操作总结和线面转换
 酸梅干超人2024-01-11 发布
酸梅干超人2024-01-11 发布线性图标操作总结
作为图文教程,没办法精细还原每一步操作,即使我们对第一部分的图标设计理论已经有了深刻的认识,但在实际操作阶段还是有很多小细节会阻挠我们设计的进度。下面,我们会列举一些具体的问题,帮助大家更好的认识和解决操作过程的难题。
栅格的使用
就是针对栅格的使用了,为了便于演示,我都给出了具体的数值,在最后一步才置入到模版中。实际上,我们应该在一开始的绘制中就在模版中进行,而往往刚开始画的图形尺寸是不能代表最终效果的。
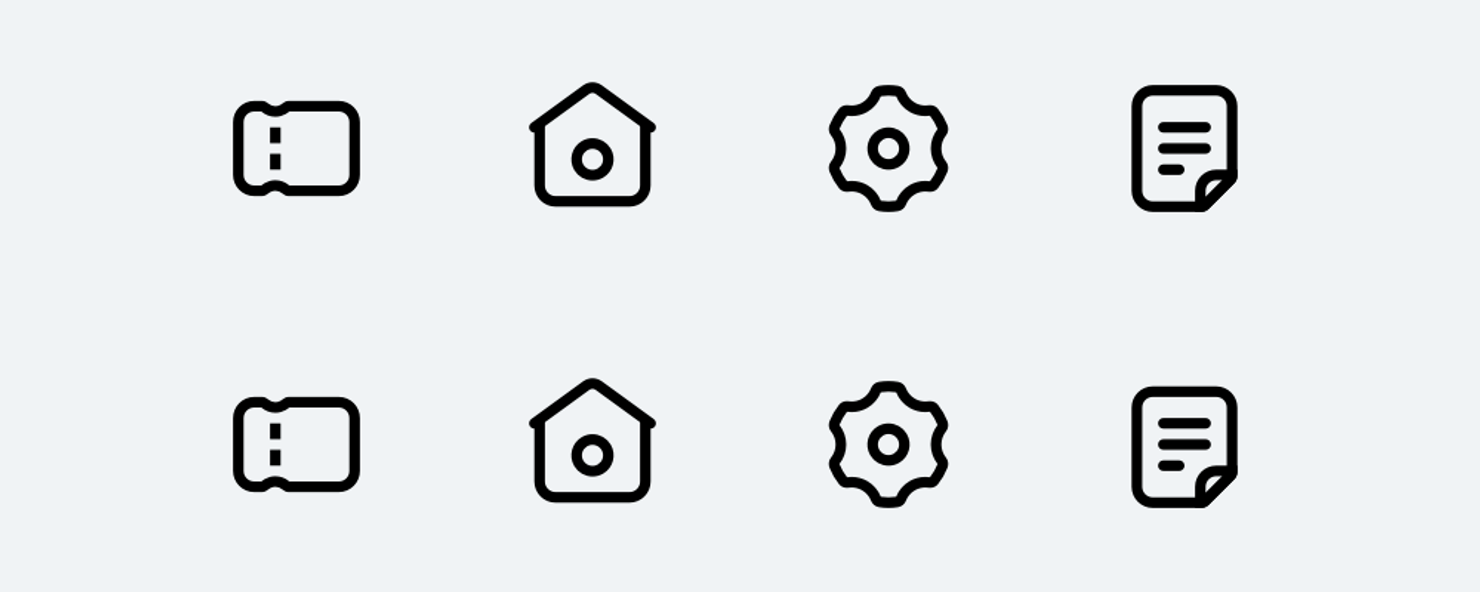
比如最后一个文件图标中,为什么是 23pt,并且偏下 1pt。是因为一开始创建 24pt 高的矩形,在完成最终效果以后会发现重心上移,而且整体偏大了 (下图第一行) ,这时候缩减高度才能保证视觉的稳定性 (下图第二行) 。