图标
 酸梅干超人2024-07-04 发布
酸梅干超人2024-07-04 发布概述
- 从fonts.google.com/icons获取 Material Symbols 图标
- 使用 Material Symbols 变量字体在产品中启用动态样式
- 您可以更改可变字体图标的粗细、填充、视觉尺寸和等级

资源
设计:
- https://fonts.google.com/icons
- https://www.figma.com/community/plugin/1088610476491668236/material-symbols
最新内容
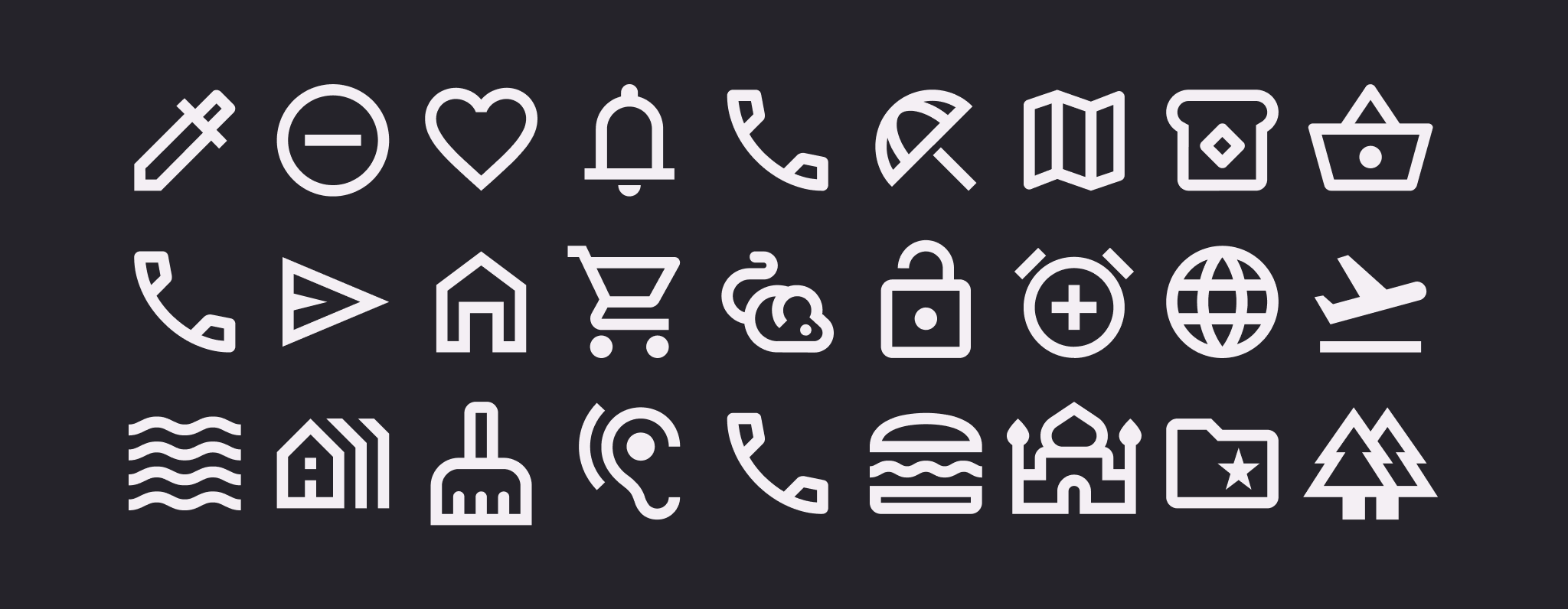
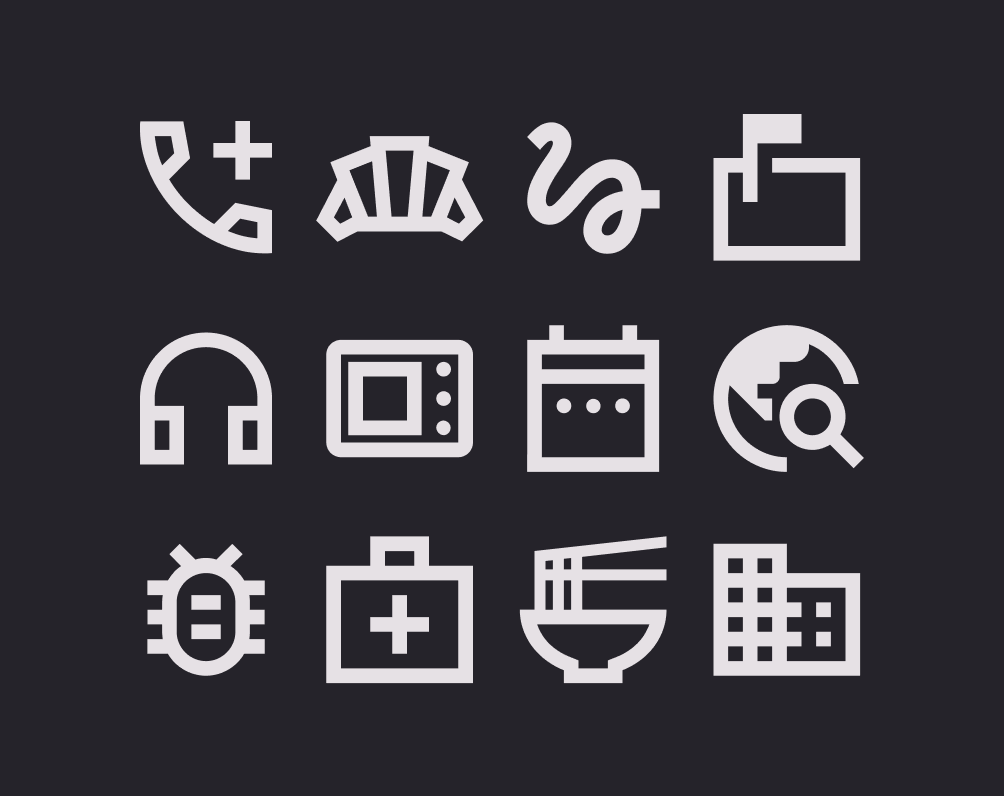
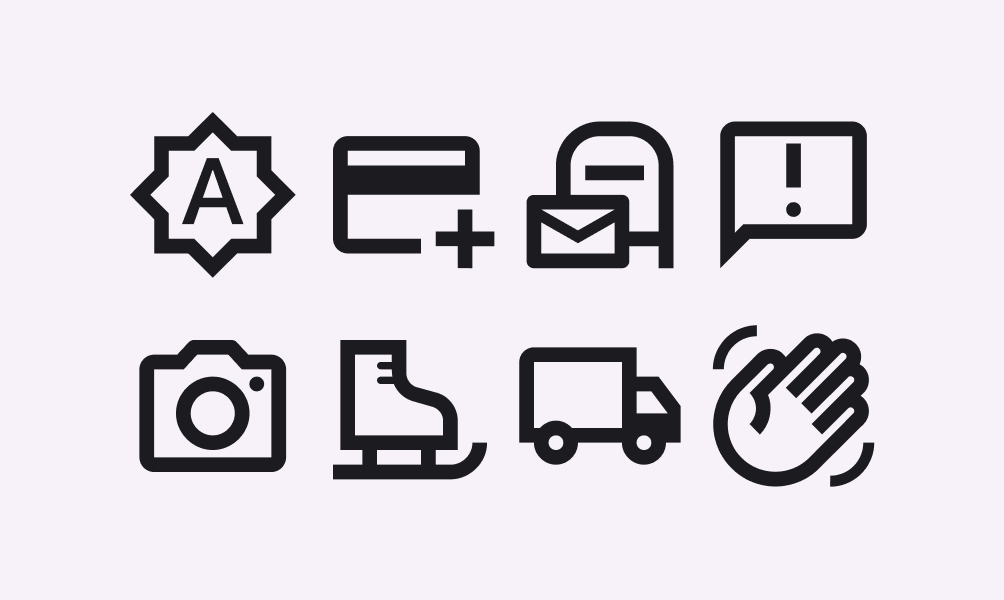
材料符号
新的变量图标字体集支持三种样式:轮廓化、圆角和尖角。所有 Material Symbols 均经过重新绘制,像素清晰,现代化。

可调轴
Material Symbols 具有四种可调整的样式变量字体属性,称为轴。轴是指可以更改以创建视觉变化的符号属性。这些属性包括:粗细、填充、视觉尺寸、等级。

Google 字体上的 Material Symbols
从Google Fonts浏览、自定义和下载 Material Symbols 。

Material Symbols Figma 插件
轻松将 Material Symbols 融入Figma 上的最新设计中。

设计图标
设计原则
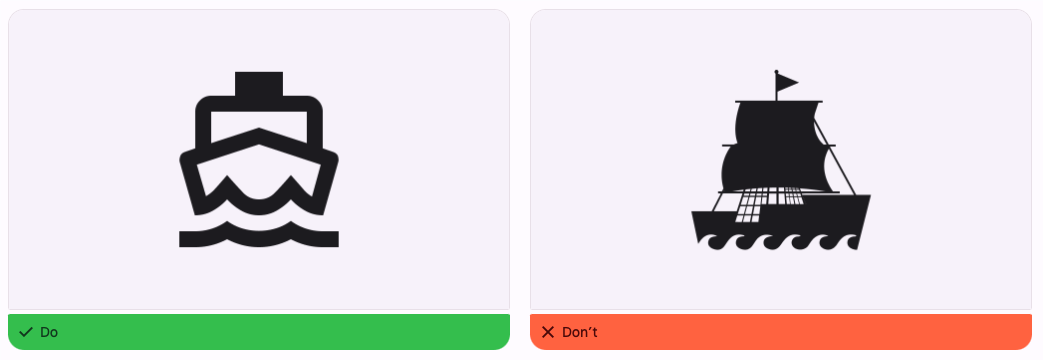
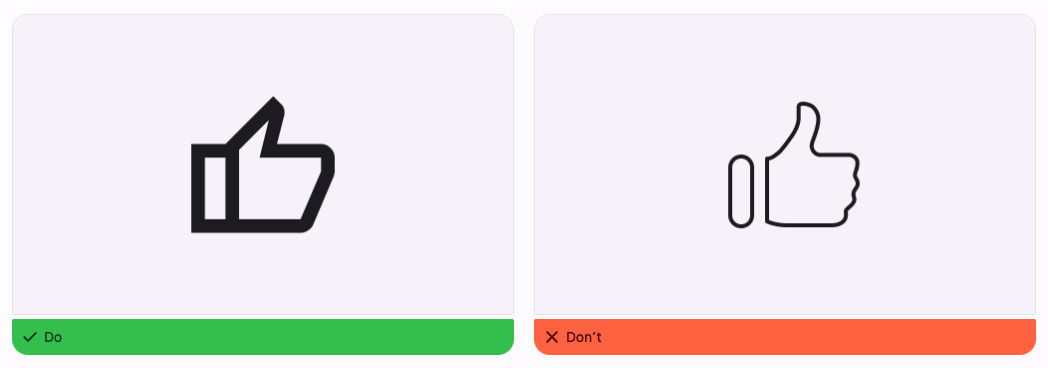
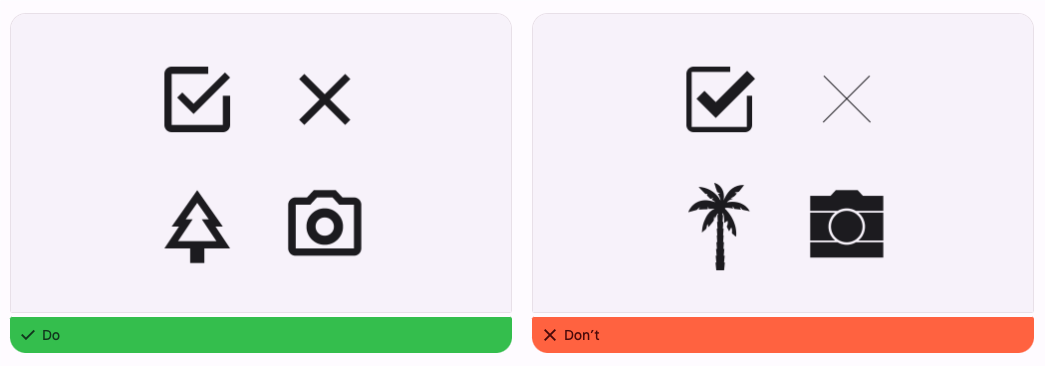
图标是任何界面的基本元素,将信息量浓缩到小巧的外形中。图标的设计简洁、现代、友好,有时甚至有些古怪。为了确保一致性和可读性,图标的尺寸有限,这意味着每个图标都必须严格遵循指导,同时仍能表达基本特征。



