一个完整的项目往往会包含数十上百个组件,如果只是简单创建组件并命名,那么组件列表就会非常长,降低设计师的操作效率。
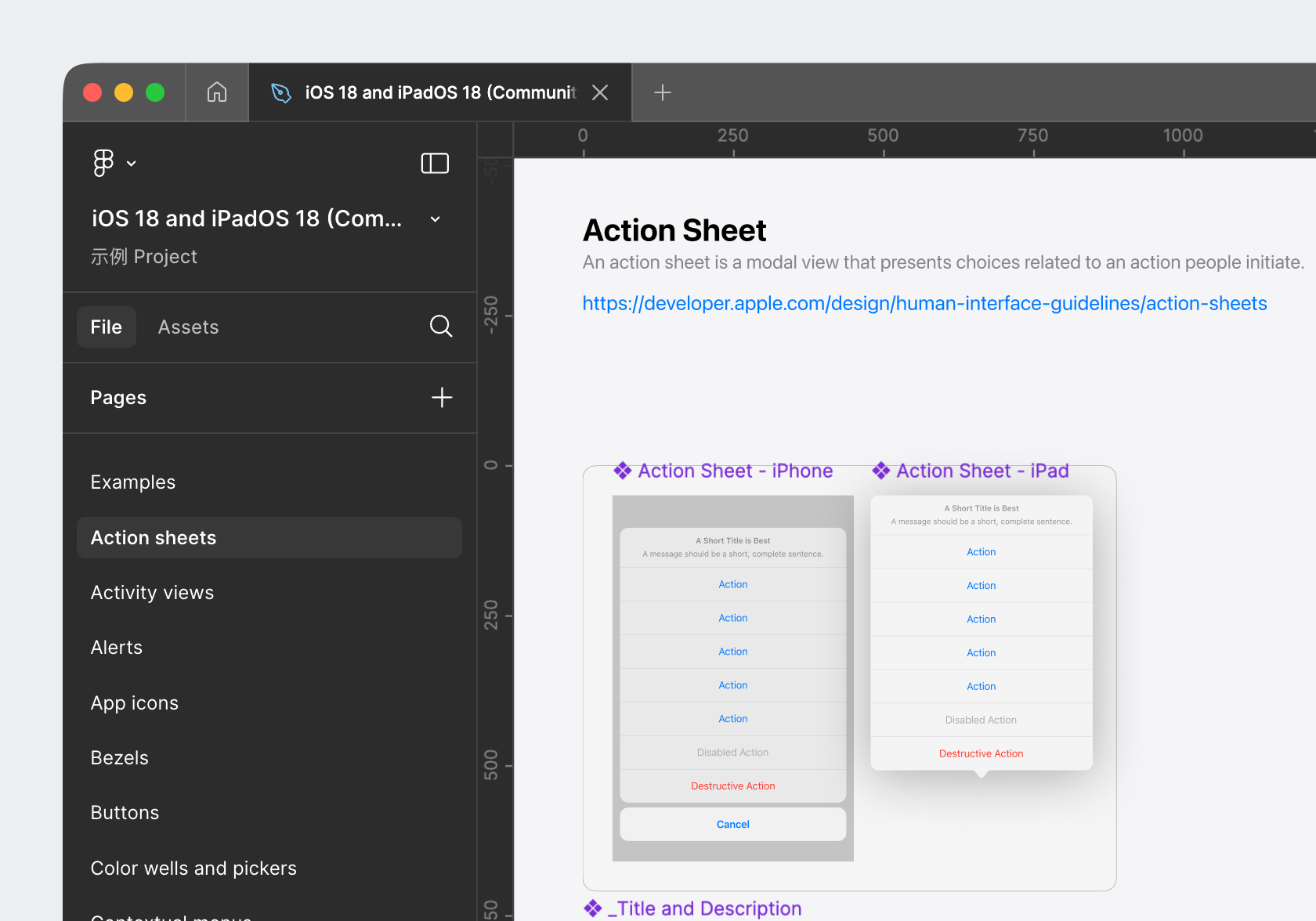
所以,Figma提供了对组件进行整理的方法,即建立组件的分类和层级,实现结构化的树状组件管理形式,可以在 iOS 或 Material Design等官方组件库中查看示例。

Figma的组件层级认识
想要实现对组件的管理,就要理解 Figma对组件结构的定义,包含以下层级:
文件 File- 页面 Page – 画板 Frame – 命名归类
Figma会根据原始组件所在的文件、页面、画板位置做出强行的分类。文件是组件库的最上级分类,在文件引用多个组件库后会得到区分。

