自动布局最重要的特性之一,就是自适应的应用。而Figma中的自适应包含下面两个概念:
- 布局编组跟随子元素适应 Hug Contents
- 子元素跟随父级编组适应 Fill Container

布局编组跟随子元素适应,即父级编组的尺寸随子元素的尺寸变动,比如创建一个具有自动布局的标签,标签的矩形宽度随内部的文字长度适应,就是父级对子级的适应。
父级编组宽度 = 子级文本宽度 + 左右间距

在这个模式下,布局编组的宽度是自适应的 Hug Contents,而子元素的宽度是固定的 Fixed。因为当父级宽度为自适应尺寸时,子元素就必须给出具体的数值,才能计算出最终的结果。
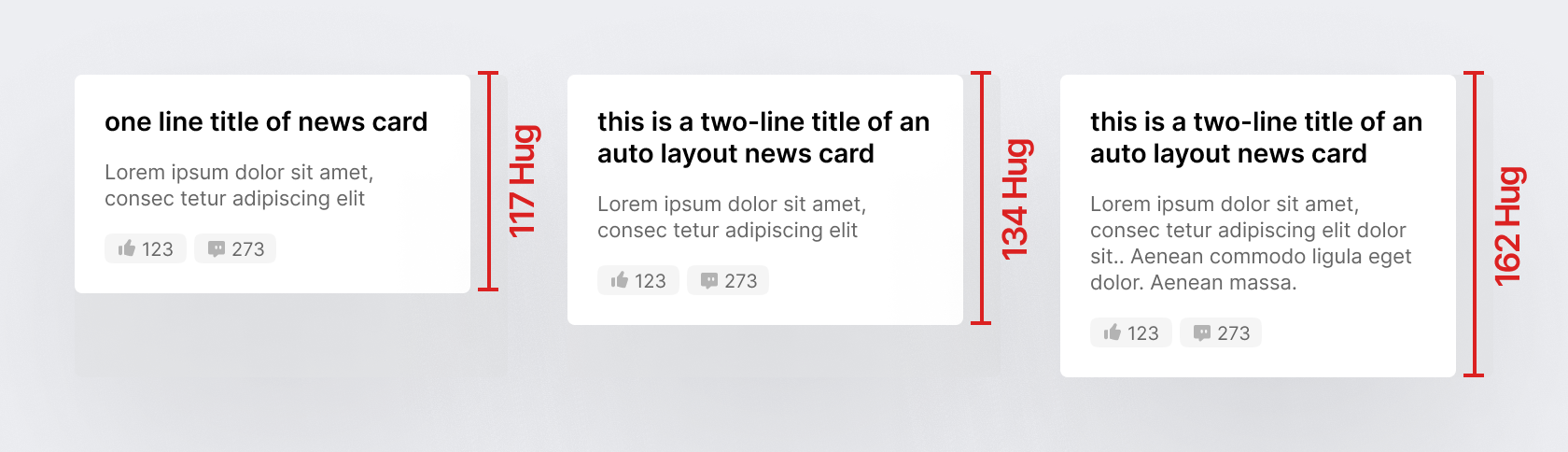
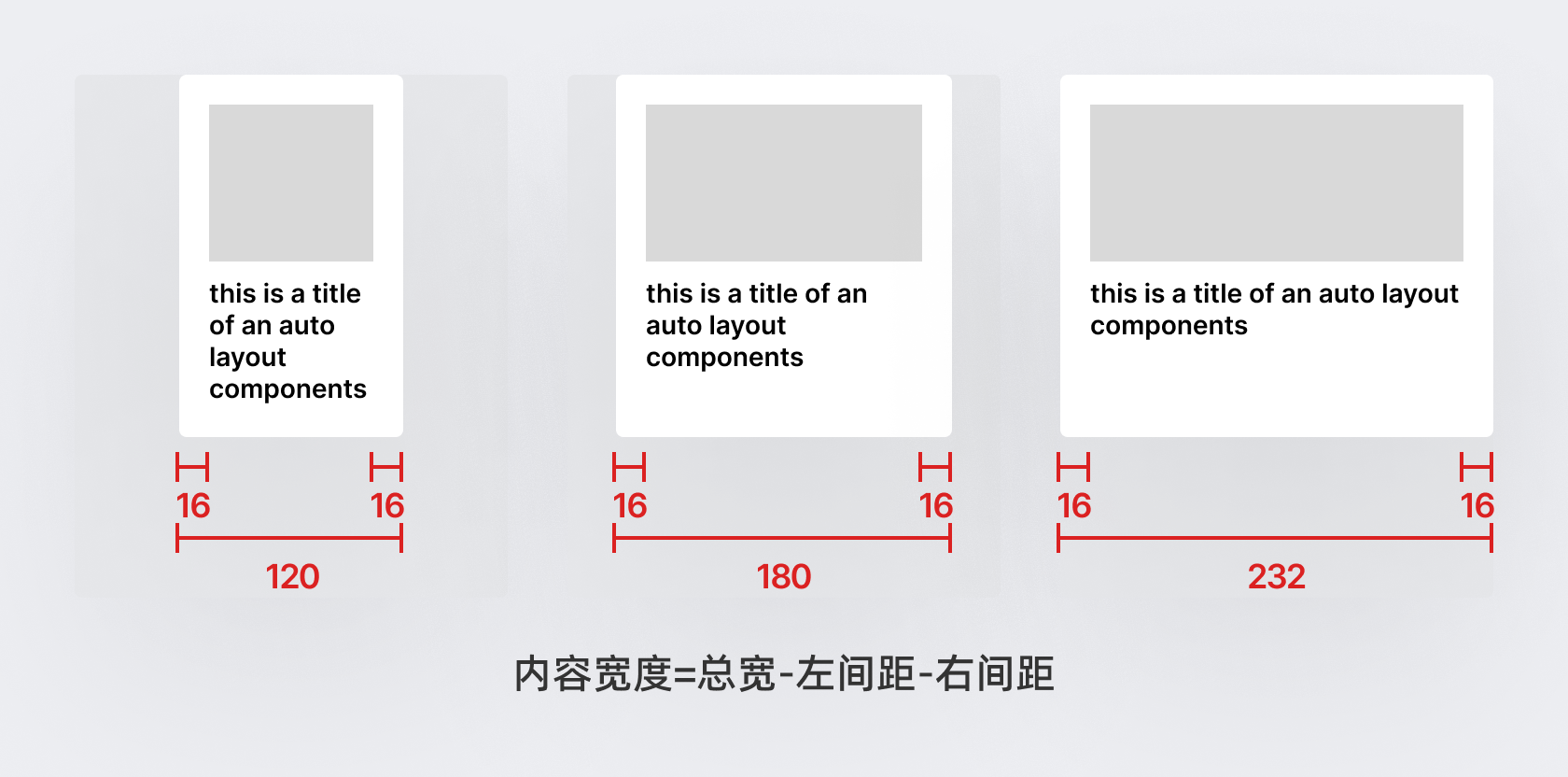
而在第二种模式子元素跟随父级编组适应中,则是先为父级元素预设好尺寸,子元素会自动进行填充。比如创建一个新闻卡片,标题、文本的显示空间,会根据父级元素宽度增加而增加。
子文本区域的宽度 = 父级编组宽度 – 左右间距

