Figma中最核心的功能之一 —— 自动布局 Autolayout,是定义多个元素之间布局关系的功能。可以通过特定的图层编组、层级、设置来实现复杂的布局功能,并可以实现内容的快速调整和适应,大幅度提升设计的效率。

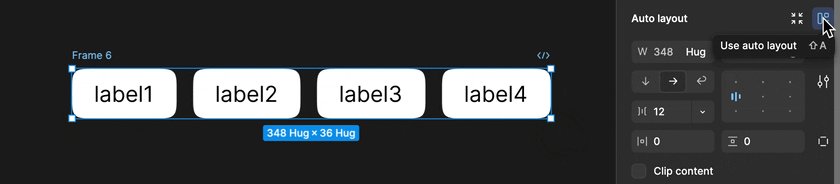
启动自动布局需要在布局面板中的 Auto layout 属性栏中打开,需要选择多个元素才可以启动。

自动布局的创建
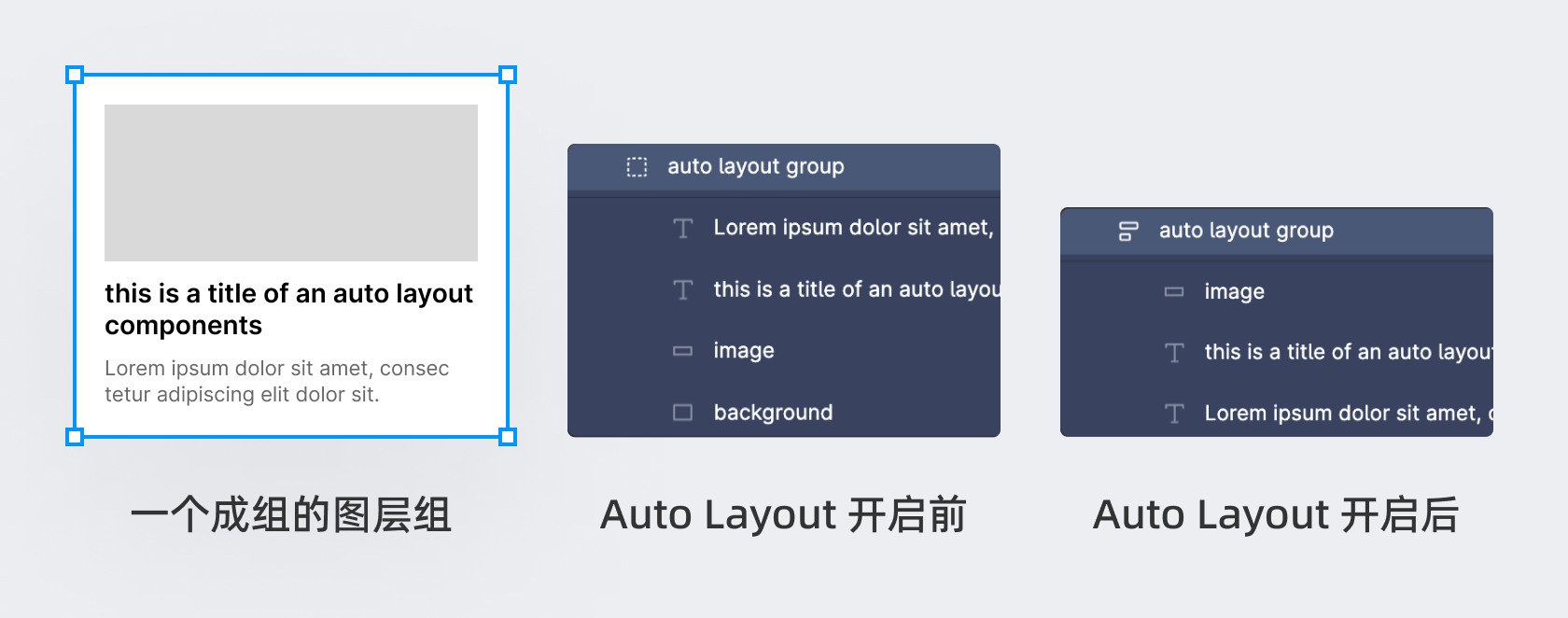
