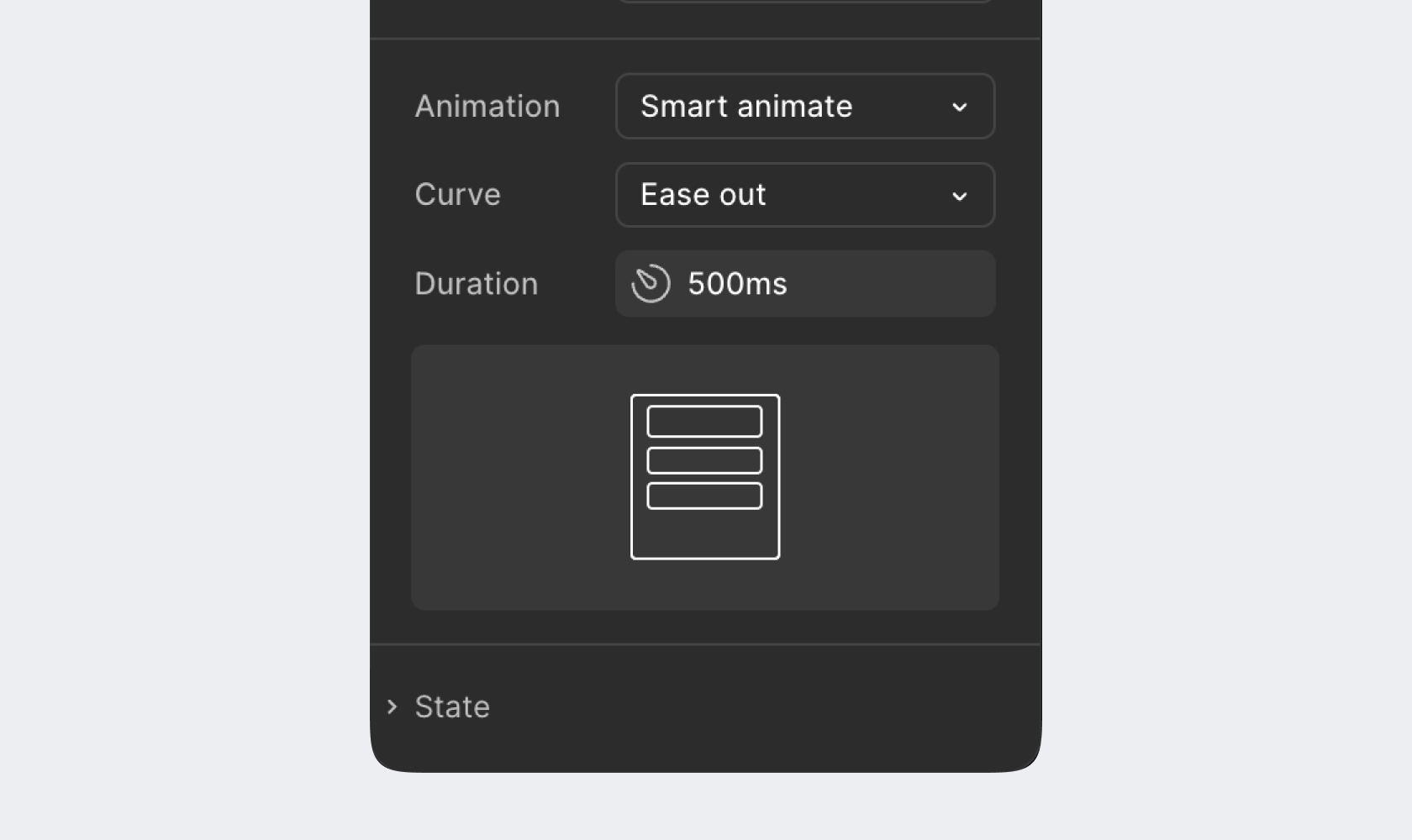
动画效果中的Smart Animate 是用于实现复杂动效的功能,它可以让两个具有相同图层的画板 Frame跳转实现关键帧补间效果。

使用该功能需要先理解关键帧的补间效果,在一段动画中具有开始帧和结束帧,两个帧内包含的元素相同。设置补间动画以后,系统会自动生成从开始帧到结束帧的中间过度帧,实现一个完整的动画效果。