在这个模式下,布局编组的宽度是预设好的固定尺寸 Fixed,而子元素的宽度则是根据父级元素预留的空间进行填充 Fill Container,也就是父级增加了尺寸和空间,子元素就把多的部分填上。
虽然案例以宽度演示为主,但高度可以实现相同逻辑的应用,要根据组件的需要做决定。有的只需要宽度适应,有的需要高度适应,有得则宽和高都需要适应。
从上面案例可以进一步理解,父级和子级元素必然有一个是固定尺寸 Fixed,而另一个是适应尺寸 Hug 或 Fill,才能实现自适应。同时设置上下级尺寸为 Fixed 则大小不会受另一方影响,且两者不能同时添加自适应模式。
Tips:只有当下级图层也是自动布局编组时,它才能设置Hug模式(实际上是根据下级内容形成最终尺寸,本质上还是 Fixed,后面会再做说明)。
自动布局自适应设置的类型:
- 父编组 Fixed / 子图层 Fill :修改父级编组尺寸,子图层根据内容区域自适应调节
- 父编组 Hug / 子图层 Fixed:修改子图层尺寸,父级编组根据子图层自适应调节
- 父编组 Fixed / 子图层 Fixed:尺寸相互不影响,没有自适应尺寸的调节
自动布局自适应的逻辑只需要自己多做几次尝试就能理解,在设计过程中只有需要添加自适应的组件才需要设置,无需强行为没有自适应必要的组件添加相关设置。