多个元素可以是一般矢量图层,也可以是文字、不同编组。需要注意的是,如果选中一个包含多个子元素的一般编组也可以启动自动布局,自动布局会移除一般编组生成自动布局编组,然后对这些下级元素进行布局排列。

自动布局的应用主要包含两种模式:包含和并列。
包含即创建一个较大的矢量矩形,其它元素置于矩形内,一起选中它们后创建自动布局。应用最多的就是创建按钮,先添加一个较大的矩形,再添加一个小于矩形的文本,就能创建一个使用自动布局的按钮。

并列则是使用多个同级的元素进行布局,里面没有元素完全包含其它元素,如创建头像列表、横向卡片列表等。

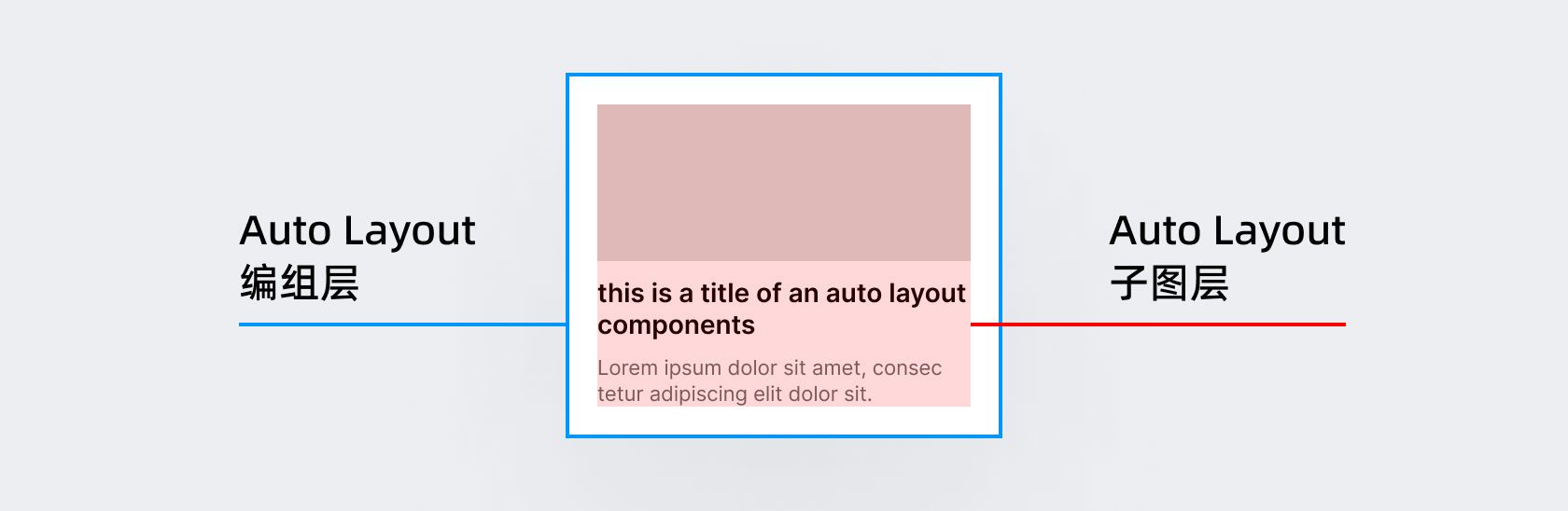
自动布局创建后包含两部分内容,理解它们是掌握自动布局使用的关键:

- 布局编组层
- 布局子图层
自动布局编组层的认识
自动布局的编组层 和一般编组 Group 有较大的差异,一般编组只是一个虚拟对象,用于选择多个下级图层进行批量处理,编组层本身不能添加样式(详见前文)。
而自动布局本质上是创建了一个拥有特殊布局能力的画板 Frame,它具有和Frame相同的样式定义功能,可以单独为它添加色彩、描边、圆角、阴影等。
