UI 设计类软件,就是开发出来专门用于 UI 界面设计的软件工具,是近 10 年来新兴起的设计软件类型。目前市面上已经存在非常多的 UI 设计软件,不仅包括国外的,还涌现出一批新兴的国产 UI 设计软件。
可以先将它们分成两个大类,本地和云端。
本地是指设计文件保存在你的电脑本地硬盘中,云端则是指设计文件是保存在远程服务器中的。

除此之外,设计师也要要掌握基础的平面设计软件,Adobe Photoshop 和 Adobe Illustrator,用于处理一些更复杂的平面设计需求或图标、图形的设计。
本地 UI 设计软件
Sketch
Sketch 是第一款主流的矢量UI设计工具,通过轻量化、针对性的产品功能设计,让它在面世以后快速取代 Photoshop 成为 UI 设计师设计界面的主力工具。

Sketch 简单易用,它的出现,为后续所有 UI 设计软件奠定了操作框架。但 Sketch 最大的缺点就是只能在 Mac 端安装和运行,而 Windows 电脑无法使用。
随着云端产品的兴起,Sketch 逐步被主流项目团队替换。只有设计团队都使用苹果电脑,且有较严格的保密制度时(云端有安全性问题),才会继续使用 Skecth。
想要快速掌握,可以查看我们录制好的 Sketch 教学:
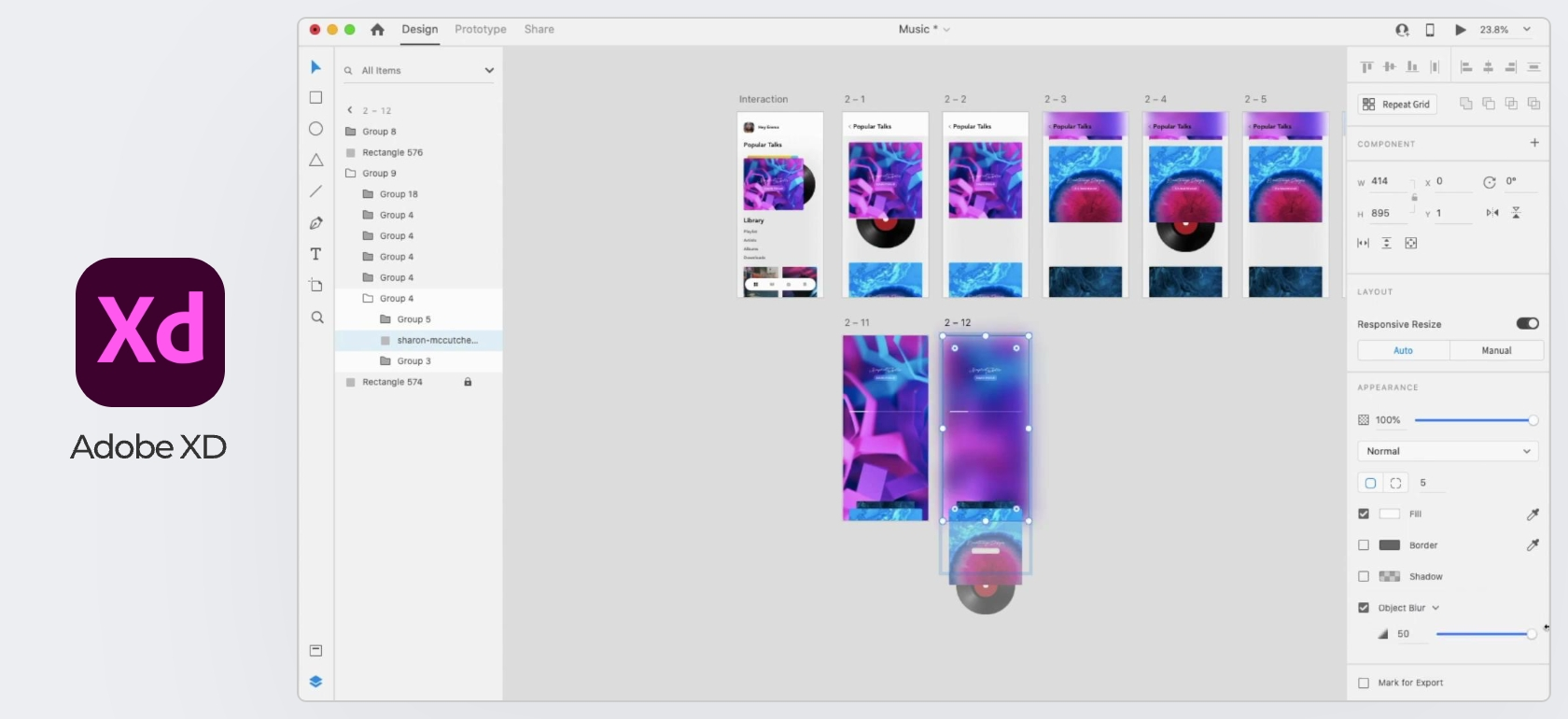
Adobe XD
Adobe XD 是 Sketch 成为主流 UI 设计工具以后推出的同类设计工具,相对于 Sketch 来说,XD 的功能更简洁(简陋)直白,易于上手。

