Figma作为一个UI设计软件,提供了基础的交互功能,可以让设计师创建简单的交互演示效果,或简单的交互动效示例。

Figma 的交互功能认识
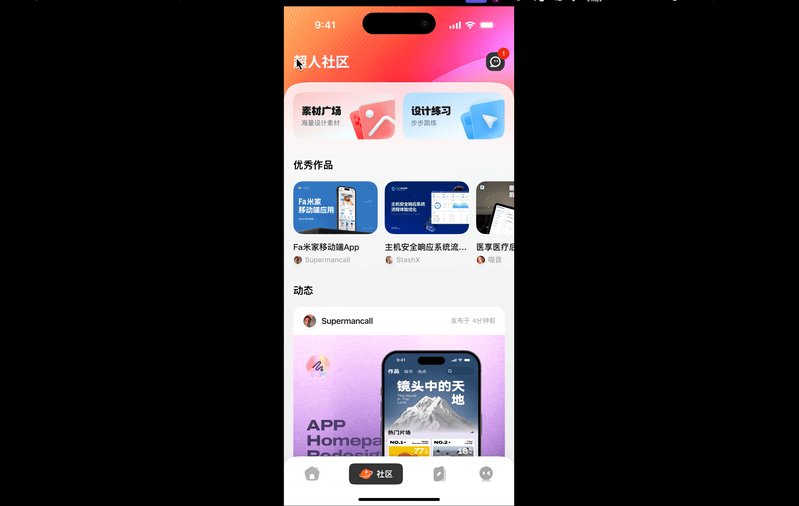
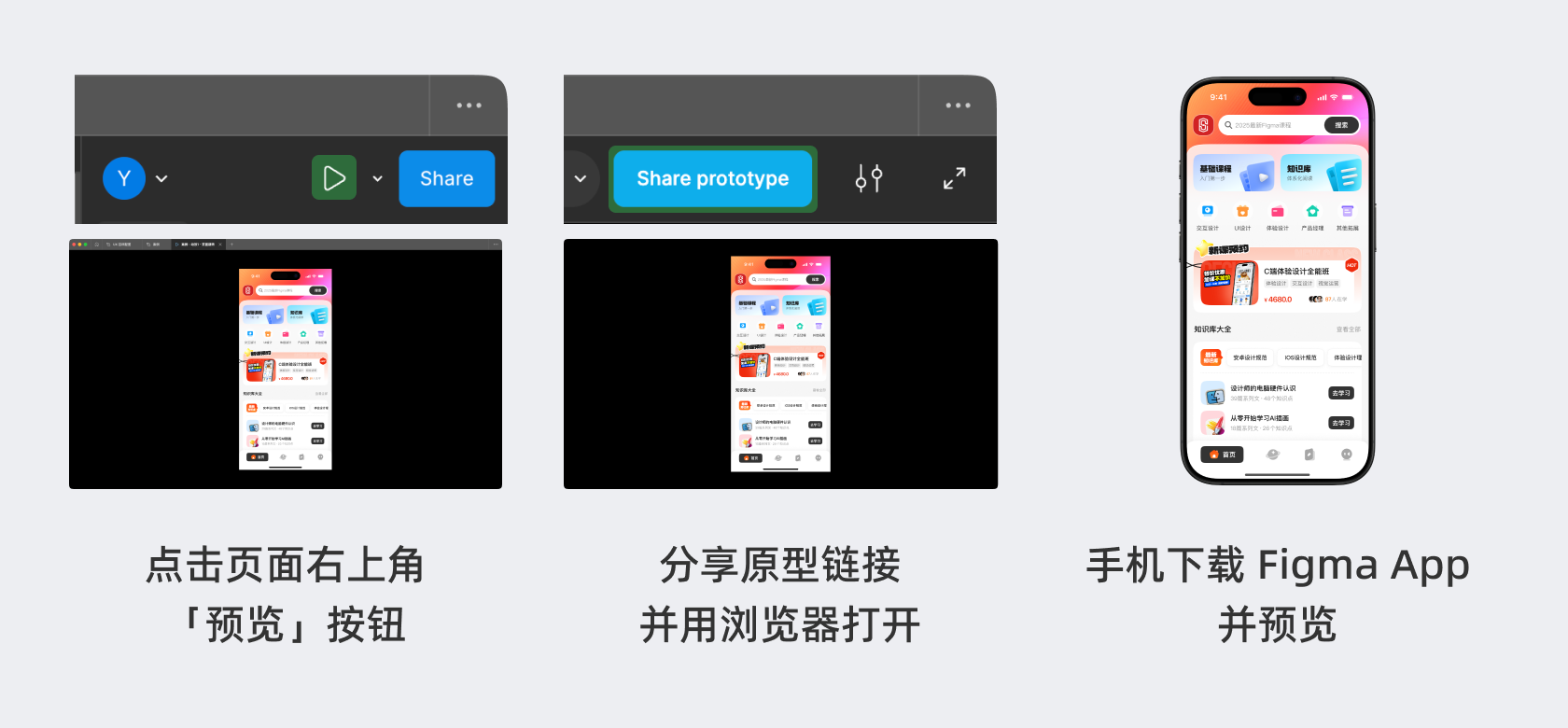
Figma包含编辑和预览两个模式,交互功能的设置在编辑模式下完成,查看交互的效果和进行对应交互只能在预览模式下完成。
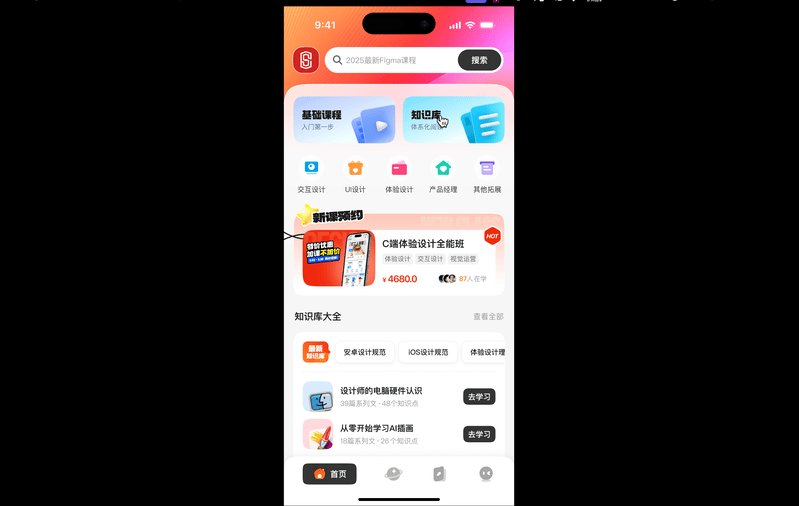
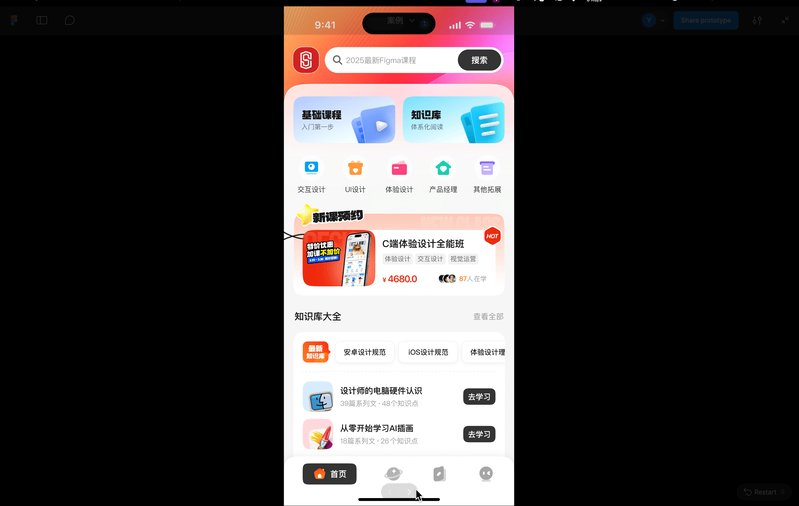
