Figma中提供了将图层特定样式 Style进行保存并复用的功能,帮助设计师更好建立设计规范以及实现项目设计细节的统一。
基本认识
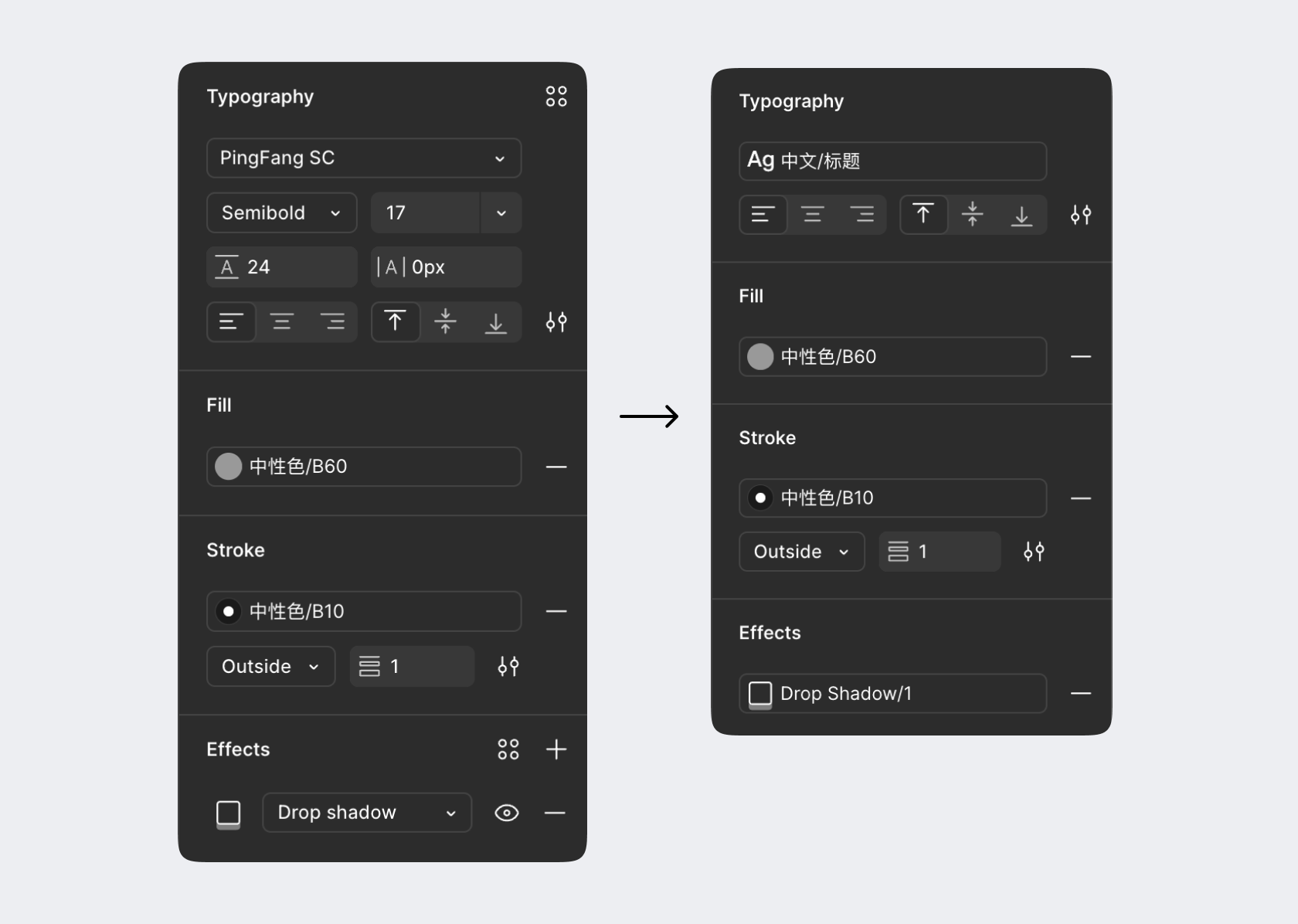
而图层样式Style的记录是以属性类型区分的,包含下面这些属性类型:

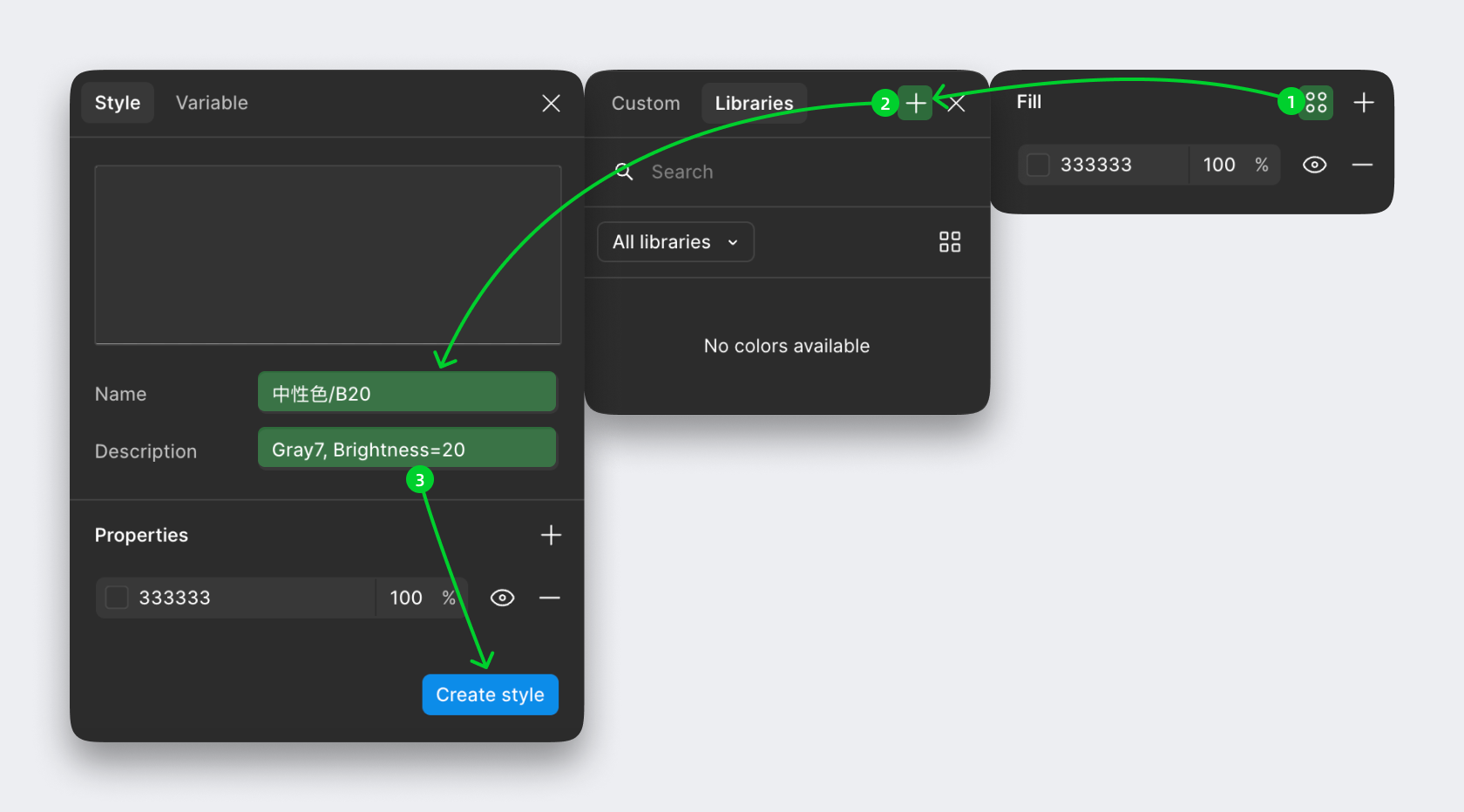
