颜色角色
 酸梅干超人2024-07-04 发布
酸梅干超人2024-07-04 发布什么是颜色角色?
颜色角色就像数字绘画画布上的“数字”。它们是 UI 元素与颜色位置之间的连接组织。
- 颜色角色映射到 Material Components 无论您使用的是静态基线方案 还是 动态颜色方案,您都将使用这些颜色角色。如果您的产品包含自定义组件,则需要将它们正确映射到这组颜色角色。
- 颜色角色确保可访问性 色彩系统建立在可访问的色彩配对之上。这些色彩对提供可访问的最低 3:1 对比度。
- 颜色角色被标记化 角色在设计和代码中通过标记实现。设计标记代表一个小的、可重复使用的设计决策,是设计系统视觉样式的一部分。

一般概念
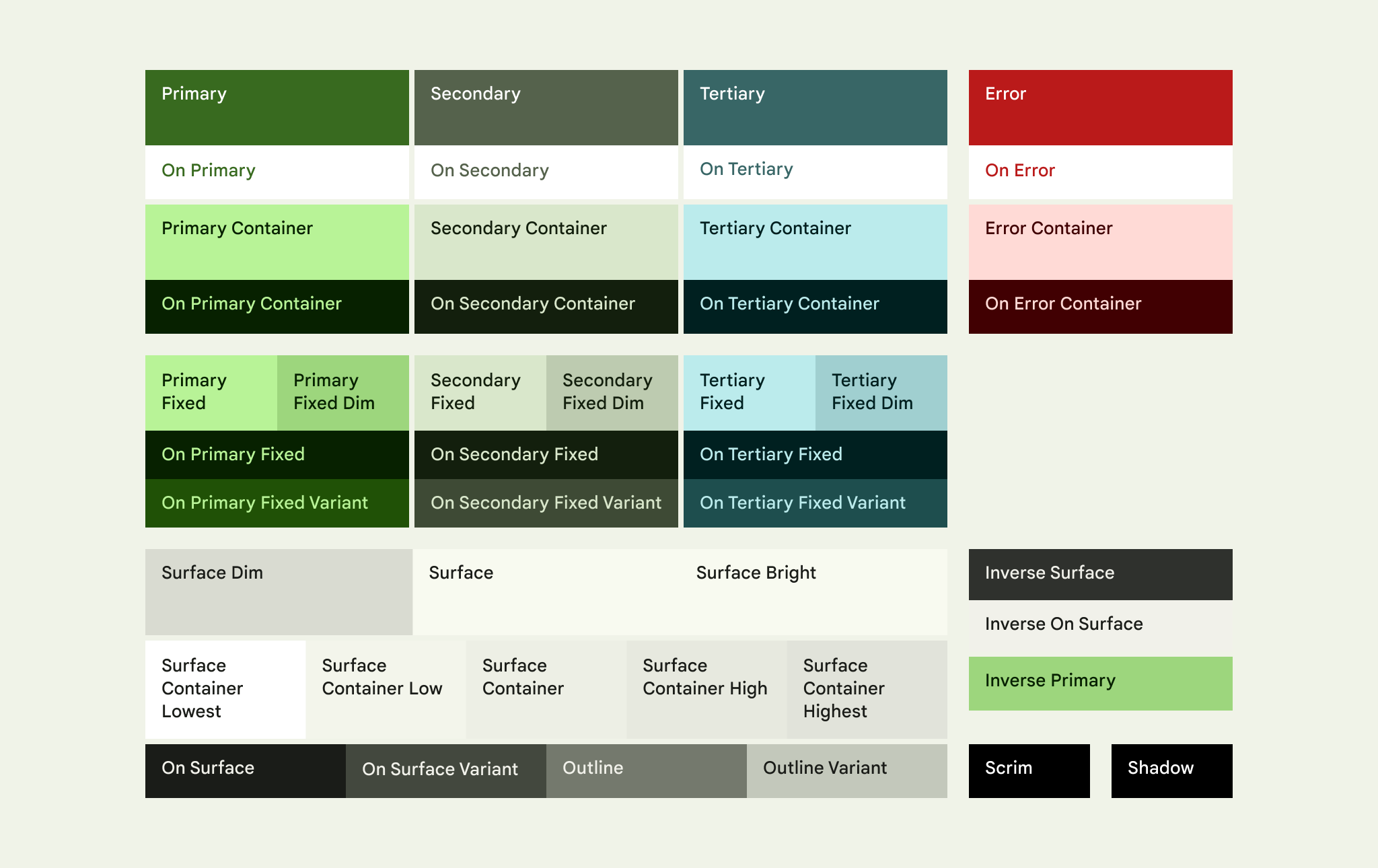
以下是您会在颜色角色名称中看到的单词:
- 表面 – 用于背景和屏幕上较大、低强调区域的角色。
- 主色、次色、第三色 – 用于强调或弱化前景元素的强调色角色。
- 容器 – 用作按钮等前景元素的填充颜色的角色。它们不应用于文本或图标。
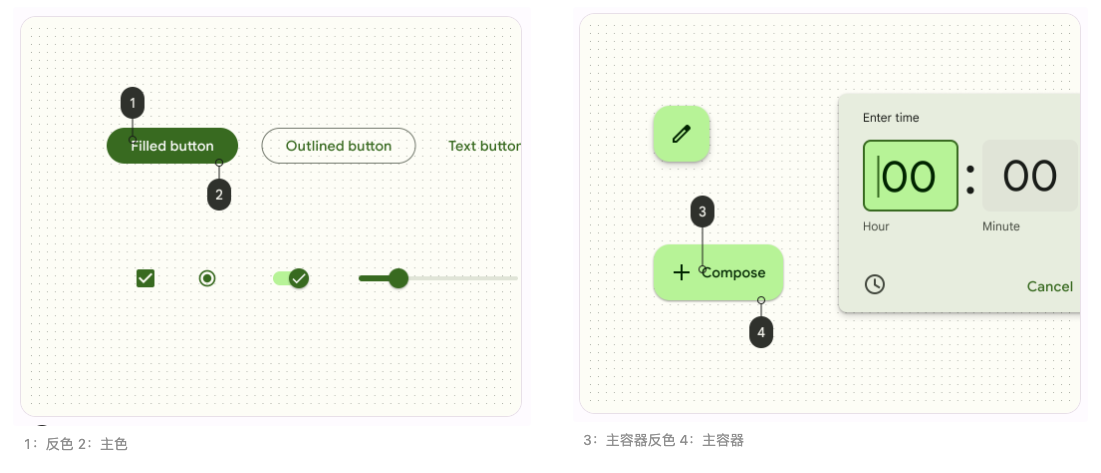
- 反色 – 以此术语开头的角色表示文本或图标的颜色使用的是其反色。例如,反色表示文本和图标的颜色与主色相反。
- 变体 – 以此术语结尾的角色提供与其非变体对相比强调程度较低的替代方案。例如,轮廓变体是轮廓颜色强调程度较低的版本。
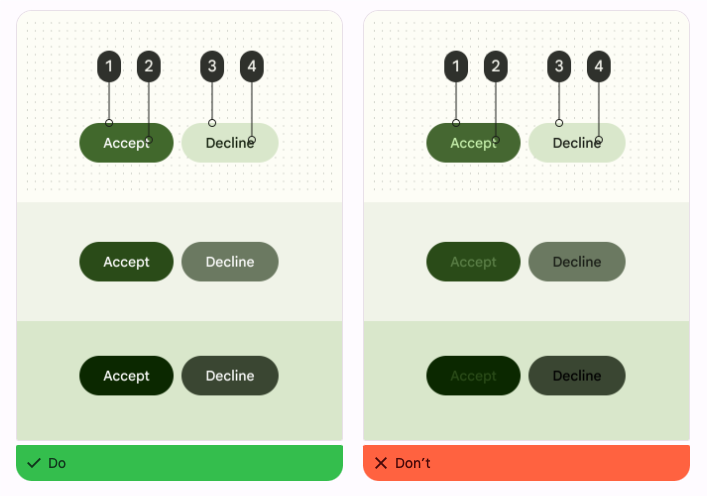
搭配和分层颜色
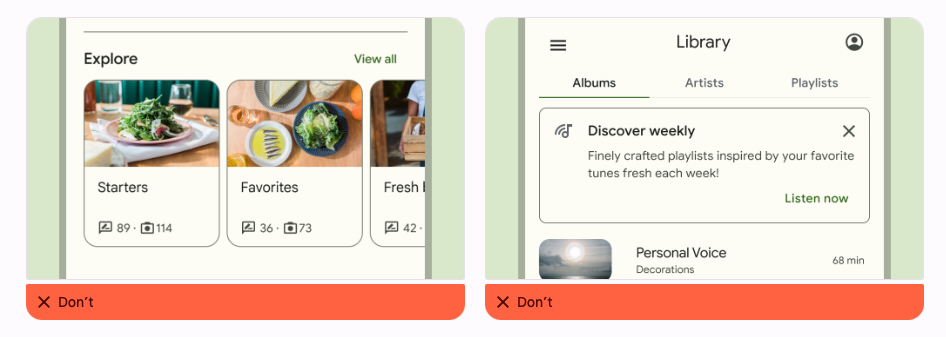
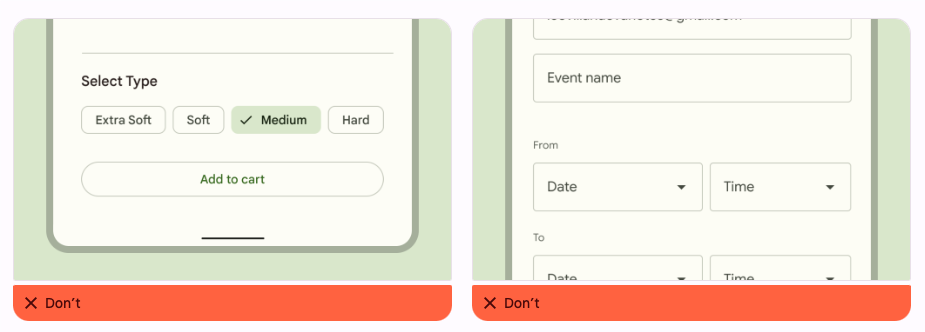
为了确保您的应用中具有可访问的视觉对比度,请仅按照以下部分中描述的预期对或分层顺序应用颜色。
不恰当的颜色组合可能会破坏视觉可访问性所必需的对比度,尤其是当通过动态颜色功能(例如用户控制的对比度)调整颜色时。

