用户设置页面即用户进行个人账户、应用进行设置的页面,常见于应用底部导航中的最后一个选项。
用户设置页和用户个人主页不同,前者是设置型页面,而后者是社交展示型页面,它们经常被混为一谈,往往在设计的样式上也非常接近。主要的区分方法,就是该页面是否能被其它用户访问,能被访问的就是个人主页,不能被访问的才是用户设置页面。

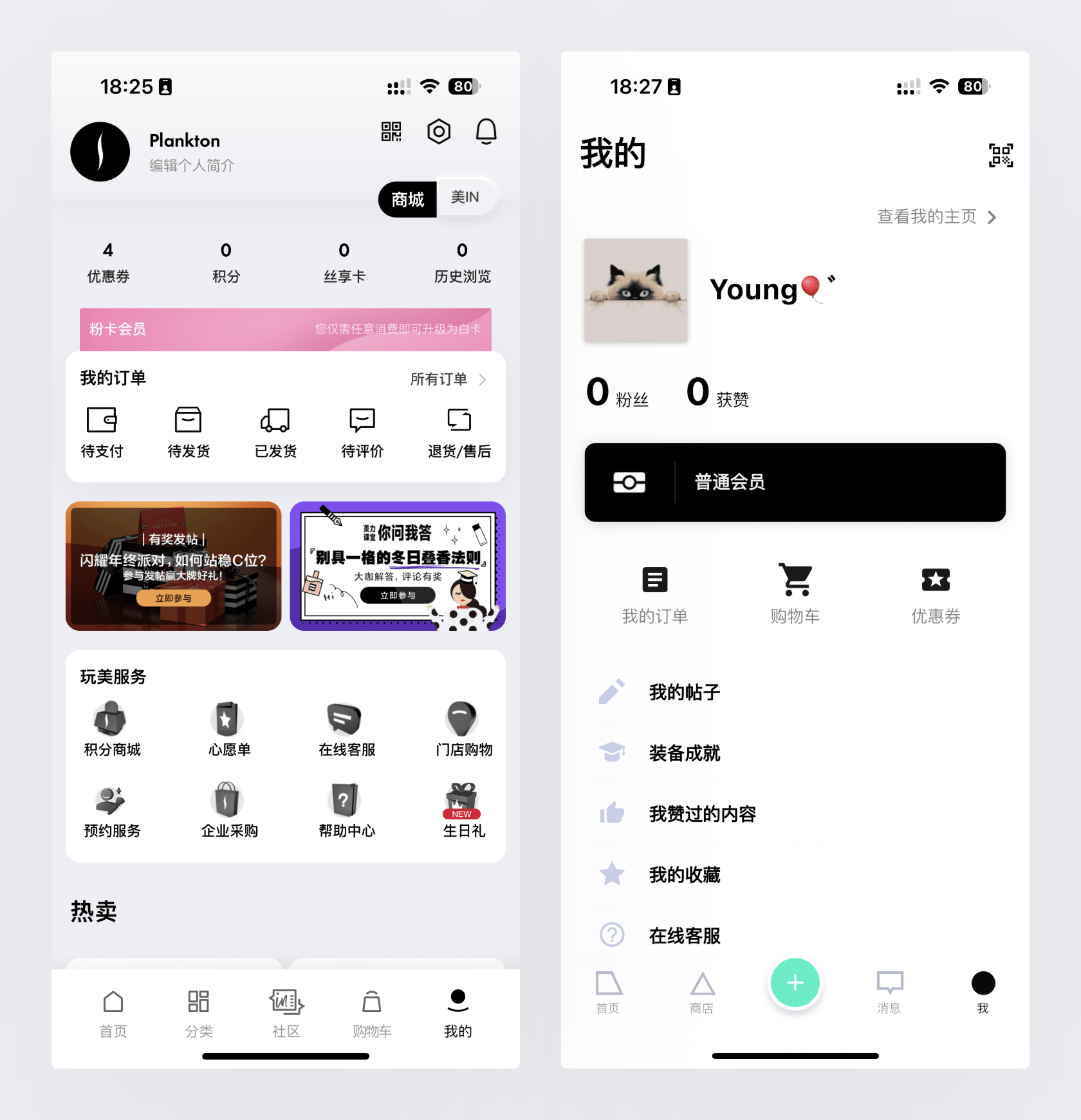
用户设置页面的内容相对也比较固定,从上到下大多包含个人信息、快速入口、会员入口、设置列表等,都是用于进入更下级页面的按钮或选项。
因为都是入口,且部分应用中的入口数量非常多,所以往往要在结构上制造样式的差异,权重高的选项