图标大小和布局
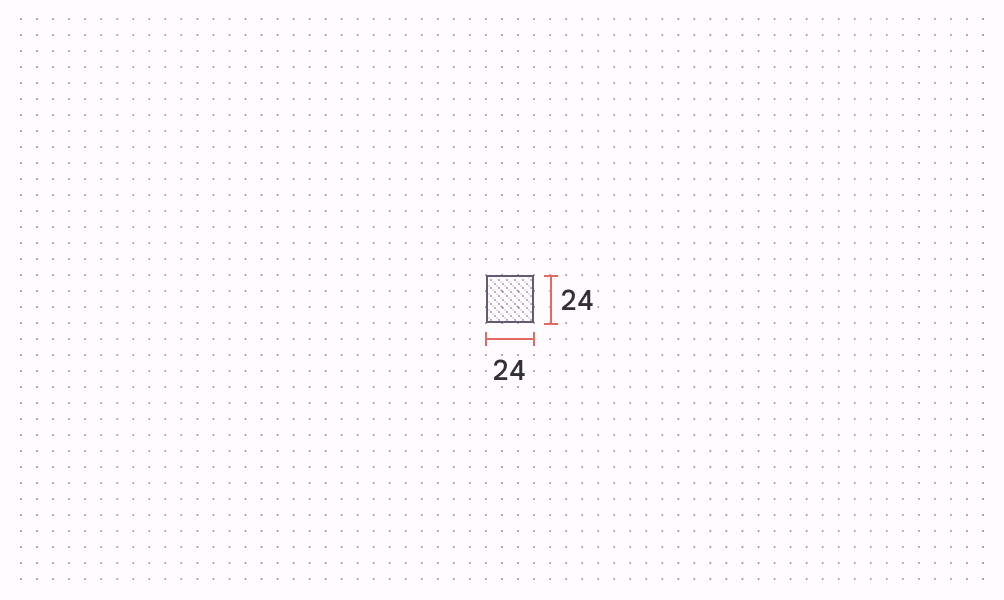
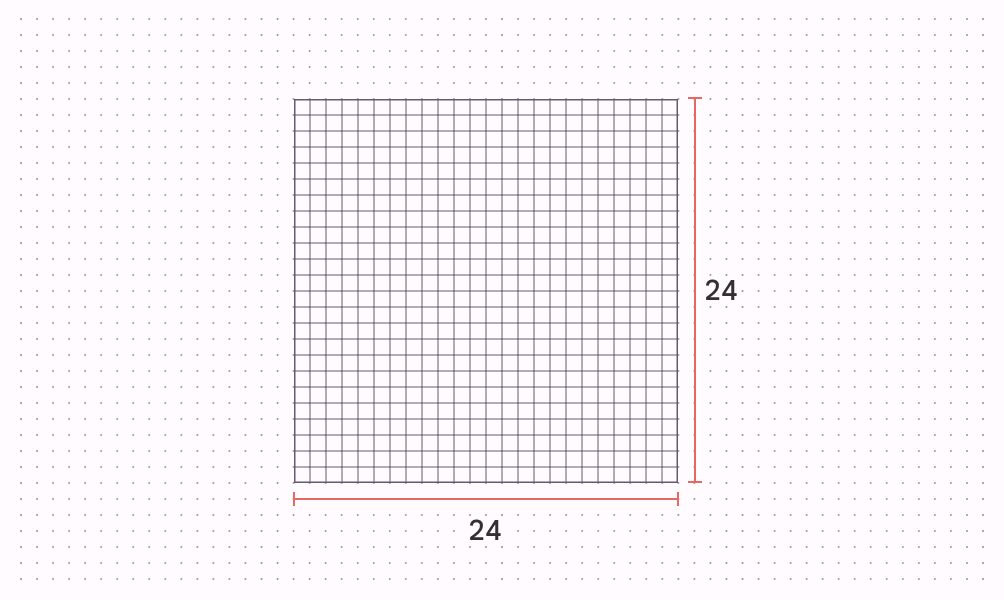
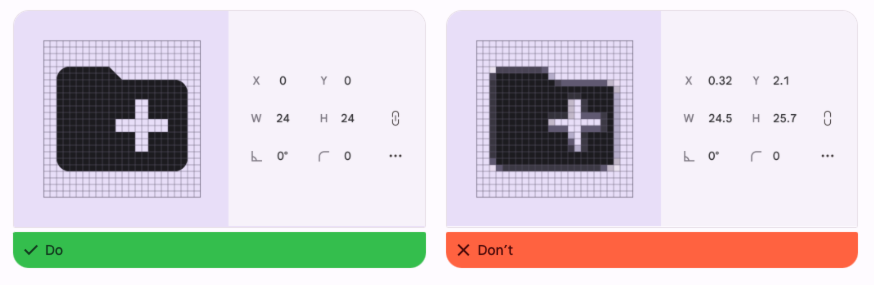
标准(基线)图标大小
标准图标显示为 24dp x 24dp。为了获得像素级的精确度,请创建以 100% 比例查看的图标。


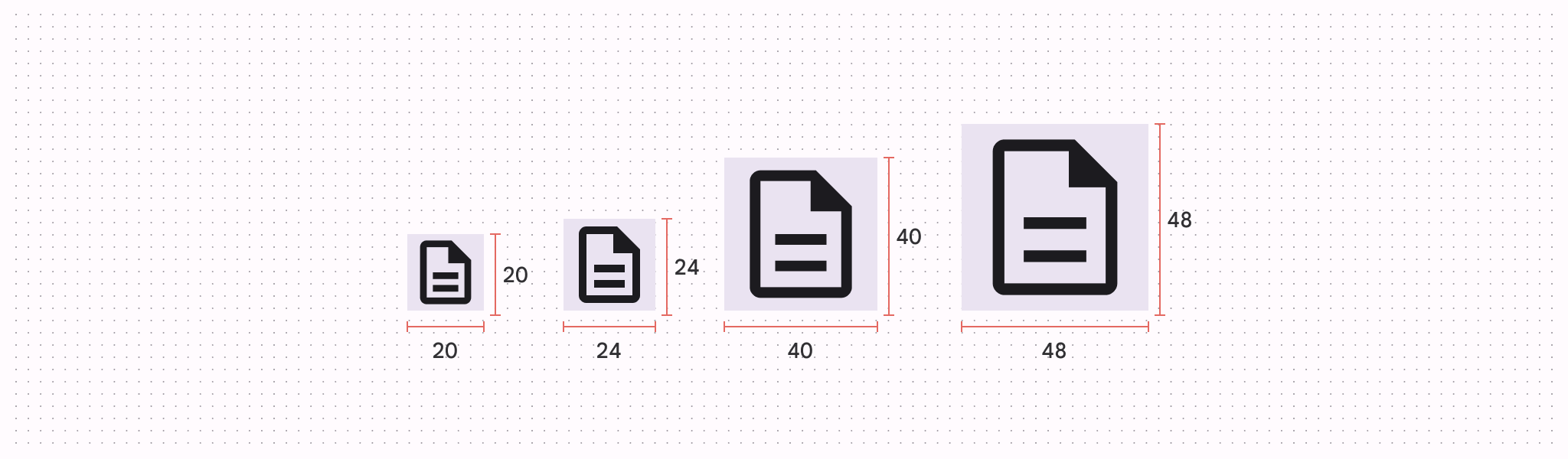
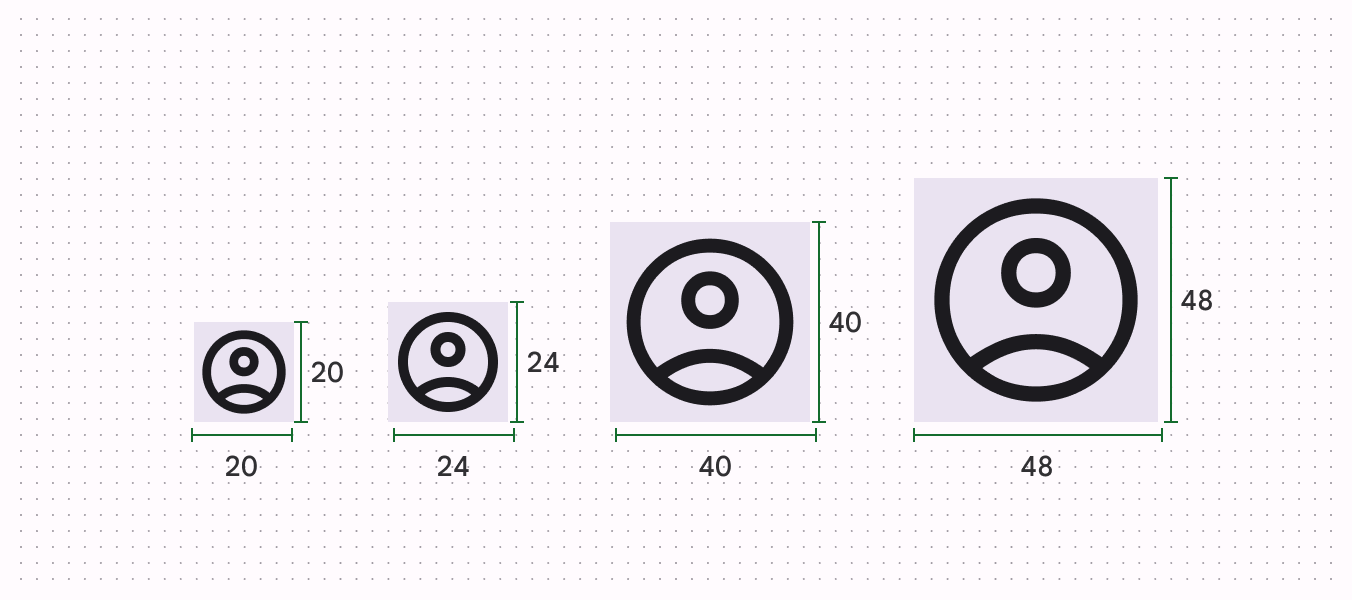
其他图标尺寸
图标支持更多尺寸:20dp、40dp 和 48dp,其中 20dp 主要用于桌面、密集布局和小规模视觉效果,40dp 和 48dp 针对显示或标题类型以及更大的屏幕尺寸进行了优化。

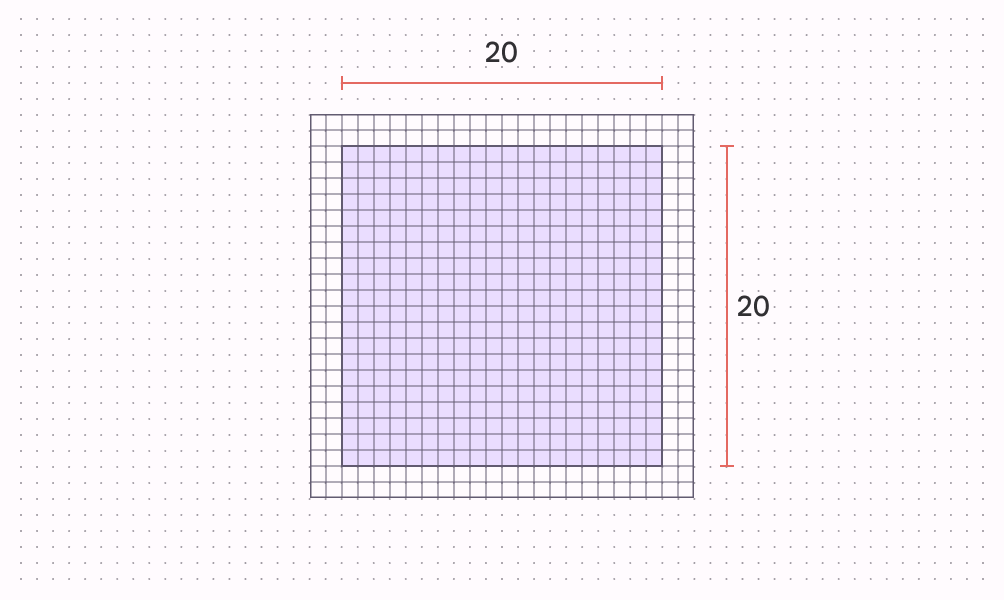
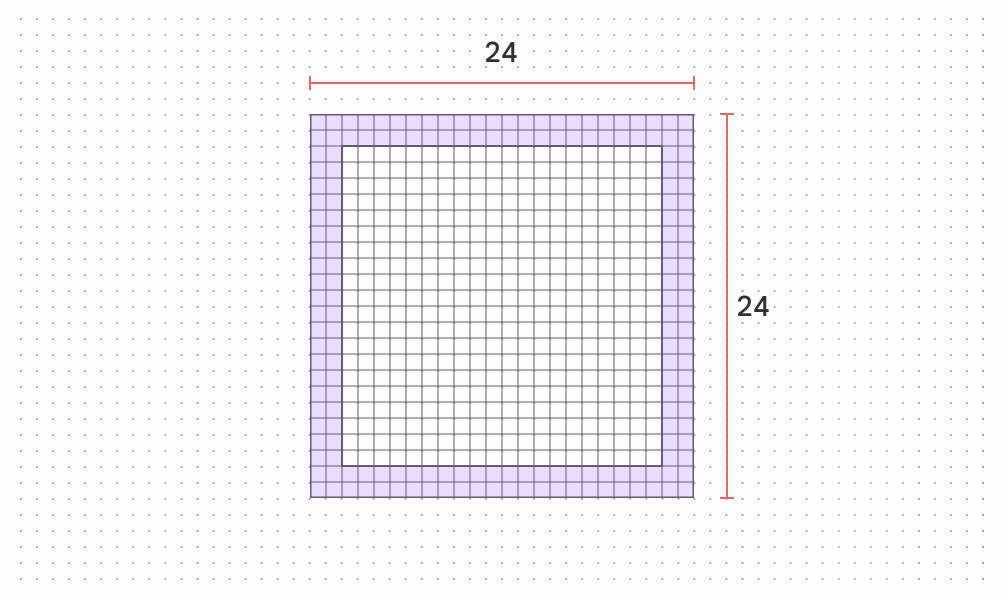
标准(基线)图标布局
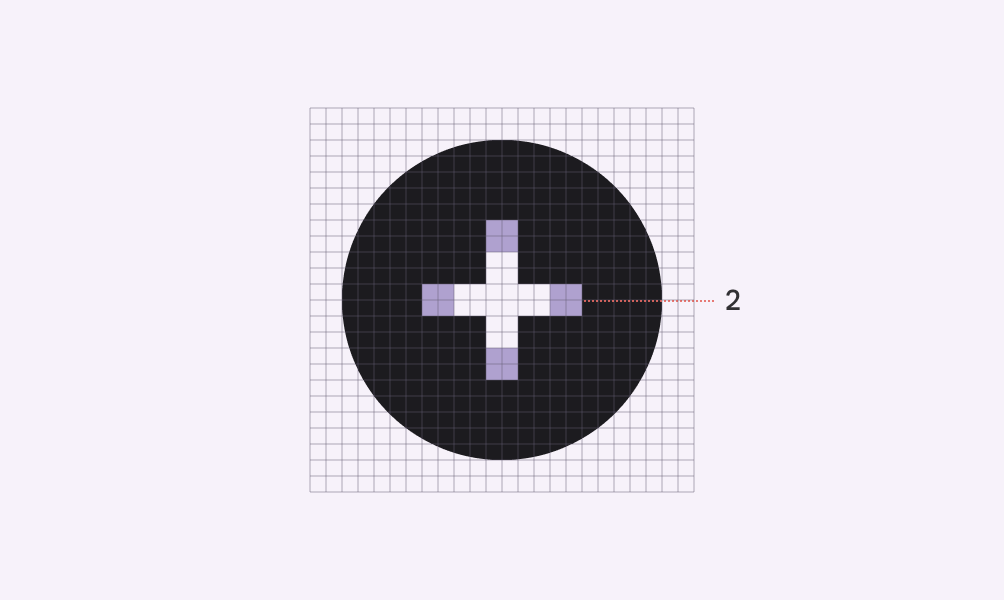
图标内容应保留在实时区域内,实时区域是图像中不太可能被隐藏的区域(例如滚动时侧边栏出现的区域)。
如果需要额外的视觉重量,内容可以延伸到活动区域和修剪区域(图形的完整大小)之间的填充内。图标的任何部分都不应超出修剪区域。