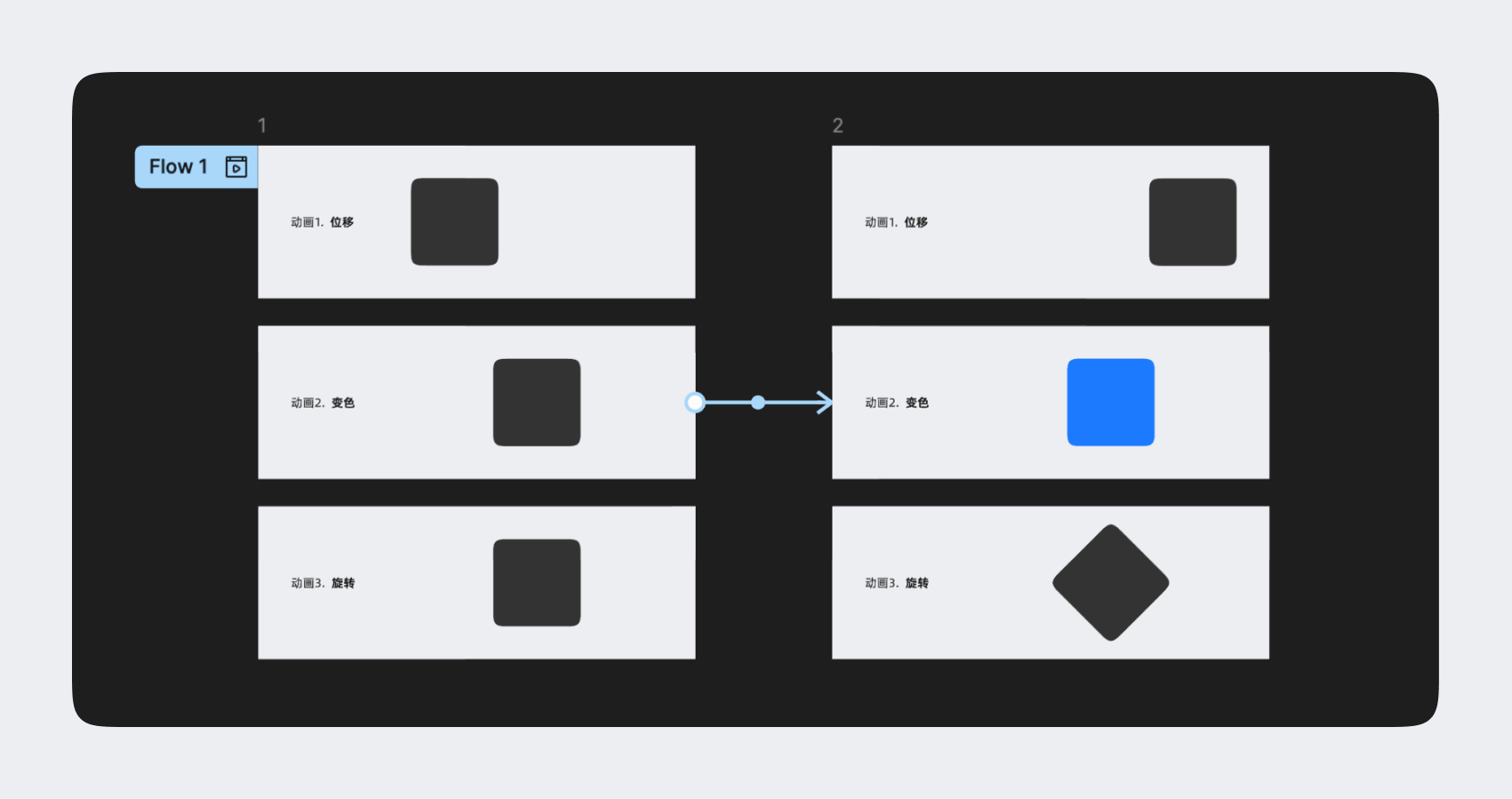
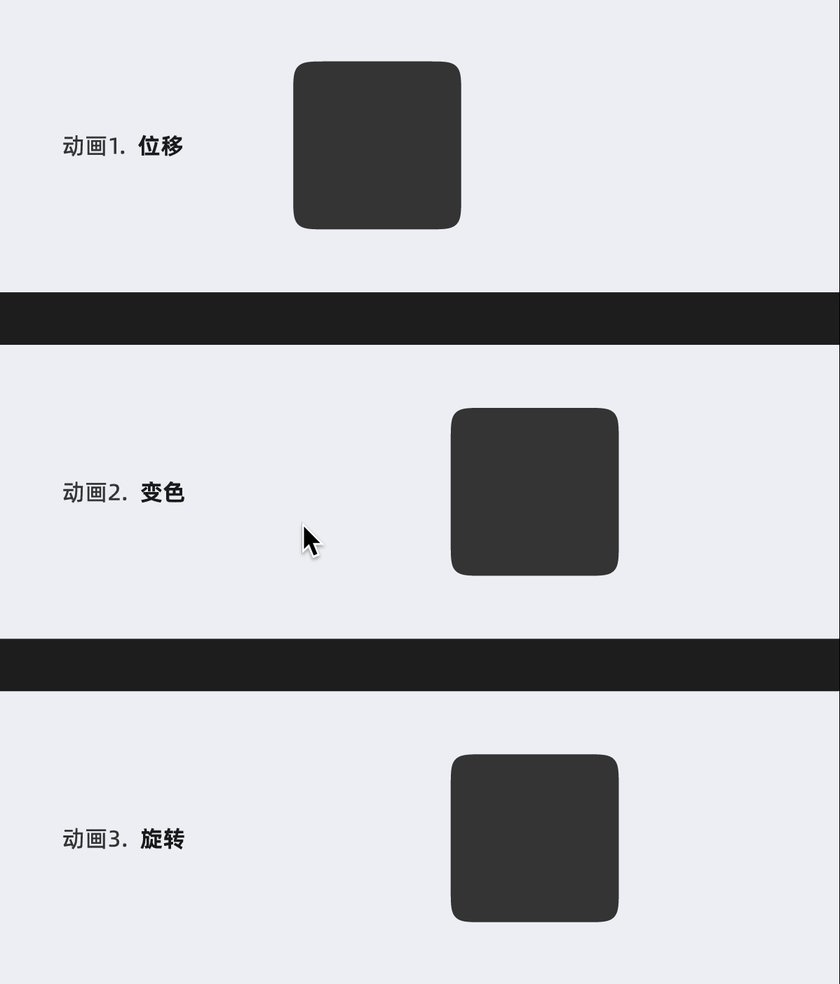
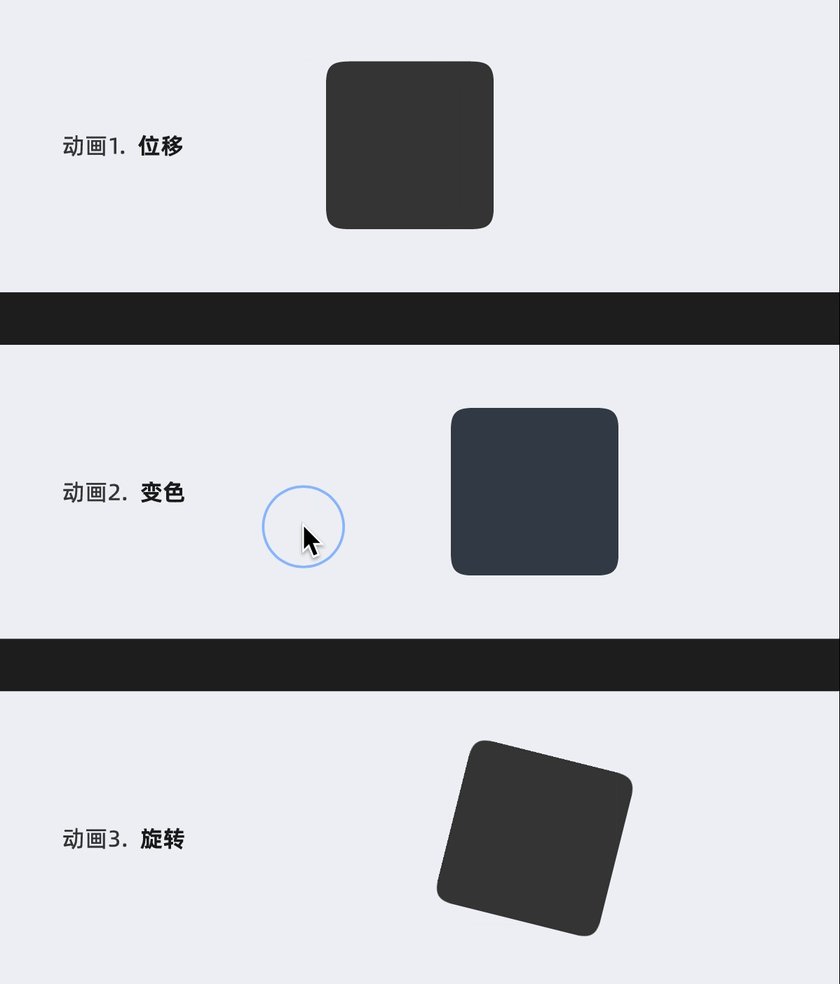
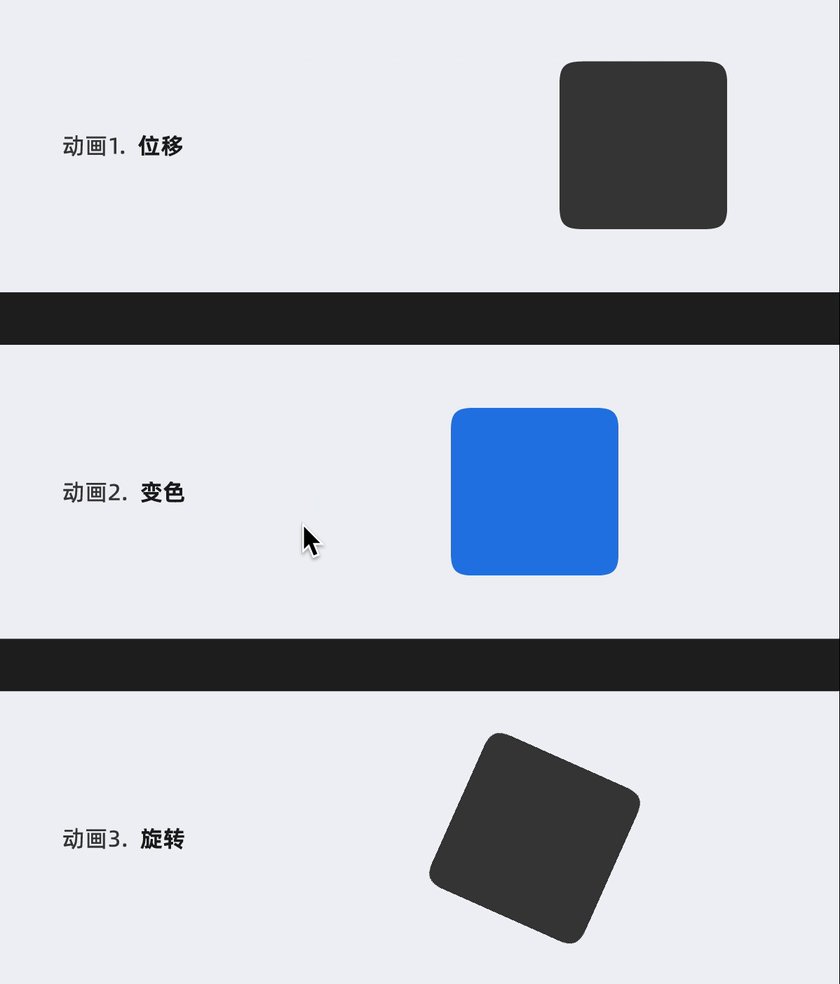
