创建可访问的个性化配色方案,传达您的产品层次、状态和品牌
概览
Material 颜色系统包括
- 内置一组可访问的颜色关系
- 超过 26 种颜色角色映射到 Material Components
- 内置深色主题颜色
- 基础颜色,每个颜色角色分配有默认颜色
- 动态颜色特征,包括用户生成的颜色和基于内容的颜色
对于从 M2 迁移到 M3 的产品,我们建议将基线配色方案映射到现有产品。准备就绪后,它可以轻松切换到动态颜色。

通过动态颜色,您的产品可以自动生成并为 UI 中的每个元素分配颜色。
这提供了:
- 个性化用户界面
- 相似对比度的颜色
- 用户可控制对比度
- 自动深色主题

资源
- 设计:设计套件(Figma)
- 执行:MDC-Android – 颜色
- 执行:Flutter – 颜色
- 工具:材料主题生成器
新的内容
全新指示手册
新的方式诠释。更新的部分包括:
- 如何实现
- 高级自定义
- 颜色资源

基于色调的界面颜色
基于色调的表面颜色角色取代了之前的“多层级 +1 到 +5”的方法。新的颜色与层级无关,提供了更大的灵活性和对颜色功能(例如用户控制的对比度)的支持。

为使颜色系统与 Android 系统 UI 保持一致而进行的技术变更:
- 将默认浅色主题表面从色调 99 更新为色调 98
- 更新了中性调色板的色度,将其从 4 增加到 6
- 更改深色主题中的表面角色,使其略微变暗

额外的强调色
方案中的强调色为颜色应用提供了更多的灵活性和选择。
特别是,一组主强调色、次强调色和三级强调色,提供了在浅色和深色主题中保持不变的颜色。

如何实现
就像数字填色
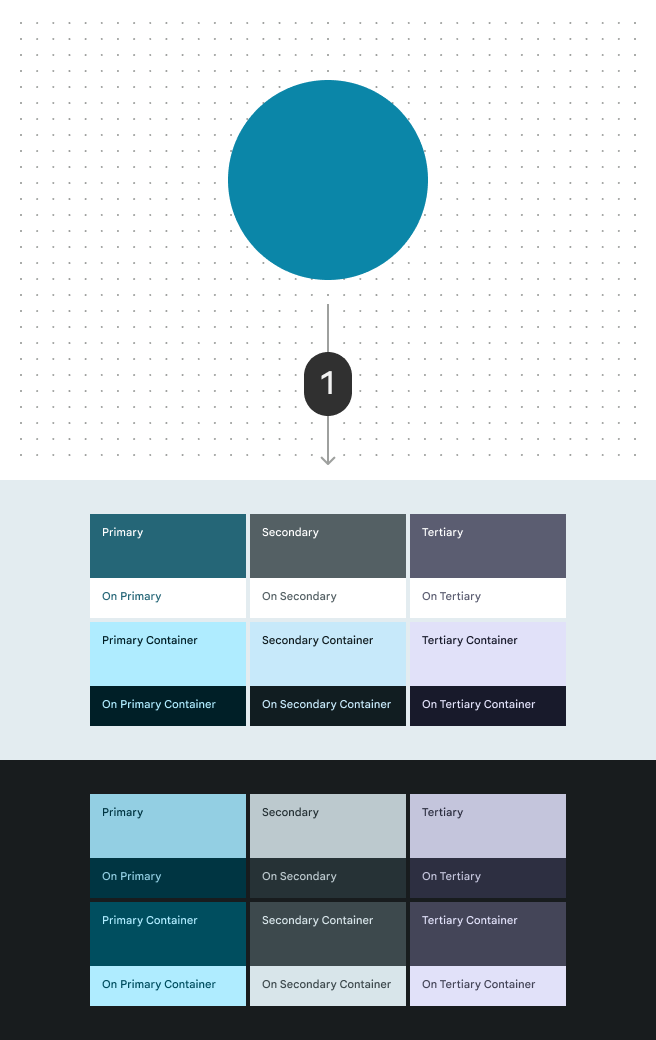
想象一下你的产品界面是一块按数字绘画的画布:
- 屏幕上的每个元素都有一个编号
- 每个数字都分配有一种颜色

您可以为每个“数字”手动挑选一种颜色来创建静态颜色方案。

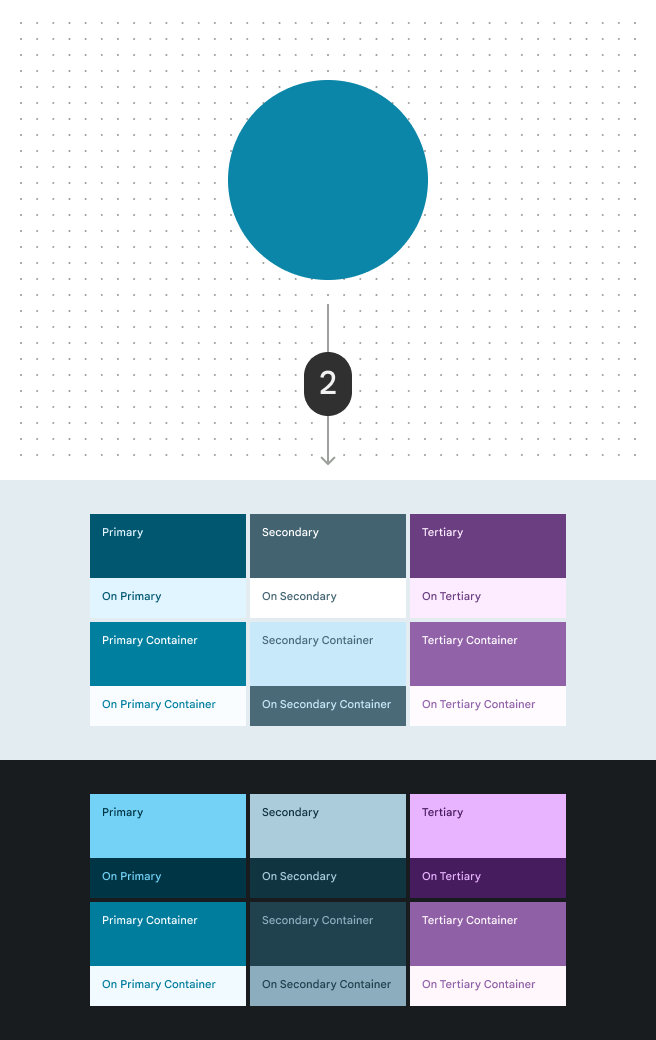
可以通过以下方式修改自定义动态颜色
- 设置颜色来源
- 增加静态或者协调颜色
- 更改“数字”分配的颜色

基本术语
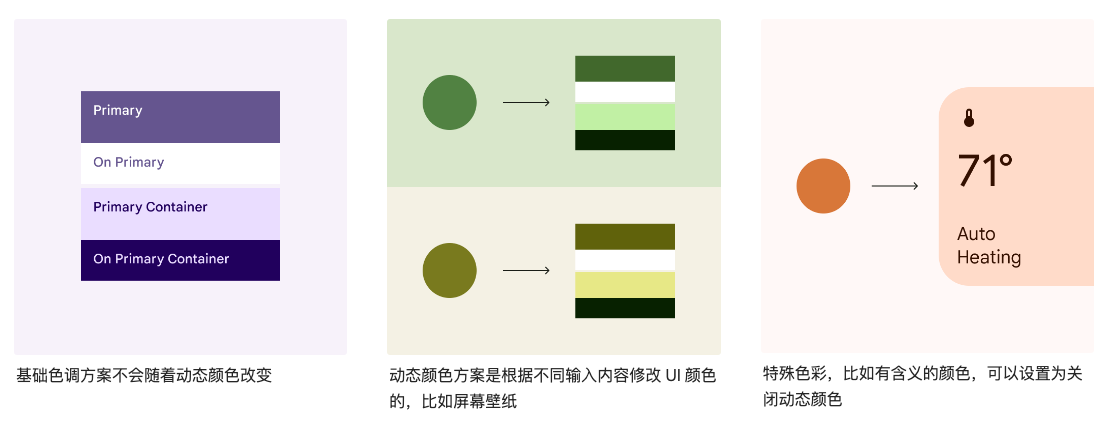
颜色角色 – 就像数字填色画布上的“数字”一样,颜色角色被分配给特定的 UI 元素。它们的名称包括primary、on primary和primary container。浅色和深色主题使用相同的颜色角色。
动态颜色 – 动态颜色从用户的壁纸或应用内内容中选取一种颜色,并创建一种可访问的配色方案,分配给 UI 中的元素。如果用户的壁纸或应用内内容发生变化,UI 中的颜色也会随之变化。
静态颜色 – 不会根据用户的壁纸或应用内内容而变化的 UI 颜色。静态颜色可以手动选择,也可以在Material Theme Builder等设计工具中生成。一旦分配给各自的颜色角色和 UX 元素,颜色就会保持不变。

