
安全区和规范
屏幕区域内需要定义一个布局规范,帮助你放置、对齐、分隔内容。
而 iOS 系统有预设好的布局规范,可让你应用标准外边距定义内容,以及限制文本宽度、优化可读性。当然,你也可以自定义该布局规范。
改:布局规范是每个页面区域要有的,他可以帮助你放置、对齐、分割内容。系统预定义的布局规范是可以帮助你轻松应对外边距设置问题,和通过限制文本宽度来达到优化可读性的目的。当然,你也可以自己定义布局规范。
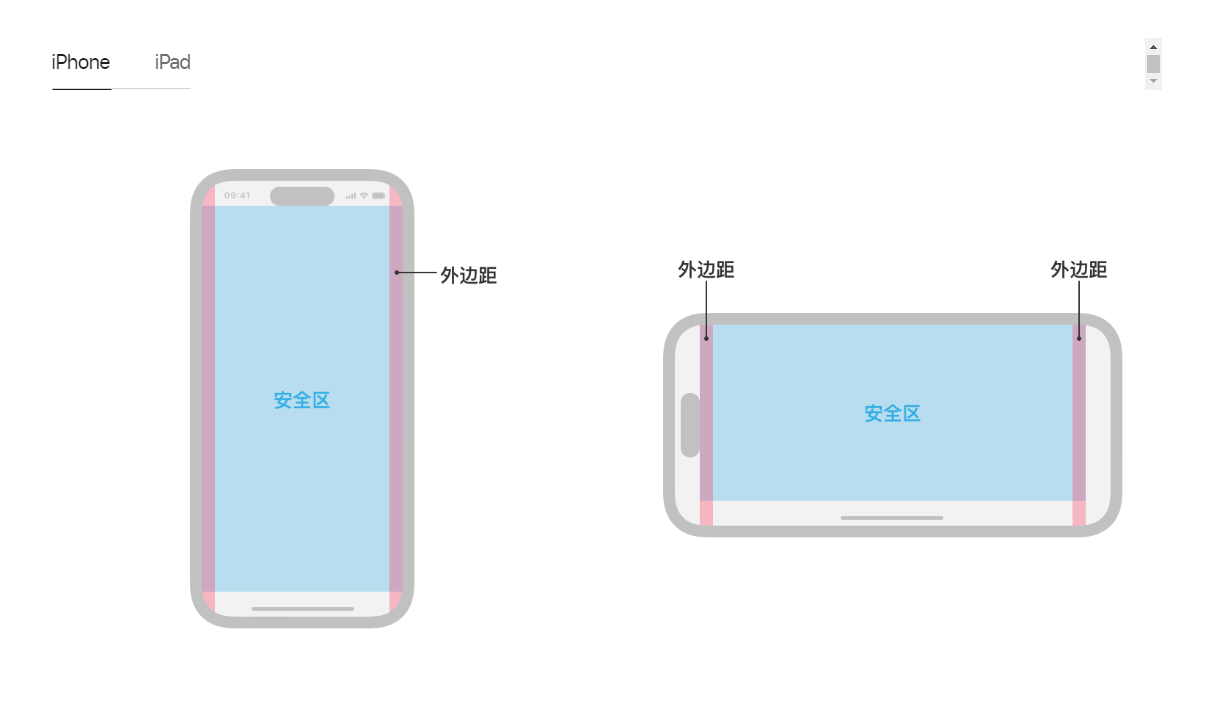
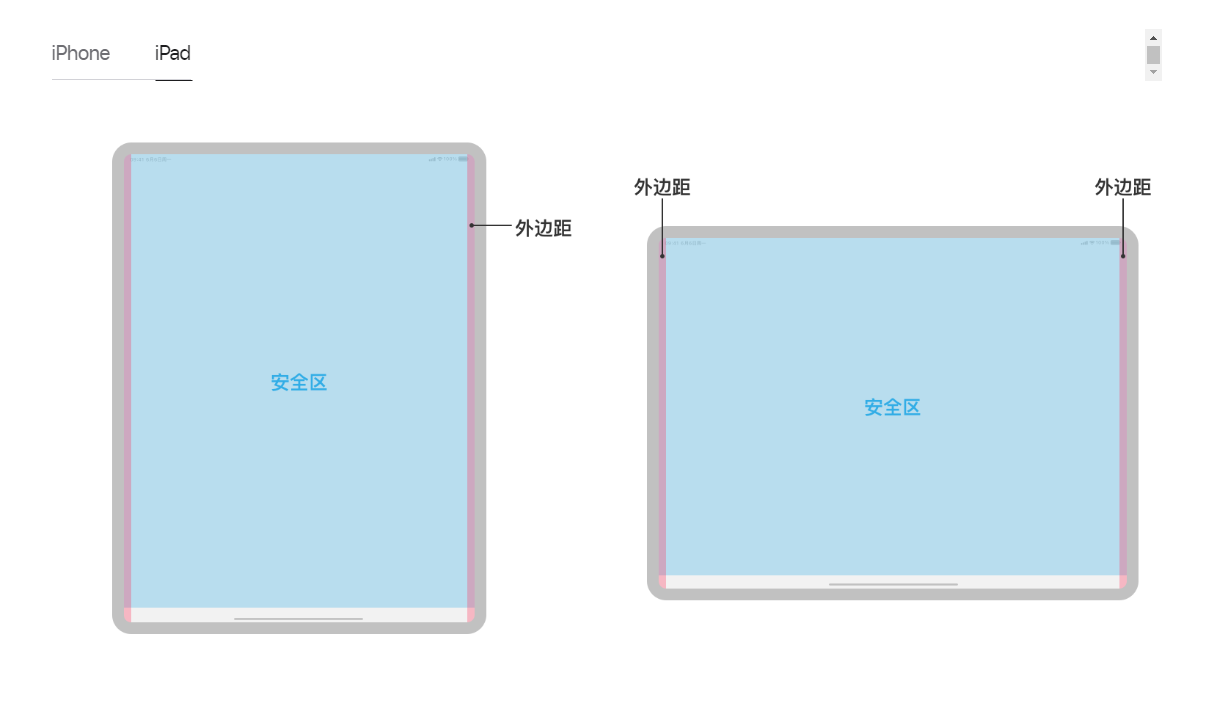