创建图层样式,要在对应属性分类中点击 Libraries,并在新展开的面板中点击 “+” 号,在 Style面板中填写要保存的样式名 Name 和备注信息 Description,最后点击Create Style 完成创建。

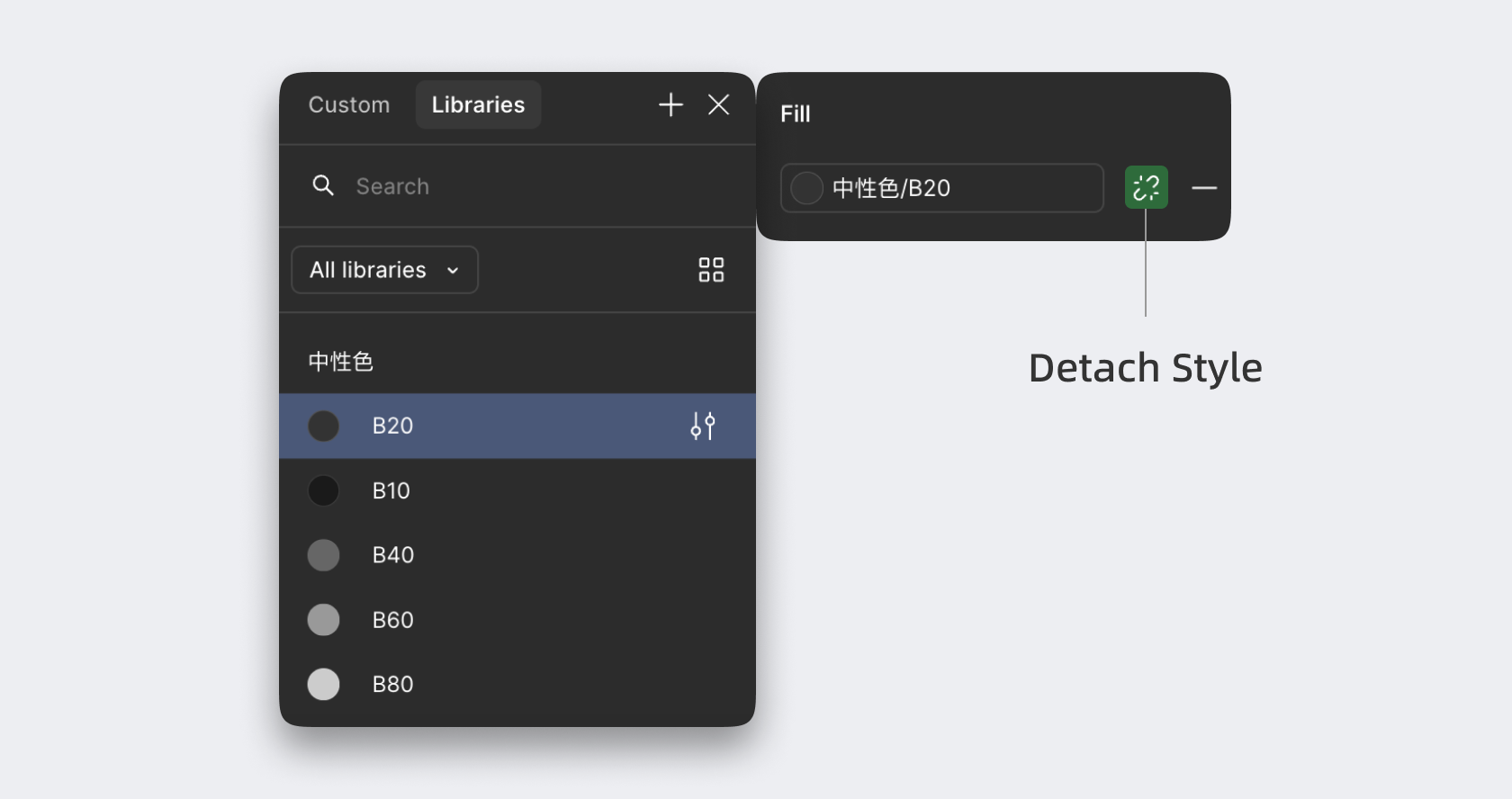
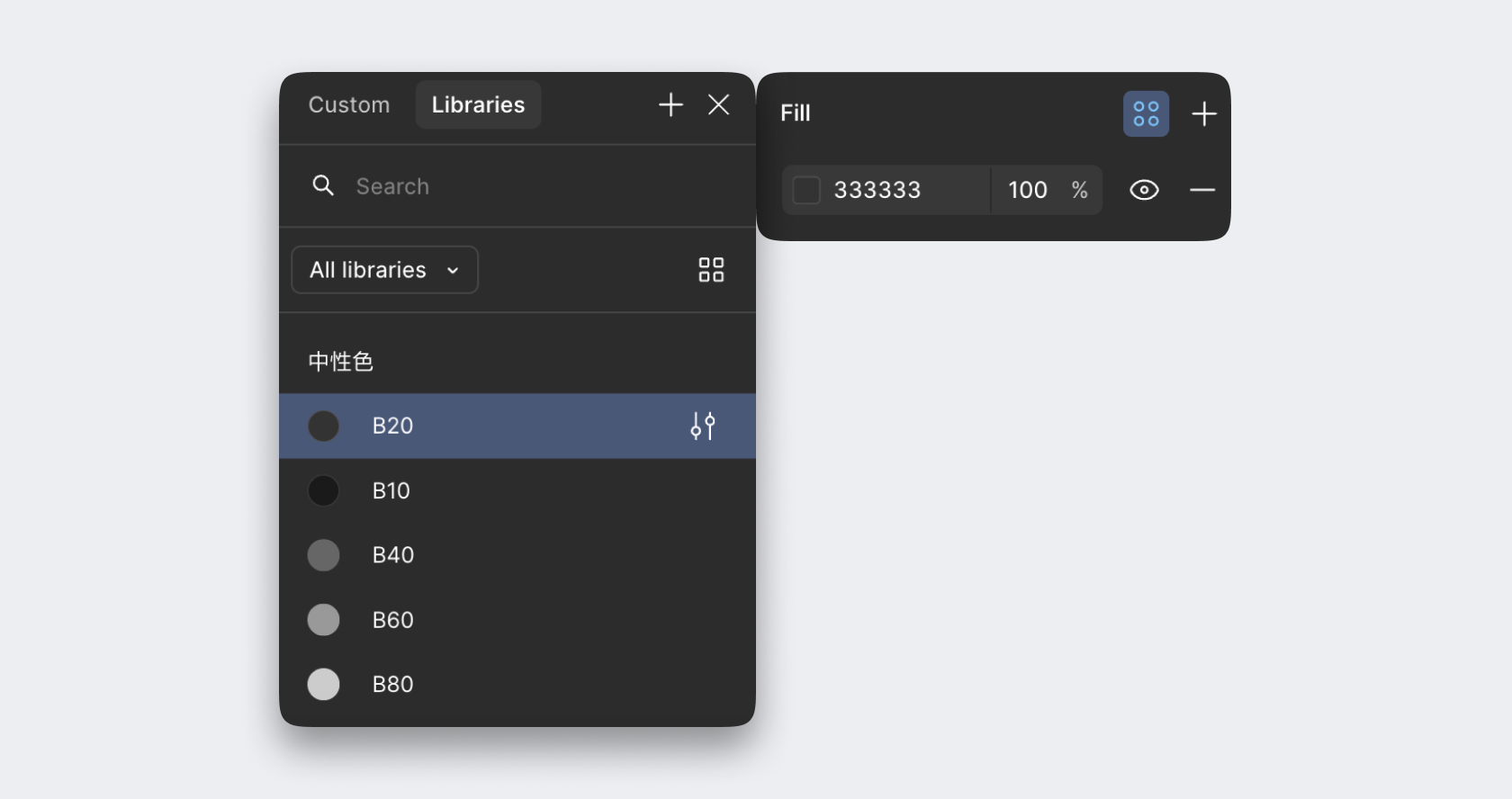