放在上方使用多列布局,权重低的则放在下方使用单列列表。

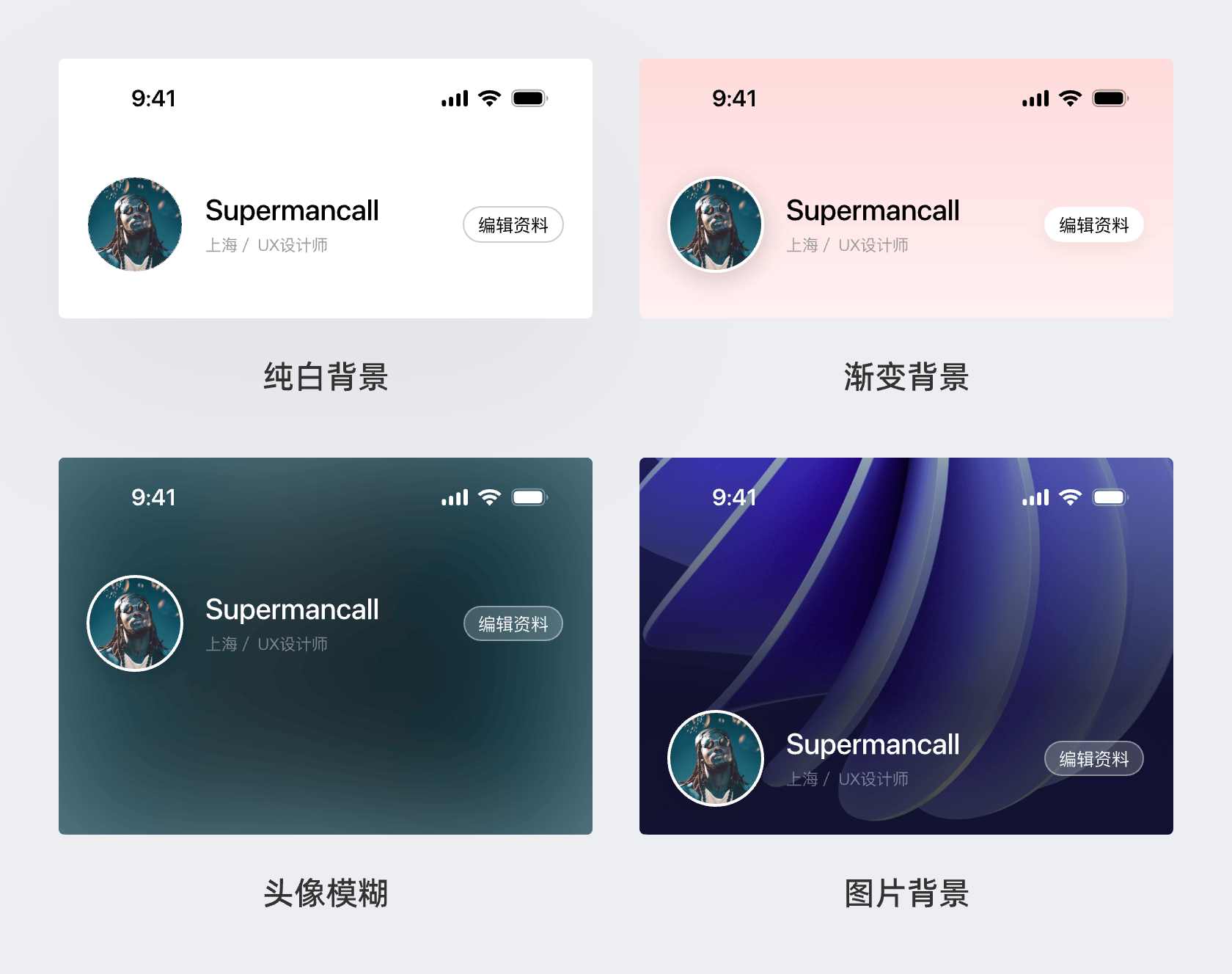
在完成视觉的设计中,头部个人信息部分可以使用纯色背景,也可以使用相对“花哨”的主色、毛玻璃背景、渐变、背景图等做法,来丰富页面的氛围效果。