安全区定义了视图内不会被导航栏、标签页栏、工具栏或者窗口/场景可能提供的其他视图遮挡的区。安全区对于避开设备的交互和显示特性(如 iPhone 上的灵动岛或部分 Mac 机型上的相机防护罩)而言必不可少。
在 iOS 中,定义了由 App 外观因素所造成的不同环境。通过 SwiftUI 或“自动布局”,你可以确保界面动态适配这些环境,包括:
- 不同的设备屏幕尺寸、分辨率和色彩空间
- 不同的设备方向(竖排/横排)
- 分屏浏览
- 动态字体文字大小更改
- 基于区域设置的国际化功能(如从左到右/从右到左布局方向、日期/时间/数字格式调整、字体变体和文本长度)
- 系统特性的可用性
应用指南
- 设计一致的布局,优雅地适应上下文的变化,同时尽可能按相同的方式显示的内容。
- 遵循每个平台中的关键显示和系统特性。如 iPhone 上的动态岛以及 iPhone 和 iPad 上的主屏幕指示器和应用程序切换器。
- 使用放置位置来传达相对重要性。人们通常先按照阅读顺序(即从上到下,从前端到后端)查看项目。
- 给重要信息留出足够的空间,使其易于查找。
- 创建视觉分组来帮助用户找到想要的信息。
- 使用对齐来让视觉扫描更轻松,并传达出条理性和层次感。
- 事先考虑文字大小变化。
- 考虑提供视觉提示来帮助用户发现当前隐藏的内容。
- 在交互式组件周围留出足够空间,以使其易于发现。
- 使用不同的方向、本地化、文本大小在多个设备上预览您的应用程序。
- 必要时,缩放图稿以响应显示变化。
系统适配
iOS、iPadOS
- 力争同时支持竖排和横排方向。
- 如果您的应用程序在特定设备上运行,请确保它可以在该设备的每个屏幕尺寸上运行。
