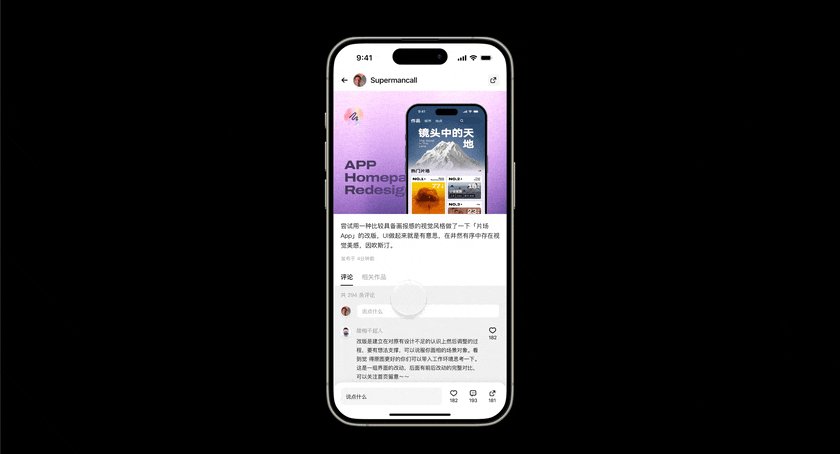
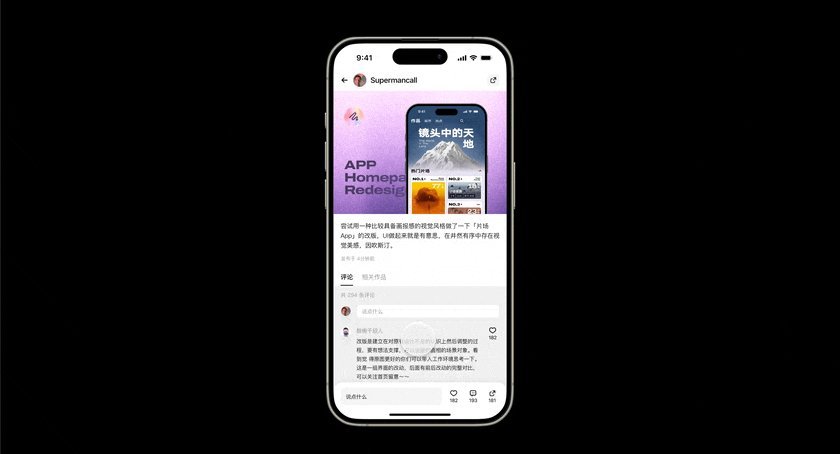
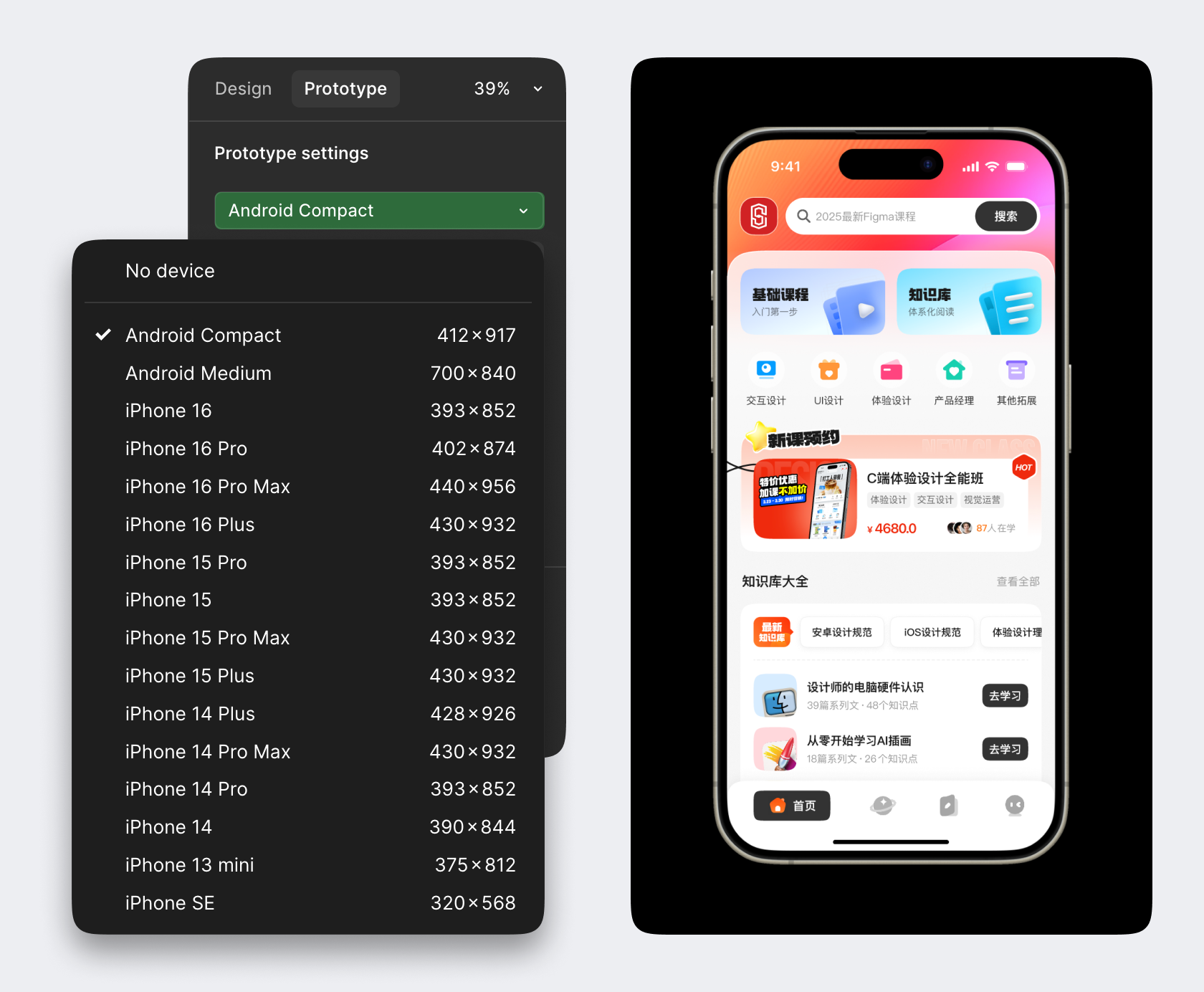
进入Figma的预览模式时,如果设置了预览的设备类型,那么预览时就会应用该设备的外观,将画布内容置入到设备屏幕中。

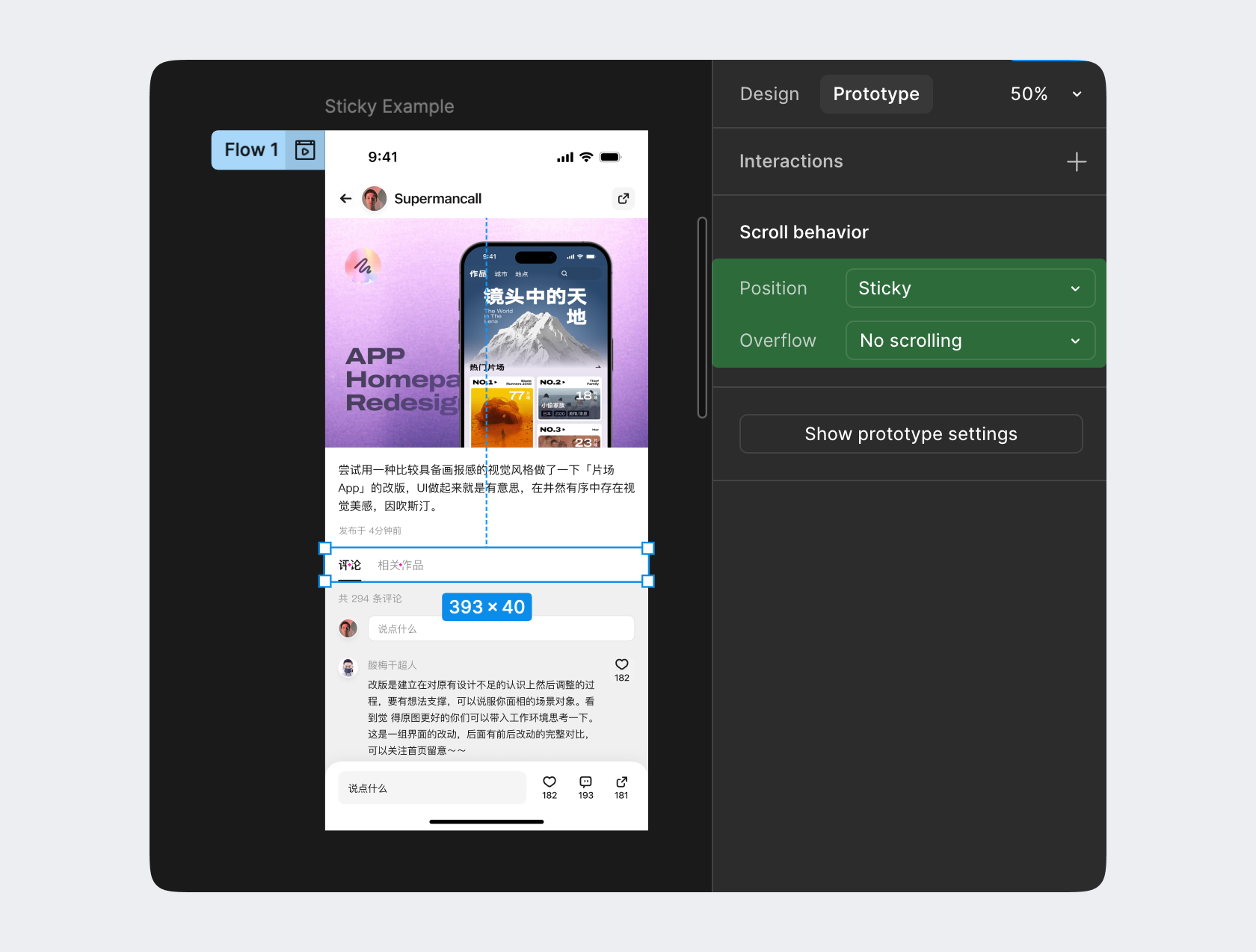
