色彩规范,即定义项目中使用的色彩类型和色号。色彩规范的定义需要完成以下工作内容:

品牌色定义
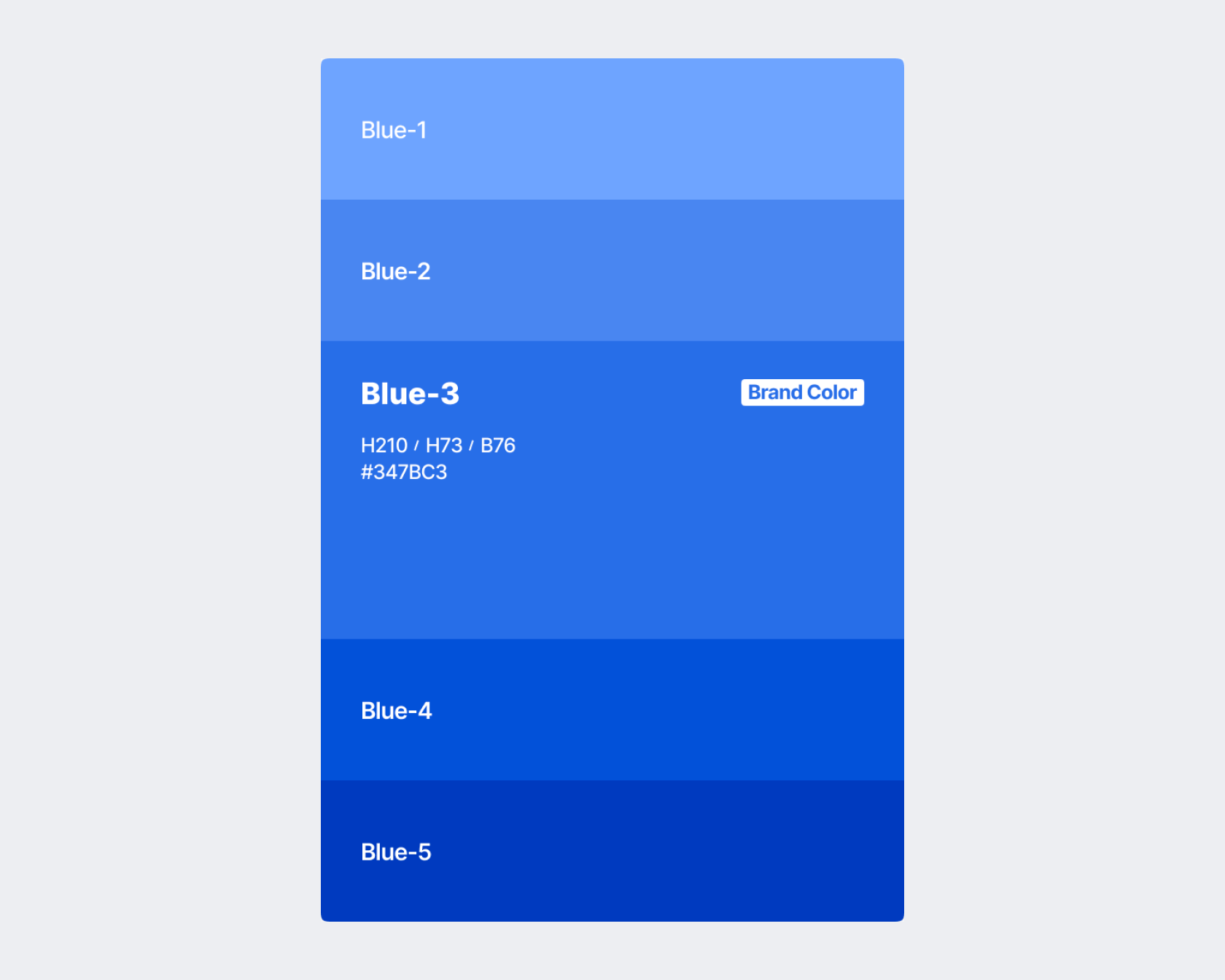
品牌色是一个品牌或产品的色彩身份标识,用于输出和强化品牌认识,也是项目中最重要的颜色类型,要应用在项目全权重最高的元素和区域,是奠定项目色彩应用的基础。
品牌色包含两种色彩类型,主色和辅助色。
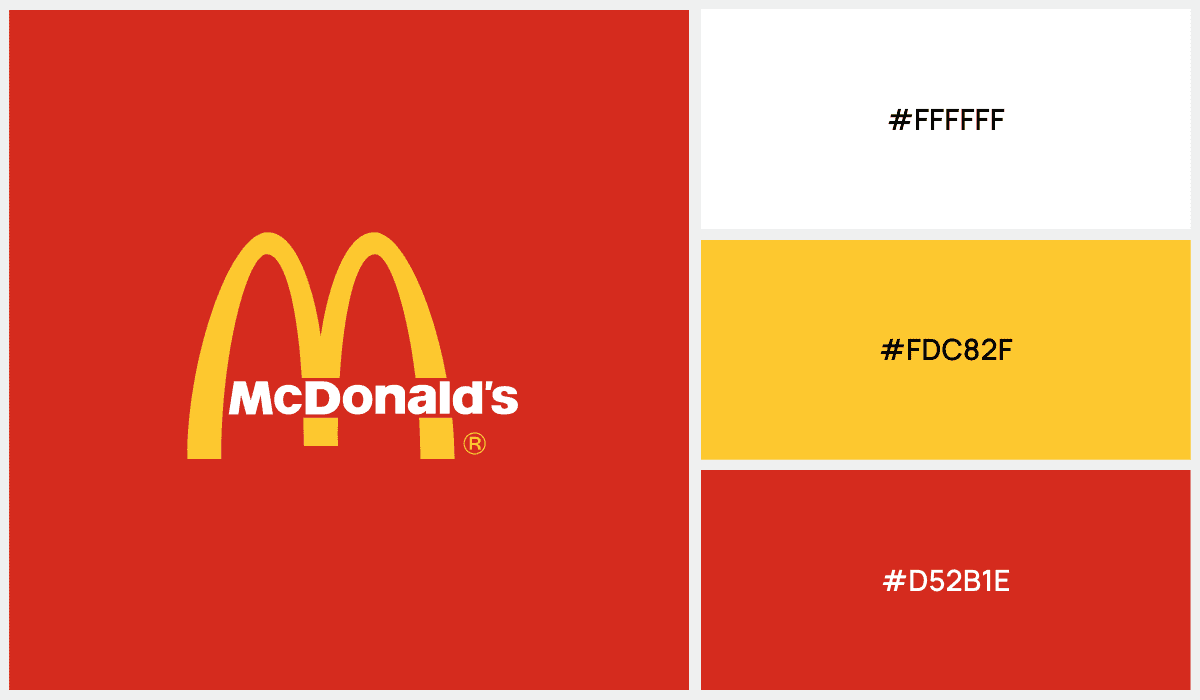
