高级颜色
 酸梅干超人2024-07-04 发布
酸梅干超人2024-07-04 发布概述
从更改组件的默认颜色映射到创建其他颜色角色,高级定制属于以下三个常规操作之一:应用、定义或调整颜色。

应用颜色
你可以在默认情况下没有提供的地方或方式应用颜色。
结合多种配色方案 在相同的应用体验中使用多种配色方案,例如基准方案与基于动态内容的方案相结合。
将颜色映射或重新映射到 UI 元素上 更改组件的默认颜色映射,或将颜色应用于您自己的自定义组件。
将动态颜色应用于图像, 更改图像和插图中的颜色以匹配动态配色方案。
定义新颜色
您可以向您的配色方案添加颜色,扩展默认颜色角色。
定义静态颜色(以前称为自定义颜色) 向动态配色方案中添加保持静态的颜色,这对于语义颜色很有用。
定义自定义颜色角色 创建新的颜色角色以与 26+ 个标准颜色角色一起使用。
调整现有颜色
您可以控制颜色算法的输出来调整动态颜色的外观。
定义您自己的基线方案 您可以输入颜色来定义您自己的基准方案。
定义您自己的动态方案 您可以定义颜色算法规则来生成您自己的自定义动态方案。
使用色彩保真度 您可以应用色彩保真度来使方案颜色更好地匹配您的输入颜色。
应用
您可以在默认情况下没有提供的地方或方式应用颜色。
结合多种配色方案
在相同的应用体验中使用多种配色方案,例如基准方案与基于动态内容的方案相结合。

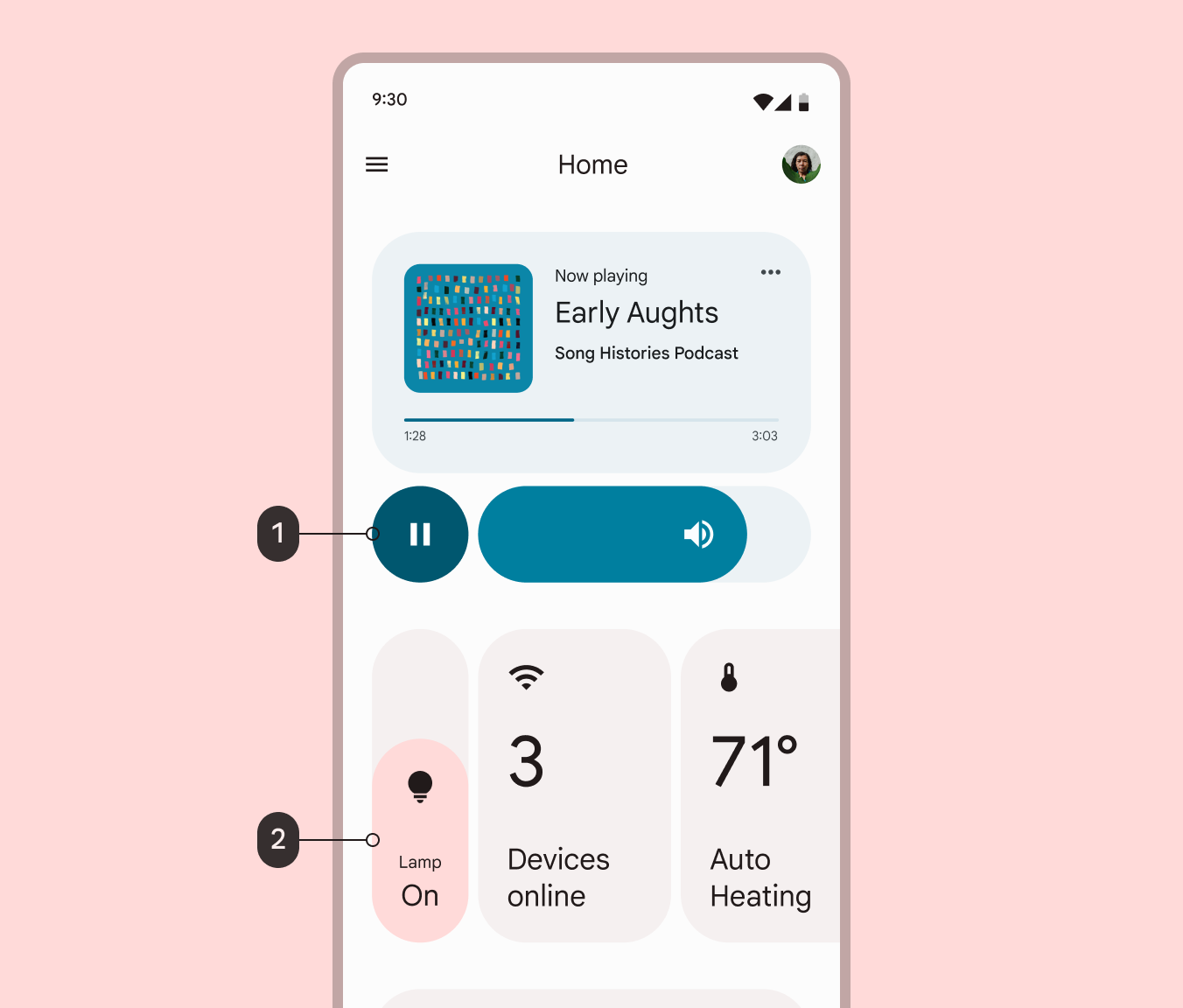
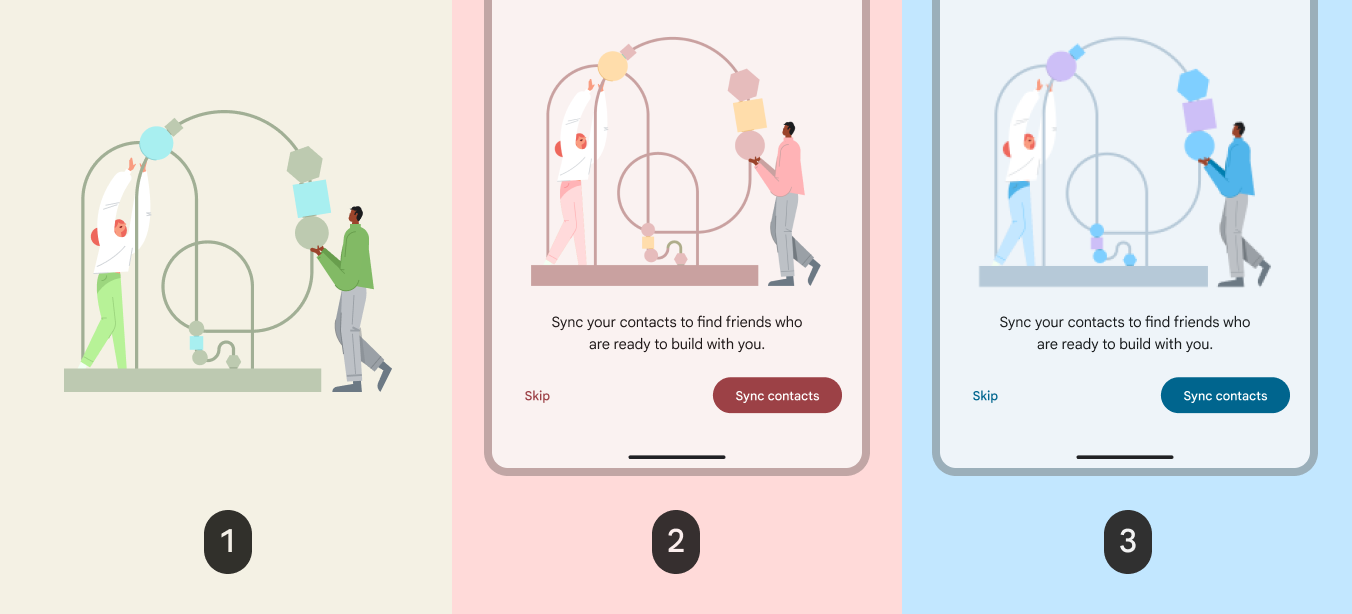
1.基于本地相册封面的茶色内容配色方案,应用于媒体控件
2.由用户壁纸生成的红色配色方案,应用于用户界面的其他部分
为什么
如果您的应用具有内容丰富的功能(例如媒体播放器),则可以通过应用基于内容的局部色彩来增强用户体验。
怎么做
- 从基准或用户生成的动态方案开始,在您的应用中创建一致的色彩基础。
- 在此基础上,将基于内容的颜色角色映射到包含的空间以强调或庆祝内容。例如,音乐应用可以从特定专辑的插图中获取颜色,以建立与音乐库的个人联系。
最佳实践
- 考虑内容在 UI 中的位置以及基于内容的颜色可以增强用户的体验的位置。您现有的应用结构可以建议包含基于内容的颜色的区域。
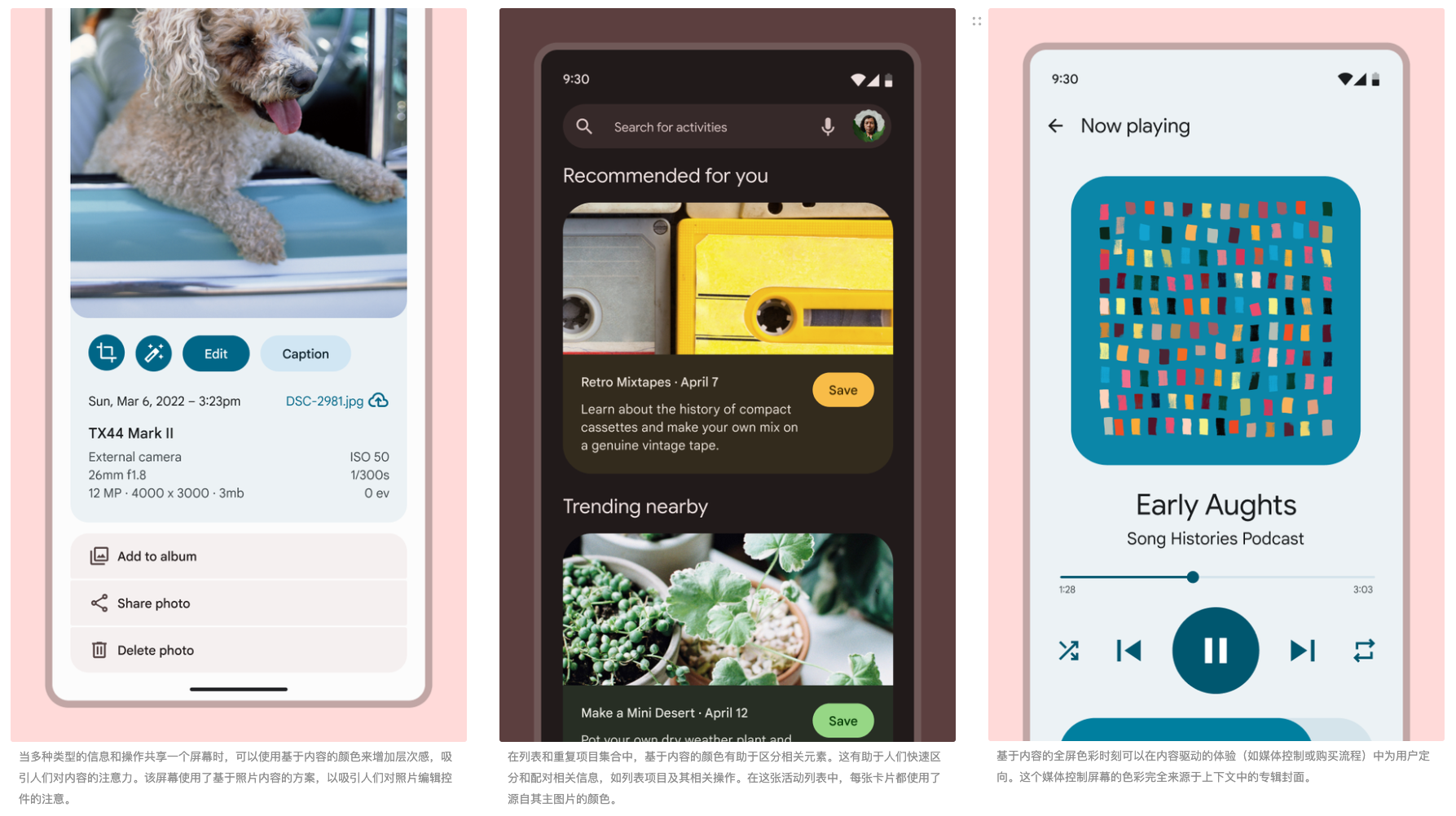
- 建立层次结构和直接注意力:当多种类型的信息和操作共享一个屏幕时,使用基于内容的颜色来添加层次结构并吸引对内容的注意力。
- 链接和关联屏幕上的内容:在需要区分的重复项目列表和集合中,基于内容的颜色可以帮助关联相关元素。这有助于人们快速区分和配对相关信息,例如列表项及其相关操作。
- 让用户沉浸在内容色彩中:全屏基于内容的色彩时刻可以引导用户进入内容驱动的体验,例如媒体控制或购买流程。
- 将基于内容的颜色与其源内容配对:使用内容颜色使基于内容的颜色的源在屏幕上可见。这样,用户就会看到基于内容的颜色的来源。避免在内容本身不可见的空间中应用基于内容的颜色。
- 限制每个屏幕的颜色源类型数量:将屏幕限制为来自不同源类型的两种配色方案。同一屏幕上的配色方案过多可能会导致混乱和视觉混乱。例如,可以将基准或用户生成的配色方案与一种屏幕内容(如专辑封面)相结合。
- 不要替换语义颜色:在语义颜色或常规颜色含义对可用性很重要的地方应用基于内容的颜色时要谨慎。例如,常见的红色错误消息或常见的绿色积极操作不应替换为动态的基于内容的颜色,因为它可能会干扰某人的理解。

