算机 1+1 等于几,你就要考虑你怎么输入 1+1 并让计算机处理结果,计算机又要通过什么形式告诉你结果是什么?有效的把指令、结果进行传递是非常困难的事情。

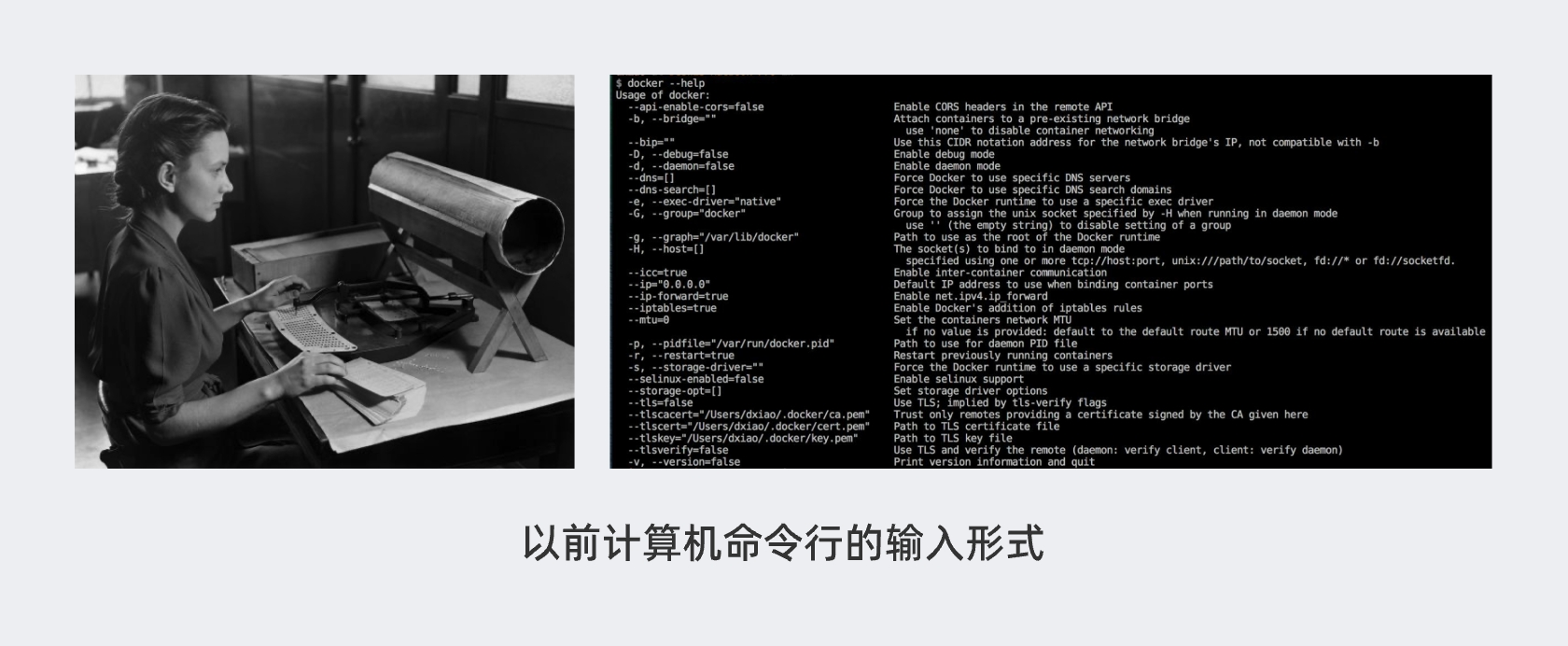
早期人类使用打孔卡片的方式做信息的媒介,人类和机器通过打孔来完成信息的输入和识别。随着技术的进步,屏幕成为新的媒介,我们可以直接往计算机中输入更复杂的英文字母了。
于是,计算机开始支持命令行的输入形式,即使用一些固定的单词、语法,来完成信息的输入,计算机再以文本形式返回对应的计算结果。