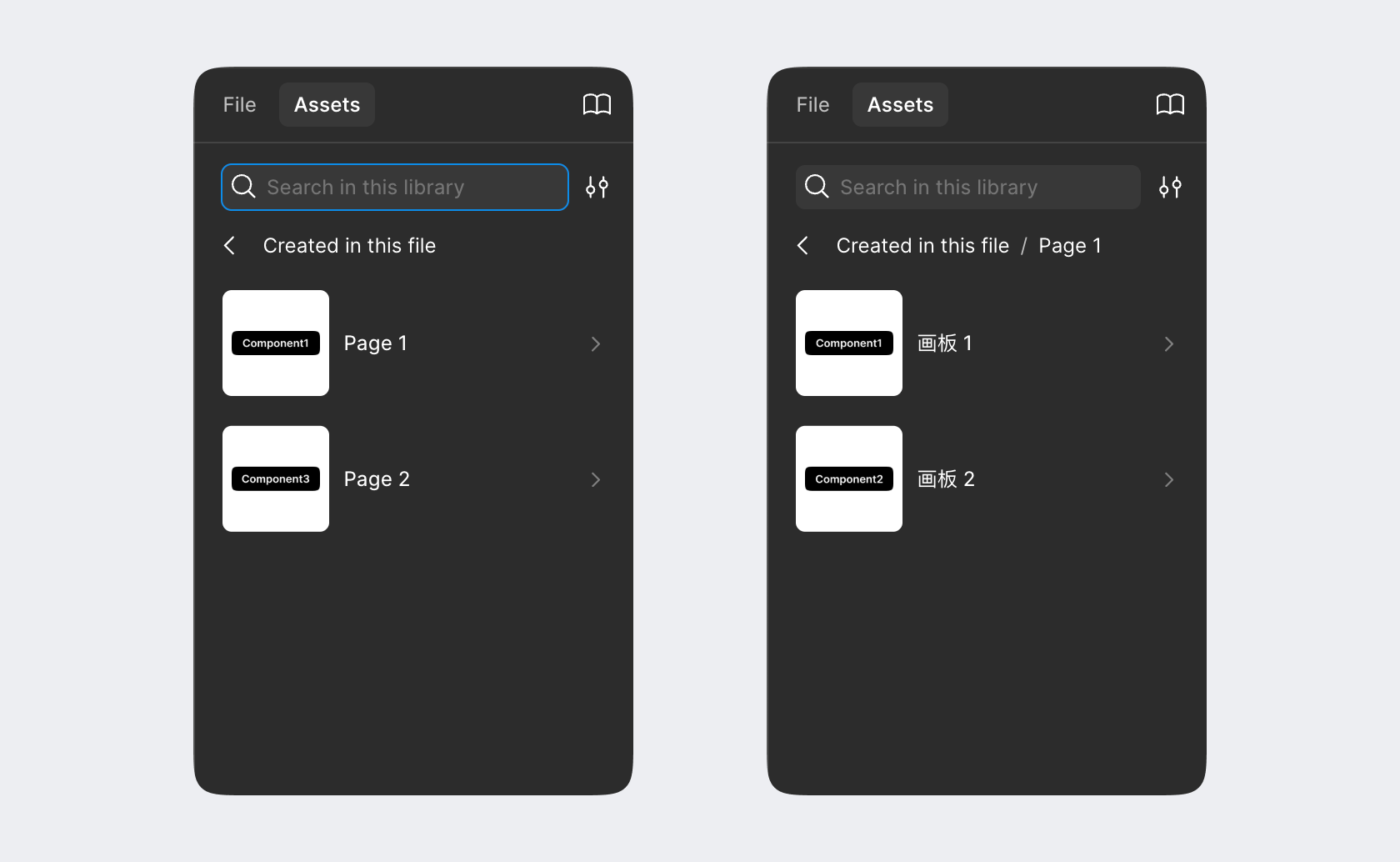
页面和画板则是对原始组件所在位置的示意,如果我们创建了两个处于不同页面、画板的组件,那么在组件列表中它们就会增加出组件页面、画板的层级和对应名称。

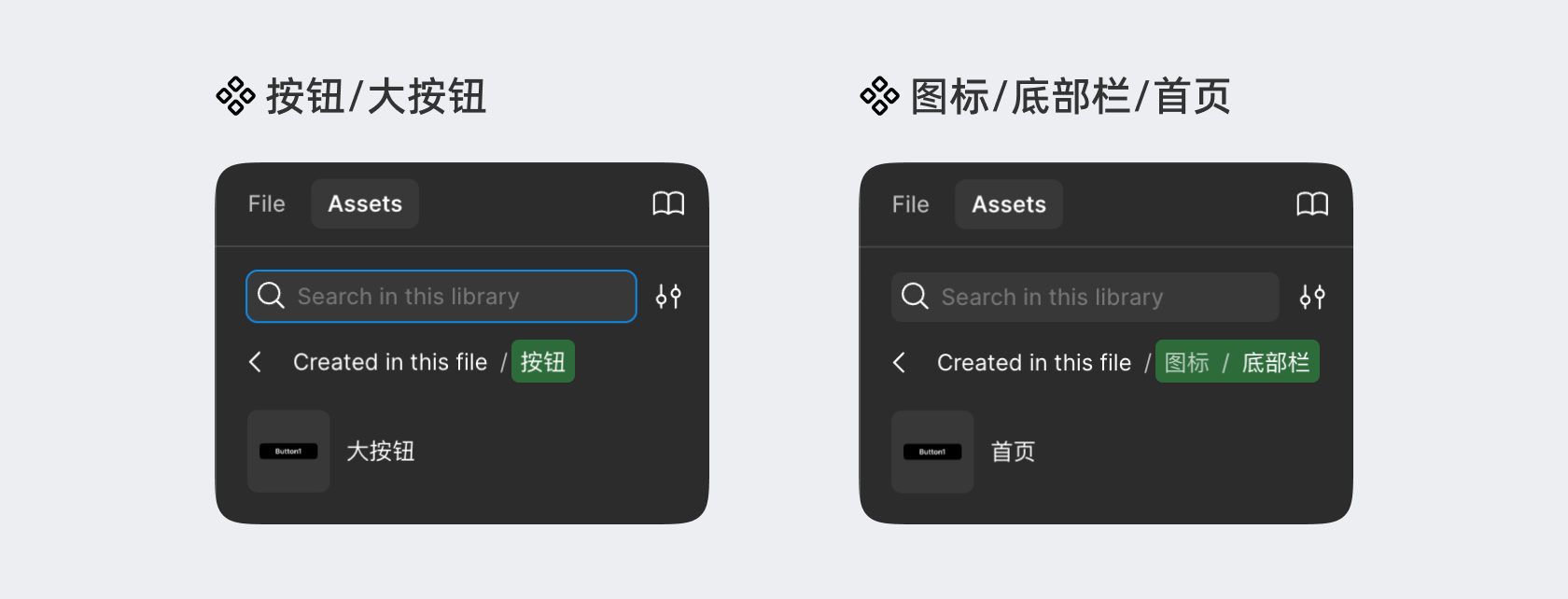
针对组件的命名,也可以使用“/”符号来实现层级的创建。比如一个组件命名为 “按钮/大按钮”,则组件名实际上叫“大按钮”,“/”符号前的“按钮”会被创建成它的上级文件夹。“图标/底部栏/首页”,则组件名是首页,还有底部栏、图标两个上级文件夹。