品牌色的定义包含两种情况,第一种是项目在设计前已经创建过品牌VI和色彩规范,则项目中就可以沿用这些色彩。比如为麦当劳设计某套内部管理系统,那么就可以沿用黄色作为主色(金拱门Uknow?),红色作为辅助色。

第二种情况,则是没有关联品牌VI规范的项目,要重新选择项目的品牌主色和辅助色,这就需要设计师自己根据项目的设计情况做出选择。
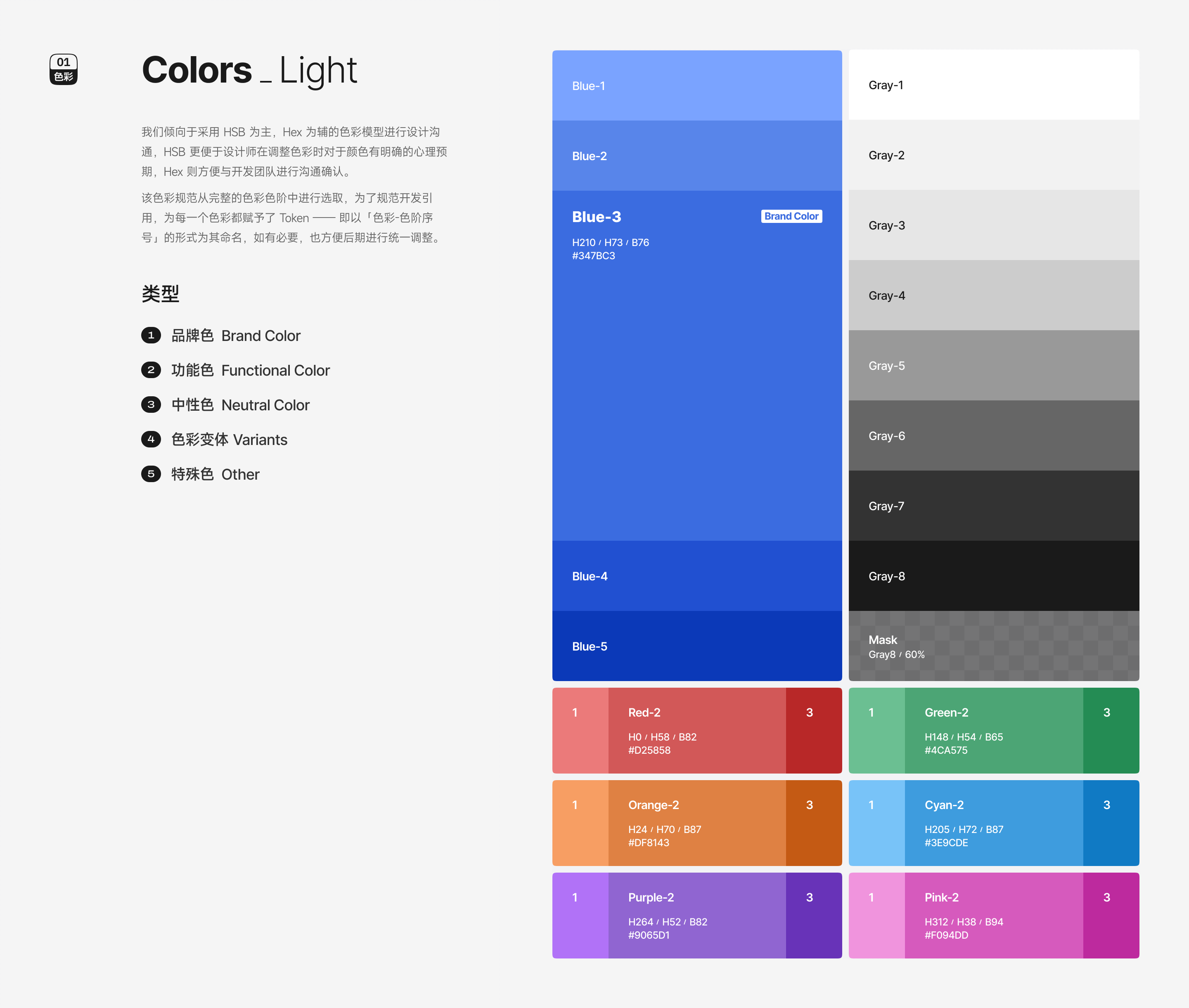