创建完样式后,对应属性面板区域会切换成引用样式的状态。点击样式名可以展开同类样式列表,并切换其它样式,点击右侧 Detach则可以取消样式的应用,回到普通模式。

如果已经创建过样式,也可以直接在 Libraries面板下选择你想要的样式进行使用。

一个样式可以作用到多个图层中去,比如10个图层的填充选择了“样式1”,我们就可以通过修改“样式1”的色彩同时调整这10个图层的填充色。如果有图层不想再受“样式1”操控,就只能使用 Detach断开链接。
并且,一个图层的不同属性可以各自引用样式,不同属性之间的样式互不干涉。

具体样式说明
色彩样式
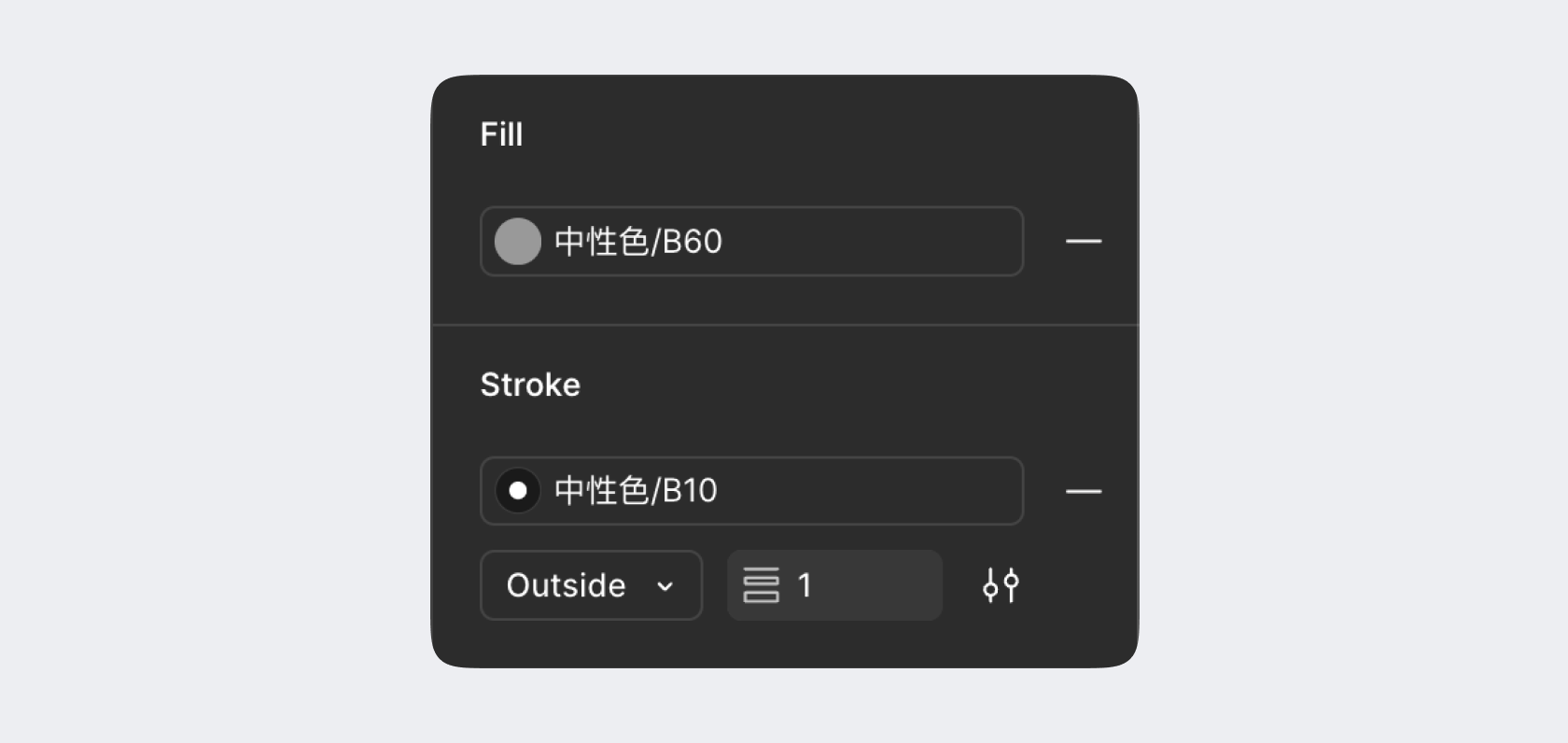
色彩样式关联 Fill 和 Stroke 两个属性。

其中描边使用样式只影响描边的色彩,而描边粗细、方向、边缘等设置不受影响。
字体样式
文本样式只记录文本属性中的字体、字重、字号、行高、字间距,其它文字属性设置则不被记录。