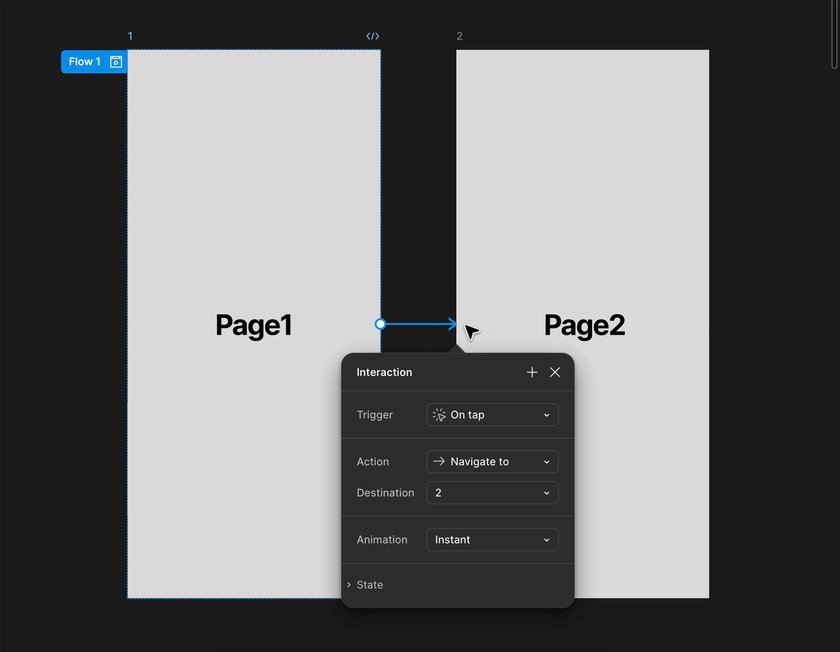
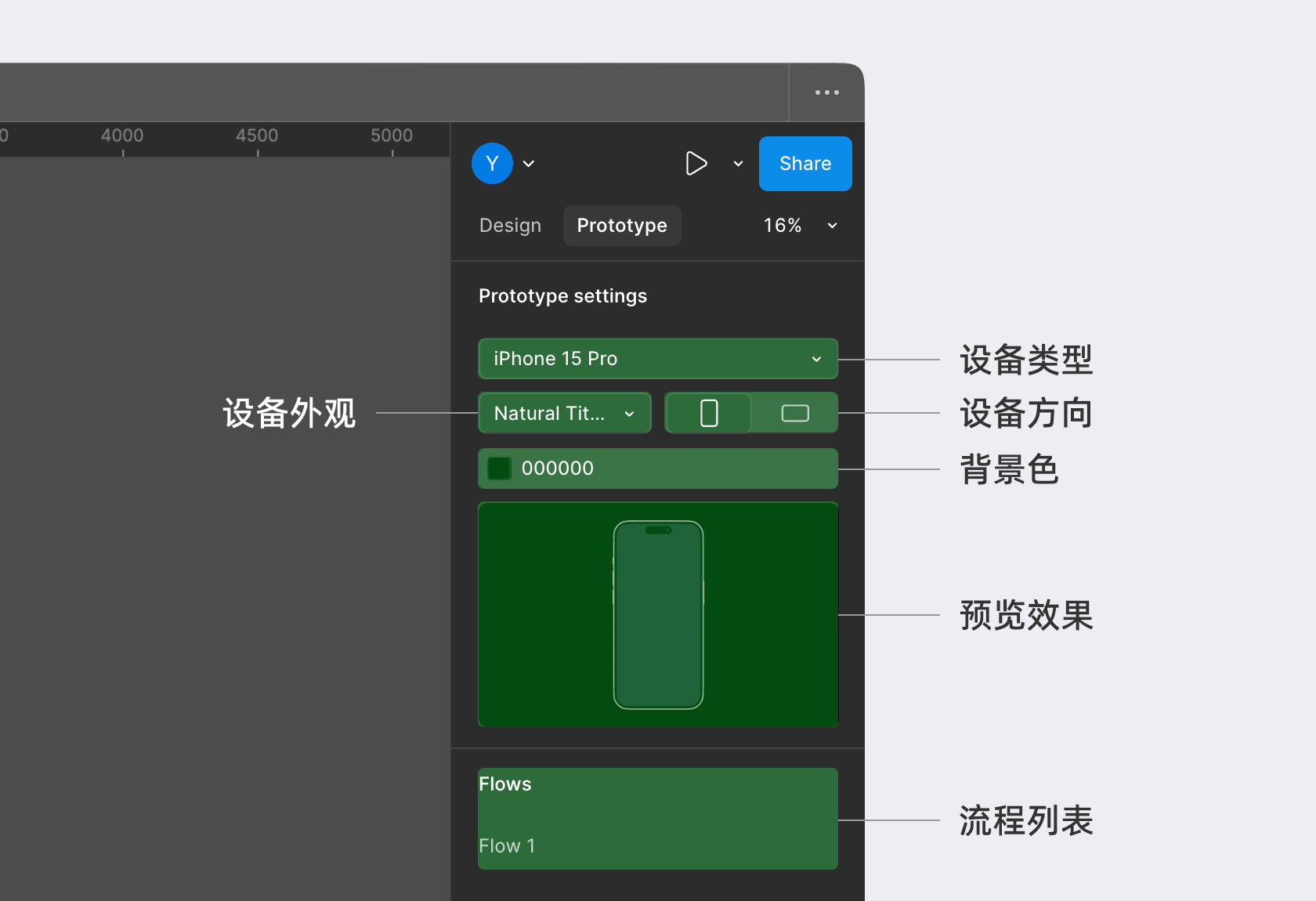
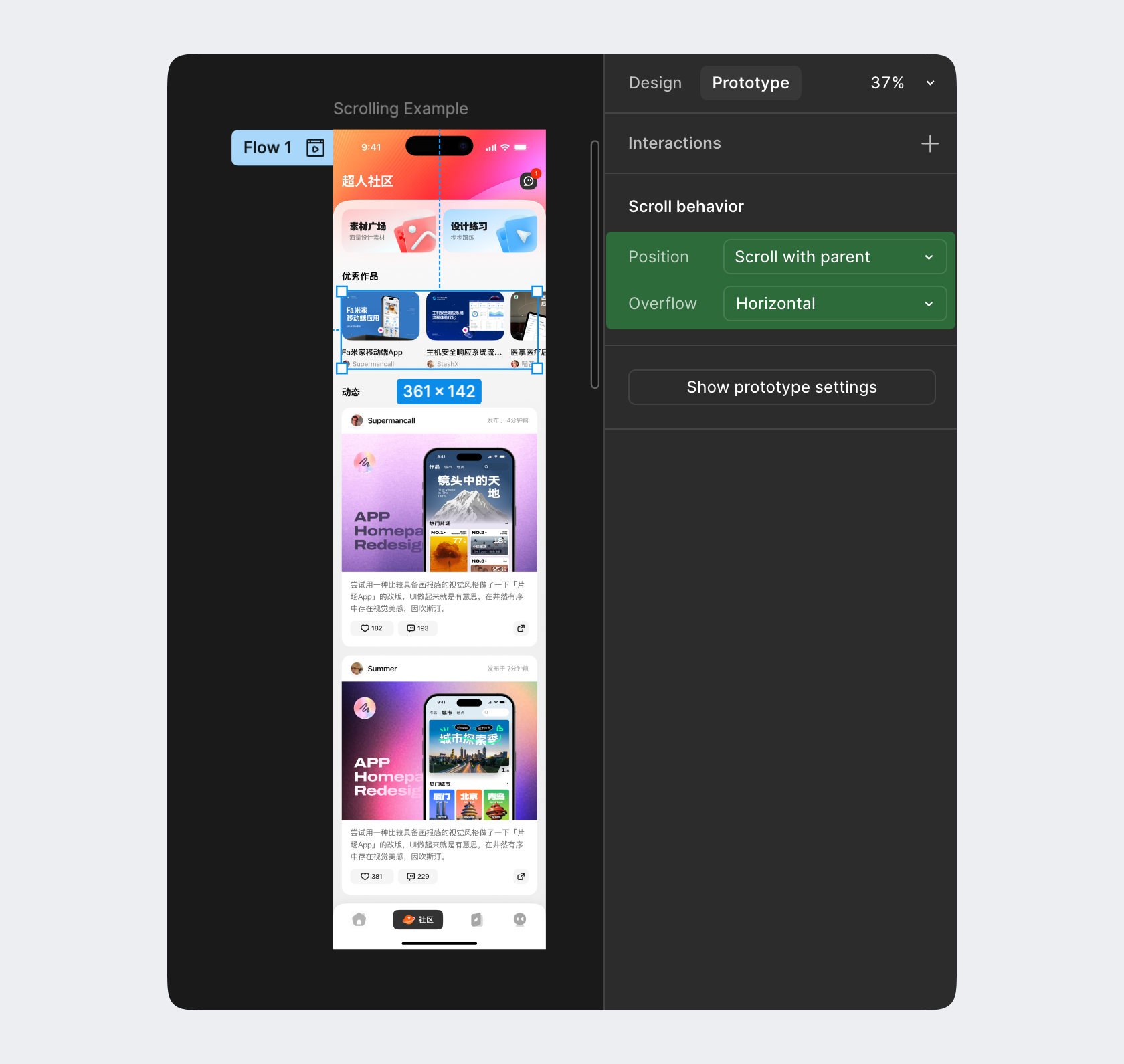
在Prototype原型编辑模式下,点击空白位置,则右侧的属性面板会切换成预览效果的设置,包括设备类型、设备外观色、展示方向、背景色、预览效果等。