在 UI 元素上映射或重新映射颜色
您可以更改组件的默认颜色映射,或将颜色应用于您自己的自定义组件。

为什么
您想要将颜色映射到定制的组件或更改 Material Component 的默认颜色映射以改善其功能(例如视觉对比度)或样式。
怎么做
根据颜色的使用方式(参见颜色角色)以及角色对预期设计表达的支持程度来选择合适的颜色角色。
设计
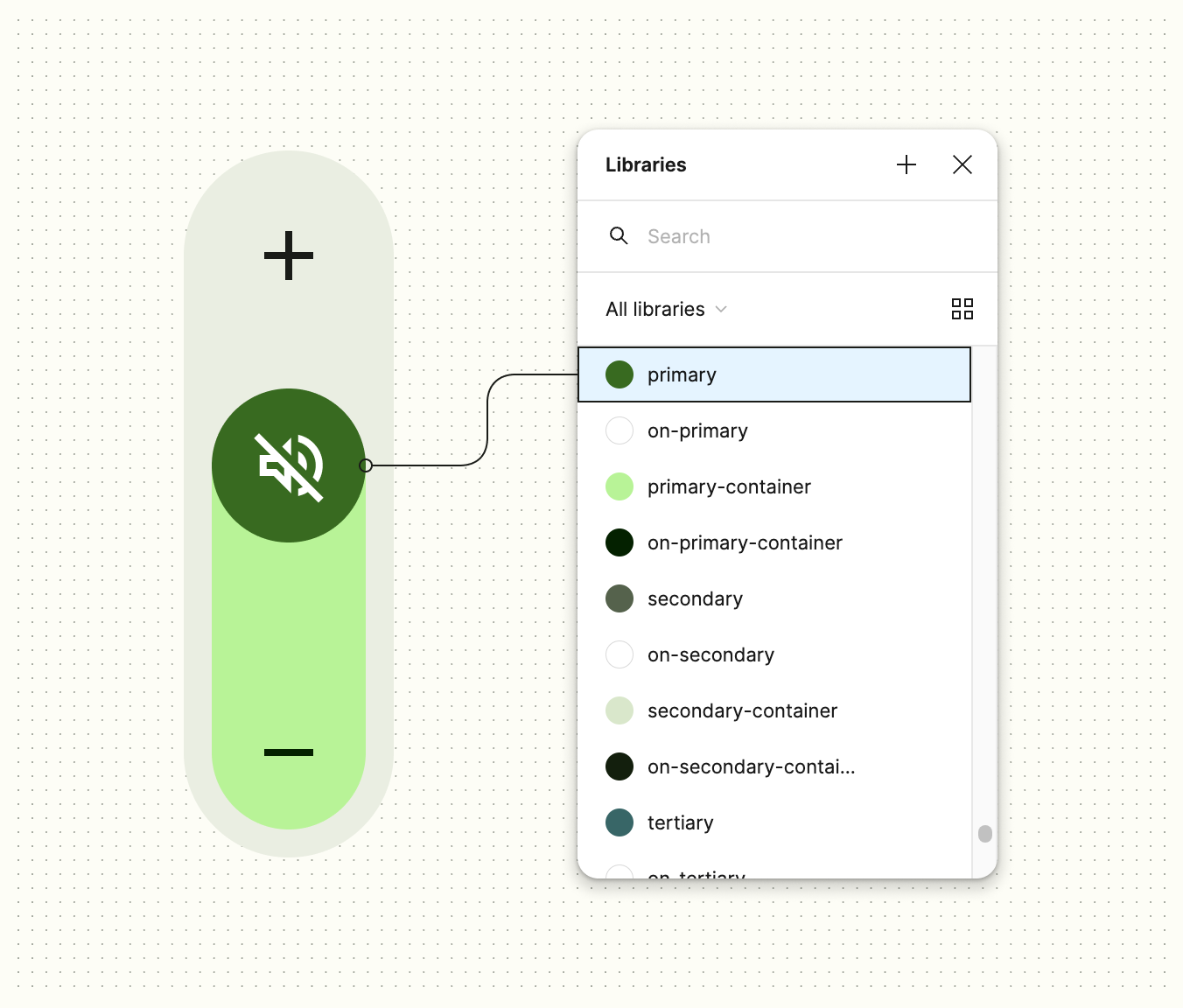
- 在 Figma 中,选择要重新映射的组件或元素,以便在屏幕右侧的设计面板中看到其颜色
- 要重新映射颜色,请将鼠标悬停在设计面板中的颜色行上,然后选择样式图标(四个点)。这将打开一个选择对话框。
- 搜索主题名称以查看可用的颜色角色
- 选择与组件中该颜色的使用情况最接近的颜色角色。例如,组件的背景颜色可以用表面颜色角色替换,文本或图标的颜色也可以是表面颜色。有关在哪里使用哪种颜色的更多信息,请参阅颜色角色。
- 选择使用样式将该颜色应用于所选对象
- 重复此操作,直到组件中的所有颜色都被替换为方案中的颜色角色
最佳实践
- 确保使用的颜色角色支持组件所需的最小对比度。只有某些颜色角色能满足文本和图标 4.5:1 的对比度,或非文本元素 3:1 的对比度。
- 如果您应用的是动态方案,请测试组件上的颜色在不同主题(如浅色和深色;红色、黄色、绿色和蓝色)下的显示效果,以确保其在动态颜色中的显示效果符合要求。
- 始终应用颜色角色,而不是静态值或色调调色板值,因为这些颜色会与明暗主题、对比度控制和其他功能相冲突。如果角色中的颜色不能满足您的需求,您可以定义新的颜色或调整现有颜色。
将动态颜色应用于图像
您可以调整图像和插图的颜色,以便它们与动态配色方案相匹配。