要注意的是,自动布局编组层和画板Frame的编组层都是 —— 矩形的背景,它的样式位于整个编组的最下方。

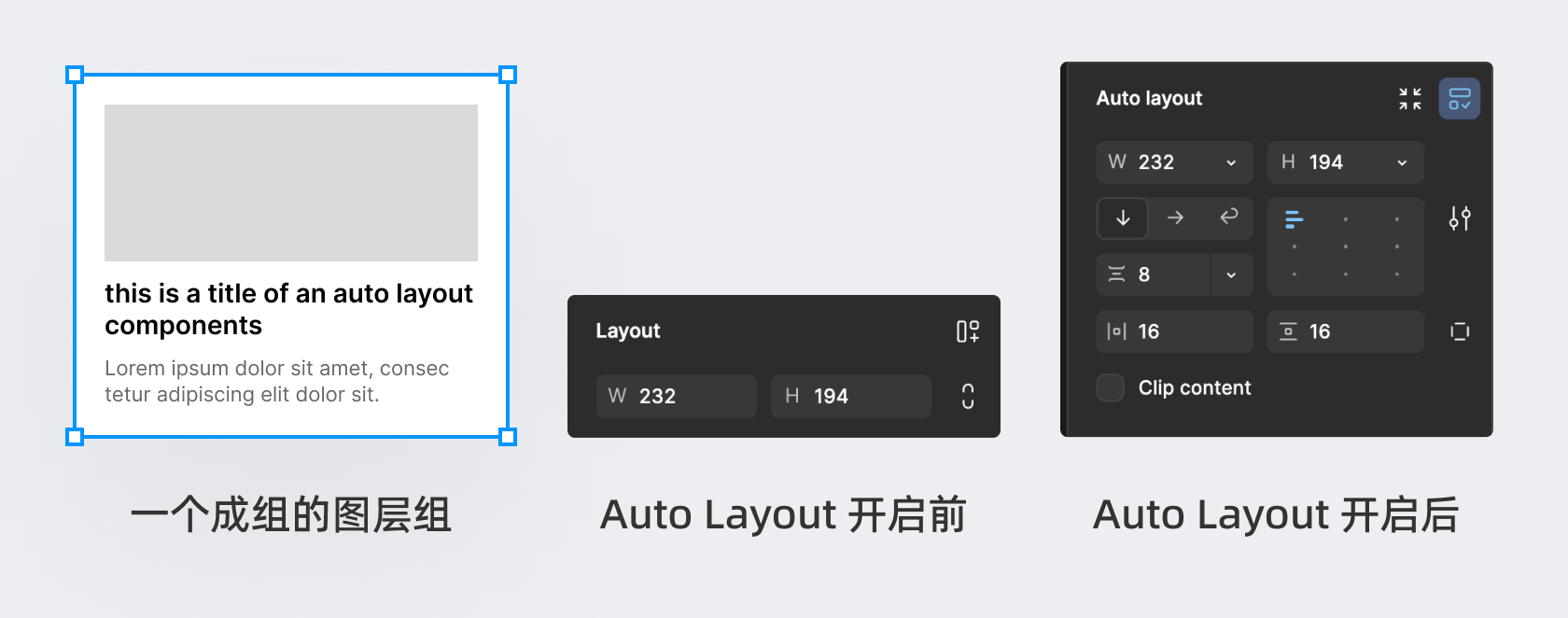
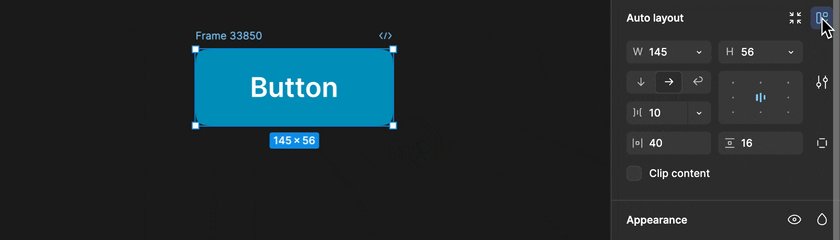
自动布局的基本设置
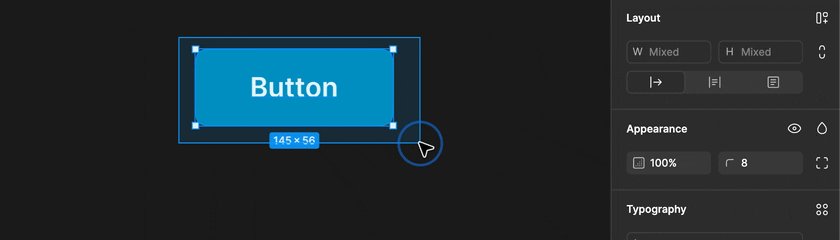
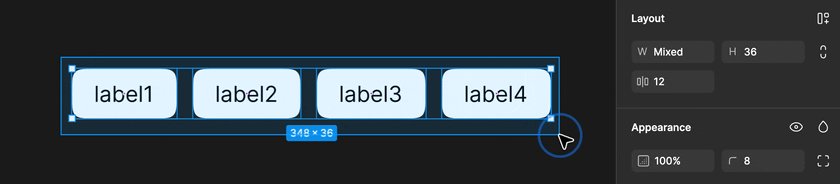
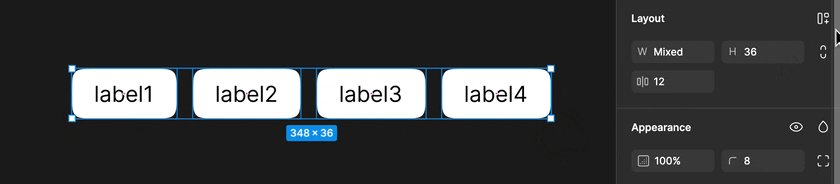