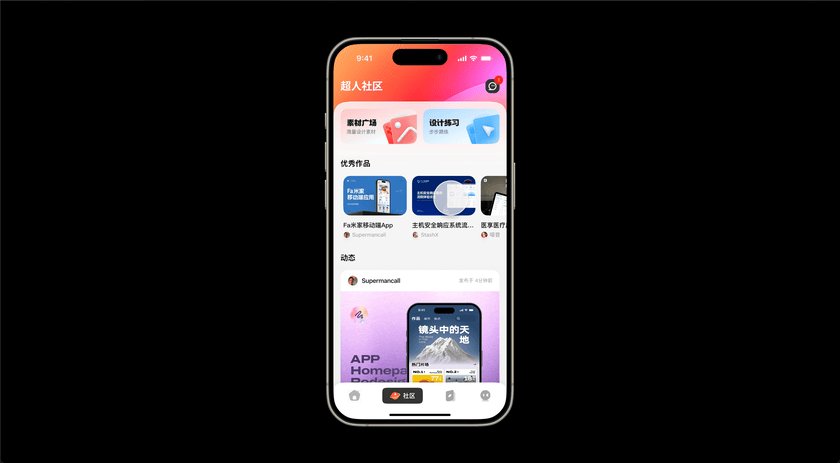
而在实际设计过程,页面内容的宽度、高度往往会较长,超出预览设备的屏幕显示范围,于是就需要通过滚动手势进行画布内容的平移,查看被隐藏的部分。

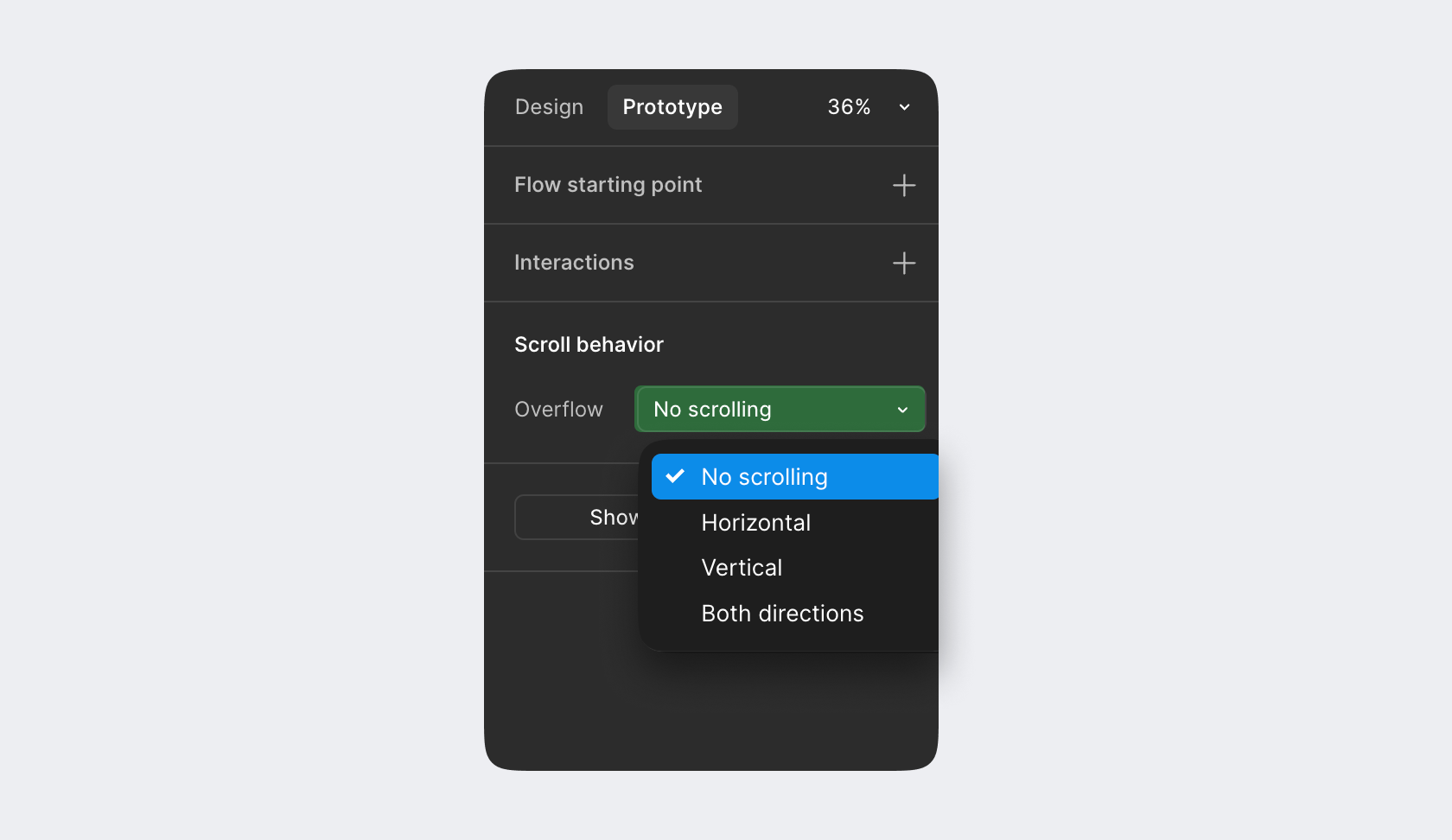
如果选中演示画板Frame,则属性设置中会有一个 Scroll