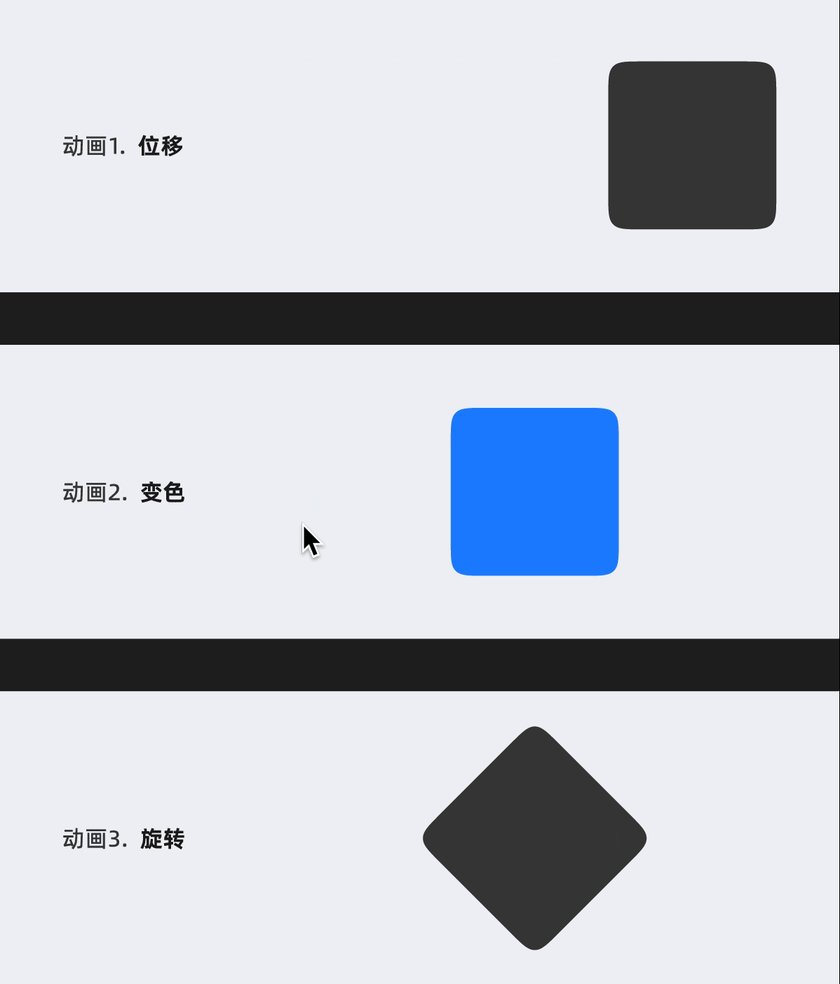
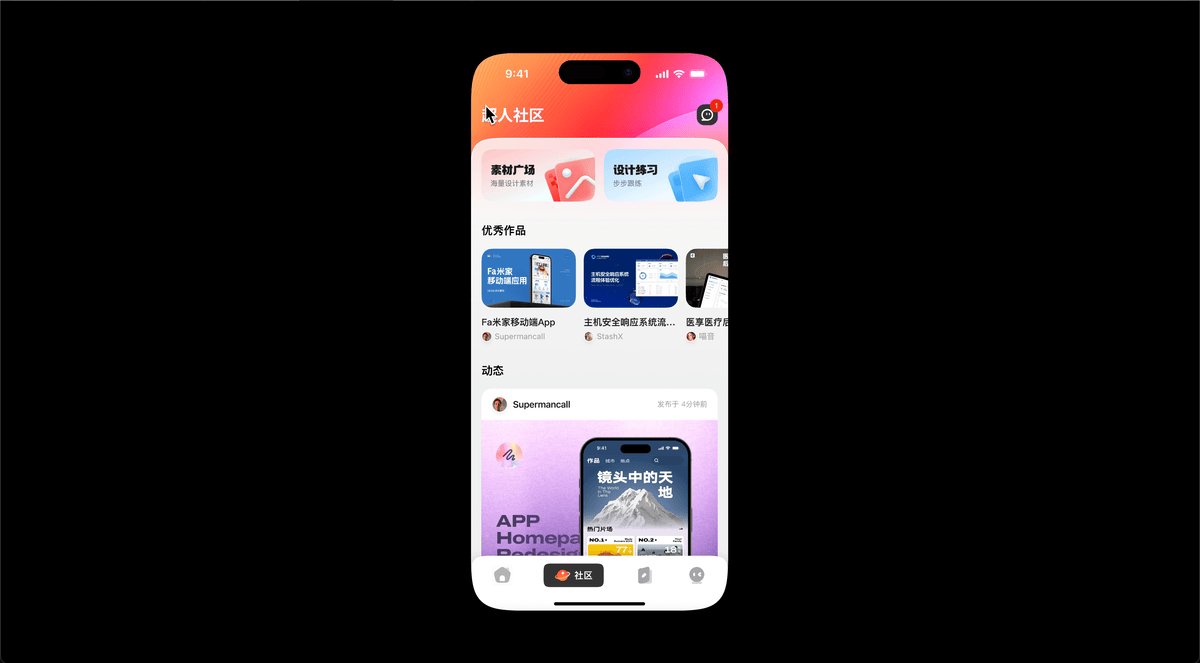
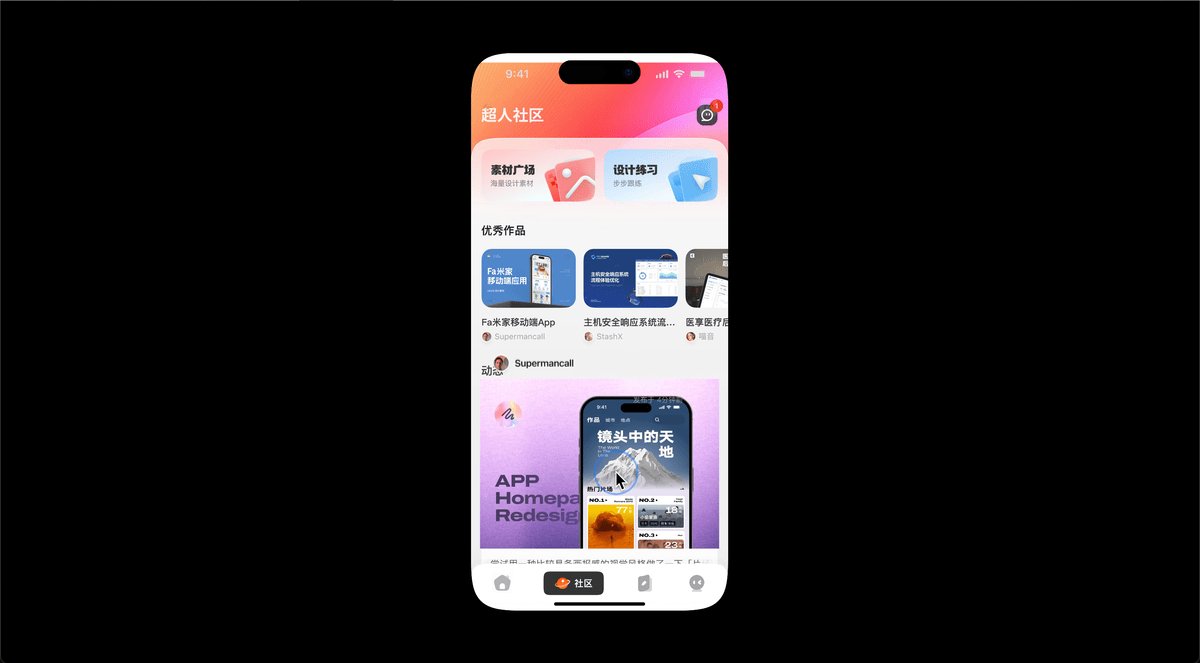
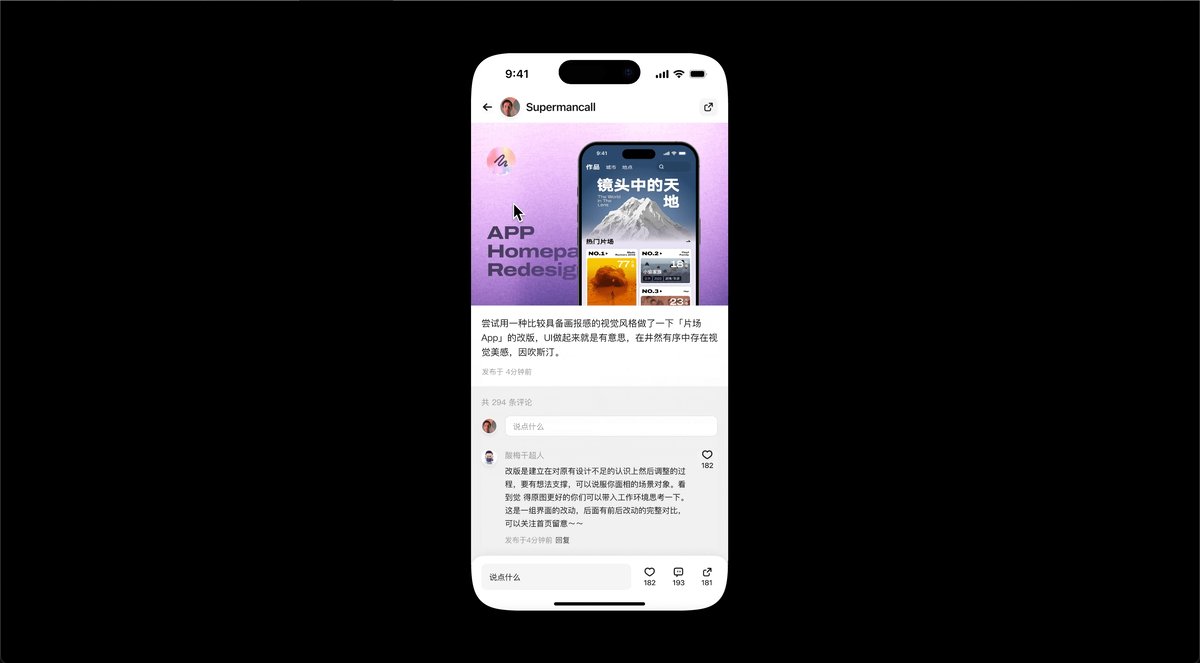