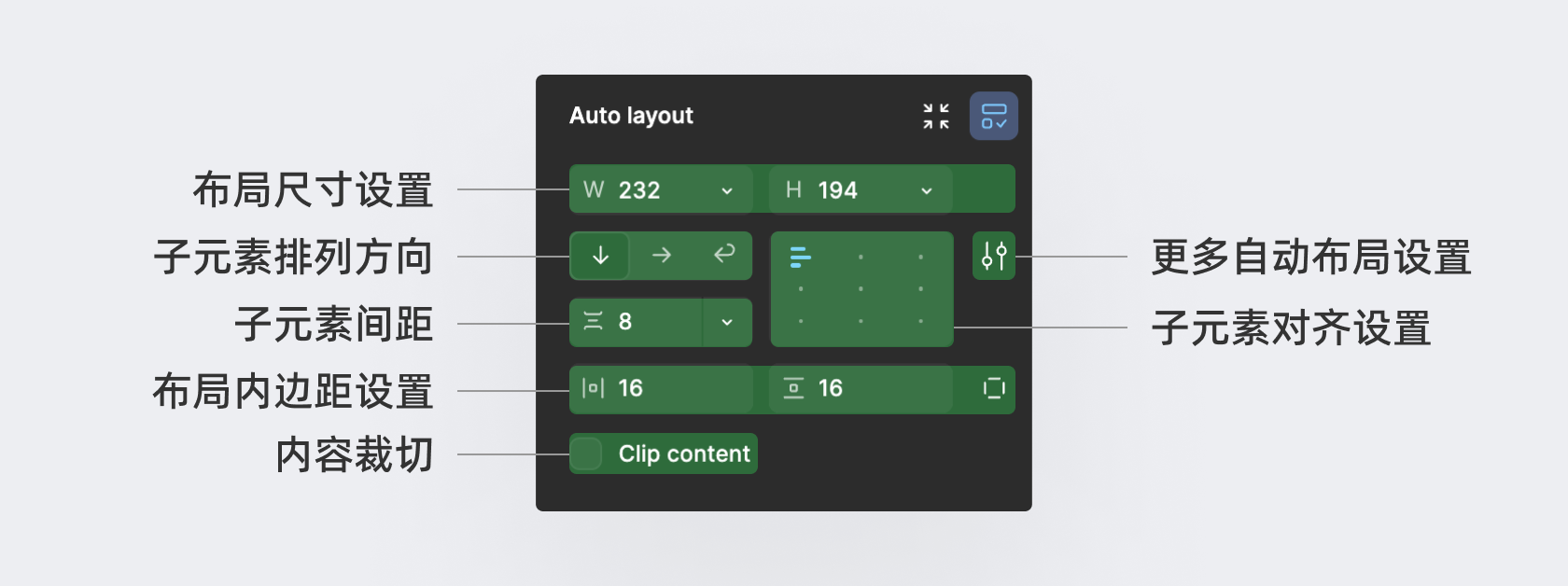
创建自动布局后,就可以在属性面板内对布局编组进行设置,首先了解面板内的属性:

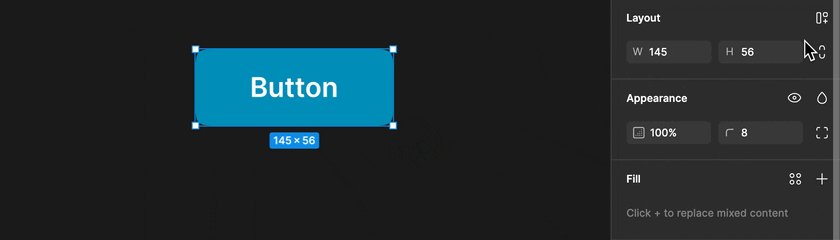
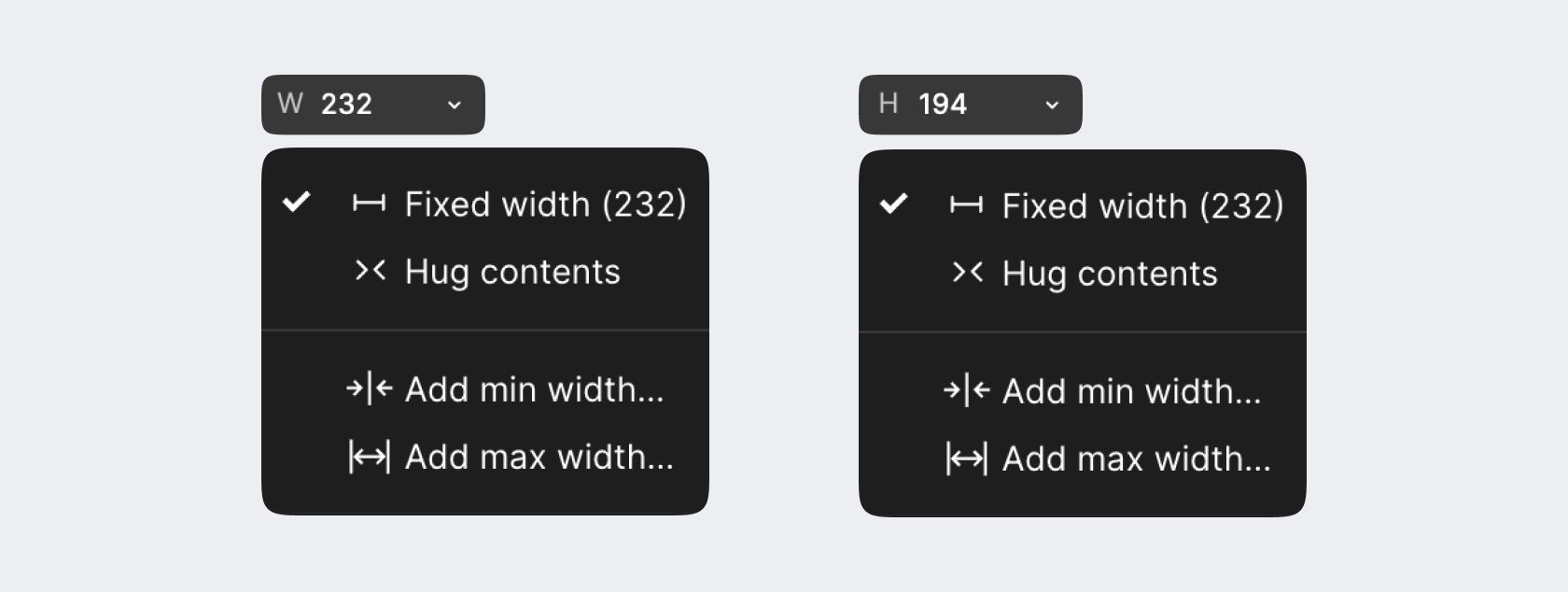
1.布局尺寸设置
在创建自动布局后,布局编组的长宽属性就有了下拉选项,分别是:

- Fixed width/height,固定宽度/高度数值
- Hug contents,包围内容,背景根据内容的尺寸自适应
