玻璃拟态风格
 酸梅干超人2024-01-11 发布
酸梅干超人2024-01-11 发布风格说明
玻璃拟态是近几年非常流行的图标风格,众所周知设计圈某一风格能流行起来并不代表它能受 App 产品的青睐从而真正落地,但玻璃拟态却是近几年鲜有的能落地的风格。因其恰到好处的质感、简洁不繁复的细节、较低的设计难度成为一种独特的图标、界面设计风潮。
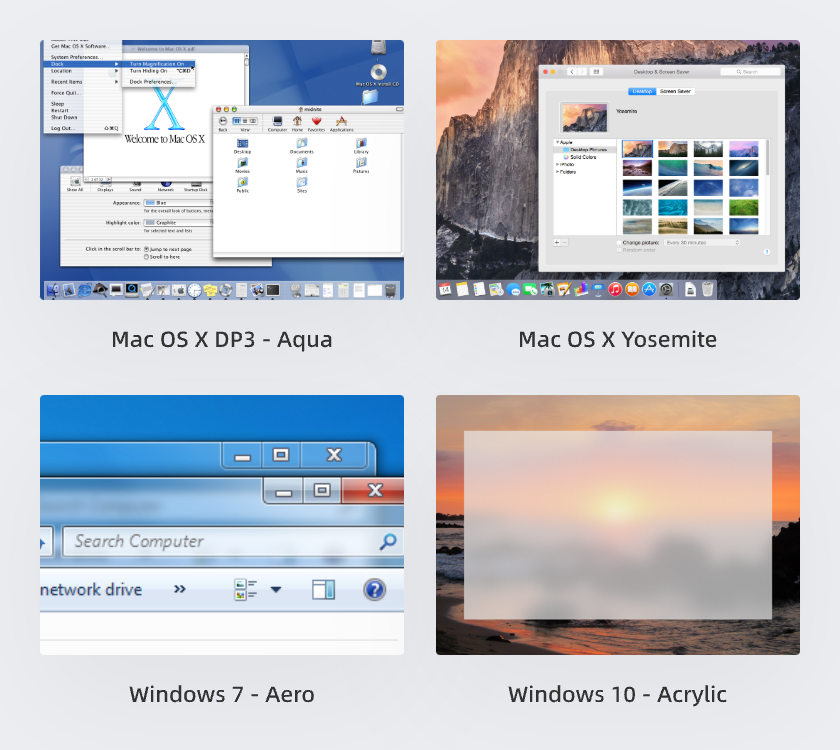
那玻璃拟态是什么呢?简而言之,就是让设计元素中的某一层模拟磨砂玻璃的质感,将背后的扁平层通过模糊的透明隐约展示出来。这种设计风格较早出现于 Apple 随 OS X DP3 发布的液滴 GUi (Aqua) 中 ,后在 OS X Yosemite 更改为比较明显的背景模糊效果;另一边微软在 windows vista 和 windows 7 中软件窗口使用了毛玻璃特效 (Aero),并在 windows10 中更改为模糊更高的亚克力材质 (Acrylic)。这种源远流长的风格微软苹果两大巨头各有其承,并各有发展。

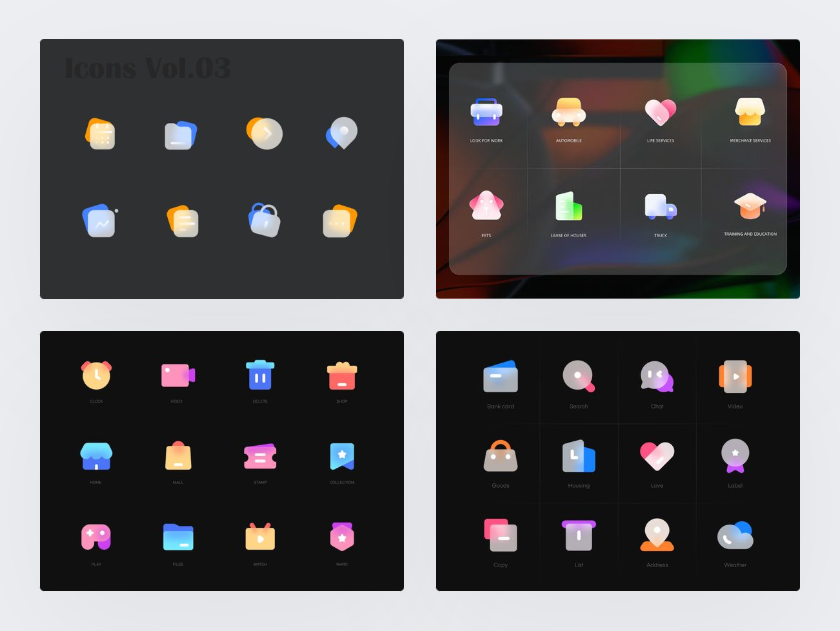
近几年开始被用在图标中,赋予图标一种毛玻璃的质感,称为玻璃拟态 (Glass morphism)。

