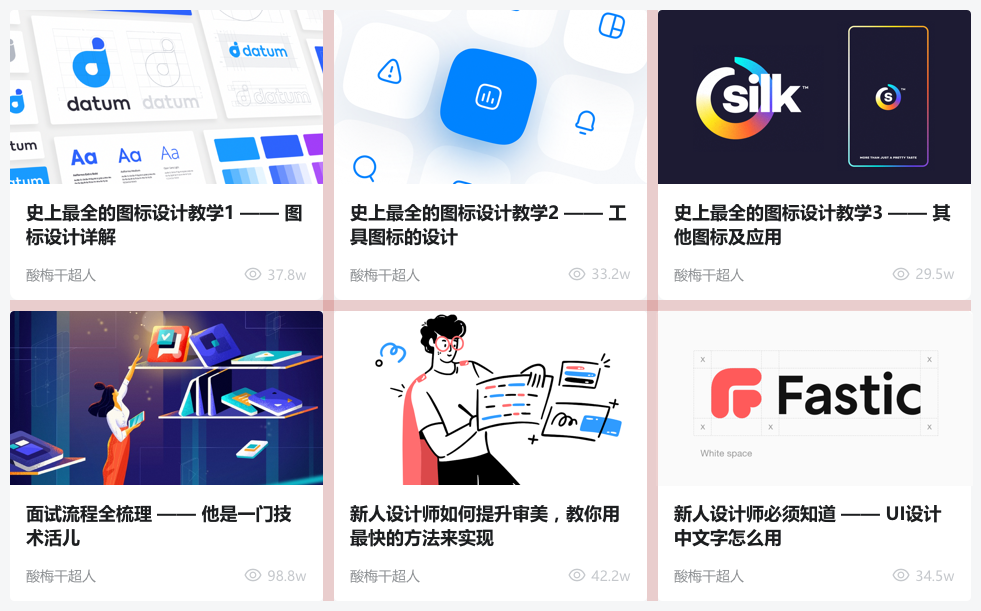
然后,我们再来实现内容区域的样式,标题这些我就不说了,我们先重点讲讲卡片模块。

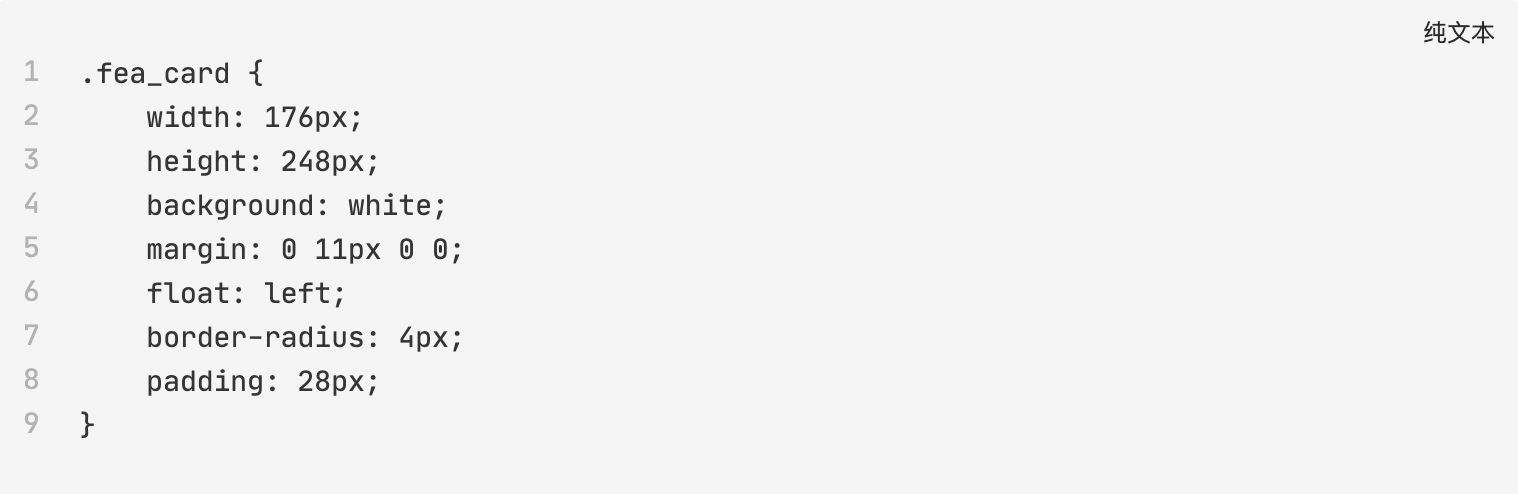
卡片内部实际上有内边距的存在,所以我们可以使用 padding 属性,同时因为一行有四个卡片,每个卡片间有间距,所以也要使用 float 和 margin 属性。

