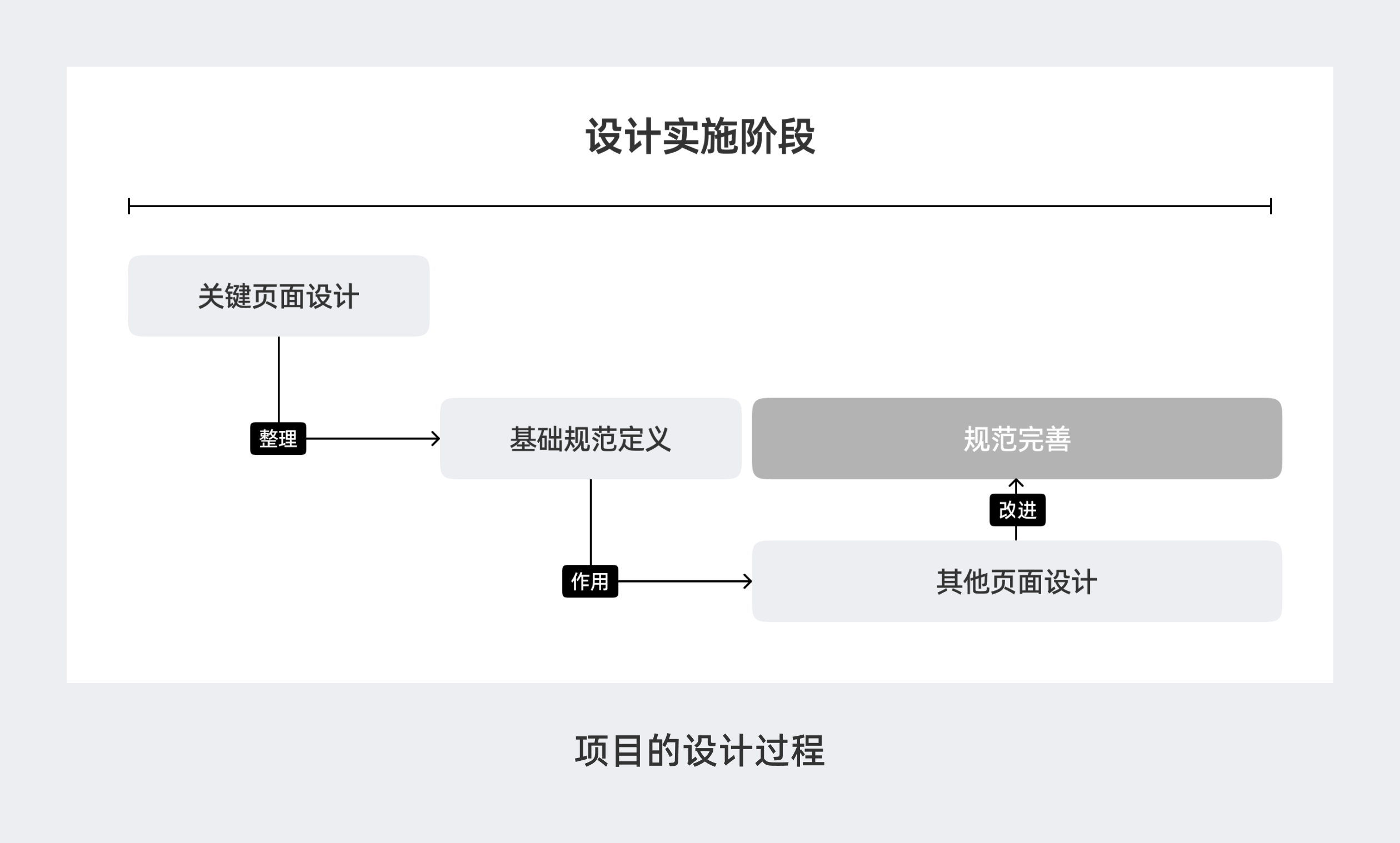
介于规范的作用,理论上需要在项目中先创建好设计规范,再开展页面的设计工作,才能保证规范被完整应用,实现项目设计的统一性。
但在真实的项目实践过程中,这种做法是行不通的,因为我们不能脱离界面实际设计效果凭空制定规范。所以专业的规范创建流程,需要先做出关键的、可以确定项目设计风格和样式的页面,才能开始整理规范。

也就是在设计项目排期中,要制定一个界面设计风格、样式的过稿节点,确保在此之前能完成主要页面的设计,并让相关负责人进行评审,改到定稿为止。

然后以这些页面为基础,建立初步的设计规范。如果有设计团队,就要在这个阶段和其它团队成员确定设计规范的创建格式、命名逻辑、维护更新、使用方法等细则。