Behavior的属性栏,Overflow设置可以选择在预览模式中的滚动方向,包括:
- No scrolling:不做滚
- Horizontal:水平滚动
- Vertical:垂直滚动
- Both direction:自由滚动

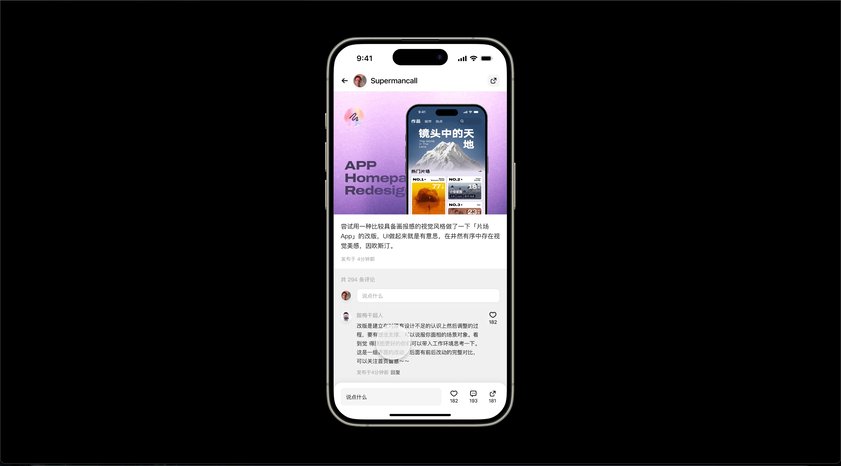
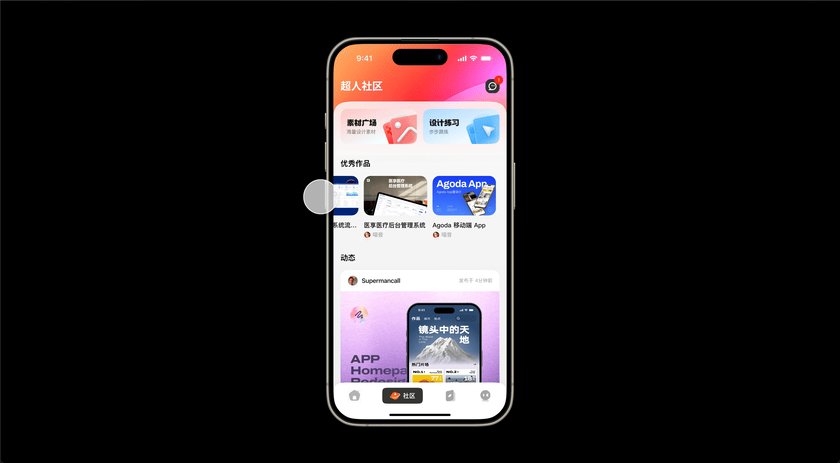