- Add min witdth/height,应用自适应,并设置支持的最小宽/高
- Add ma’x witdth/height,应用自适应,并设置支持的最大宽度/高度
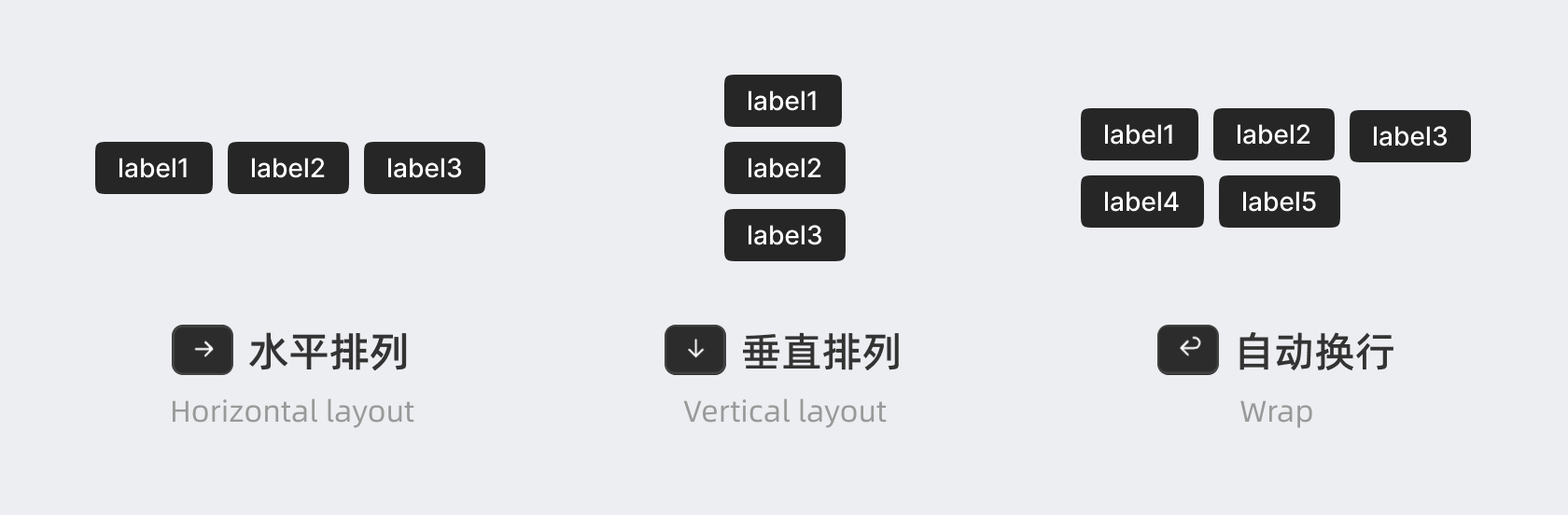
2.子元素排列方向
子元素排列方向即控制布局层包含的下一级内容的排列顺序,包含垂直排列、水平排列、水平排列自动换行三种。

垂直排列vertical layout、水平排列horizontal layout、水平自动换行warp
3.子元素间距
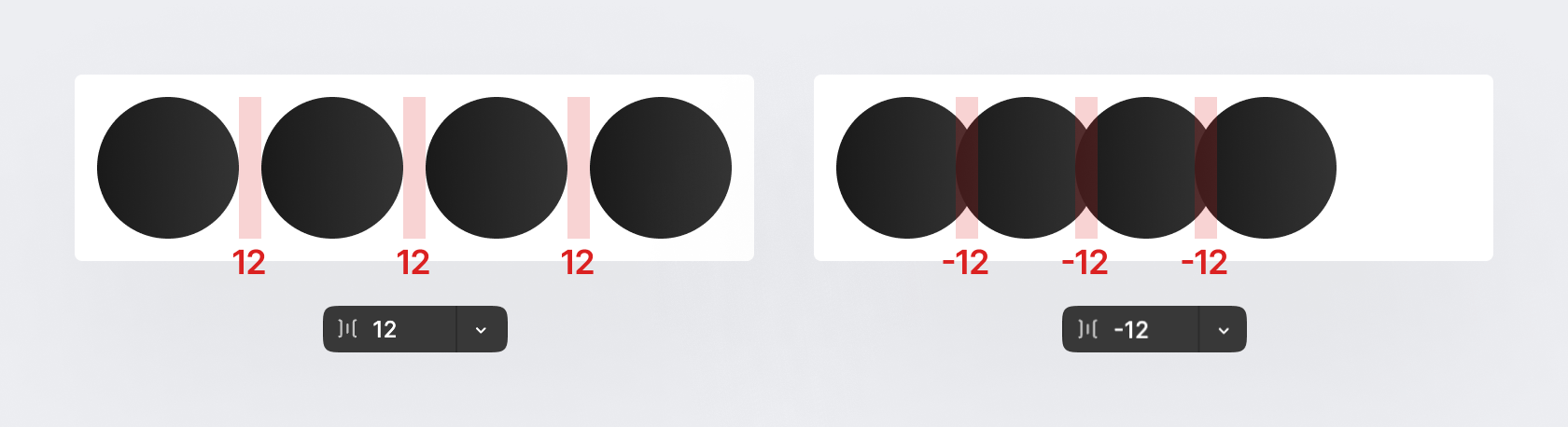