虽然这一步大大优化了信息输入、获取的流程,但是依旧不能让我们满足。因为它的门槛太高了,需要背下一整本操作指令手册,而且用途非常有局限性。
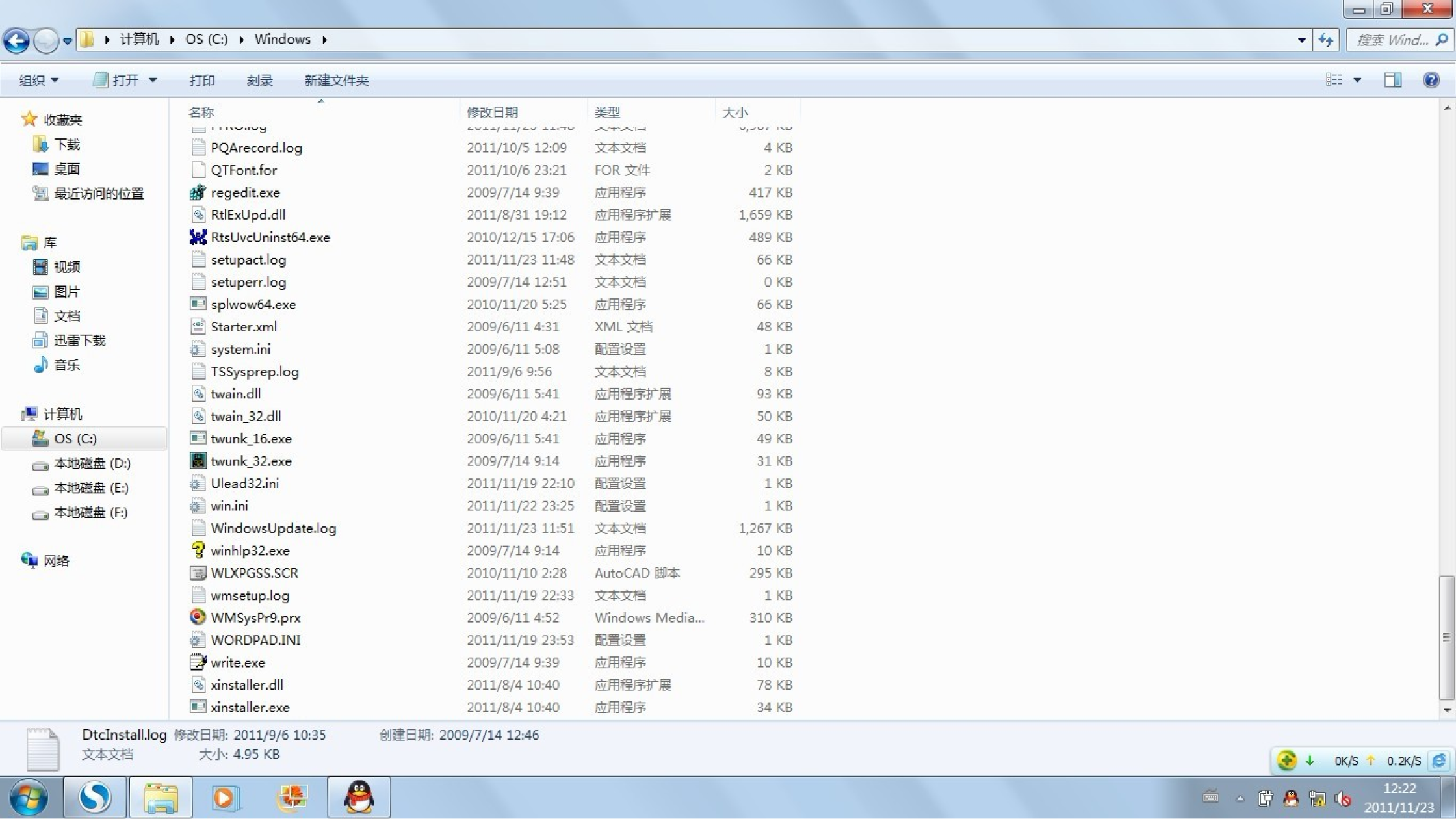
于是图形界面就应运而生。比如桌面有个我的硬盘图标,你使用鼠标选中并双击,就能打开窗口并浏览硬盘下级包含的文件或文件夹,并再用鼠标对它们进行操作。

这个发明是跨越性的,因为它让信息输入、获取变得更高效,也让使用计算机设备的门槛更低,为计算机设备进入普通群众生活提供了必要条件。