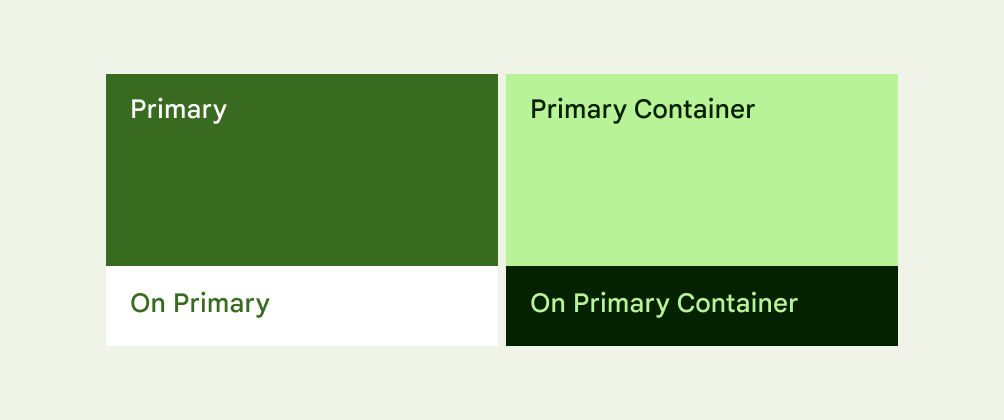
主色
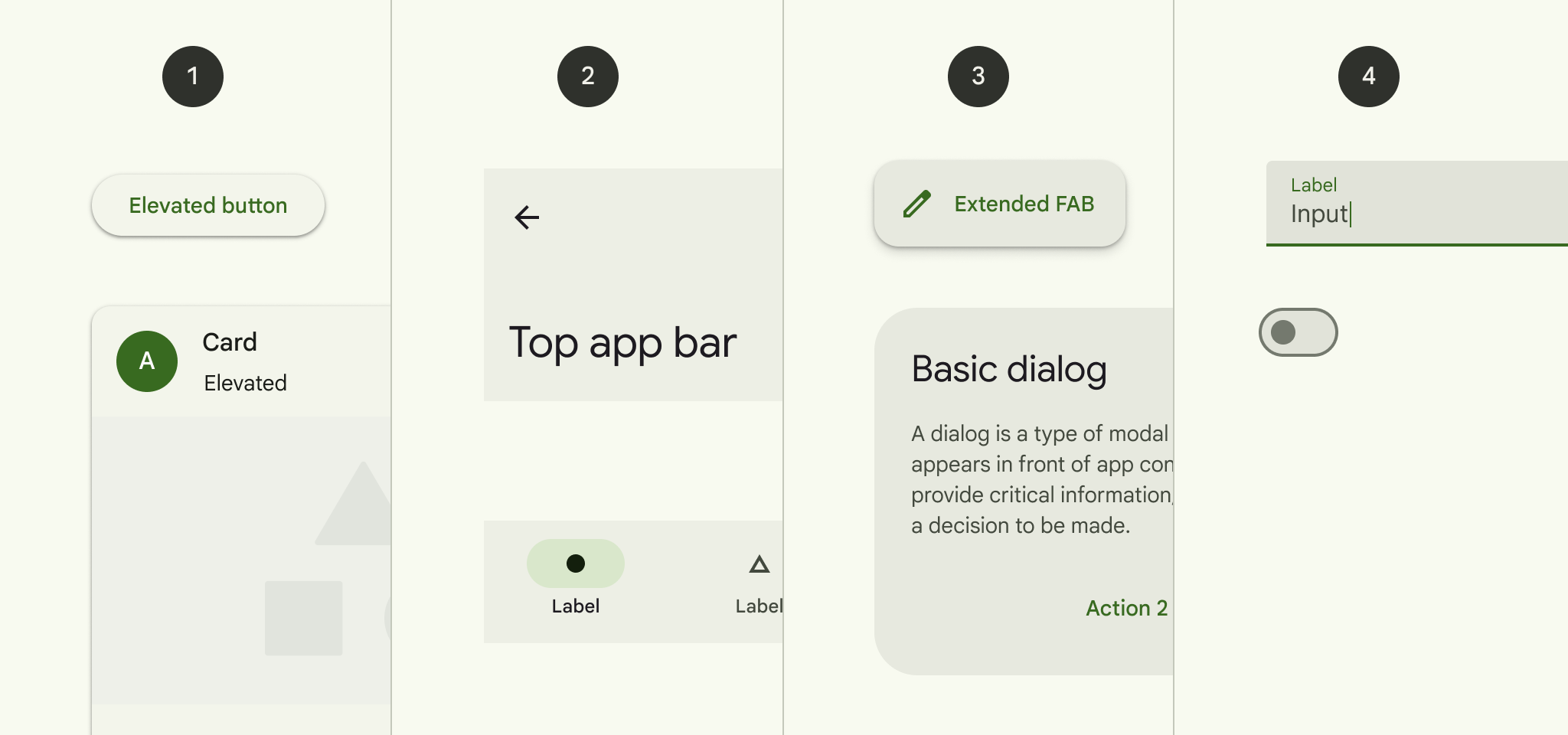
对 UI 中最突出的组件使用主要角色,例如 FAB、高亮按钮和活动状态。
- 主色 – 重点突出的填充、文本和图标
- 反色 – 文本和图标颜色与主色相反
- 主容器 – 用于 FAB 等关键组件的表面突出填充颜色
- 主容器反色 – 针对主容器的文本和图标


