设计规范的创建需要使用对应的工具,并以特定的载体进行输出和交付。在早年,UI设计规范会学习品牌VI规范的做法,使用 PS或AI编写规范内容,然后将规范打印成册。

打印的模式不利于传阅、更新,所以很快被淘汰,然后演变成将规范做成长图或PPT,导出成图片或PPT,这也是网上看到最多的规范案例的样式。

但这种做法同样也已经过时了,因为图片的模式只能“看”,而我们还希望可以直接“用”它,比如复制出里面的色值、参数、控件或组件。随着UI软件的发展,这种需求就得到了满足,即我们直接将规范创建在设计文件内,不仅可以直接查看,还可以直接调用规范的样式和组件。

也就是说,你用哪个设计软件进行界面的设计,就用它创建设计规范即可。但这部分工作还包含两个步骤,一个是软件样式/组件创建,另一个是规范内容的展示整理。
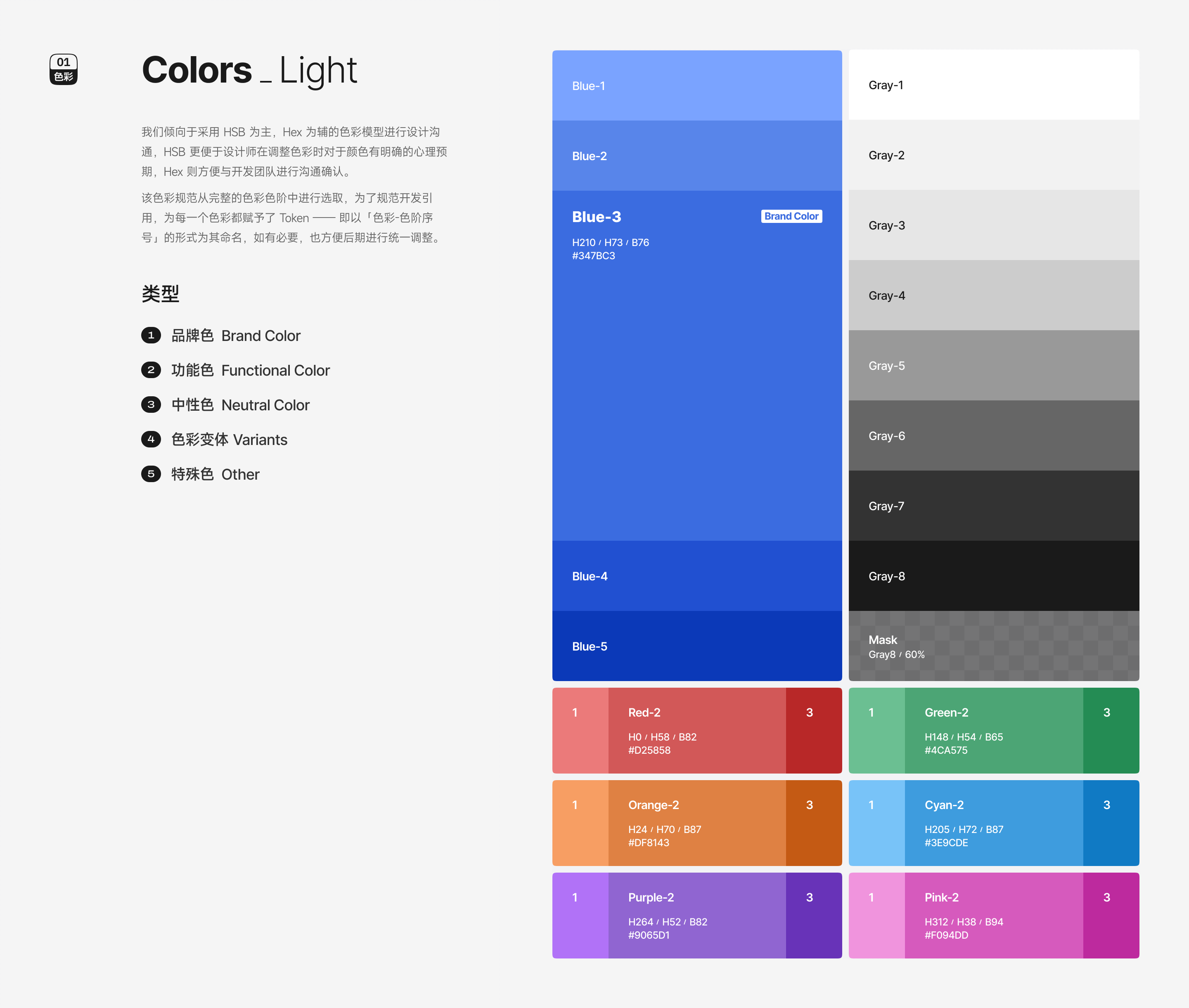
软件样式/组件的创建,是软件本身功能应用的体现,比如将规范中使用的色彩创建进样式表或变量中,将按钮创建成组件,并添加自动布局和变体功能。通过这些功能的应用,设计师可以快速调用组件和填充预设的样式实现界面的设计,极大的提高我们完成项目的效率和质量。