而房屋屋顶的三角形,我们使用的是 28pt 撑满画布,这也是经过了不断地尝试了,测试了多种宽度和圆角效果后才确定出来的,并不是一蹴而就的。

图形的调整
图形不同角度、尺寸、比例,都会影响图标最后呈现的效果,需要我们在制作的过程保持对图形优化的态度,通过持续调整和比对找到最合适的结果。
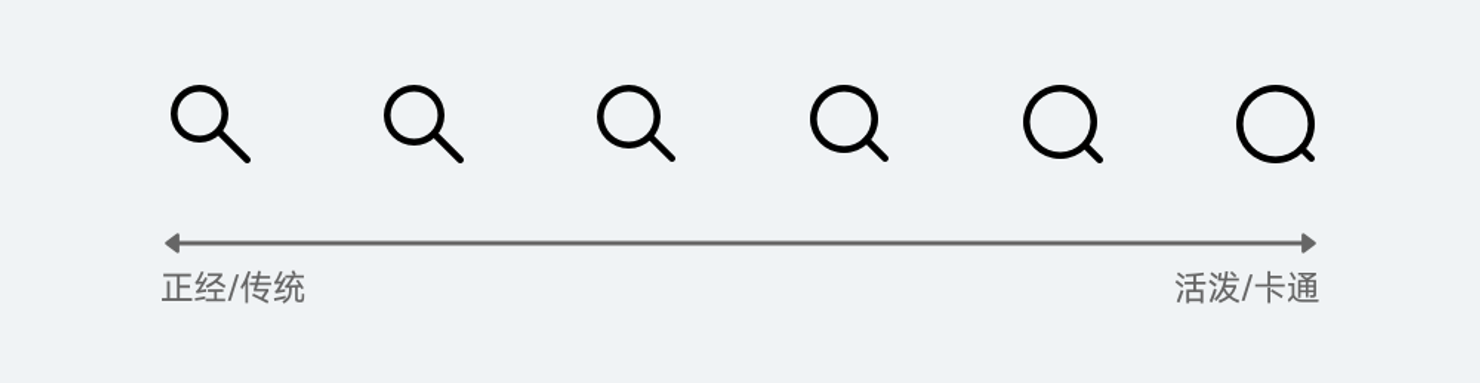
就像搜索图标,重点就在于圆和矩形的比例,不同比例会带给我们截然不同的感受。

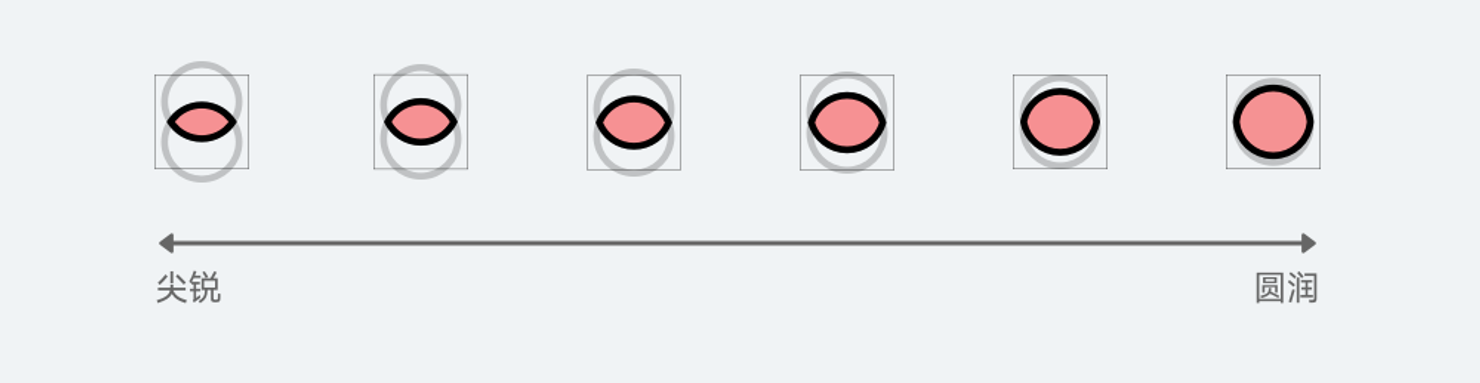
以及在查看图标中,圆形相切的比例不同,也决定了最终呈现出来效果的差异, 相交越少那么感觉越尖锐,相交越多则越圆润。

多种操作方式