为什么
如果您的应用中有图片或插图,并且您使用的是动态方案,则应调整这些颜色使其在动态颜色中显得和谐。动态主题应用中的静态资产可能显得不协调且质量低下。
怎么做
矢量资源
- 如果您的图像是基于矢量的,例如 SVG,则可以使用Lottie为图像内的元素分配颜色角色或色调调色板颜色。
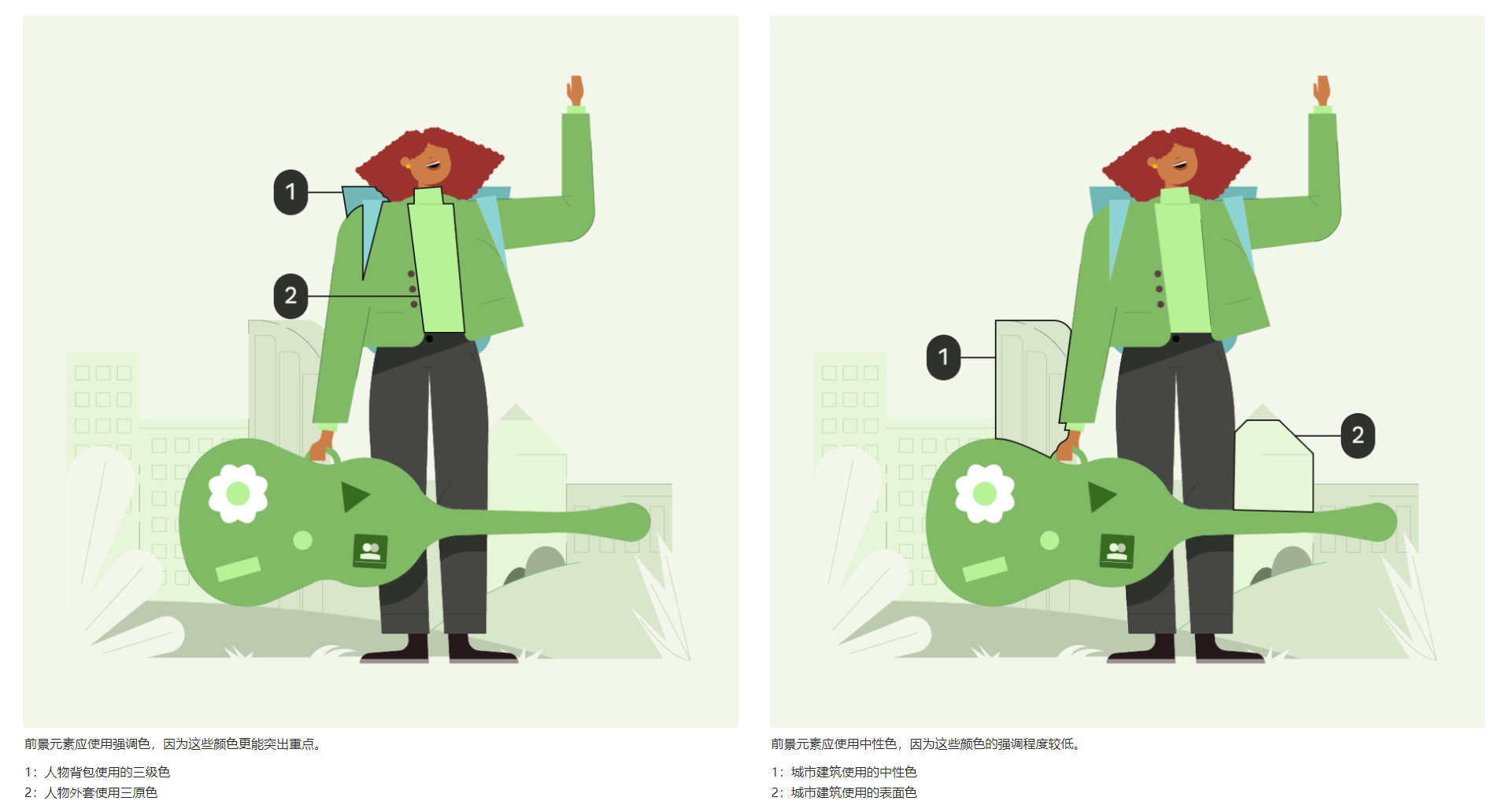
- 使用原色、间色、复色和中性色的组合,在图像中呈现富有表现力的色彩分布,以描绘深度。强调色(原色、间色和复色)突出,可以应用于前景元素,而中性色(表面色)则后退,应用于背景元素。

