缓动和持续时间
 酸梅干超人2024-07-04 发布
酸梅干超人2024-07-04 发布建议缓动和持续时间对照表
选择合适的缓动和持续时间组合可能很复杂。作为一个简单的起点,这些是适用于大多数过渡的合理默认值。

缓动类型
在物理世界中,物体不会瞬间开始或停止。相反,它们需要时间来加速和减速。没有缓和的过渡看起来僵硬而机械,而有缓和的过渡看起来更自然。
与 M2 的实用风格相比,M3 的缓和更具表现力。过渡具有快速的起跳和非常柔和的着陆。
与 M2 相比,持续时间略长。这让过渡有时间平稳地结束,而不会让人感觉突然。
选择缓动设置
建议在大多数过渡中使用强调缓和设置来捕捉 M3 的风格。
标准缓动集可用于需要快速执行的小型实用过渡。标准缓动集也是不支持强调缓动的平台(如 iOS 和 Web)的后备选项。
选择缓动类型
缓动类型的选择基于屏幕上的移动关系。
在屏幕上开始和结束
这些过渡使用了强调缓和。它快速加速,然后缓慢停止,以强调过渡的结束。
进入屏幕
这些过渡使用强调减速缓动。它以峰值速度开始,然后缓慢地停止。
永久退出屏幕
这些过渡采用强调加速缓动。它从静止开始,以峰值速度结束。以峰值速度结束时,会给人一种无法收回退出部分的印象。
暂时退出屏幕
这些过渡使用了强调缓动。通过在屏幕外静止结束,给人一种可以检索现有组件的印象。
持续时间
过渡不应太快或太慢,以免用户感觉像在等待。持续时间和缓和的正确组合可实现顺畅且响应迅速的过渡。
选择持续时间
持续时间是根据以下标准选择的:
过渡尺寸
覆盖屏幕小区域的过渡持续时间较短。覆盖大区域的过渡持续时间较长。根据过渡区域的大小缩放持续时间可带来一致的速度感。
进入与退出转换
退出、关闭或折叠元素的过渡持续时间较短。退出过渡速度较快,因为它们所需的注意力比用户的下一个任务更少。
进入或停留在屏幕上的过渡会使用较长的持续时间。这有助于用户将注意力集中在屏幕上的新内容上。
Tokens 和 specs
设计资源:Tokens
缓动
强调缓动设置
这个系列是最常见的,因为它展现了 M3 的风格。
标准缓和设置
该集合用于简单、小型或以实用为中心的过渡。
持续时间
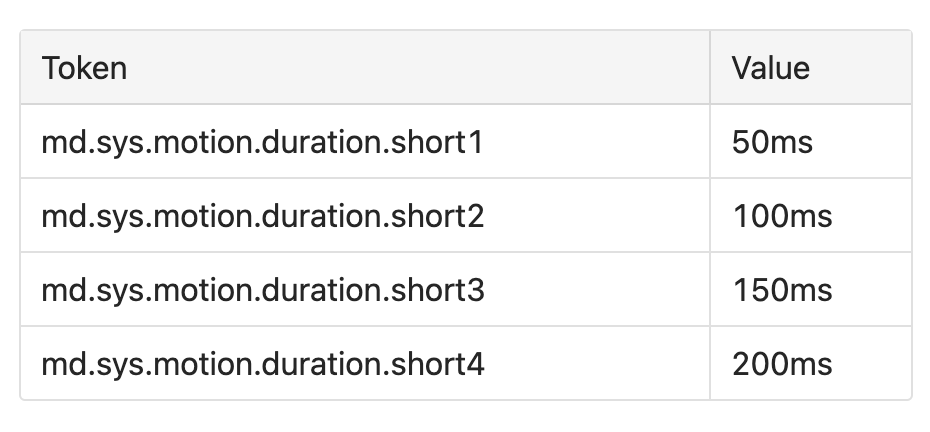
短持续时间
这些用于以小型控件为重点的过渡。