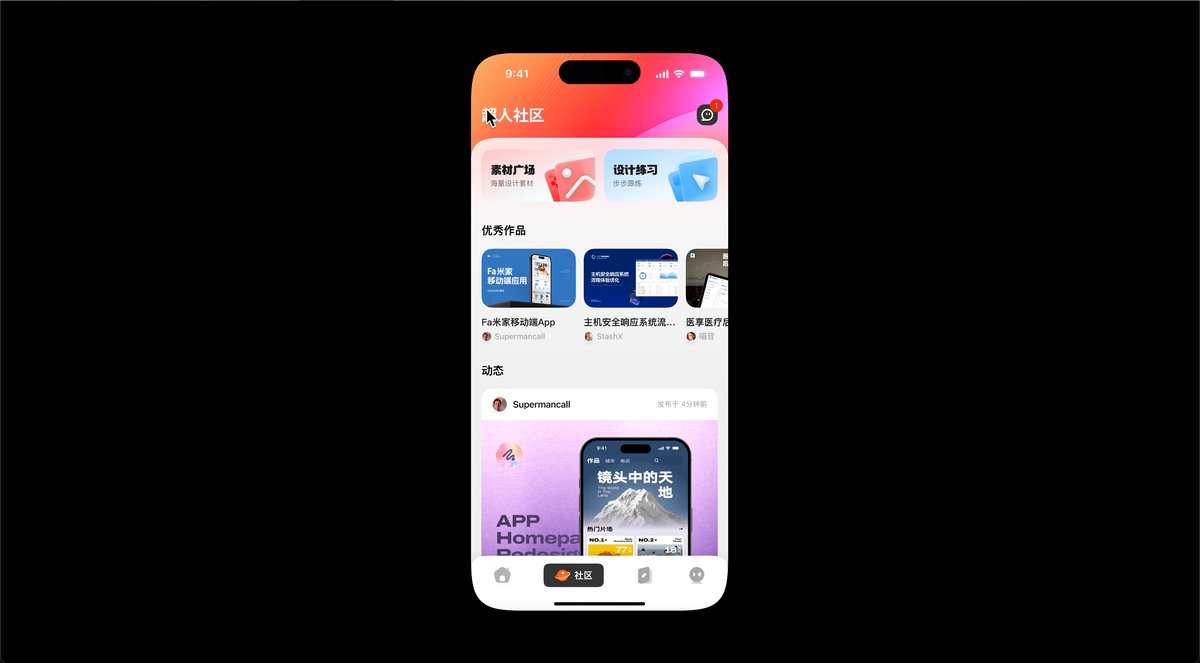
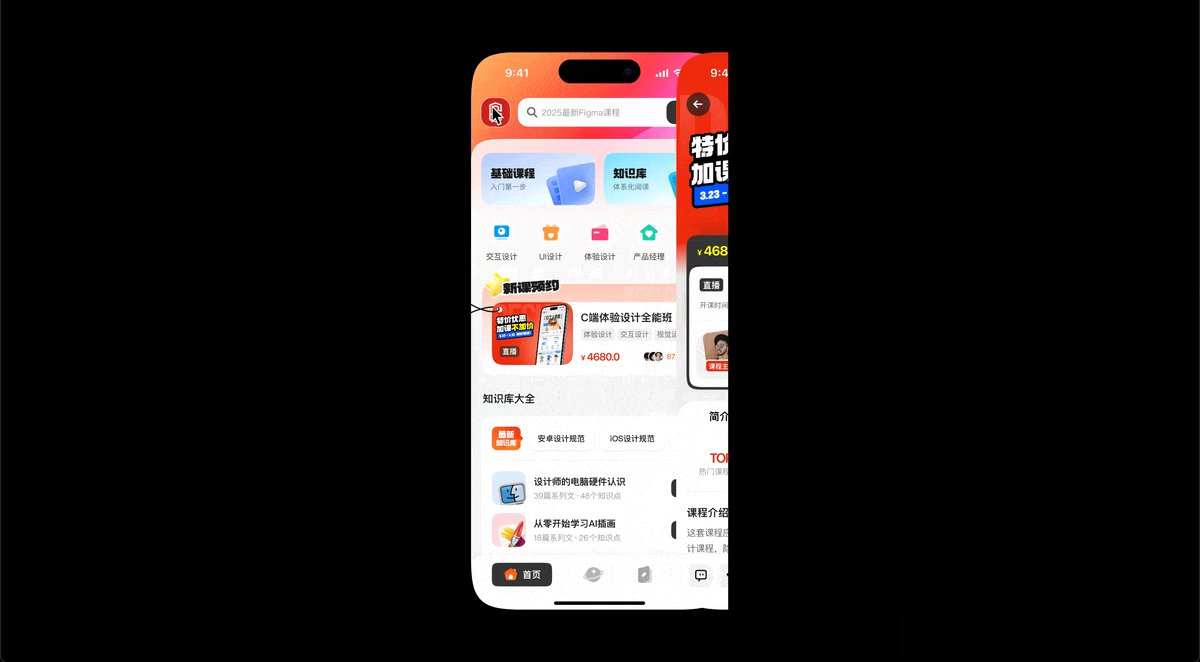
比如下面这些案例:


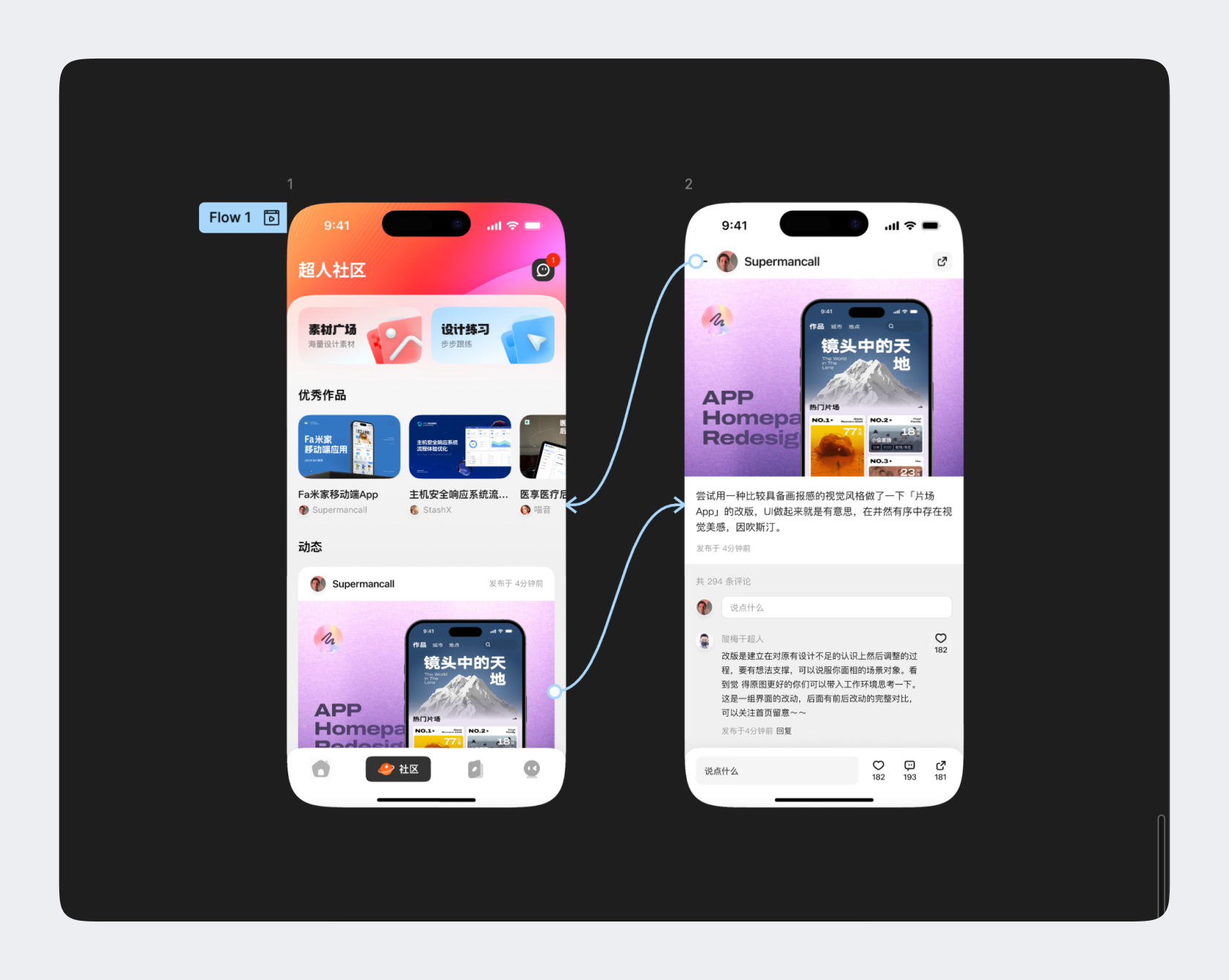
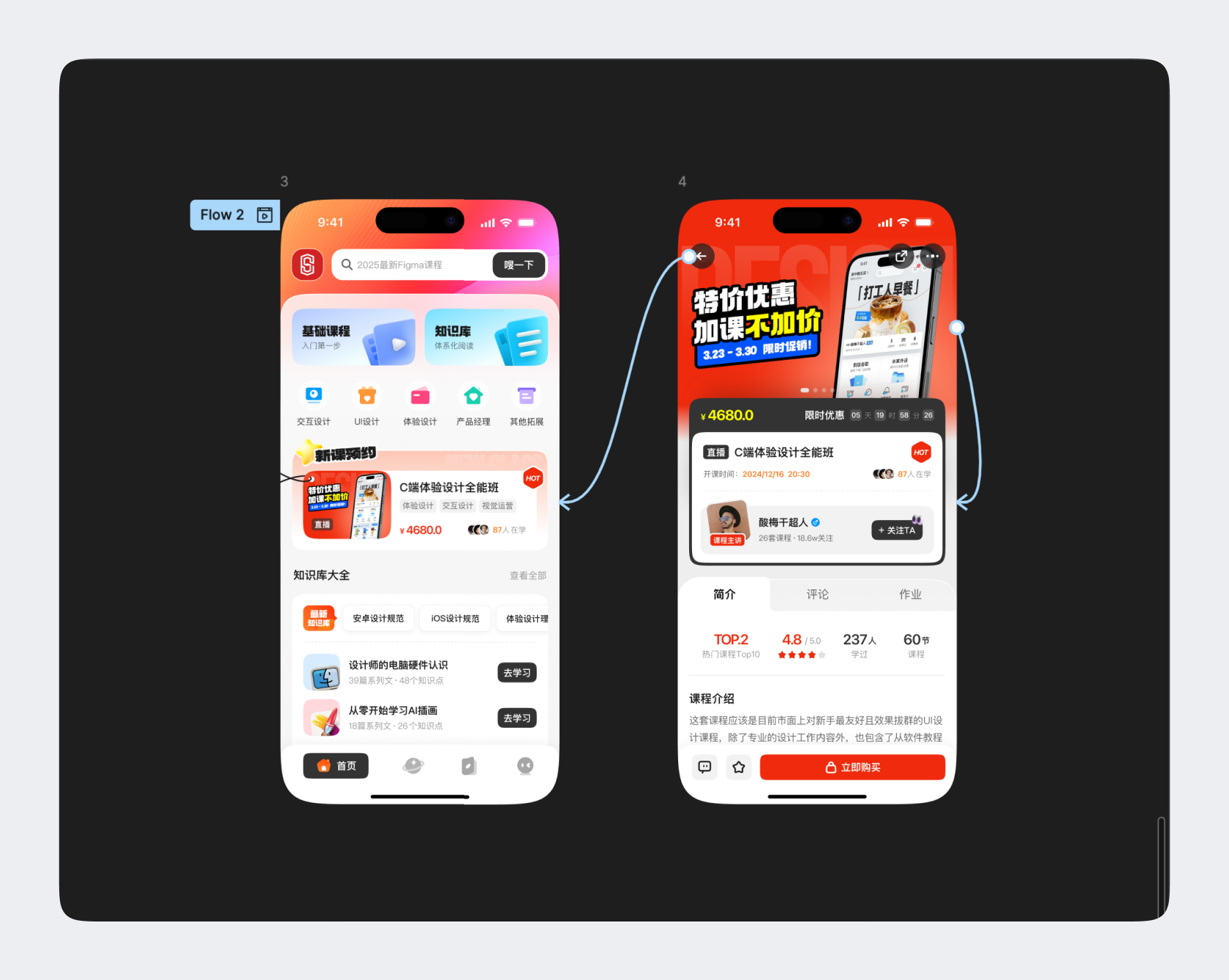