图标内容仅限于 20dp x 20dp 的实时区域,周边填充 2dp

2dp 填充环绕实时区域

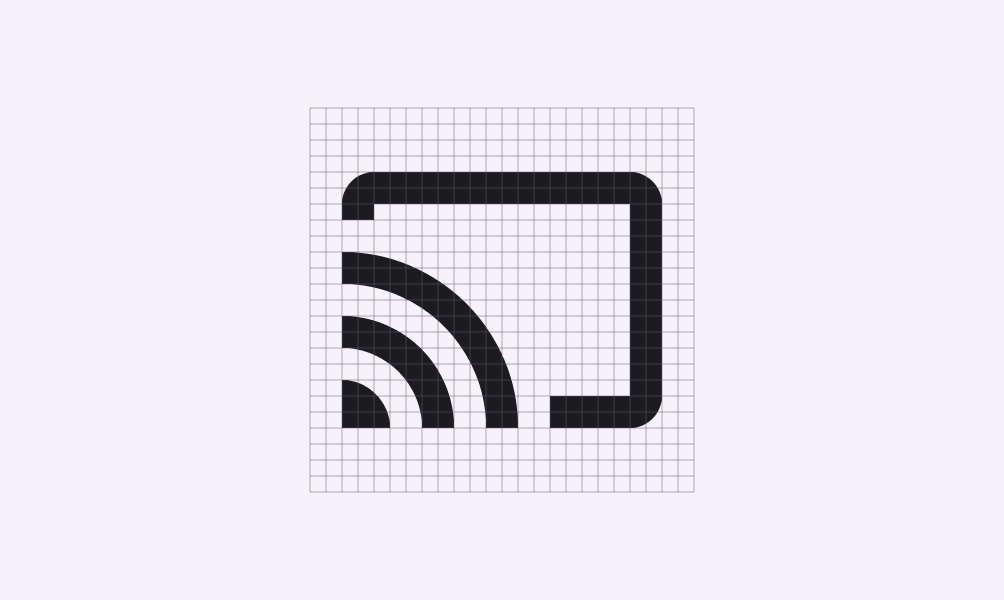
网格和框架形状
图标设计模板
如果您的设计需要的图标不在Google Font 图标库的 2,000 多种变体的范围内,您可能需要创建自己的图标。下载此 24dp 图标网格和关键线模板 (.zip 文件) 以在 Adobe Illustrator 中设计自定义图标。
此模板在Apache 2.0下可用。下载此文件即表示您同意Google 服务条款。Google隐私政策描述了此服务中如何处理数据。
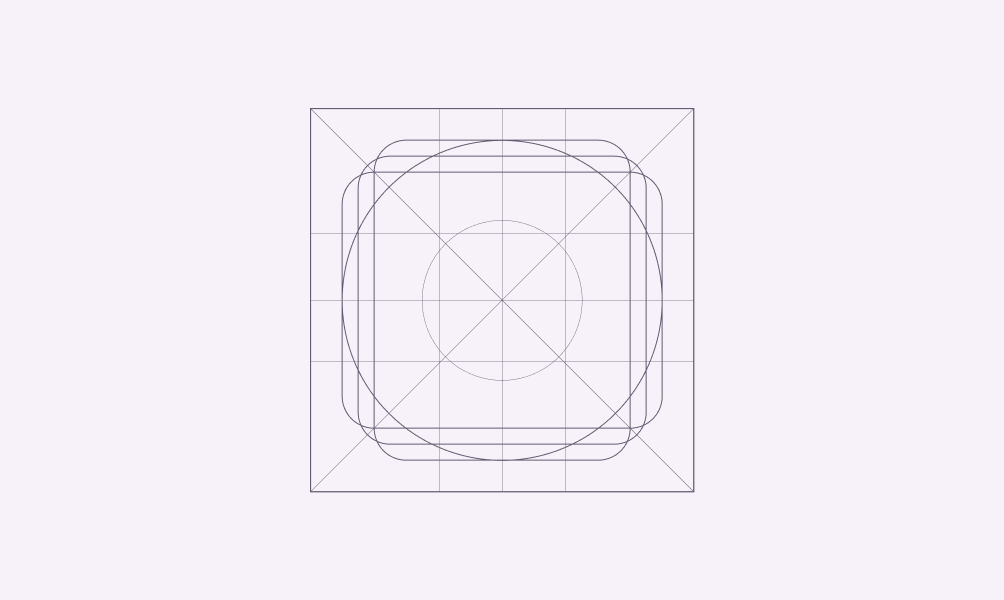
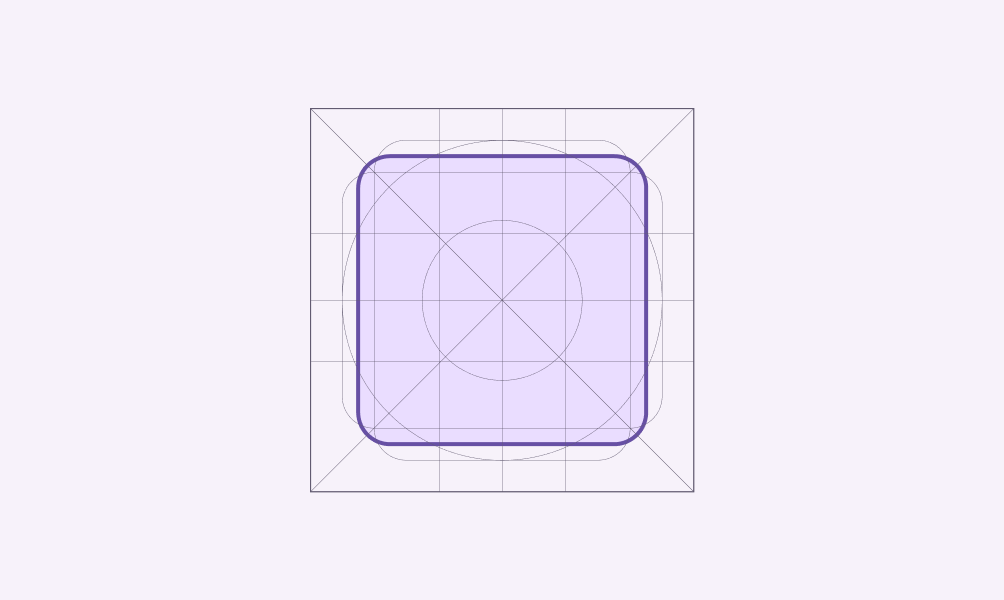
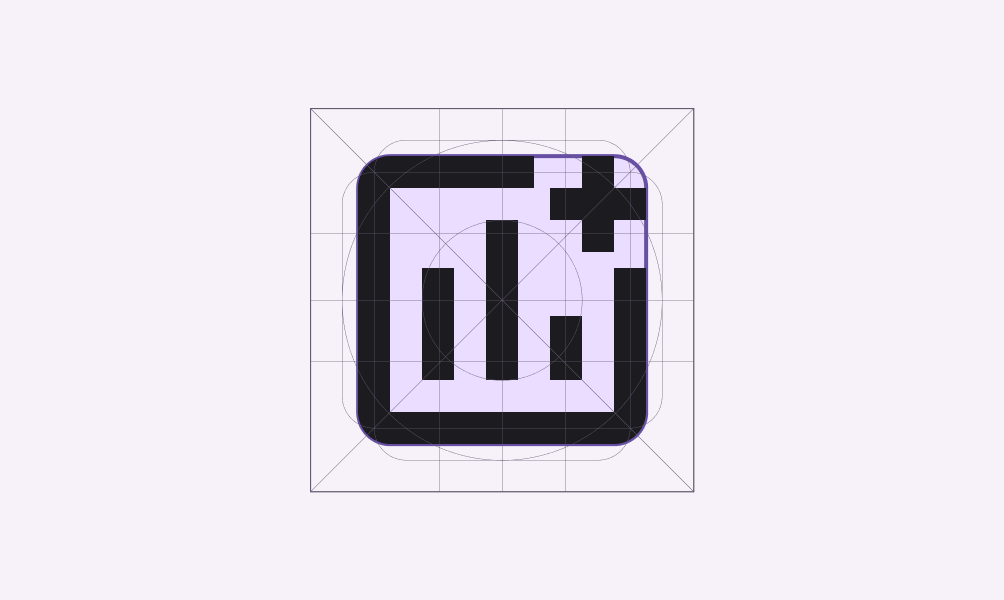
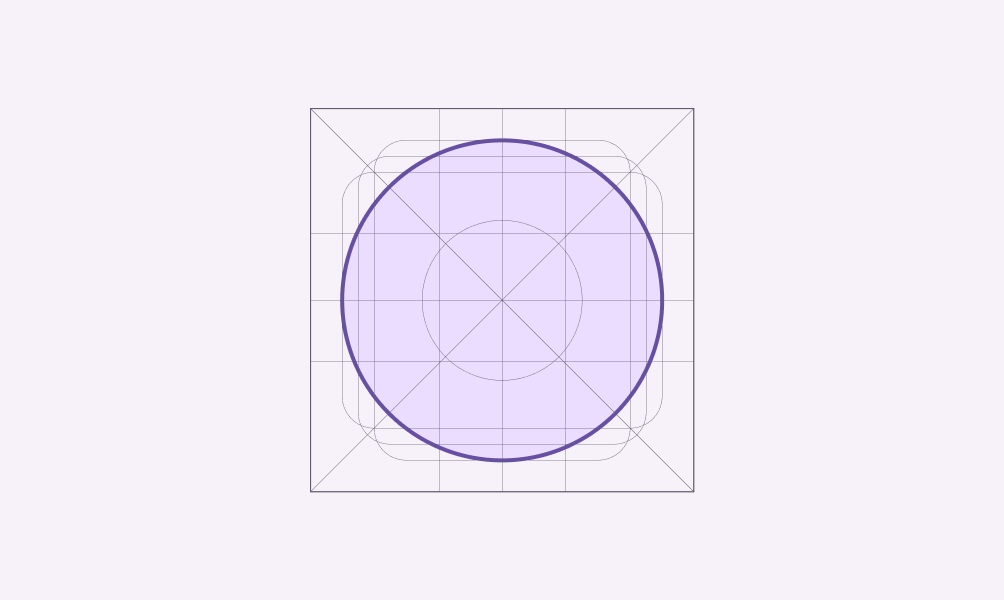
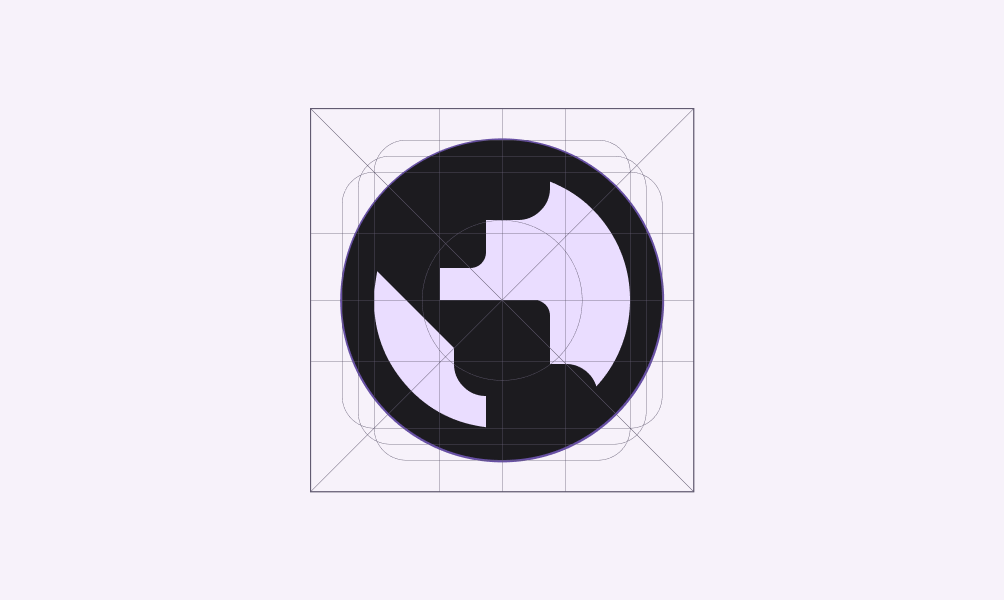
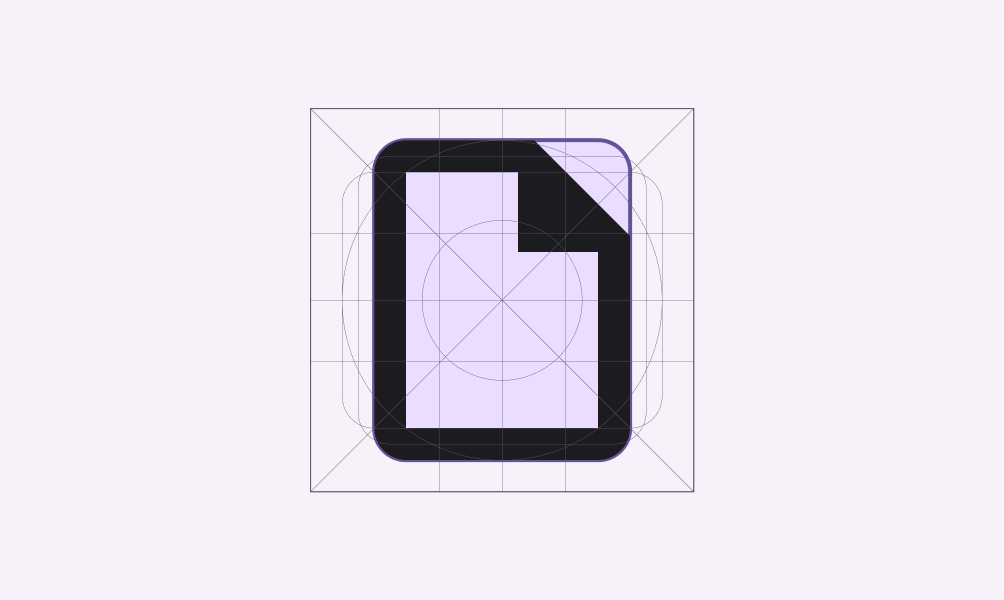
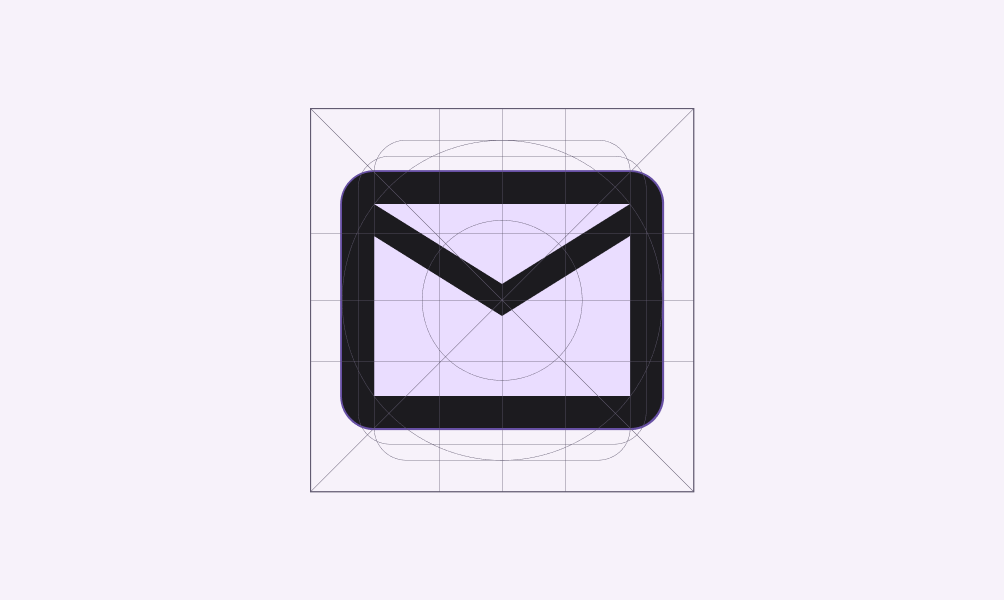
图标网格和框架
图标网格为图形元素的一致但灵活的定位建立了明确的规则。
关键线形状是网格的基础。通过使用这些核心形状作为指导方针,您可以保持系统图标之间的一致视觉比例。