对于普通B端项目来说,品牌色只需要定义个主色即可,无需额外增加品牌辅助色。且B端产品相对C端产品的使用场景更单一,主要输出的情绪是专业、稳重、商务、科技,所以主色基本就围绕在蓝、绿、红、紫这寥寥几个色相范围内选择。

最后要强调如无特殊理由,项目中的品牌主色有且只能有一个。
功能色定义
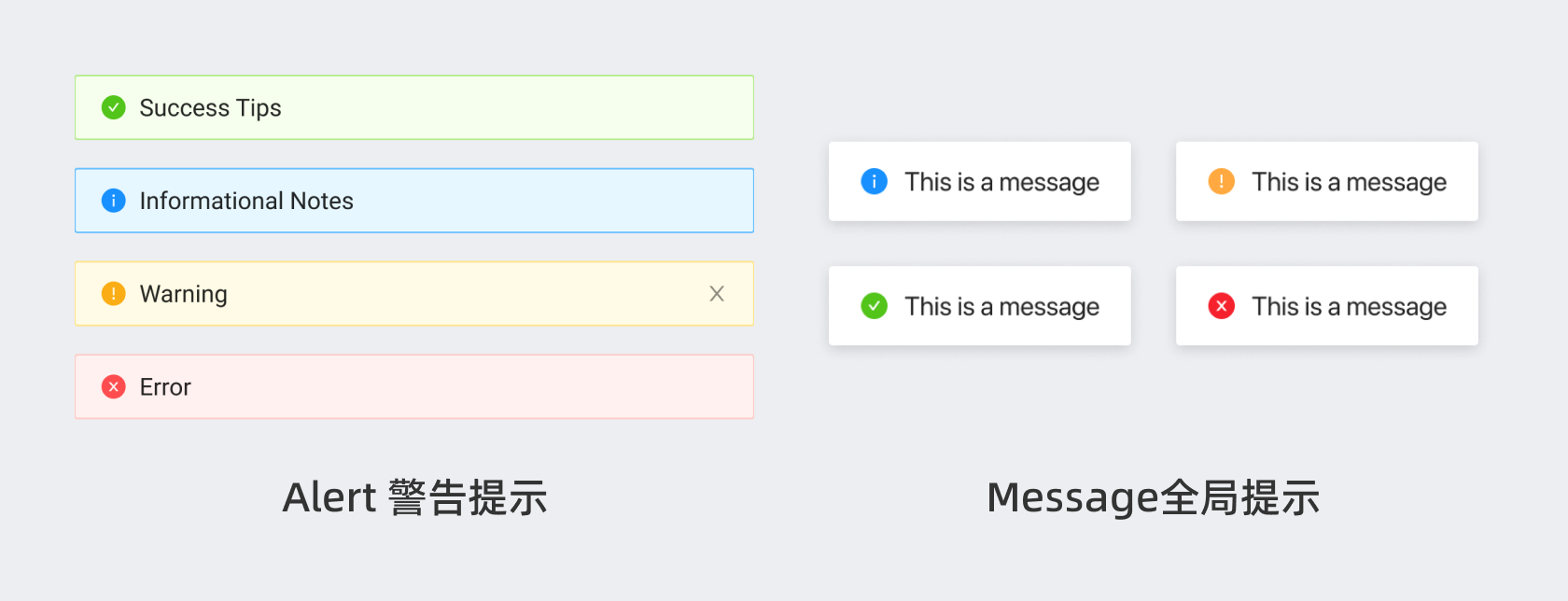
功能色是借助色彩特性传达特殊信息的相应色彩,比如错误提示用红色,正确提示用绿色,警示操作用黄色等等。