设计要点
图标分层
玻璃拟态图标必须至少分成两层,为了方便说明,我将从底到顶的两层分别叫做:图形层、玻璃层;而在大多数实例中,为了图标的完整性和层次性,我们往往还会在玻璃层之上再加一个贴片层。
图形层:最底层,主要功能是给出能够让玻璃层进行混合的色彩。
玻璃层:玻璃拟态最核心的一层,是用来制作磨砂玻璃质感的载体。
贴片层:玻璃之上的一层,想贴片一样贴在玻璃层上,是为图标中那些内部结构或点缀结构所保留的层,例如时钟图标的指针。

关于图形层和玻璃层,有几个很重要的条件需要尽可能满足。
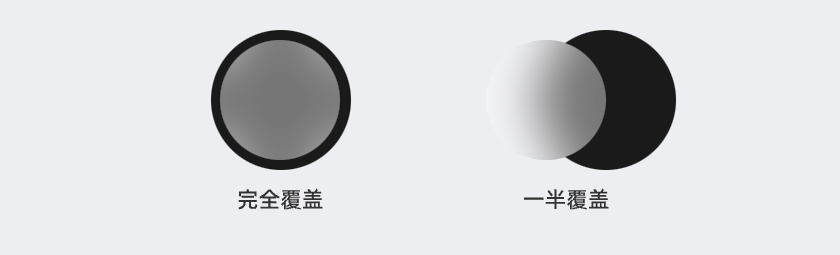
1.图形层必须被玻璃层半覆盖
因为背景模糊的特性,它需要混合底向差异比较大的色彩才能达到好的效果,所以在绘制玻璃拟态图标的时候应尽可能让玻璃层同时覆盖图形层和背景层。

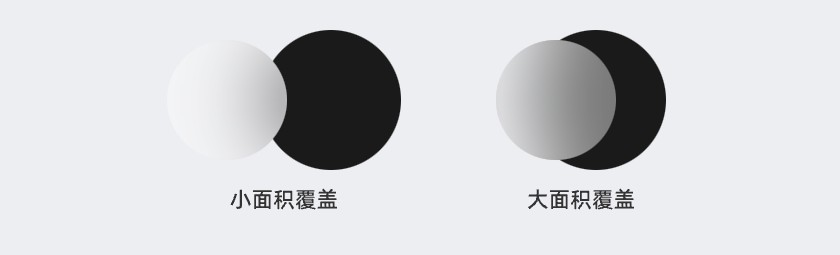
2.图形层被覆盖的区域不能太小
同时,图形层被玻璃层覆盖的区域也不能太小,否则容易出现玻璃层大部分区域与背景层色彩过于接近的问题,这会导致图标的识别性降低。

分层的思路
然而并不是所有图标都可以很容易进行分层的,本身有两层的图标还要考虑前一部分的两点注意事项是否能够满足,所以如何分层是玻璃拟态图标中至关重要的要点。这里有三种可行的处理做法:
1.使用图标本身的分层
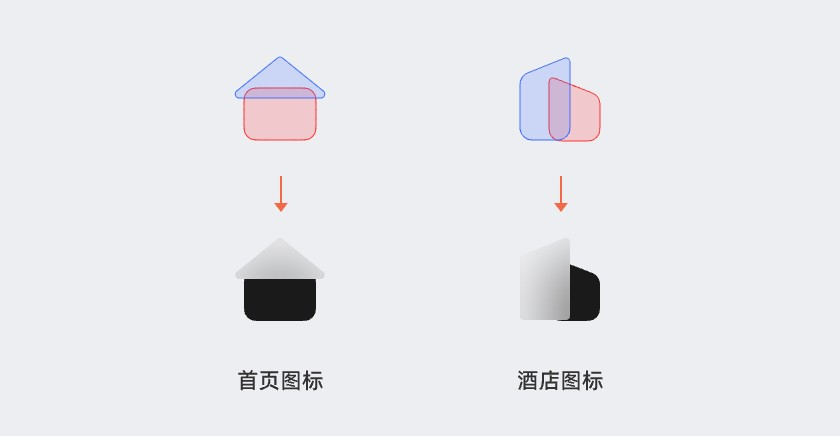
不少图标本身已有两层,且这两层能够很容易满足前一部分的两点注意事项,那么这样的图标处理起来就比较方便,把两层拆分便可。例如:首页图标,房屋的形状天然具有上方的三角形和下方的矩形两个形状,那么我们可以直接利用这一点将其中一个形状作为图形层,一个形状作为玻璃层,为了满足被覆盖的面积要求,可以适当将矩形层向上拉高;酒店图标,天然分为左右两个形状,这类图标就非常好拆分。

