自动布局中允许添加多个子图层进行并列布局,而应用并列的同时也可以添加自适应的逻辑,实现更灵活的组件控制。
同理,在这种模式下也包含父级适应还是子级填充两种情况,我们分别来拆分它们的应用逻辑。
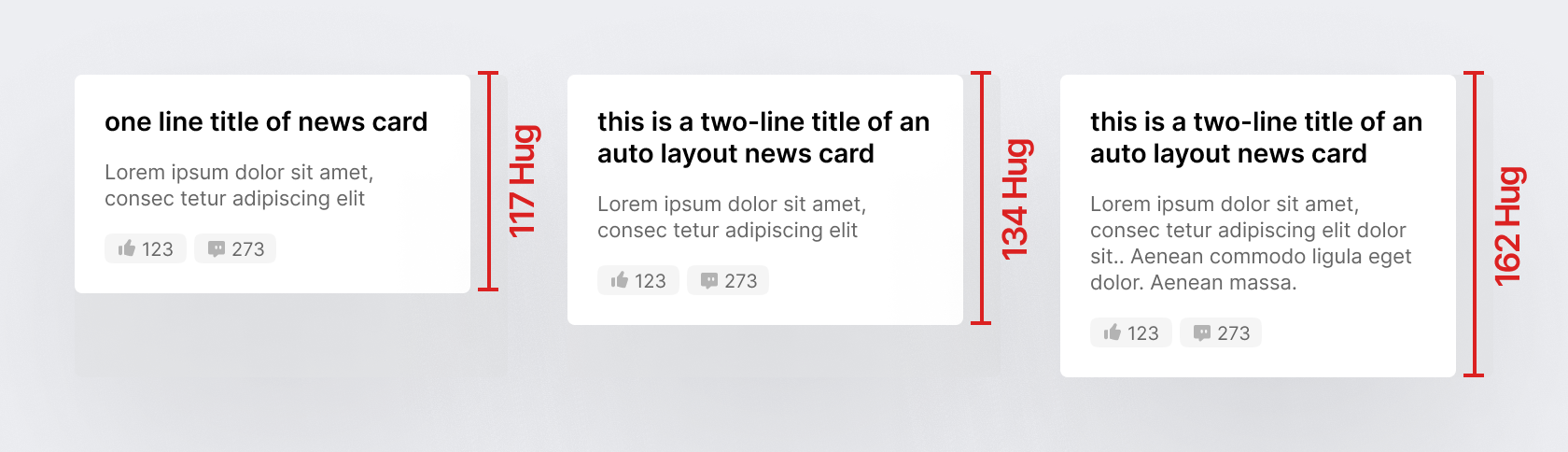
首先是父级编组随子元素适应,比如创建一个新闻列表中的卡片,卡片内包含标题、简讯、操作三个栏目并列,卡片高度会随内容的高度适应。那么卡片本身的高度设置为 Hug,下级内容为 Fixed 或者 Hug (文本框可用),则只需要完成内部元素的设计和排列,就能自动适应出最终得卡片高度。

