描边规范,是定义项目中使用的到描边的类型和具体属性参数。描边规范的定义包含下面这些类型的设置:
- 图形描边
- 分割线
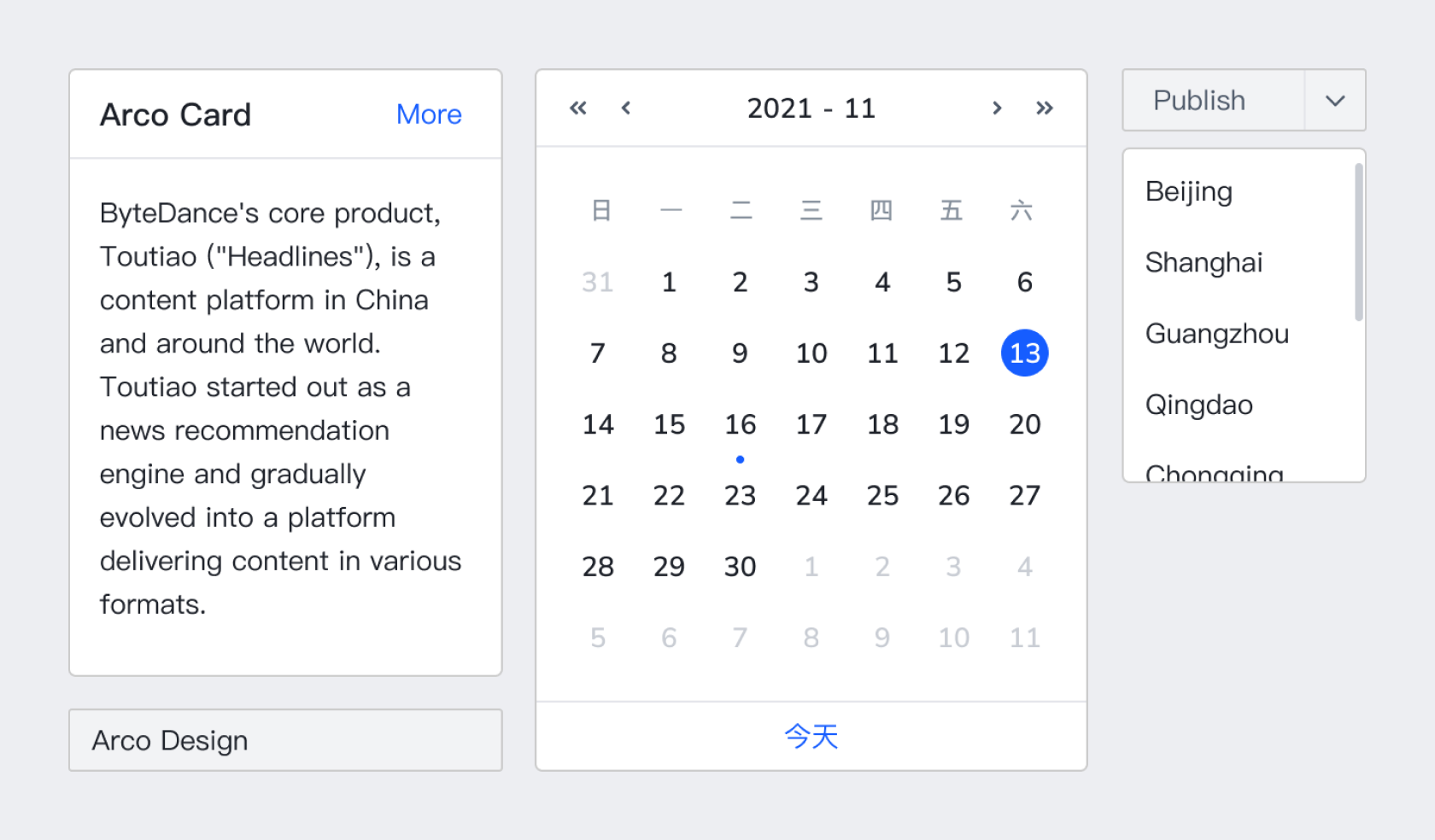
图形描边
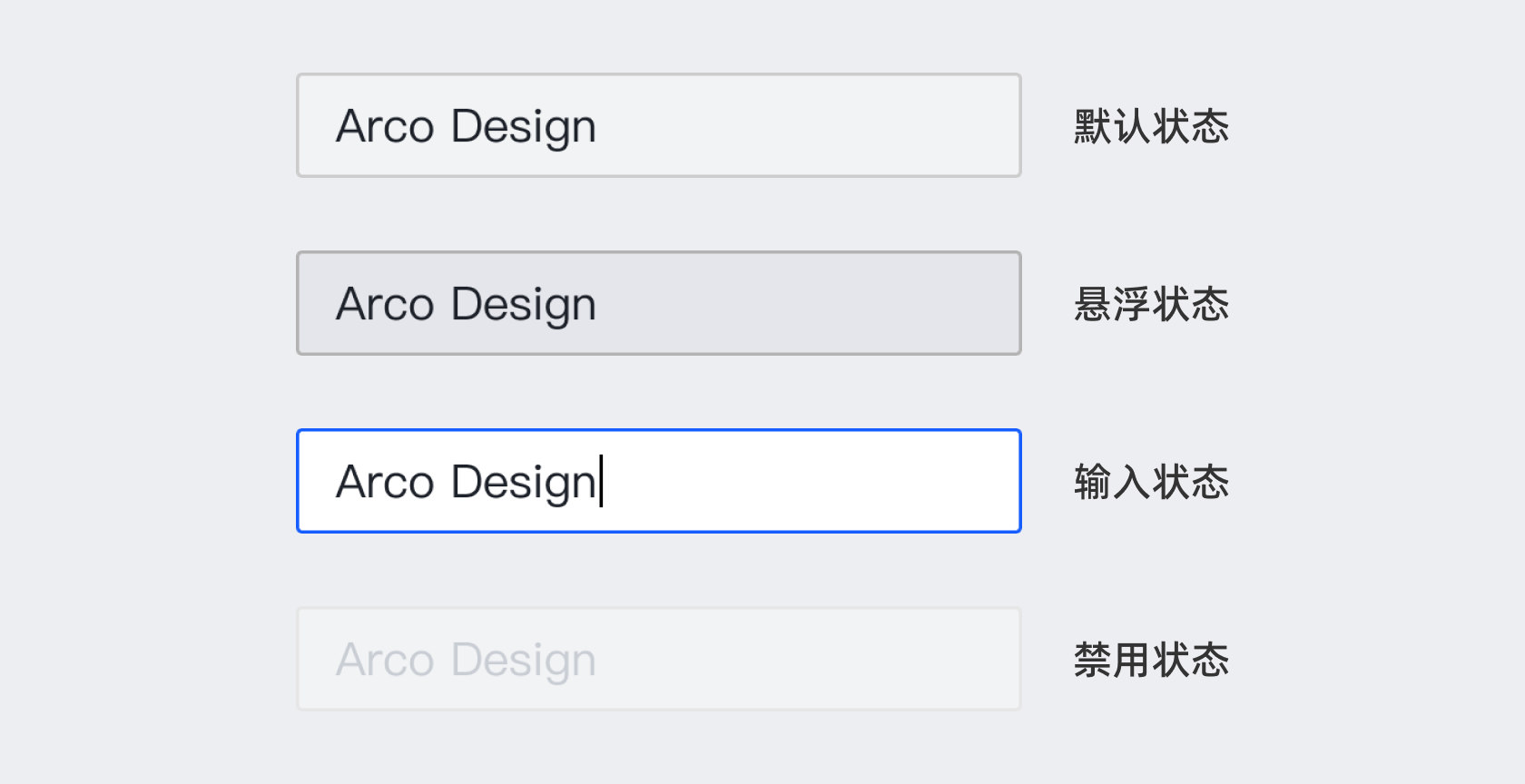
图形描边即控件、组件中使用的描边,比如表格、输入框、列表卡片等元素使用的外描边,包含描边类型、描边粗细、描边色彩三个属性的参数。