子元素排列除了方向外,还需要控制子元素之间的间距。间距的设置可以为正数也可以为负数。

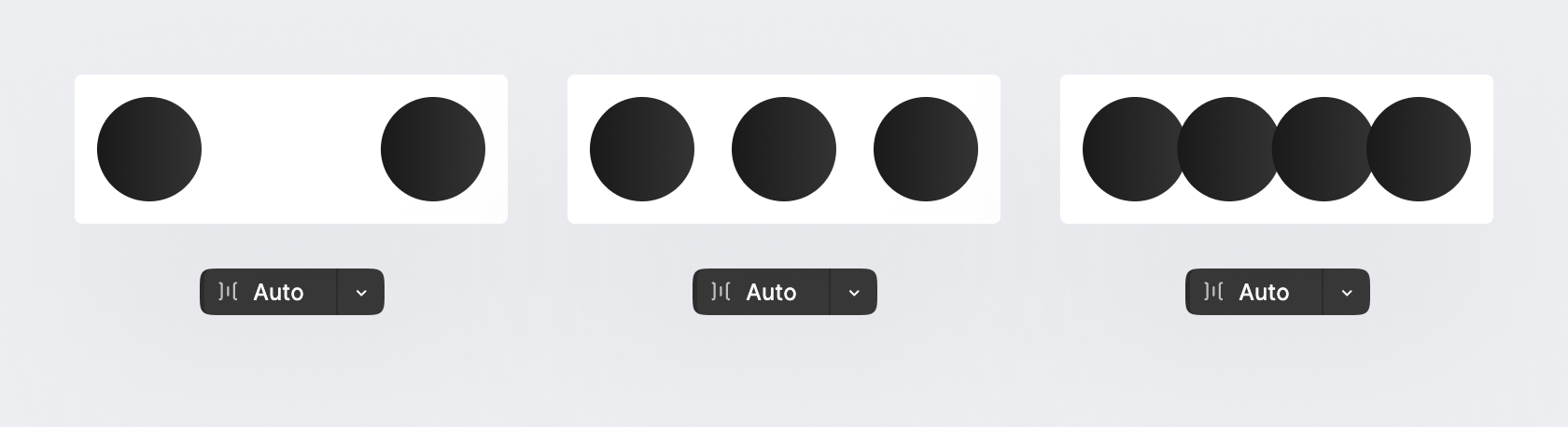
间距除了设置具体参数外,也可以在下拉选项内选择 Auto,那么子元素会忽略间距实现自动排列,如果只有两个元素则排列在方向的两极,每增加一个元素则形成均分的布局。

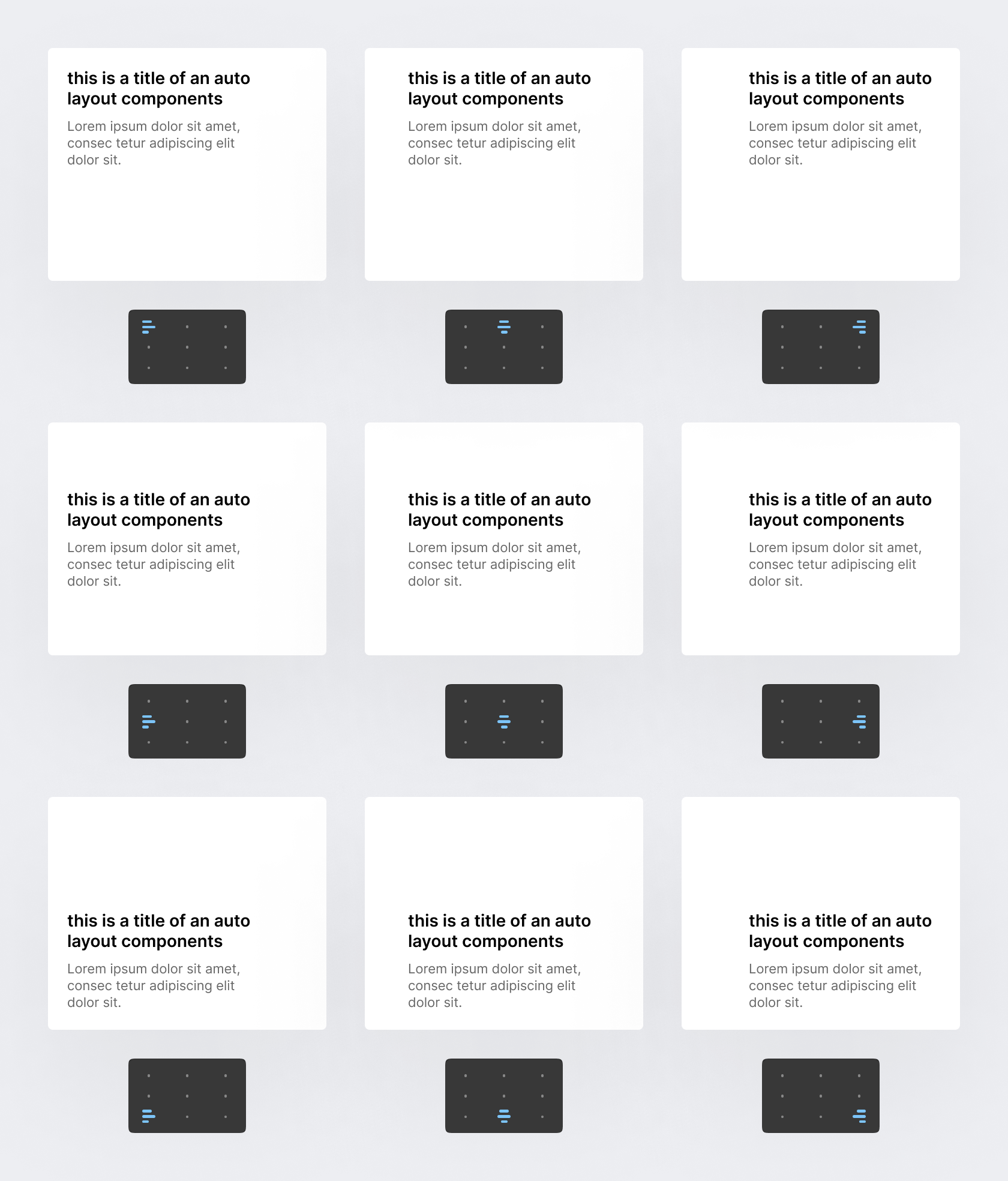
4.子元素对齐设置
对齐设置即子元素在布局区域内的对齐方向,包含上/下/左/右、左上/右上/左下/右下、正中等九种模式。