前景元素应使用强调色,因为这些颜色更能突出重点。
1:人物背包使用的三级色 2:人物外套使用三原色

前景元素应使用中性色,因为这些颜色的强调程度较低。
1:城市建筑使用的中性色 2:城市建筑使用的表面色
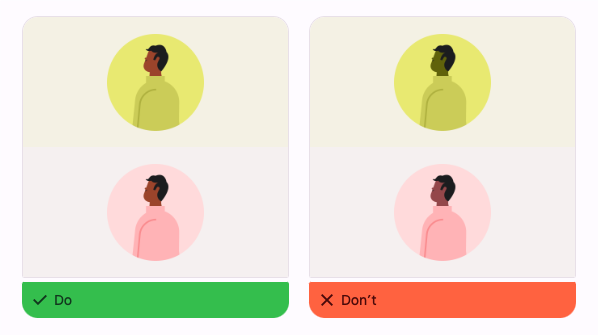
肤色和发色不应映射到颜色角色,因为这些颜色可能会发生变化,在动态颜色中显得不合适。对于此类颜色,请应用静态值。
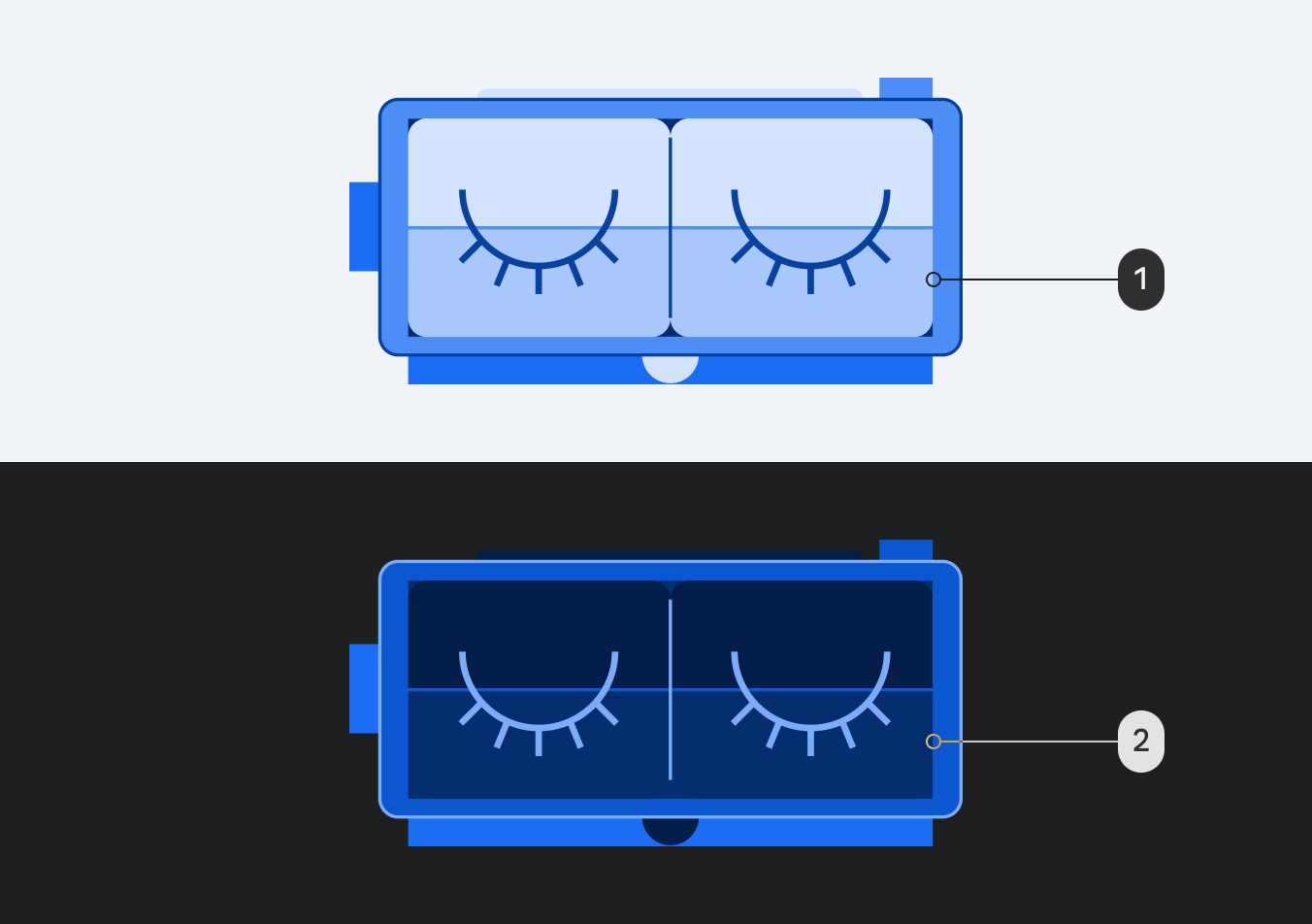
如果您应用色调调色板值或静态值而非颜色角色,则必须为浅色和深色主题指定值,以使图像响应这些主题。您可以定义新颜色,让 Material 自动处理浅色和深色主题。

1:浅色主题中映射的较浅的 80 原色色调 2:较暗的原色 30 在深色主题中映射
定义
您可以将颜色添加到您的方案中,以扩展 Material 提供的开箱即用的颜色角色。
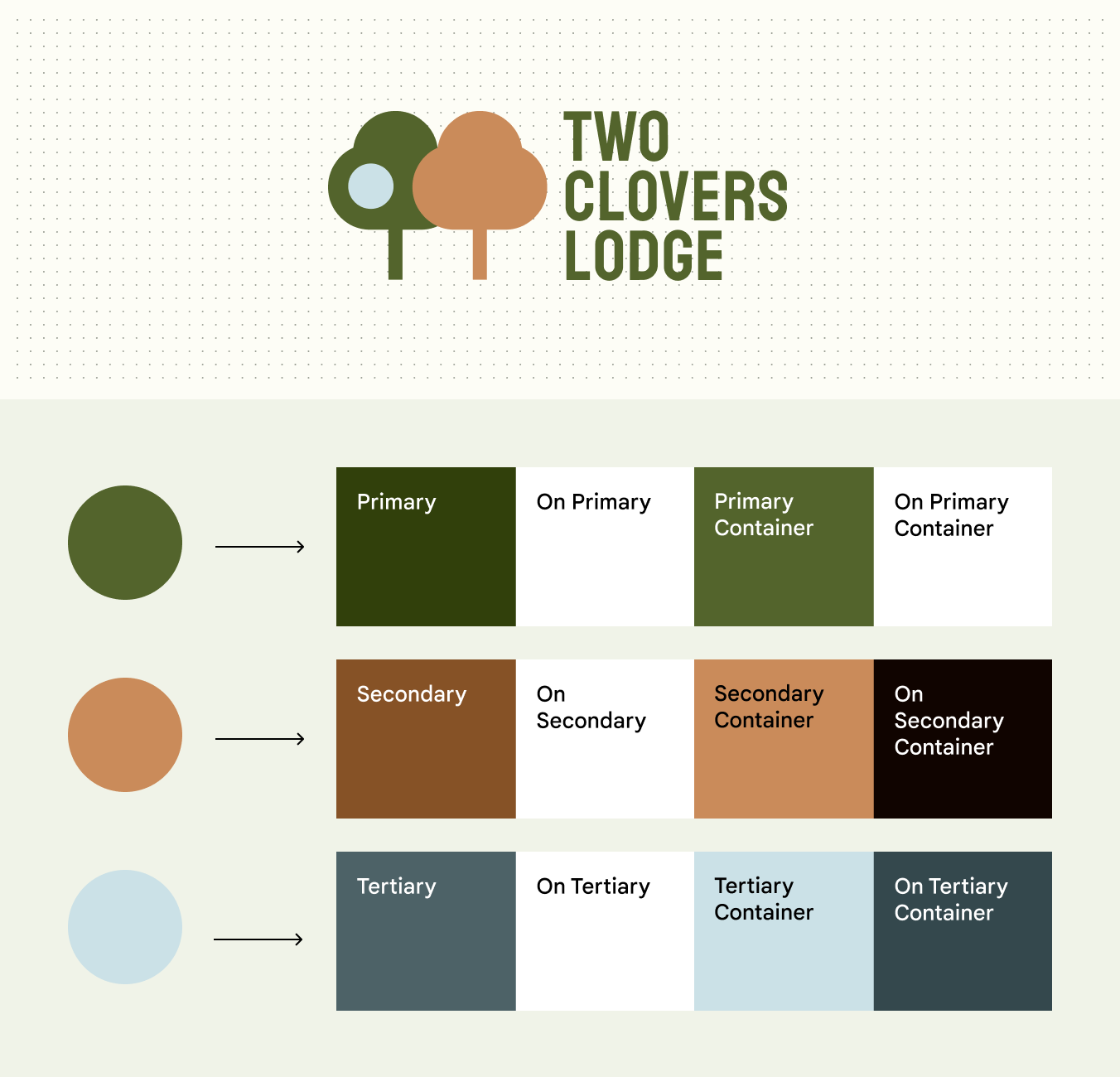
定义静态颜色
您可以在方案中定义其他颜色,即使其他颜色动态变化,这些颜色也保持不变。当您输入所需的参考颜色时,Material 将返回四个派生颜色角色,这些角色与配色方案中现有角色的设计一致。

