标签的宽和高尺寸
 酸梅干超人2024-01-07 发布
酸梅干超人2024-01-07 发布1948人在学·5条笔记 收藏
收藏
接下来,我们就要讲讲有关页面展示中,宽高的定义方式了。在 CSS 属性中,是提供了 wight、height 两个属性的,用来定义标签的宽和高尺寸。
比如我们可以定义一个 div 的宽高都是 100px,用属性 width 和 height 表示:

这是我们手动设置的一个 “固定尺寸”,但是,在 HTML 页面布局中,还有一个重要的概念 —— “自适应尺寸”。即一开始我们没办法确定它的宽或高是多少,于是采取根据内容进行伸缩的操作。
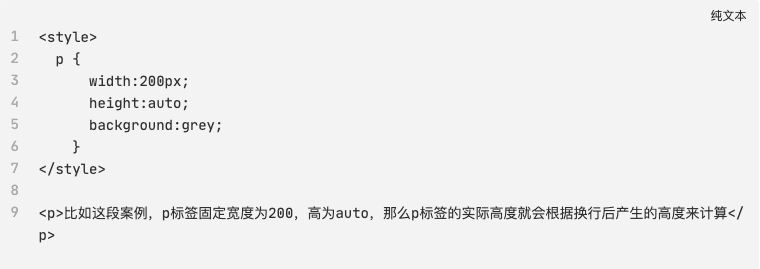
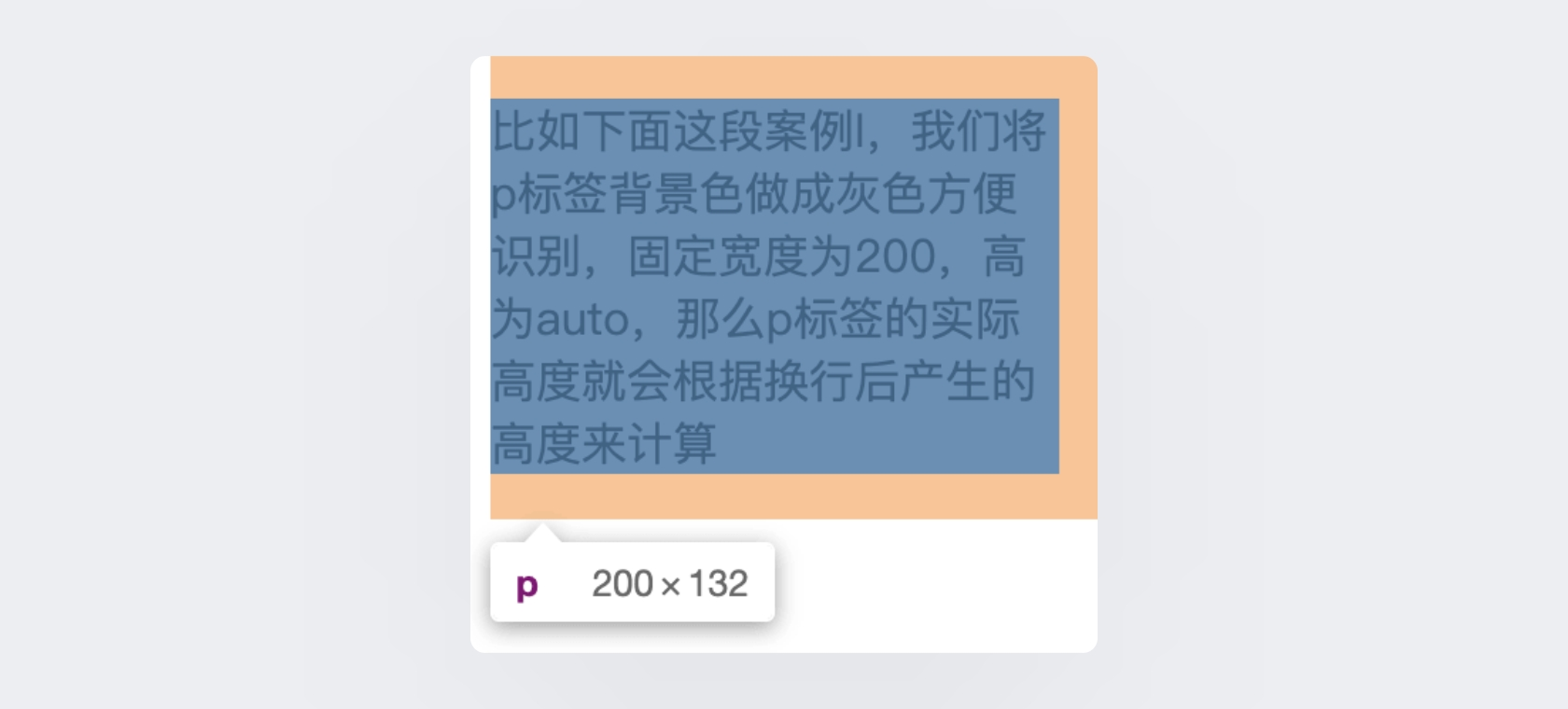
比如,在新闻详情页面的正文区域,不同文章的高度是不一样的,我们不可能一开始直接指定一个固定的高,所以,我们会将高度设置成 auto,那么这个标签的高度就会根据内容进行拉伸,比如:

<p>比如这段案例,p标签固定宽度为200,高为auto,那么p标签的实际高度就会根据换行后产生的高度来计算</p>

在这个基础上,如果我们设置了padding为10,border为5,那么增加的数值会计算到这个元素本身的尺寸以内,p实际的尺寸就会变为:
- 宽 = 默认宽+ padding左/右 + border左/右
- 高 = 文字总高 + padding左/右+border左/右
而 magrin,只是元素外部的间距,无论我们设置了什么数值,它都对元素本身的尺寸没有影响。
通过内部元素的大小影响标签的实际尺寸,再影响标签的父级尺寸,是 CSS 排版布局中的常用方式,也是主要难点之一。
还有个抽象的概念,就是 CSS 的宽和高, 只对有 ”块“ 化的元素产生作用,比如 a 标签就无法直接通过 height、width 设置尺寸,这是一个很难简单解释清楚的问题。
所以,为了解决尺寸没有根据我们预想的方式展示出来,我们可以用一个比较通用的方式,就是通过添加 ” display:block; “ 这段声明,将标签固定转化成块。这可以帮助我们在实际的操作中避免非常多不必要的错误。
32人已学会