系统利用壁纸和应用内内容等图像中的颜色生成动态配色方案
动态颜色生成配色方案
它从源颜色开始
有三种方法可以获取源颜色。
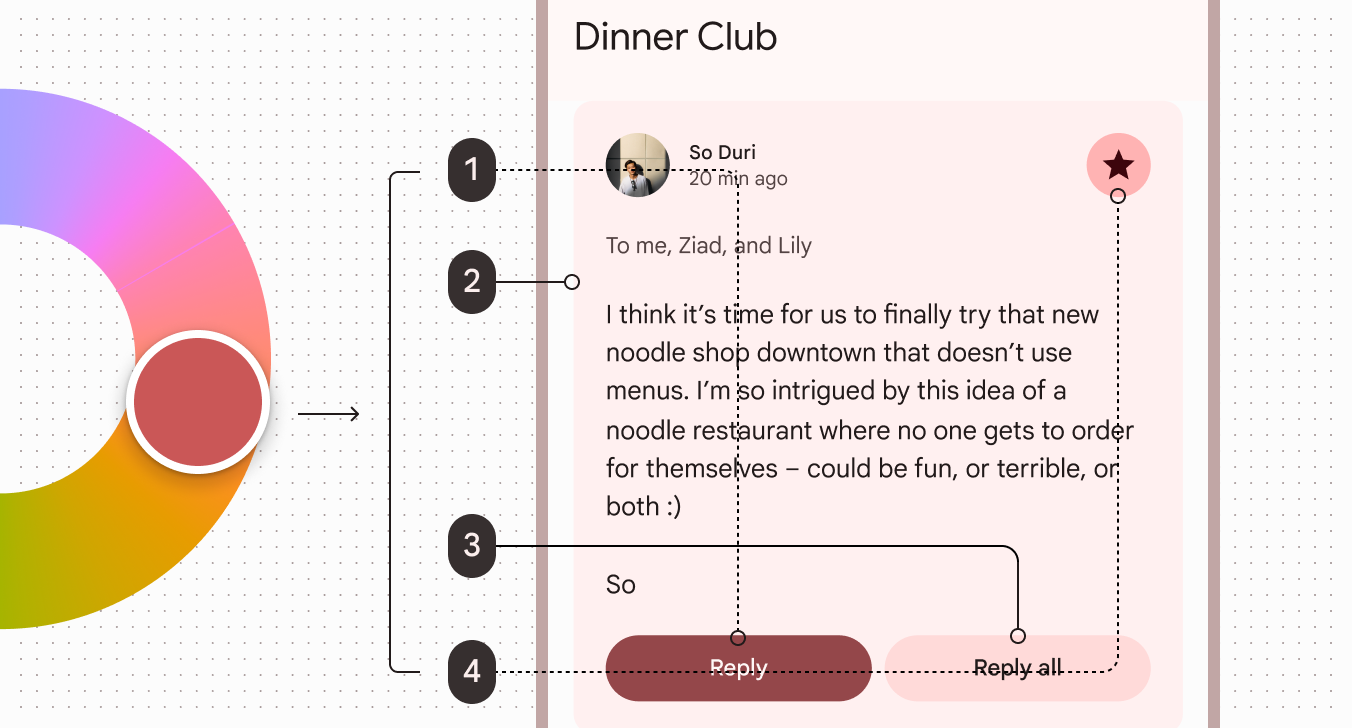
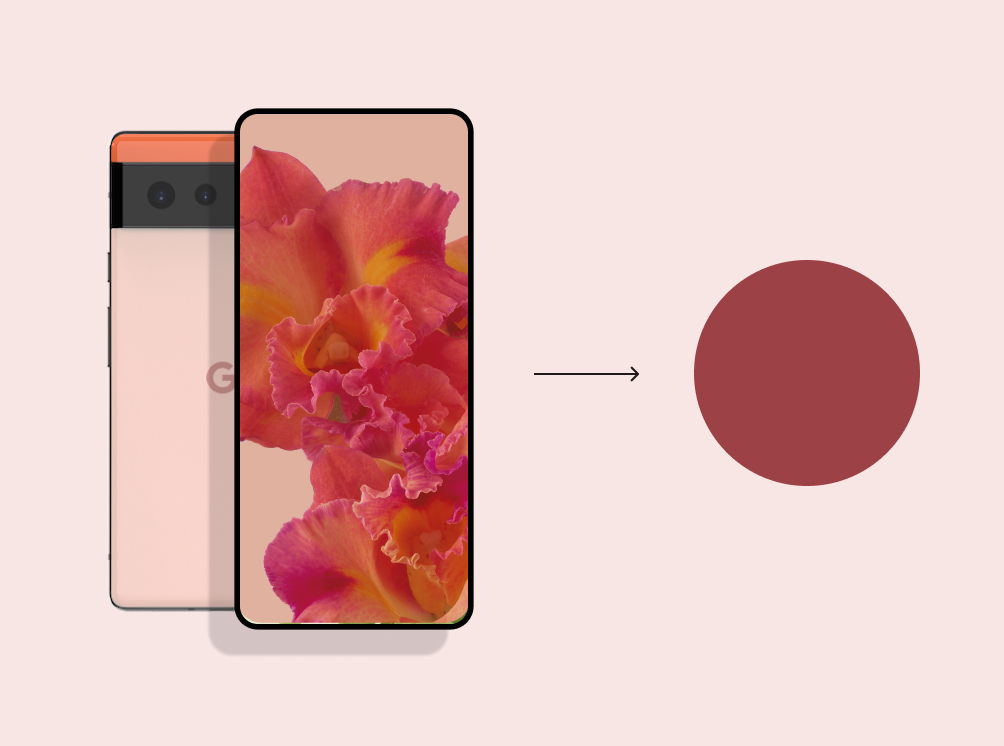
1. 从壁纸生成
用户生成的颜色来自用户的个人壁纸。壁纸通过数字分析,并选择一种颜色作为源颜色。

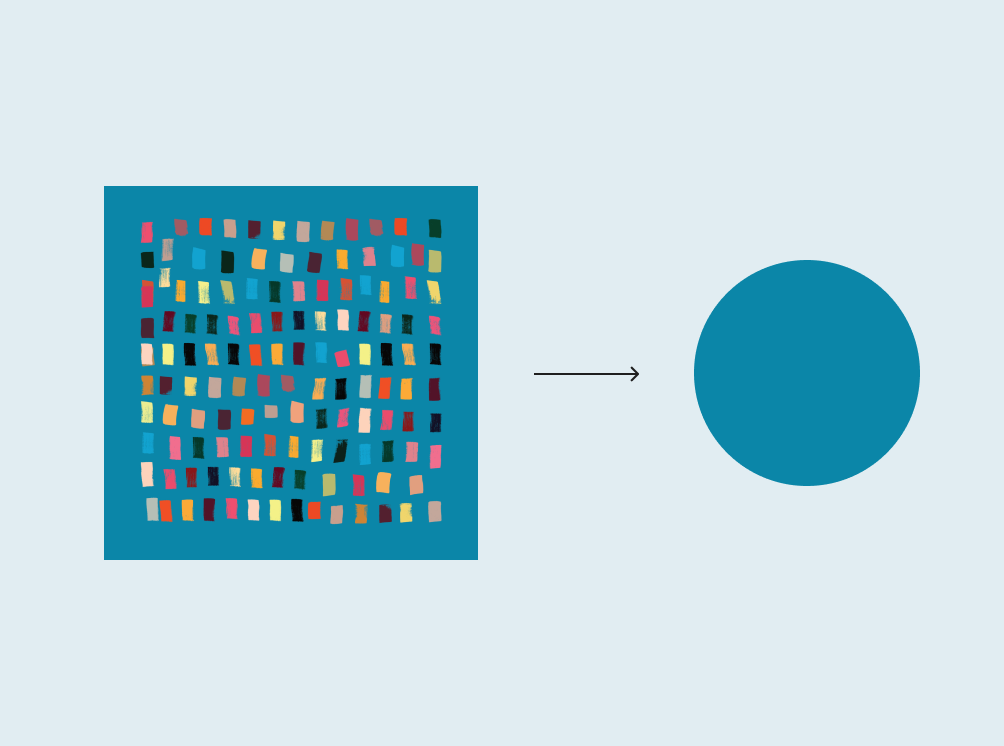
2. 从应用内内容生成
基于内容来选择颜色,例如专辑缩略图、logo或视频预览。
与用户生成的颜色一样,图像通过量化进行数字分析,并选择单一颜色作为颜色源。

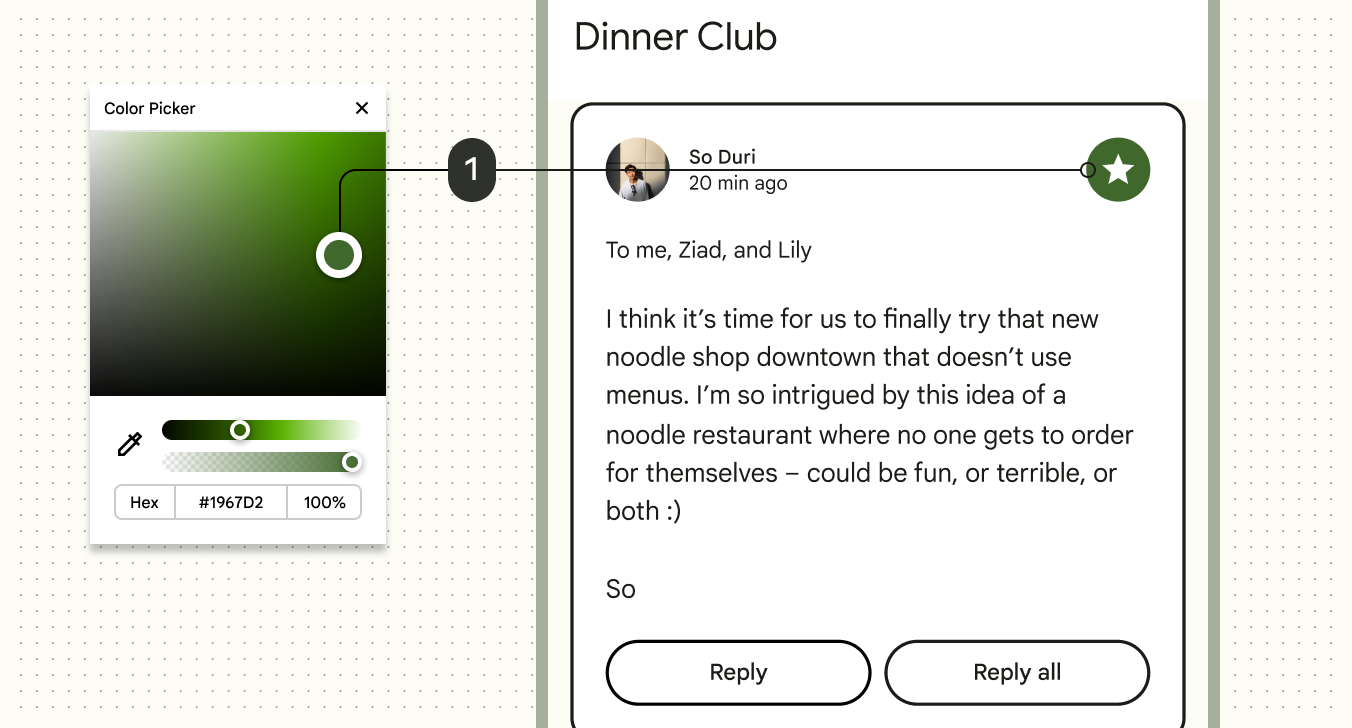
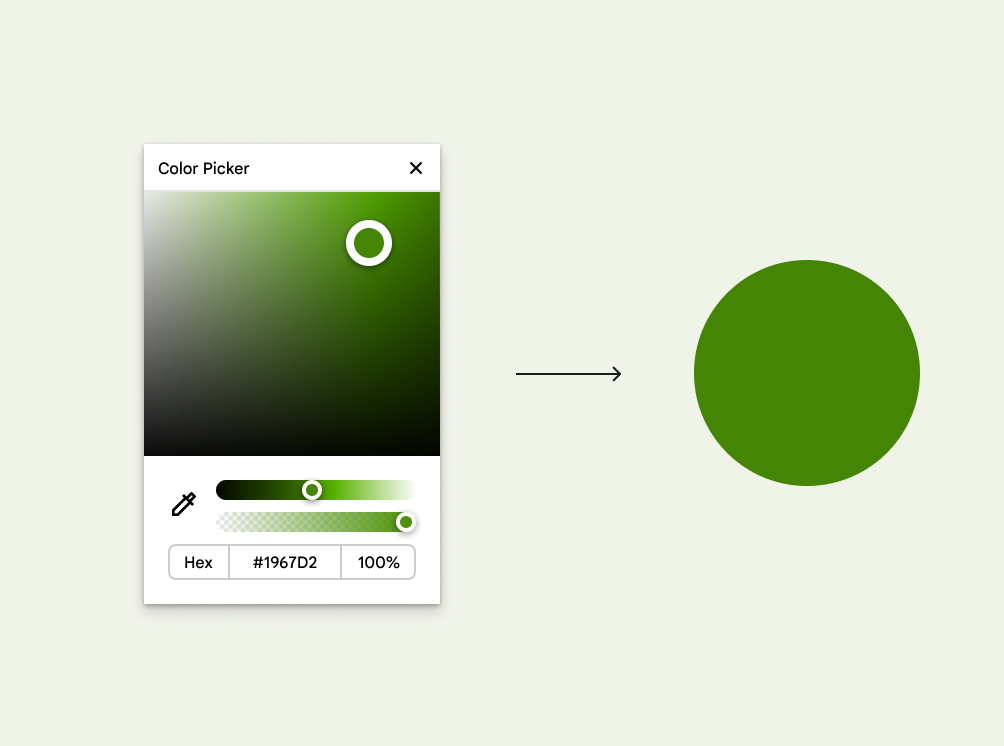
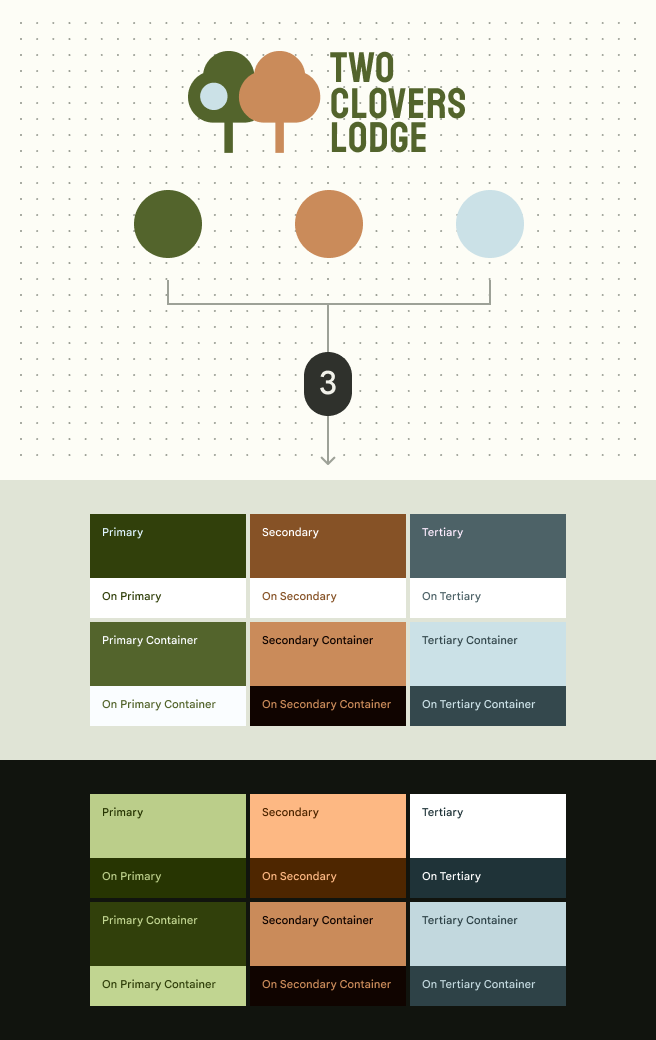
3. 手动选择
设计师选择的颜色。
基础配色方案从手动选择的颜色源进行适配。