功能色的定义由项目中应用的字段、控件、组件内容决定,因为这些元素需要用到特定的色彩来有效地传递信息,而不仅仅是为了视觉的美观程度创建功能色。所以,要定义多少功能色也有需求推导而来,而不仅仅是考虑视觉的美观程度。
这也是功能色和品牌辅助色的不同,辅助色更多是配合主色来实现一些特殊的视觉方案和观看体验,突出品牌的调性和特质。
但品牌色也可以作为功能色使用,比如前面麦当劳的配色,辅助色可以作为错误、警告色来使用,不用额外再创建一个相似的红色功能色。
中性色定义
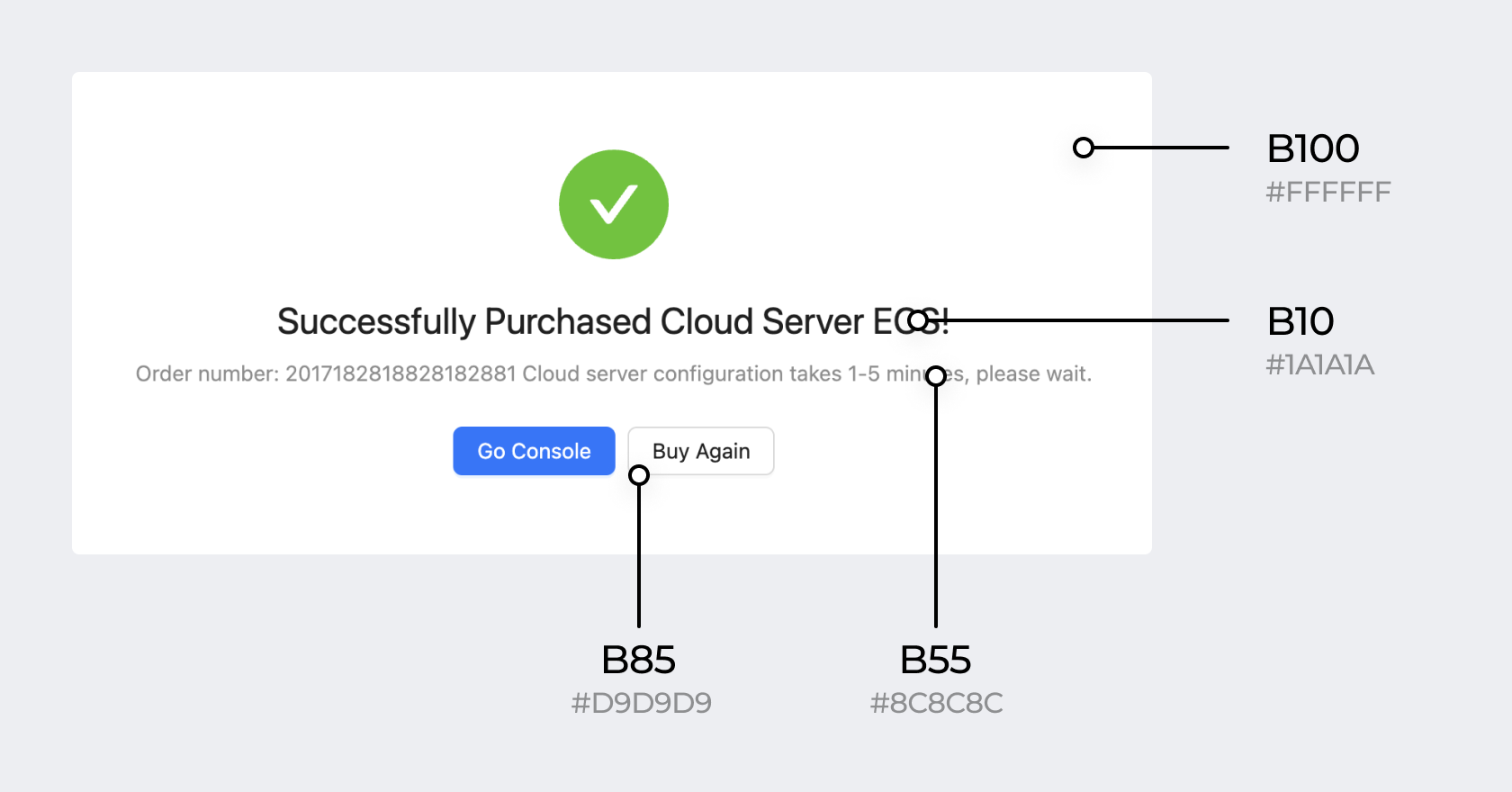
中性色即没有色彩的颜色,是构成项目基础色彩框架和信息对比度的黑、白、灰色。一个项目想要有效的呈现背景、描边、文字信息,就需要应用多种中性色实现强弱的对比。

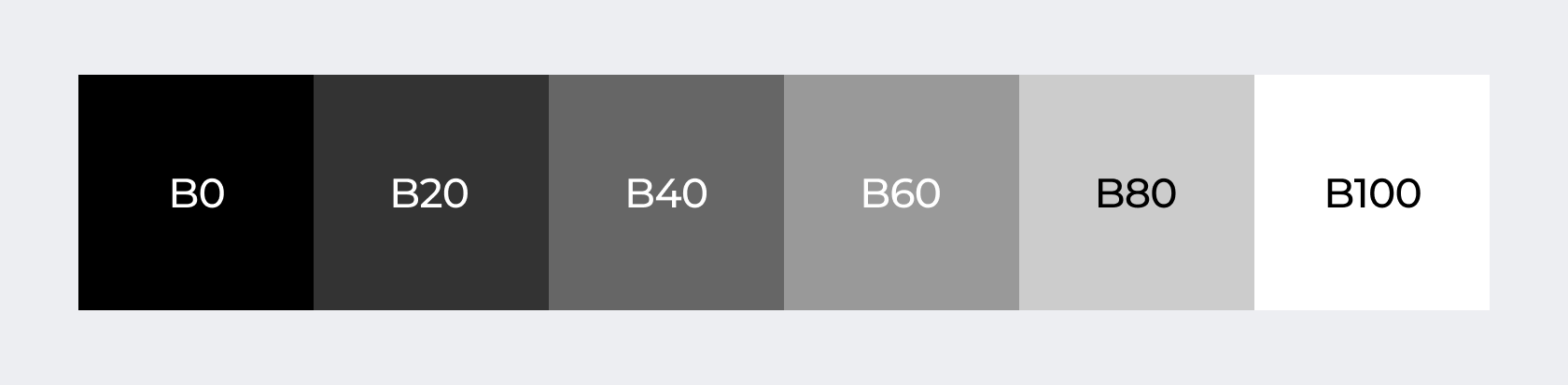
中性色的定义主要由HSB中的B值(灰度值)决定,B值越小越黑越大越亮。

中性色的定义数量无需过多,合理的中性色数量在6-8个即可。