之后伴随智能手机的兴起,智能设备的普及。UI 界面已经成为了我们日常生活不可或缺的一部分,我们通过界面来操控设备、获取信息,它是我们驾驭智能硬件、复杂程序的桥梁。
图形界面的本质是信息的载体,完成信息的输入和获取的 “使用价值” 才是它的核心价值。UI 设计的目标,即根据信息输入和获取的需要,设计相关图形样式和排版的设计。

所以,UI 设计是一个辅助用户来使用硬件、程序的工具,观赏性并不是它的唯一指标。理解 UI 设计最大的误区就是仅仅以美观角度切入,而忽视它的使用价值。
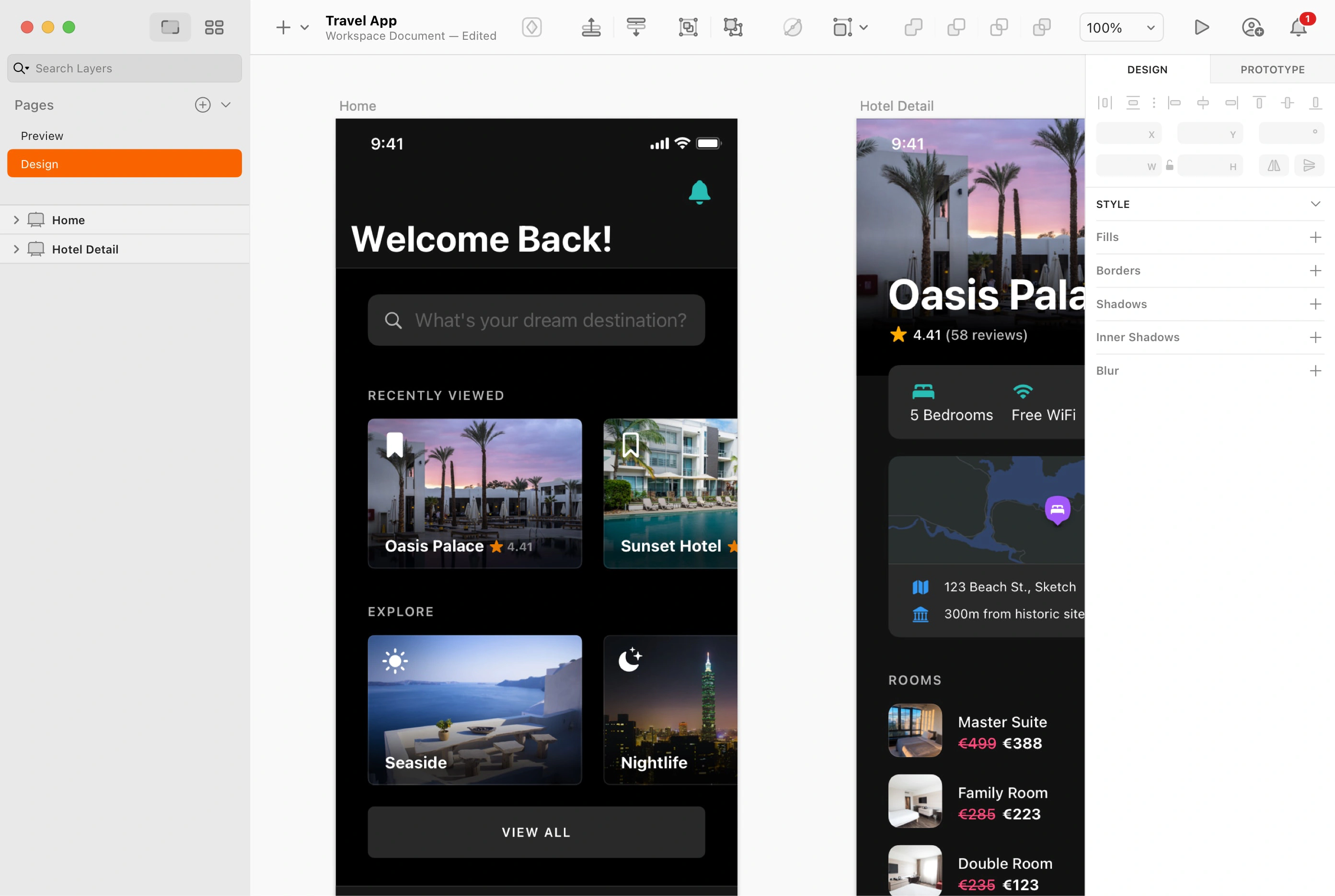
虽然 UI 设计是针对所有电子设备图形界面设计的统称,包括穿戴设备、智能家电、车机系统等,但它在国内主流语境指的是移动端 APP 界面的设计。
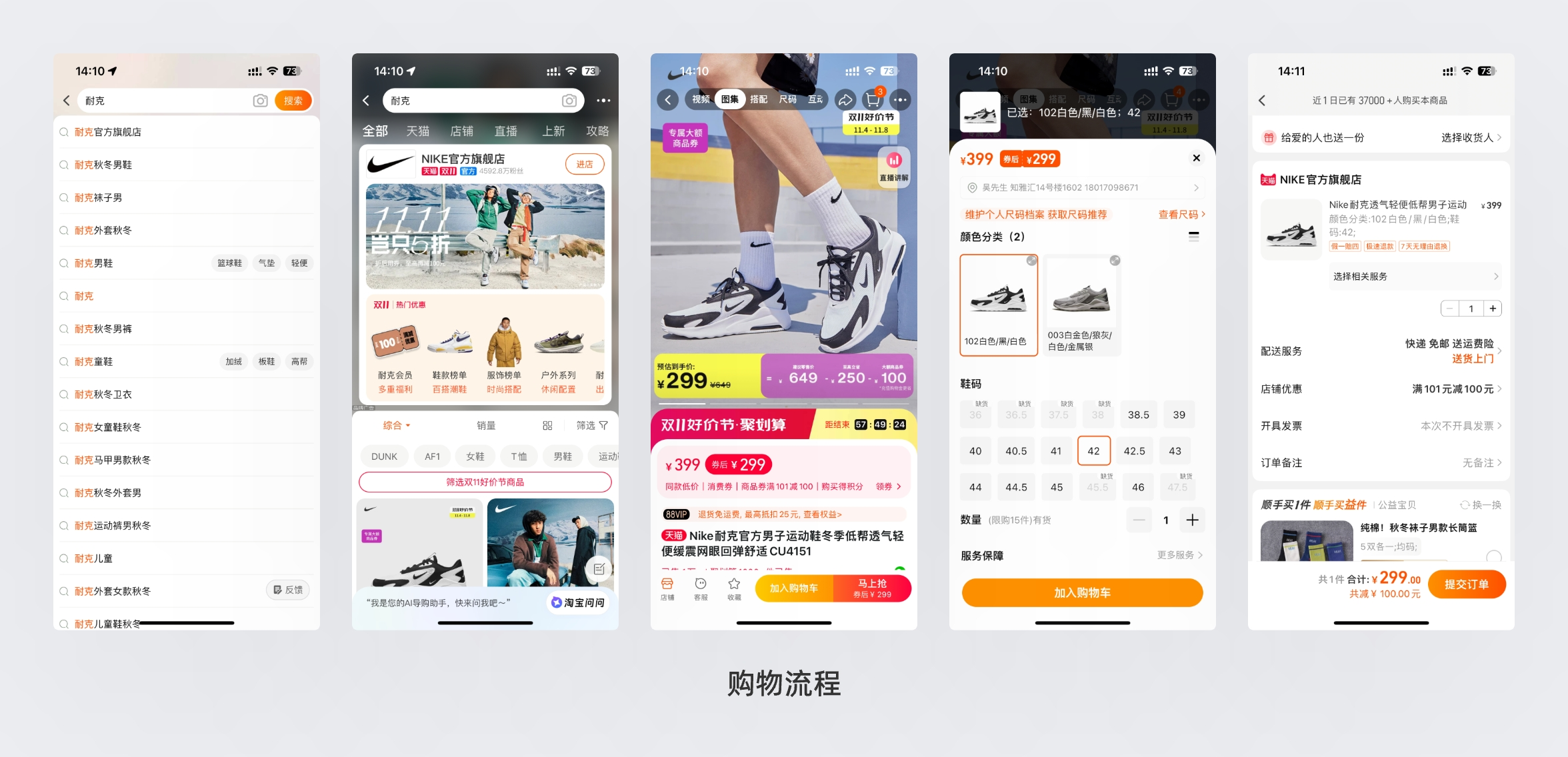
同时,UI设计还包含C端和B端两个场景的分类,即面向普通消费者(Consumer)和商业用户(Business)的使用场景。比如我们进行浏览和购物的 APP 淘宝就是一个C端应用,而给商家进行店铺、商品、订单管理的 APP 千牛则是一个 B 端应用。