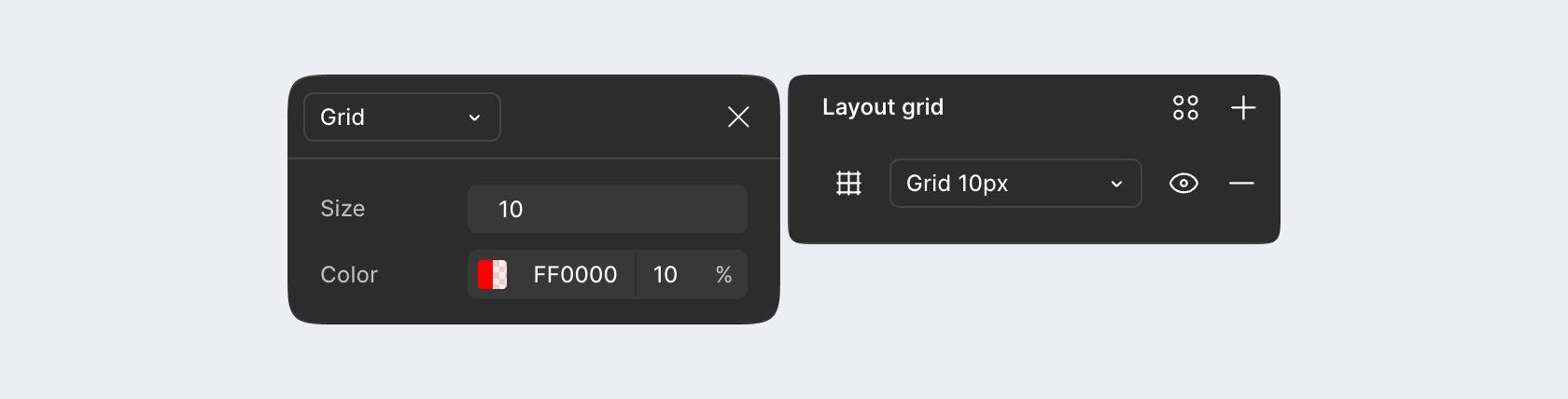
Figma中提供了格线系统的创建,即属性面板中 Layout Grid。但要注意的是,Layout Grid 只有在选中 Frame和 Autolayout 编组层时会出现,其它图层类型中没有。

Figma 提供了三种格线系统类型,分别是:
- Grid:一般网格
- Columns:竖向栅格
- Rows:横向栅格
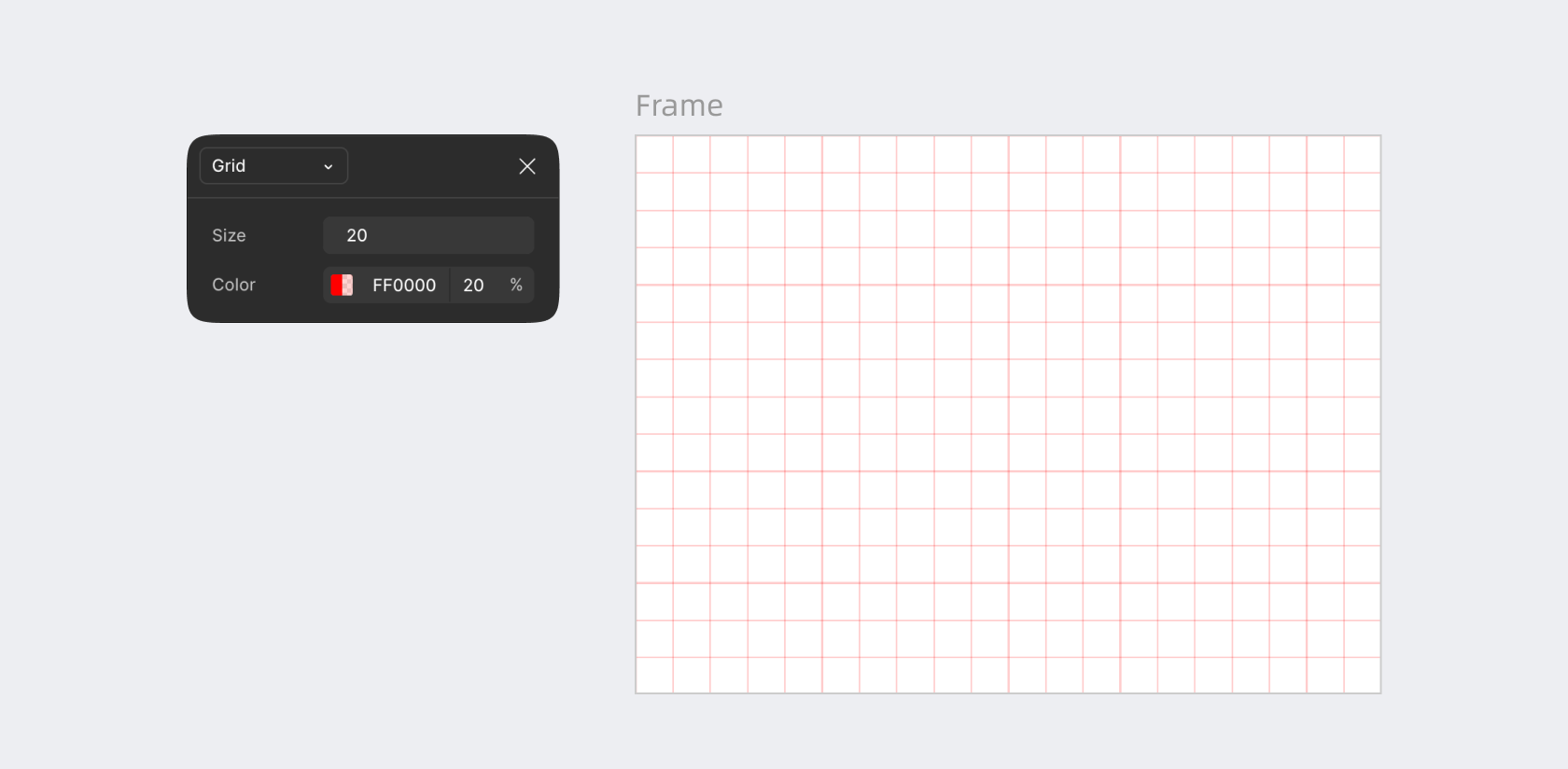