虽然中性色名义上是无色(饱和度S为0),但实际项目应用中,可以适当为中性色填加蓝色的色相,让界面整体偏冷色调,降低用户的用眼疲劳。
比如Arco的中性灰色,就使用了非纯灰的“蓝灰”色。点击查看

色彩变体定义
色彩变体,是指一种色彩类型的同状态变化,用于满足界面交互过程或信息表现上的变体需要。
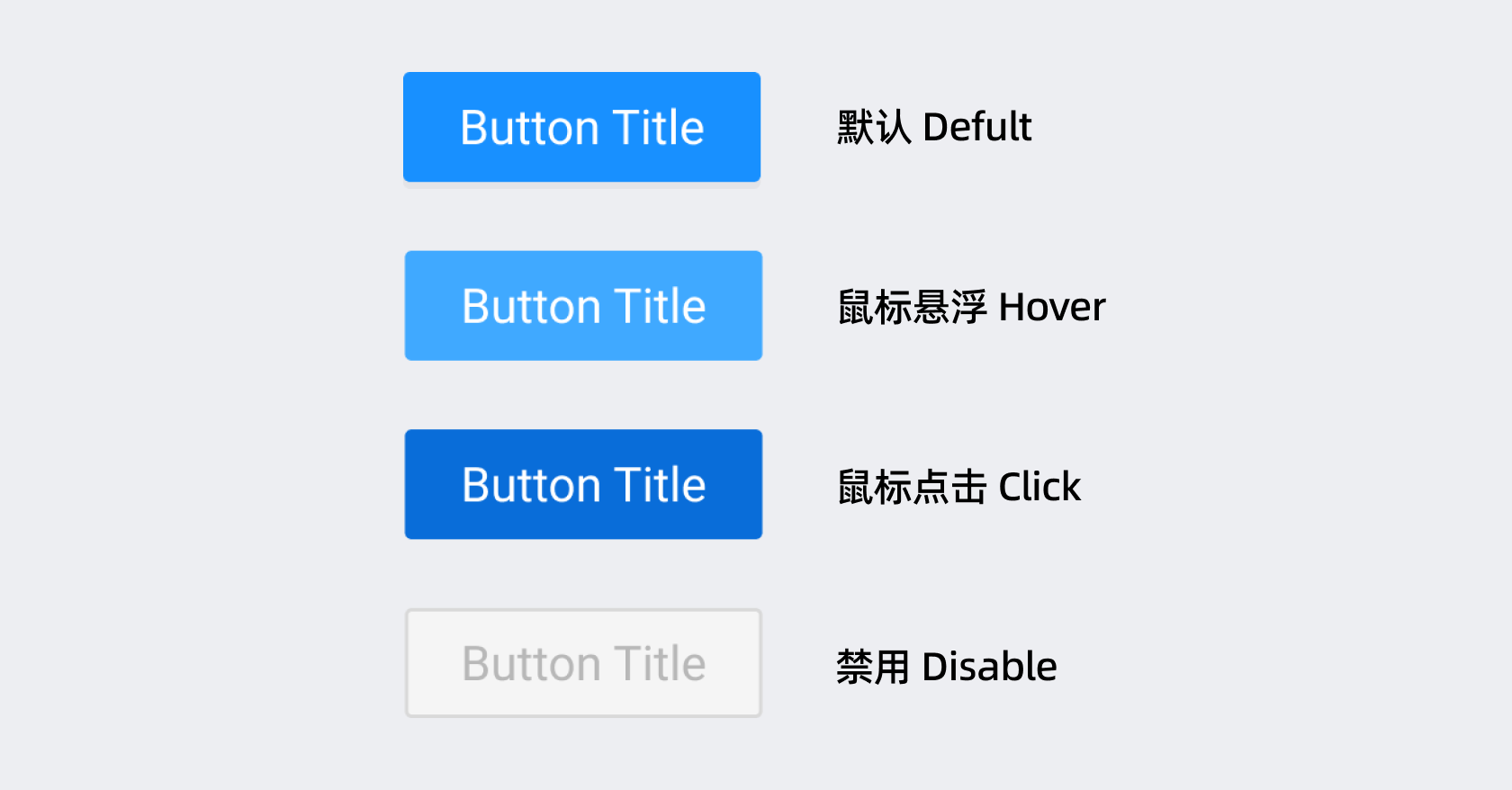
比如一个按钮,包含了默认 Defult、鼠标悬浮 Hover、鼠标点击 Click、禁用 Disable等状态,我们往往需要使用不同的色彩来表达这些状态,通过色彩的差异让用户感知到状态的变更。

