自动布局处理的是编组层和下级元素的排版关系,下级元素可以是普通编组、矢量图层、图片、文本、组件,也可以是 —— 其它自动布局。
也就是自动布局是可以进行上下嵌套的,而它们也可以实现自适应的效果。
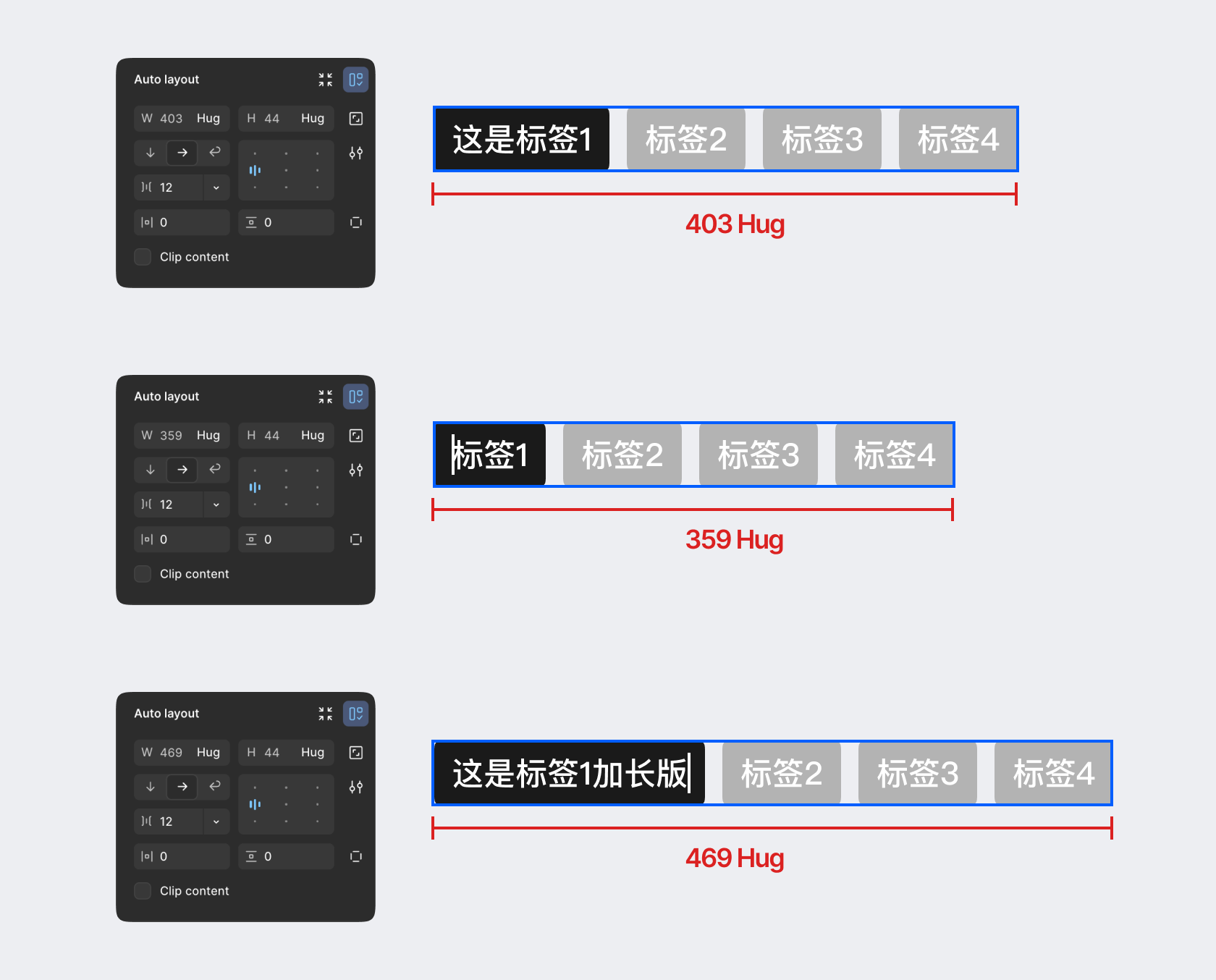
比如做一个横向标签列表,自动布局得宽度为自适应 hug,它下级的每个标签可以由自动布局实现,且每个标签作为自动布局编组的宽度设置也为 hug。
当修改标签内容时,标签本身的宽度会调整,然后就会影响上级编组的宽度。

