了解完设计规范的概念以后,还需要了解项目设计规范具体包含哪些内容。总结起来包含下面这些要素:
1.设计原则
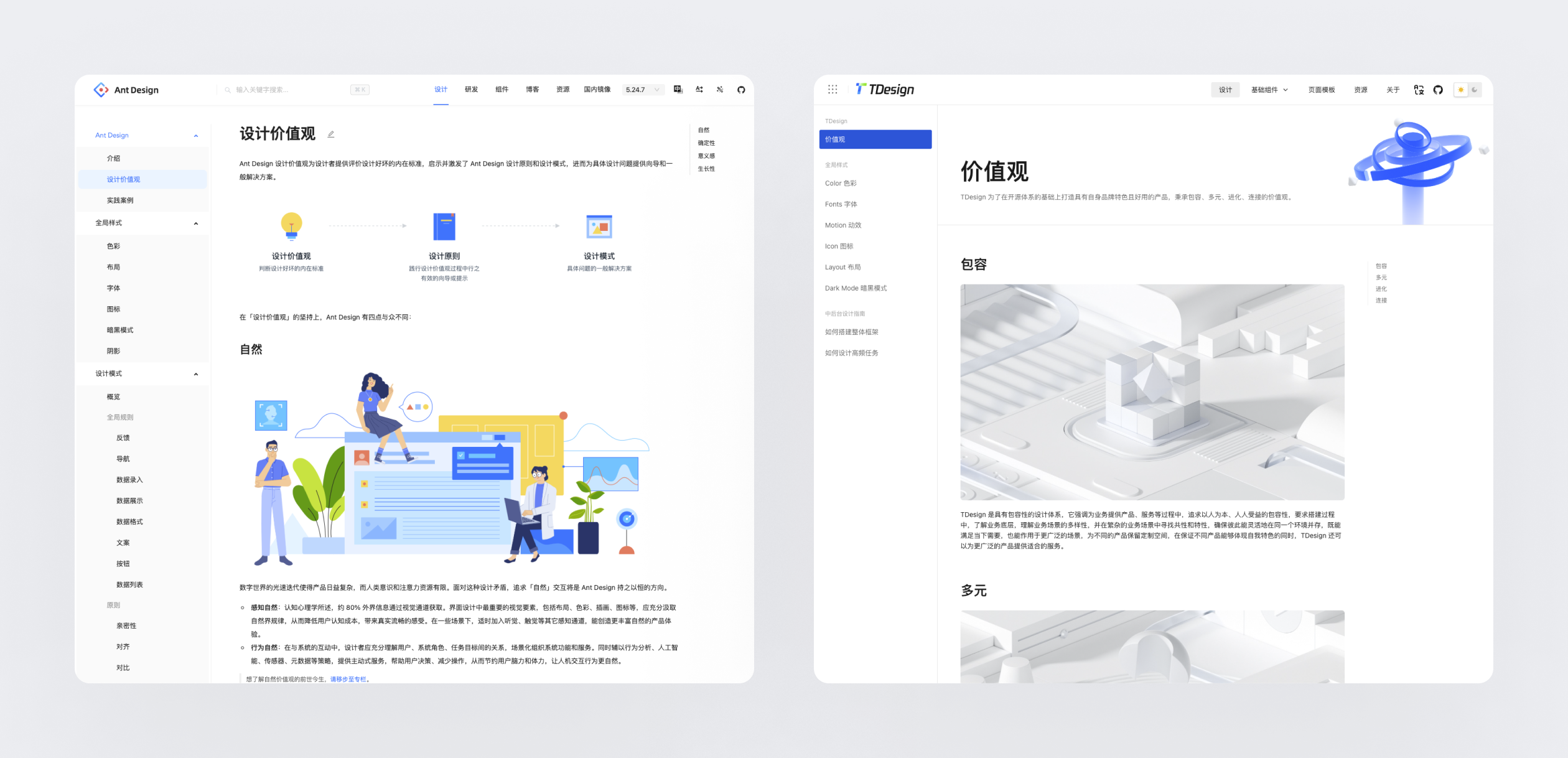
设计原则是设计师创建这套设计规范的“内核”,是一种抽象设计思维的反映和注解,往往会使用一些比较抽象的词汇并辅助说明文字做解释。