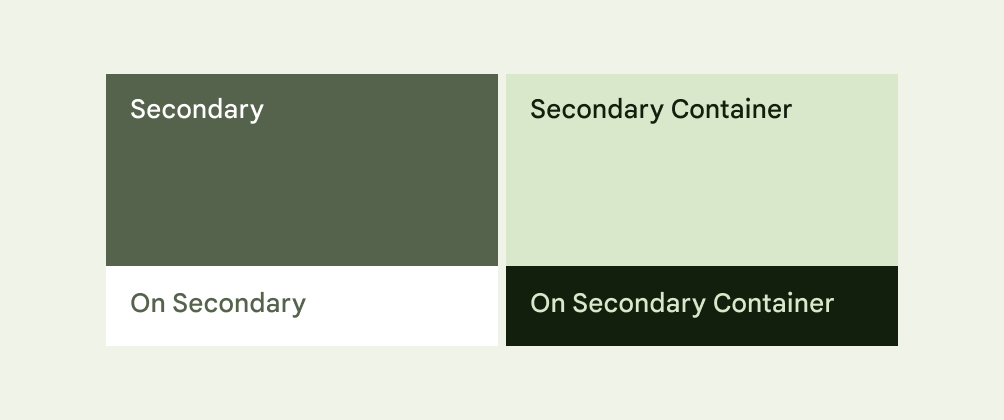
次色
对 UI 中不太突出的组件使用次色。
有四个次色:
- 次要 – 填充、文本和图标在表面上不太突出
- 次色反色 – 与次色相反色的文本和图标
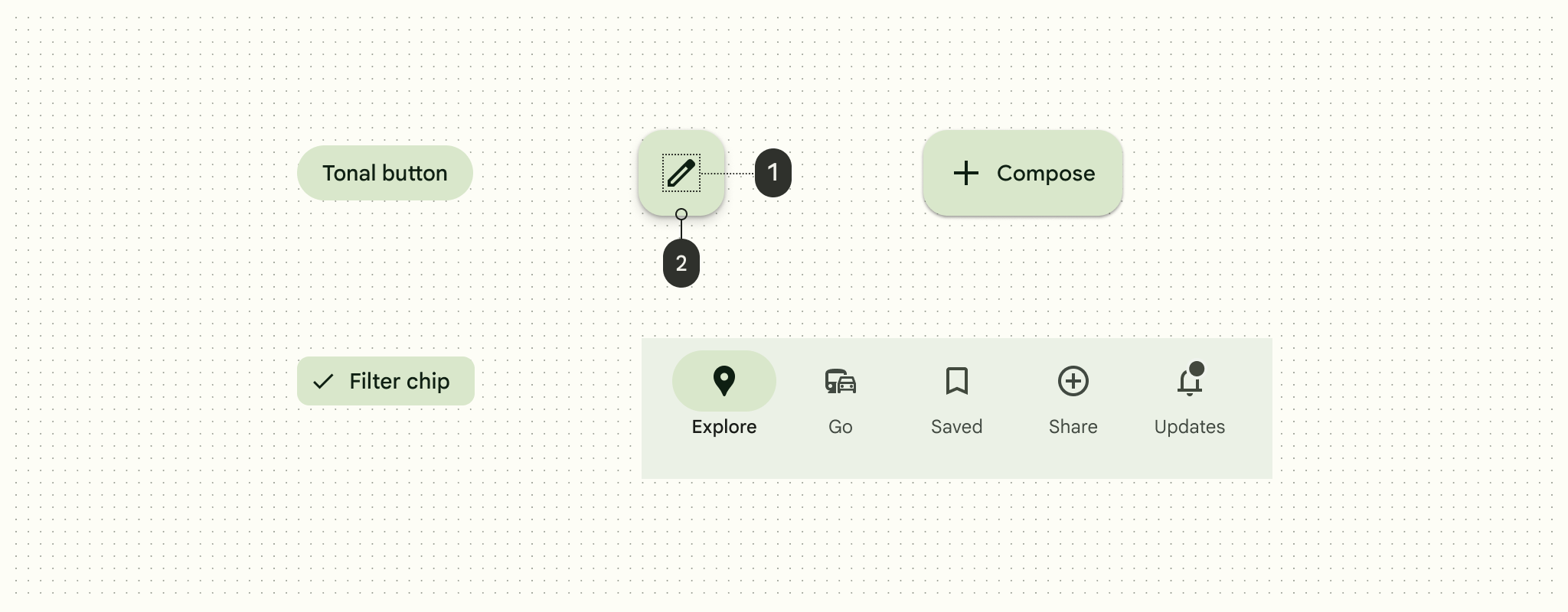
- 次色容器 – 相对于表面不太突出的填充颜色,用于隐性组件(如色调按钮)
- 次色容器反色 – 与次色容器相反色的文本和图标


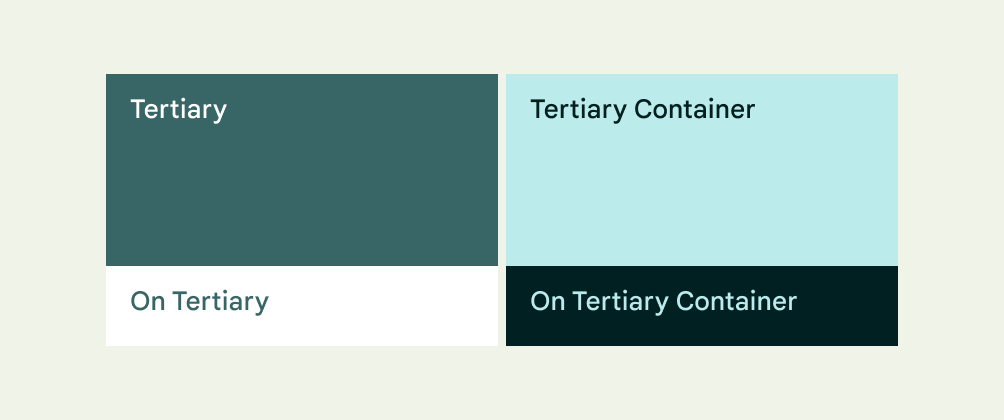
第三色
使用第三色来形成对比,平衡主色和次色,或引起人们对输入字段等元素的高度关注。
有四个第三色:
- 第三色 – 与其他元素互补的填充、文本和图标
- 第三色反色 – 与第三色相反色的文字和图标
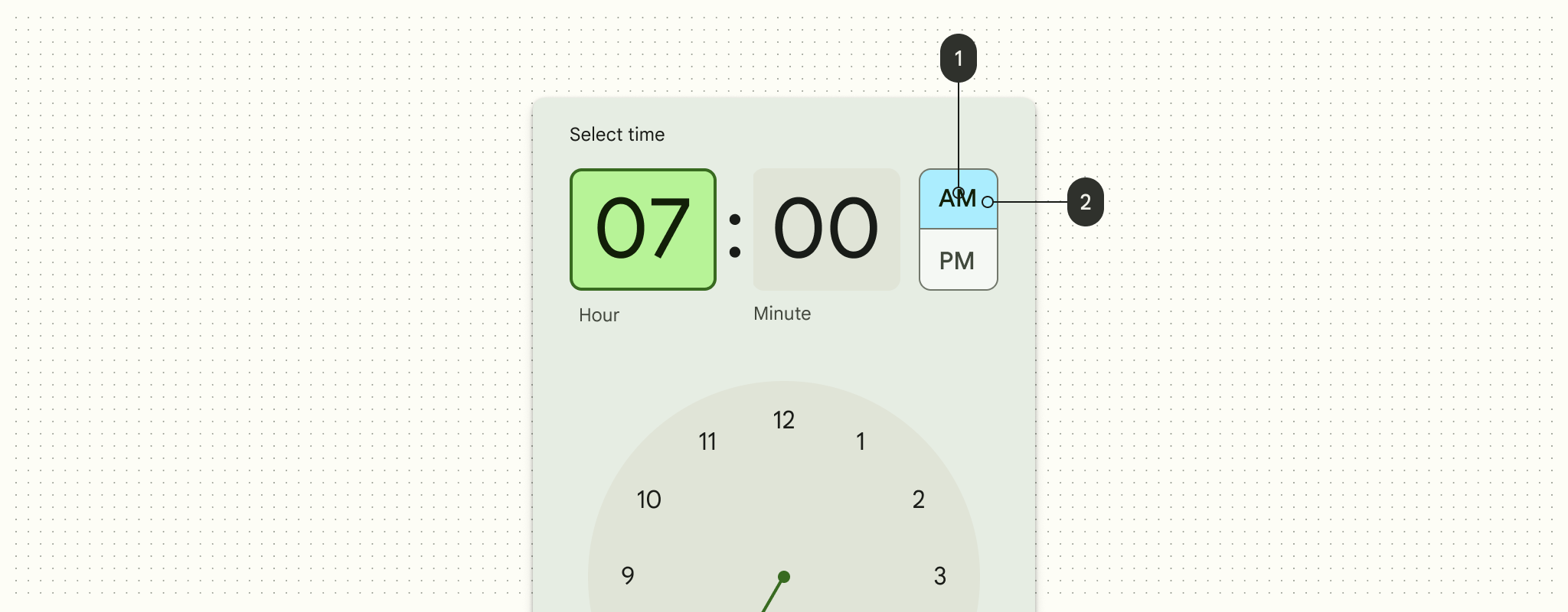
- 第三色容器 – 互补的容器颜色,适用于输入字段等组件
- 第三色容器反色 – 第三色容器相反色的文本和图标

设计师可以自行决定是否应用第三色。它们旨在支持更广泛的色彩表达。

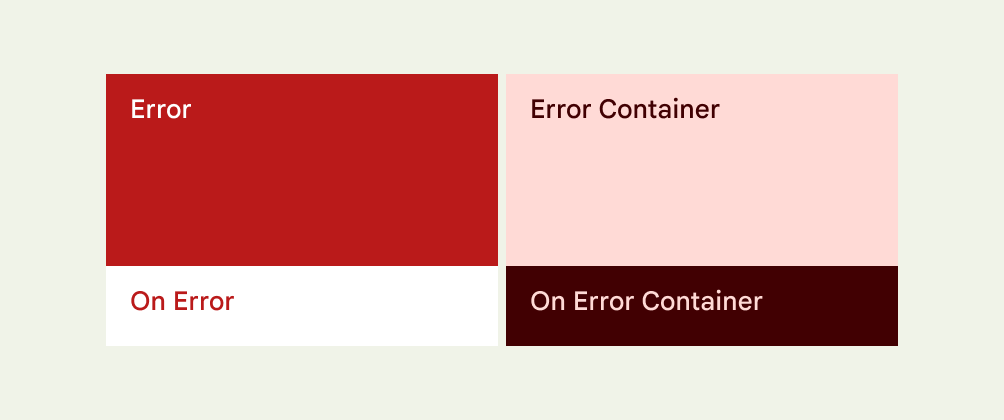
错误
使用错误颜色来传达错误状态,例如在文本字段中输入了错误的密码。
错误颜色有四种:
- 错误——填充、图标和文本的表面采用引人注目的颜色,表示紧急程度
- 错误反色– 文本和图标使用错误相反的颜色
- 错误容器——吸引注意力的填充颜色
- 错误容器反色– 文本和图标使用错误容器相反的颜色
错误是静态颜色的一个例子(即使在动态配色方案中也不会改变)。任何动态配色方案中的错误颜色角色默认为静态。