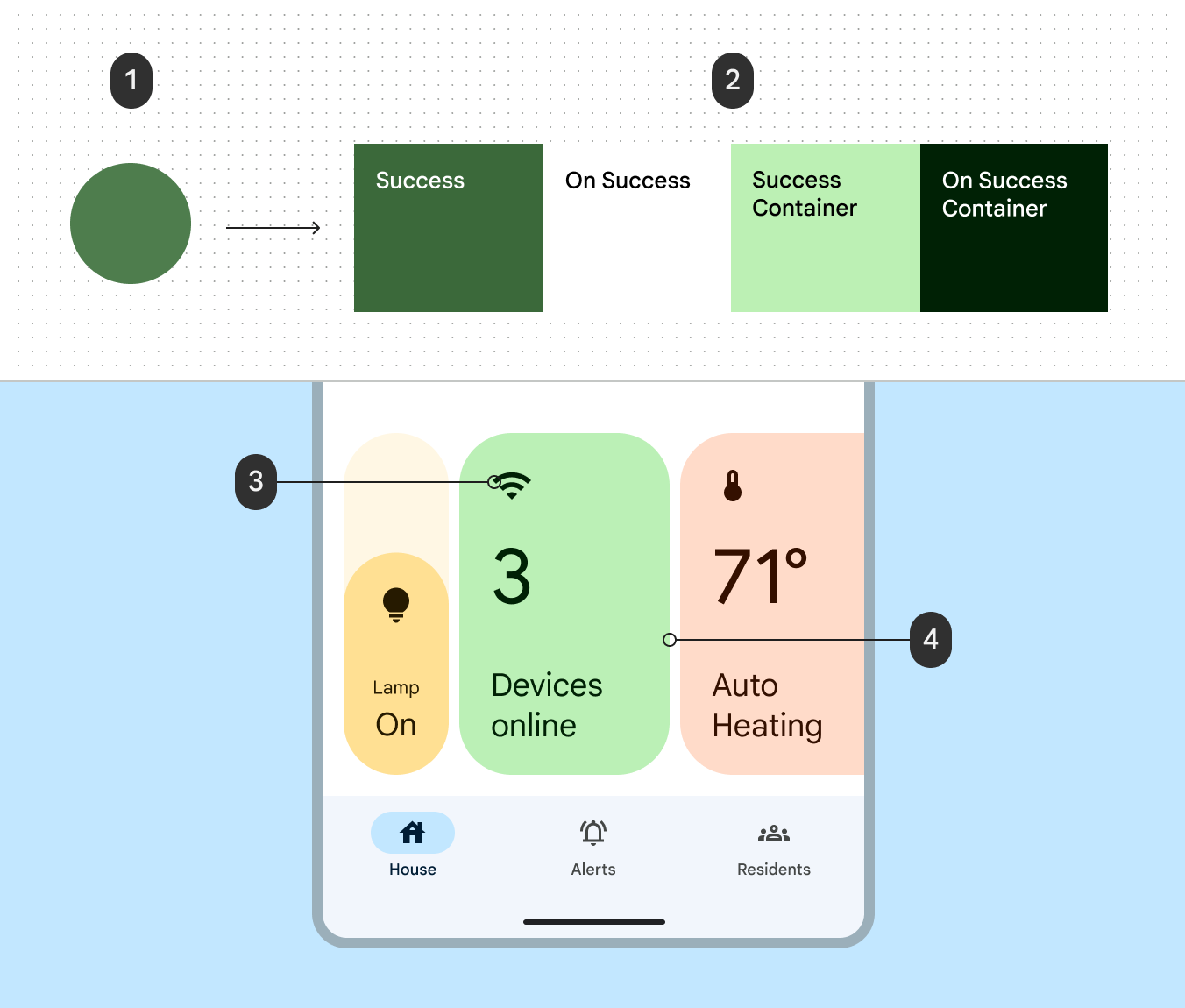
在此示例中,除了方案外,还定义了名为 Success 的静态绿色,并应用于用户界面以指示成功状态。
- 用于为四个新颜色角色生成颜色值的绿色颜色源
- 从颜色源衍生出一组新的 “成功 “颜色角色
- 应用于 WiFi 图标的 “成功 “容器颜色
- 应用于卡片容器的成功容器颜色
为什么
您可能需要在应用中应用静态颜色来表达品牌或传达语义,例如绿色成功状态。通过使用 Material 系统定义这些颜色,它们将与现有的 Material 颜色配合使用,并支持动态颜色和用户控制对比度等功能。
怎么做
使用Material Theme Builder输入自定义颜色。Material 将返回从该参考颜色派生的四种颜色角色。主色、主色、容器色和容器色均遵循主方案中强调色的惯例,并可根据相同的关系应用于您的 UI。有关更多信息,请参阅在 UI 元素上映射或重新映射颜色。
最佳实践
- 如果输入颜色返回的颜色与预期不同,您可以启用或禁用色彩保真度。色彩保真度是一种调整颜色色调以匹配输入颜色的功能。
- Material 提供了开箱即用的红色错误颜色作为静态颜色的示例,因此您不需要为语义红色定义自己的静态颜色。
- 如果您在动态方案中使用静态颜色,您可以选择将静态颜色与方案的主色调协调一致。这将使静态颜色的色调略微变暖或变冷,以获得更和谐的整体外观,同时保留与颜色色调范围相关的语义含义。


定义自定义颜色角色
除了配色方案中现有的颜色角色外,您还可以定义自定义颜色角色。通过以与 Material 相同的方式定义这些角色(指定参考调色板、起始色调和对比度要求),这些角色可以实现更符合您需求的颜色,同时与用户控制对比度等功能无缝协作。