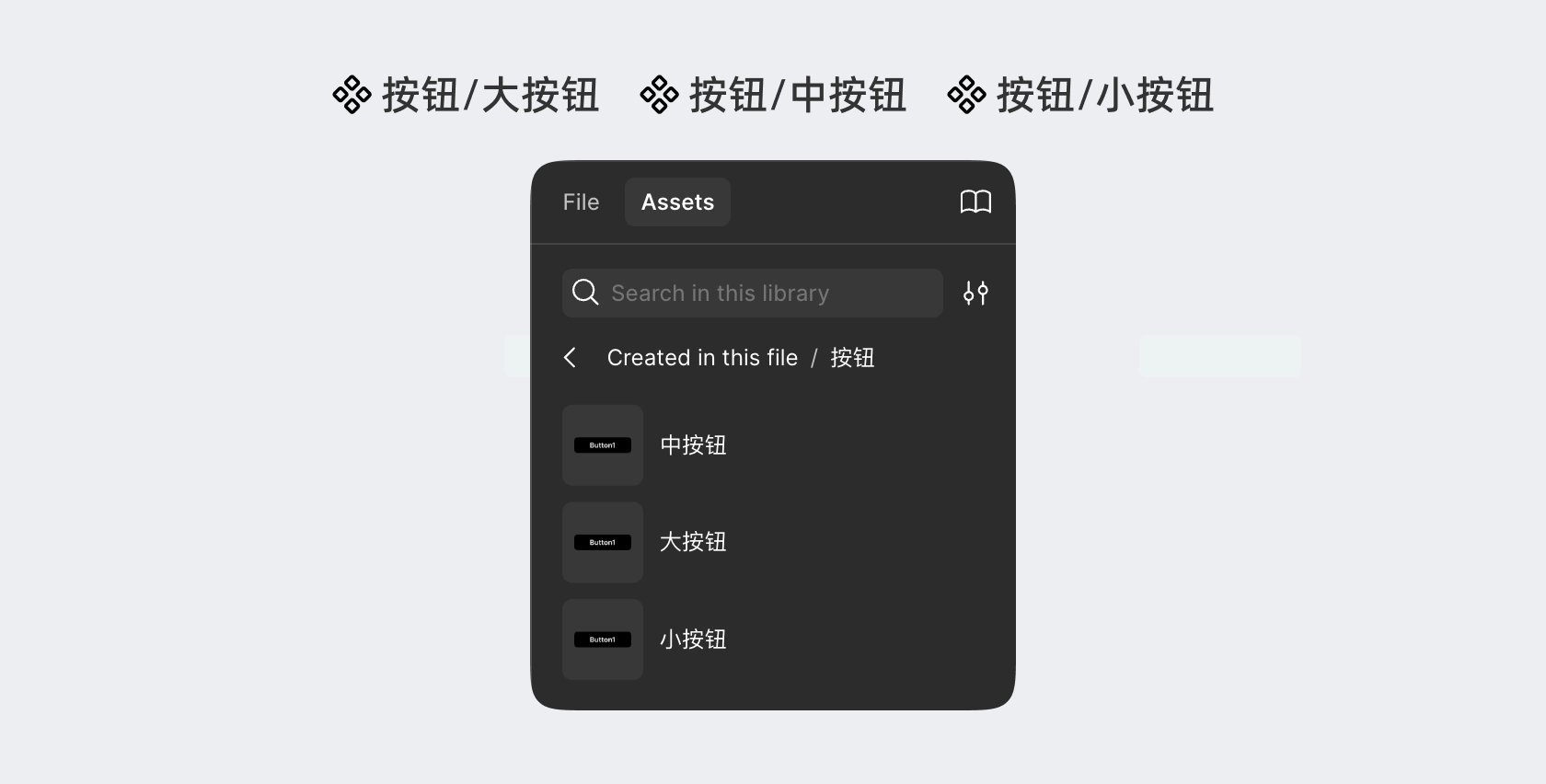
如果组件命名中“/”符号前用了相同的内容,则这些组件会被归类到一个文件夹内。 “按钮/大按钮”、 “按钮/中按钮”、 “按钮/小按钮”,这些组件就会同时至于“按钮”文件夹下方。

Figma的组件管理思路
因为组件的归类会涉及到页面Page和画板 Frame,所以创建项目的组件库就必须考虑它们的影响。
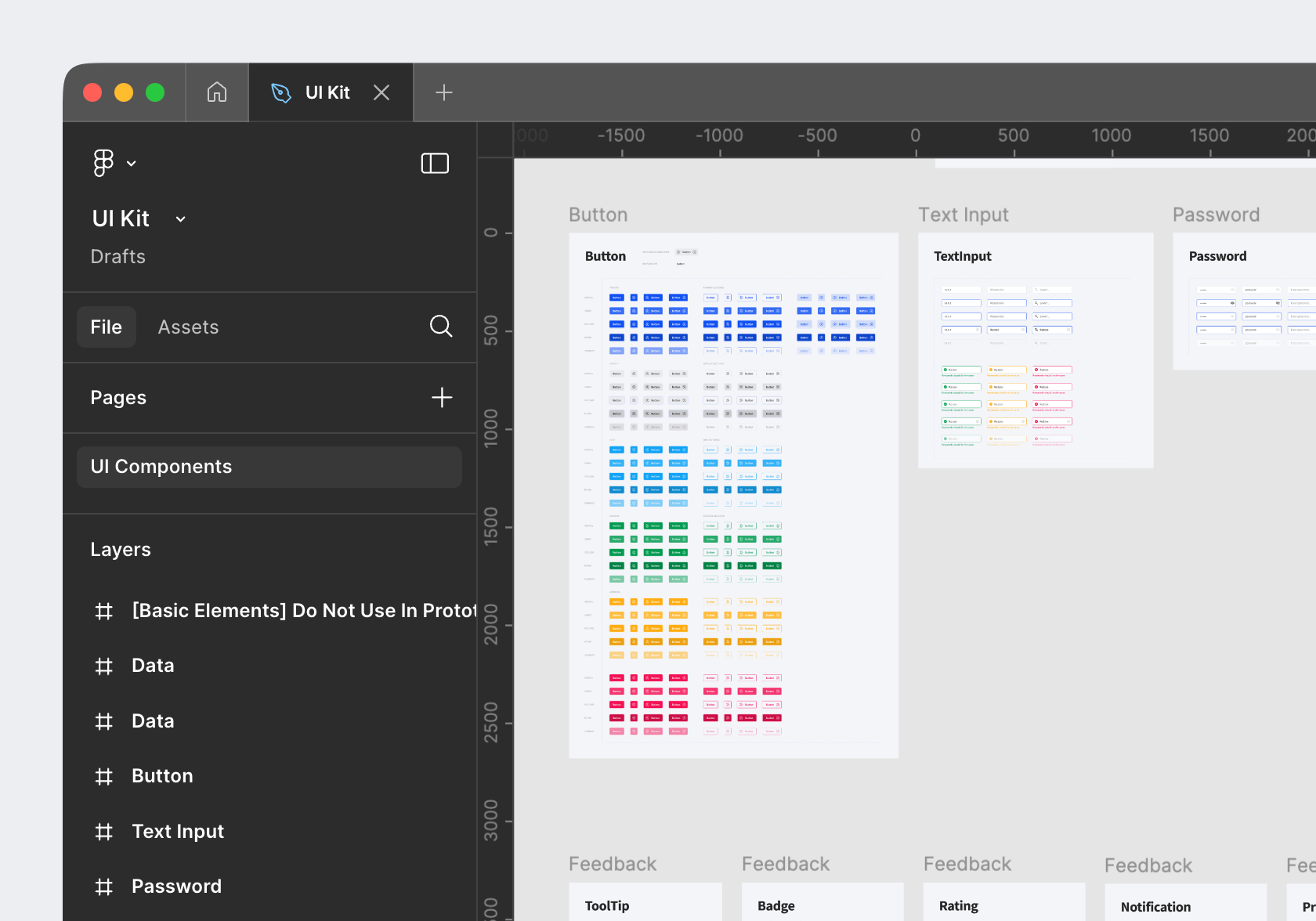
其中最直接的影响,就是不能直接在界面设计过程中,将原始组件保留在设计界面里。因为会把 Page和 Frame都记录下来,就会导致组件列表的展示非常的碎片,难以进行组件的管理和维护。

