HTML 的布局标签
 酸梅干超人2024-01-05 发布
酸梅干超人2024-01-05 发布1910人在学·4条笔记 收藏
收藏
最后一部分,我们要介绍的,就是专门用来进行内容布局和定义结构的标签,主要包含:
- <div>:万能模块定义的标签, 用来组织不同的标签元素形成一个整体
- <span>:行内内联元素,主要用来控制一些特殊的文本类型
- <header>:页面的头部内容区域定义
- <nav>:页面的导航栏区域定义
- <article>:页面的正文内容区域定义
- <aside>:页面的侧边栏内容区域定义
- <footer>:页面的页脚内容区域定义
首先,介绍一下大名顶顶的 div,这是一个专门用来进行聚合内容的万能标签,类似 UI 设计软件中的 “编组” 功能,无论里面放了什么花里胡哨、乌七八糟的内容,都可以通过一个 div 标签将它们统一进行编组。
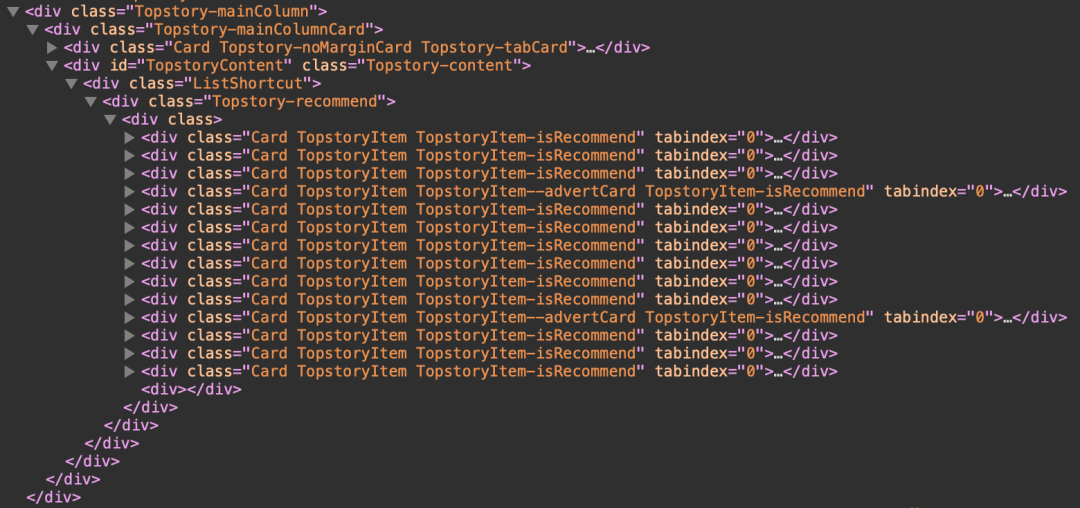
只要大家通过 chrome 随便打开一个网页,并通过右键 “检查元素” 查看它们代码的时候,就可以看到网页内容由大量的 div 元素叠加组成。