- 嵌入全宽按钮。根据屏幕两侧制定的页边距制定全宽按钮。
- 扩展视觉内容以填充屏幕。
- 在 iPad 上,可以考虑将控件横向放置在屏幕两侧。
- 在 iPad 上的横排方向中,考虑将控件放在屏幕两侧。
- 尽量避免将交互式控件放在屏幕底部边缘。因为用户难以准确操作。
- 事先考虑不同的状态栏高度
- 仅在有好处或可优化体验时隐藏状态栏。
iOS、iPadOS 安全区
安全区定义了视图内不会被导航栏、标签页栏、工具栏或者视图控制器可能提供的其他视图遮挡的区。


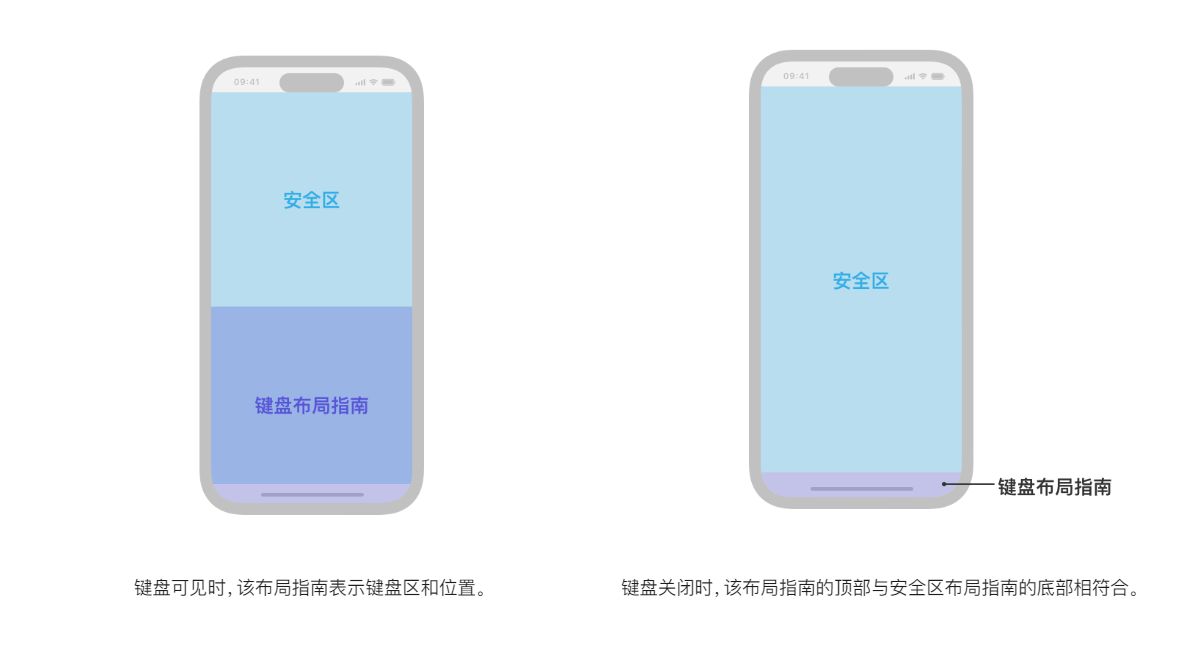
iOS 键盘布局指南