表面
使用表面颜色来获得更加中性的背景,并使用容器颜色来设计卡片、表格和对话框等组件。
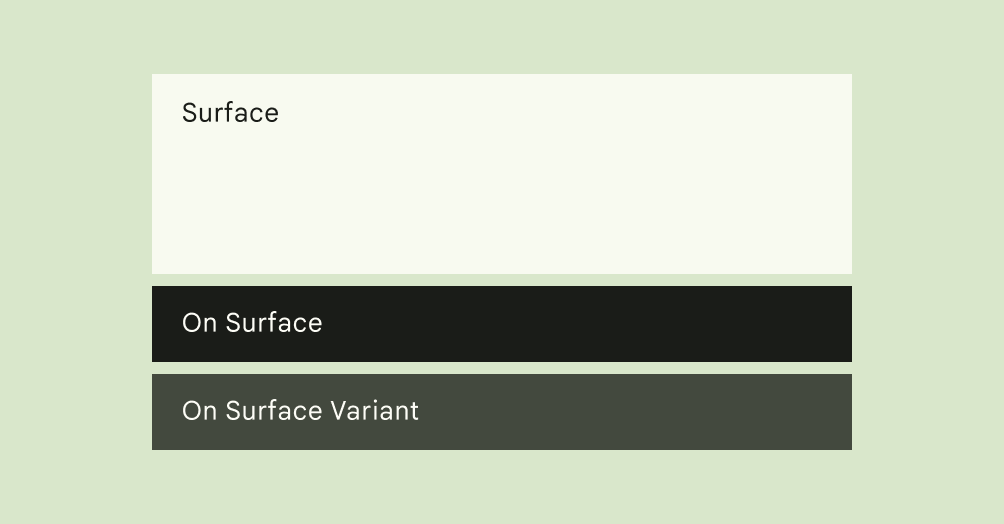
表面作用有三种:
- 表面– 背景的默认颜色
- 表面反色– 文字和图标使用表面的反色
- 表面反色变体– 在任何表面颜色上,文本和图标的强调颜色都较低

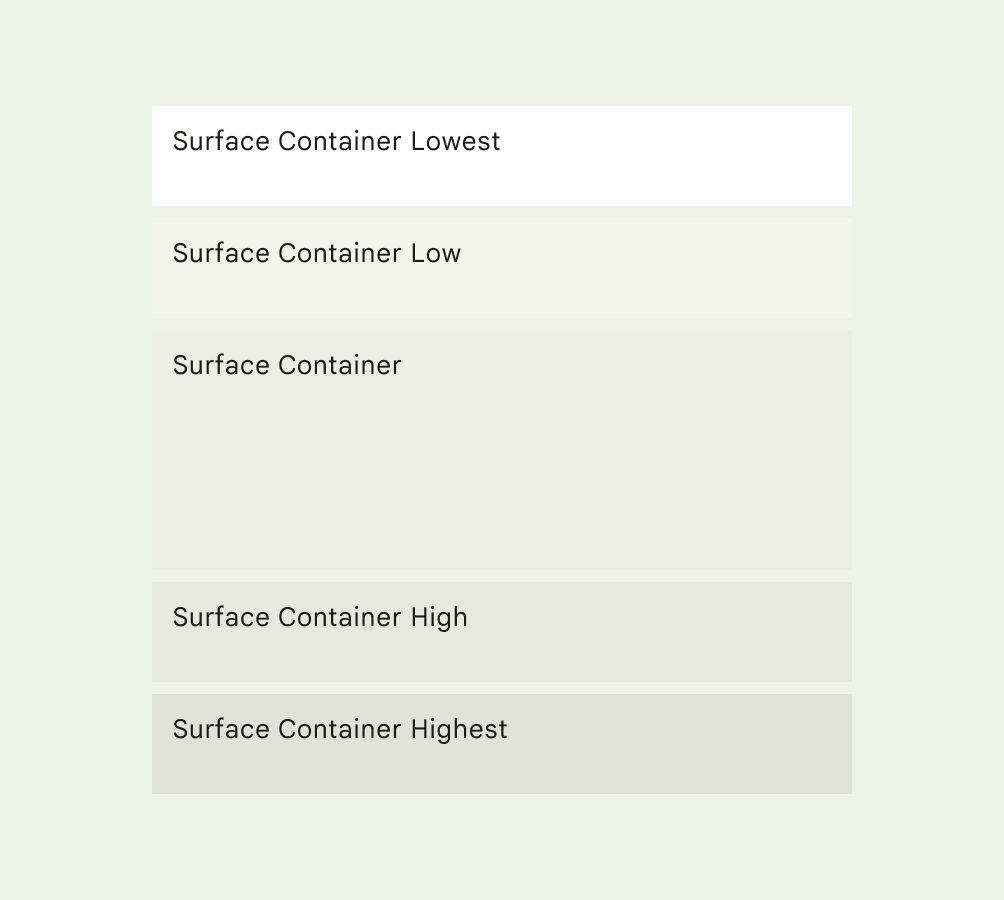
另外还有五种表面容器角色,根据其重点程度命名:
- 表面容器最低– 最低强调容器颜色
- 表面容器低– 低强调容器颜色
- 表面容器– 默认容器颜色
- 表面容器高– 高强调容器颜色
- 表面容器最高– 最高强调容器颜色
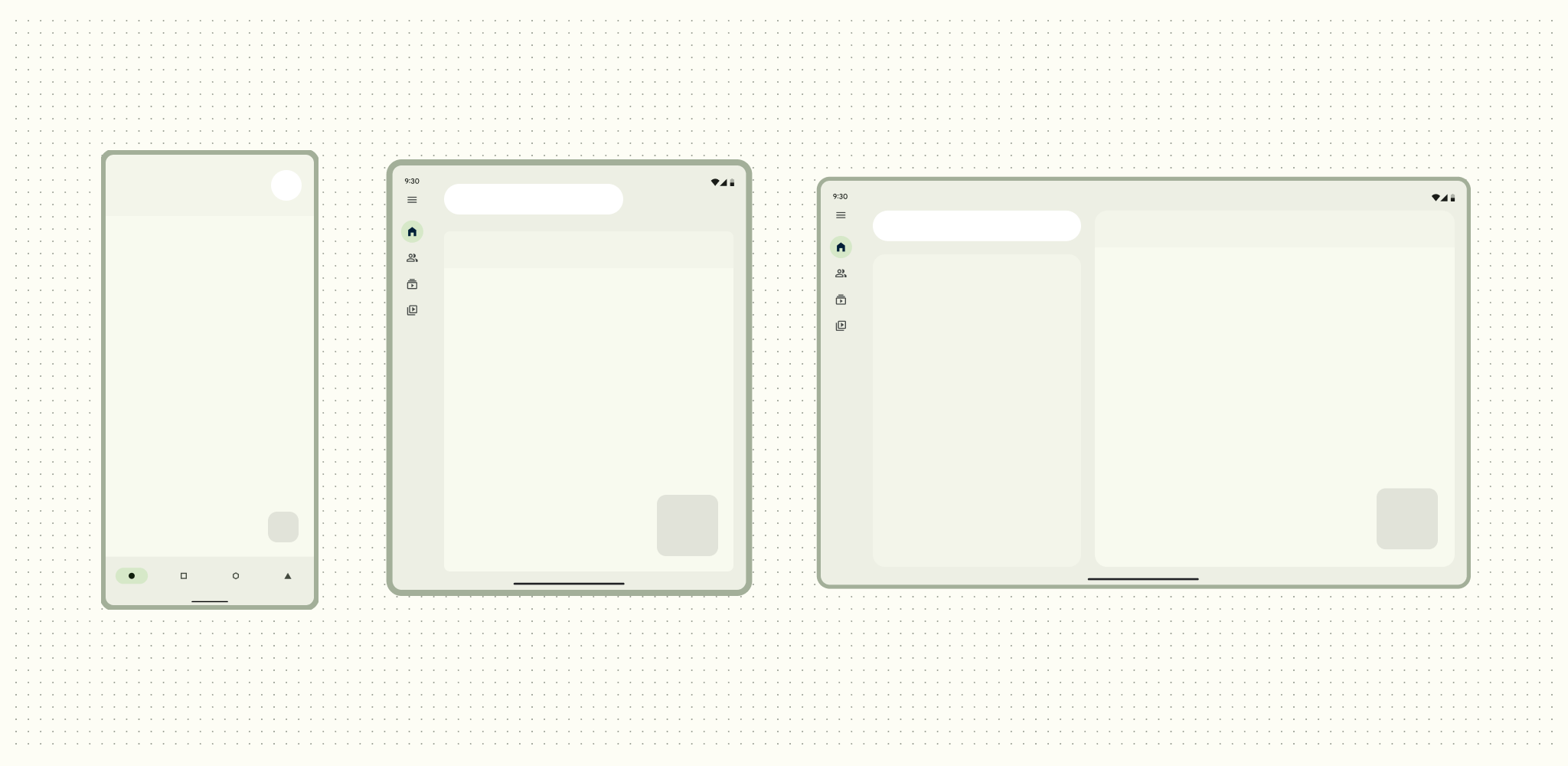
表面容器是默认角色,但其他角色对于在扩展屏幕的布局中创建层次结构和嵌套容器特别有用。