那如果按钮默认使用的是主色,那么它在其它状态中应用的颜色应该属于哪种类型?是品牌色,还是功能色……这么归类肯定都不合适,把色彩变体本身作为一个分类也不合适。
色彩变体是一个色彩类型的不同状态和表现,创建变体只是为这个色彩类型做补充,而不是创建出新的色彩类型出来。

特殊色彩定义
除了前面提到的色彩类型外,往往根据项目需求还会定义一些特殊的色彩类型。
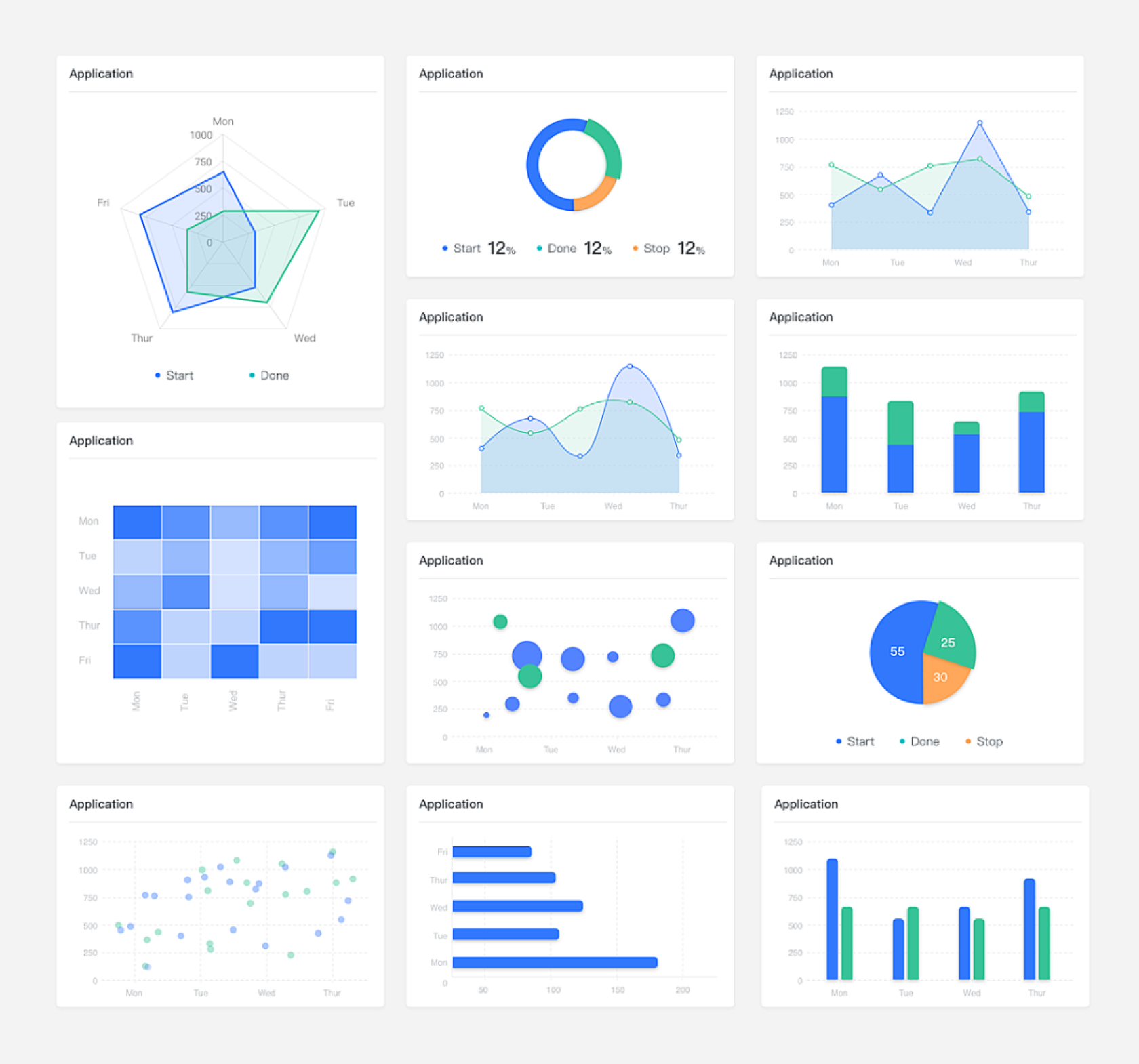