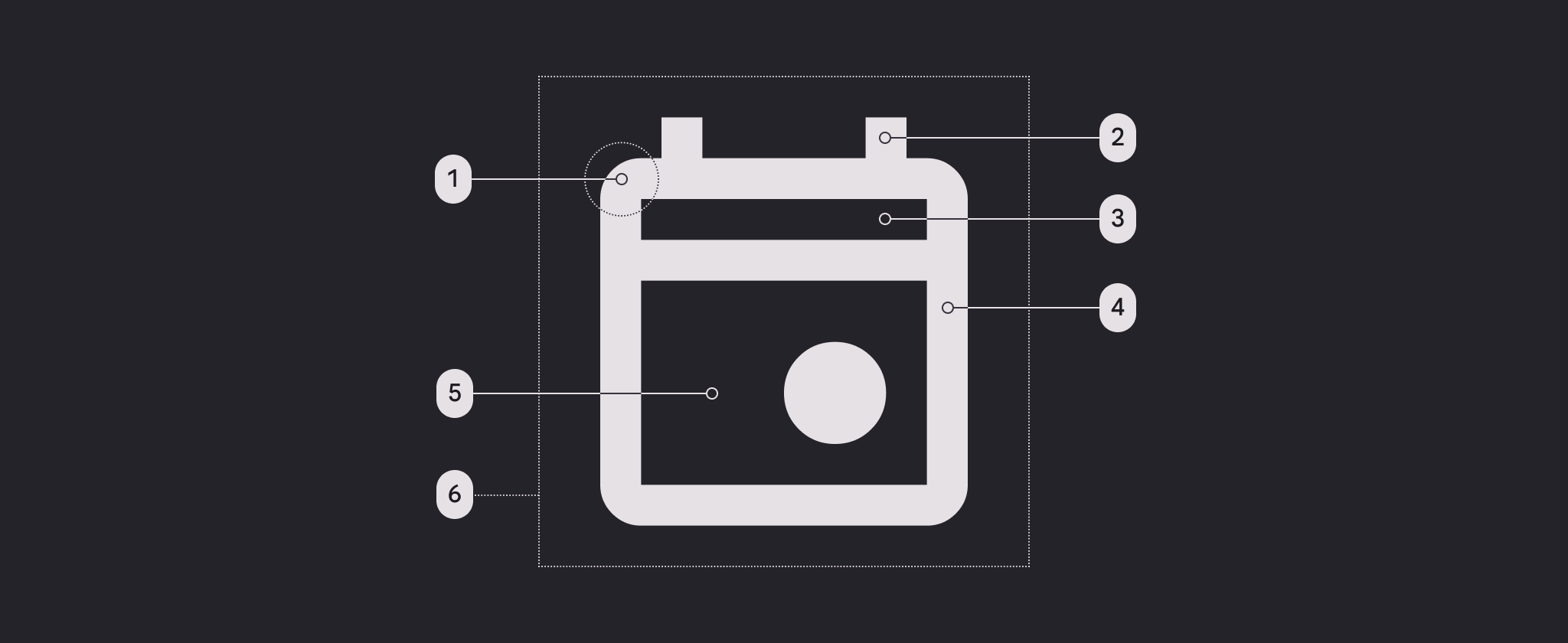
图标细节

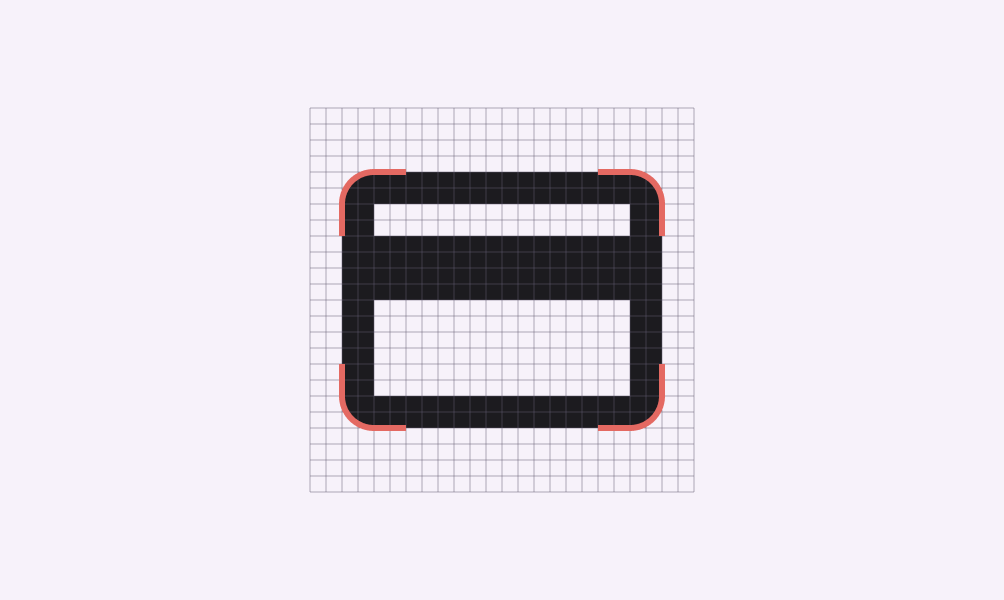
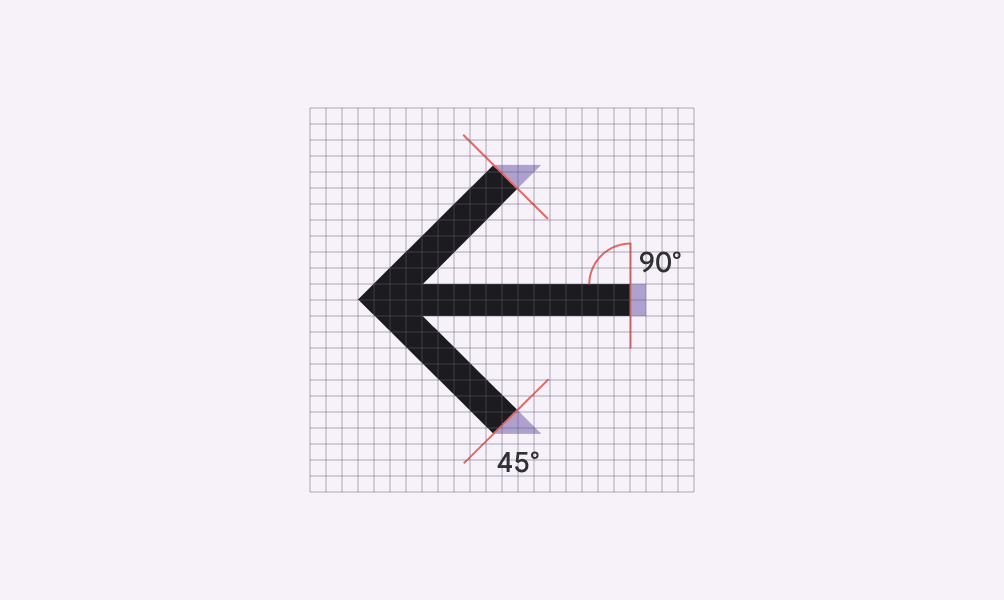
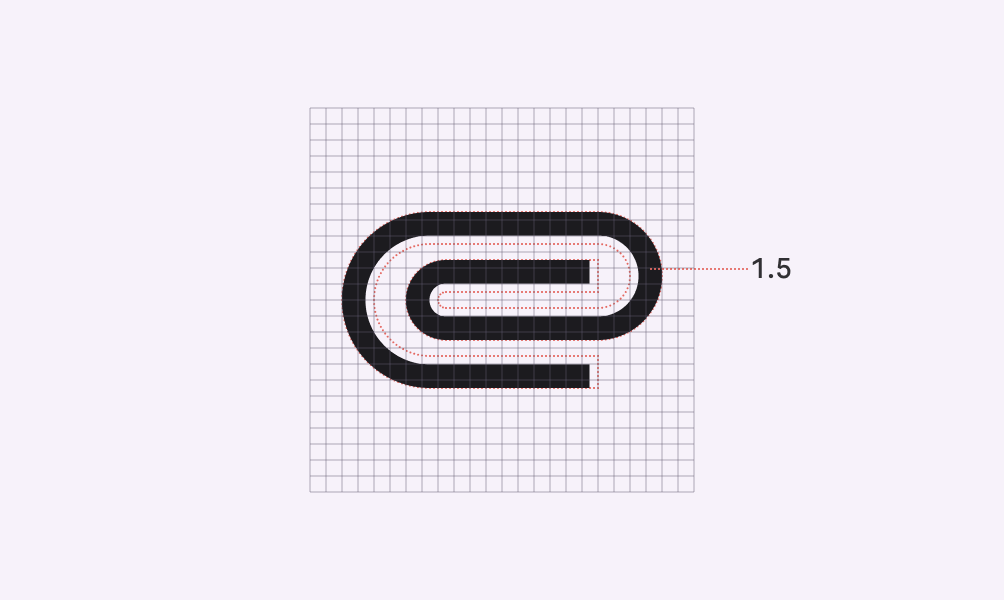
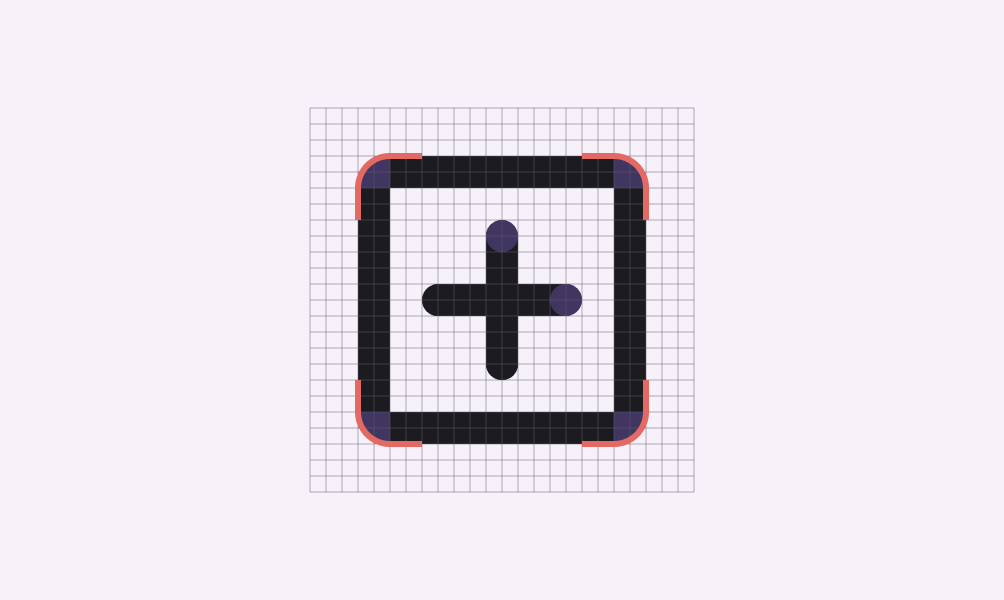
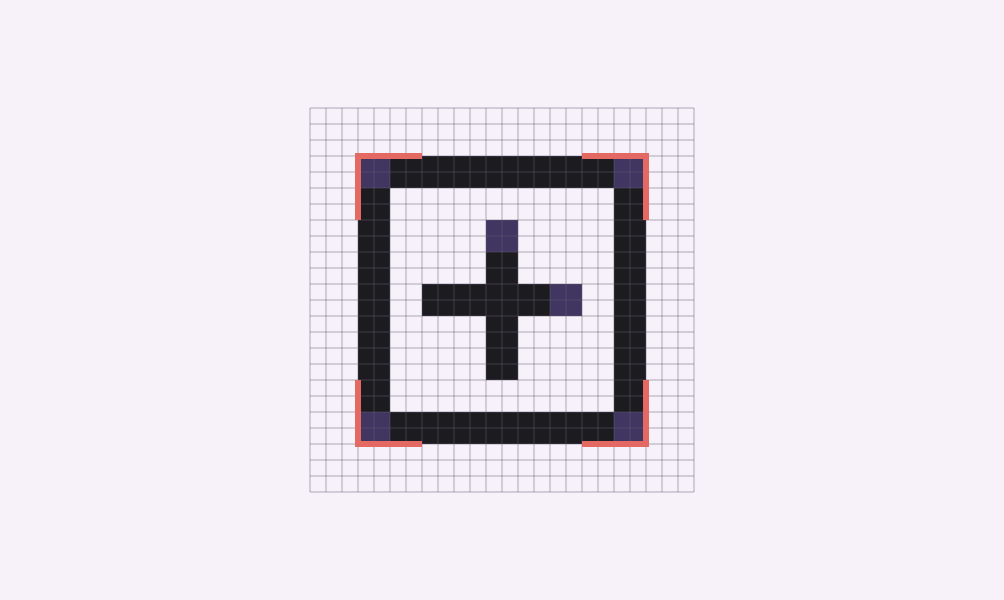
转角
默认情况下,圆角半径为 2dp。对于轮廓样式的符号,内角是方形的,而不是圆角。对于宽度为 2dp 或更小的形状,描边角不应为圆角。
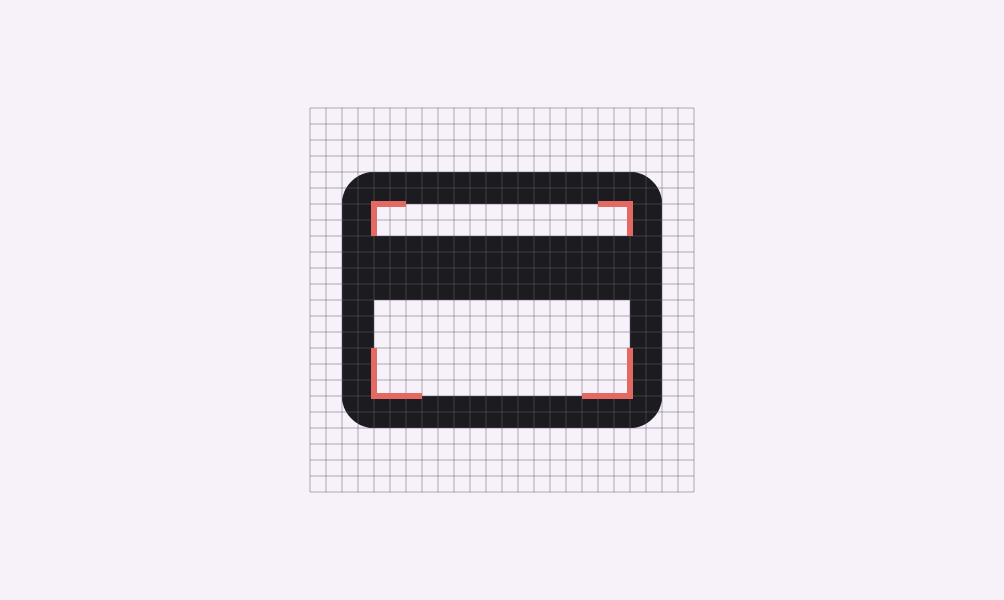
对于圆角样式符号,外部和内部角半径都是圆的,对于尖锐样式符号,外部和内部角半径都从 2dp 减小到 0dp。