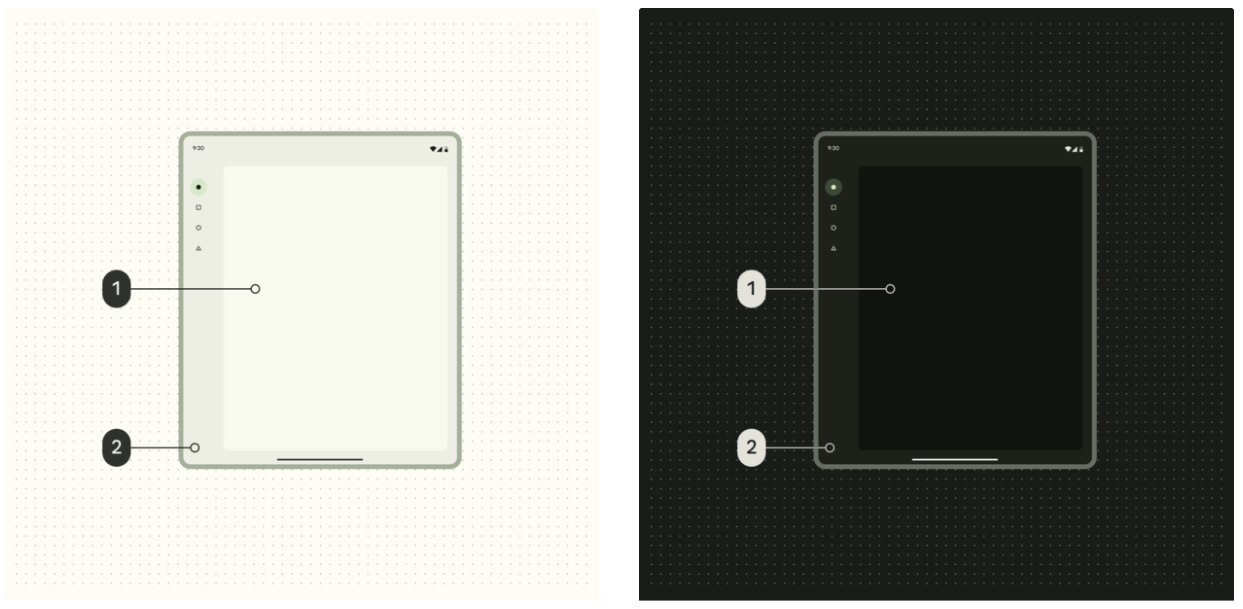
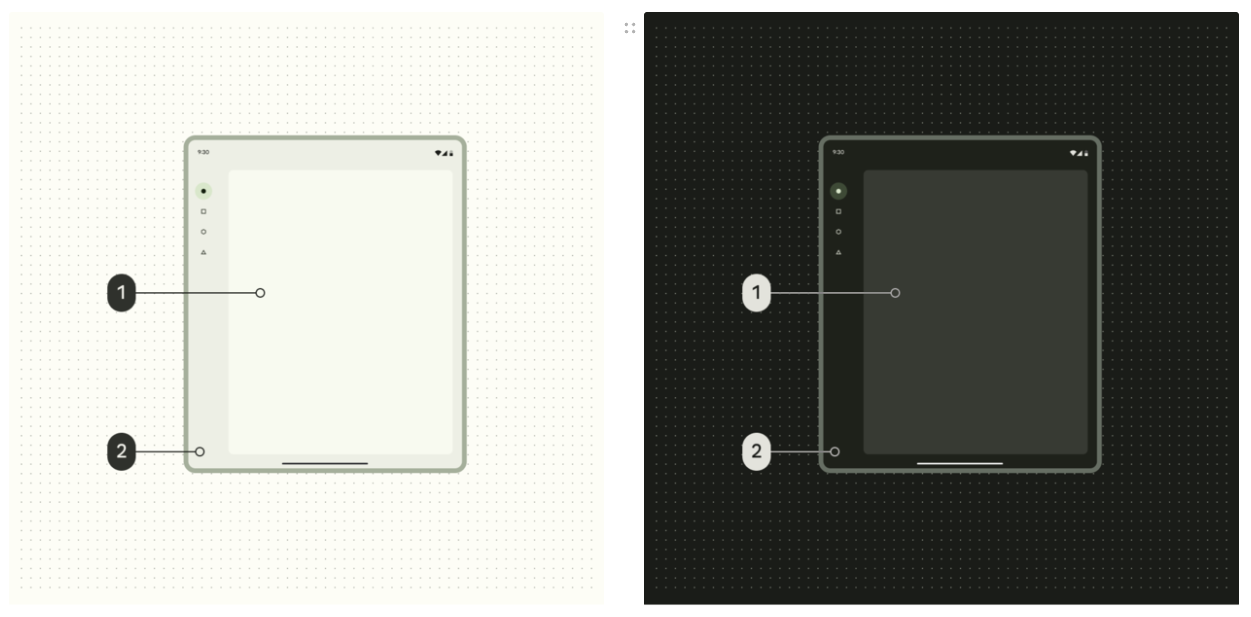
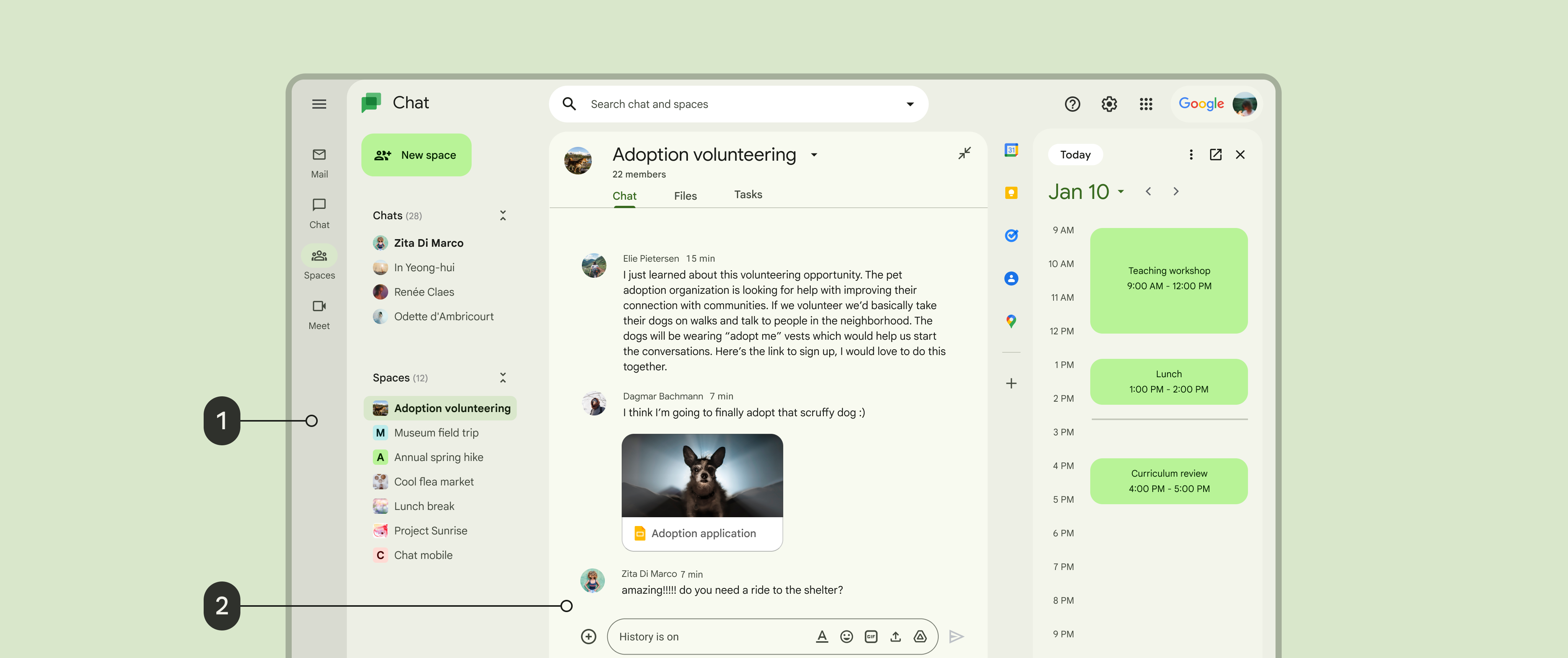
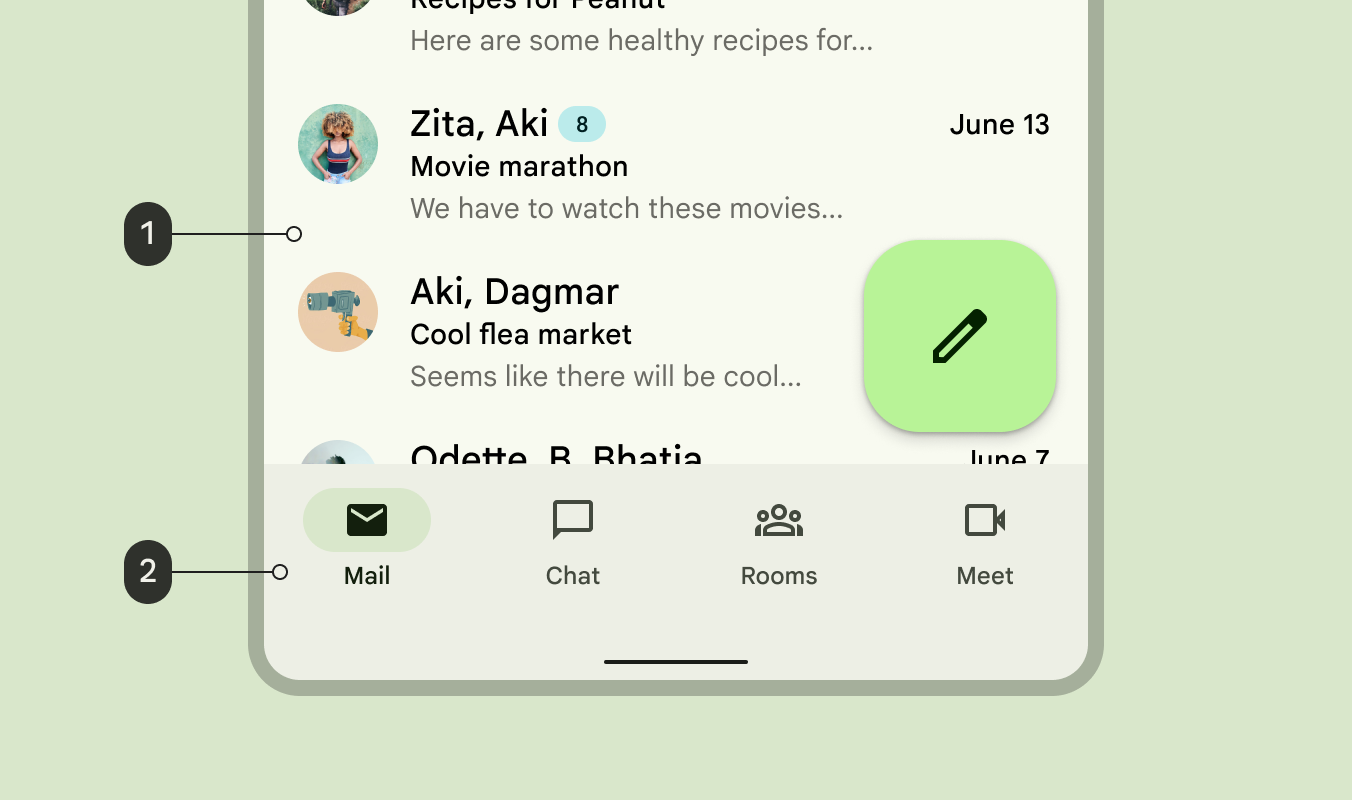
最常见的表面颜色组合是使用表面作为背景区域,使用表面容器作为导航区域。