在Figma中使用 Smart Animate,需要满足以下条件:
- 要创建交互的起始画板和结束画板并添加连线
- 两个画板中类型、名称完全相同的图层才能实现补间效果
- 相同图层之间需要有属性的差异,才有形成动画的基础
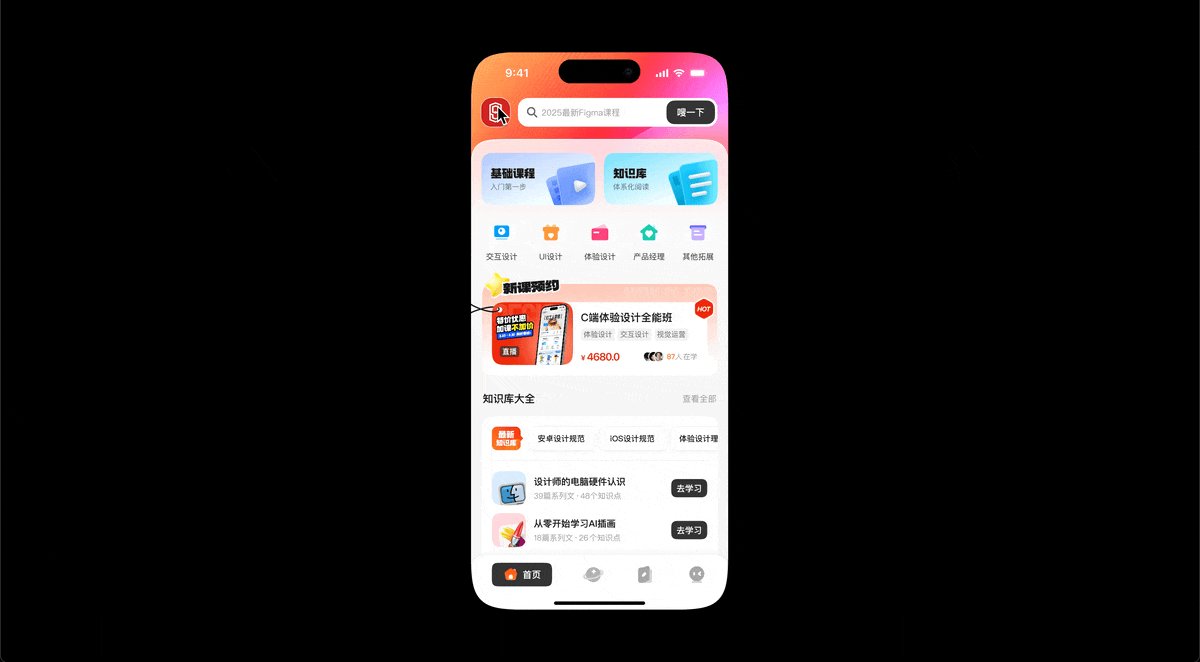
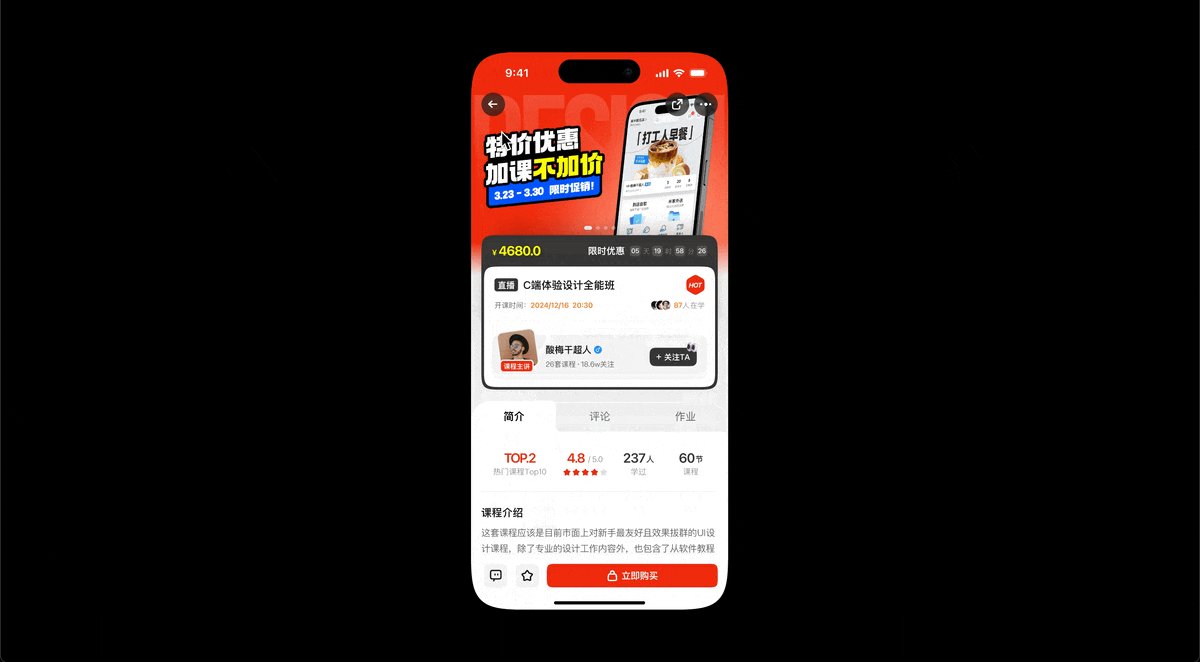