2.拆分形状
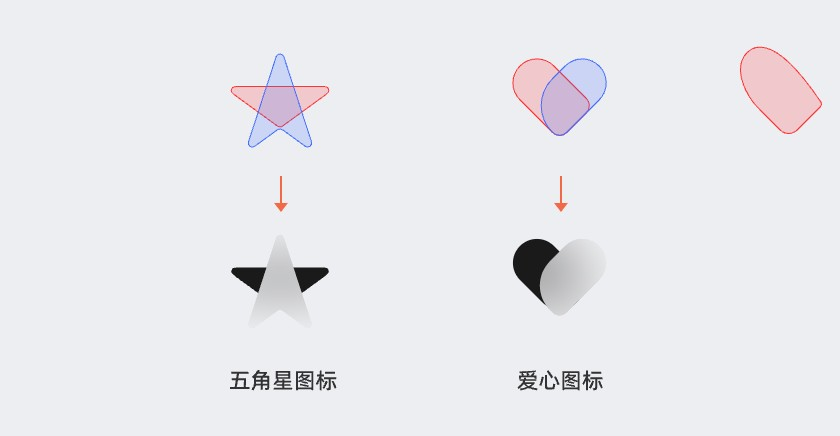
只有一个完整形状的图形,可以考虑将其几个部分进行拆分,强行拆出两层。例如:五角星图标,就可以拆分成如图例所示的两个部分;爱心图标,也可以拆成交叠的两部分。

3.添加基础形状
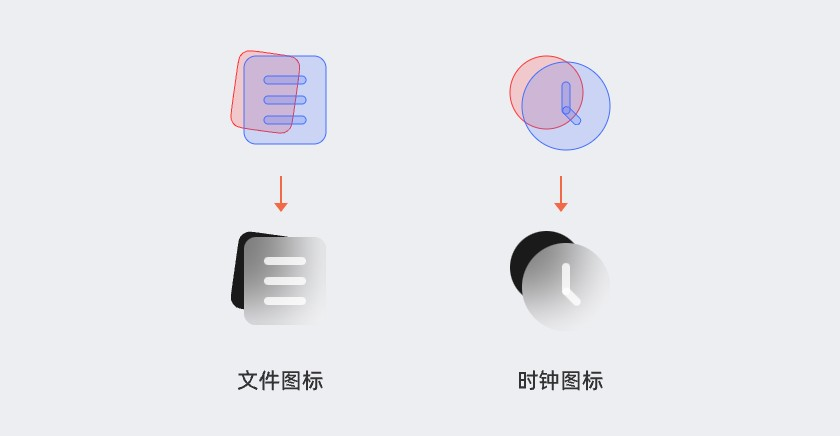
在一些难以强行拆分的图形中,则可以在其背后加一个基础形状 (正多边形、矩形或圆形) 作为图形层。例如:文件图标,尽管这个图标本身不止一层,但它的图形都被包含在一个矩形轮廓中,所以难以直接使用它自身的分层,此时可以考虑添加一个矩形或正方形作为图形层;时钟图标也是类似,如果无法拆分,那么就给它添加一个圆形。

4.复制玻璃层的图形
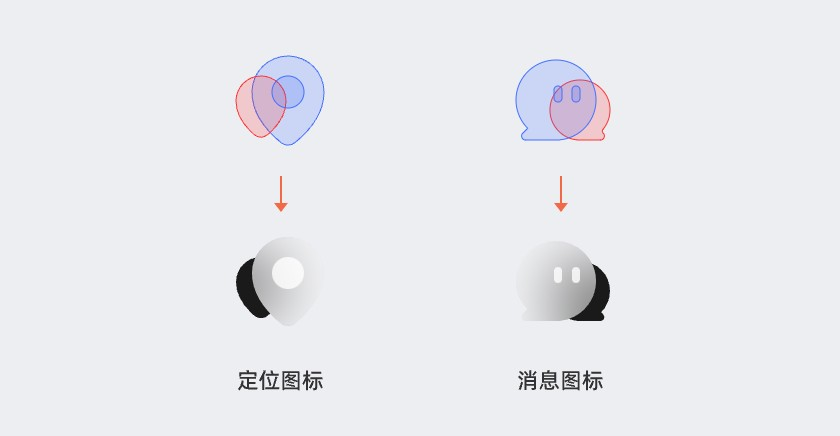
对于一些不规则的玻璃层图形,也可以考虑添加一个该图形的缩小版来当图形层。例如:定位图标和消息图标是最典型的此类情况。