设计原则并不是设计规范的必需品,它主要应用场景在包含较多设计师协作的项目中,可以统一不同设计师对该项目的设计认识,形成相对统一的设计思路。
2.界面布局
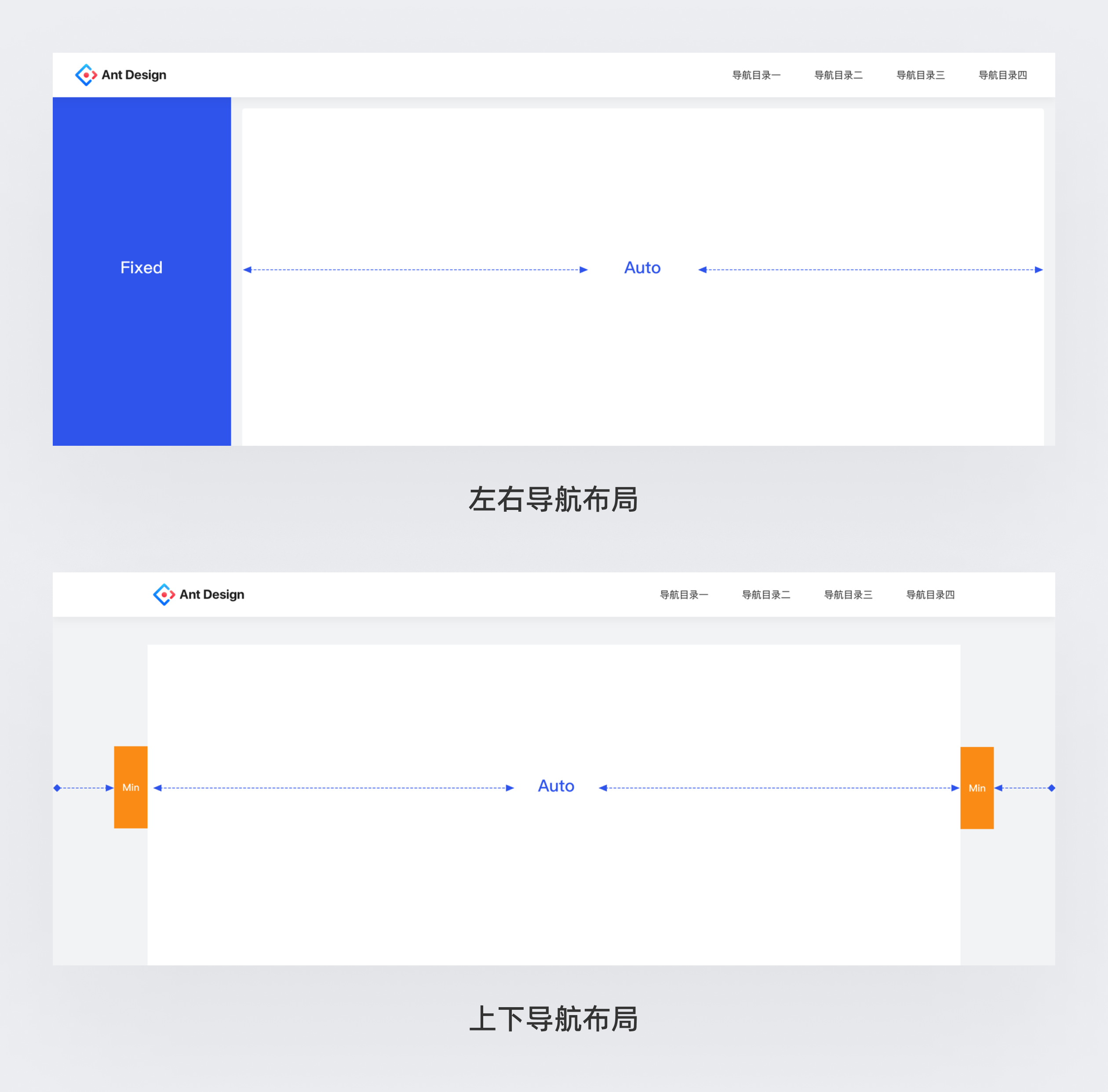
界面布局指对页面进行排版时使用的布局形式和规则,比如导航的排列、折叠方式,不同页面的版心区域,抽屉和弹窗的应用场景,或是小到页面边距、元素间距、对齐方式等。