Adobe XD 可以很好的和 Adobe 其它设计软件如 PS、AI、AE 等联动,且同时支持 Windows 和 Mac 系统的安装和使用。
但它的缺点也非常明显,就是功能过于简单,且更新远不及预期,在 Adobe 收购 Figma 之后就更不会在这上面做大的调整和更新,所以作为新手不建议用它作为学习阶段使用的软件。
设计团队只有使用 Windows 电脑,且需要本地保存和运行的情况下,才会选择使用 Adobe XD。
云端 UI 设计软件
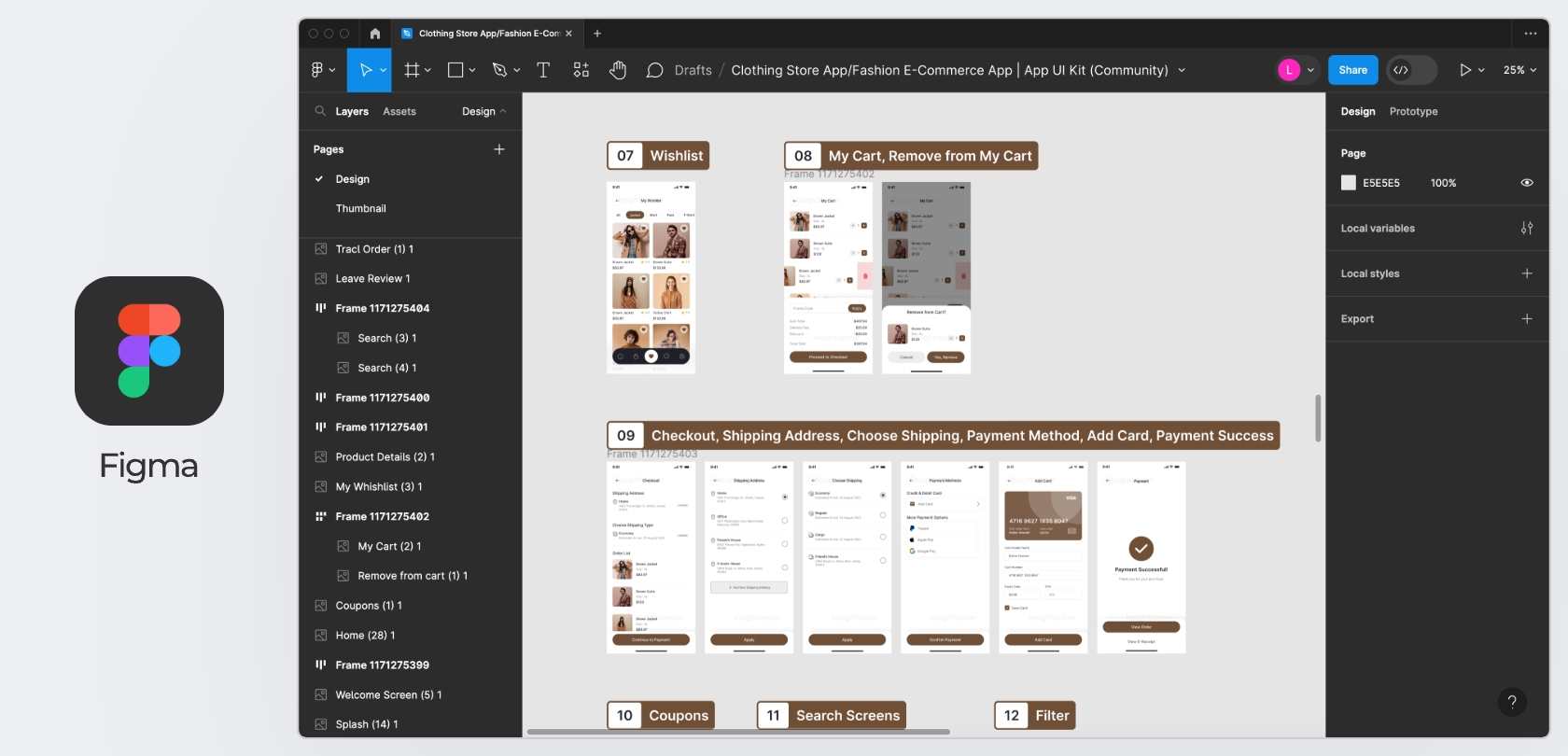
Figma
Figma 是第一款在 Web 端运行的 UI 设计软件,可以通过浏览器访问并直接以网页的形式进行操作,设计所产生的文件、数据也全部存储在远程的官方服务器中。