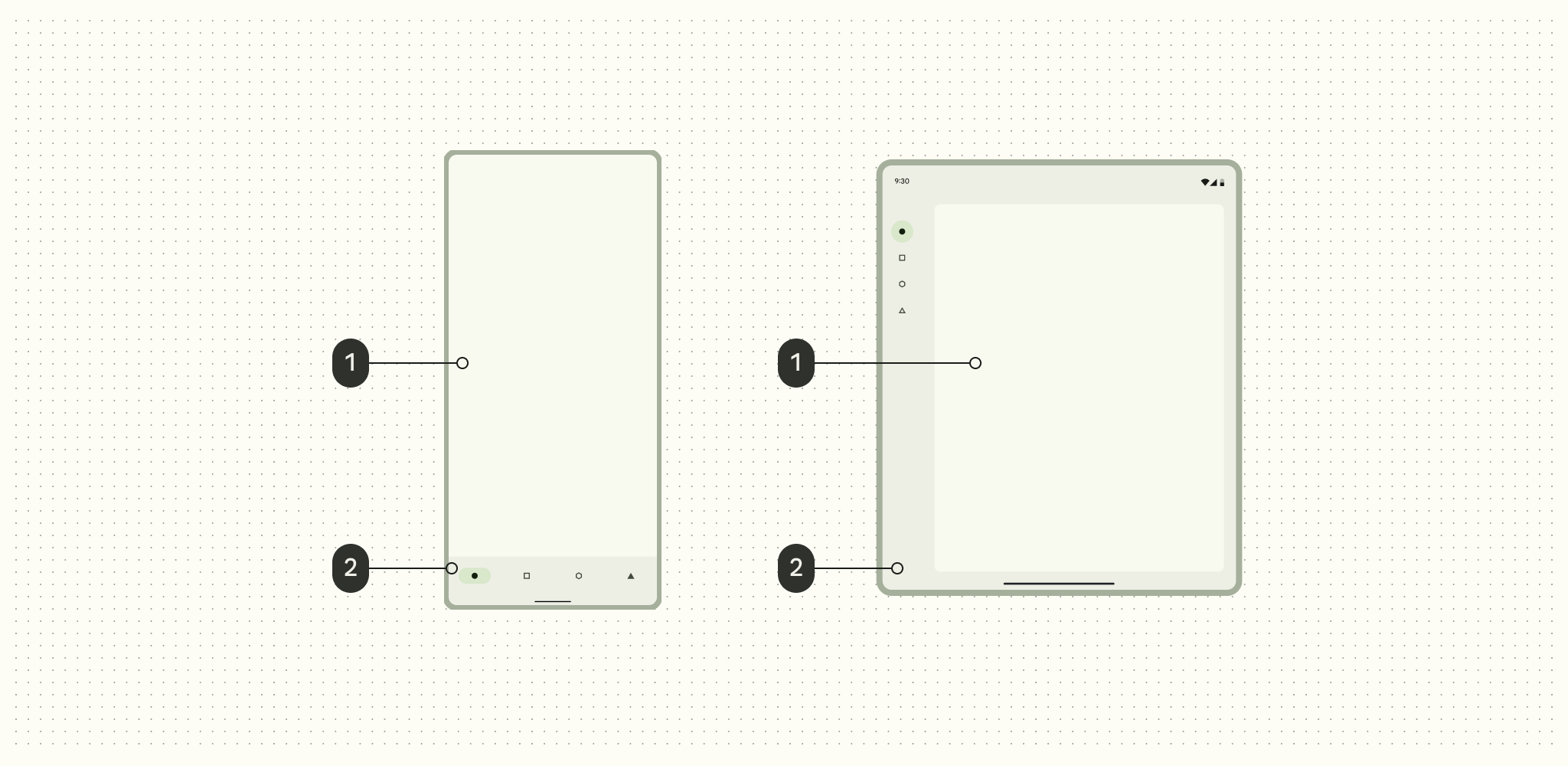
所有颜色映射(尤其是表面颜色)对于不同窗口大小类别的布局区域都应保持不变。例如,无论是在移动设备还是平板电脑上,主体区域都将使用表面颜色,导航区域都将使用表面容器颜色。

根据必要的层次结构、功能区域和设计逻辑,您可以在更大的窗口类大小中使用附加表面颜色,只要颜色应用一致即可。

默认情况下,导航栏、菜单或对话框等中性色组件会映射到特定的表面容器角色,但可以重新映射这些角色以满足用户需求。

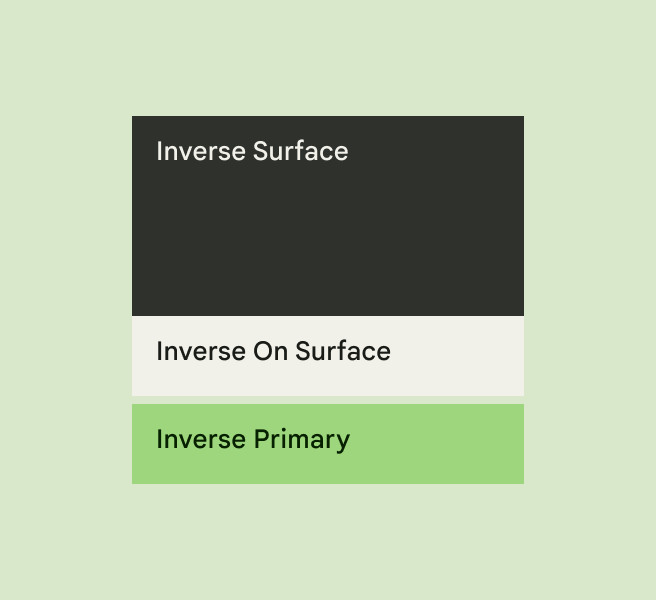
反转色
将反转色应用于组件,以实现与周围 UI 相反的颜色,从而产生对比效果。
- 表面反转色 – 与表面形成对比的元素的背景填充
- 表面反转色反色 – 文本和图标与表面反转色相对的颜色
- 主色反转色 – 可操作元素,例如文本按钮,与逆向表面相对