接着用基础规范开始推进后续页面的设计,在推进过程中,必然会在新的页面中发现规范的缺漏。这就需要设计师根据实际情况分析,对规范进行优化或补充新的内容。只有当项目的设计基本完成,且通过评审以后,我们才能确定最终的、完整的项目设计规范。
前面阐述的是设计规范在项目设计流程中的位置,但规范创建本身所需完成的工作和耗费的时间也很多,所以当我们聚焦这部分工作以后,还可以对它做进一步的拆解。
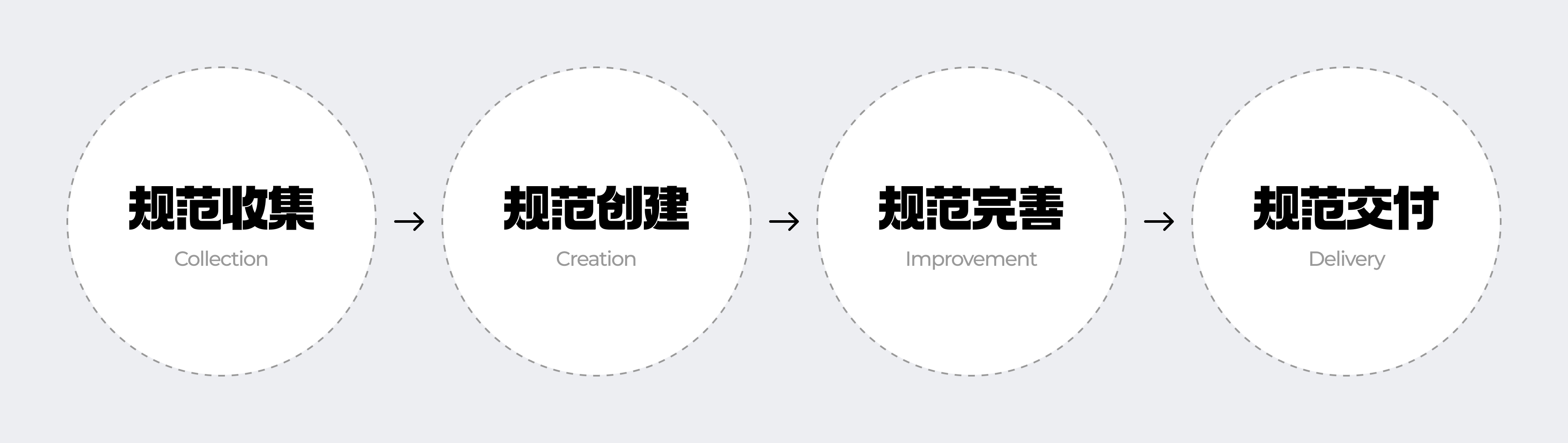
大体包含下面四个步骤:

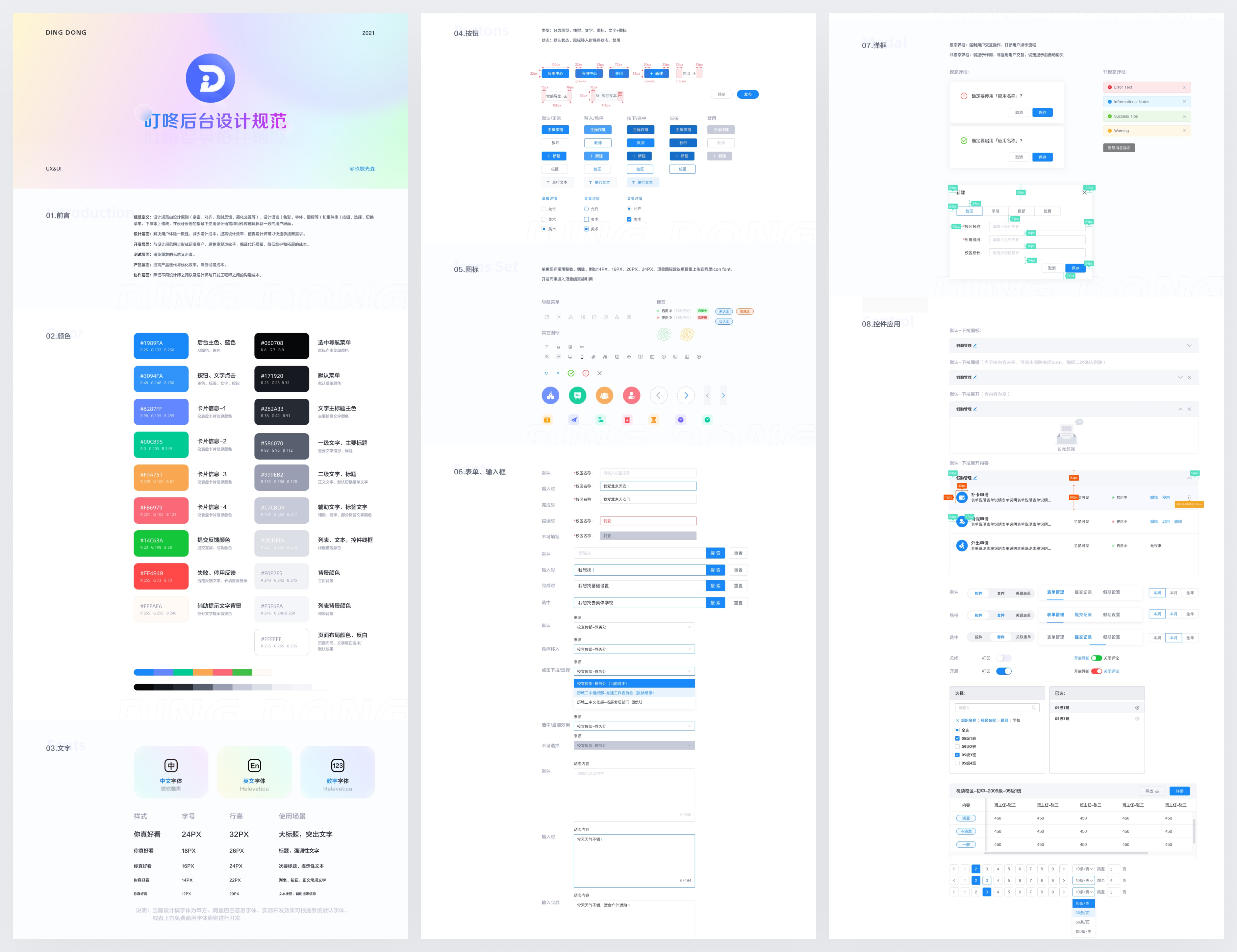
步骤1:规范收集,就是从定稿的页面中收集形成规范的要素,包括色彩、字体、版式,以及控件和组件等内容,并要对收集的内容进行初步的整理和归类。
步骤2:规范创建,将收集的规范要素创建成软件内可以复用的格式,包括创建对应样式 Style或组件 Component。
步骤3:规范完善,即在持续设计过程中优化规范的内容,不管是增加新的规范要素,还是优化命名、分类、自动布局,都要在这个阶段中完成。
步骤4:规范交付,按特定的格式整理设计规范进行归档,并交付给其它项目成员。换句话说,就是对设计规范的展示样式进行美化,以及添加标注说明。
在步骤1-3中,设计规范都处于一个更新、调整的状态,且界面设计的工作还没有结束。所以规范内容的表现形式和规格并没有特定的要求,怎么方便怎么高效怎么做。
只有在整体规范内容都已经定稿,不会有大的改变,且团队需要更详细、专业的规范文档时,我们才需要进入到第4步,对规范内容进行“包装”。

以上就是规范定义的大致流程介绍,但要记住这并不是强制要求,设计师只需要了解背后原理,在项目中根据实际情况自己做调整即可。