要记住在这个定义下,我们使用了 padding,那就等于我们设置的长宽要减去四周的 28px,如果原来是 232px 宽,就要减左右总共 56px 的尺寸,得到 176px。
当这个标签的宽为 176px ,那么下方的其它 div 设置 100% 宽度时,它们的总宽也就只能是 176px。
还要注意的是,中间的卡片总共有4个,如果我们统一制定它们占用的空间是”宽“+”右边距“,那么就会有4个卡片宽和4个右边距,但实际显示效果中只有3个间距。
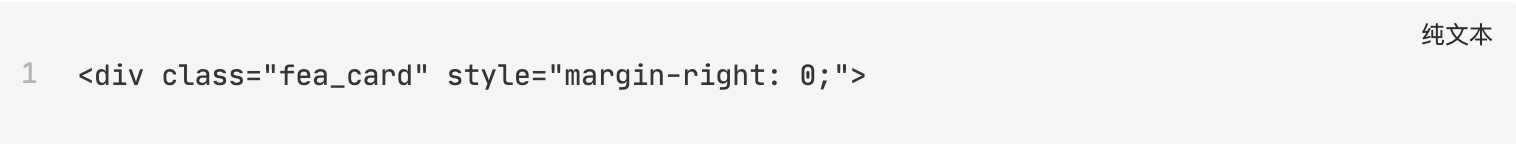
所以这种情况就可以使用行内样式的方法将第四个卡片的右边距清零,保证显示的合理性:

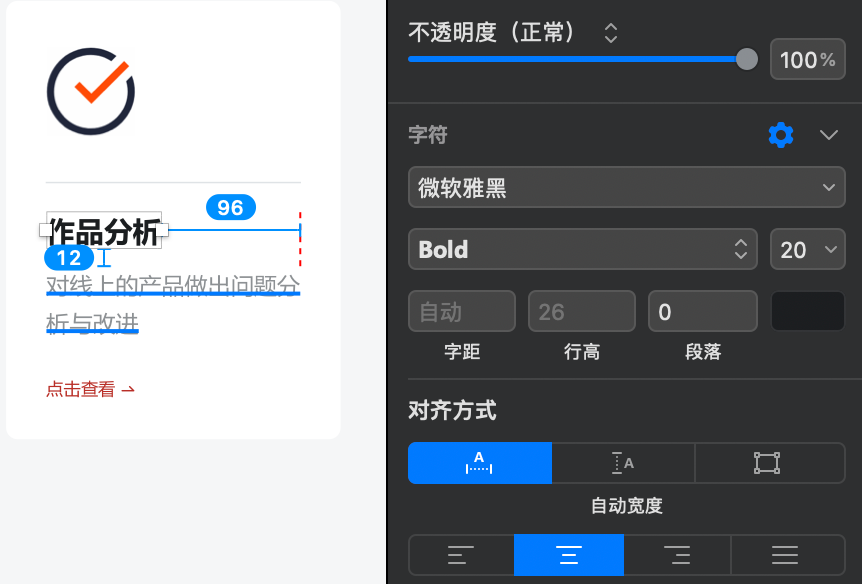
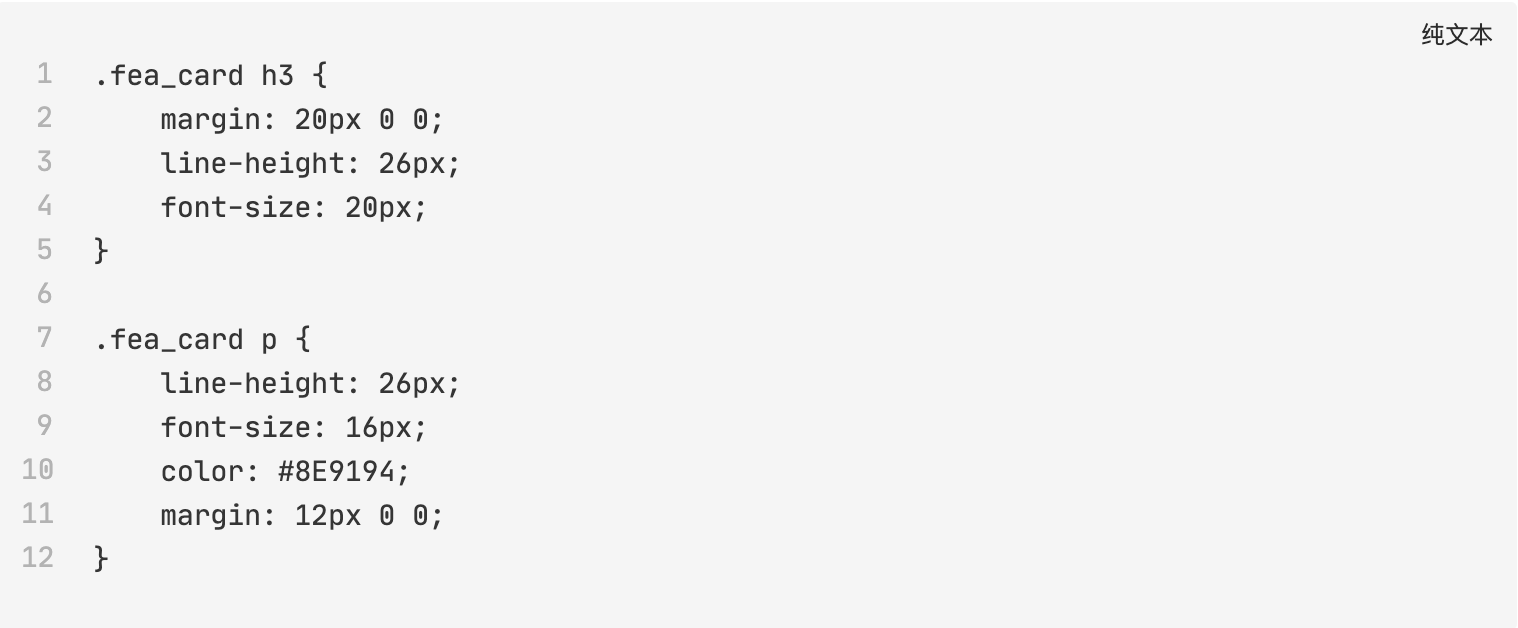
在下方的多文本排列中,一定要重点关注原设计稿中的数值字体定义数值,包括行高、字号、字重,只要数据一致,我们就完全可以使用设计稿中的间距来定义 magin 数值。