以及在上一小节中演示的双列商品卡片,左右两个卡片自然也可以使用自动布局。而卡片内下级包含图片和信息两个模块,图片只有一个图层宽度使用Fill即可,而信息模块则包含多个图层,可以继续使用自动布局创建,并将编组的宽度设置为 Fill。

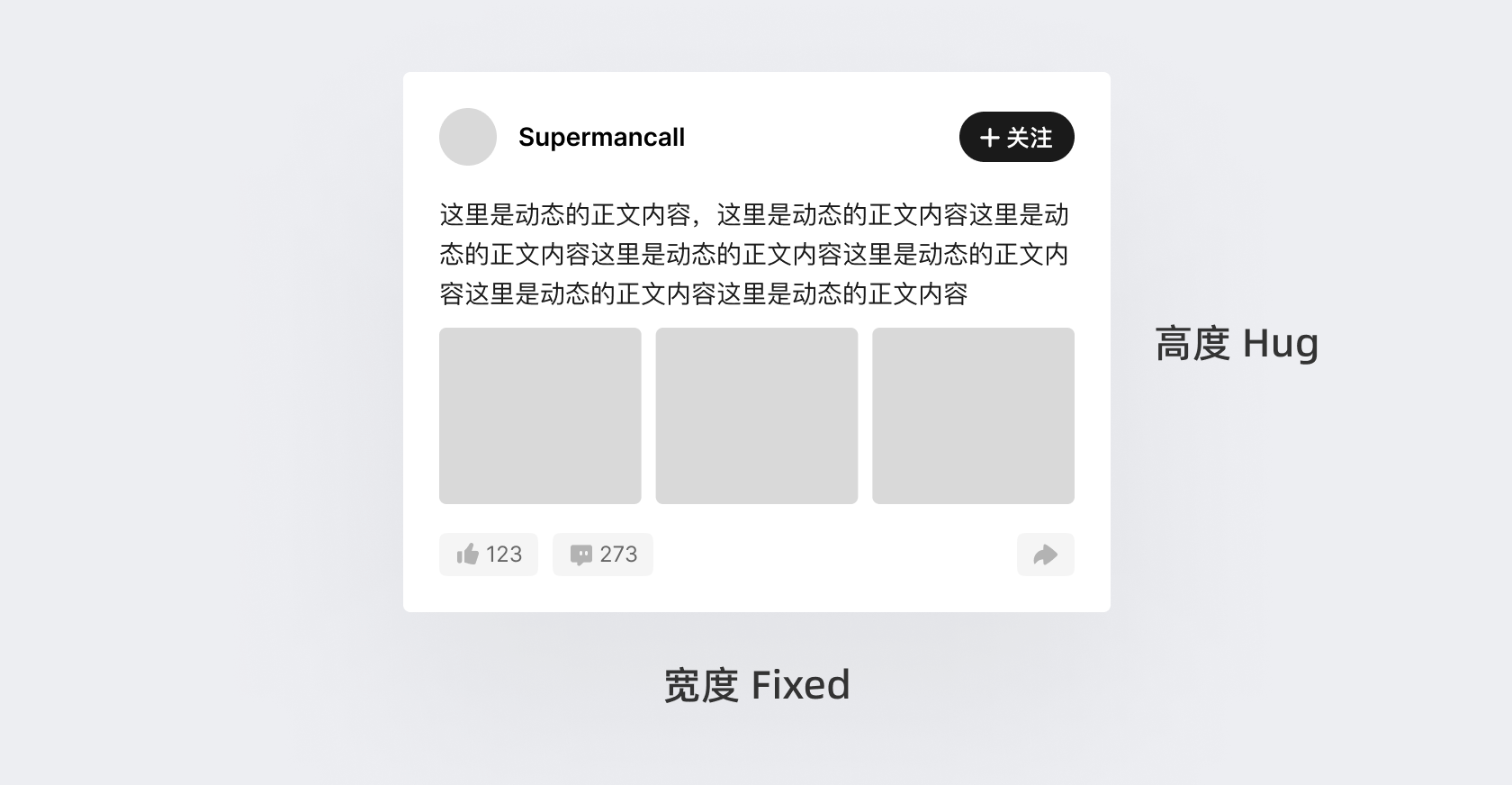
再比如一个完整的动态卡片,包含用户栏、内容栏、操作栏三个栏目,这个卡片的宽度会随场景调节,高度则根据内容适应,那么卡片的自适应编组宽度为 Fixed,高度为Hug。