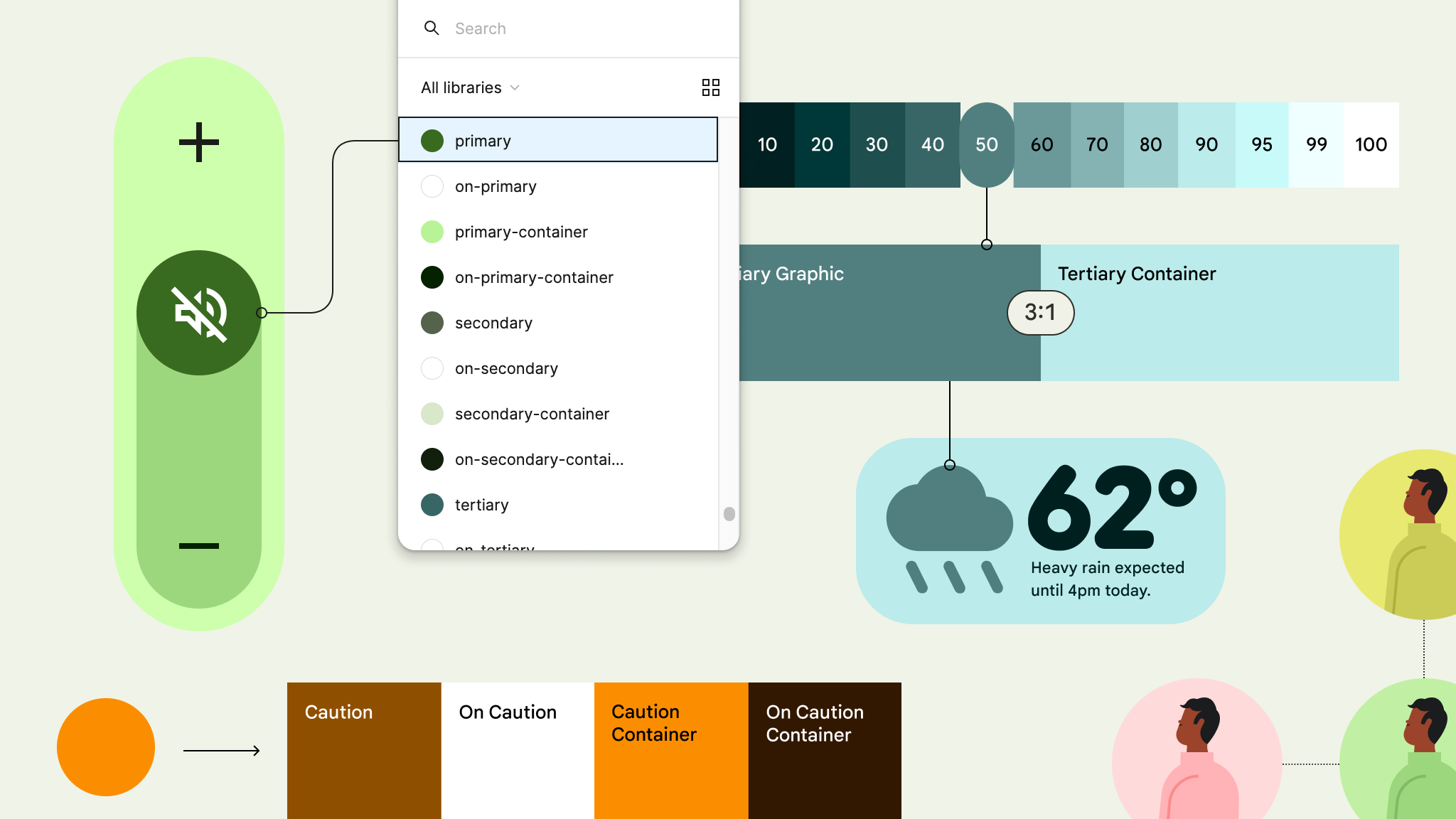
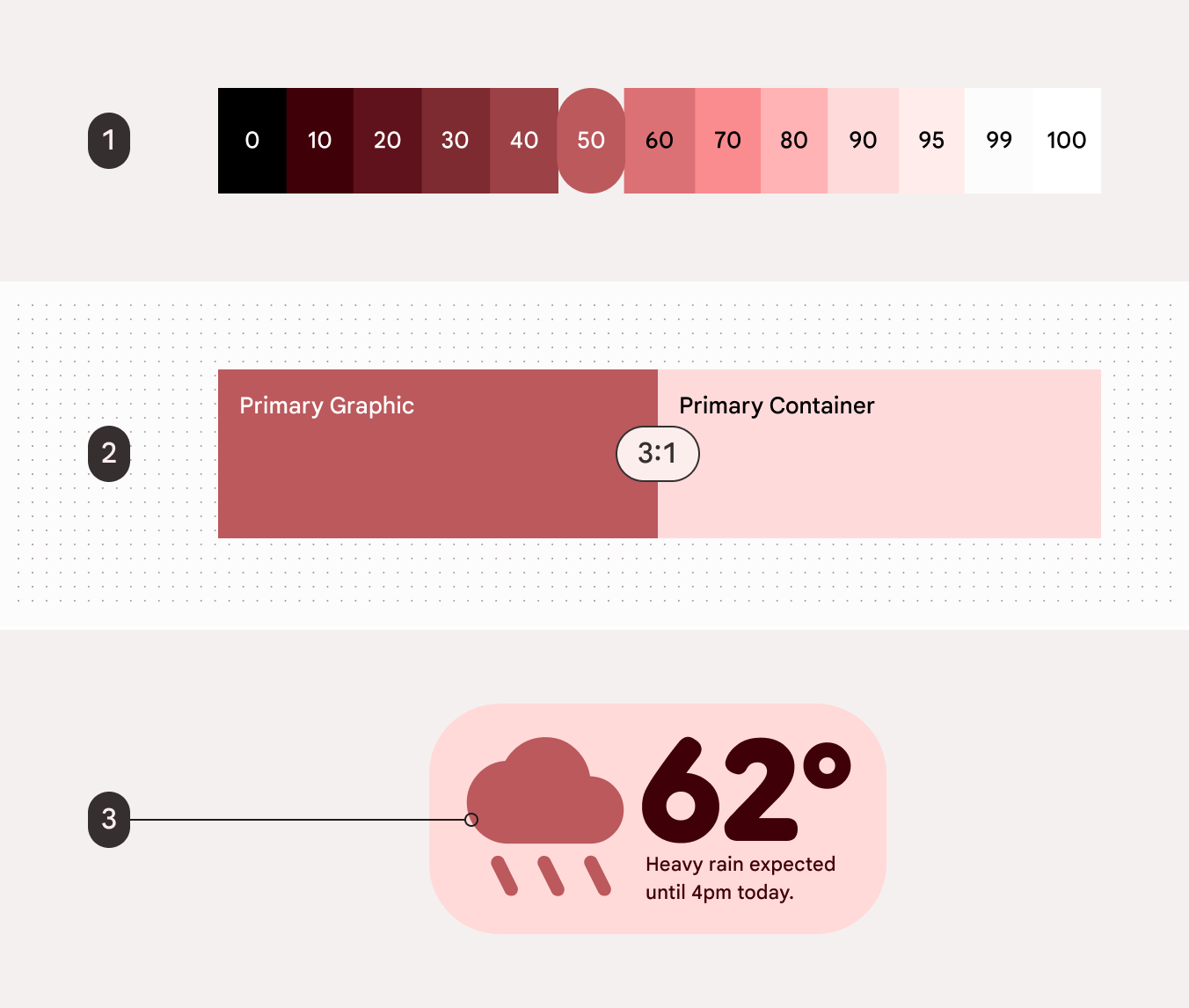
创建自定义颜色角色示例:
- 主色调调色板,将色调 50 指定为主图形默认值
- 显示主图形和主容器之间可达到 3:1 对比度的色块
- 主图形颜色角色应用在天气部件中,与主容器相对应
为什么
如果方案的现有颜色或其他静态颜色不符合您的产品需求,您可能需要定义自己的自定义颜色角色。特别是,您应该在 Material 系统中创建它们,以尊重动态颜色并解锁其他功能,例如用户控制的对比度。
怎么做
通过指定以下标准将新颜色抽象为颜色角色:
- 调色板和参考色调:对于每个颜色角色,您必须从材质调色板(主要、次要、第三、中性、中性变体、错误)中为浅色和深色主题分配其值和参考色调(例如:primary70、primary80、primary90……)。
- 颜色搭配:您必须在设计中指定任何视觉关系,例如,作为前景和背景一起使用的颜色对,或者应在它们之间保留色调增量(亮度或暗度的差异)。
- 对比度:对于前景色和背景色配对,您必须为每个对比度级别指定所需的对比度。
一旦了解了上述标准,您就可以在自己的动态颜色对象中定义新的颜色角色。对于每个颜色角色,您可以调用 Material Color Utilities (MCU) 来根据不同的条件(例如用户主题或对比度)动态生成颜色值。
最佳实践
仅当您无法使用其他 Material 颜色解决方案实现所需的颜色时,才应该考虑定义自定义颜色角色。
调整现有颜色
您可以控制颜色算法的输出来调整默认提供的角色内的颜色外观。
定义自己的基准方案
您可以输入颜色来定义您自己的基准方案。
为什么
您可能希望定义自己的基准方案,以便您的应用的颜色保持静态(即不会随着动态颜色而变化),例如反映您的品牌颜色。通过为方案中的原色、次色、三色和中性色提供您自己的自定义输入颜色,Material 将使用从您的参考颜色派生的值返回方案的常规颜色角色。

如何
使用Material Theme Builder,输入您自己的主色、次色、第三色、中性和中性变体颜色。主题构建器将根据您的输入生成带有值的配色方案,并且给定的颜色角色可以以与任何其他 Material 方案相同的方式使用。
最佳实践
- 传统上,主色和第三色在方案中视觉上最为突出,第三色通过改变色调与主色形成互补。第三色、中性变体和中性色在色调上与主色相匹配,但按此顺序逐渐减少彩色度。将颜色输入到适当的类别中,以保持与 Material 设计的类似关系,并确保将这些颜色映射到组件时获得预期且视觉上令人愉悦的结果。
- 如果输入颜色返回的颜色与预期不同,您可以启用或禁用色彩保真度。色彩保真度是一种调整颜色色调以匹配输入颜色的功能。
- 如果 26+ 标准颜色角色不能满足您的需求,您可能需要定义自定义颜色角色。
定义自己的动态方案
您可以定义颜色算法规则来生成您自己的动态方案。
为什么
控制应用颜色的外观,同时尊重动态颜色。例如,您可能希望应用与用户的壁纸主题相匹配,但看起来比默认的动态主题颜色更鲜艳。