往下的独家分享模块同理,我们要实现 3*2 的矩阵排列,就要为卡片标签设置浮动和右边距、下边距,而每一行的最后一个,我们都要清除它的右边距,才能保证的显示的正常。

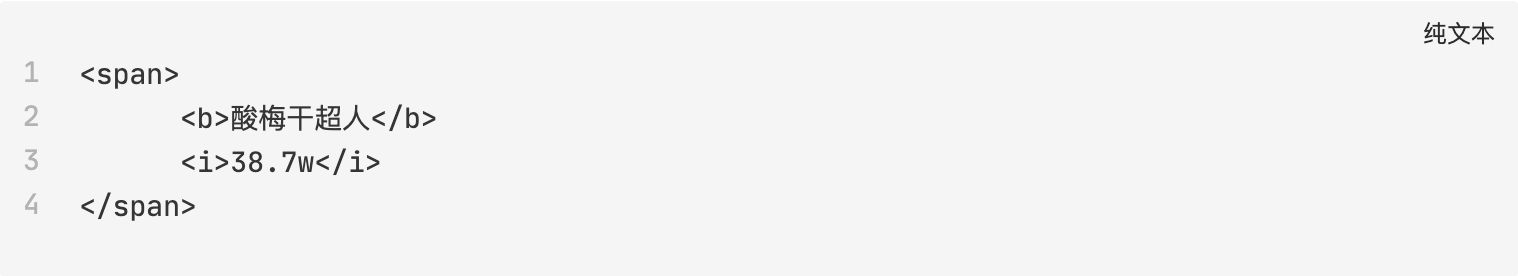
在这个模块中,底部用了一个 span 标签做父标签,b、i 分别表示作者和阅读量。