并且界面的删格和响应式规则也是界面布局中的一部分,对于一个专业的项目来说,设计师必然要定义完整的删格和响应式逻辑,统一项目界面在不同尺寸下的适配和体验。

3.视觉样式
视觉样式是指形成界面视觉效果的基础样式,是在设计软件属性面板中需要指定参数的样式属性,包含:
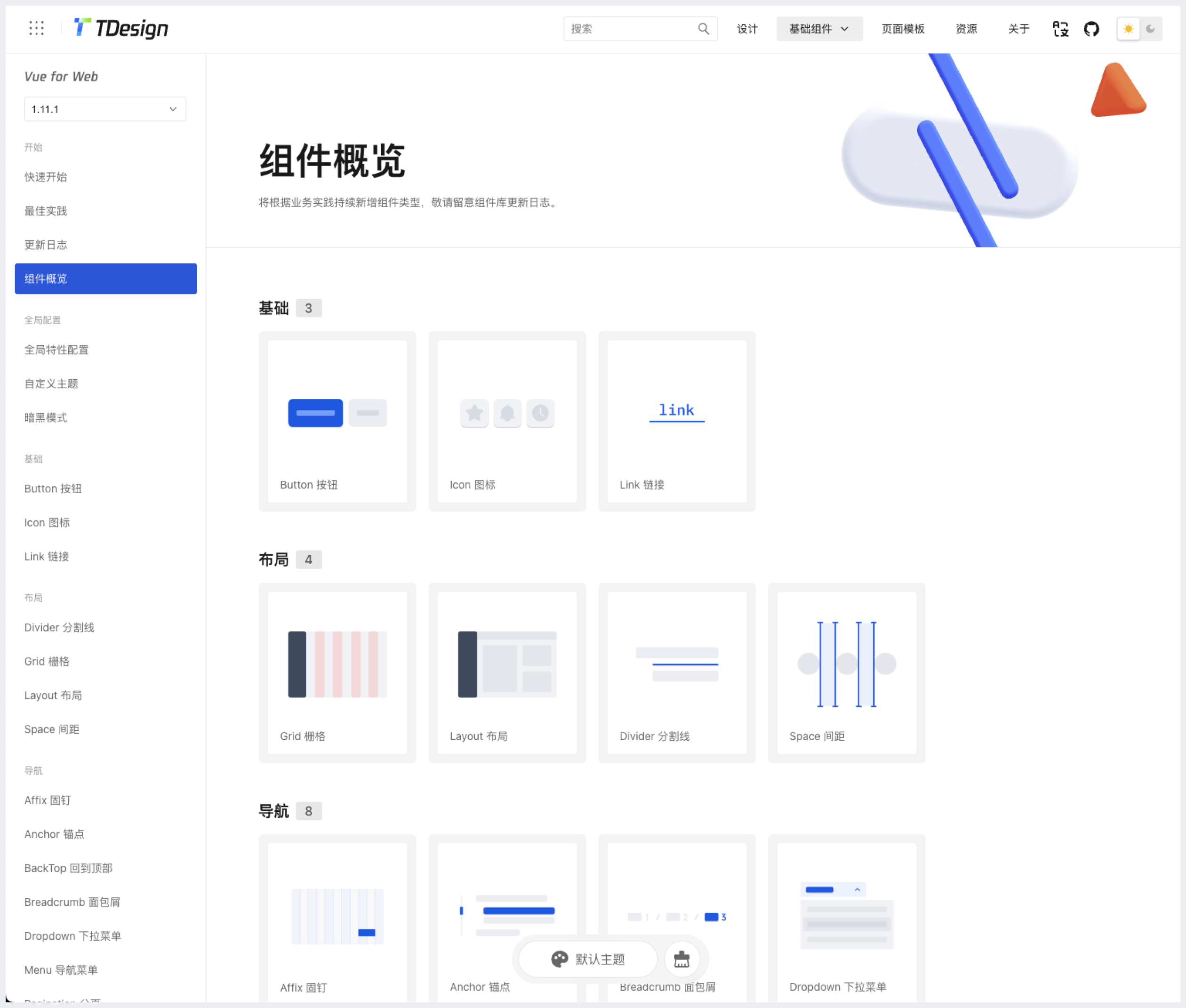
4.组件库
即构成界面的更具体的设计元素的合集,将按钮、滑块、表格、通知卡片等设计好的内容整理进去,并在后续的设计中进行调用。

在理想状态下,一个新页面的设计是通过引入组件库内的组件实现的,它可以极大提高页面的设计效率和统一性,也是一个项目中最重要的设计资产。
5.动效应用
网页端和移动端不同,没有移动端系统自带的动效如翻页、跳转、弹出、灵动岛等。所以当我们需要在项目中应用这些基础动效时,就要单独定义这套动效的标准,确保它们的动画效果是一致的。

以上五点就是B端设计规范中包含的主要模块,足够引导不同设计师做出样式、细节完全统一的不同界面。更具体的内容和创建方式,我们会在后续进行分享。