所以Figma中要建立组件库,就需要将所有原始组件从具体设计界面中剥离开,有目的性的建立索引机制。
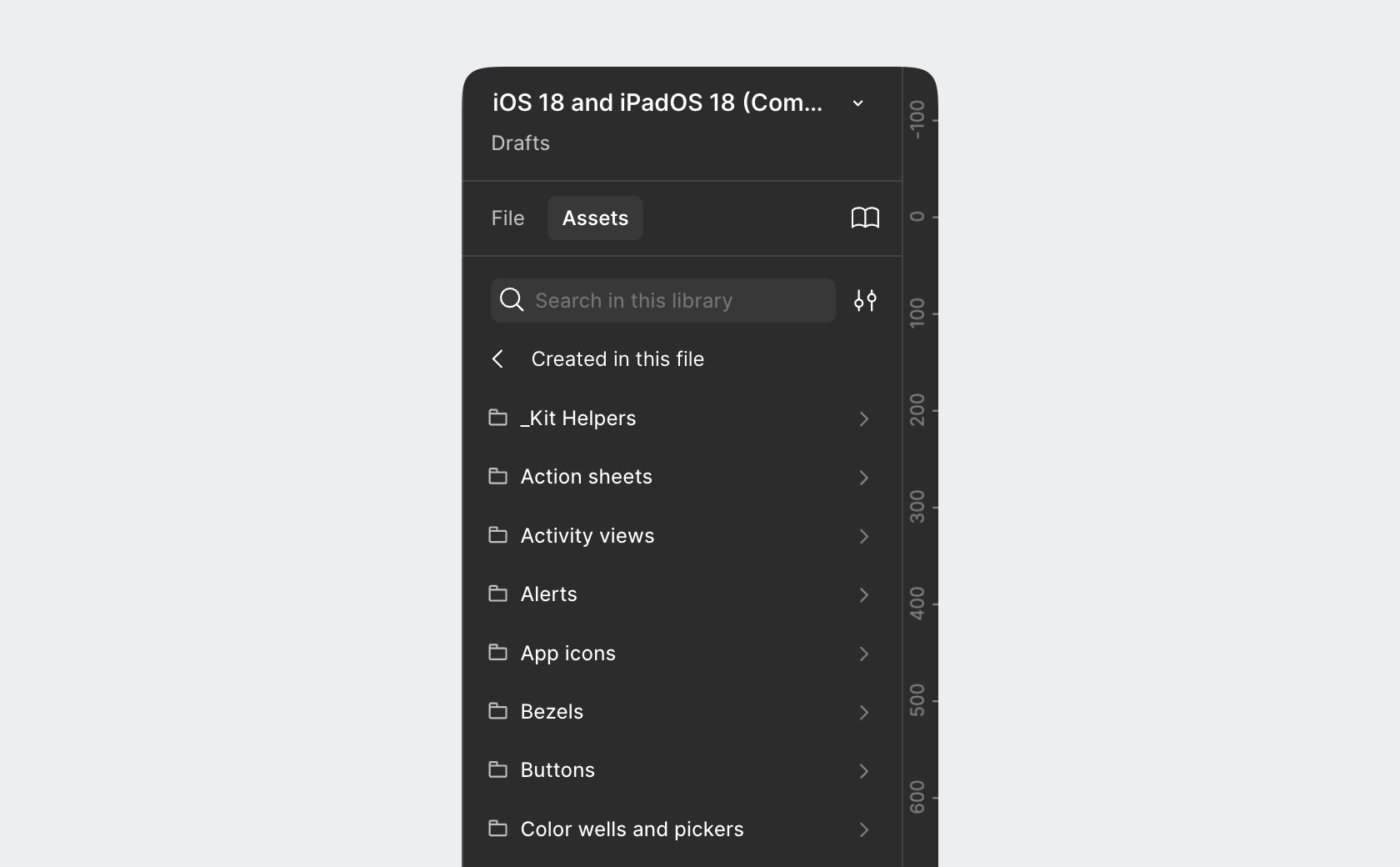
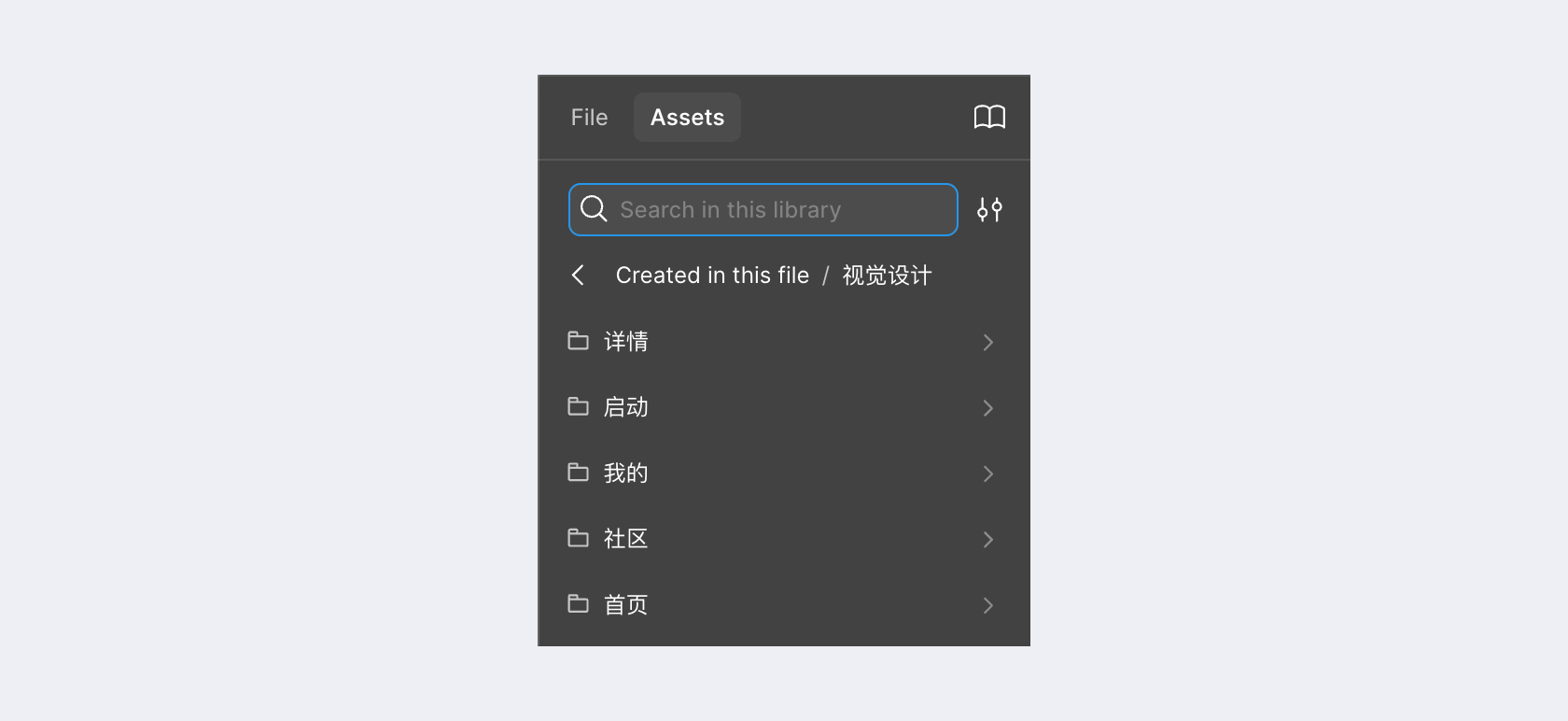
复杂的组件库可以类似官方组件库,用Page作为一级分类,再在每个Page添加 Frame作为二级分类。

更基础的做法(建议),则可以将所有组件置入一个 Page,在Page中使用 Frame来进行一级分类,对组件的命名作为二三级分类。