而这些元素在进行交互时往往会更换描边的色彩样式,合理的项目规范会定义统一的描边交互样式,包含一个或少数几种方案进行复用,而不是在后续组件变体中独立进行设置。

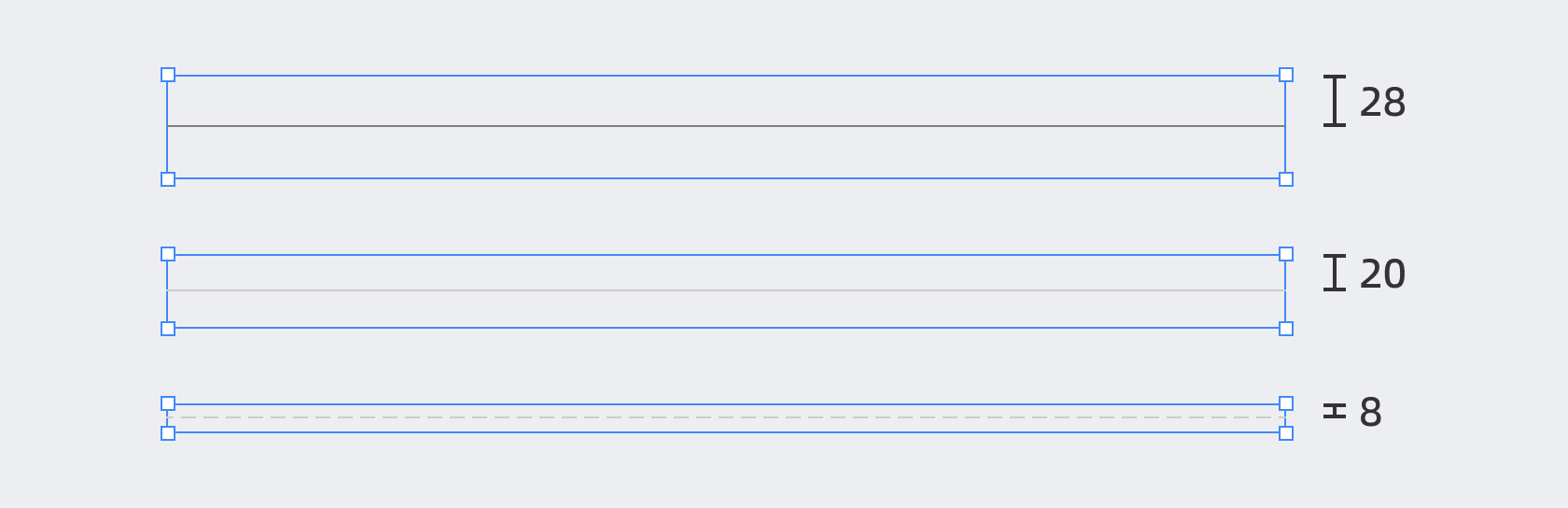
分割线
在B端界面中会包含大量的分割线应用,不管是对界面布局的分割,还是组件内部内容、文本的分割。