也就是说,不同的文本图层在引用文本样式以后,还可以独立完成对齐、布局、提示符等设置的调整。
效果样式
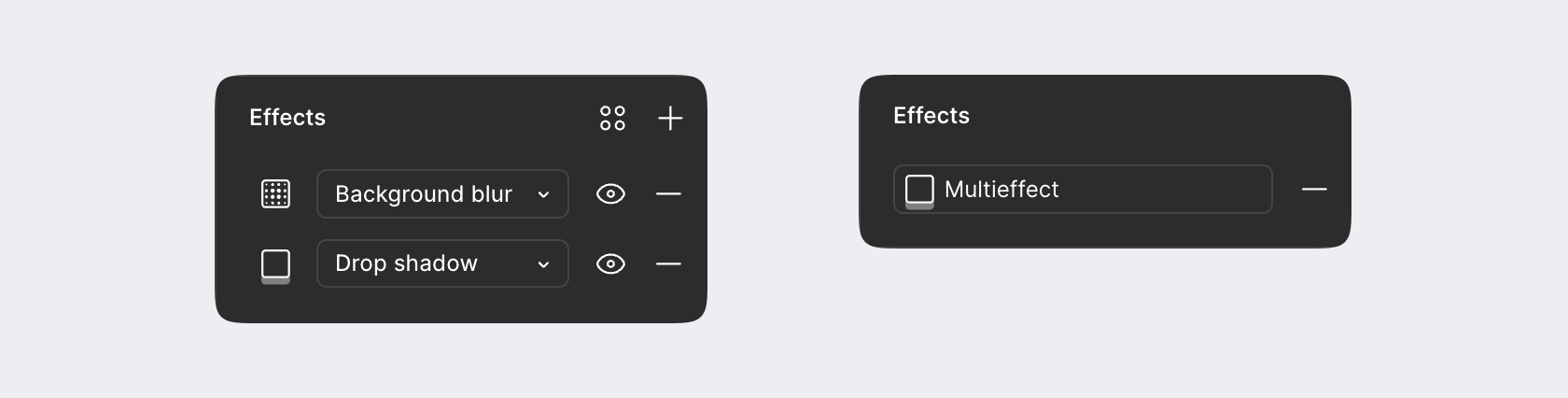
效果样式会记录图层添加过的效果,包括内阴影、投影、图层模糊、背景模糊四种。因为效果可以添加多个,所以效果样式也可以同时记录多个效果。

当使用效果样式以后,除非Detach样式,否则不能单独添加新的效果。