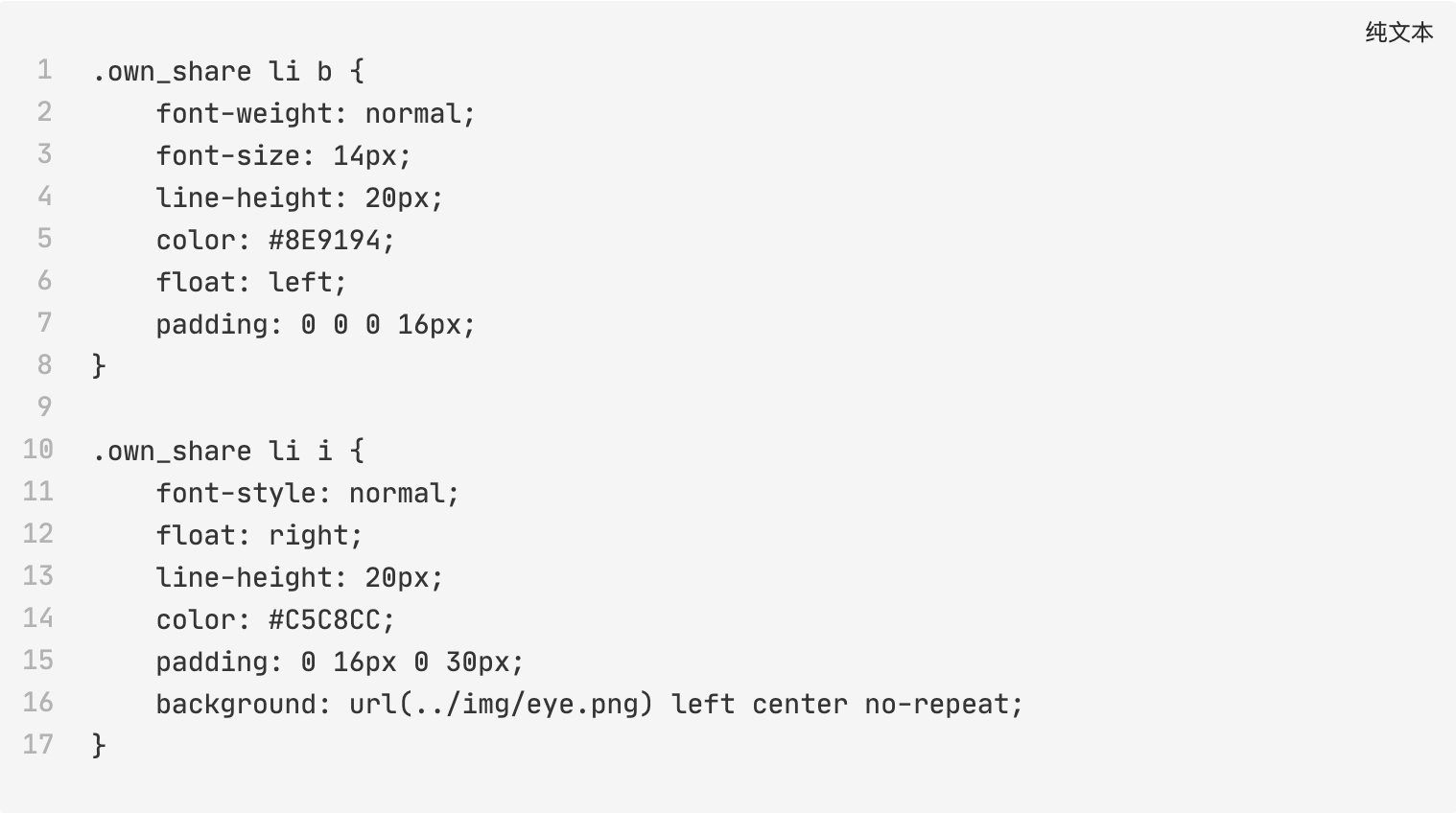
这里要注意的是,b 和 i 作为调整文本样式的标签,并不是一定要遵守它原先的样式的,我们可以将它的加粗和倾斜去掉,作为不同字段标识用的标签。
并且,在阅读量上,有一个眼睛图标,我们也并不需要使用 img 标签去实现,只要在 CSS 中增加一个 padding-left,留出空白区域,然后用 background 的图片填充这个区域即可。

讲完这个模块,页脚我就也不再啰嗦下去了,大家可以自己在我们提供的源文件中查看对应的设置和属性即可。
结语
HTML 和 CSS 的教学到这里就告一段落了,大家最后的任务,就是根据所学的内容,将本节课的案例完整的实现出来即可。
相信在实现的过程里大家肯定会碰到不少问题,所以一定要一边做一边思考,一边查看 CSS 手册或百度解决问题。相关的素材和已经完整实现好的案例在公众号中回复 ”前端“ 即可获取。
只要能把这节课案例完整实现出来,那么大家就已经掌握了前端的初级水平,没有特殊的情况也就不再需要深入学习下去了。
再提一次,学习这两门语言,并不是真的需要我们工作中写代码,而是通过了解前端样式的实现过程和思考逻辑,提升在团队中和前端工程师的协作效率,降低沟通成本,从而具备更强的职业竞争力。


