装饰图标的设计实例
 酸梅干超人2024-01-11 发布
酸梅干超人2024-01-11 发布在装饰图标中,就没有工具图标那么严谨的规范需要遵循,也就意味着自由度越高,可以任意发挥。显然,想要通过一篇文章掌握所有的装饰图标视觉设计方法,并不现实,这里只先解释最常见的装饰图标类型——几何背景,即在一个应用了渐变色的背景上帖了一个线性或面性的图标。

这类图标的绘制方法需要分成两个部分来说——背景和图形,从背景的角度来讲,要让它们的渐变色看起来自然和谐,是需要技巧的。
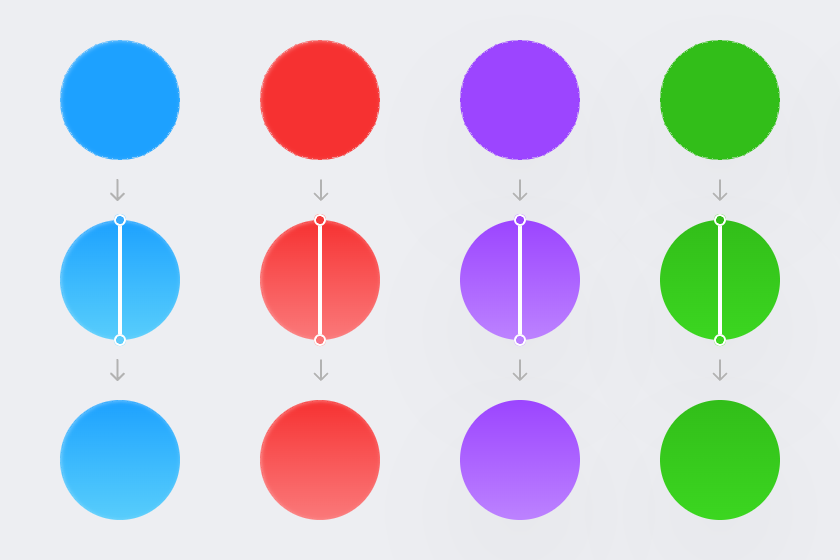
例如有四个图标,首先要定义出不同的色相,然后再对它们应用相同的渐变模式。这里的渐变模式指渐变角度、渐变色差、明度、饱和度等等方面在不同色相下应类似。

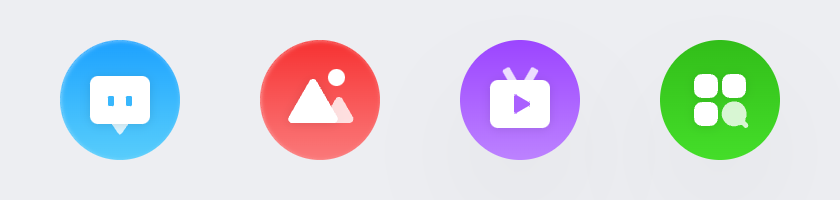
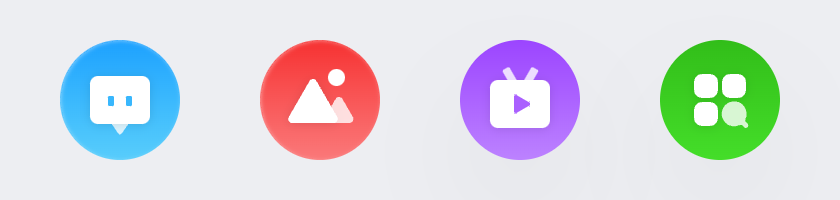
之后,再在上方置入图标的图形,并为它们添加适当的阴影,这样就完成了最基本的几何渐变图标。

如果在这个基础上,还想再添加细节,那么就可以在上方的图形中添加一些折叠和阴影效果,强化立体感。

变体
但有时仅凭这些可能并不能强势地支撑起图标的视觉效果,放在真正的界面中,这些图标看起来依旧有些单薄,此时我们就要求变,变化在哪?在几何背景和图形。
几何背景的变体
从形状上来说,几何背景并不只有常规的圆形和圆角矩形,我们甚至可以很容易想到胶囊形、超椭圆等等不拘泥于普通圆角矩形的形状。

从色彩上来说,渐变的模式也可以千变万化,一点不同都可以形成质感上的差异,除了上深下浅的模式之外,还可以进行上浅下深的斜对角的渐变;除了高饱和的色彩之外,还可以让饱和度稍稍降低一些以产生复古的质感。

此外,包括投影、内阴影等等图层样式,也可以让背景的质感向更加立体的方向变化。

图形的变体
另一方面,内部图形也可以进行多种变化,例如色彩和图层样式的变化,图形的色彩同样可以采用渐变,并给予高光和阴影的质感。

位置和角度的变化。让图标的一部分被背景裁切,观感上会更加活跃。

诸如此类,我们在这里不可能穷举完所有可行的变体,我只想借着些例子说明一点:在进行装饰图标设计的时候,思路要打开,想法要活跃,不要拘泥于一形、一式。
装饰图标的风格当然不可能只有几何背景+图形这一种,其他风格的装饰图标我们会在「装饰图标的进阶」这一章节中一一着重说明,想要直接学习装饰图标进阶的同学可直接前往这一章节阅读。