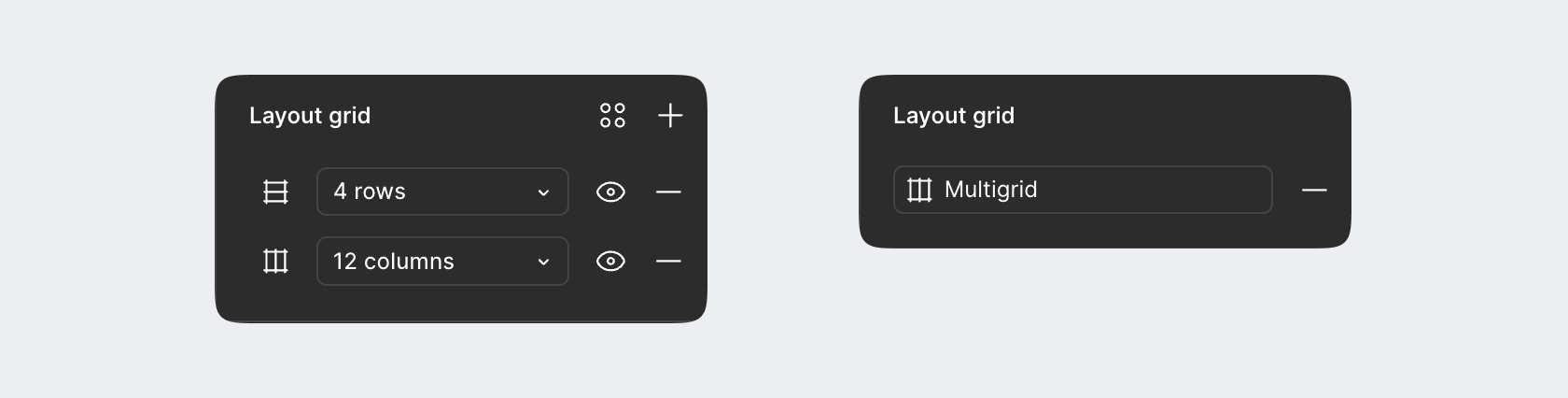
格线样式
格线样式的创建和效果样式类似,可以一次记录多个格线类型,且引用后不能单独添加新的格线。

样式管理
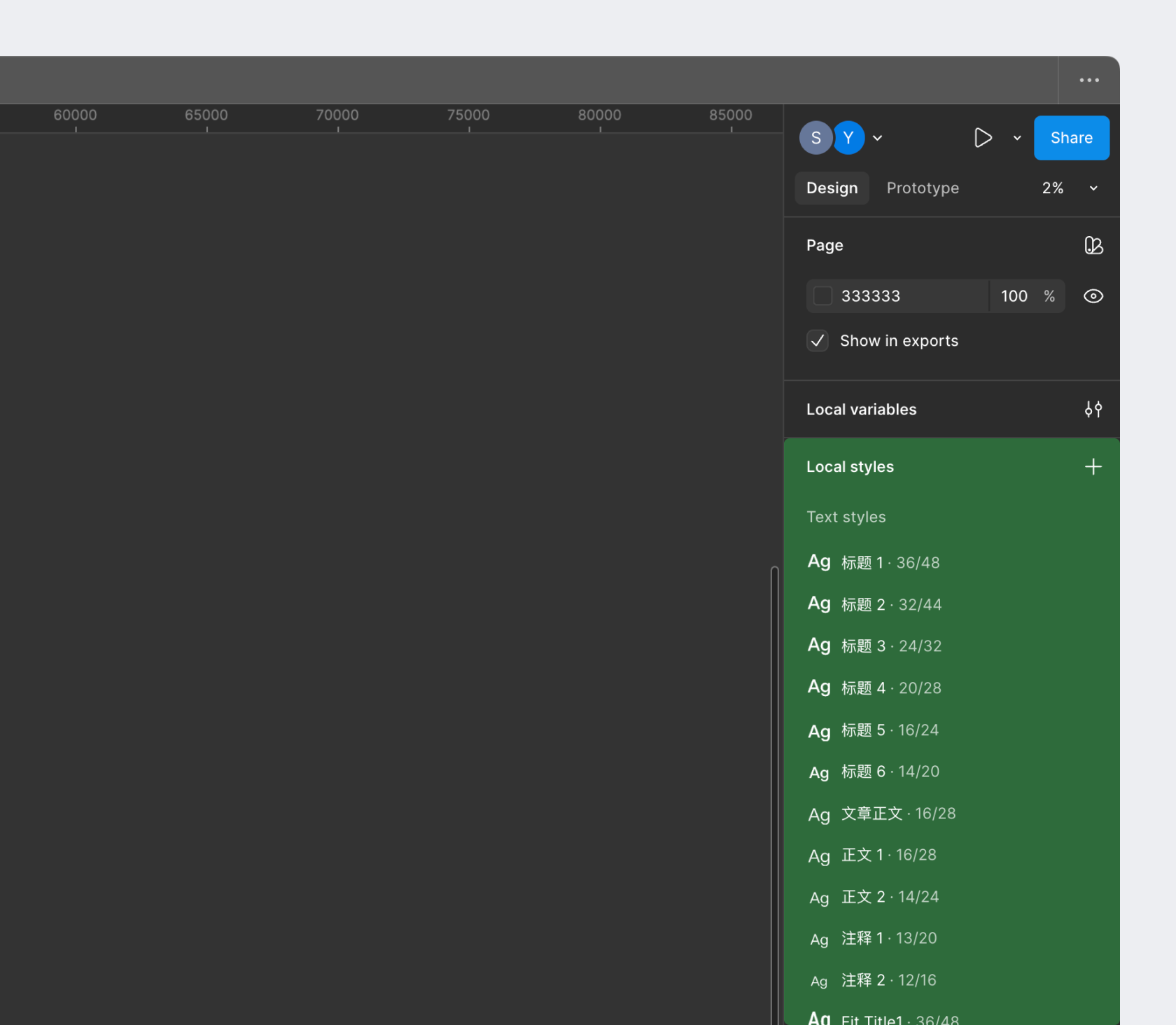
创建好的所有样式会被保存在文件的样式列表中,在画布中点击空白区域,则页面属性栏内的 Local Style 就会罗列在该文件内创建的所有样式。