实现同一个效果,可以有非常多的操作方法,殊途同归!虽然软件只是实现设计的工具,但对工具的理解越全面越好,很多时候我们都可以尝试使用不同的方法来实现相同的效果,而不用太拘泥于一种固定的套路。
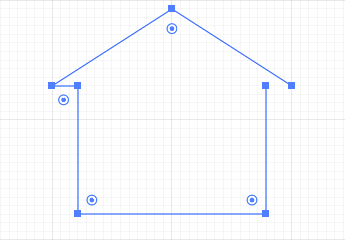
比如在房子图标的绘制中,我们用的是三角形和矩形合并的形式制做的外轮廓,但因为网格的存在,还可以直接通过钢笔工具绘制,自由度更高,但对图形把控能力的要求也更高。

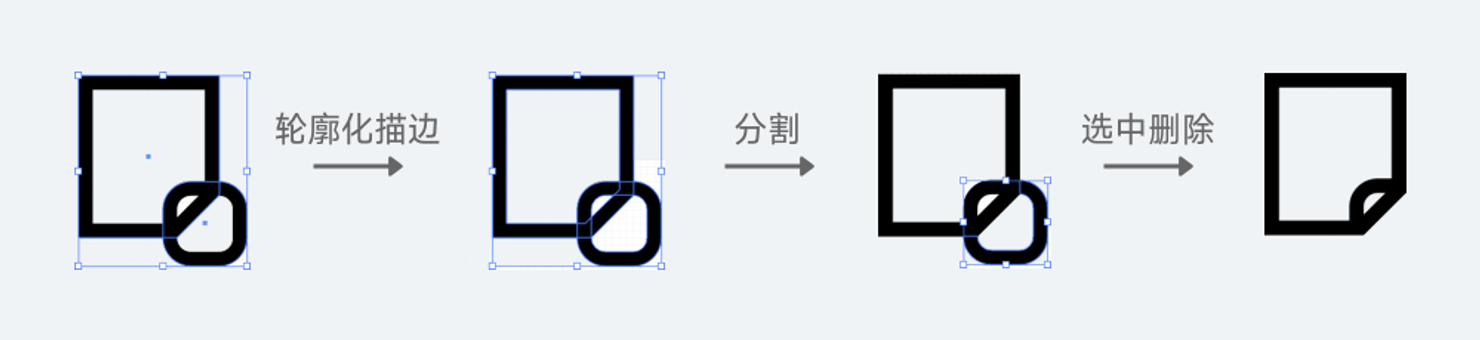
再比如文件图标的步骤 2 中,用的是 “形状生成器工具” ,但如果将两个图形轮廓化,再使用路径查找器中的 “分割”,也能够达到相同的效果。

线转面的思路和注意事项