iOS 15 及更高版本提供了键盘布局指南,以表示键盘当前占据的空间并将安全区嵌入考虑在内。无论用户使用哪种键盘或将键盘放在哪里,使用此指南有助于让用户觉得键盘与 App 是一个有机整体。

尺寸规范
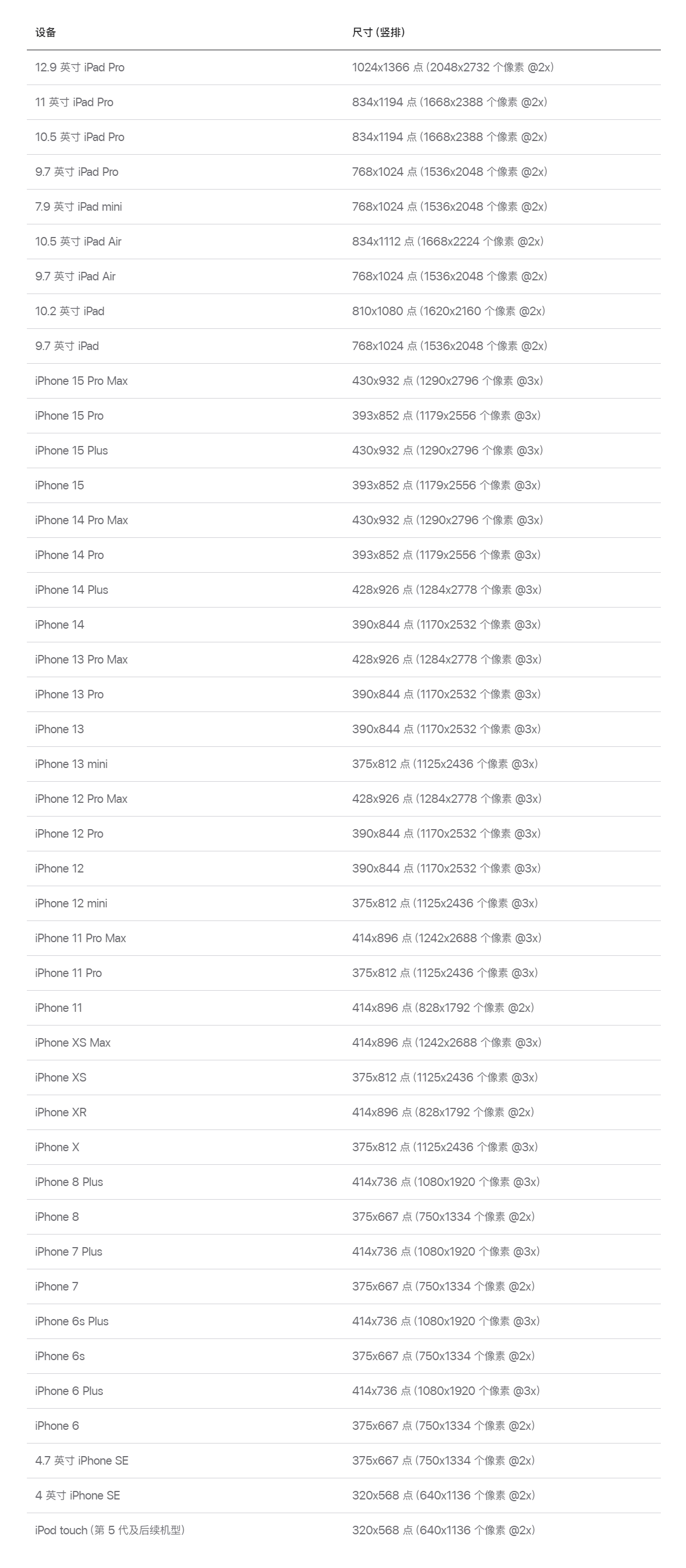
iOS、iPadOS 设备屏幕尺寸和方向

注:上表中所有缩放系数为 UIKit 缩放系数,可能与原生缩放系数不同。
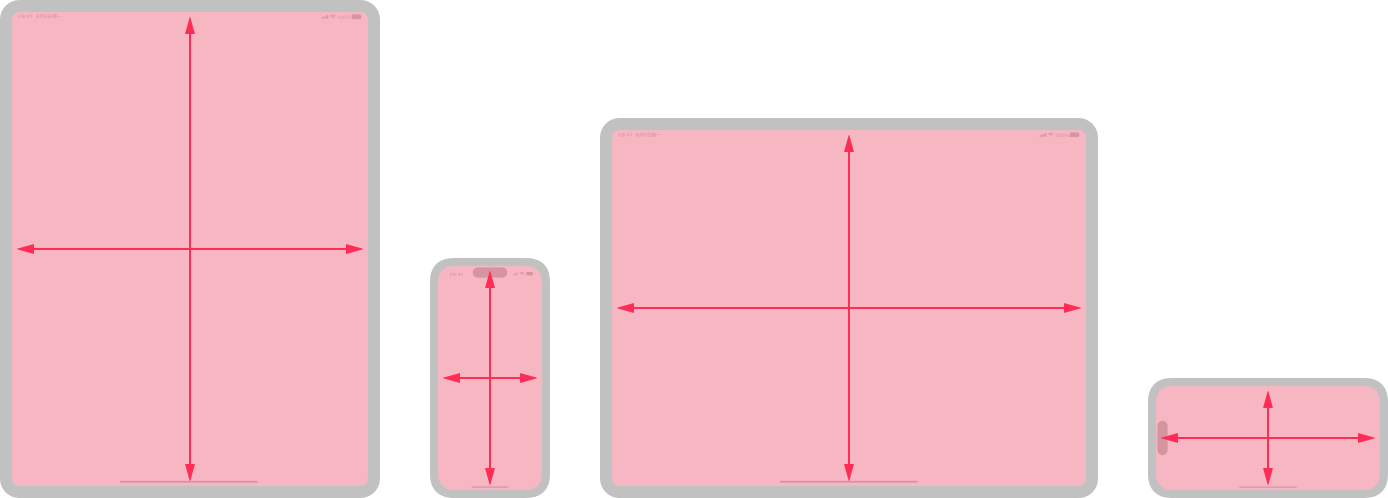
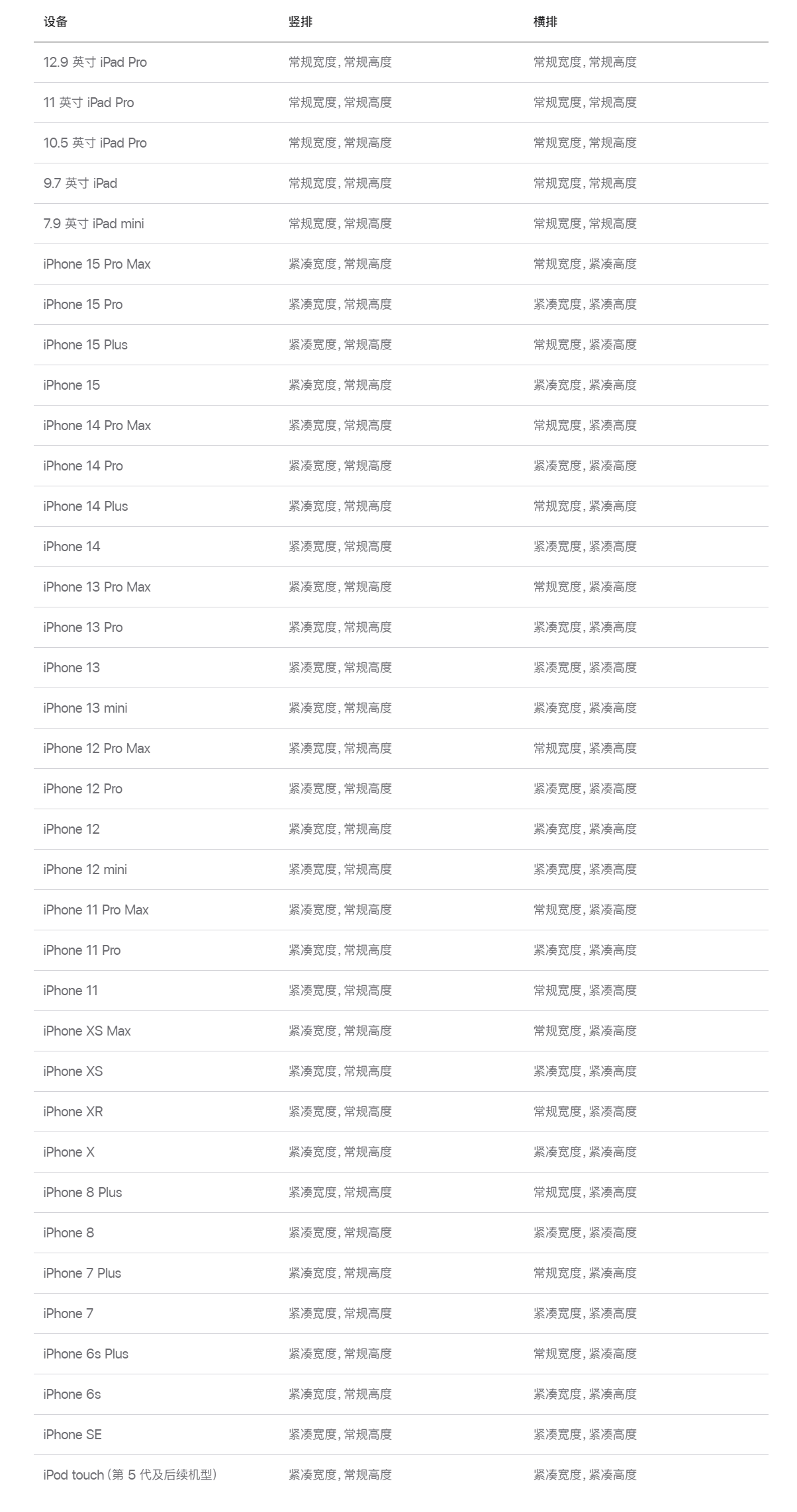
iOS、iPadOS 设备尺寸分类
不同设备上的全屏体验基于屏幕尺寸应用了不同的尺寸分类组合。


在 iPad 上以多任务处理配置运行 App 或游戏时,也会应用尺寸分类。