颜色源被输入到算法中
动态颜色由Material Color Utilities (MCU)提供支持,它是一组包含算法和实用程序的颜色库,可让您更轻松地在应用中开发颜色主题和方案。
有许多颜色算法,但最常见的是:
- 用户生成的颜色 使用个人壁纸来识别颜色源。根据系统设计选择和用户偏好的组合,将特定色调(较亮或较暗)的颜色映射到方案中。
- 基于内容的色调 会进行调整,以匹配图像的外观,同时保持可访问的对比度。
- 自定义颜色 颜色与所选的输入颜色非常匹配,例如代表品牌或语义的颜色。



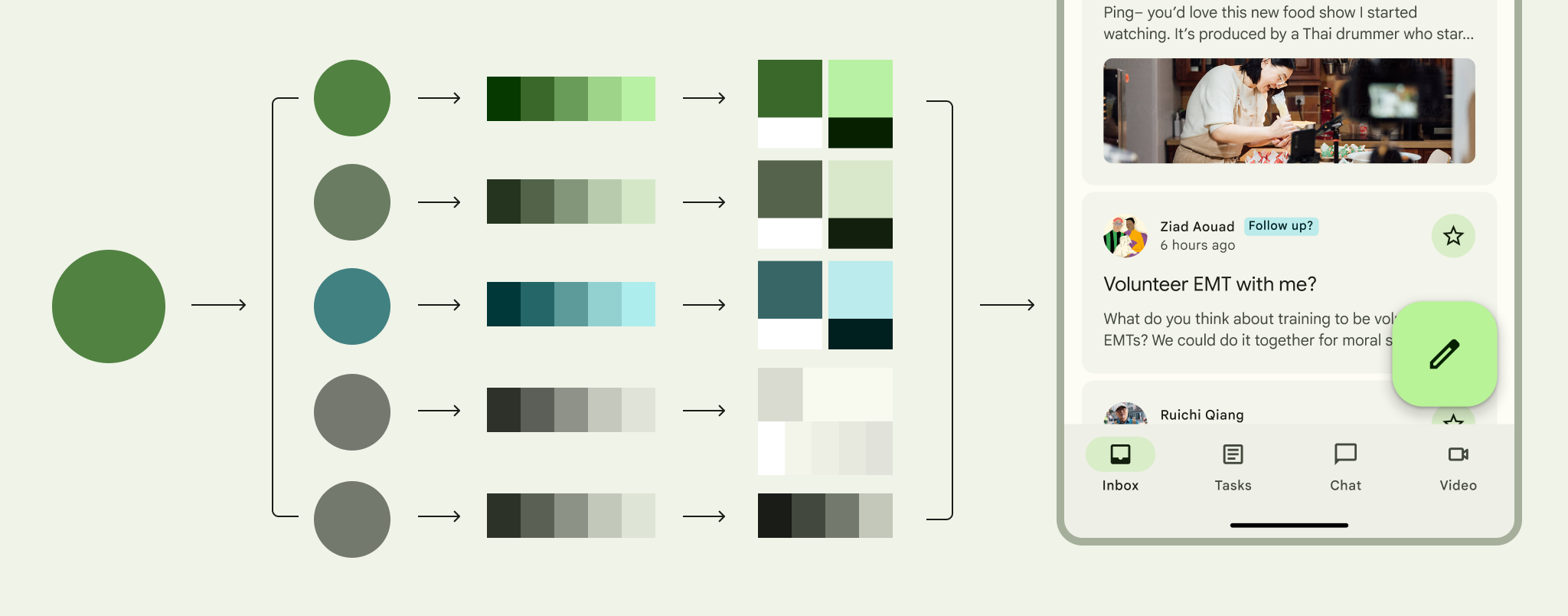
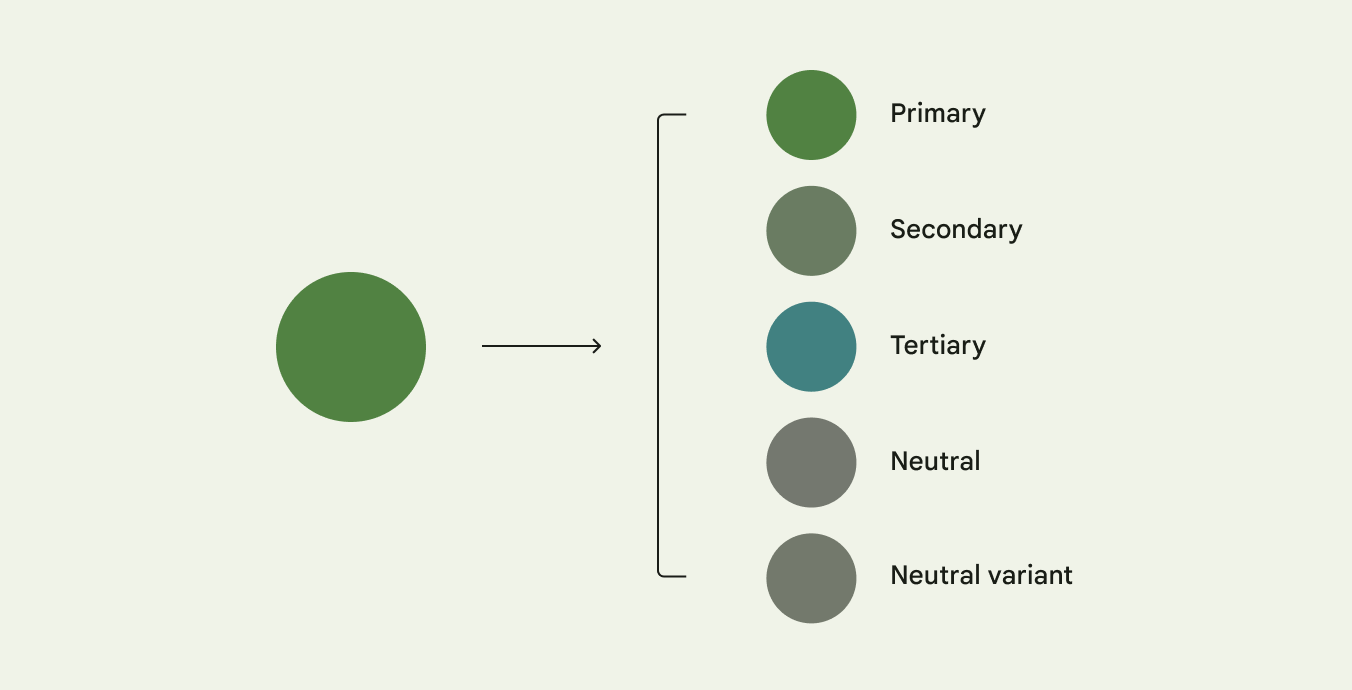
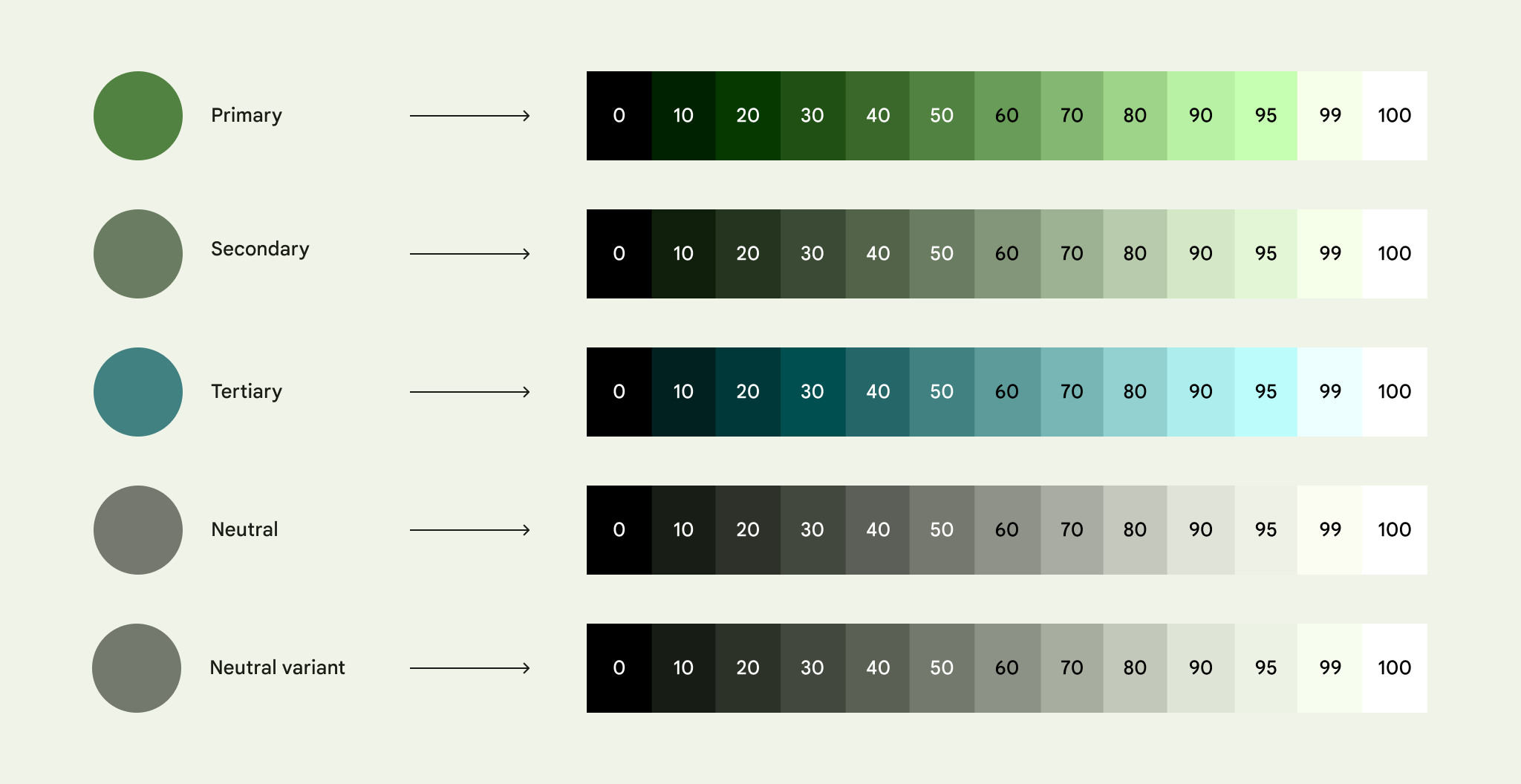
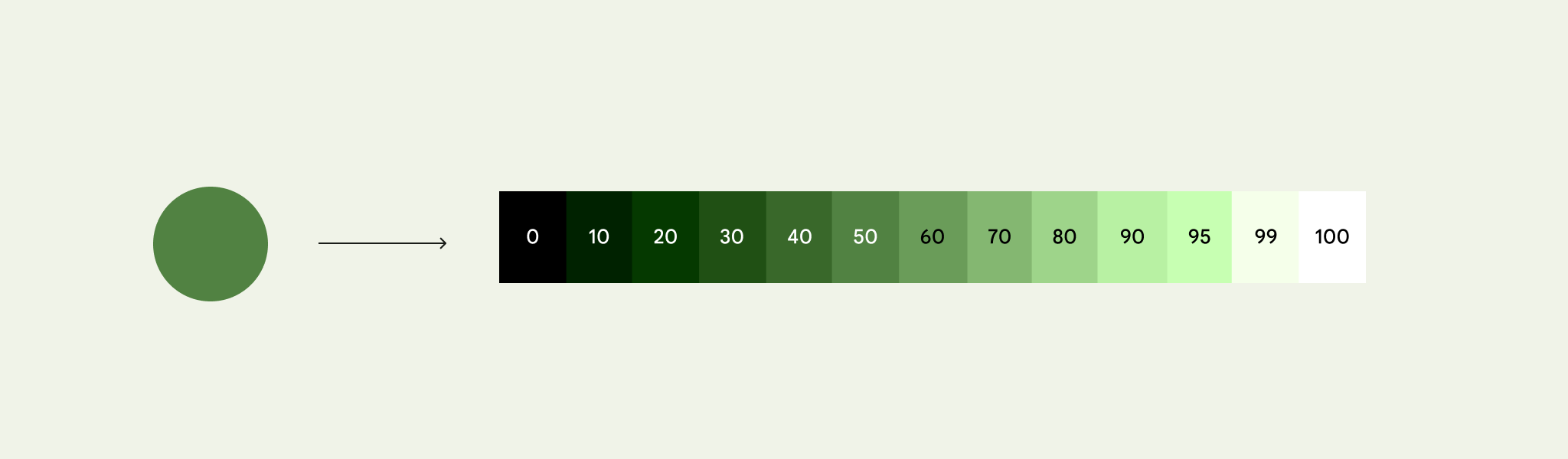
算法生成关键颜色
Material 的色彩算法通过操纵颜色源的色调和色度来生成五种互补的关键颜色。
这些颜色被命名为:
- 基本
- 次要
- 第三
- 中性
- 中性变体