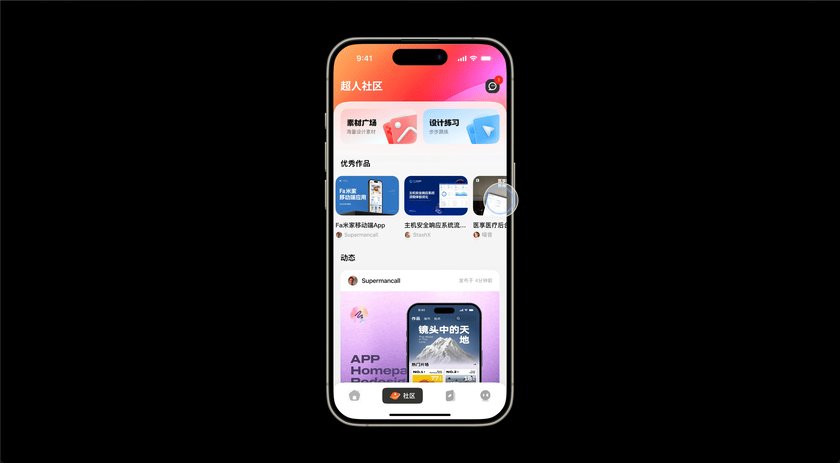
需要注意,如果是整个页面的画板 Frame超出预览的设备的显示区域,那么它即使没有添加滚动设置,也能进行滚动。而这个设置更多是应用在画板内的其它下级 Frame中,比如需要横向平移的组件,我们就可以为它添加 Horizontal水平滚动。(请注意图中 Frame 和内容的尺寸和裁切关系,Frame 的左右边界即卡片滚动的左右边界)