预览模式有三种场景:

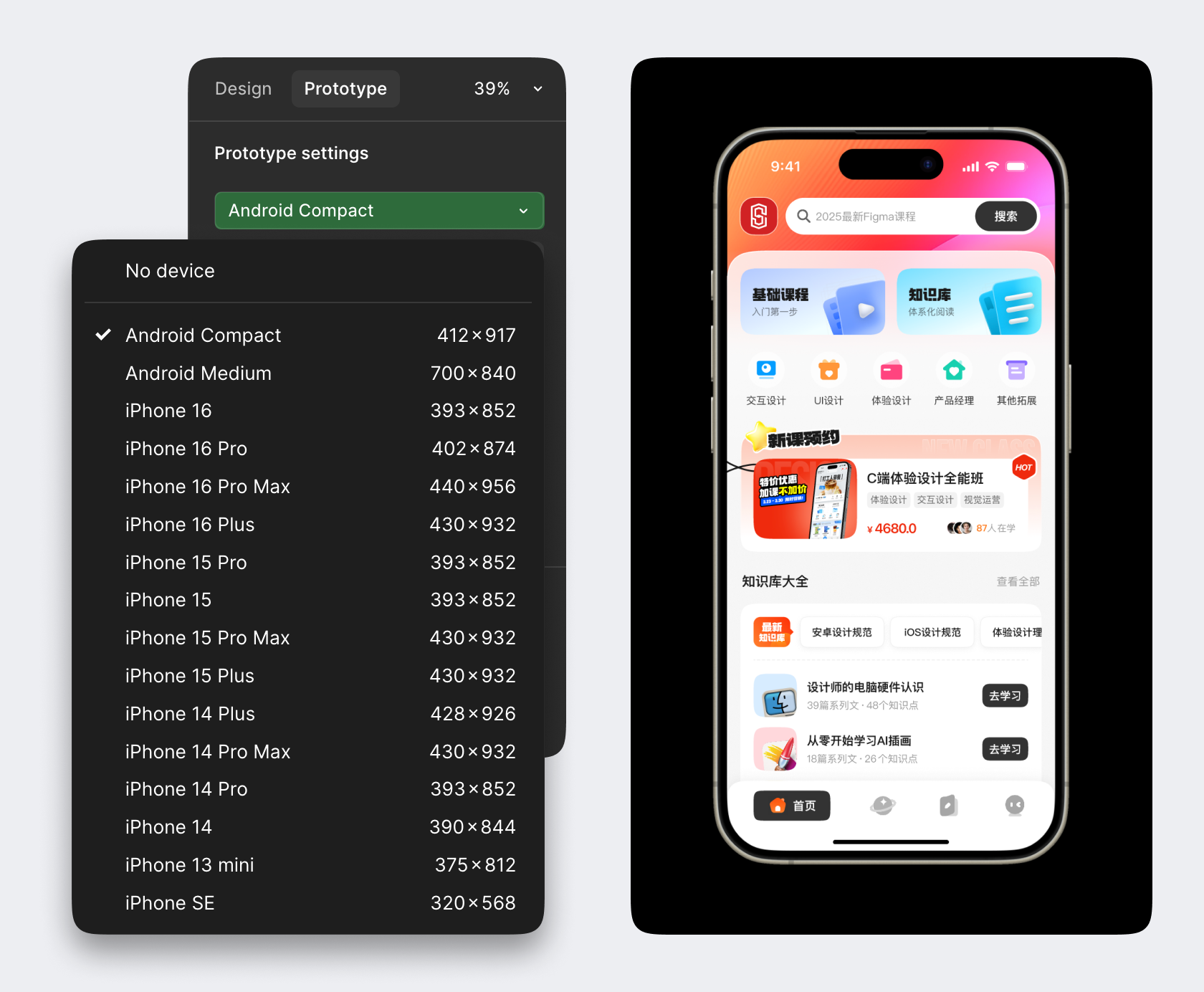
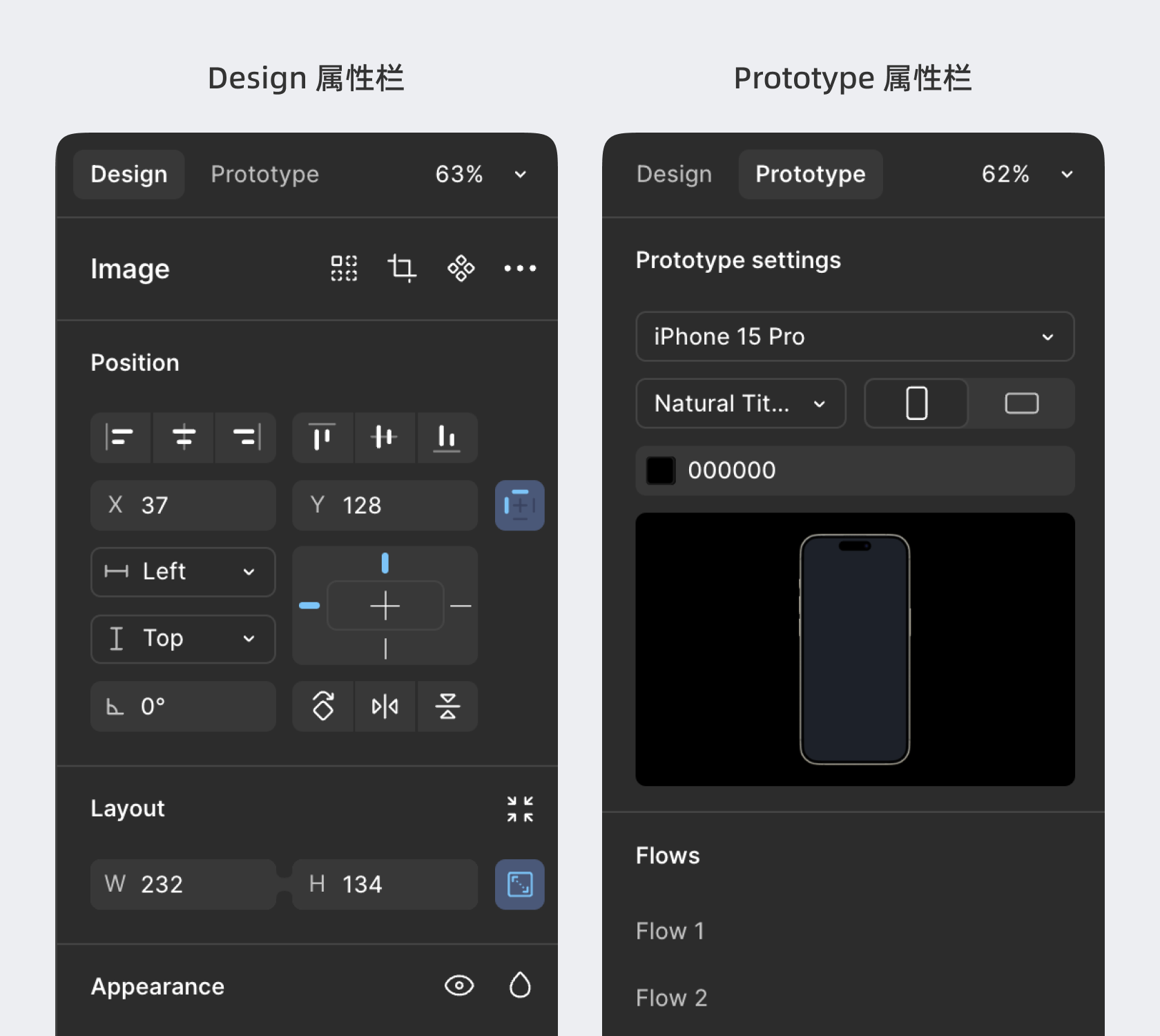
而编辑模式需要在状态栏中将设计Design模式切换成交互 Prototype模式,才能进行交互的相关设置。

Figma交互效果包含两个大类,一种是滚动效果 Scroll Behanvior,即设置页面滚动的效果,和页面内元素在滚动中的适配逻辑。另一种是交互事件 Interactions,即添加具体交互动作以后设置具体的反馈效果。
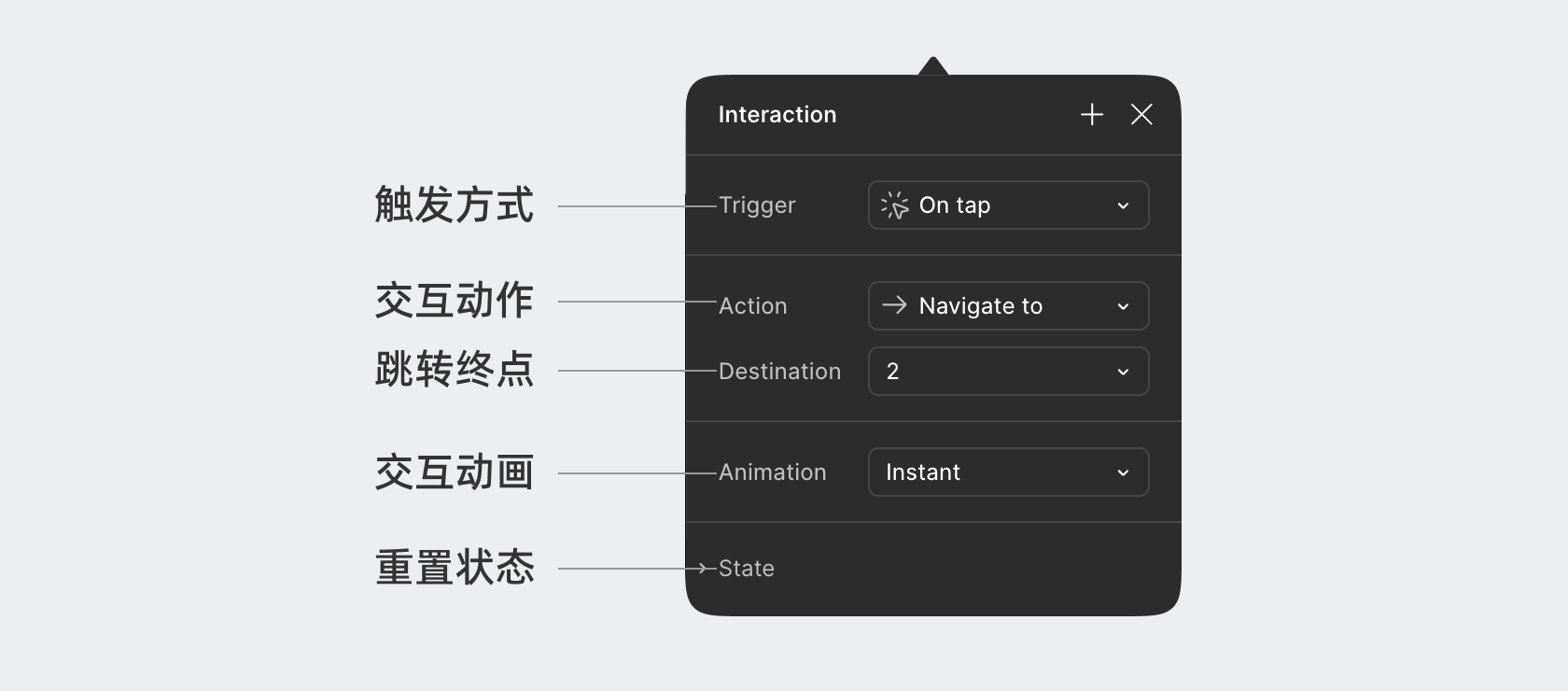