它创造了色调
然后,系统会操纵色调和色度值来为每种主要颜色创建一个色调调色板。

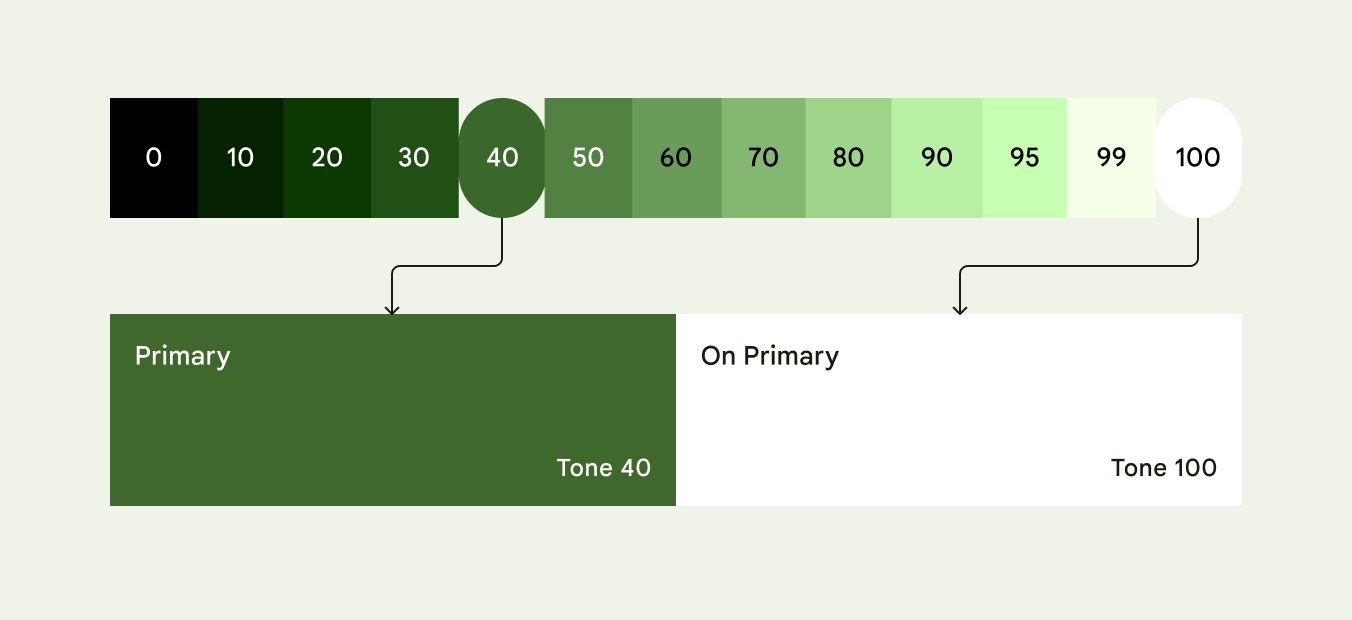
为角色分配色调
该算法使用可访问的颜色关系将特定的色调分配给 26 个角色。
例如,色调 primary40 和 primary100 均已被分配主要角色。