Grid 即在画布中创建横竖等宽的网格线,网格交汇的区域会形成长宽相等的正方形。Grid 只能设置一个数值即网格的间距,也是正方形的边长。在MD2设计中,可以将 Grid设置成8来辅助界面的布局和排版。

Columns 则是设置竖向的栅格,而栅格不是一个描边线段,而是包含宽度的竖向矩形。竖向栅格主要应用在平面排版、网页设计等场景,作为参考线辅助设计师进行排版,实现更有规律、和谐的页面布局。

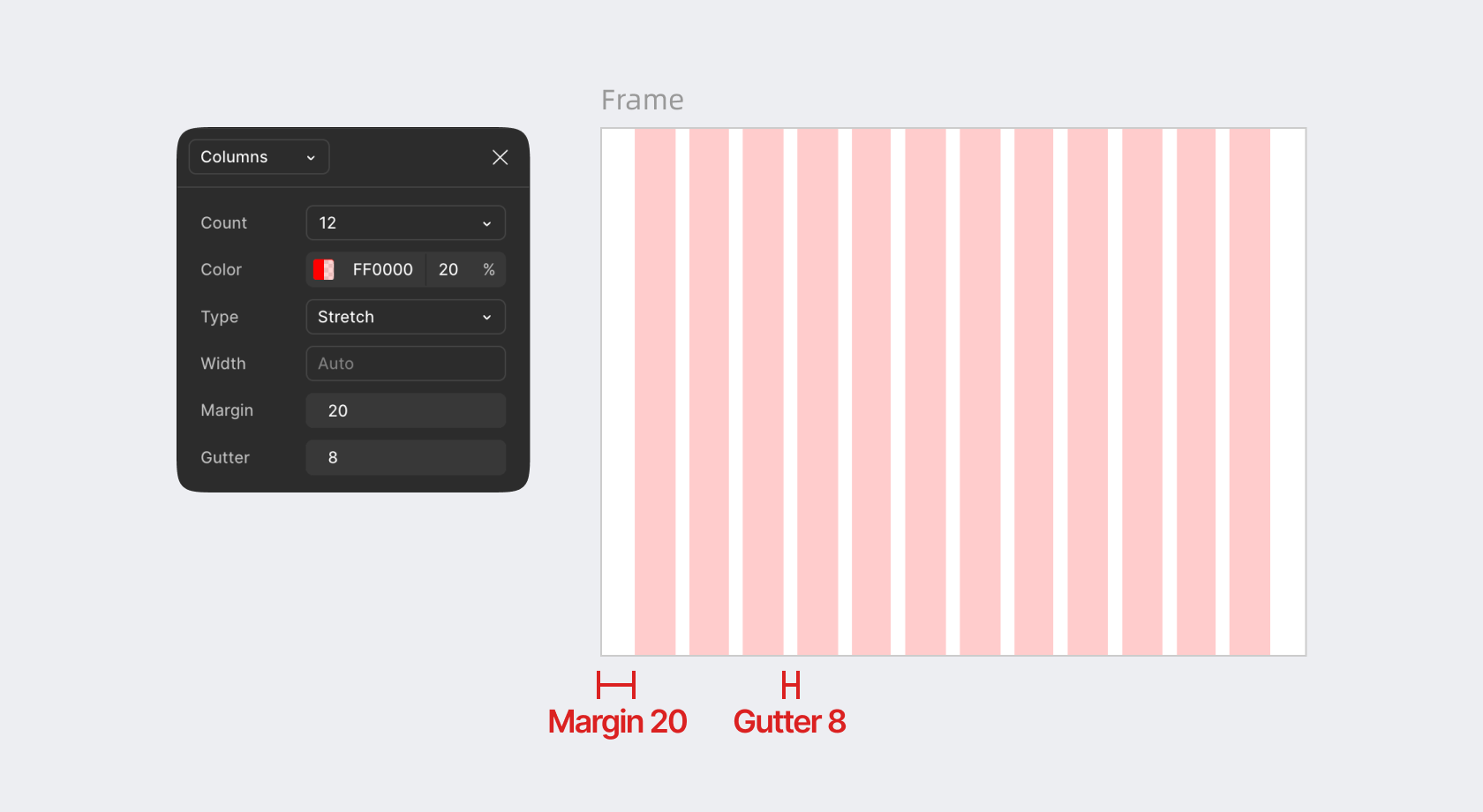
使用竖向栅格首先要认识它的属性设置:
- Count:设置栅格线的数量
- Color:栅格线显示的色彩设置