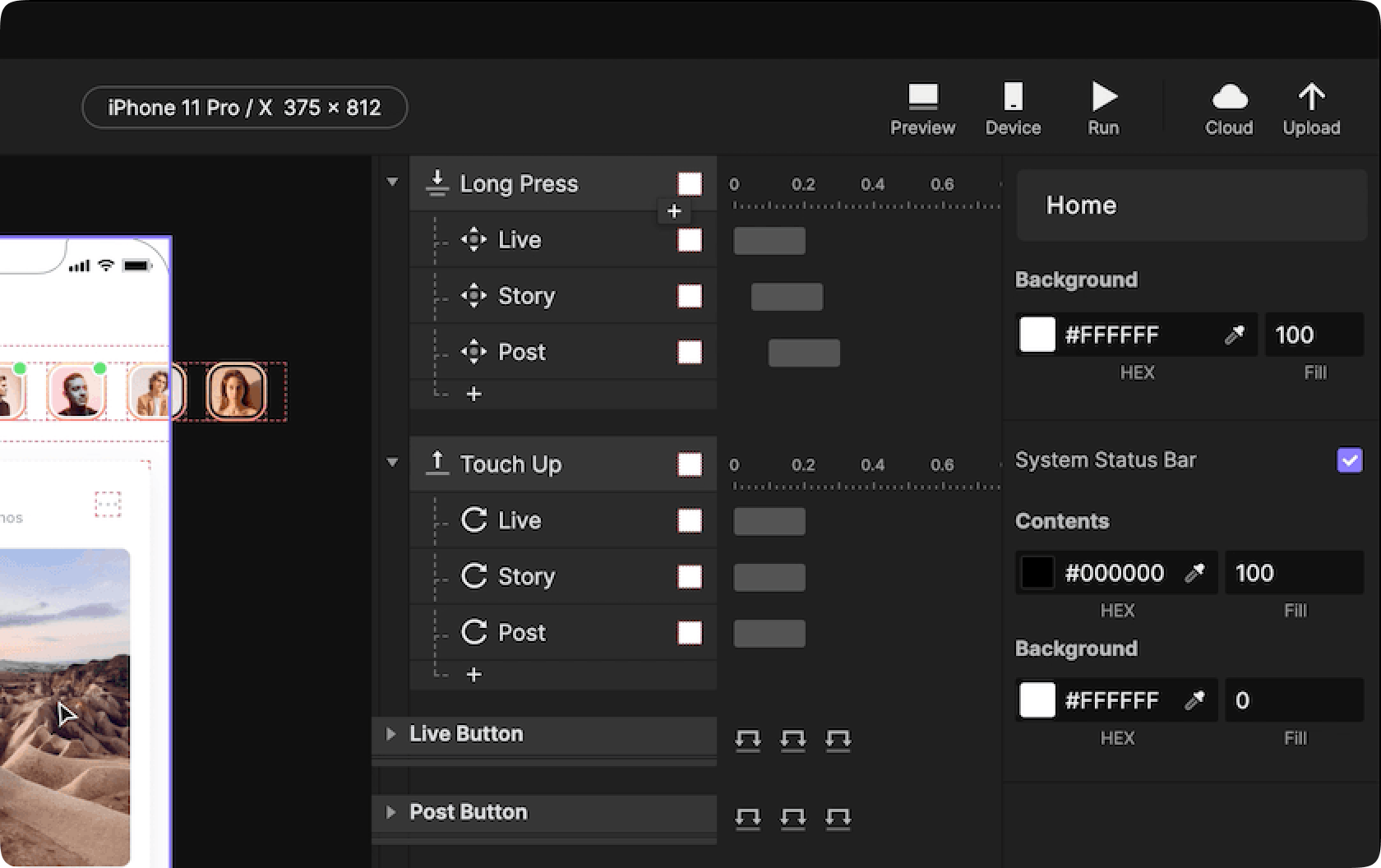
这里优先说明交互事件的使用逻辑,Figma针对一个元素可以添加多个交互事件,而每个交互事件包含以下要素:

- 触发方式Trigger:触发这个交互事件的方式,包括点击、长按、双击等。
- 交互动作 Action:触发交互后发执行的反馈动作,包括页面跳转、返回上一页、滚动到指定位置等。
- 跳转终点Destination:在跳转类动作中指定跳转到的具体页面或位置。
- 交互动画Animation:执行交互动作时所运动的交互动画效果,如渐隐渐现、缓入、缓出等。