深色主题颜色也会自动分配,以便应用程序通过一组颜色角色同时接收浅色和深色主题。

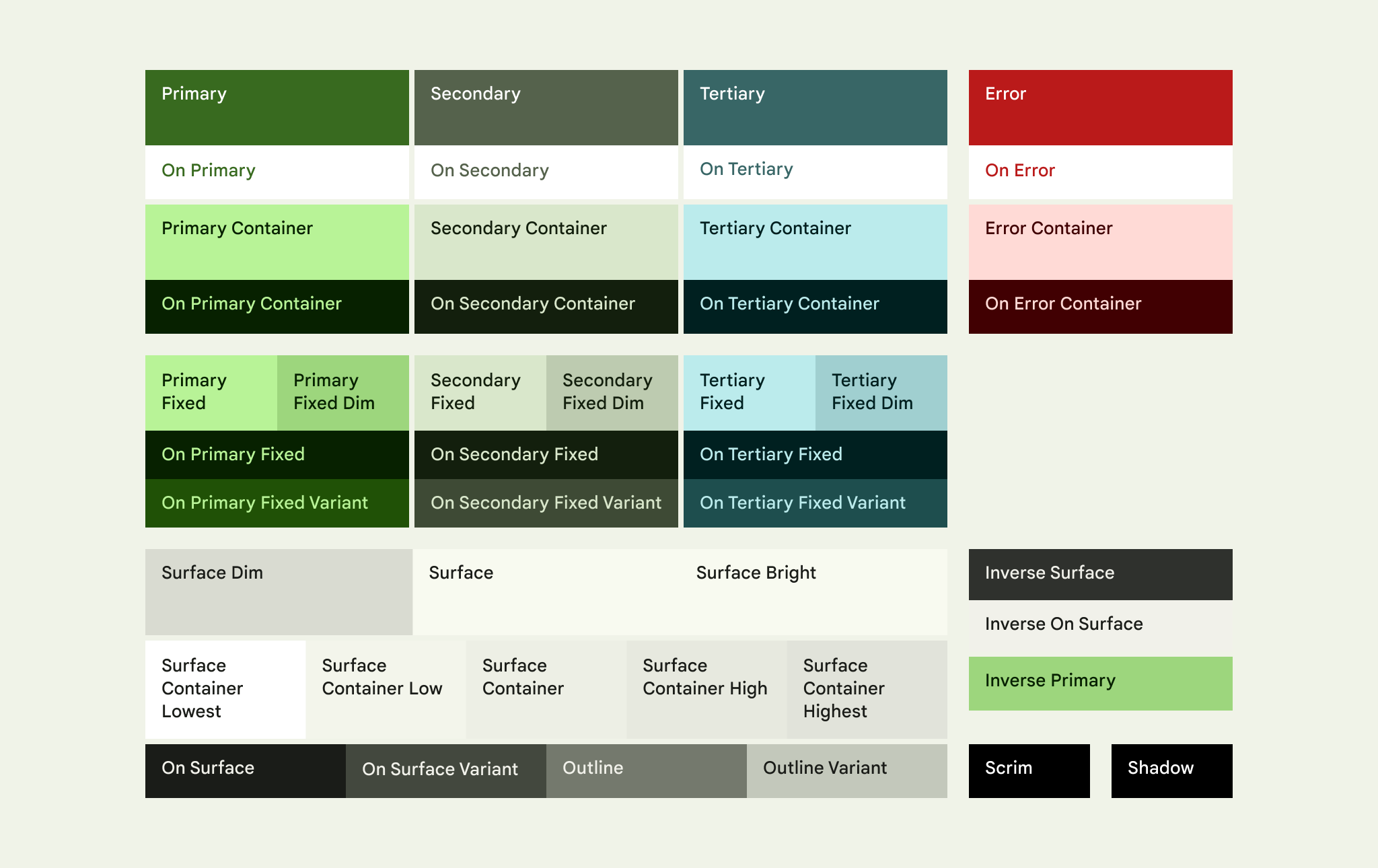
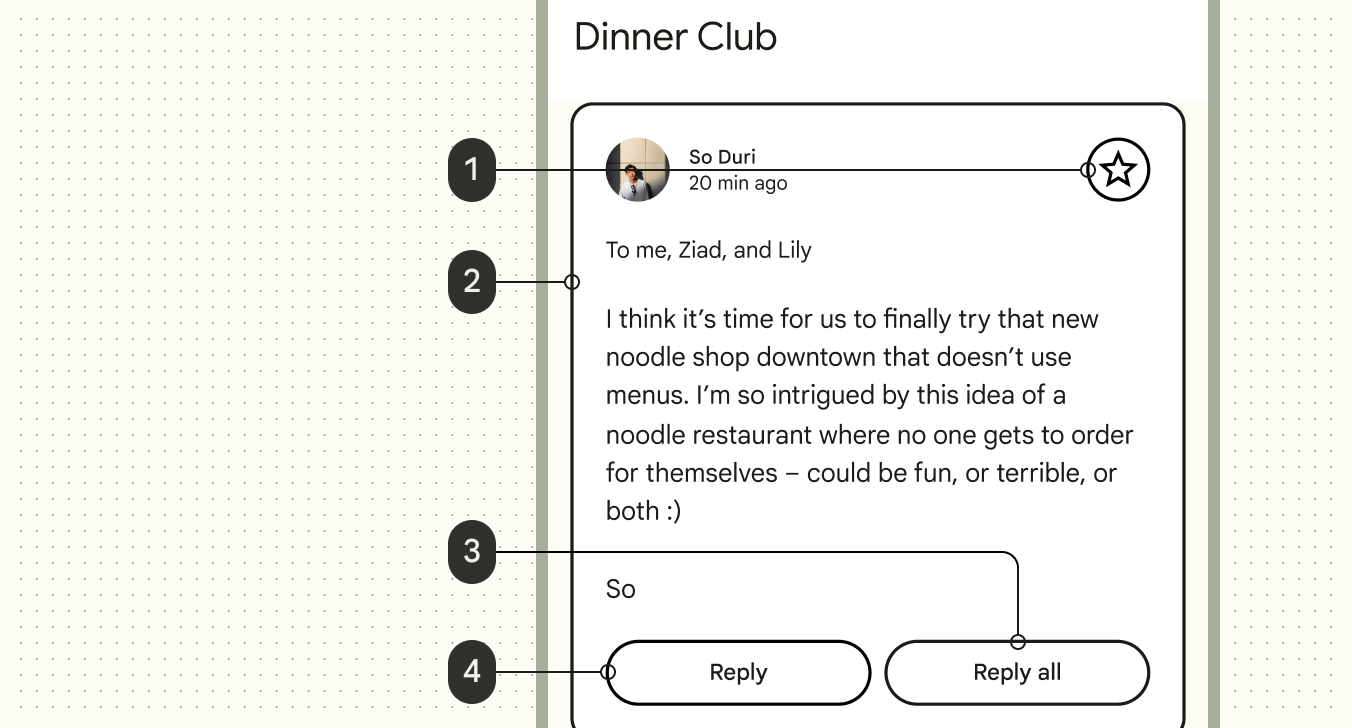
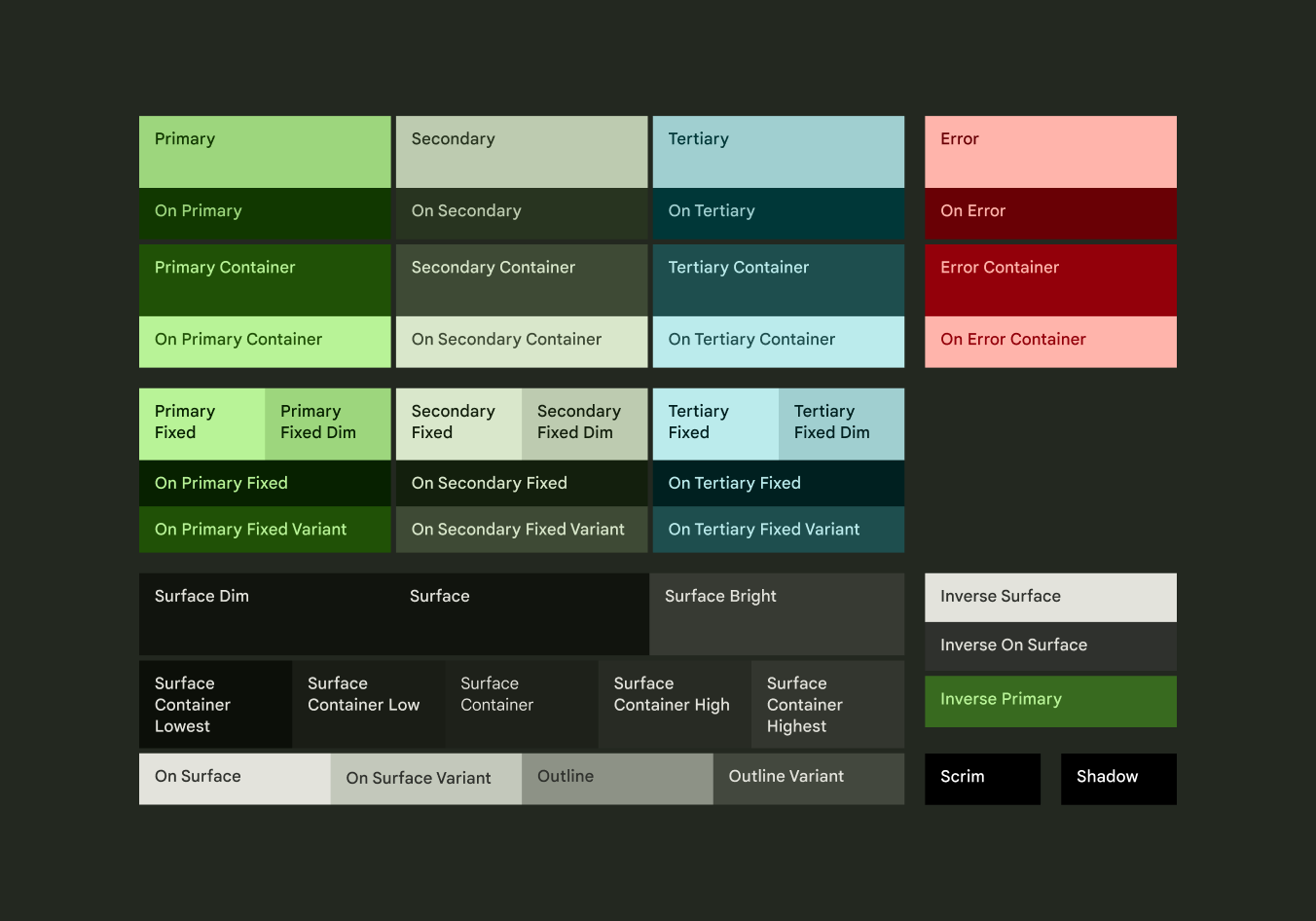
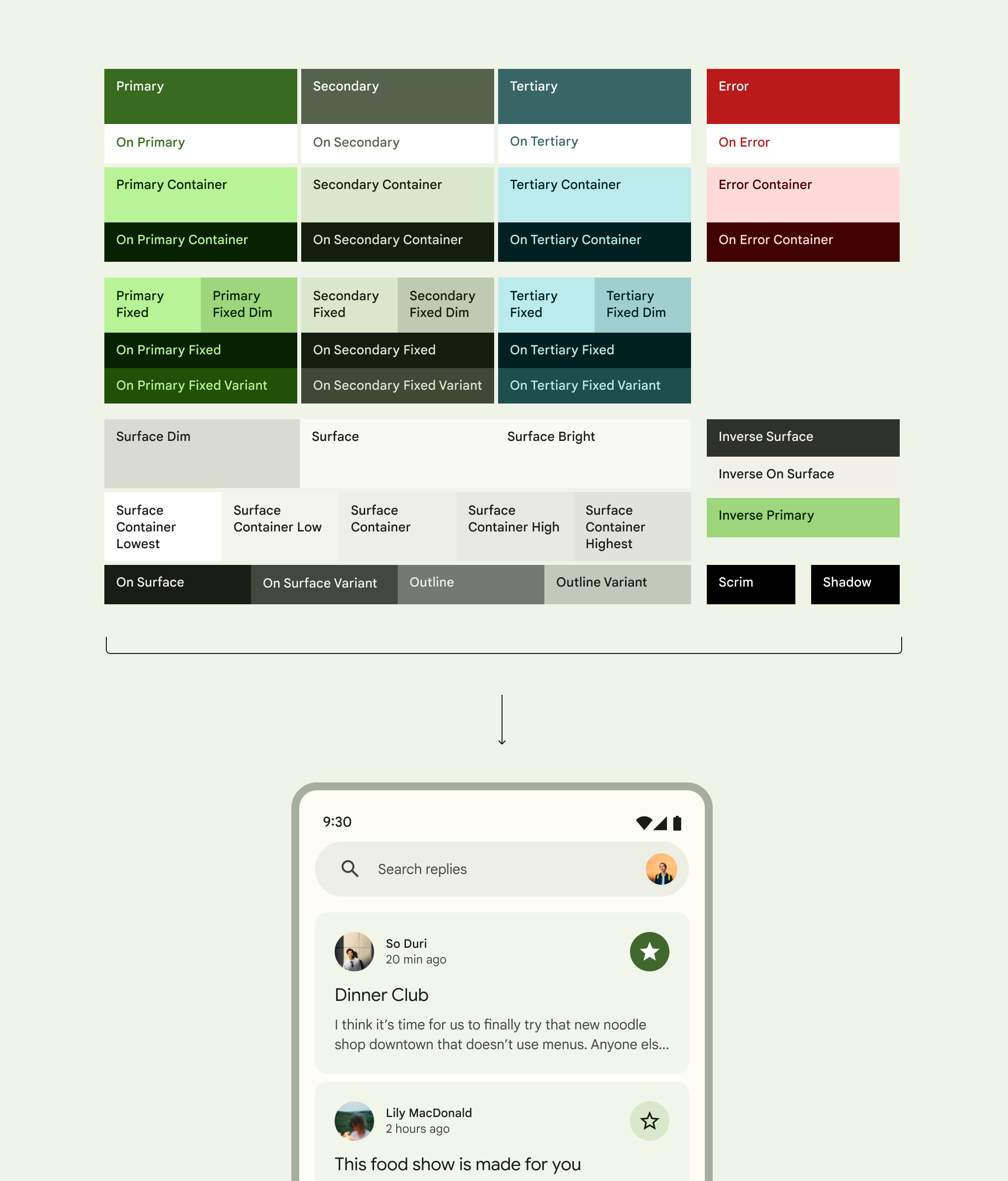
颜色角色融入 UI 元素
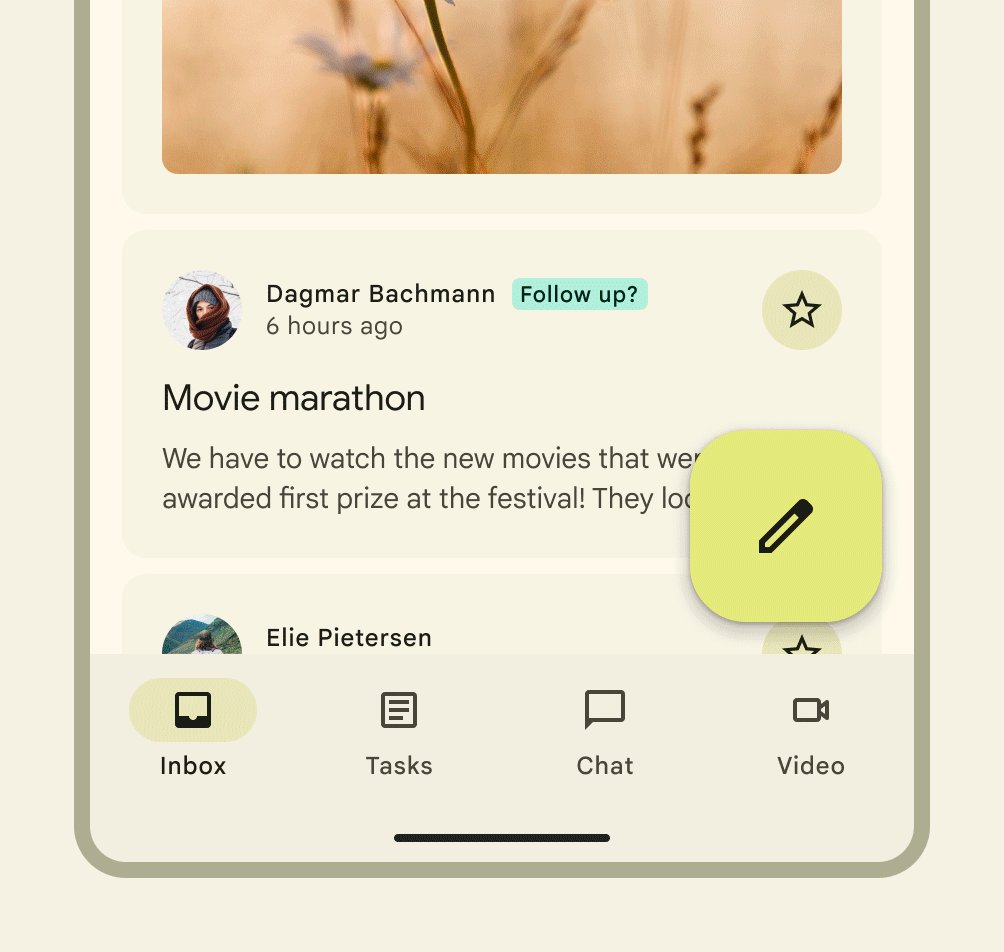
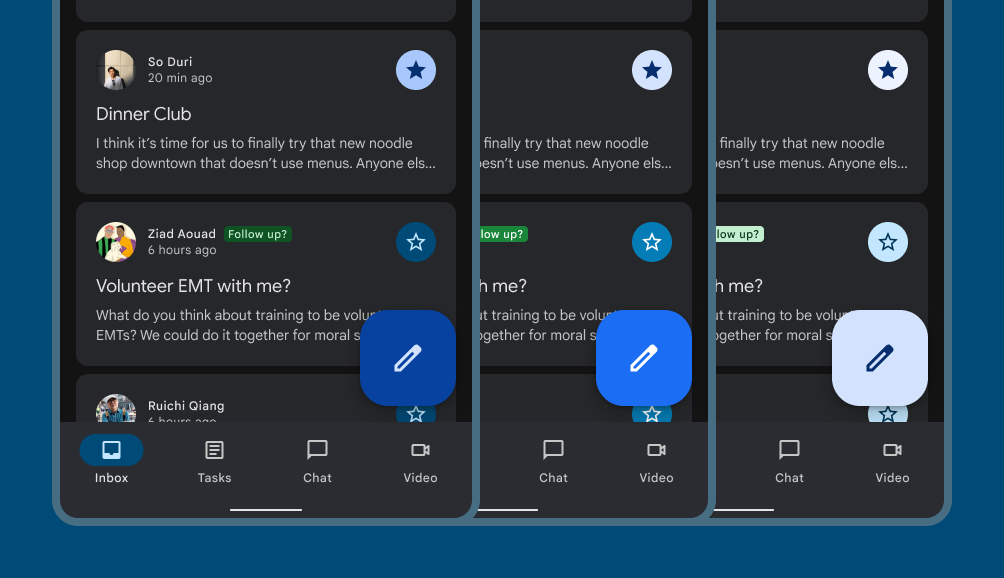
26 种标准颜色角色已分配给 UI 元素。当选择新的颜色源时,UI 会动态更改颜色。