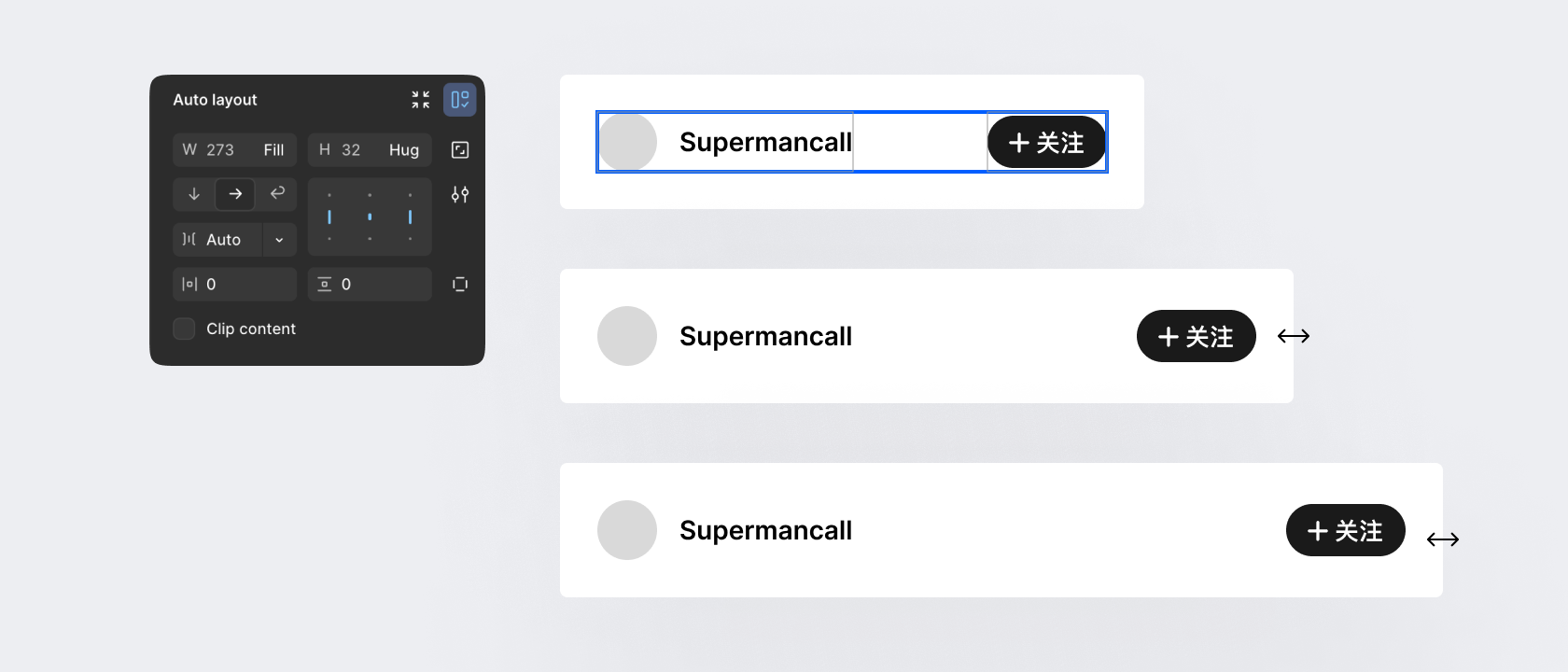
下级内容中,用户栏宽度会变化,高度固定,所以创建自动布局时宽度基于父级组件为 Fill,高度则为 Fixed。下级的头像、用户名、关注不需要自适应,所以宽和高都为 Fixed。

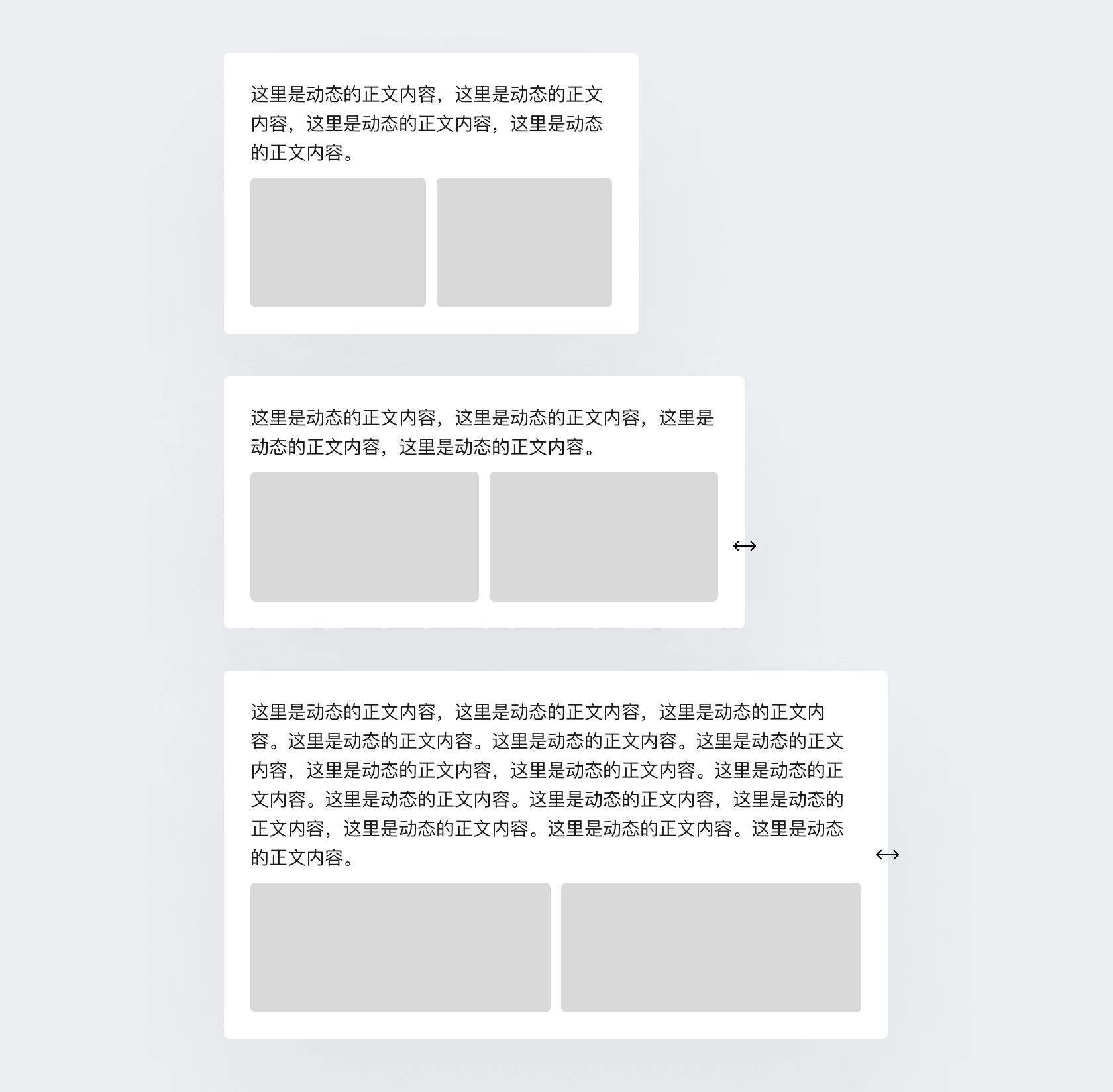
内容栏中,包含的内容高度不固定,所以创建自动布局时宽度基于父级组件为 Fill,高度根据下级模块的高度自适应 Hug。下级内容的宽度都使用自适应Fill,文本框高度 Hug,图片高度 Fixed (如果有的话),就能得到如下的结果。

底部栏操作栏和用户栏逻辑一致,那么最终我们实现的动态卡片,就可以根据修改宽度的时候下级内容自动适应,修改动态内容和高度时,整个卡片的高度也会自动调节。

应用这种嵌套的逻辑,我们可以将绝大多数组件自动布局化(有必要的话),方便我们在设计过程中调用并修改尺寸、替换内容。
但因为自动布局嵌套的层级众多,刚上手时容易混乱,所以新手不要在创建第一个编组时就应用自动布局,而是应该先把组件的样式完全设计完成以后,再从下往上创建自动布局,并逐一完成相关设置和功能检查,确保实现预期的效果。