CSS 的基本认识
 酸梅干超人2024-01-05 发布
酸梅干超人2024-01-05 发布2326人在学·4条笔记 收藏
收藏
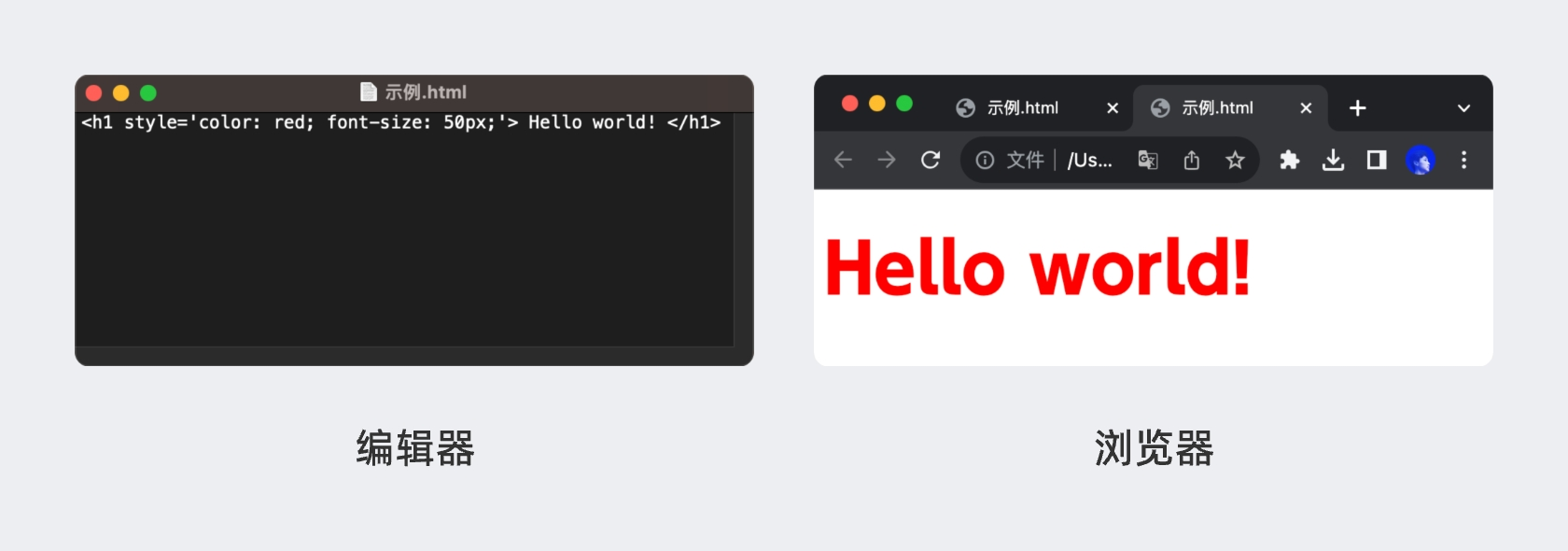
上一部分的案例中,Hello World 是一段黑色的标题,但我想修改它的大小、色彩、粗细、位置怎么办?
这就需要更改它对应的属性了,在最初,这种更改只需要用 HTML 的功能就可以完成,但效率实在是太低了(后面也会说),于是,分离出了 CSS 作为专门控制样式的替代品。
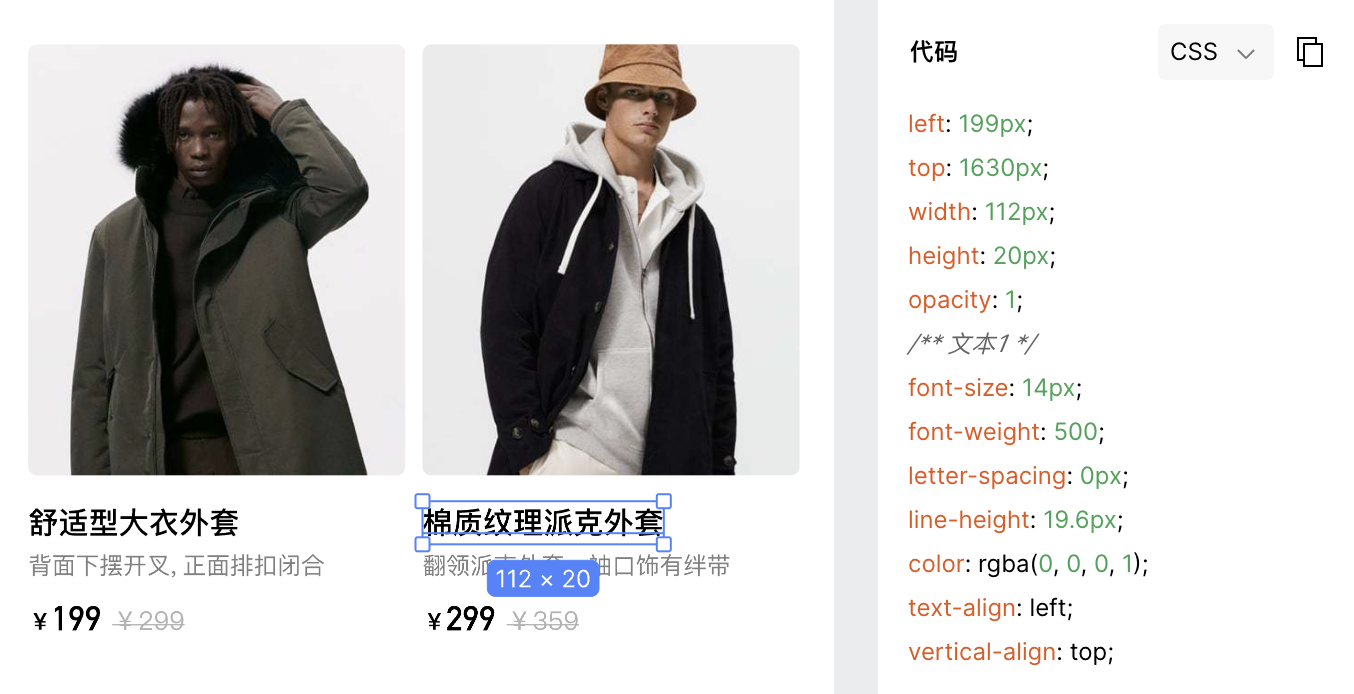
对于 HTML 的每一个标签和元素,都包含一系列的属性和默认值,比如我们在 Sketch 中置入一个正方形,那么它肯定就会包含位置、长宽、色彩、描边、圆角等属性,我们可以通过在属性面板中对它们分别进行设置来实现样式的变更。
而 CSS 的实现原理,就是指定元素的属性并赋予对应值的过程。比如还是上面的案例,我想要将它的字色(font-color)改成红色,字号(font-size)改成50px,那么就可以添加这些内容:
- font-color: red;
- font-size: 50px;

学习 CSS,也就是学习在网页中,元素具体包含哪些属性,以及这些属性可以如何进行设置,将本来通过在软件中使用属性面板进行的操作对等到通过输入代码的方式完成。

104人已学会