支持三级对比度
通过可访问的色调配对定义颜色关系,颜色系统使用户能够选择最适合其视觉需求的对比度设置。有三种不同的对比度级别可供选择:
- 标准
- 中等
- 高等
一些用户可能会习惯于标准对比度设置(混合高和低对比度),因为它强调视觉层次。对于有视力障碍的人,中等或高等对比度选项将提供更好的支持。
新的中高对比度级别适用于 Pixel 和 Android OS。

为了帮助那些喜欢视觉层次的人,例如有认知障碍的人,基线配色方案使用混合对比作为标准对比度

最低对比度为 3:1,适合那些可能会因对比度较高而产生视觉不适的用户。通过增加屏幕亮度,光线可能会扩散到既定边界之外,产生一种称为 “光晕 “的效果,这可能会对某些用户造成困扰。

通过色彩提供最大的视觉支持。这不仅仅是增加各处的对比度。这种对比度设置强调基本元素,有助于减少视觉干扰,让用户集中注意力。例如,高对比度适用于卡片中的内容,但不适用于卡片容器。
对比度设置会自动应用于深浅主题。


不属于 Material Component 库的自定义组件将不会继承对比度变化,除非它们映射到颜色角色和相应的标记(例如将容器上的颜色与容器颜色配对)。

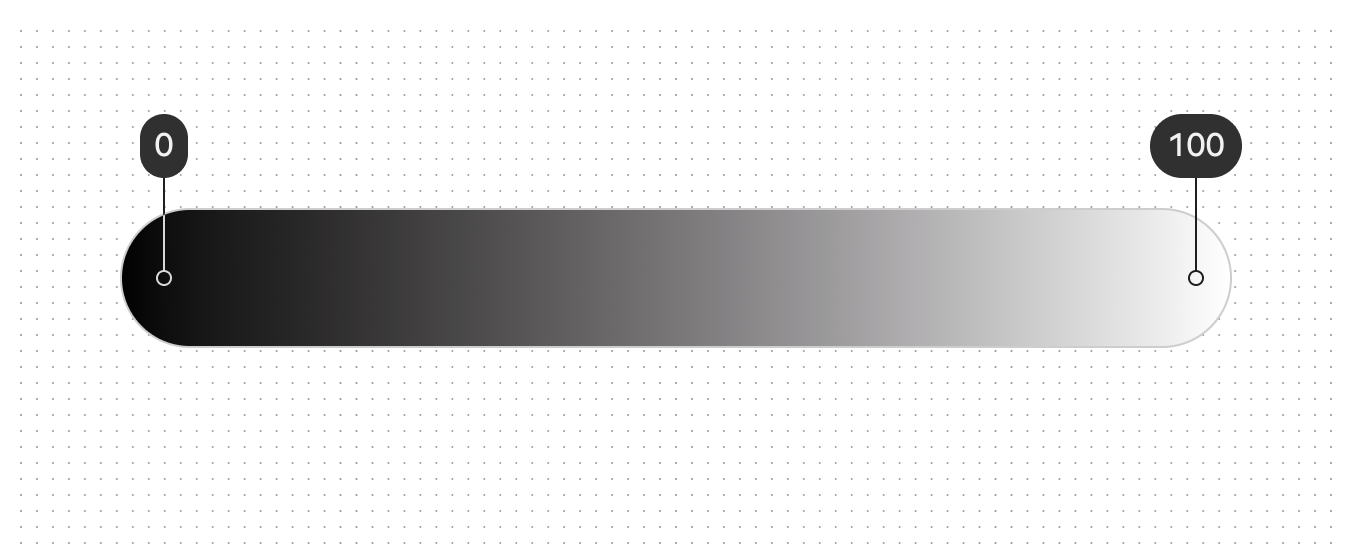
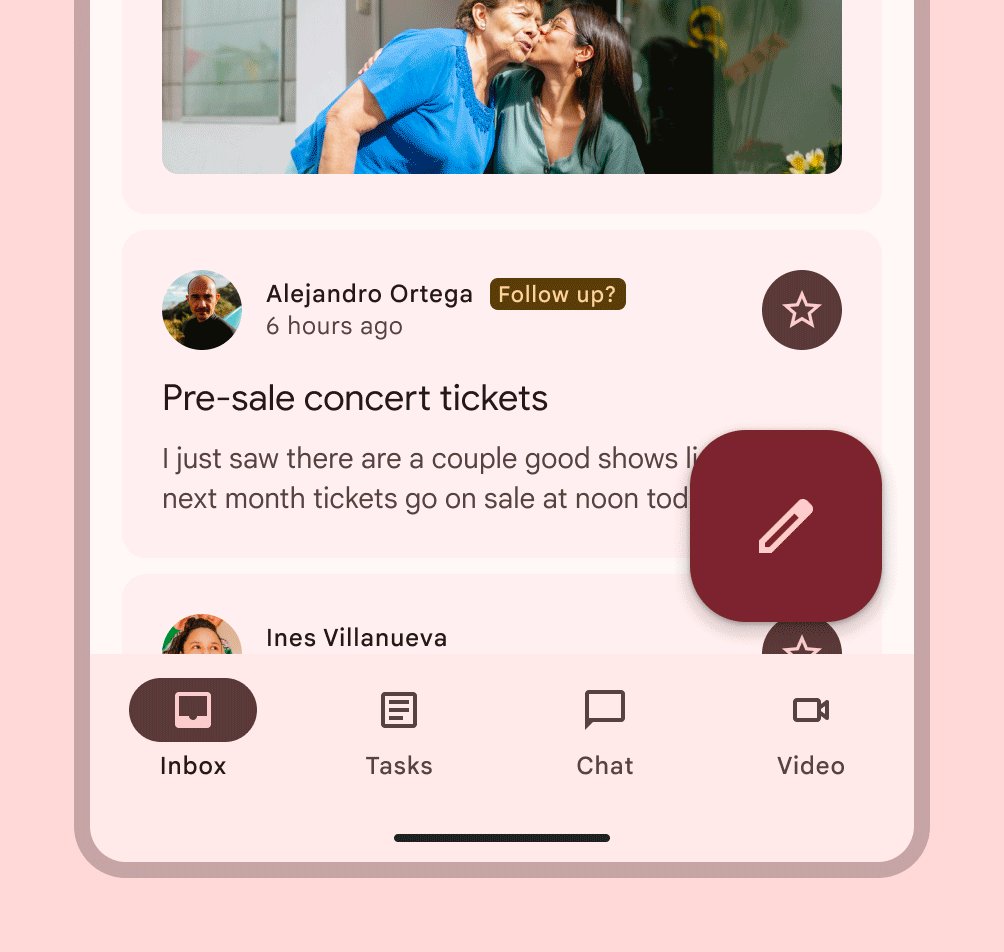
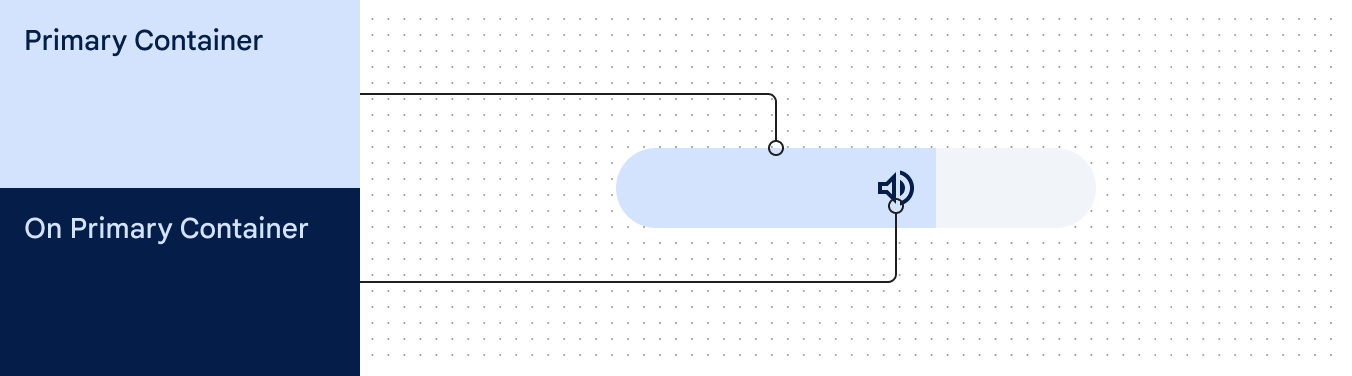
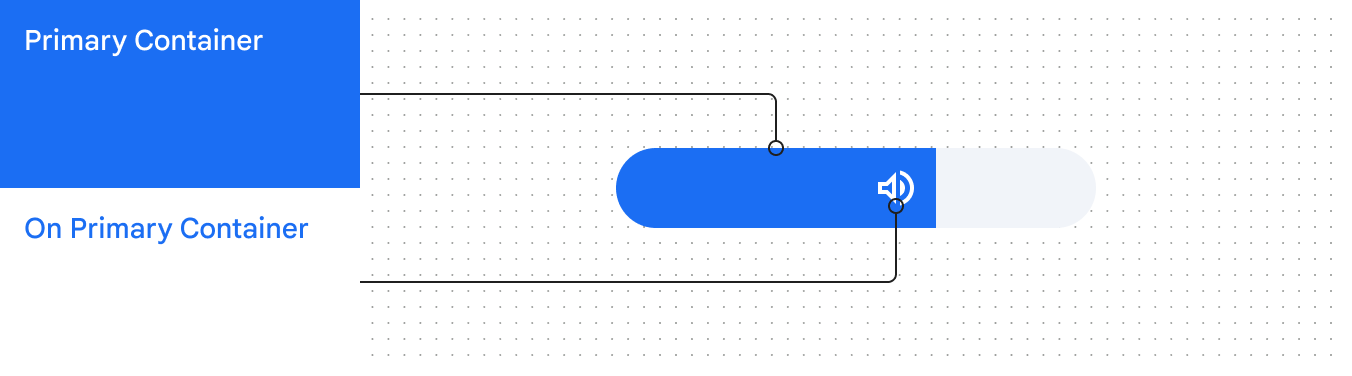
此自定义音量滑块使用了 “主容器 “和 “主容器上 “颜色角色,它们继承了标准对比度下的某些颜色值
为了解决这个问题,自定义组件可以保留相同的角色和名称,但应通过设计令牌重新映射到色调。