- 重置状态State:包含了确定页面滚动和组件切换是否重置的选项。
理解这些内容可以用口语话的方式梳理,即 —— 选中想要触发交互事件的元素,添加它的触发方式并指定触发的动作类型和跳转地址,再设置它的动画效果。再精简一点形容,就是对象、触发、动作、终点、动画。
Figma的交互功能并不复杂,只要需要逐一理解每个设置中包含的选项,就能快速掌握Figma的交互功能,上手可交互演示的制作。
Figma 的交互和AE的动效
理解Figma的交互就还要理解个概念,即交互动效和特效动画的区别,以及Figma和AE之间的差异。
交互动效是用于反馈交互操作的动画,是由页面UI元素的位移、缩放、旋转、透明度变更等效果实现,它的目标是用于提高交互操作的可理解性和顺滑度。


特效动画则是用非UI元素和特殊效果(如粒子、3D、扭曲)组成的视觉动画,虽然在应用内也需要通过交互操作触发,但它的目标是为了提升视觉的丰富性,在原有的交互效果基础上增加“额外”的效果,来吸引用户的注意。


对于Figma来说,它不是一个动效软件(比如Protopie)而是一个UI设计软件,只能实现一些基础的交互动效,一种是预设的基础页面操作、跳转效果,另一种是“阉割版”关键帧动画。

虽然完整的关键帧动画可以实现很多复杂、有趣的效果,但Figma的关键帧动画限制很多(很多属性缺失且不能生效),且没有时间轴控制(一次动画内的所有元素运动时长、缓动一致),不像 