比如图表使用多独立定义一套图表用色,或是装饰图标用得多定义标准渐变色,以及SaaS运营活动多另外创建一个运营用色标准等等。

色彩的定义根据实际设计的需求触发,需要加多少定多少。无需像B端组件库一样提前定义出一整套色卡再进行选色。
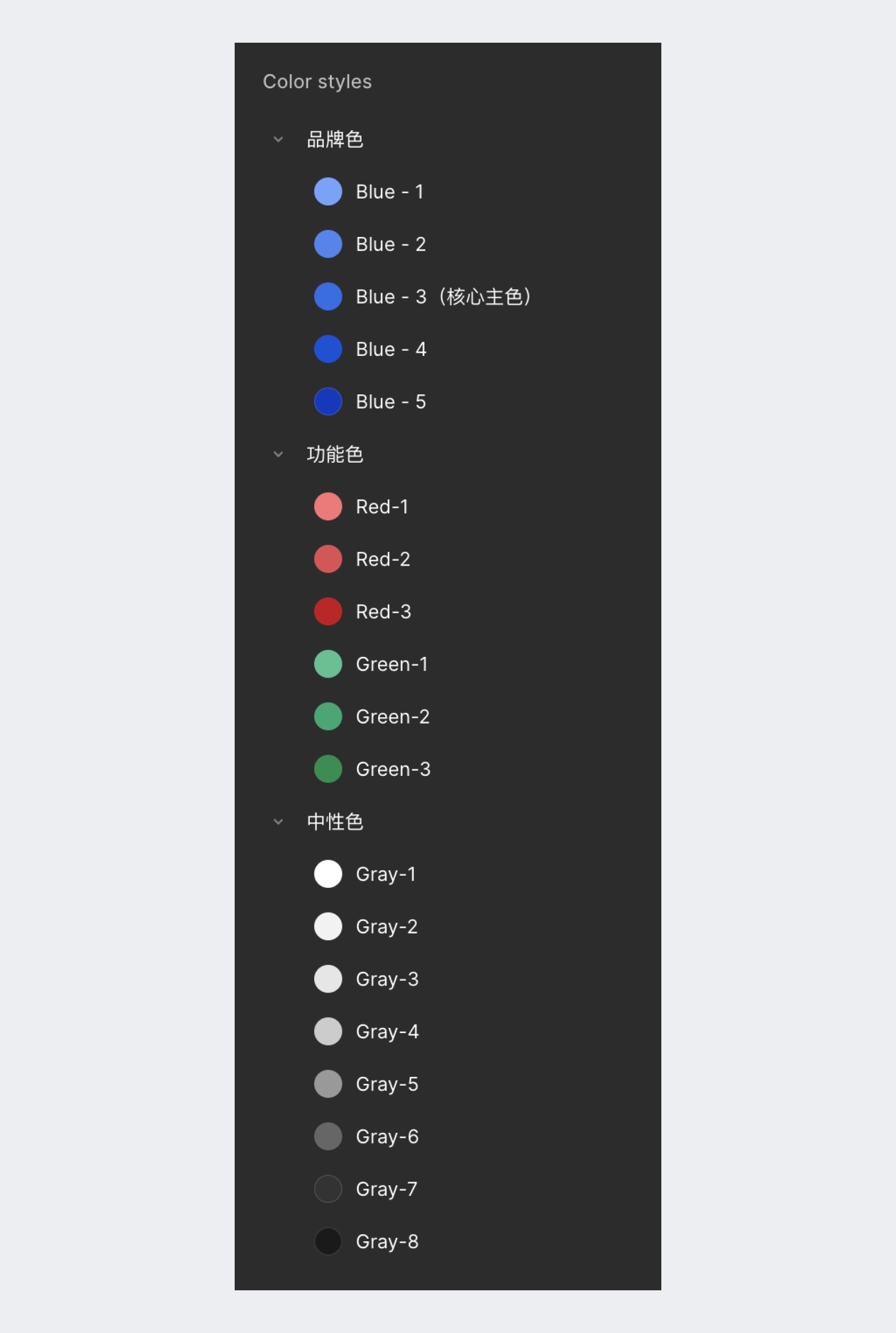
所以定义好的颜色,可以在软件的色彩样式表中进行添加,并创建相应的分类和命名,方便我们在后续设计中进行选择。