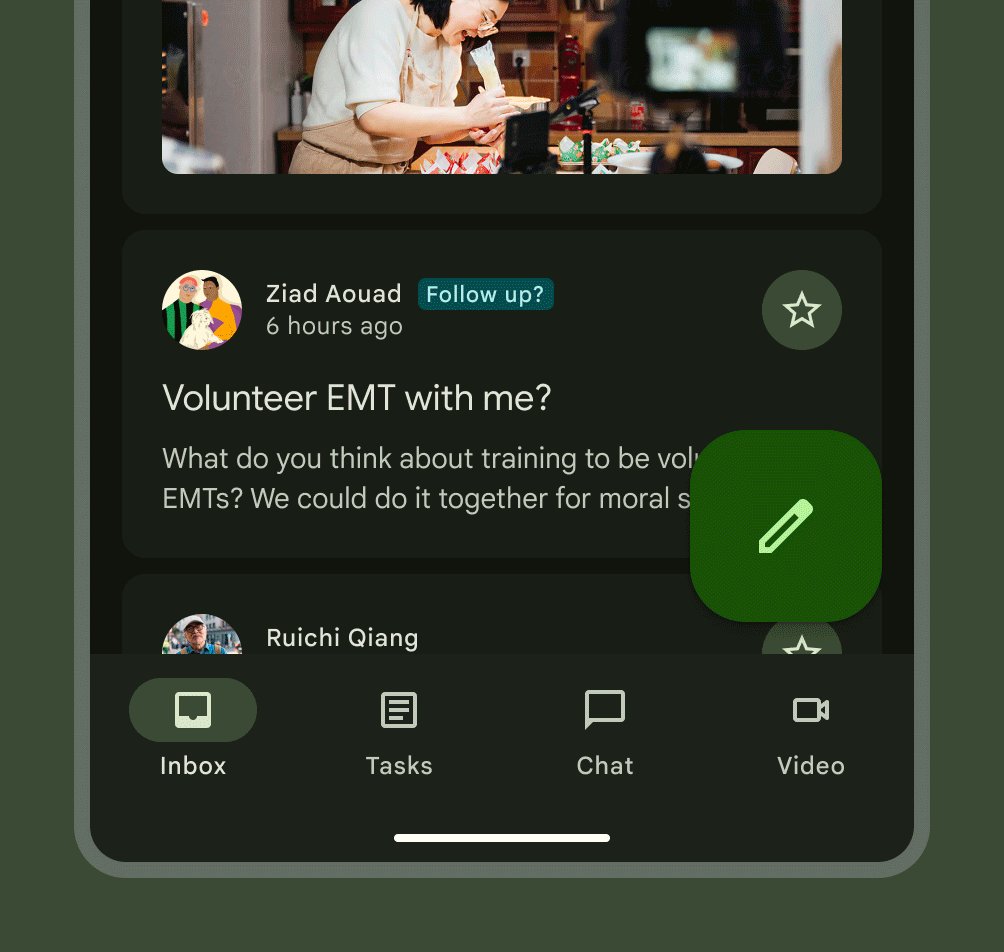
在中等和其他对比度水平下,相同的颜色角色会自动继承必要的新颜色值
配对色调
系统通过操纵HCT 值来为每种颜色创建一个色调调色板,色调范围从 0 到 100。
无论是实际物理、还是生物视觉限制,或是屏幕显色的限制,颜色都是有物理限制的。例如,某些色相不能与某些色度或色调共存。颜色限制是诸如亮淡蓝色或亮淡红色之类的颜色不太可能存在的原因。这就是为什么色调调色板中某些色调的色度值可能会增加或减少的原因。

Material 的颜色算法使用这些调色板来查找和 配对对比色调, 从而创建可访问的颜色组合。
由于色调可以描述颜色的明暗度,因此它用于定义可访问的颜色关系。这些关系内置于 Material 的颜色算法中。
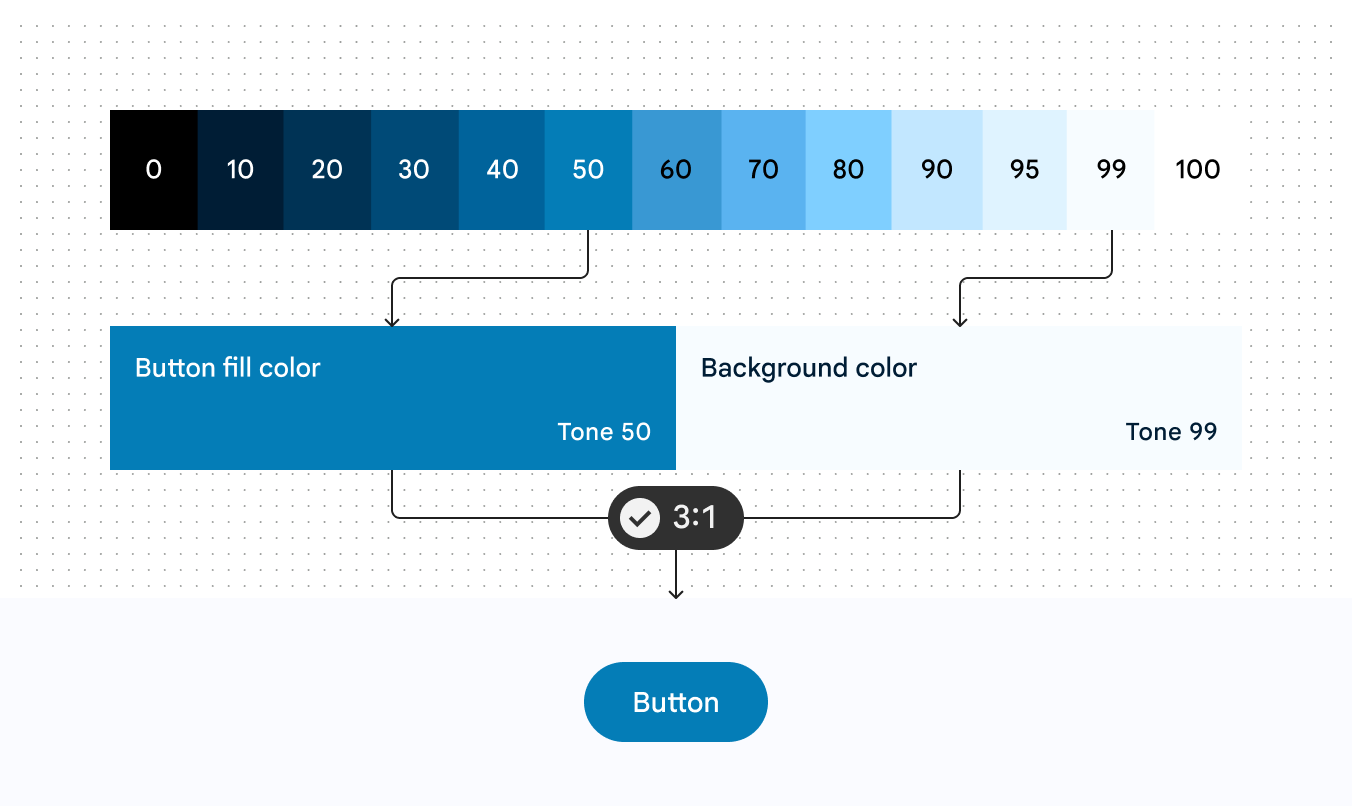
例如,算法为按钮的容器颜色分配深色色调,为其标签颜色分配浅色调,确保颜色具有 3:1 的对比度。