前面用了比较长的篇幅讲了线性风格的图标要如何设计,再讲解面性风格的图标时,就不用这么长篇大论了。只要熟悉了线性图标的绘制方式,那么面性图标的操作就没有难点了,并且面性风格的实际操作难度比线性图标更低,所以我们用一篇文章来讲完图标的设计。
面性图标在操作中和线性图标的最大差别就在于描边和填充模式,我们知道为了满足像素对齐的要求,线性描边会在操作中产生很多不可控的因素,要用很多额外的操作步骤去弥补。在面形图标中,就不需要使用描边,并且应用相同的图标模版即可。
下面就进入本篇的具体案例演示吧。

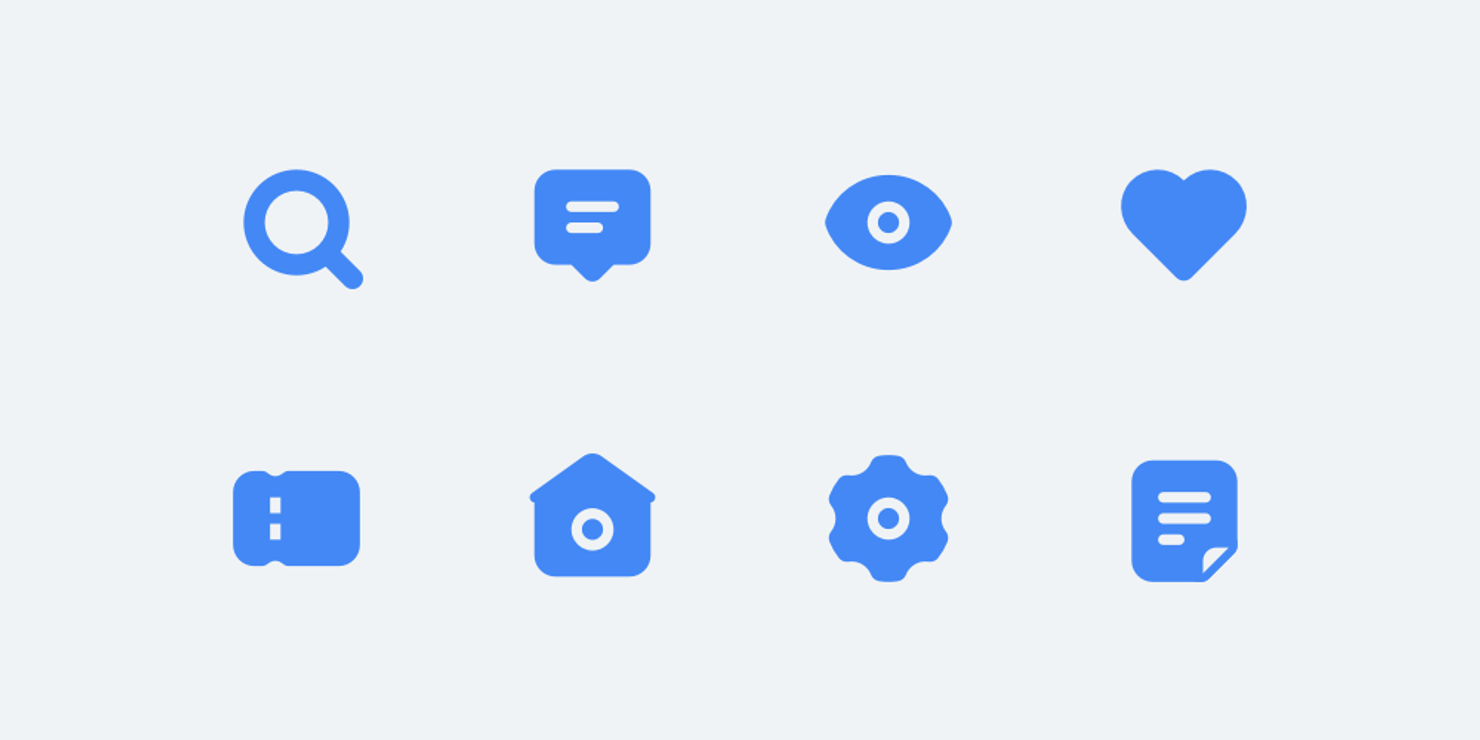
如图所示,我们采用线性图标中使用的样式,设计成面性效果。具体的操作步骤就不需要再完整演示一次了,只需要将所有线性风格演示中的描边替换成填充,再使用对应的路径查找器功能即可。
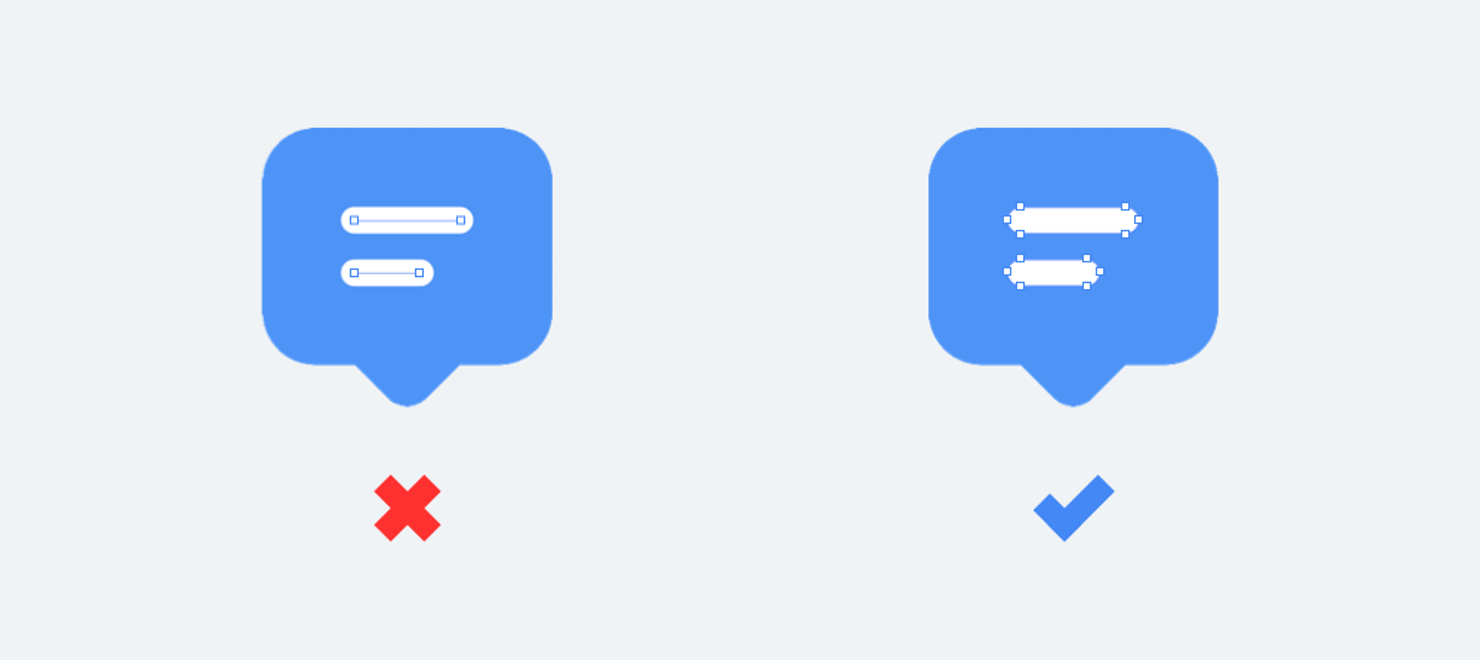