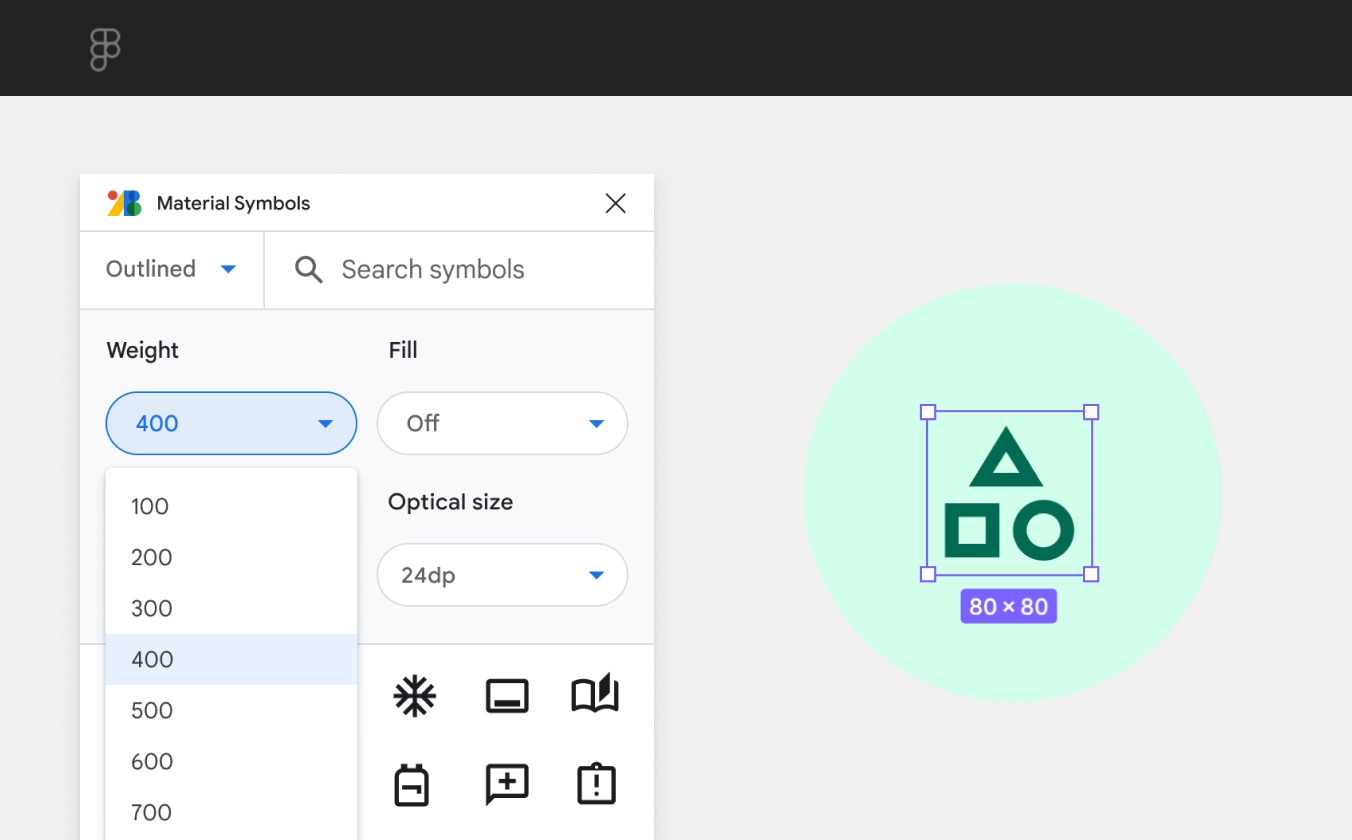
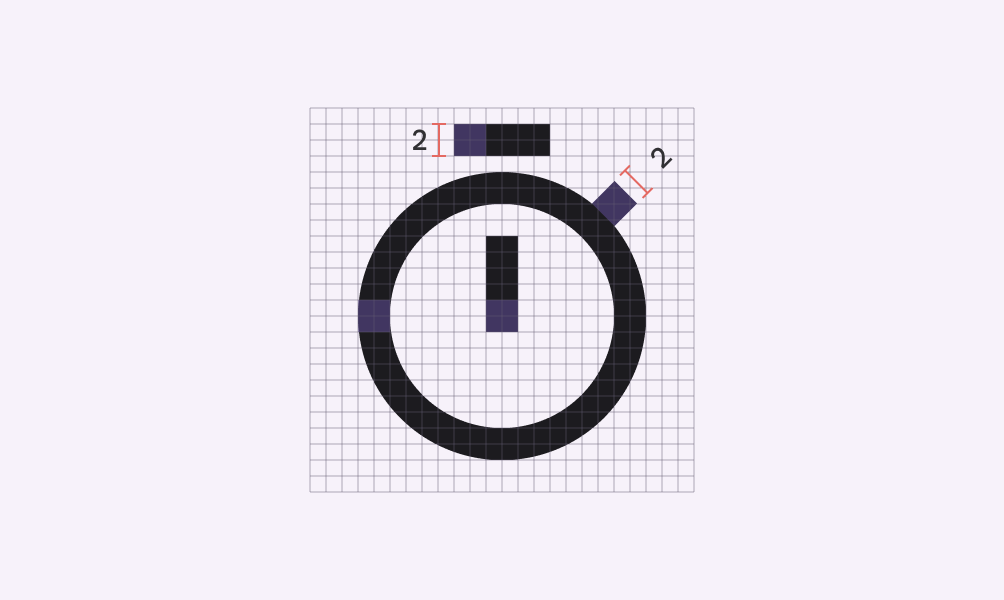
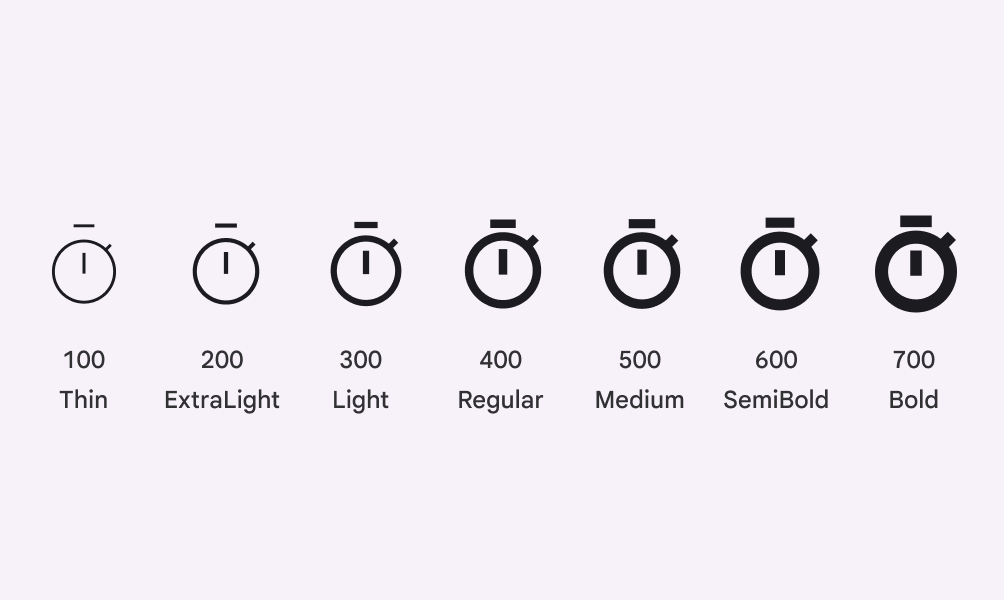
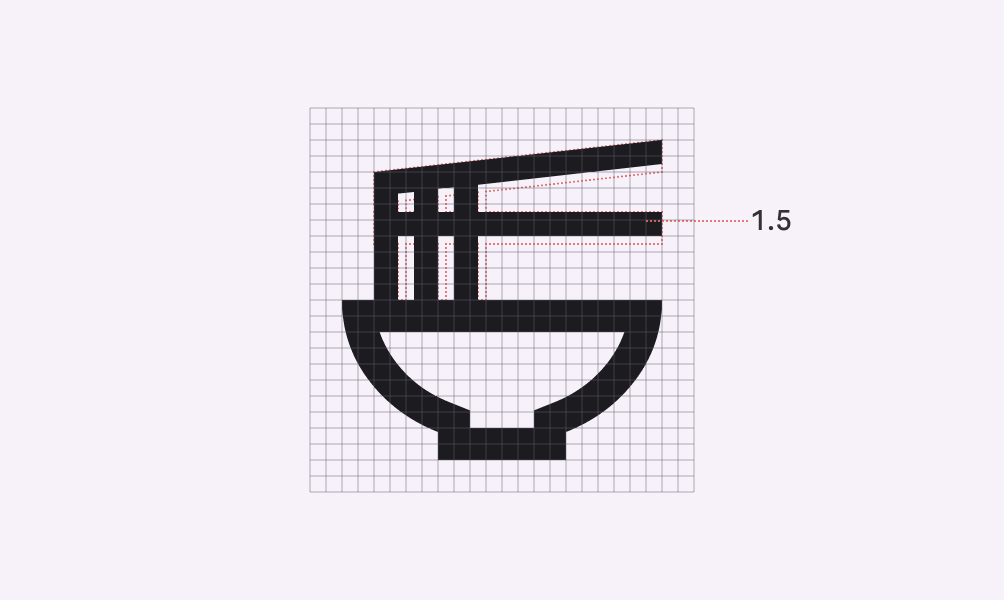
粗细和描边
图标的推荐笔触粗细为 2dp 或常规粗细 (400),其中包括曲线、角度以及内部和外部笔触。Material Symbols 可以提供介于细 (100) 和粗 (700) 之间的一系列粗细。





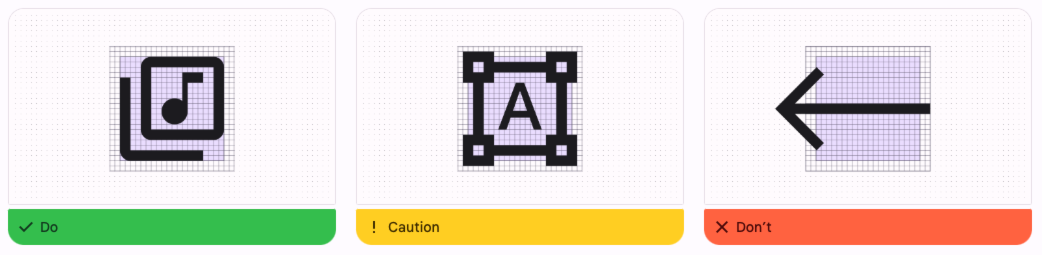
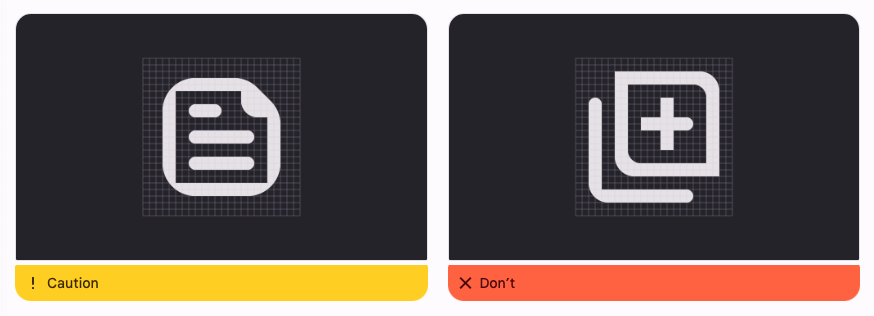
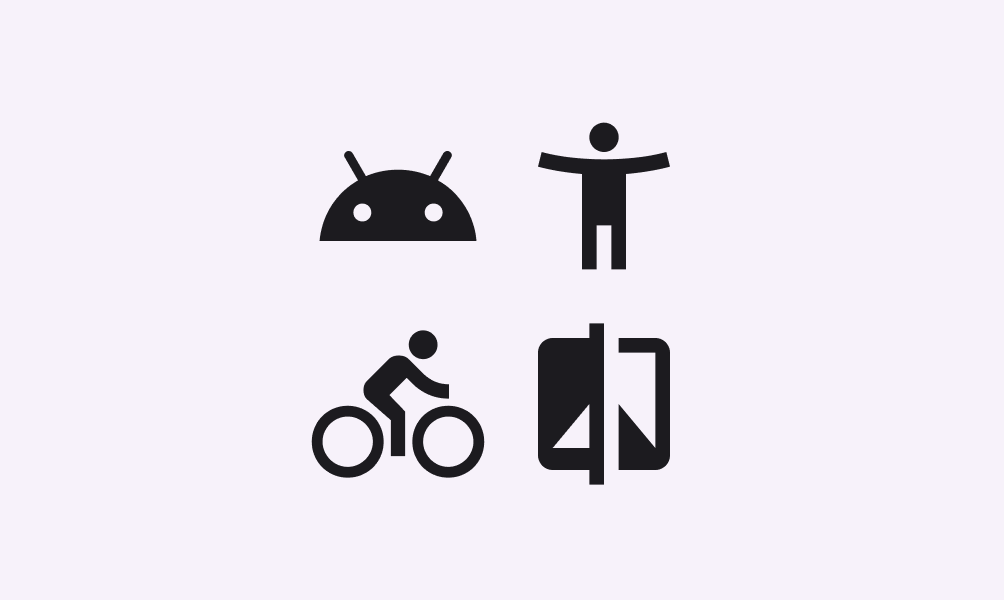
复杂的图标形状
如果图标需要复杂的细节,可以进行细微调整以提高其可读性。这些调整称为视觉校正。任何视觉校正都应使用所有其他图标所基于的几何形状,而不会歪曲或扭曲这些形状。