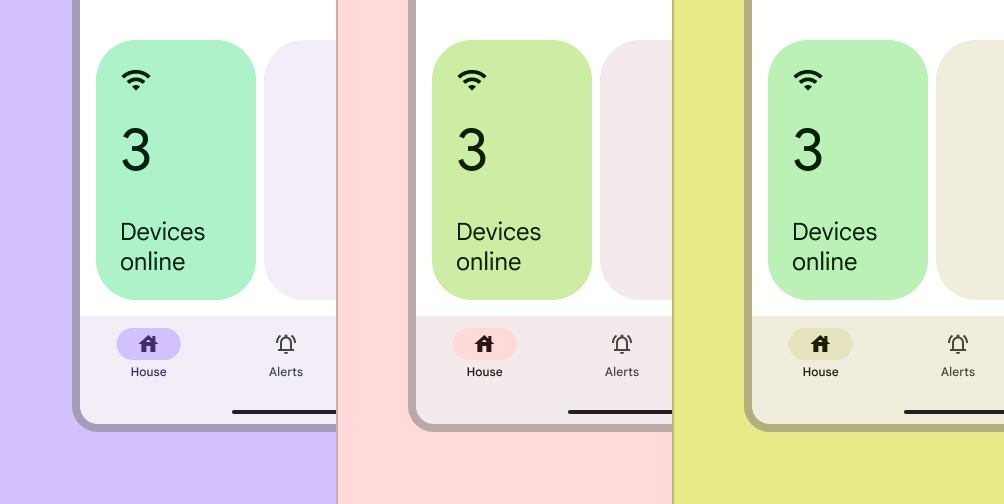
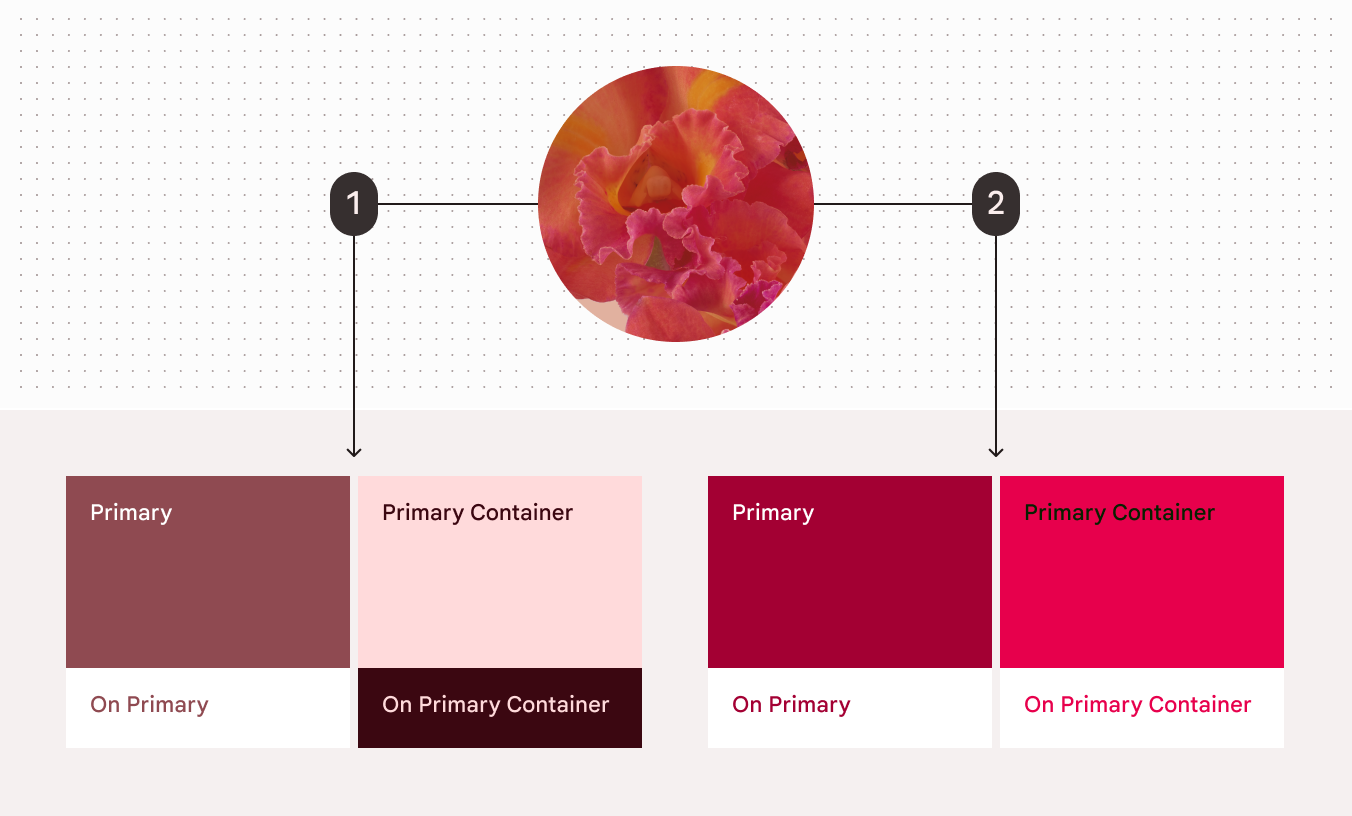
你可以定义自己的动态方案来反映用户的壁纸,但也可以控制其他方面,如颜色的鲜艳程度。
- 根据默认规格从用户的红色壁纸动态生成的颜色
- 根据自定义规格从同一壁纸动态生成的颜色
怎么做
- Material 根据为每组颜色(主色、次色、第三色、中性和中性变体)指定的色调和色度值来生成配色方案。有关更多信息,请参阅系统工作原理。要调整这些颜色的外观并生成自己的动态方案,您必须为每个颜色组提供自己的色调和色度值。
- 一旦知道这些值,您可以定义自己的方案变体并调用Material Color Utilities (MCU)来动态生成方案并为方案中的每个角色提供颜色值。
最佳实践
- 仅当您无法使用其他 Material 颜色解决方案实现所需的颜色时,才应该考虑定义自定义颜色角色。
- 如果输入颜色返回的颜色与预期不同,您可以启用或禁用色彩保真度。色彩保真度是一种调整颜色色调以匹配输入颜色的功能。
- 如果 Material 提供的颜色角色不能满足您的需求,您可能需要定义自定义颜色角色,以便更好地控制其外观。
使用色彩保真度
您可以应用色彩保真度,使方案颜色更好地匹配您的输入颜色。
为什么
Material 方案颜色会映射到色调(亮度或暗度),以实现视觉上可访问的颜色搭配,并在前景和背景元素之间形成足够的对比度。在某些情况下,这些色调可能会妨碍颜色按预期显示,例如当颜色太浅而无法显得鲜艳时。色彩保真度是一项功能,可以在这些情况下调整色调以产生预期的视觉效果,而不会损害视觉对比度。