具体应该怎么做组件分类,要看大家自己对于项目组件的理解和认识。但在Figma的操作中必须明确每个独立原始组件是什么,尤其是变体组件,它们的合集是一个原始组件,下级的变体并不会影响层级的展示。
总结起来,设计界面内只能放子组件,而原始组件需要统一保存到指定目录下进行命名管理。
Figma的组件库创建
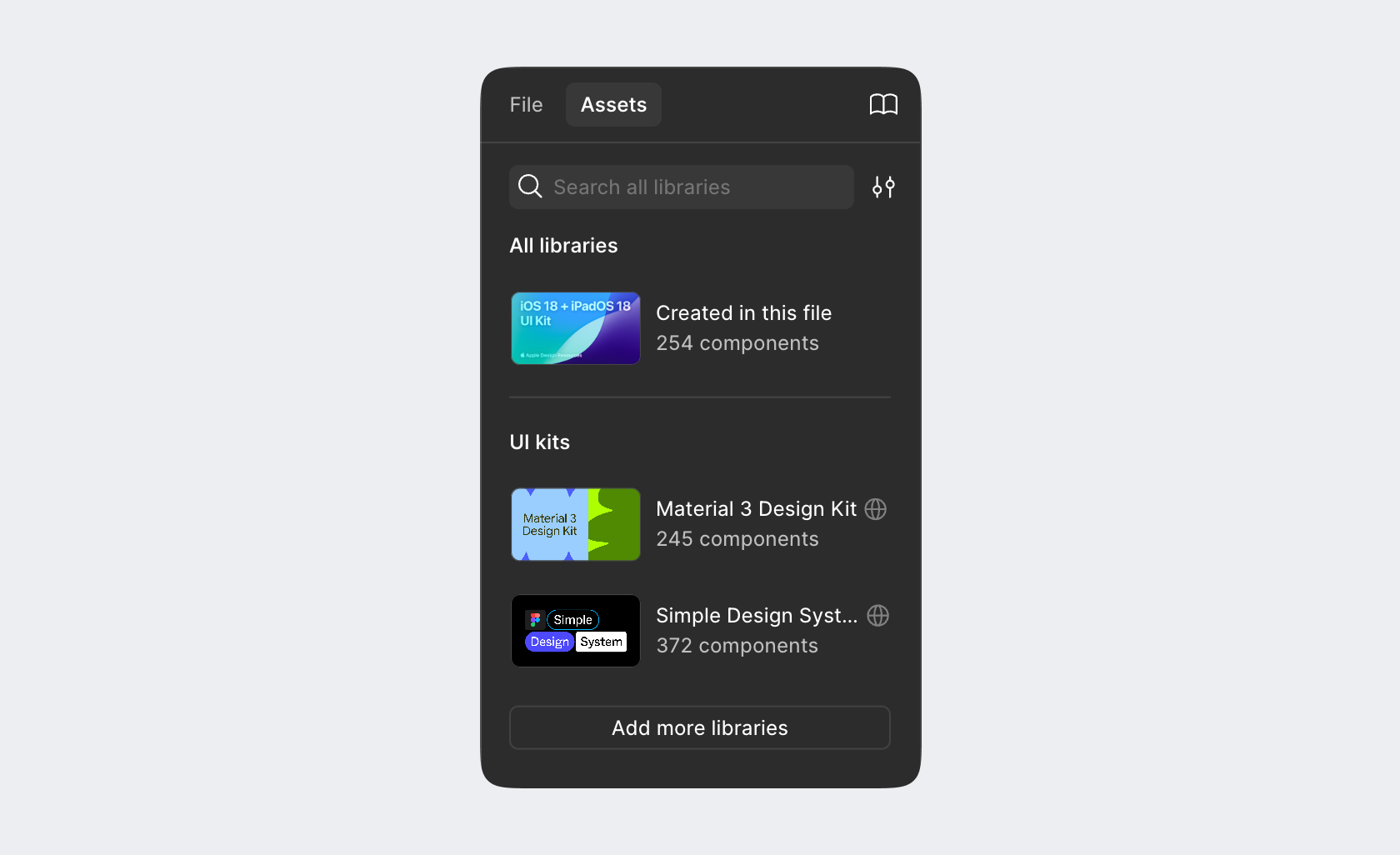
在Figma的组件应用中,允许调用其它文件的组件进行使用,比如调用 iOS、Material、Ant、Arco等官方组件库。这些组件库我们也可以自己创建(需要完整账号权限,免费账号不行), 然后在其它文件中进行引用。
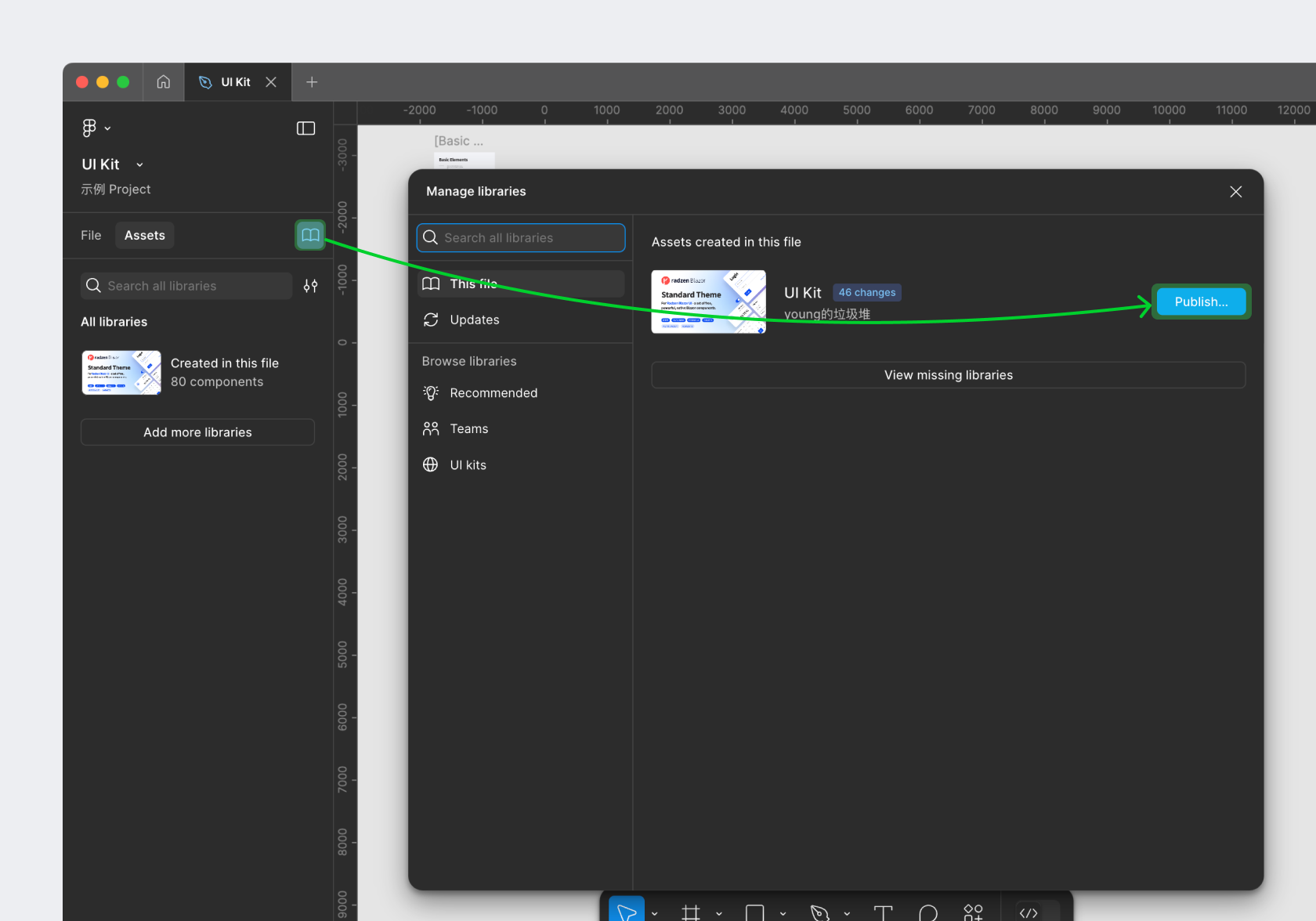