如果使用的是Figma,可以查看这两个部分功能的笔记:
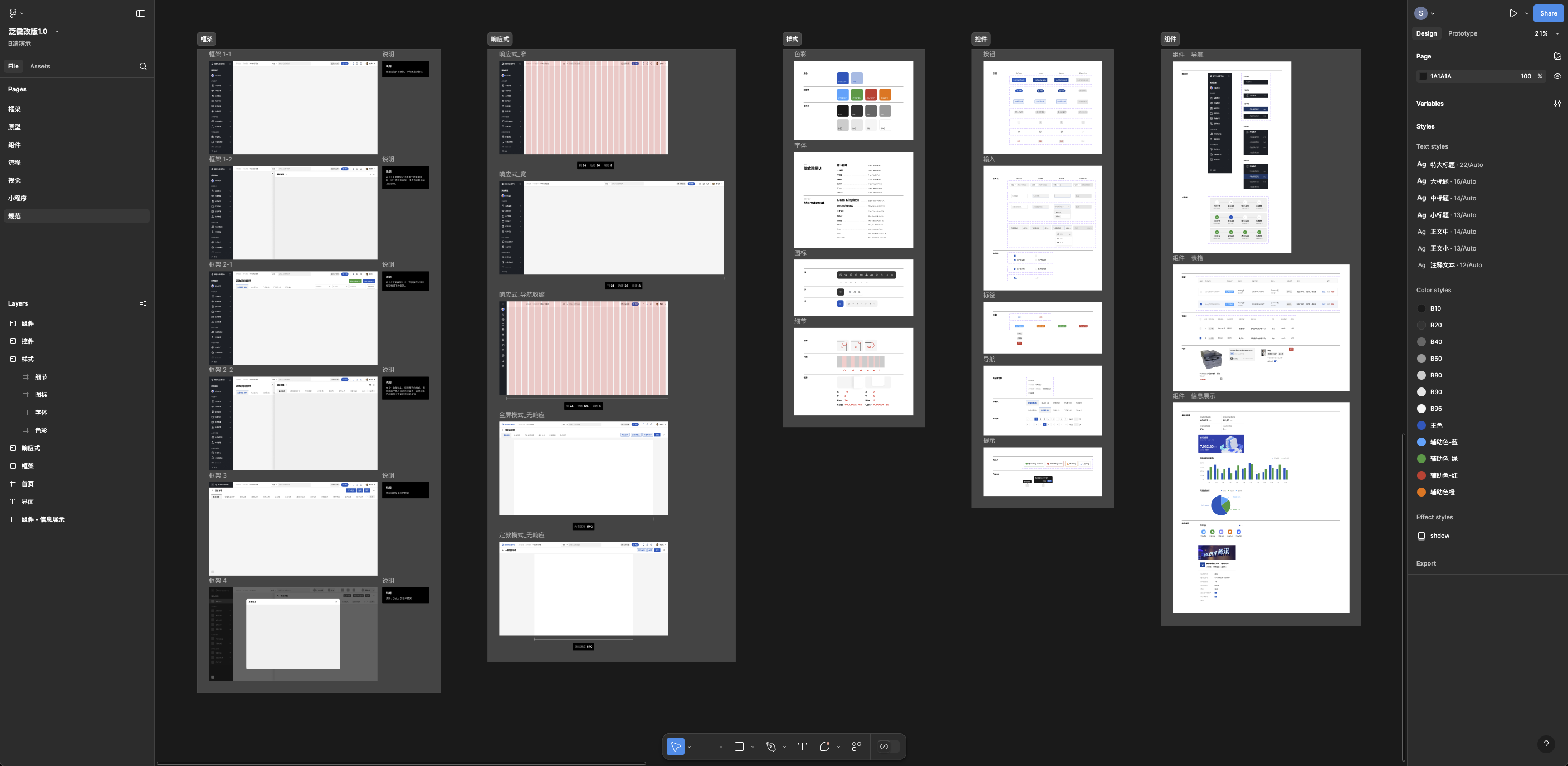
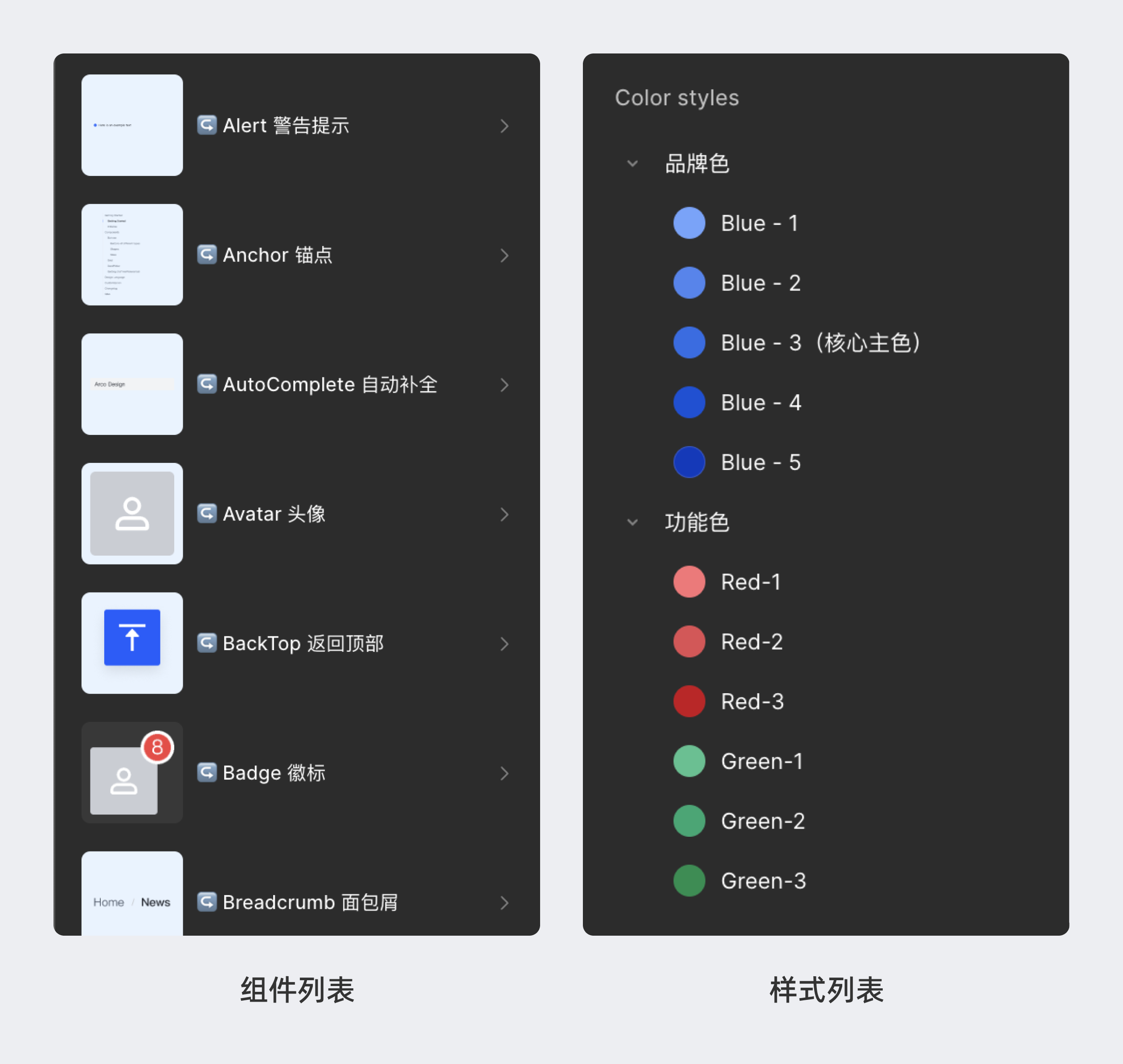
将样式和组件添加到软件列表中并不够直观,所以在正式项目中还需要对规范做一定程度的包装,也就是把样式和组件都分门别类罗列出来,提升它们的可见性和可读性。
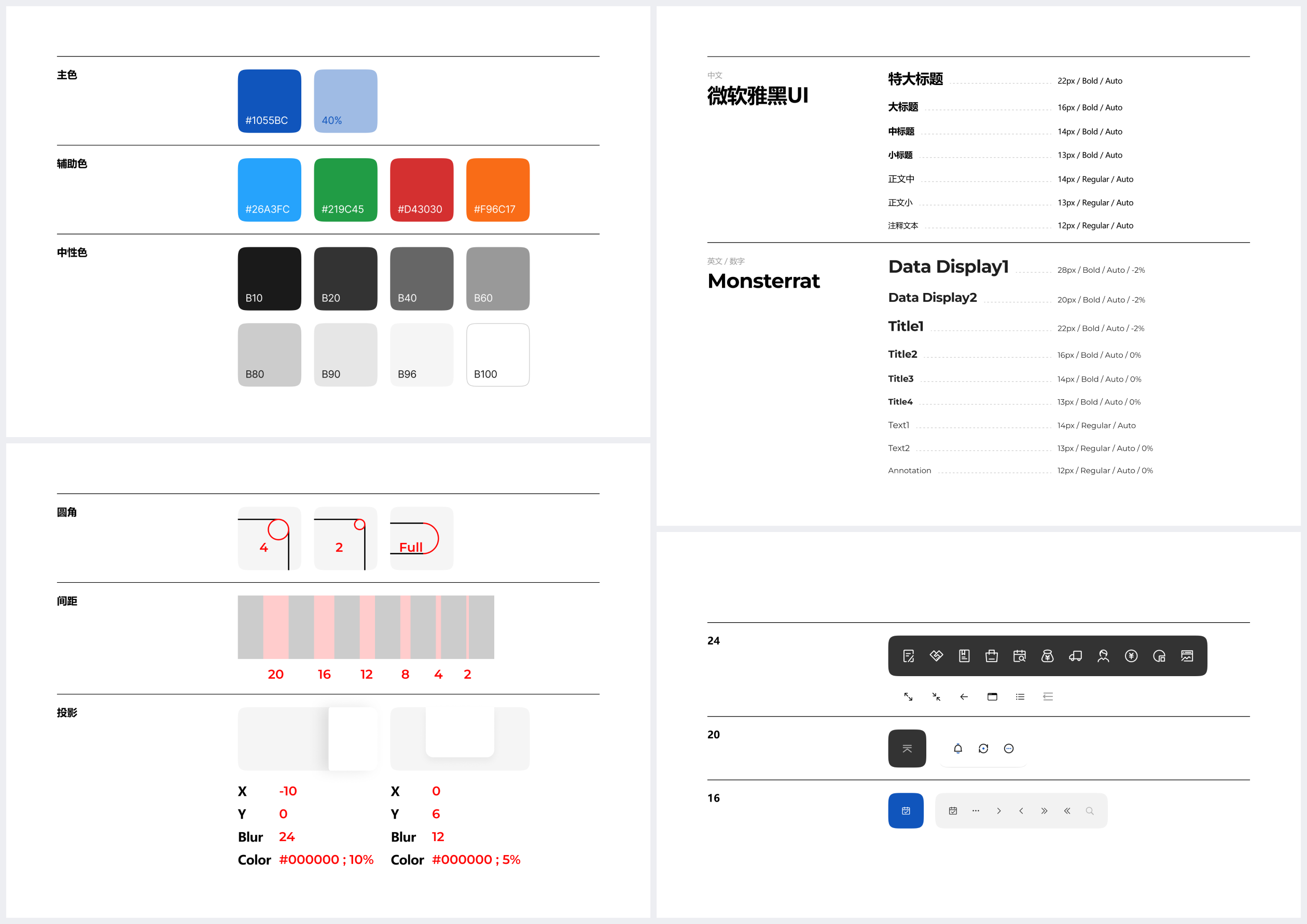
这个步骤的核心要求就是对规范内容的整理准确、清晰、完整,但不用大费周章的做排版和视觉设计,所以只要根据样式的类目创建画板,并简单置入规范内容即可。

最后,不管是其他设计师,还是程序员、产品经理、测试,想要查看规范的时候都只要通过链接访问该文件即可,而不用设计师另外导出。所以,使用类Figma等云端设计软件,它就即是规范的创建工具,也是保存和展示规范的载体。
如果还使用Sketch、XD甚至是PS做规范整理的话,那么建议要上传蓝湖、Codesign等工具来作为展示的载体,满足今天云端协作的需要。