而 span 标签和 div 有点类似,但它并不定义大的模块,往往是在一段文本或者一系列复杂文字内容中,定义某些特殊的字符或段落。
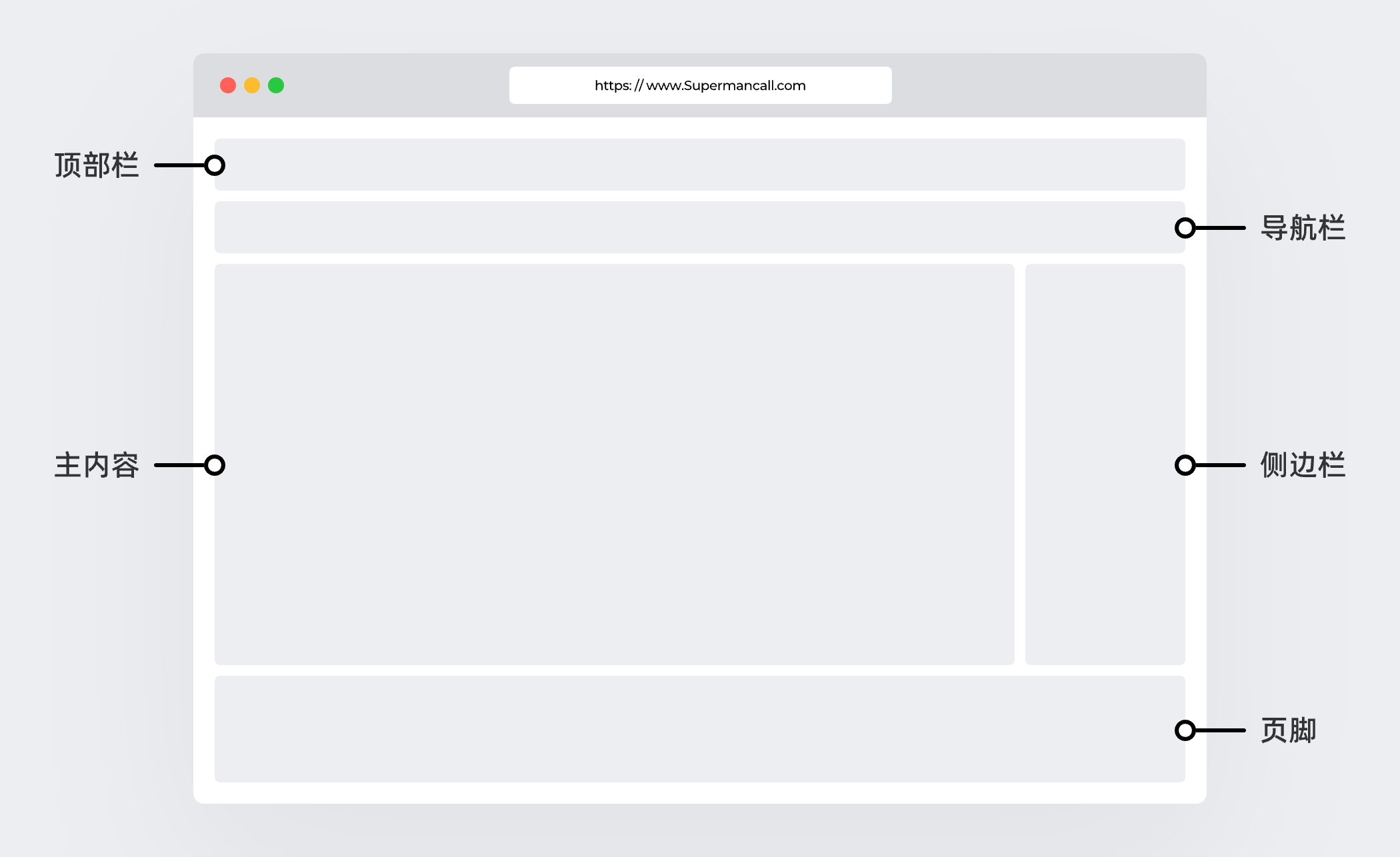
而再往下的几个标签,header、nav、article、aside、footer 等,则是 HTML5 中更新的具有明确应用范围的 div,更强的语义化(更容易在代码中被开发者识别)。比如下面这种常见的网页框架:

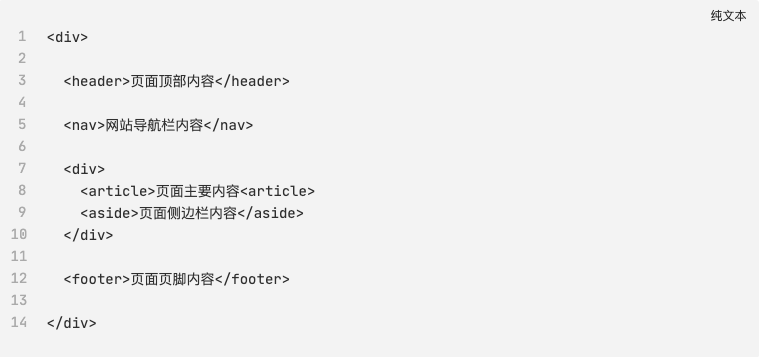
而我们用比较标准的 HTML 代码来实现上方页面的话,就可以这么编写:

当然,为了省事,我们也可以直接将上方的所有标签都替换成 div 也是没问题的。div 是方便我们在整个页面代码中更好的规范内容的层级和从属关系,它们本身不能影响页面内容的样式,但方便我们在后续的开发过程中调整网页的模块位置和样式。
42人已学会