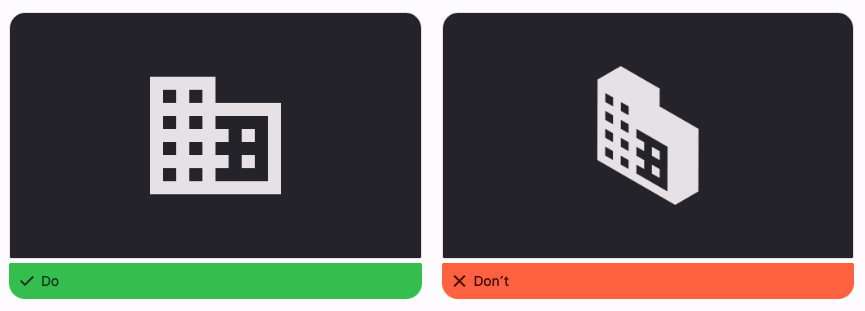
应用图标
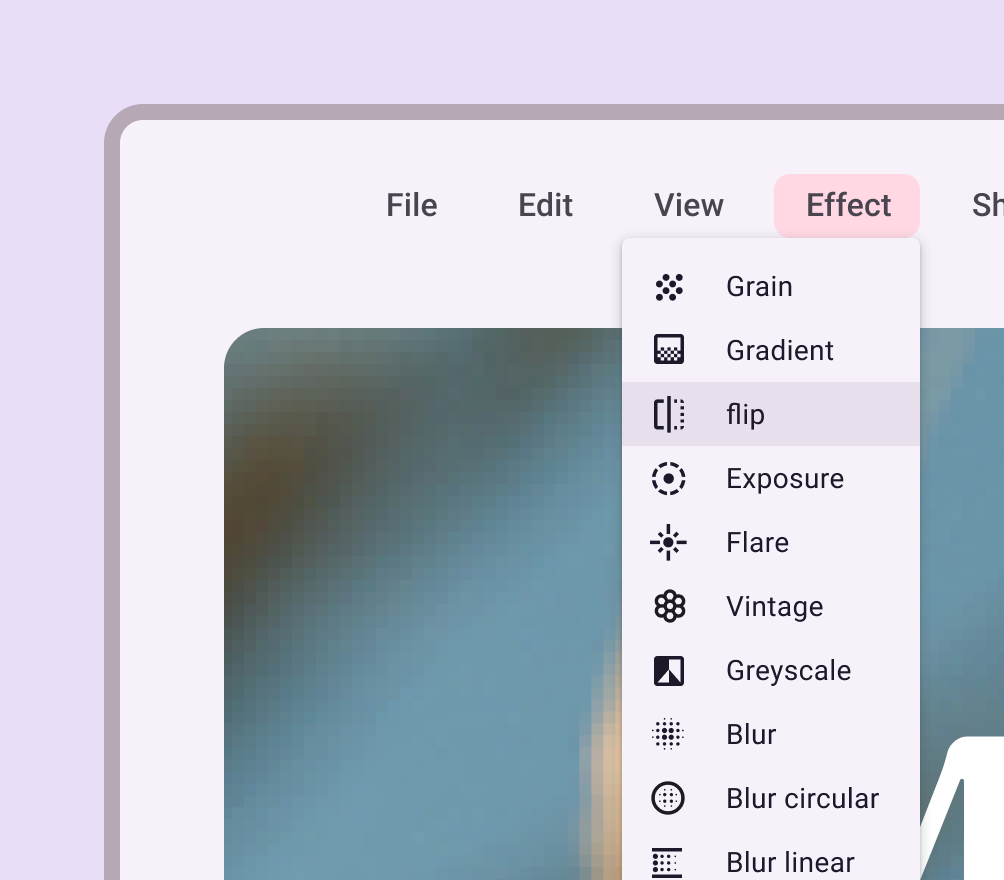
图标和 Material Symbol 样式
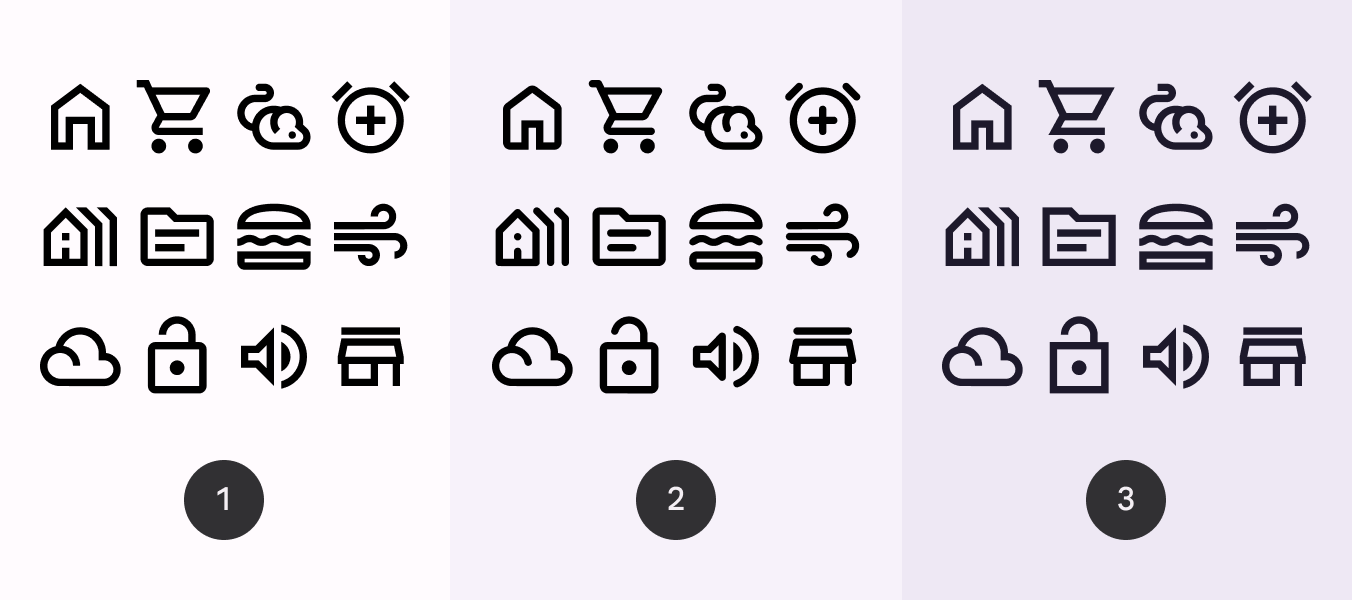
Material Symbols 是新的默认设置,有三种样式可供选择:轮廓、圆角 和 尖角。(旧版 Material Icons 继续可用,但没有 Material Symbols 的可变字体功能。)
外轮廓样式
外轮廓图标使用描边和填充属性,打造轻盈、干净的风格,非常适合密集的 UI。可以调整轮廓图标的描边粗细,以补充或对比字体粗细。




圆角和尖角的风格
圆形符号使用圆角半径,与使用较重字体、弯曲徽标或圆形元素来表达其风格的品牌完美搭配。
尖角的符号显示直边的角,即使在较小的比例下也能保持清晰的风格。这些矩形可以支持圆角无法很好反映的品牌风格。






自定义符号
Material Symbols 具有四种可调整的样式变量字体属性,称为轴。轴是一个印刷术语,指的是可以改变以创建视觉变化的符号属性。
每个样式符号包含四个轴:粗细、填充、等级和视觉尺寸。
粗细
粗细定义符号的笔划粗细,粗细范围介于细(100)和粗(700)之间。粗细还会影响符号的整体大小。




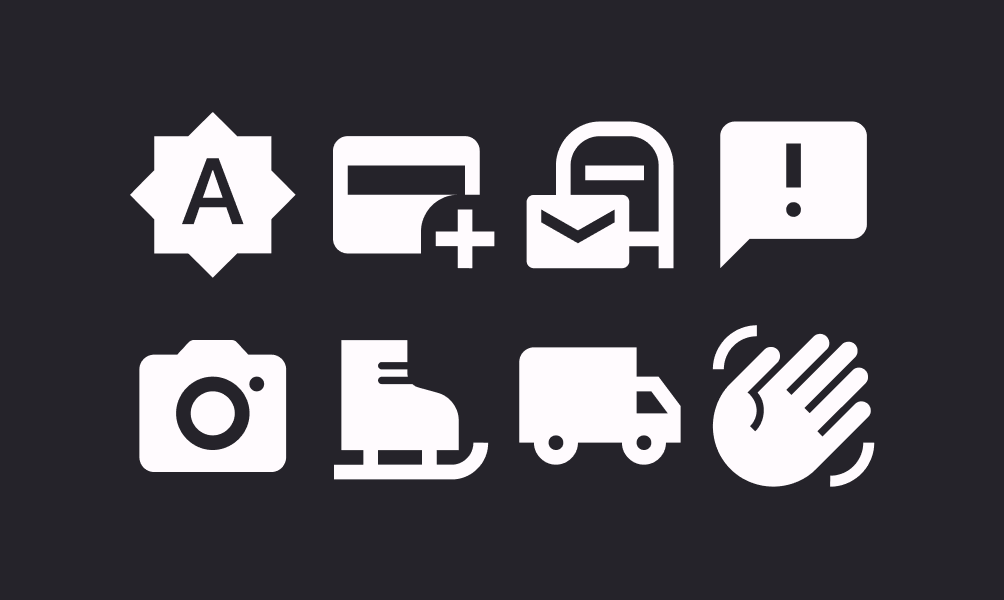
填充
填充使您能够从更轮廓化的样式过渡到反向或更多填充的样式。
填充属性可用于传达过渡状态,例如未填充和已填充状态。值的范围从 0 到 1,1 表示完全填充。与粗细一样,填充是影响符号整体外观的主要属性。


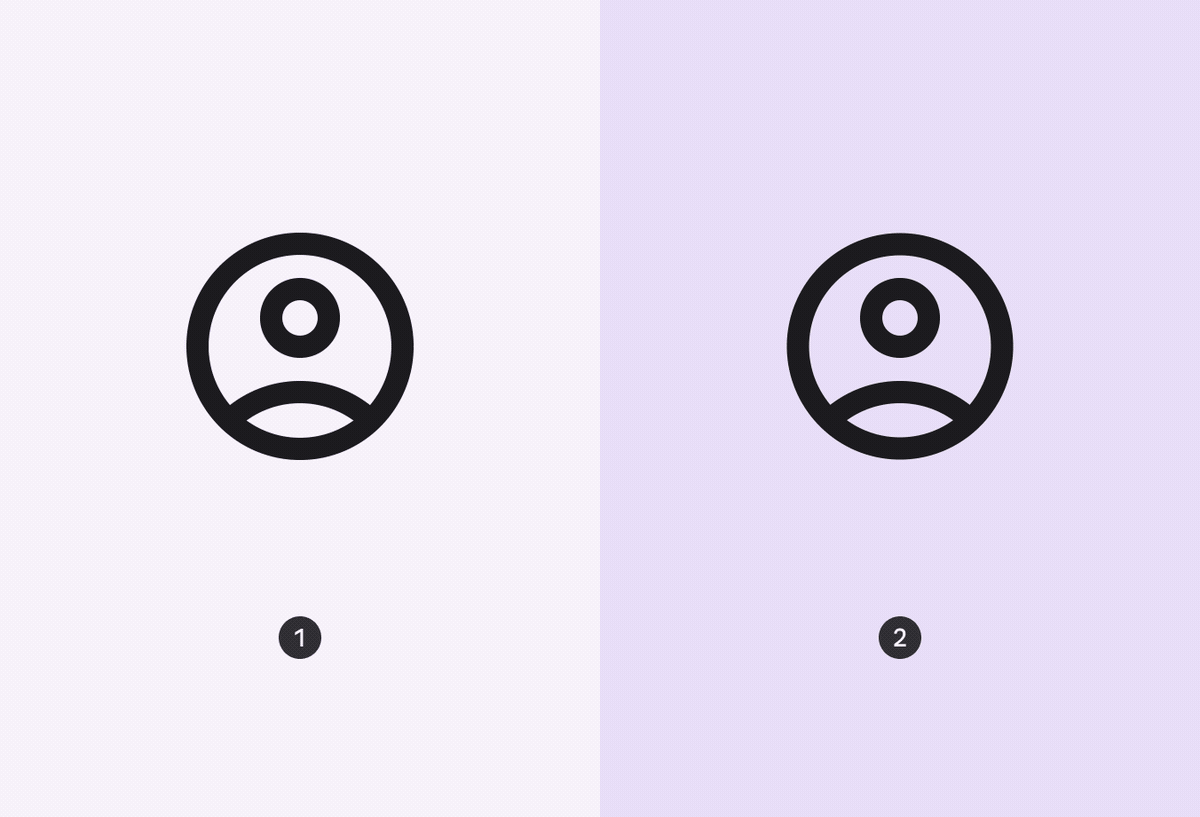
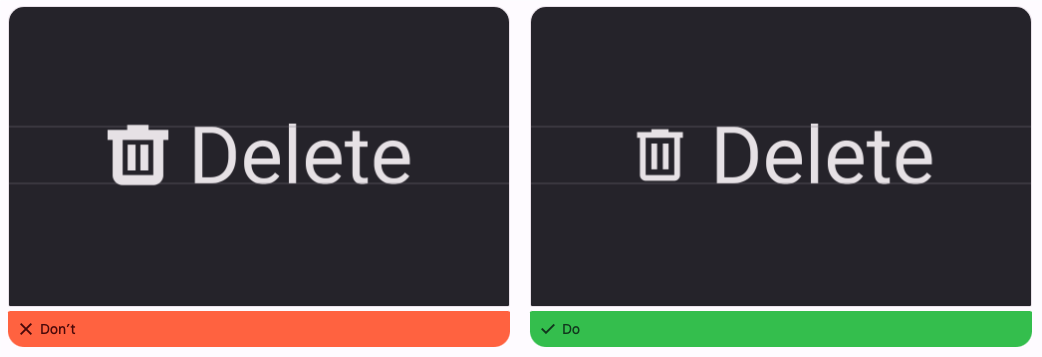
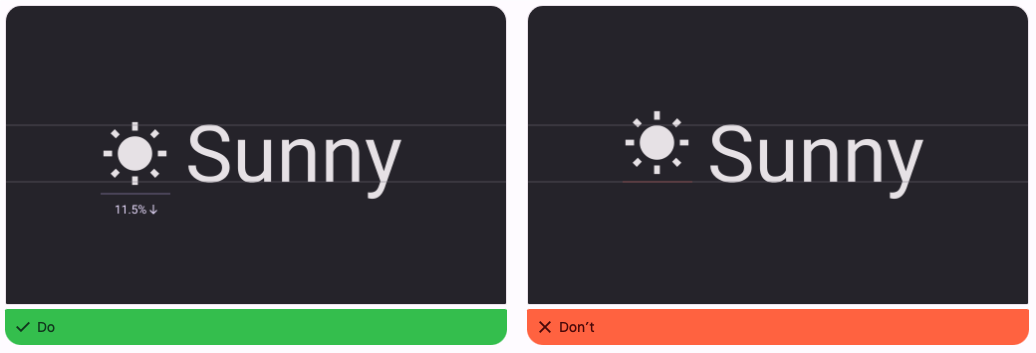
等级
粗细和等级会影响符号的粗细。等级的调整比粗细的调整更精细,对符号大小的影响也较小。
某些文本字体也提供等级。文本和符号之间的等级可以匹配,以获得和谐的视觉效果。例如,如果文本字体的等级值为 -25,则符号可以将其与合适的 -25 值匹配。