背景模糊的技巧
背景模糊是玻璃拟态图标中质感最主要的来源之一,当然也是最容易出现问题的一个部分。
1.透明度的影响
透明度是形成背景模糊的关键指标之一,透明度代表了图形层的色彩能够透过玻璃层的程度,观感上会出现玻璃层中色彩浓度的差异。透明度过低容易出现我们常说的「油腻感」(色彩的落差太大),过大则会消除玻璃质感,在实际绘制过程中,除非特殊需要,透明度可以控制在20%-60%之间,

2.模糊值的影响
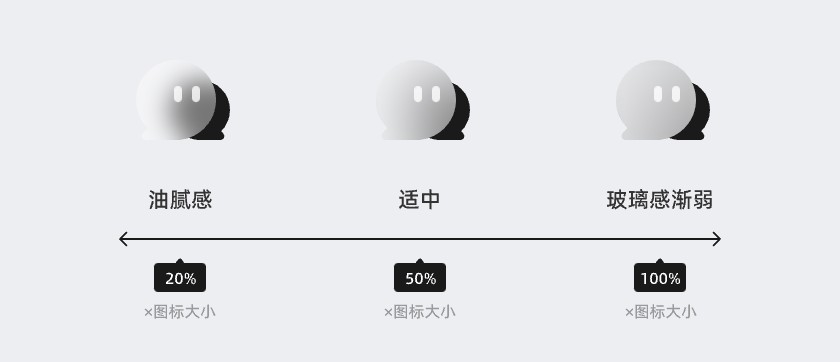
背景模糊数值则是另一个关键指标,过小同样容易出现「油腻感」(色彩落差太快),过大则会消除玻璃质感,具体数值因图标大小、风格倾向的不同而有所不同,无法一概而论,应当在实际设计过程中自行对比和判断。下图中展示了以图标大小为基准的三种百分比的背景模糊值,以及它们所呈现出来的效果。

3.玻璃层可以给色相
另一个很重要的点就是,玻璃层并不一定只能给白色和黑色,尽管玻璃层在混合了图形层色彩后可以呈现出一定的色彩,但这个色彩在远离图形层的部分很难表现出来,这样会让玻璃层的轮廓难以被识别。这时候就可以考虑给玻璃层一个与图形层一致的色相。甚至,给一个渐变色,覆盖图形层的部分色相稍低更接近白色,没有覆盖的部分色相稍高,这会让玻璃层的色彩质感出现一些细微的差别。

描边的技巧
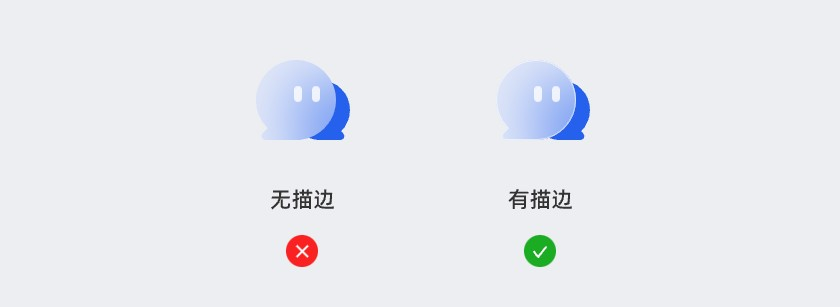
描边也是一个需要注意的细节,玻璃拟态必须要有描边来表示玻璃层因厚度而出出现折射的现象,但在绘制过程中着一层高光不需要过于拟真,用灰度勾勒出一圈描边即可。同时这圈描边也不需要过于醒目,我们通常会给描边一个透明度。

同样,更进一步这圈描边也可以使用渐变,在覆盖图形层的地方表现高光,在远离图形层的地方表现阴影。

学会使用纯色是玻璃拟态中最基础的要求,学会使用渐变则是更进阶的技巧。
案例演示
说明玩风格的药店之后,想要设计出一套完整的玻璃拟态风格也就不是什么难事了,进行几个简单的步骤就可以完成一整套图标。
第一步:画出分层的基础图形,这里不再赘述,就是基础的面性图标绘制。

第二步:给图形层添加色彩。这里甚至也可以给渐变色,让图形层也能展现一些细节。

第三步:按照之前的细节效果讲解,为玻璃层添加质感。

第四步:为内部层添加细节,内部层不一定只能是白色或纯色的,也可以加渐变,做完这些,就大功告成了。

