HTML 也叫做超文本标记语言,是一种对内容进行结构化标记的工具。比如我们在一个 TXT 文档中,输入下面两行文字:
- 超人的干货上新
- 关于 HTML 和 CSS 入门详解
对于我们来讲,这两段文字的身份分别是 “标题” 和 “正文”,但对于电脑来说,它们都只是一系列文本而已。所以,我们需要赋予它们合法的 “身份”,让电脑可以正确对待他们。
而 HTML 的标签,就是赋予它们对应身份的铭牌,在 HTML 下的展示就会是这样,<h1>内是标题,<p>内是正文:
<h1>超人的干货上新</h1>
<p>关于HTML和CSS入门详解</p>
这和我们日常写作、笔记时使用的 Markdown 逻辑是非常近似的,只是语法上有一定的区别,且 HTML 提供了更多的功能,包括输入框、单选、多选、布局等类型的标签。

有了身份的标识,我们才可以使用 CSS 或者 JS 来对这些身份的人发号命令,这就是 HTML 最基本的作用。并且,HTML 还会通过标签的相互包含,来完成对内容层级结构的制定,我们会在后面具体展开讨论。
当然,HTML 代码需要在 HTML 文档中才能起作用,否则我们在 doc、txt 中写 HTML 代码和标签是没有意义的,这需要我们新建一个 txt 文件,将后缀改成 .html,来完成文档的创建。
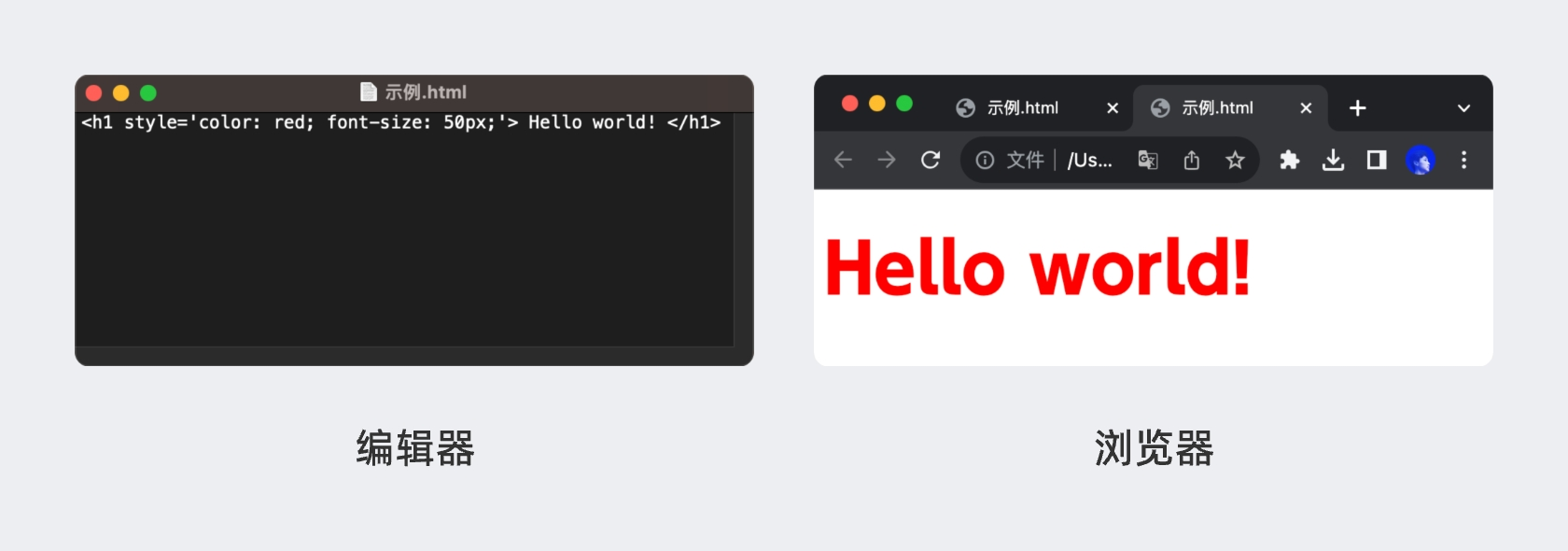
之后,对它右键使用文本编辑器打开,就可以输入有关的代码内容了,比如:
- <h1> Hello World!</h1>
输入完之后,再双击用浏览器打开这个文档,你就可以看见文字对应的显示效果了,这就是你的第一段代码,是不是特别容易?