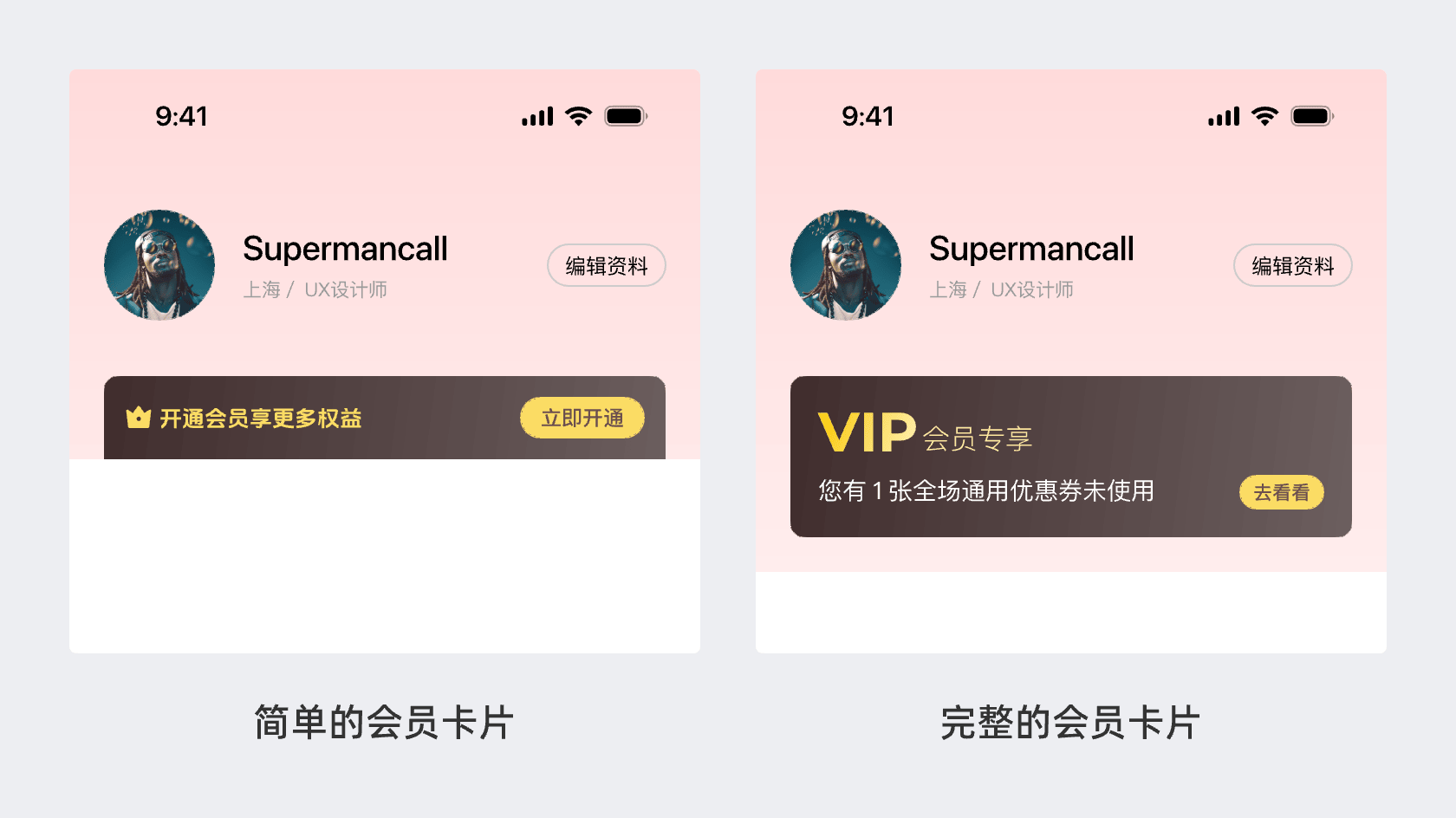
如果包含会员卡片,则看是否需要将会员的卖点、优势表现出来,如果需要表现,则卡片独立显示且包含优势的说明、标签,如果只是简单的入口,则会做裁切和简化。

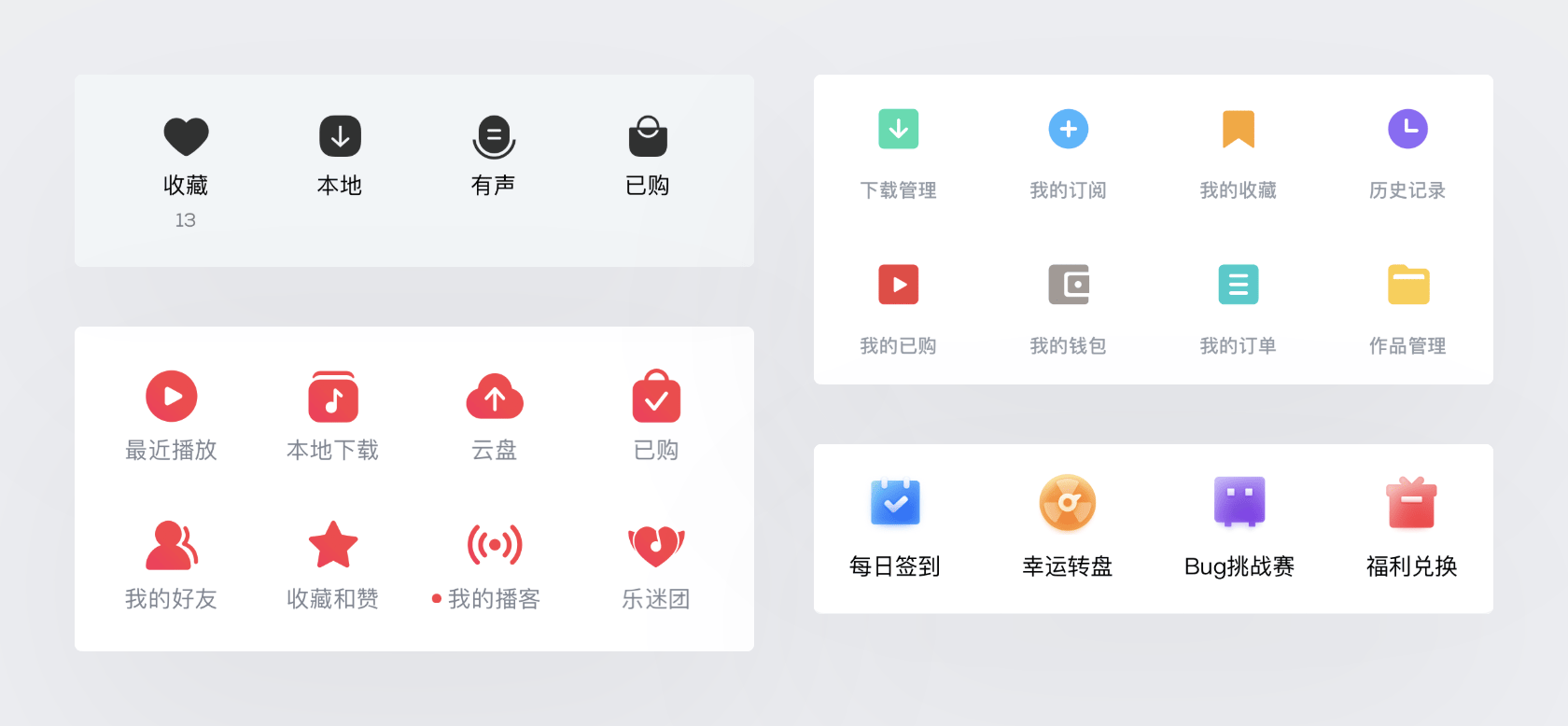