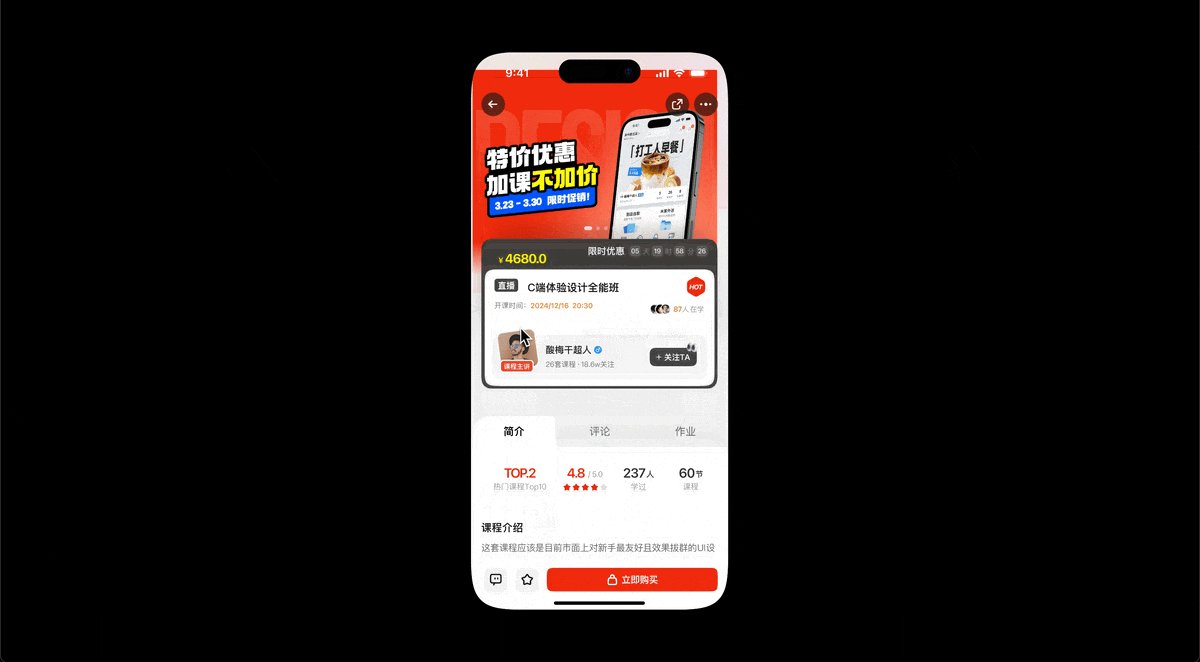
实现 Smart Animate实现的动画效果:




在 Figma中并不是所有属性都能实现补间效果,如渐变、投影、模糊等特殊属性无法生效,所以在设计过程中发现某些想要的属性补间无法实现,就要想额外的方法替代。
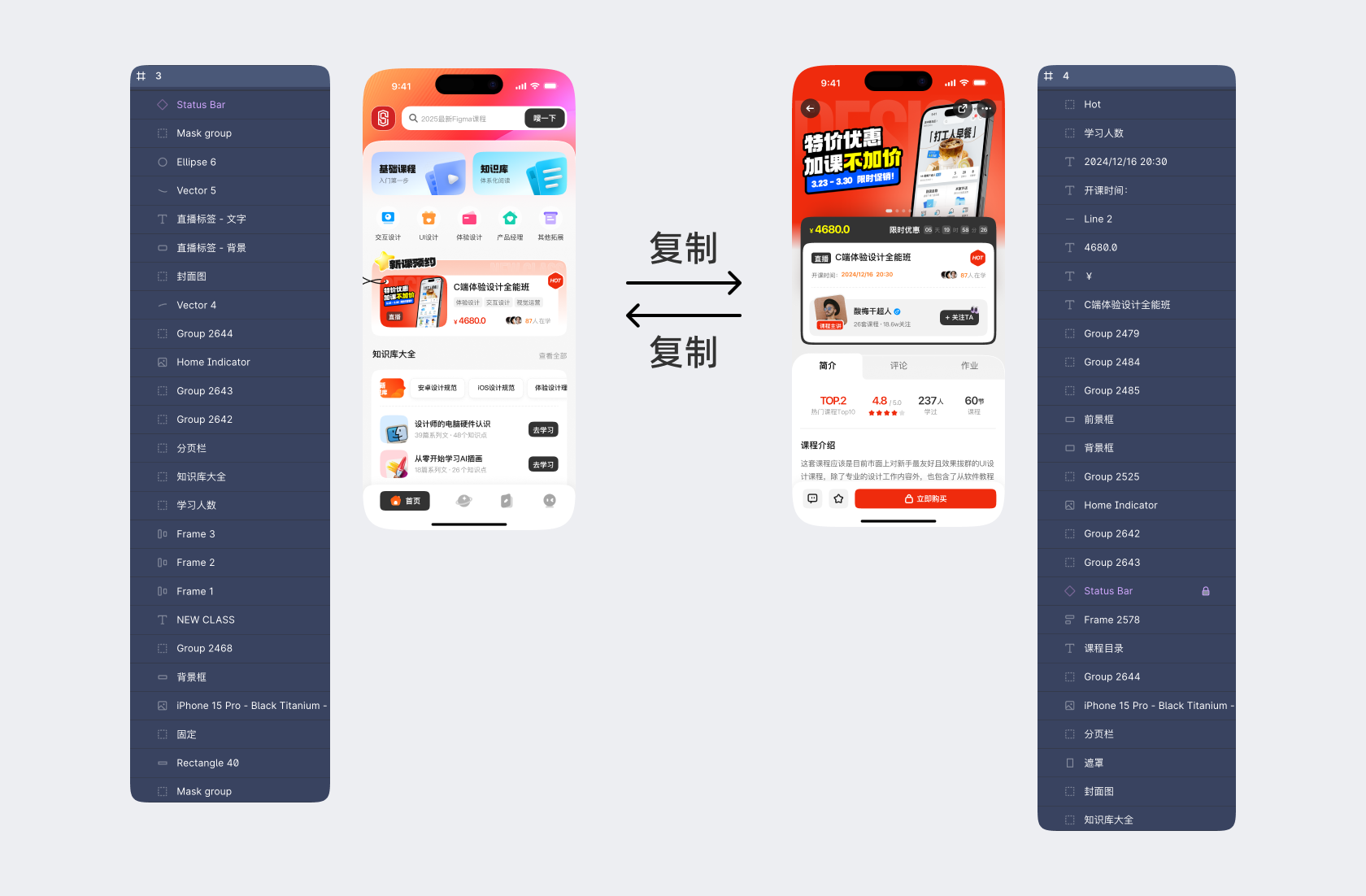
Smart Animate实现的逻辑很简单,但有个非常容易搞混的地方。如果要实现页面跳转的动画效果,结束画板的显示内容和起始画板完全不同的话,那么添加连线前就要:
- 要复制所有结束画板的图层进起始画板,并设置好初始隐藏的状态
- 要复制所有起始画板的图层进结束画板,并设置好结束隐藏的状态

简单来说,就是关键帧动画的起始和结束画板都要包含整个效果中出现的所有图层,如果有图层仅在一个画板中存在,那么它就会自动使用渐隐渐现 Dissolve,而没有补间效果。
所以对于实现Smart Animate的画板来说,要额外复制很多静态展示中不需要的图层进来,会扰乱实际的源文件设置。所以建议要额外复制需要实现Smart Animate效果的画板进行操作,而不要在源文件中进行。