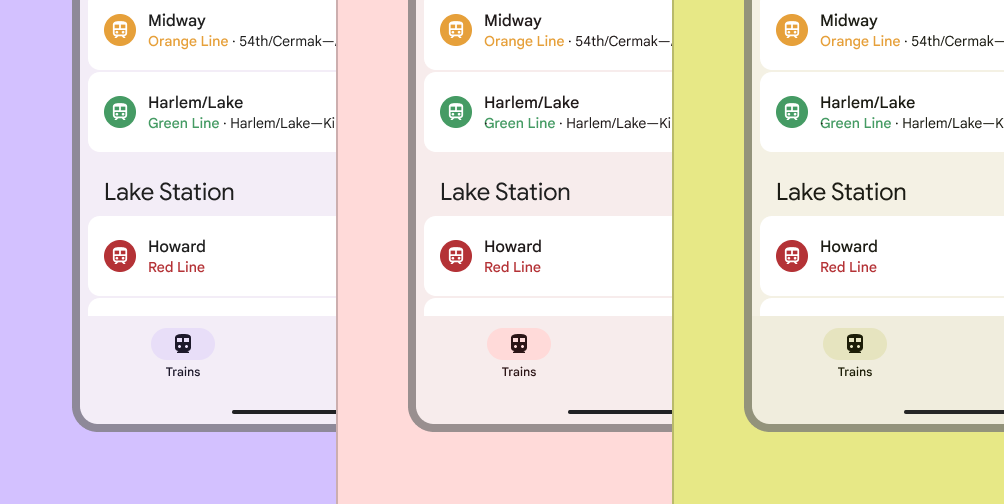
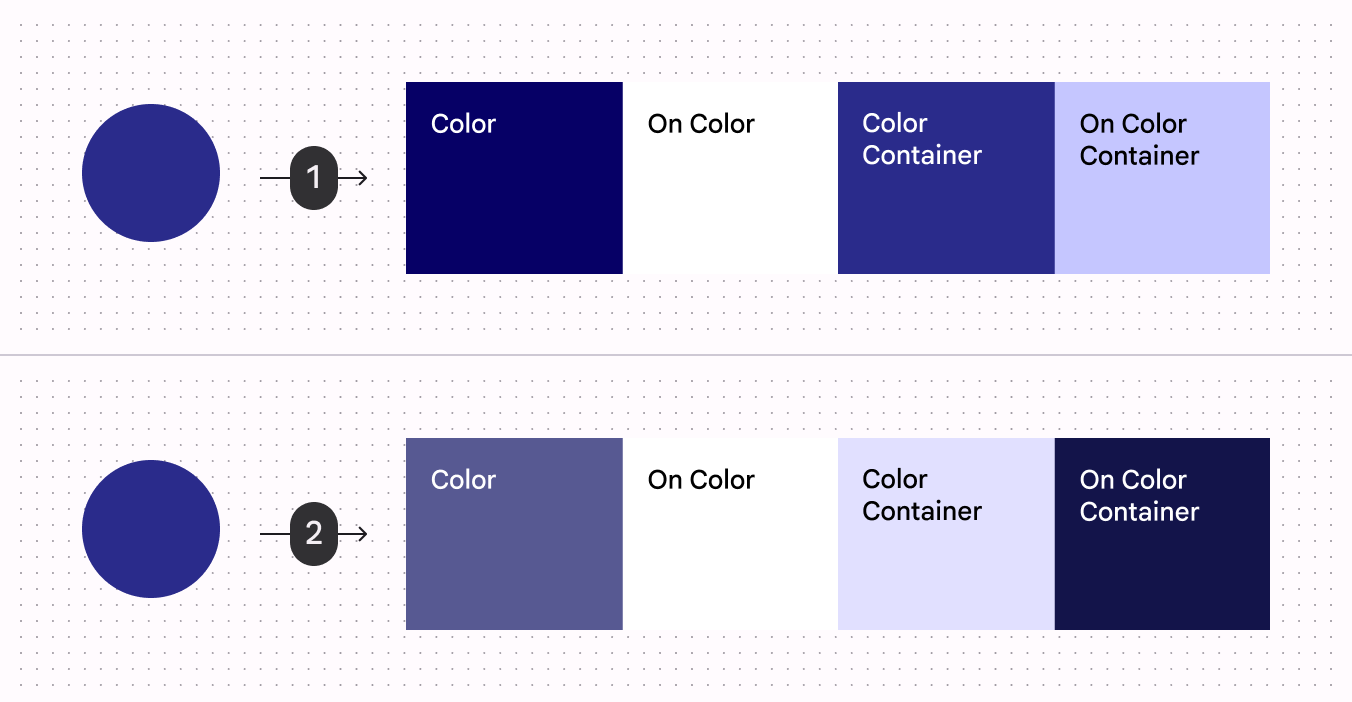
色彩保真度可调整色彩角色中的色调,使其与输入色彩最接近。在此示例中,色彩保真度为深紫色输入时生成的颜色和未使用色彩保真度时生成的颜色。
- 使用色彩保真度生成的色彩角色
- 在没有色彩保真度的情况下生成的色彩角色
怎么做
- 在Material Theme Builder中,您可以切换输入颜色上的“匹配颜色”选项以启用或禁用保真度。默认情况下,当您使用 Theme Builder 创建自定义基线方案或定义静态颜色时,保真度处于启用状态。
- 在代码中,您可以使用布尔值标记方案中的颜色角色,从而启用或禁用这些颜色的保真度。
最佳实践
- 在生成自定义基线方案或定义静态颜色时,您可能希望打开或关闭保真度来确定哪种设置更适合您所需的设计。
- 由于色彩保真度会调整色调(颜色的亮度或暗度),为确保可访问的对比度,请记住将适当的颜色角色配对在一起,例如背景颜色与其对应的前景“开”颜色。
配色
在动态方案中,您可以自动调整静态颜色的色调,以便它们与方案的主色一起看起来更好。
为什么
静态颜色可能会与方案的动态变化颜色在视觉上发生冲突。为了改善视觉和谐,Material 提供了一个可选的“协调”功能,可以稍微调整静态颜色,使其在动态方案中看起来更好。
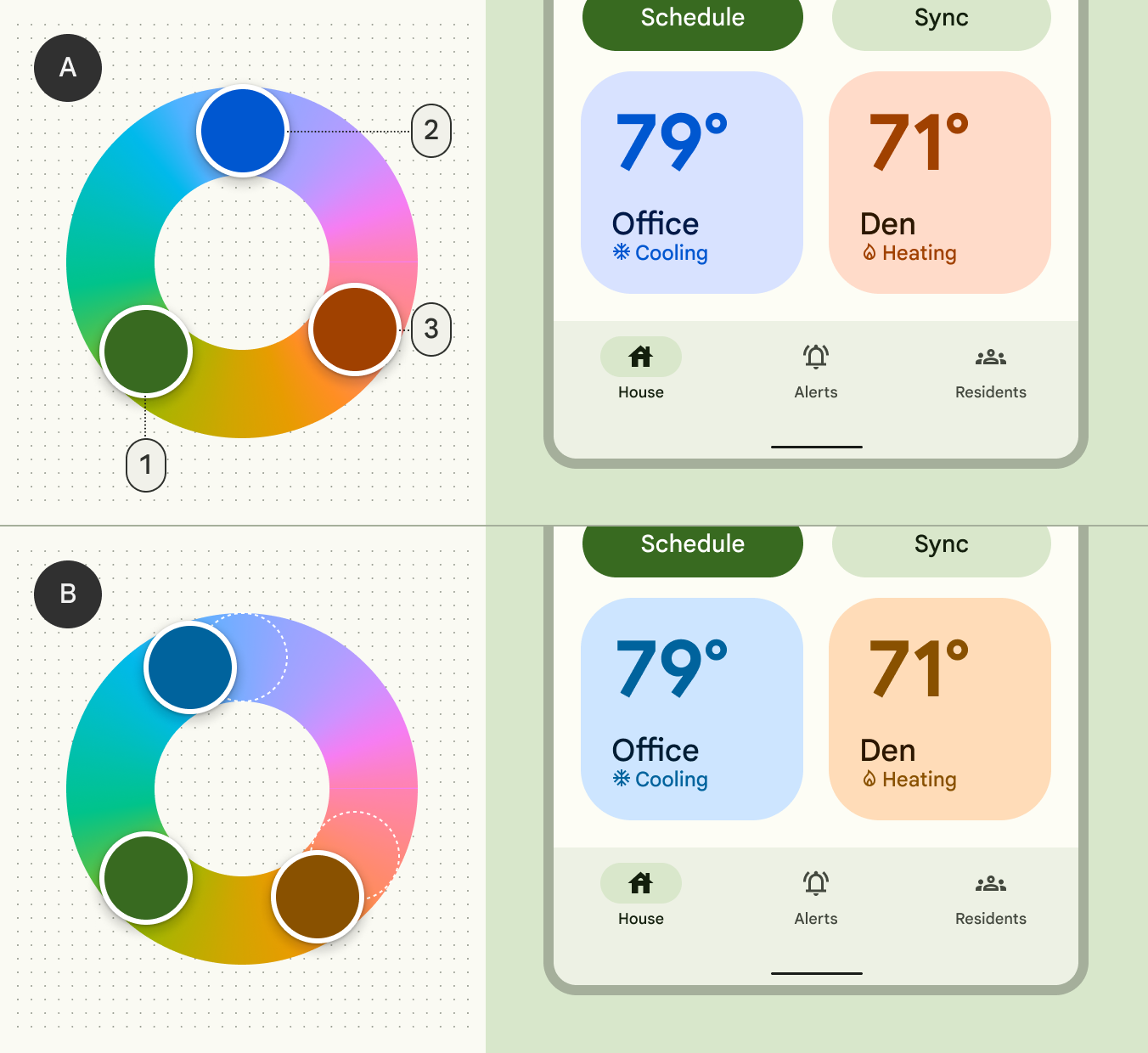
色调相近的颜色搭配起来比色调相差较大的颜色搭配起来更赏心悦目。基于这一原则,协调会调整静态颜色的色调,使其更接近配色方案原色的色调。

A:在这个例子中,配色方案有
1.绿色为主色调 2.静态蓝色 3.静态橙色
B:调和后,这些静态颜色会改变色相,更接近色轮上的原色。由于它们的色相更接近,因此搭配在一起的颜色看起来更赏心悦目。
为了保留静态颜色的语义含义(例如用红色来传达错误),协调会限制颜色色调的变化量。协调后的颜色色调会变得更暖或更冷,而不会看起来像另一种颜色。

怎么做
- 在Material Theme Builder中,您可以在溢出菜单中为方案中添加的每种静态颜色打开或关闭协调。
- 在代码中,使用Material Color Utilities中的“Blend”功能来协调颜色
最佳实践
- 协调将根据方案的主色对静态颜色进行不同的调整,因此请检查各种方案下的结果以查看它们在动态颜色中显示的范围。
- 不要协调外观应该保持绝对一致的颜色,例如品牌颜色。