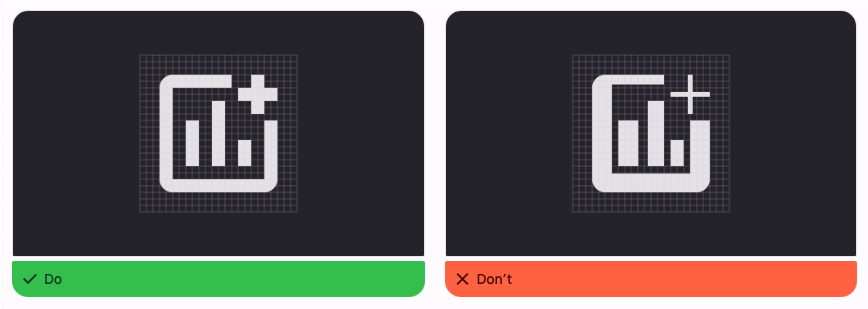
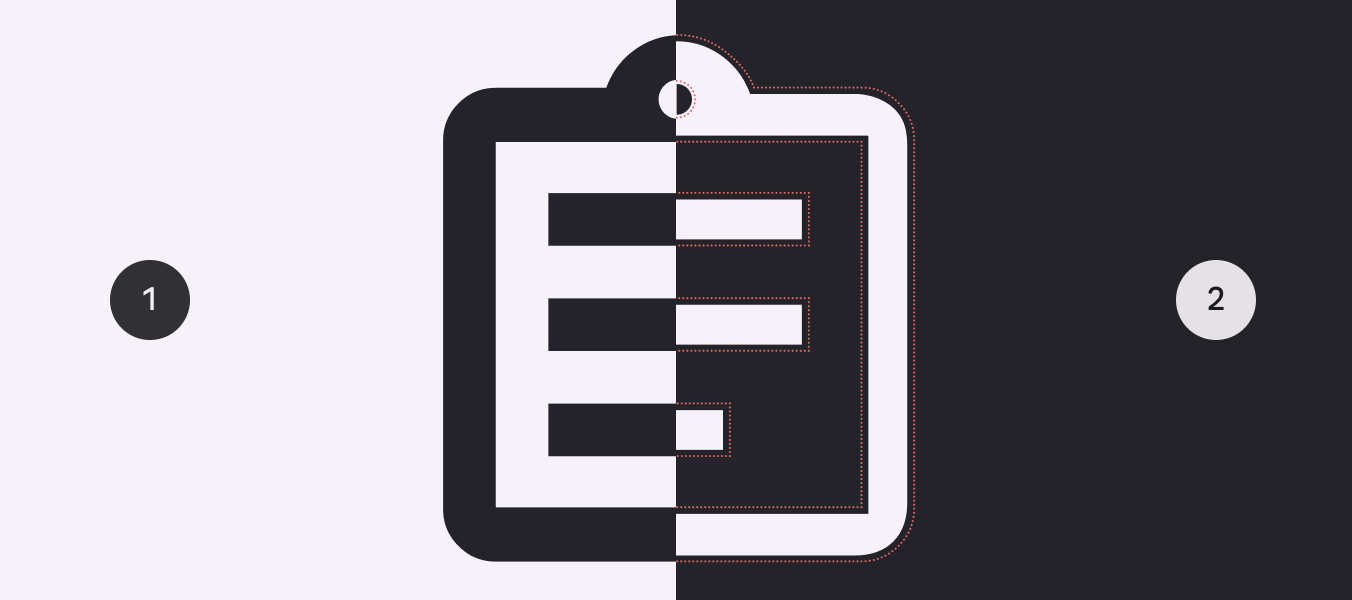
等级还可以补偿 视觉溢出,即图像会根据颜色对比度而显得更大或更小。为了匹配明显的图标大小,浅色背景上的深色图标的默认等级为 0,深色背景上的浅色图标的默认等级为 -25。



视觉尺寸
光学尺寸范围从 20dp 到 48dp。
为了使图像在不同尺寸下看起来一样,笔触粗细会随着图标尺寸的缩放而变化。视觉尺寸提供了一种在您增加或减少符号尺寸时自动调整笔触粗细的方法。

传统上,图标是从 24dp 矢量调整大小,导致缩放后的图标与原始图标相比过重。使用视觉尺寸轴,您可以在图标尺寸增大时保持描边粗细。



在排版中使用符号
将您的字体与 Material Symbols 配对。符号的设计考虑与字体类似,并且经常与文本一起出现。选择正确的图标集可以将界面内容联系在一起,增强产品的品牌凝聚力。