也就是说,一个页面的预览会包含整个页面的垂直滚动(通常不会水平),然后根据下级组件的显示需要,再额外添加水平和垂直滚动方式,实现页面内容的基础交互需要。
除了滚动设置外,下级Frame选中后属性面板还有个 Position位置设置选项,包含:
- Scroll with patent:随父级画布一起平移
- Fixed:呆在固定的位置
- Sticky:在到达顶部后滞留
第一个默认选项不需要介绍,Fixed 设置用于需要固定在画面中的元素,比如页面的底部导航,它不需要随着页面滚动而被划走,所以可以为它添加 Fixed设置。而这个效果会和页面的响应式设置相结合,如果需要底部导航固定在预览窗口的底部,就需要为它添加底部的吸附。

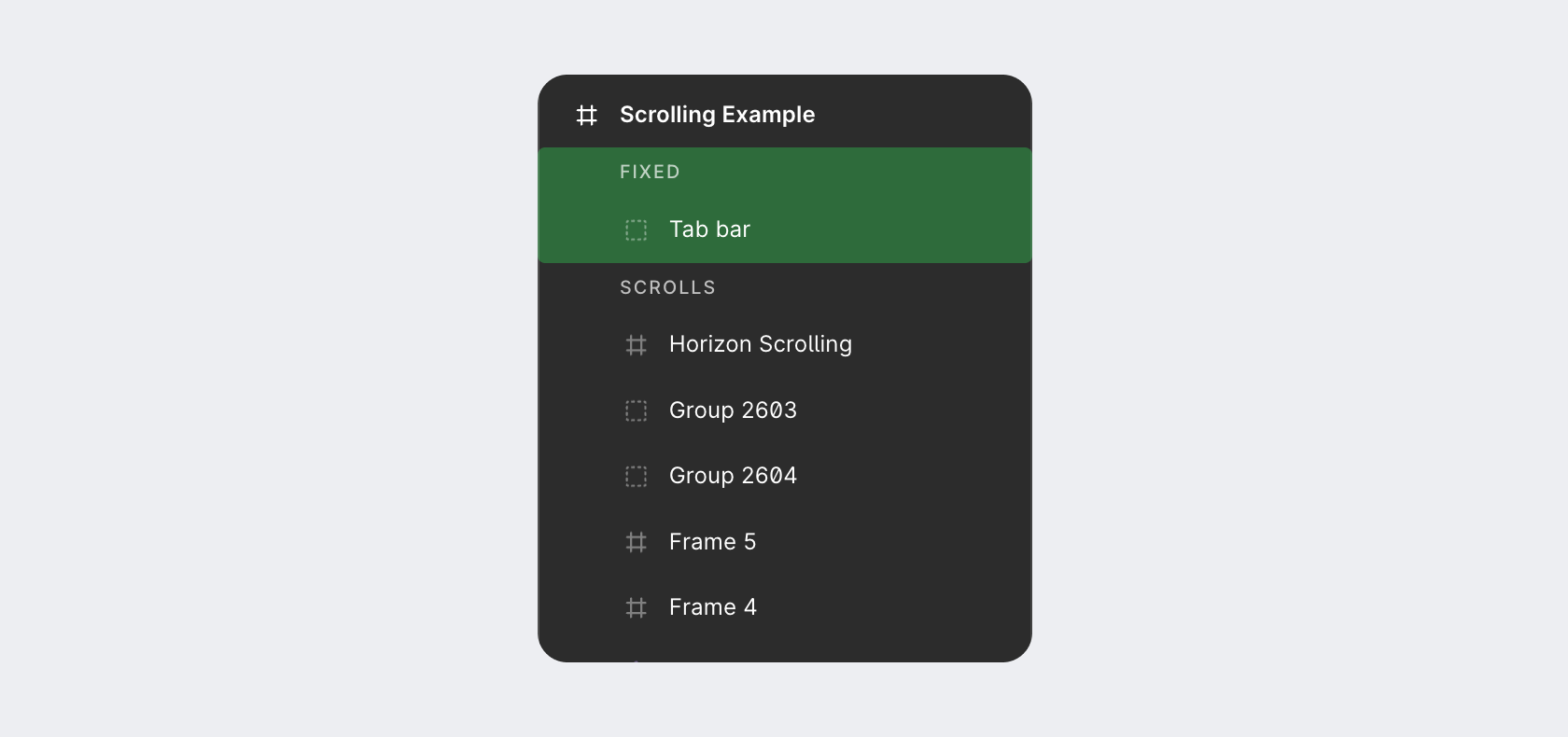
添加Fixed 以后,则页面图层列表会增加 Fixed和Scrolls两个分类,所有添加Fixed设置的图层会被置入到该分类中,且它们处于 Scrolls图层的上方无法变更。