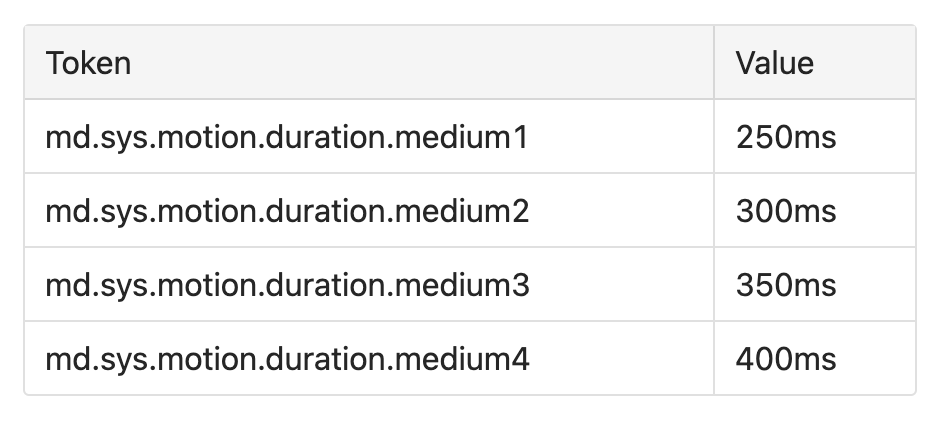
中等持续时间
这些用于中型控件的过渡。

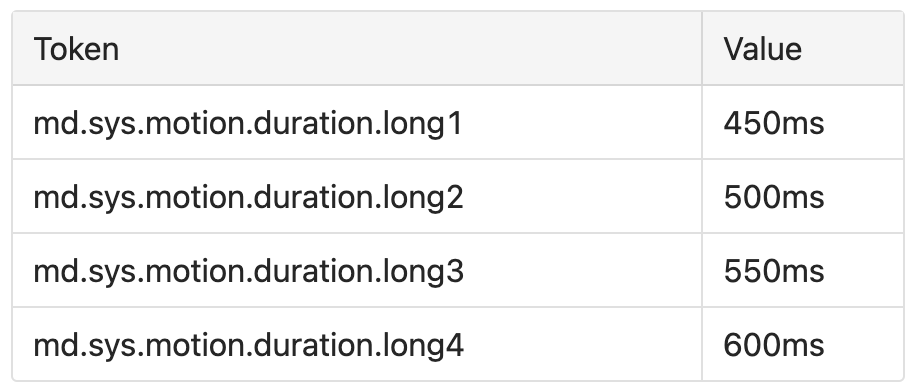
长持续时间
这些持续时间通常与强调缓动相结合。它们用于大型富有表现力的过渡。

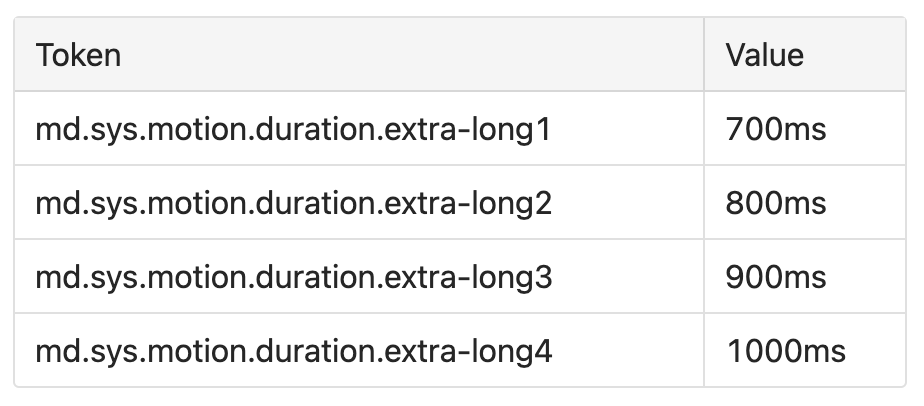
超长持续时间
虽然很少见,但有些过渡的持续时间超过 600 毫秒。这些通常用于不涉及用户输入的环境过渡。