虽然 Figma 也有提供本地的客户端,但是这些客户端仅仅是把一些软件要加载的数据存到本地,访问软件服务和内容依旧是需要通过联网来完成。
网页和云端存储可以让设计师使用任何系统和设备接入,不用担心系统兼容问题,以及支持多人同时对文件进行编辑,设计文件可以实时被团队成员访问或通过链接分享出去,而不用像过去还要导出再上传。除此之外,Figma 对比 Sketch 最大的优势,就是自动布局功能,可以极大的提高 UI 设计的效率。

Figma 虽然优点众多,但使用成本/费用较高,并且作为美国企业,不给予中国用户足够的尊重。一方面表现在没有提供官方中文(承诺过),另一方面表现在中美贸易对抗时封禁国内头部企业、院校的账号。所以国内有很多专业团队从 Figma 转移到国产的设计软件中,降低政治风险上的不确定性。
作为个人,在学习阶段可以从 Figma 入门,它的很多开创性功能是为其它 UI 设计软件提供了重要的参考价值,但是一些进阶功能免费版无法体验。
想要快速掌握 Figma,可以查看我们录制好的 Figma 教学:
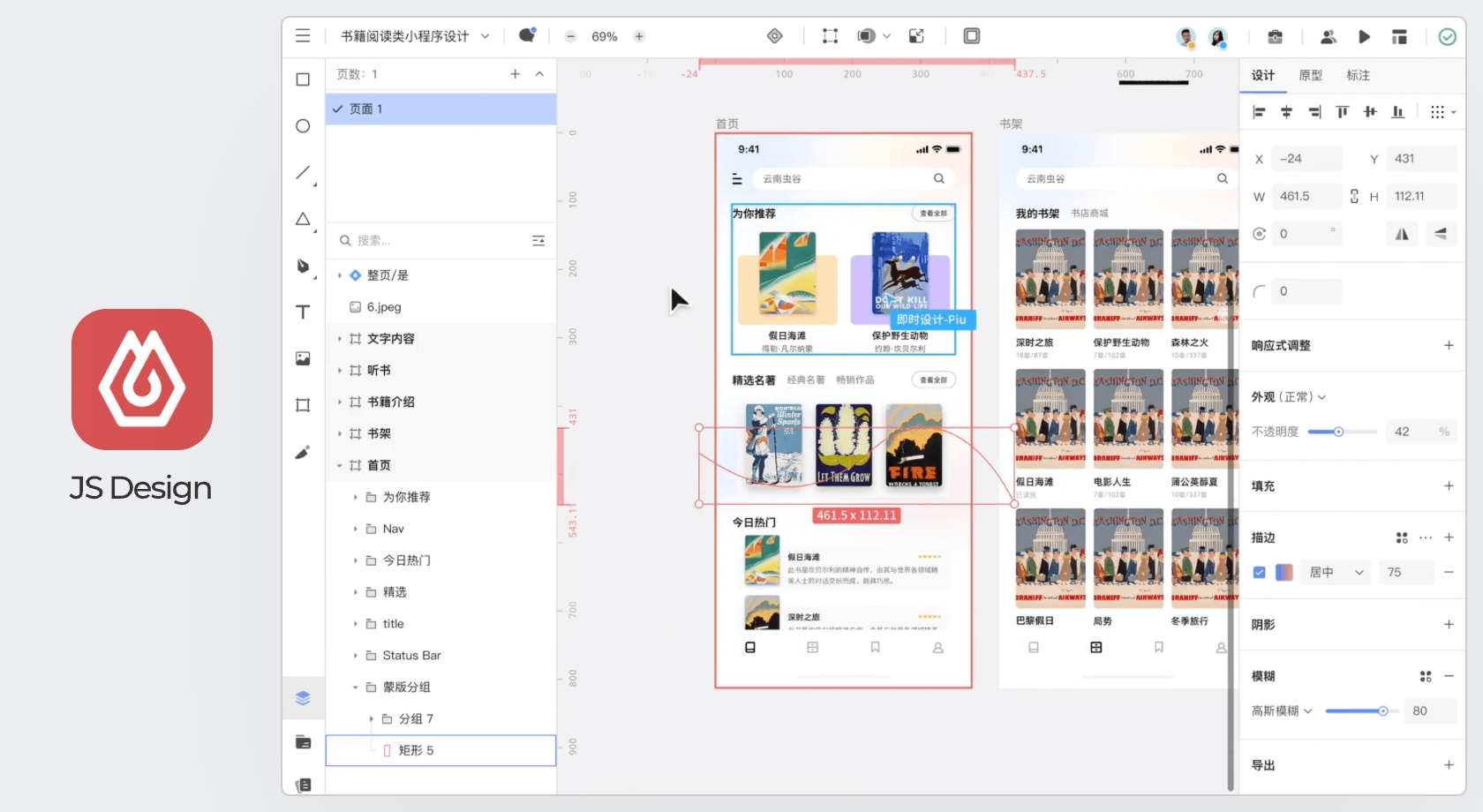
即时设计
即时设计是第一款国产云端 UI 设计软件,功能和操作逻辑与 Figma 大体相同。

虽然还有些功能不及 Figma 完善,但是做了更多的本地化适配,如官方中文、中文字体适配、中文社区、AI 绘图等。
相比于 Figma,它最大的优势就是完全免费,所有进阶功能都可以在免费阶段学习和使用。另一个优势就是服务器在国内,可以提供更稳定的访问,而不会经常断联或加载失败。
想要快速掌握即时设计,可以查看我们录制好的即时设计教学:
MasterGo、摹客DT、Pixso、Motiff等
在即时设计之后,陆续出现了更多的国产UI设计工具,包括设计协作工具蓝湖团队开发的 MasterGo,同为设计协作工具的摹客团队开发的摹客 DT,博思云创团队的 Pixso,还有知名学习产品猿题库团队的 Motiff 等。

这些软件的主要功能和操作都大同小异,只要掌握了 Figma 或即时设计就可以很快的上手,并不需要花费独立的时间去额外学习。
总结
在今天学习 UI 设计师软件优先从云端设计软件开始,建议从 Figma 或即时设计入手,本套课程的主要演示和截图均以即时设计完成。