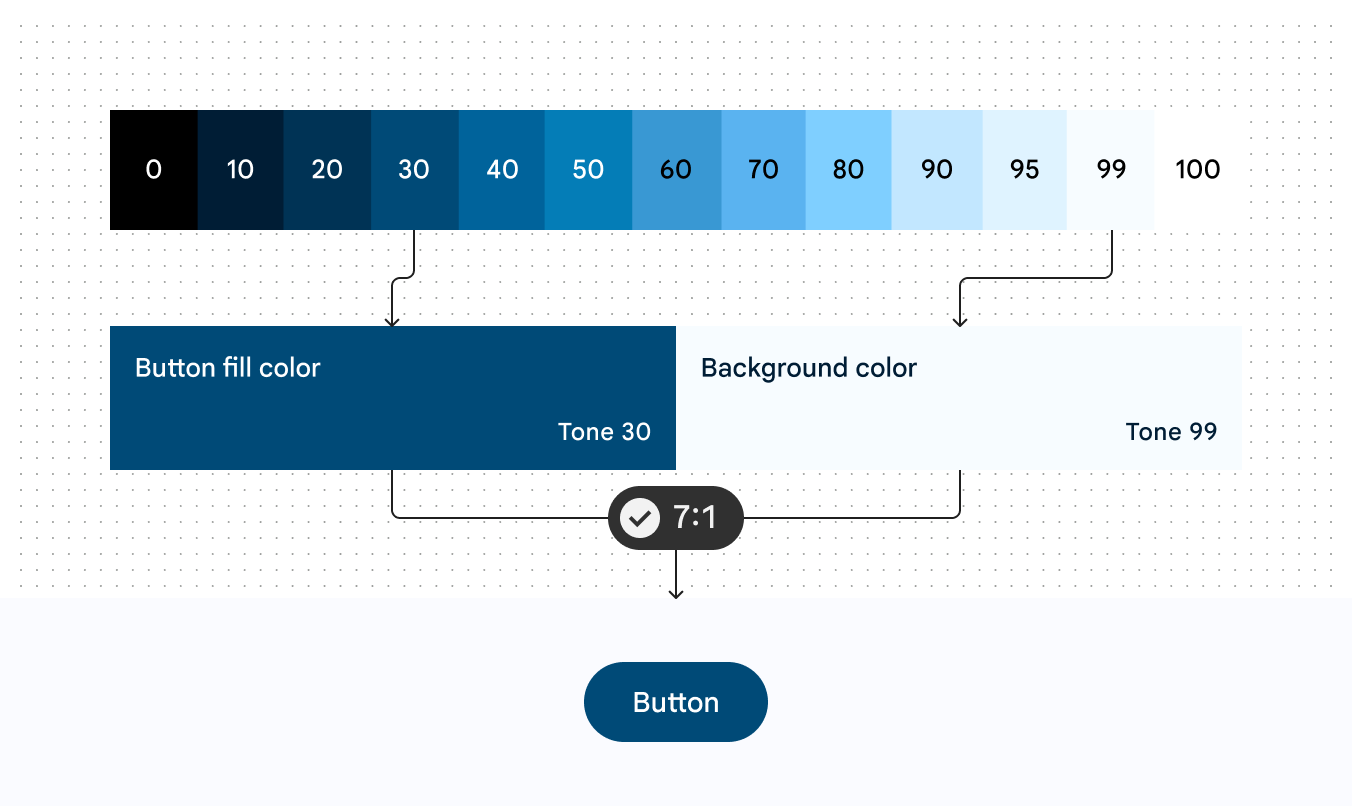
为了获得更大的对比度,算法将色调分配得更远,实现 7:1 的对比度。
这是为用户控制的对比功能提供的。

用色调、色度和色调 (HCT) 定义颜色
该系统使用称为 HCT 的色彩空间,它使用三个维度定义所有颜色:色相、色度和色调。
更改 HCT 值可让您以灵活但可预测的方式操纵颜色。与其他颜色空间(如 HSL 或 RGB)不同,HCT 允许操纵颜色的色相和色度而不影响其色调。
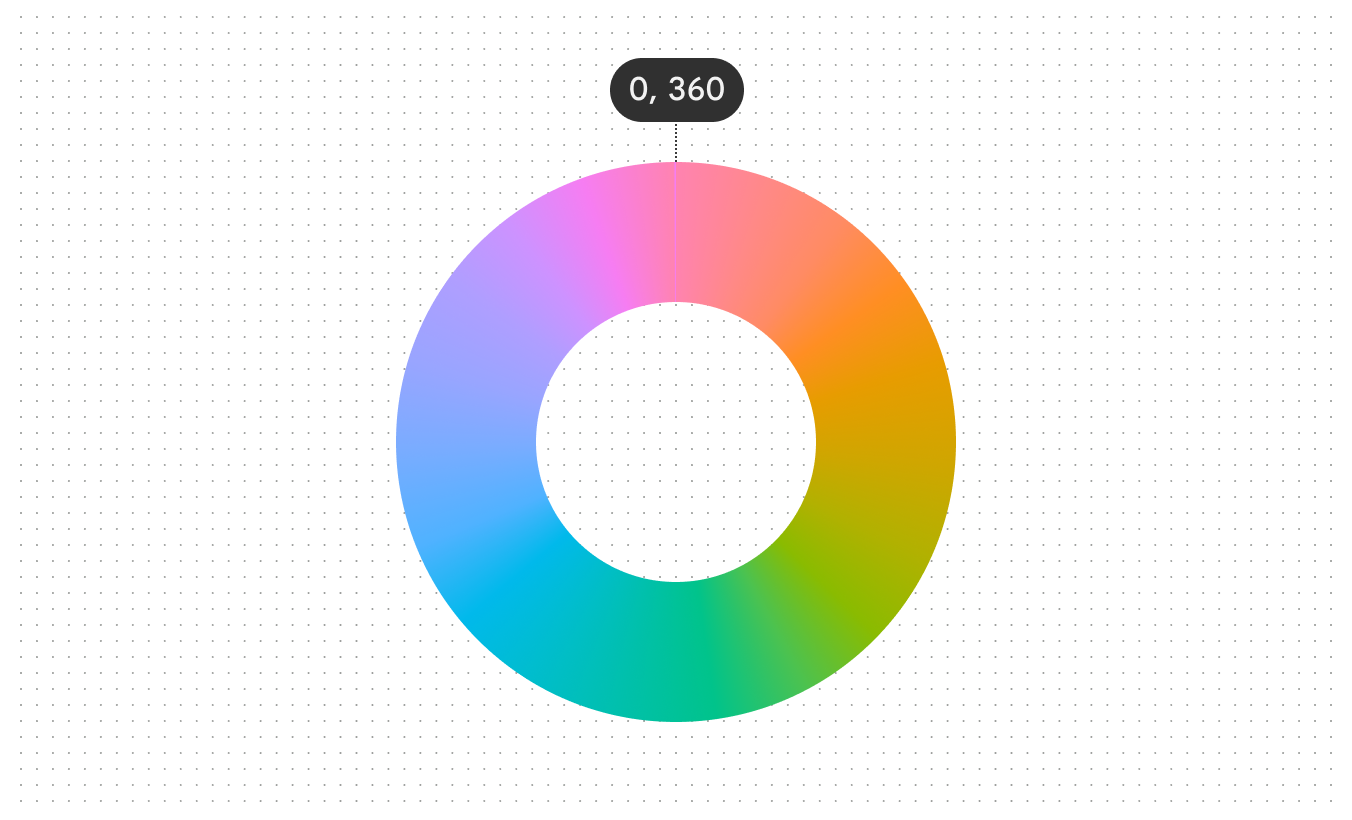
色相
色相是将颜色视为红色、橙色、黄色、绿色、蓝色、紫色等的感觉。色相用 0-360 之间的数字量化,是一个圆形光谱(值 0 和 360 是相同的色相)。

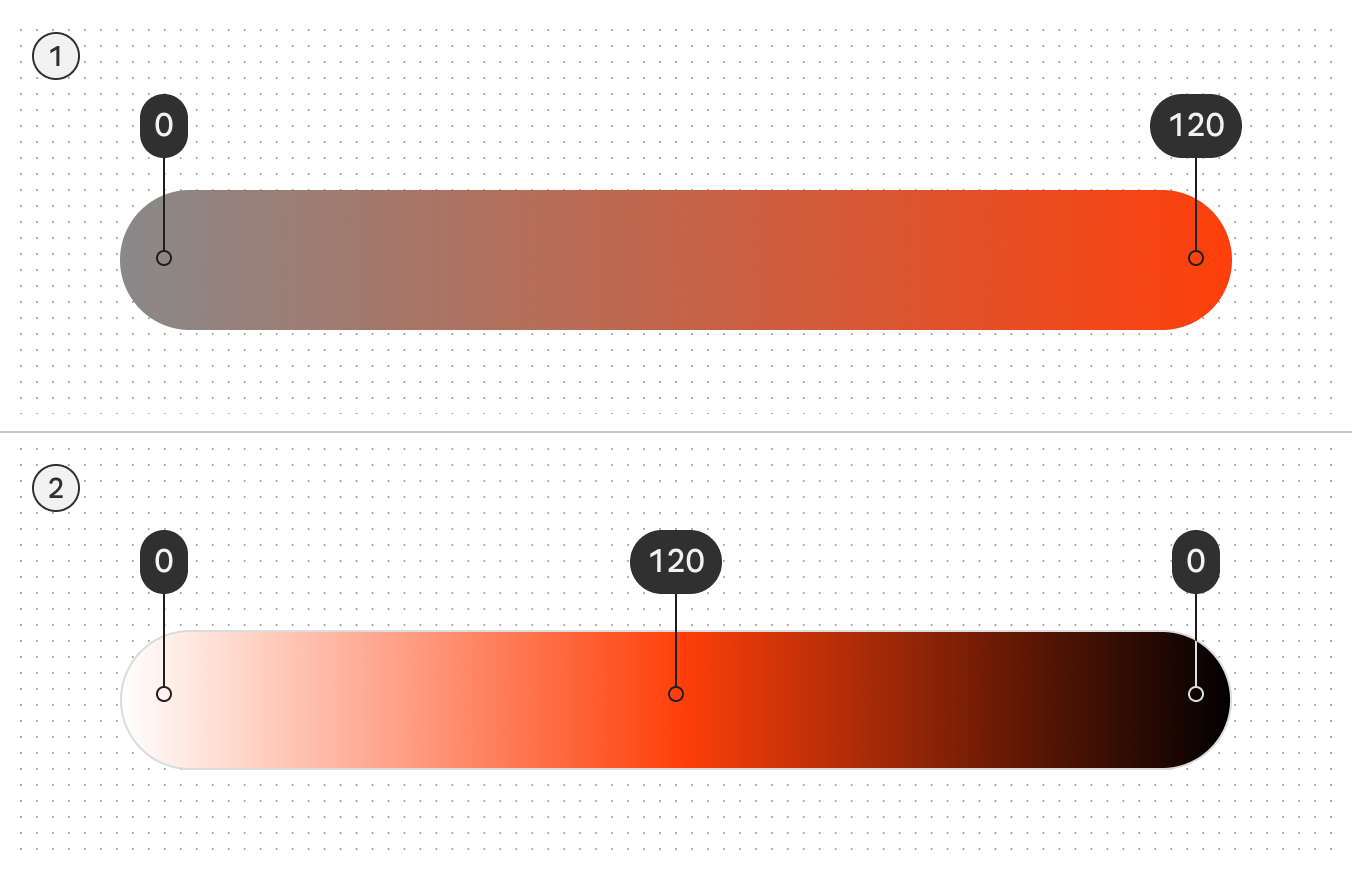
色度
色度是指颜色呈现的鲜艳程度或中性程度(灰色、黑色或白色)。色度用一个数字来量化,范围从 0(完全灰色、黑色或白色)到无穷大(最鲜艳),但 HCT 中的色度值最高约为 120。
由于生物和屏幕渲染的限制,不同色相和不同色调会具有不同的最大色度值。

1:颜色纯净值越高,色度越高
2:注意色调的变亮和变暗也会影响其色度值
色调
色调是指颜色的明暗程度。色调有时也称为亮度。色调用一个数字来量化,范围从 0(纯黑色,无亮度)到 100(纯白色,完全亮度)。
色调对于视觉可及性至关重要,因为它决定了对比度。色调差异较大的颜色会产生较高的对比度,而色调差异较小的颜色会产生较低的对比度。