Protopie或AE可以单独控制动画中每个元素的时间线和缓动,这就导致它只能实现一些简单的、残缺的动效。

所以,Figma的交互功能主要制作用于 “初步演示” 的可交互原型,在确定交互方向以后,稍微进阶的交互动效就需要切换到其它动效软件中完成,如 Protopie、Principle或Adobe AE。
那么Adobe AE 就是更好的动效制作软件吗?答案也是否定的。
而Adobe AE 被开发出来的目标,是实现复杂专业的影视动画特效,想做复杂的UI特效动画自然也不在话下。
但是,实现一些偏基础、简单的UI动效(Figma做不了的那种),AE就显得非常不适用。
主要表现在以下几个问题:
- AE只能制作视频,制作交互动效还需要先设计整个动画的顺序、分镜。
- AE做出来的动画只能“看”,不能“用”,看动画演示和真实操作的反馈感受差异巨大。
- AE导出的动画因为不能交互,必须单独设计手势图形和制作手势操作动画。
- AE只能做非常规的动效,实现基础的页面跳转功能如翻页、返回等很麻烦。
- AE是位图软件,需要额外的考虑UI元素的导入和导出,确保可用性。
AE对于Figma的交互,就像PS对于Figma的设计,效果都能实现,但功能冗余、操作复杂。它们有各自适用的场景,要选择哪个根据具体要做的效果和目标决定。