- Type:栅格是等分 Stretch,还是居中 Center 从左往右 Left 或从右往左 Right 排列
- Width:单个栅格的宽度,只有在Type设置Center、Left、Right时可以启用
- Margin:栅格区域页面左右两侧的间距
- Gutter:栅格之间的间距
竖向栅格的理解主要从 Type 属性触发,Type属性中 Stretch是等分设置,假设Count 设置成6,就是将画布均分6个等宽的竖向栅格,栅格的宽Width是自动计算出来的,无需手动设置。Margin和Gutter可以增加页边距和栅格间距。

等分的栅格宽是由画布 Frame 宽计算出来的,所以当 Frame 宽度发生变更时,栅格也会自动调整,格线的宽会自适应满足新的尺寸。

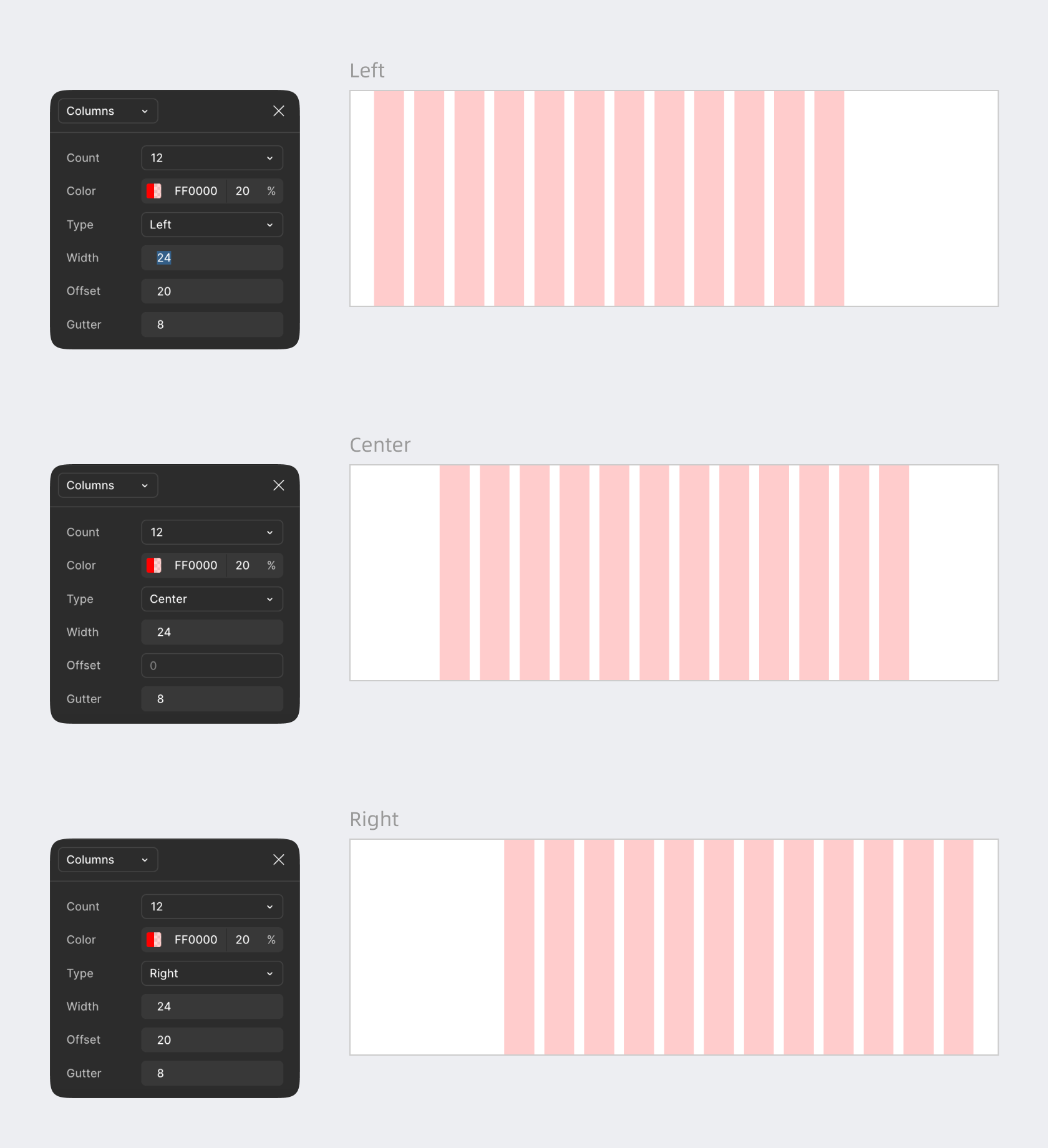
使用 Left 的设置,则栅格从左侧开始排列,需要单独设置格线的宽度,且格线没有响应式功能。Right 则是从右往左排列,逻辑相同。Center 的设置则是从中间排列向两侧扩散,宽度也自定义,且格线不会随 Frame 变动。

最后 Rows 横向栅格,就是 Columns 竖向栅格的90°旋转的横向版本,它的设置逻辑完全一致,且很少会使用,所以自己简单上手操作就能理解,不多做解释。