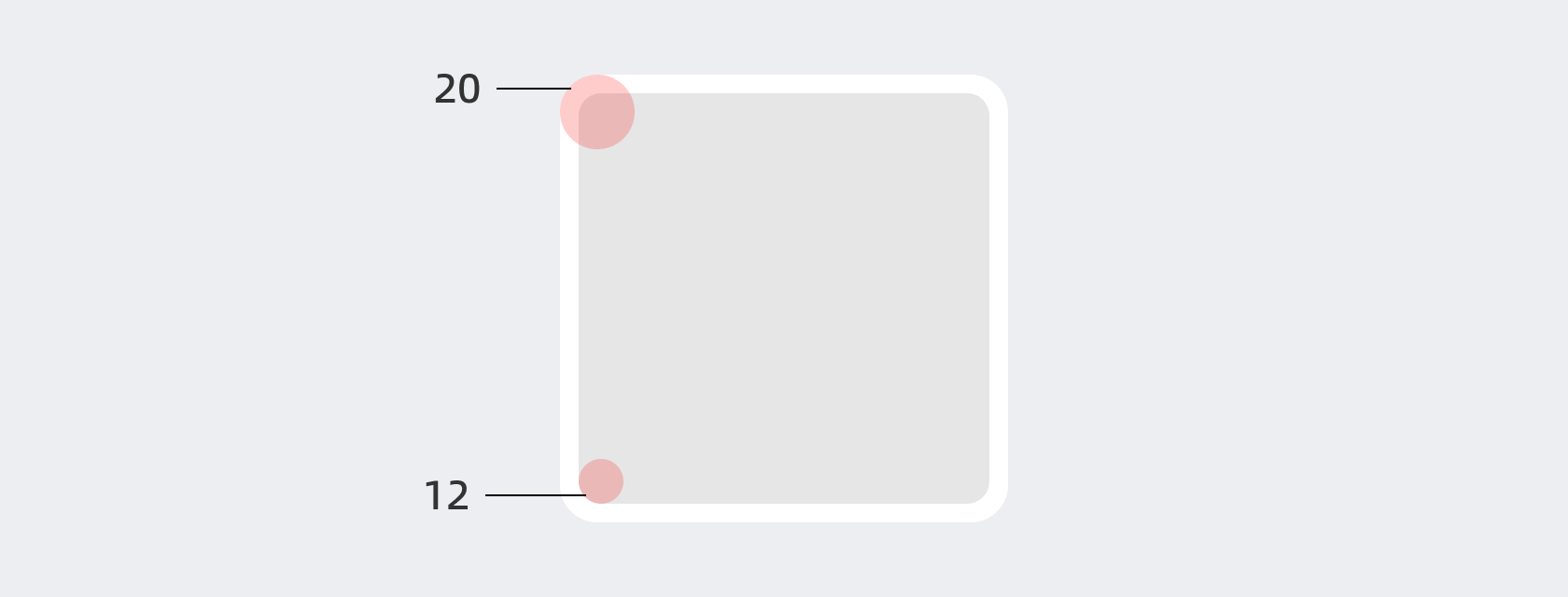
所以专业的规范也要定义分割线应用的统一样式,除了描边类型、粗细、色彩外,还要额外制定分割线的外间距 Padding,它们在实际布局过程中并不是一个只有1px的矩形,而是包含了更大区域的独立模块。所以设计师可以根据间距要求将分割线创建成独立的 Frame,它也是控件中的一种。