父级编组适应只有它一个对象做自适应,很容易理解。复杂的是子元素适应模式下,多个子元素进行自适应,或采用混合模式进行布局的逻辑。
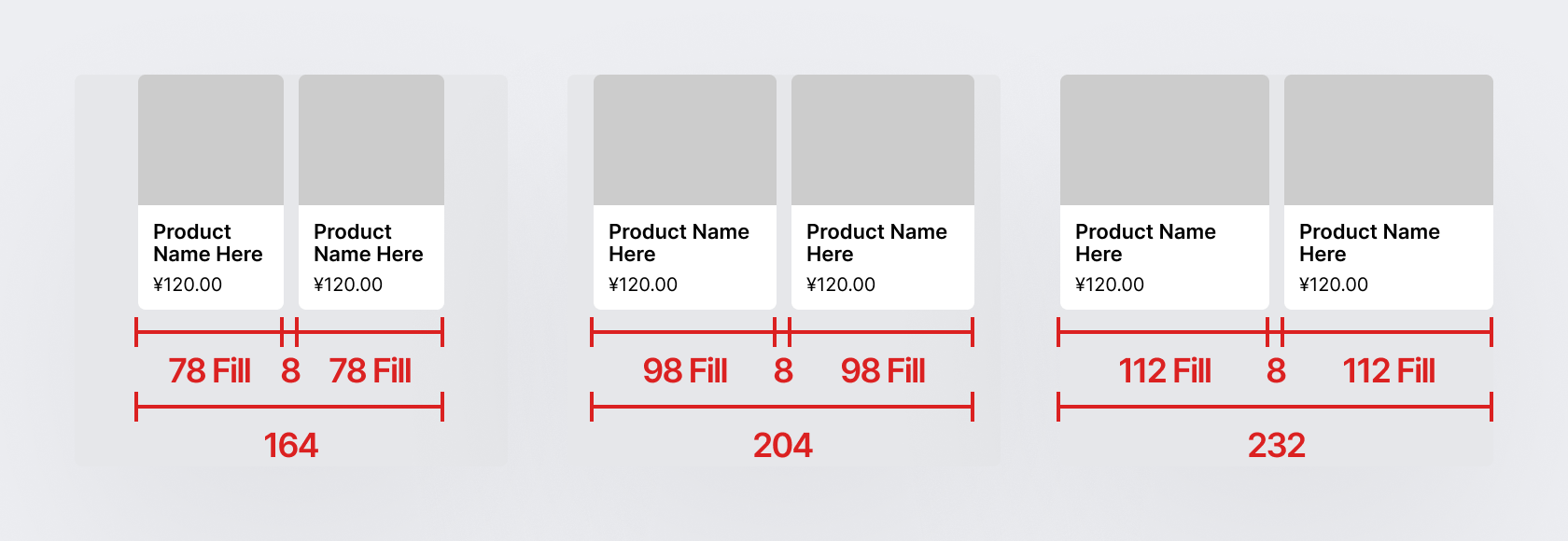
第一种情况是子元素都要使用自适应模式,比如商品列表、瓷片区等,当父级组件进行宽度调节时,则下方所有的子元素都要自适应调整尺寸。
这种场景下父级编组的宽度使用 Fixed,所有下级元素使用 Fill Container,则父级组件调整宽度时下级元素会自动适应 (会强制使并列的元素宽度相等)。

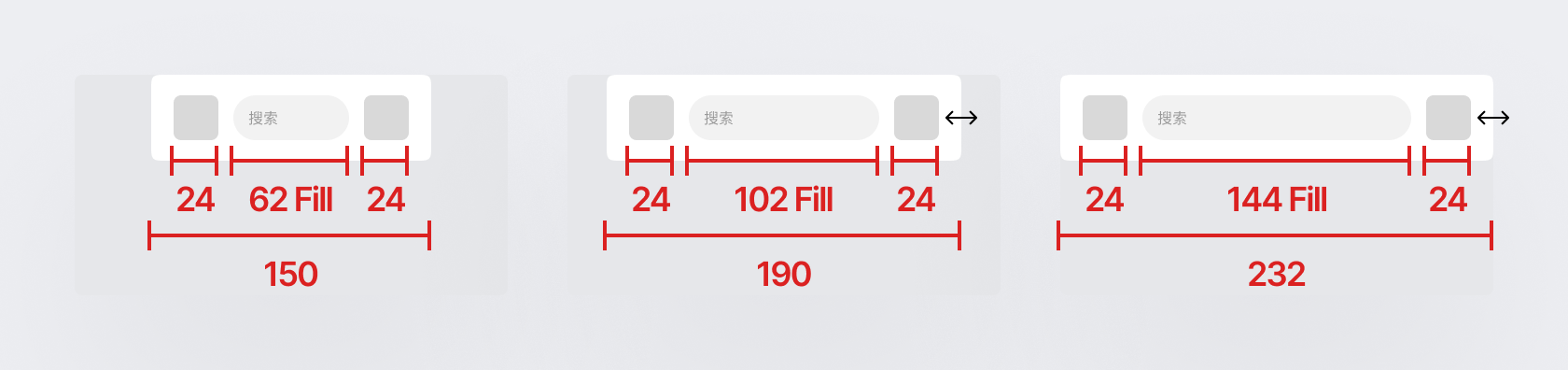
另一种情况是子元素有的尺寸不变,有的自适应。比如一个顶部标题栏,包含左右两侧的图标和中间的搜索框。因为标题栏可能会应用在不同尺寸的画布中,宽度会变更,但是两侧图标的尺寸是固定的。
所以在这个场景中,左右两侧图标的宽度是 Fixed,而中间搜索栏的宽度是 Fill Container,那么实现的效果如下:

搜索栏使用自适应的宽度计算公式为:
在组件设置中,要先确定两者的适应关系,是父级基于子元素适应,还是子元素基于父级填充。