只有移除 Fixed选项才能恢复默认的图层列表样式。

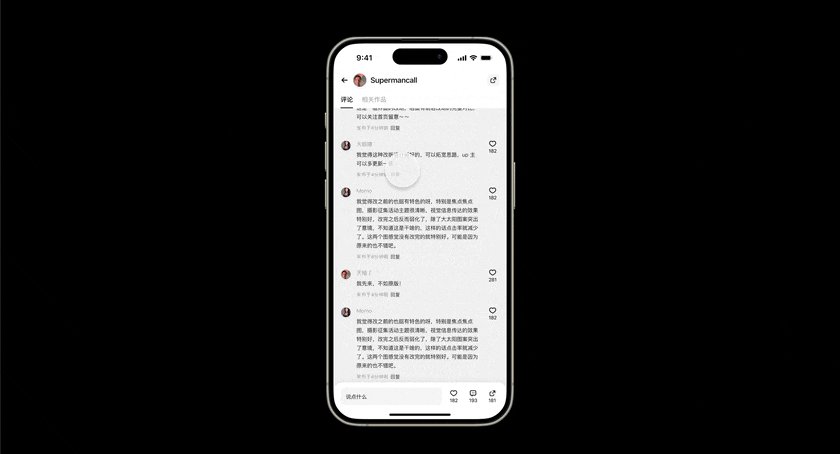
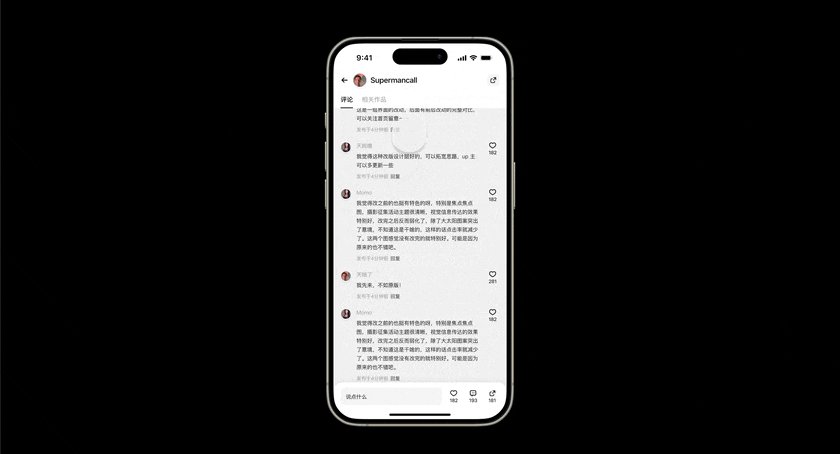
Sticky 则是一个比较特殊的设置,它指的是在元素随页面滚动时,到达顶部边缘以后就停下来产生顶部吸附的效果,相对使用场景较少。