旁边的图标可以展开更多的设置,包含:
- Strokes:设置布局中子元素的尺寸大小是否包含描边
- Canvas stacking:子元素相互叠加是正向还是反向
- Align text baseline:文字是否要基于基线对齐而不是文本区域(基线概念要单独去认识)
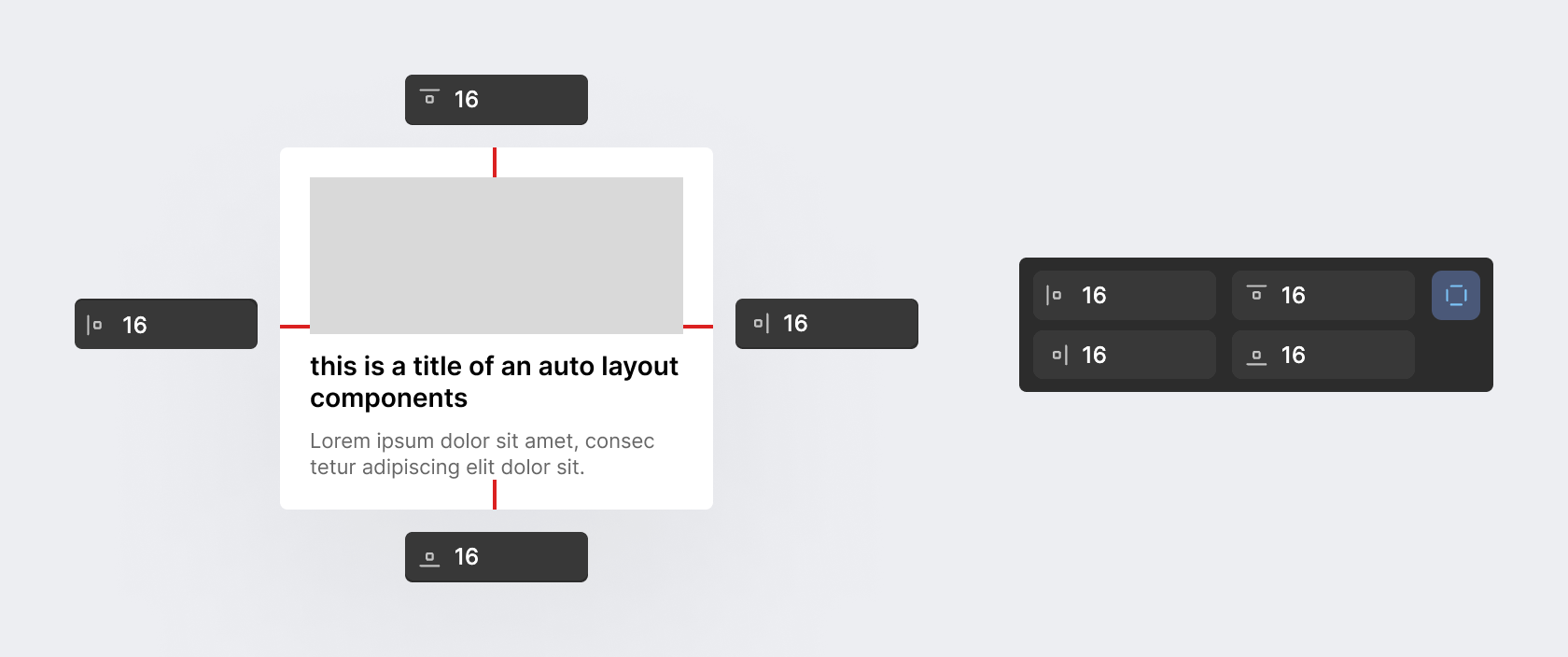
5.布局内间距设置
用于设置自动布局内间距的大小,即子元素距离布局四周边缘的数值。可以快速设置上下、左右数值,也可以每个方向独立设置。