你可以手动拖拽修改它们的顺序,也可以右键对它们进行编辑或删除。

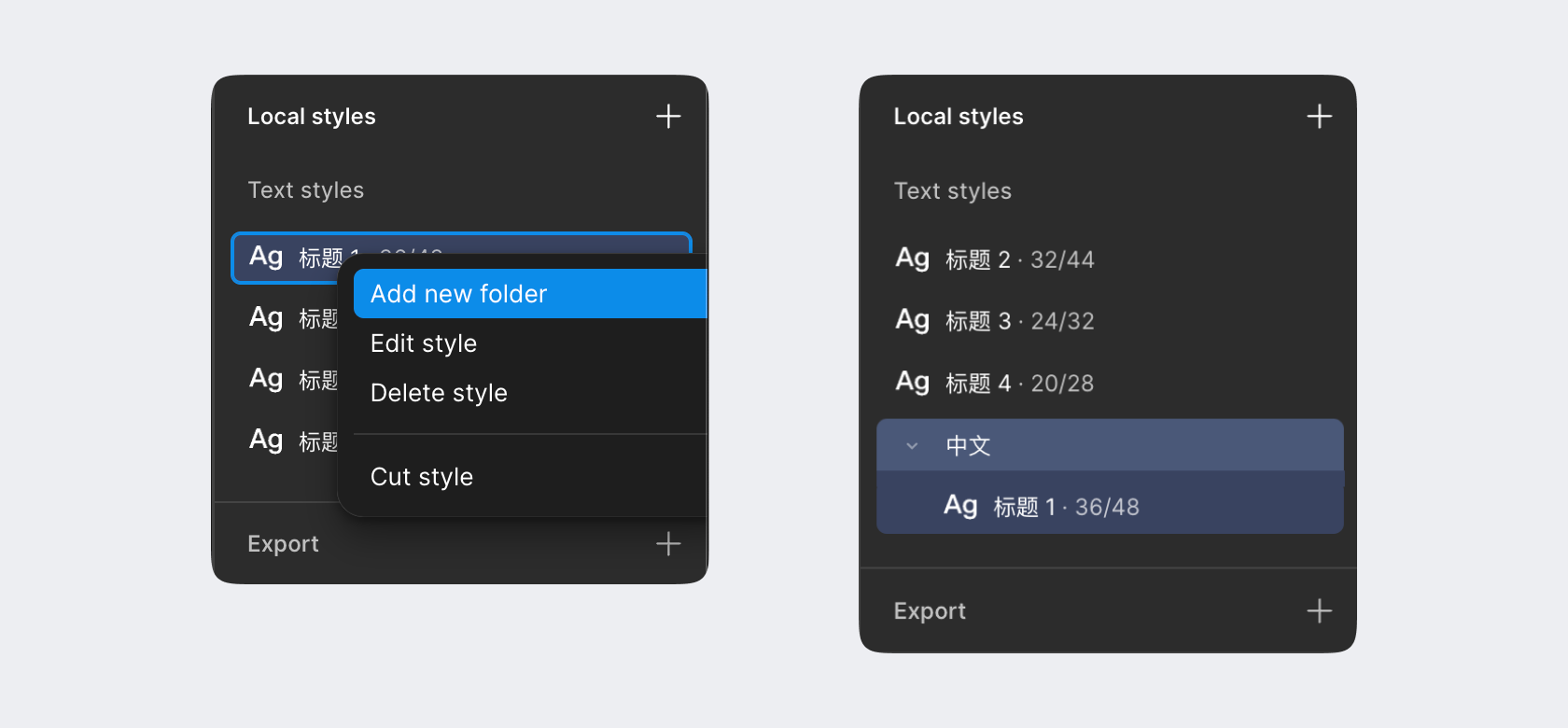
如果样式过多,可以为样式添加文件夹进行管理。最简单的创建方式就是在样式列表中选中样式并右键 “Add new folder” 即可,并可以通过拖拽样式来完成位置的修改。

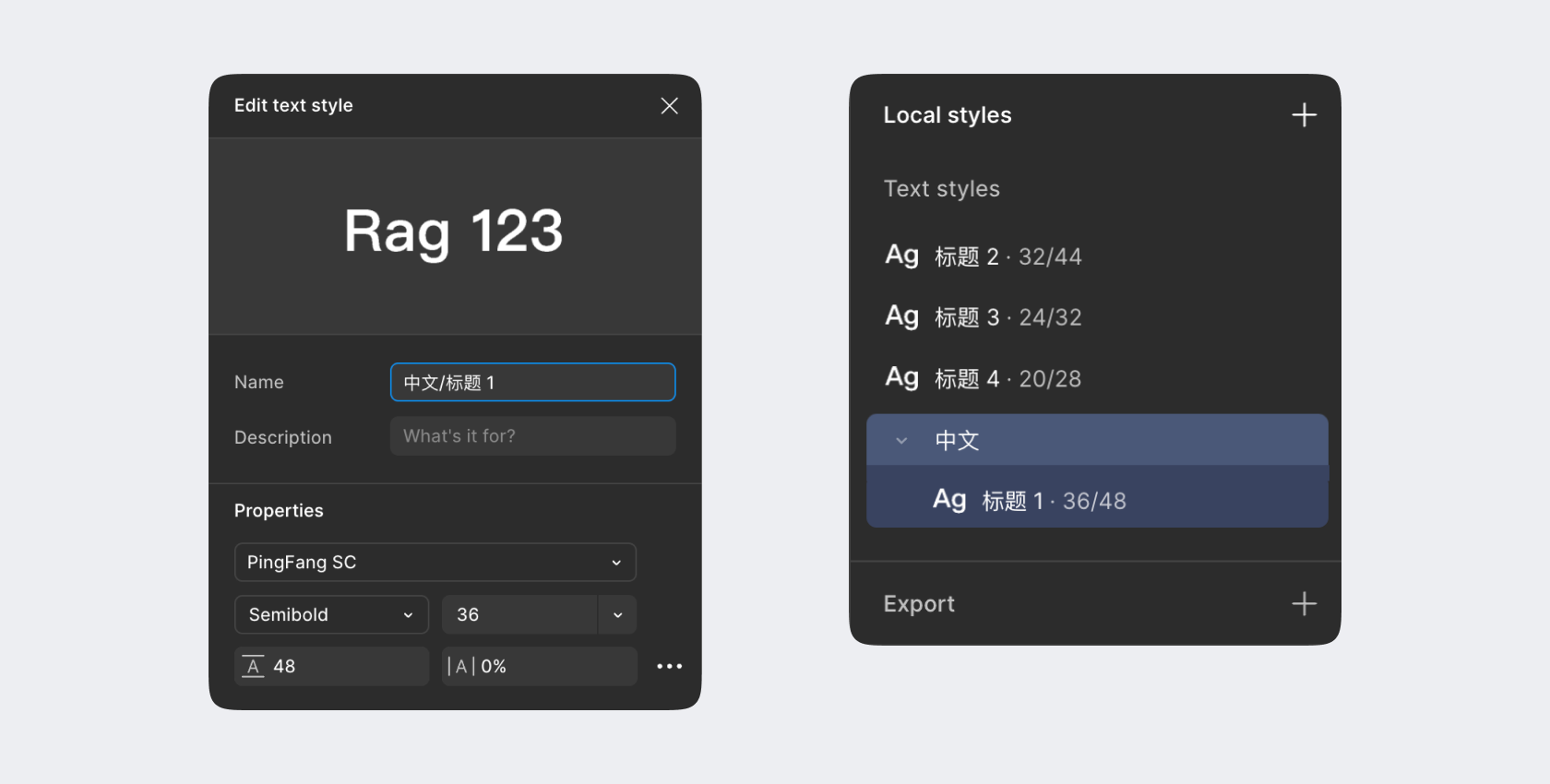
另一种做法,则是在创建样式中,使用 “/” 符号来创建分类(即添加文件夹)。比如新建颜色样式命名为 “品牌色/主色/Primary_color”,则会颜色样式 Primary_color上方再添加品牌色、主色两级文件夹。

理论上文件夹可以不停向下创建,但建议使用的样式层级不要超过3级。
我们可以在命名中完成样式的归类,也可以在样式列表中创建,根据个人的使用习惯即可。