要实现这个目标,首先要确定“引用组件库”,即把那个文件作为被多个其它文件引用的组件库。我们要在该文件的左侧资源列表中选中组件 Assets再点击资源库 Library按钮,然后在弹出的面板中点击 “公开 Publish” 按钮,就可以将该文件创建成引用组件库(样式也会被保存)。

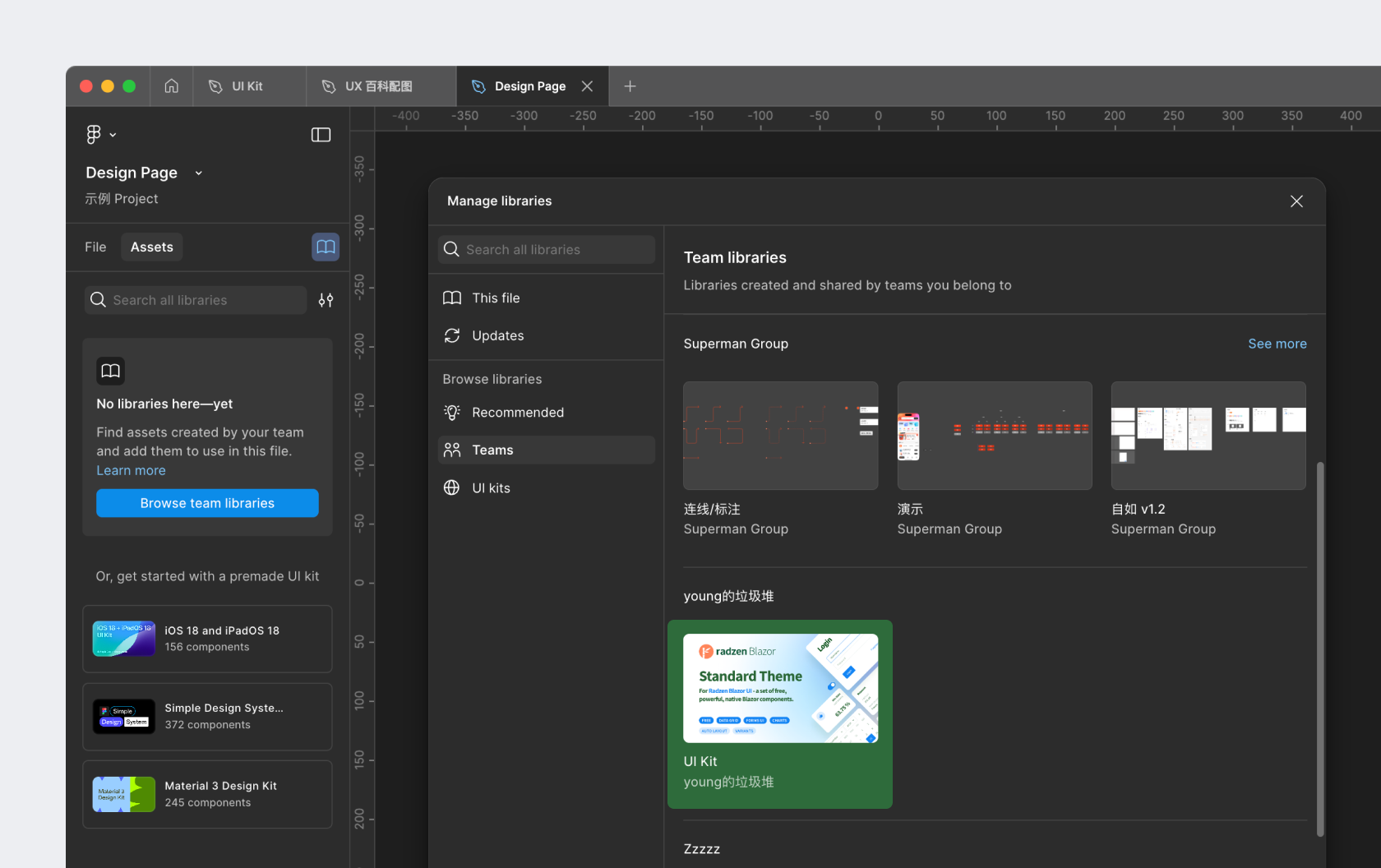
之后到别的设计文件中再打开这个面板,选中左侧的“团队 Teams”标签,就可以看到刚才添加的文件,点击开关开启即可启用。之后再 Asstes文件夹内,就会显示对应的组件库分类,可以直接选择并调用下级的组件。