然后就是高权重的入口设计,最常见的就是使用快速入口的形式。但是,用户设置页的页面权重必然是低于首页的,所以页面中的快速入口图标“花哨”程度不能高于首页,要有所收敛。建议使用填充渐变色或添加纯色背景这类相对简单的样式即可。

最后就是底部的设置列表了,这就没有太多需要说明的,可以添加简单的线性图标提升视觉丰富性,也可以不放图标呈现更简约的风格。
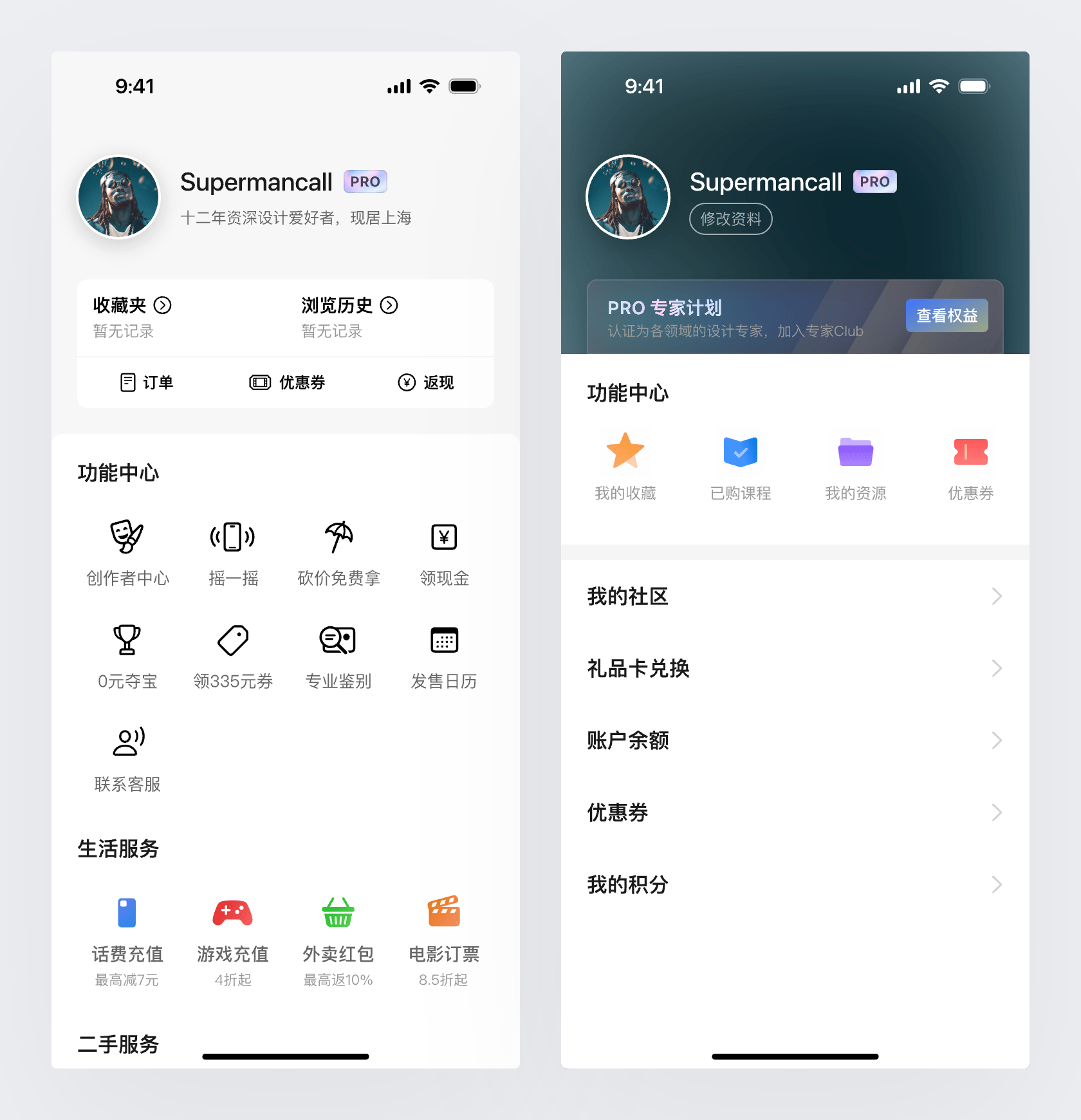
下面就是完成设计后的效果:

课后作业
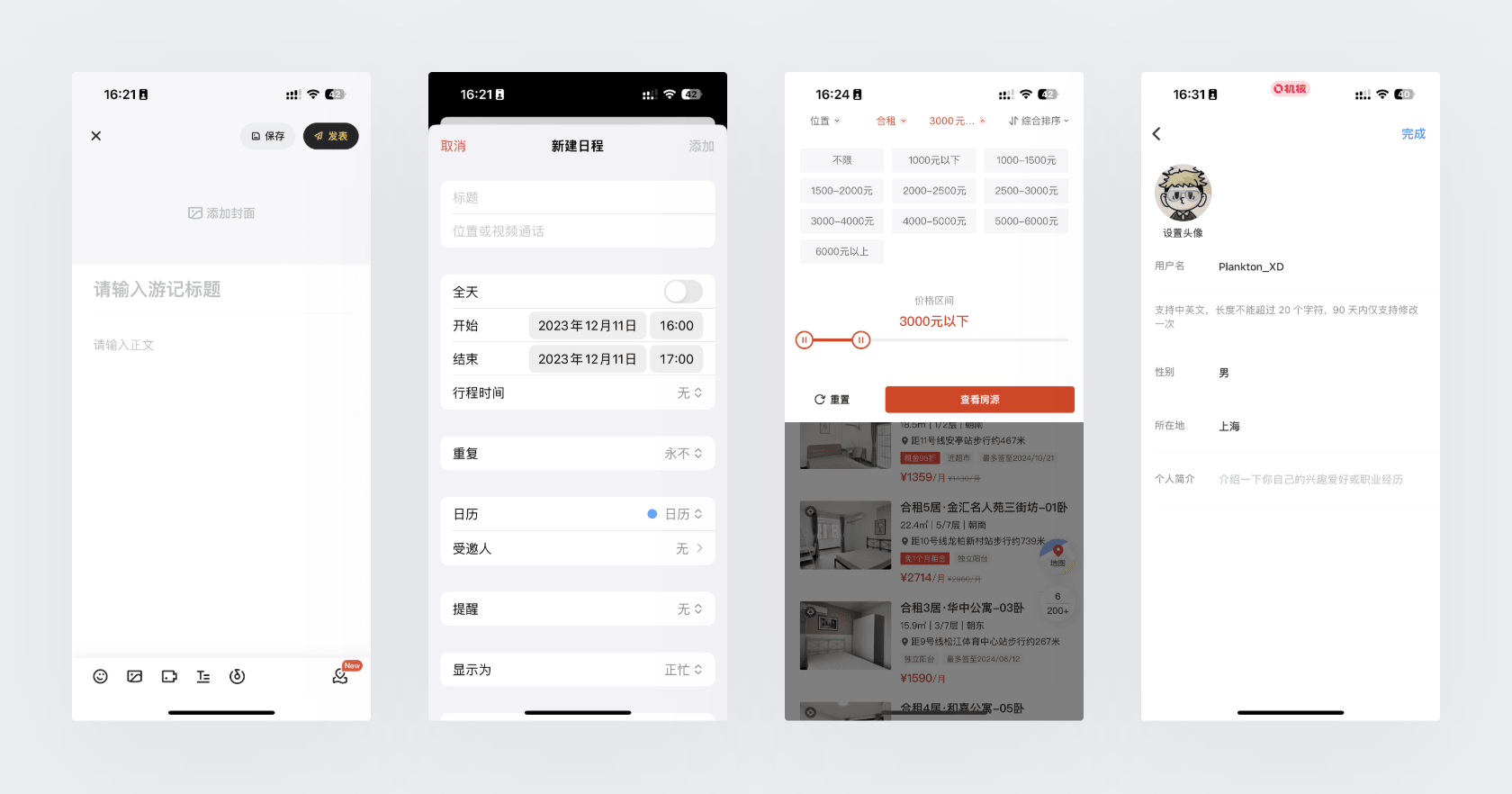
想要掌握用户设置页面的设计,就可以根据在本节中学到的知识点,重新设计下面两个截图中的页面。