需要注意的是,有很多 1pt 宽的直线,可能我们会习惯于使用线条工具绘制,这是错误的做法,我们需要使用矩形工具画出一个完整的闭合图形,再样在使用路径查找器工具或者对图形进行批量操作时才能保证统一。

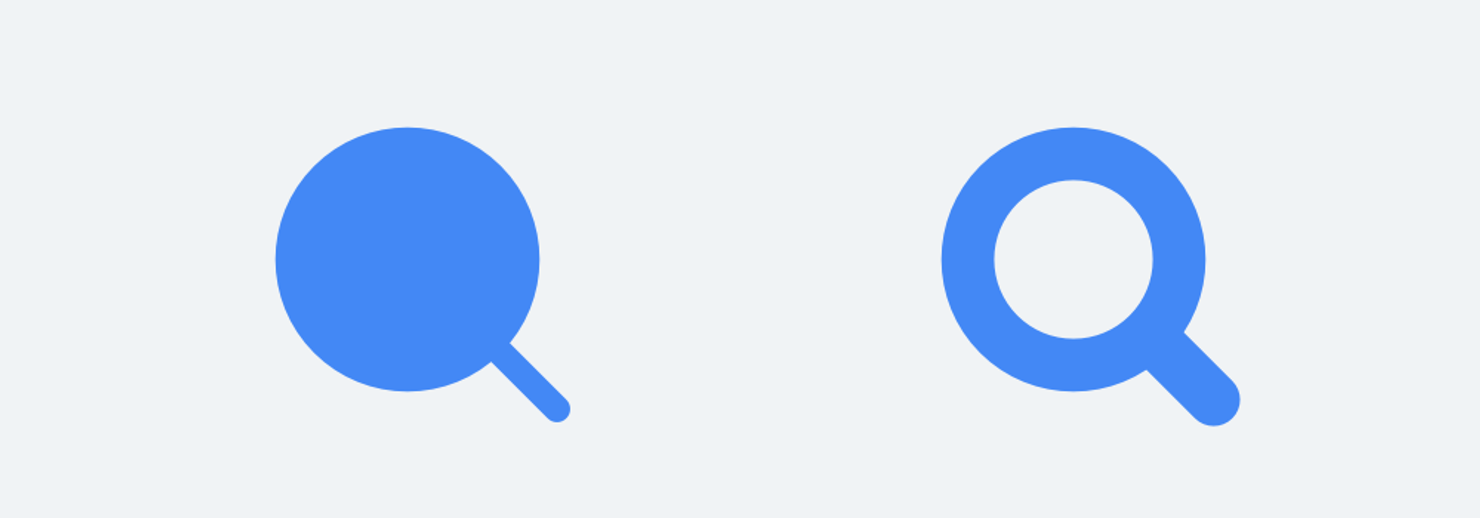
还有,面性图标不代表完全不能出现 “线性” 元素,在一些特定的情况下,我们依旧要通过线条的形式展示图形轮廓,比如搜索图标的镜片,使用全填充的样式显然效果不理想,所以镂空镜片区域是不可避免的。

虽然我们不可避免要使用 “线性” 的元素,但在面性风格中,这些图形的描边元素不能太细,应该使用不小于 4pt 以上的宽度 (在我们这次的网格中) 。并且,为了保证图标的一致性,整套图标的线条都要尽可能使用相同的粗细,而不是这里使用了 4pt,在别的图标中就是 6pt。