要注意,引用组件库的公开范围是团队,如果在Figma中加入了多个团队 Team,那么不同团队之间的组件是不能相互引用的。
还有个细节,虽然应用组件库像是从文件B中引用文件A的组件,但Figma的真实逻辑是用文件A复制了一个组件库A1,而文件B引用的是A1的组件。
A1可以理解成是A的某个版本,这两个文件相互独立,当我们直接修改A的组件时,A1不受影响,B也不受影响。所以如果我们想要更新该组件库并同步到所有文件中去,就需要在文件A中重新上传,更新组件库A1。
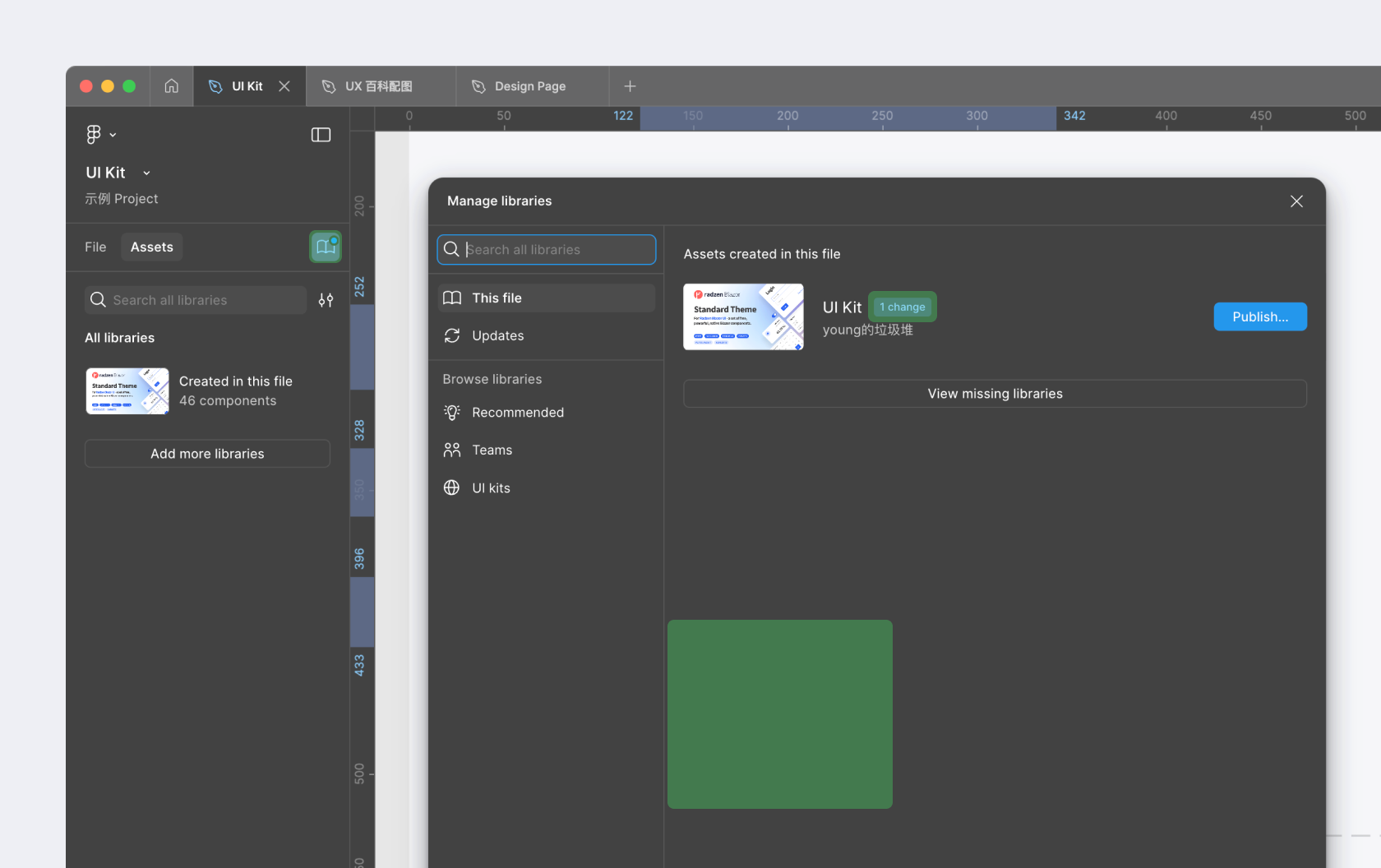
如图所示,在 A 中有对一些组件做了更改时,Library 图标右上角会出现通知徽标,组件库列表中也会显示有几项修改,我们需要重新点击「Publish」按钮。