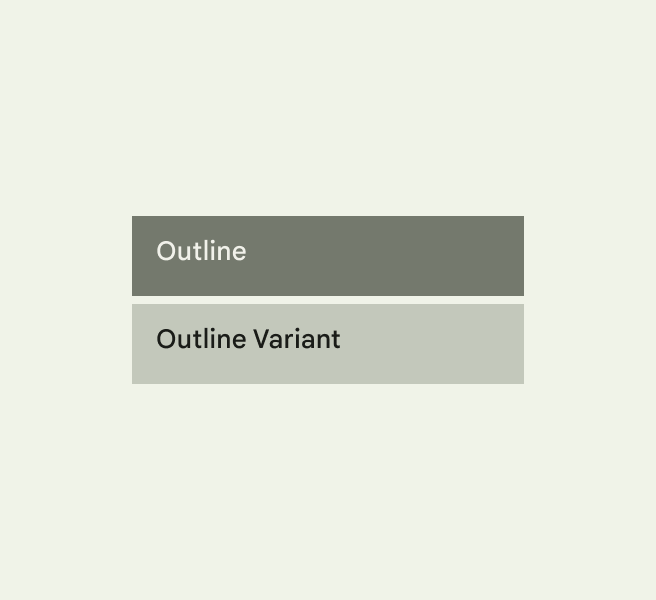
轮廓
有两种可用于表面的轮廓颜色:
- 轮廓– 重要的边界,例如文本字段轮廓
- 轮廓变体——装饰元素,例如分隔线




附加颜色
大多数产品不需要使用附加颜色。但是,有些产品需要附加颜色提供的更大灵活性和控制力。如果您不确定您的产品是否应该使用附加角色,那么它可能不应该使用,您可以忽略它们。
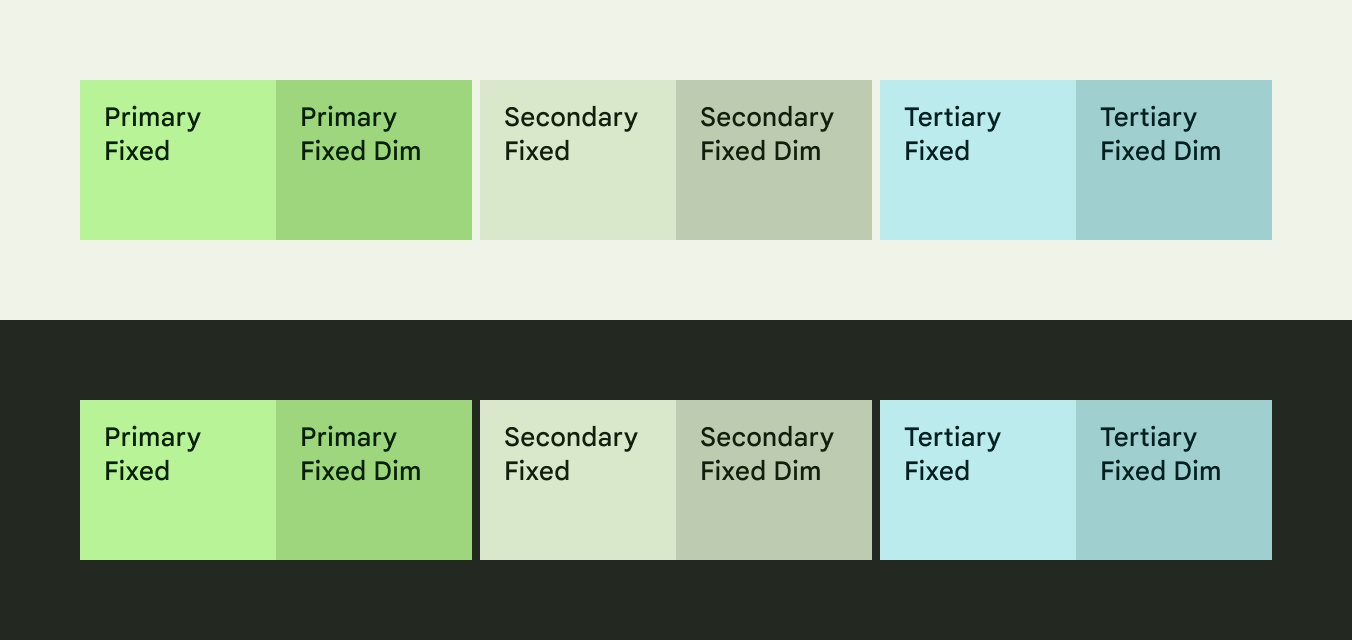
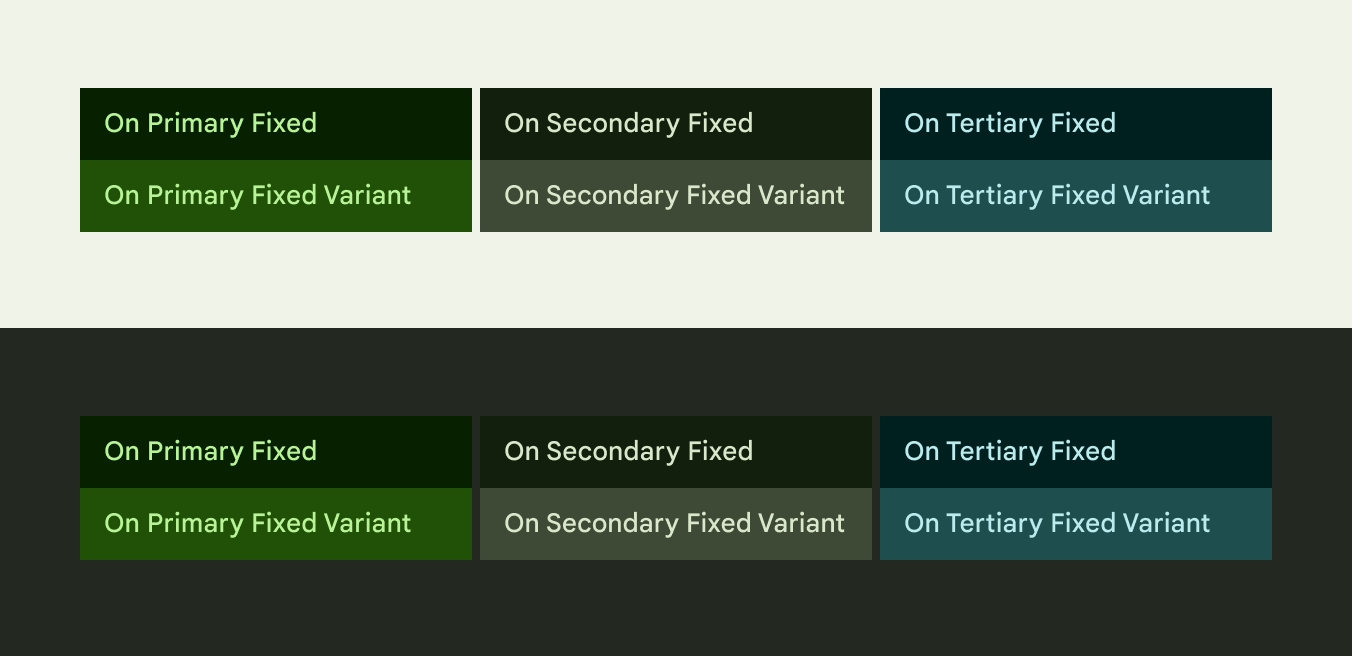
固定强调色
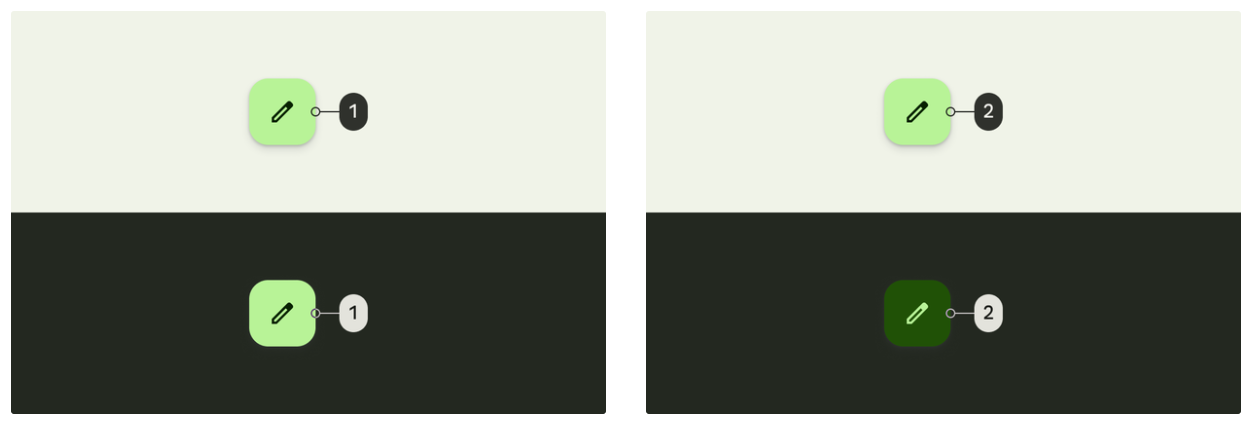
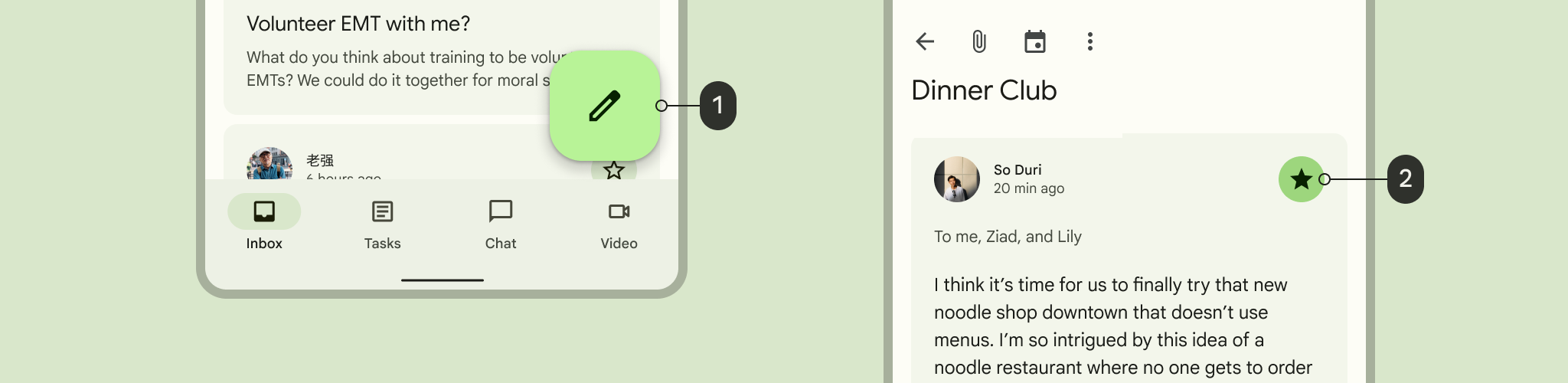
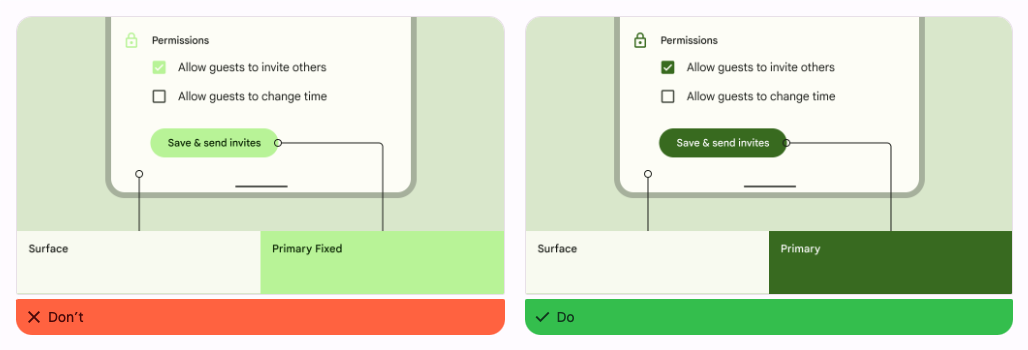
主固定、次固定 和三级固定是用于表面的填充颜色。这些颜色在浅色和深色主题中保持相同的色调,而常规容器颜色则在这些主题之间改变色调。
主固定暗色、次固定暗色 和 三级固定暗色 角色相对于等效固定颜色提供更强烈、更突出的色调。它们可用于需要更深的颜色但需要相同固定行为的地方。