无障碍设施
了解有关如何使您的图标更易于访问的更多信息。
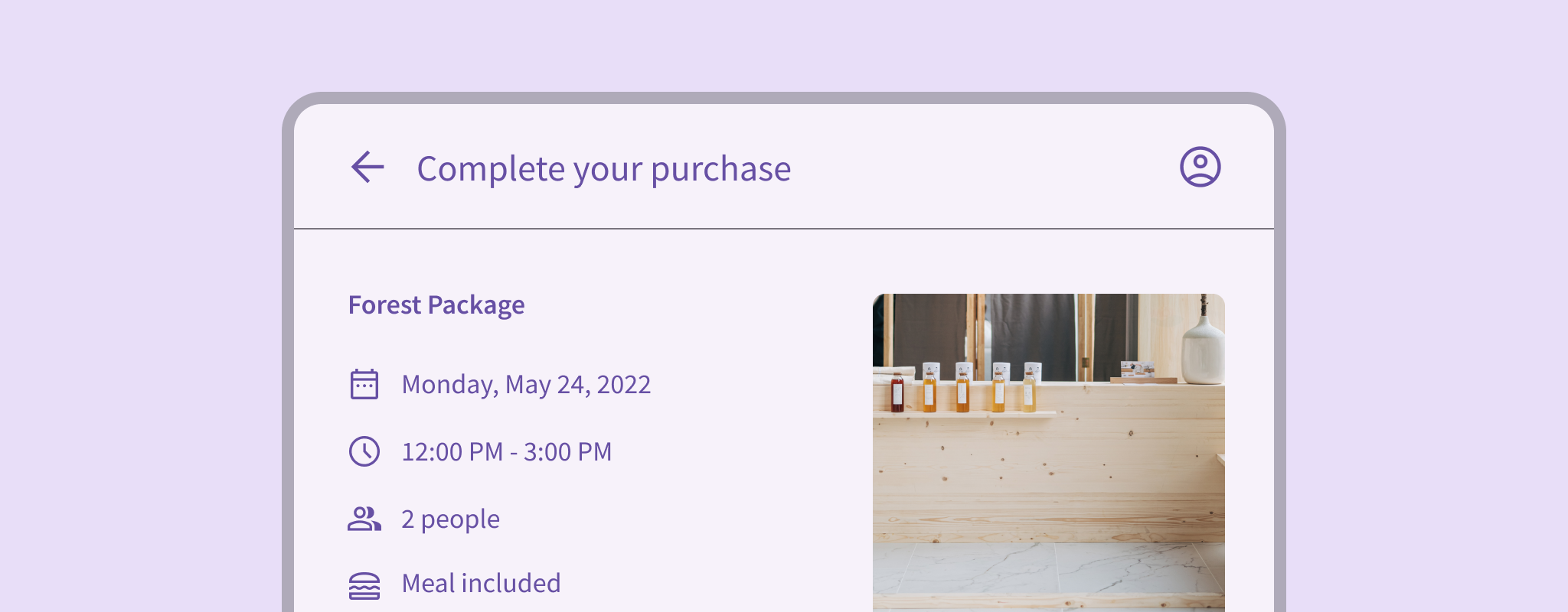
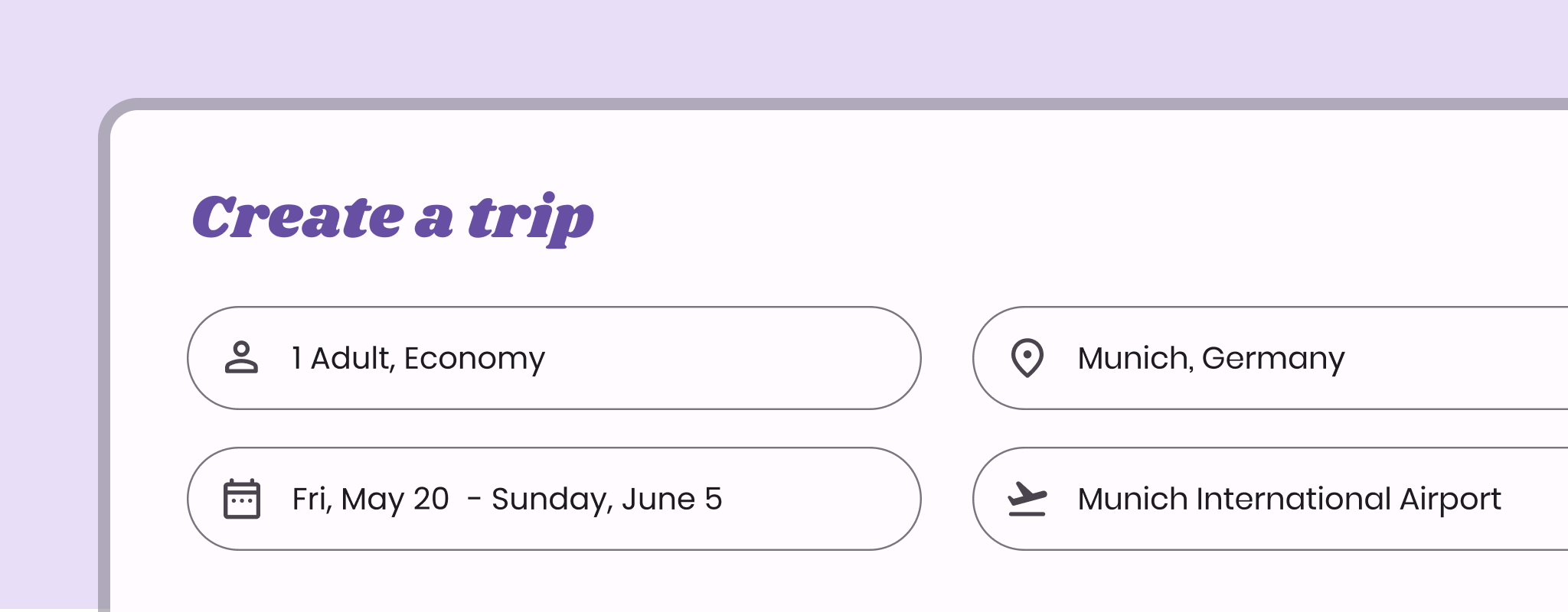
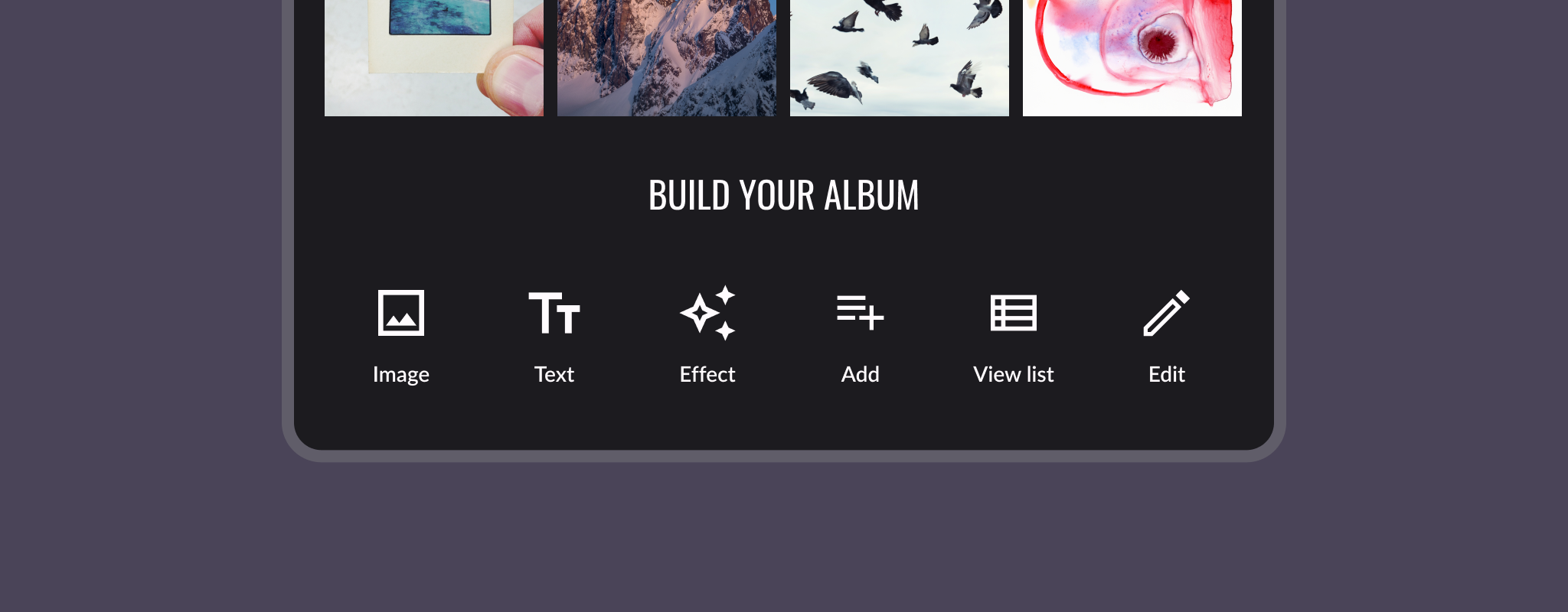
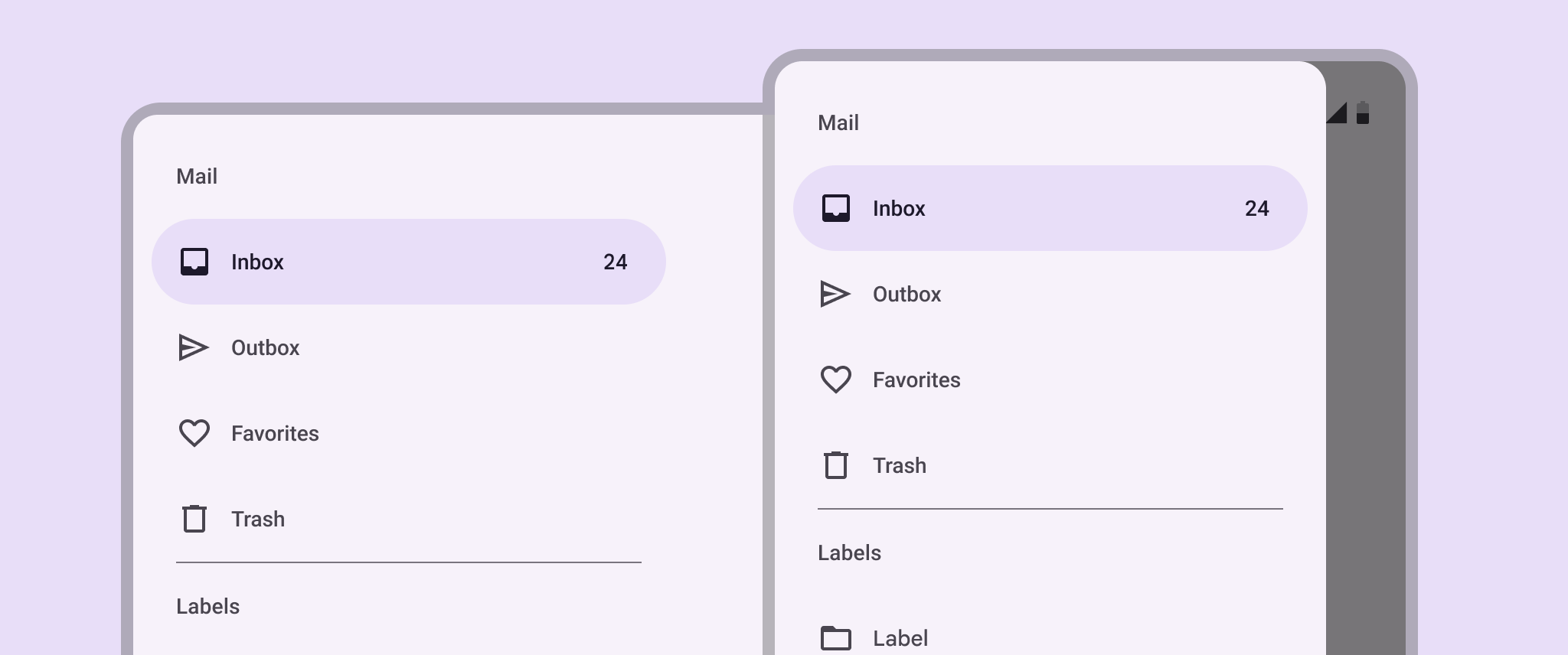
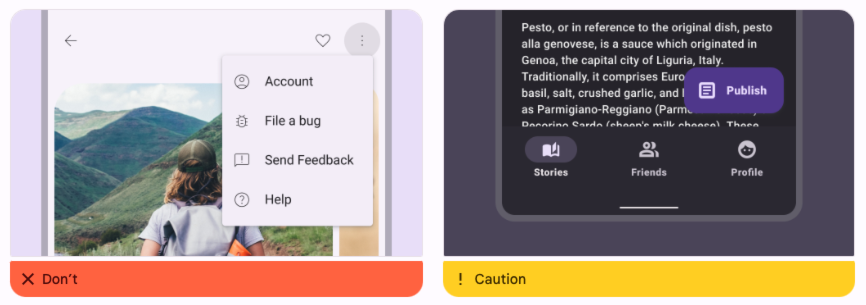
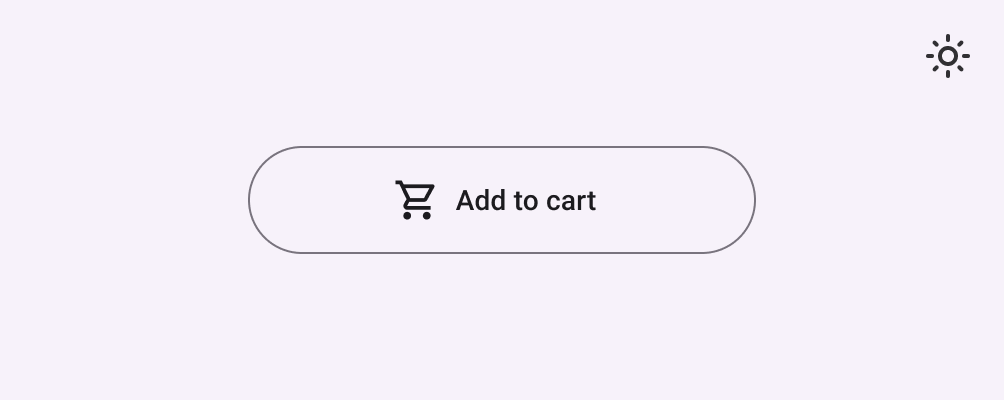
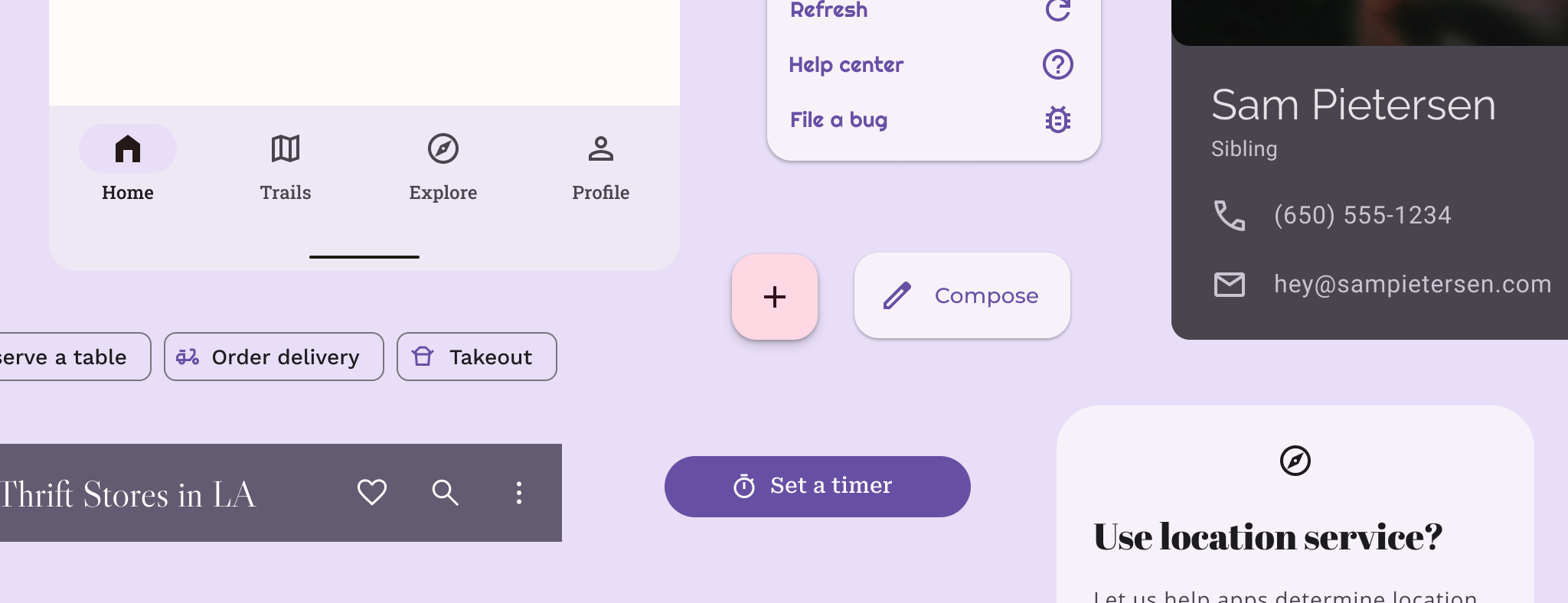
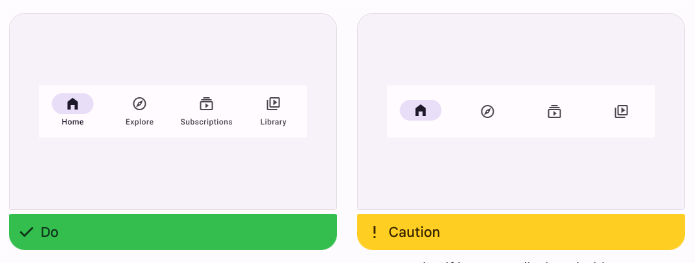
带有标签文本的图标
当符号比较抽象时,标签文本可以提供简短而有意义的描述。这对于导航非常有用。

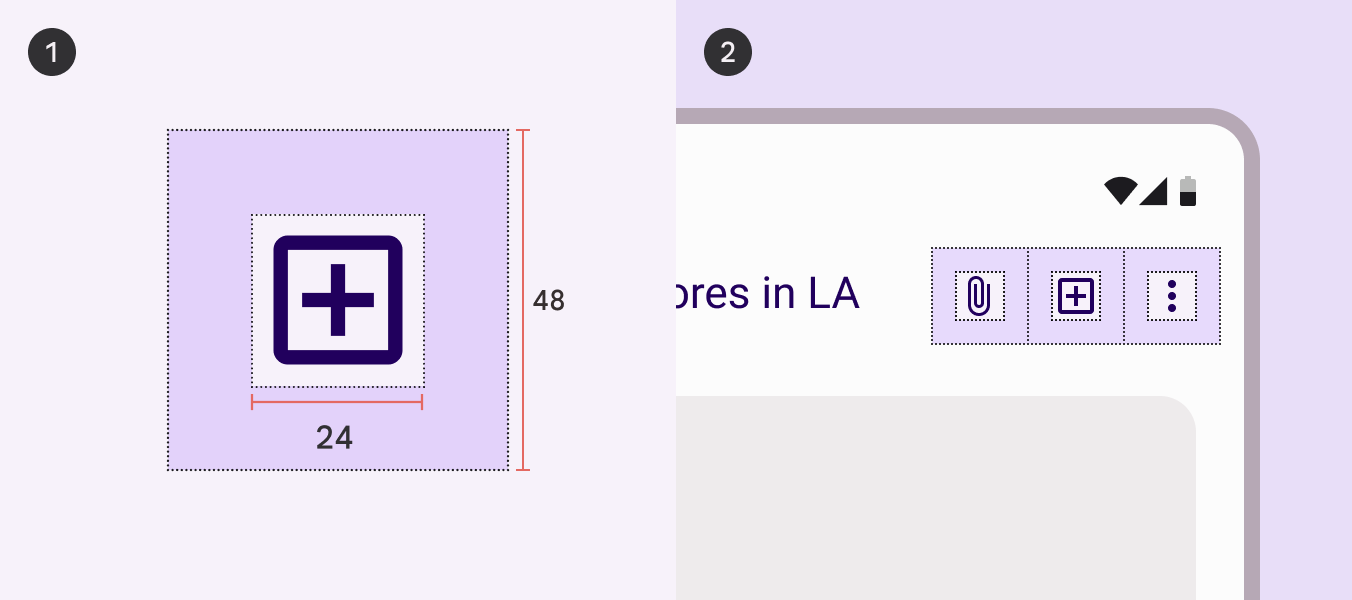
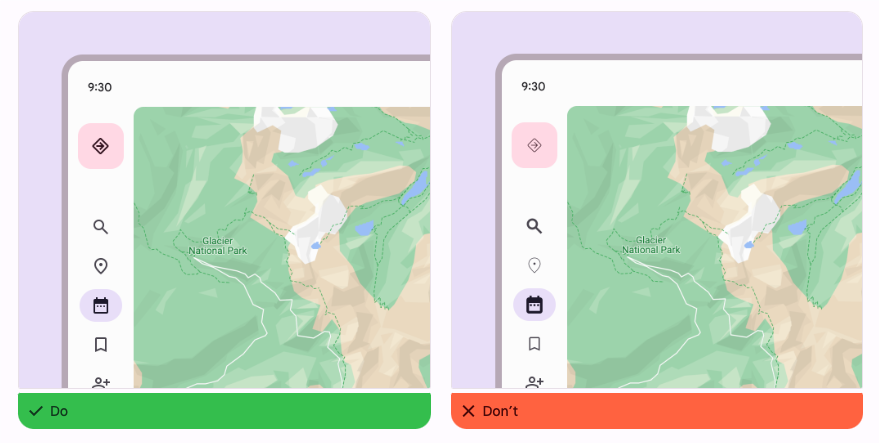
目标尺寸
图标周围应留有足够的空间,以保证易读性和交互性。24dp 的符号可以使用 48dp 的目标尺寸。