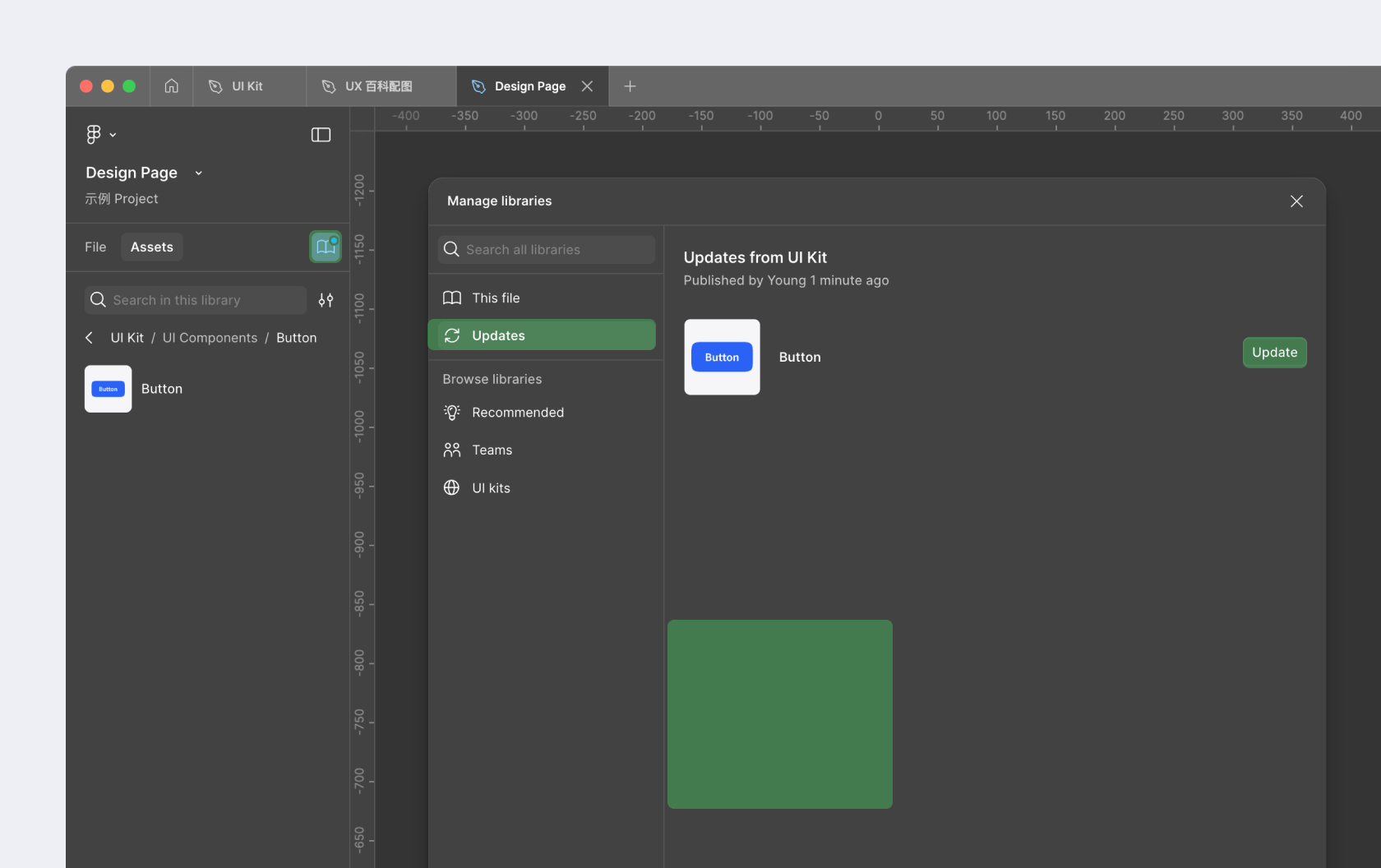
而引用该组件库的其它文件,也不会立马更新组件样式,而是会有一个组件库更新的提示,需要将左侧选项切换至 Updates 面板,手动点击「Update」按钮完成组件的更新。

这样确保团队协作中,组件的变更会有强制提示和心理预期,而不会因为设计师A更新了组件库,设计师B打开其它设计文件时里面大变样。
组件库的是设计团队协作的重要依据,但如果完成组件库版本管理是最重要的前提,确保建立了相应的规则和制度以后再创建引用组件库,才能真正发挥它的作用和提高使用效率。