固定重点色 固定色用于文字和图标,它们位于相应固定色的上方。例如,主固定色用于衬托主固定色的文字和图标。同样的用法也适用于相应的二级和三级颜色。
在固定变体颜色上,文字和图标需要相对于相应的固定颜色更低的强调度。例如,主固定变体色用于低强调文字和图标与主固定色的对比。同样的用法也适用于相应的二级和三级颜色。


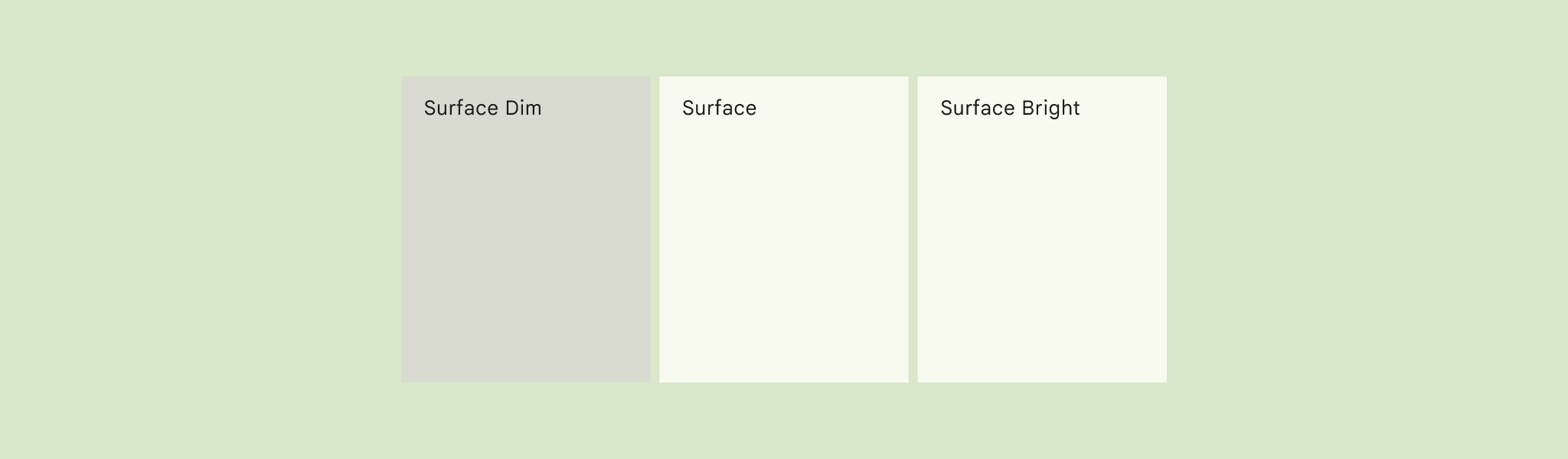
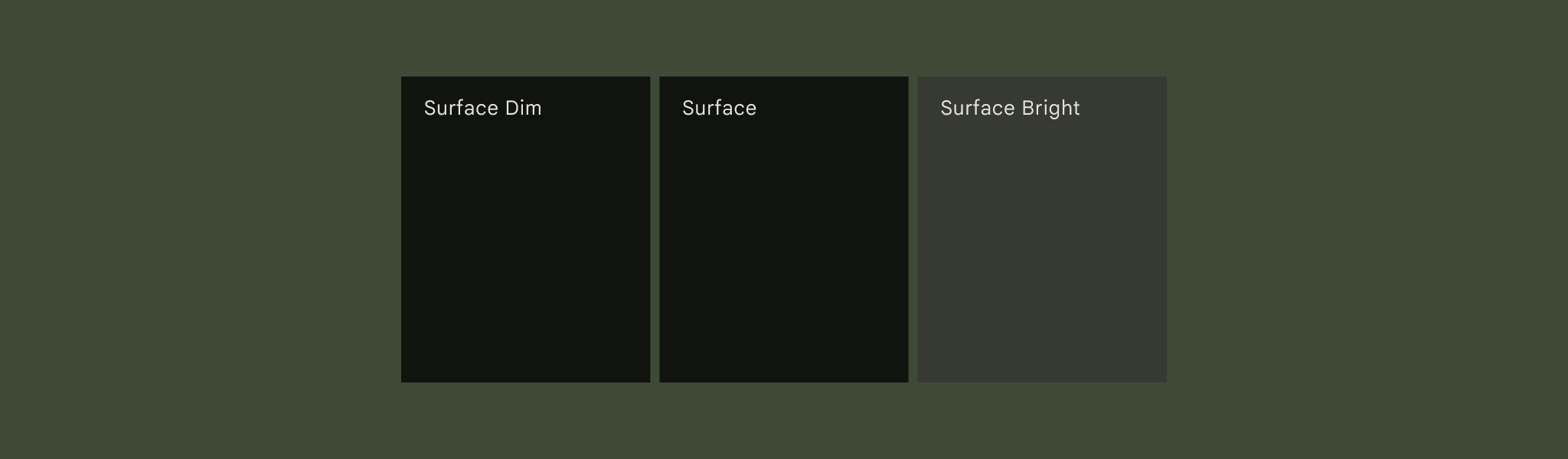
明亮和昏暗的表面作用
有两种附加的表面作用:
- 表面暗淡 – 明暗主题中最暗淡的表面颜色
- 表面明亮 – 明亮和暗色主题中最明亮的表面颜色


默认的表面颜色会在明暗主题之间自动反转(在明色主题中为浅色,在暗色主题中则变为深色),而表面亮色和表面暗色的反转方式略有不同。更准确地说,它们在明暗主题中都保持相对亮度。
例如,在使用默认表面角色的界面中,映射区域在明色主题中最亮,在暗色主题中最暗。而在使用表面明亮角色的界面中,映射区域在明暗主题中都是最亮的。