初级B端设计师所需技能
 酸梅干超人2024-03-15 发布
酸梅干超人2024-03-15 发布B端设计师也是UI设计师的一种,但和C端设计师面向的设计对象不同、场景不同,所以需要学习和掌握的对象也会有一定的差异。
如果想要实现优秀的B端界面设计,就需要具备以下几种能力:
- UI软件的使用
- 网页设计规范认识
- 主流B端框架规范认识
- 主流的控件、组件掌握
- 专业的表格设计
- 专业的表单设计
- 数据图表的设计
在开始具体的学习之前,我们要先对这些能力有初步的认识和判断,下面对它们分别进行解释。
1.UI软件的使用
要完成B端页面的设计同样需要使用数字化的设计软件进行操作和输出,虽然UI设计软件数量众多,但只要掌握其中一款,就可以快速上手其它软件。
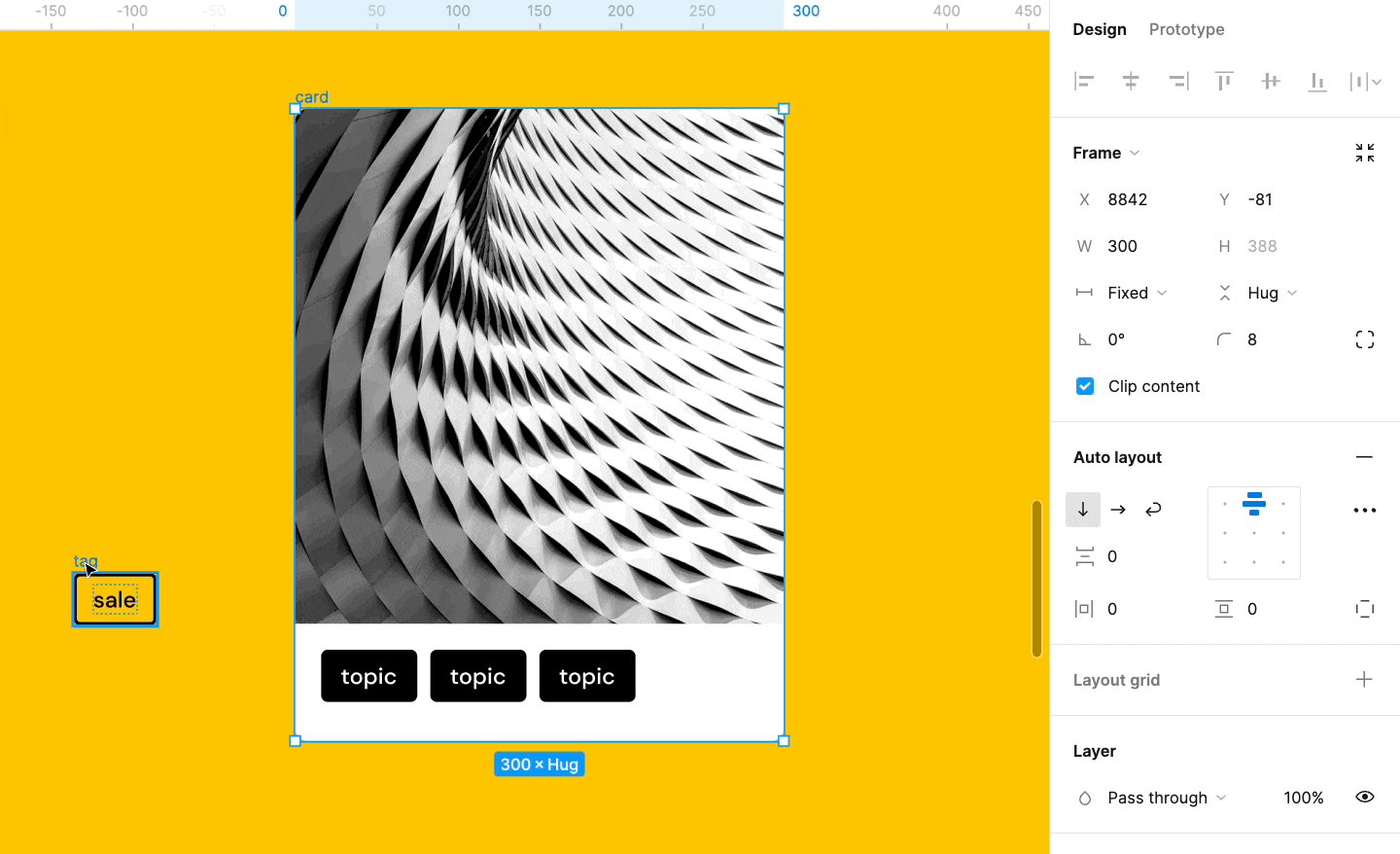
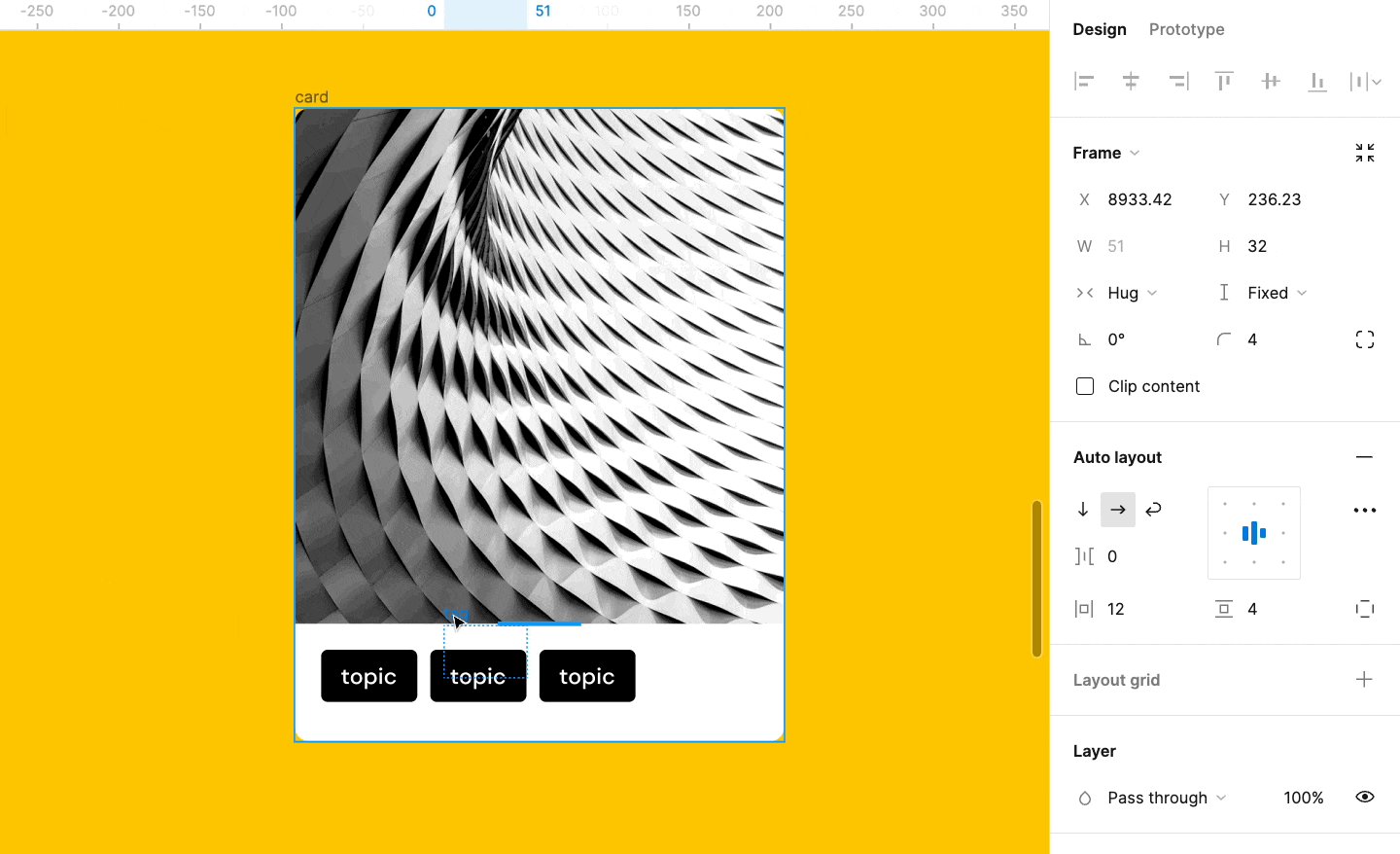
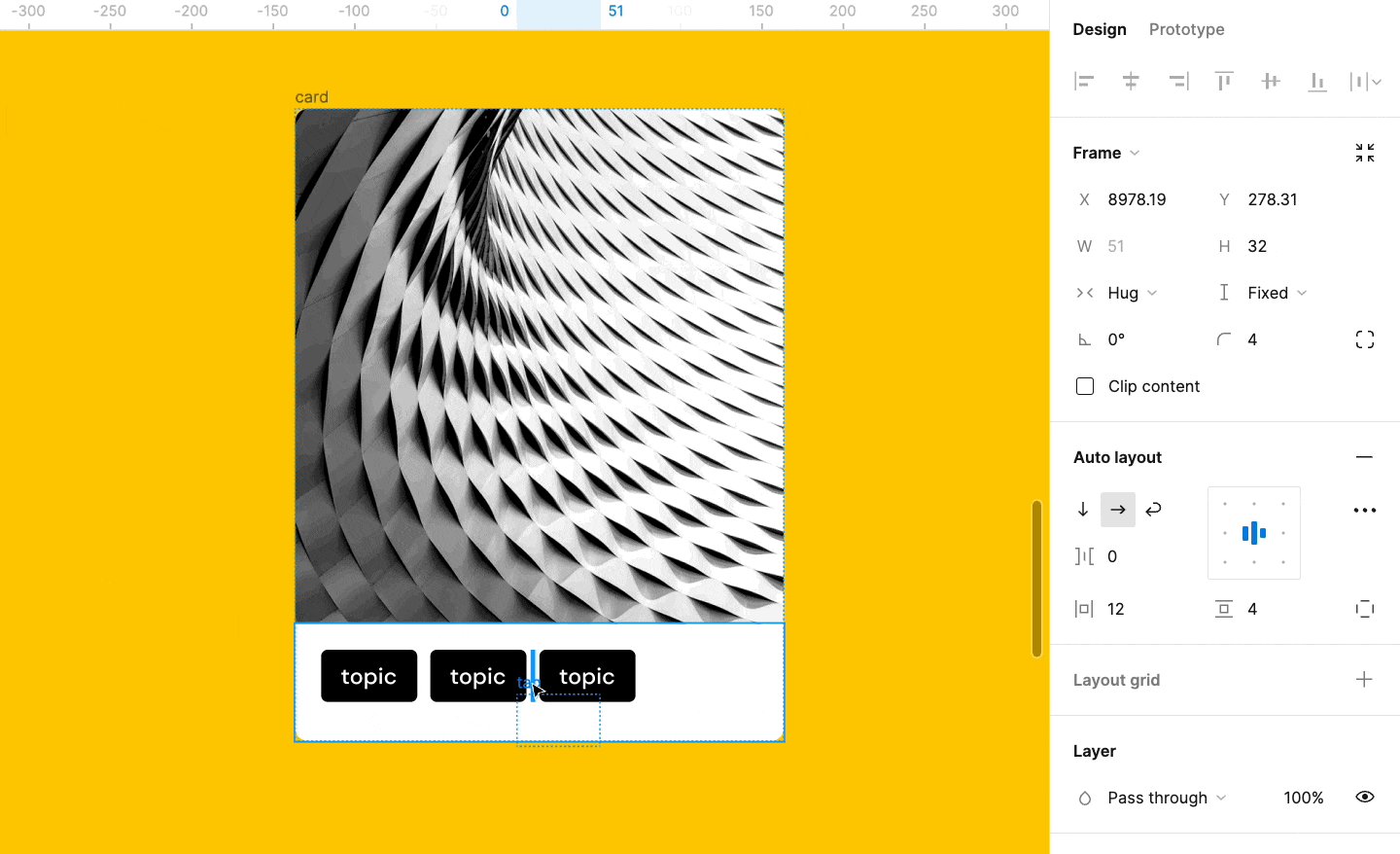
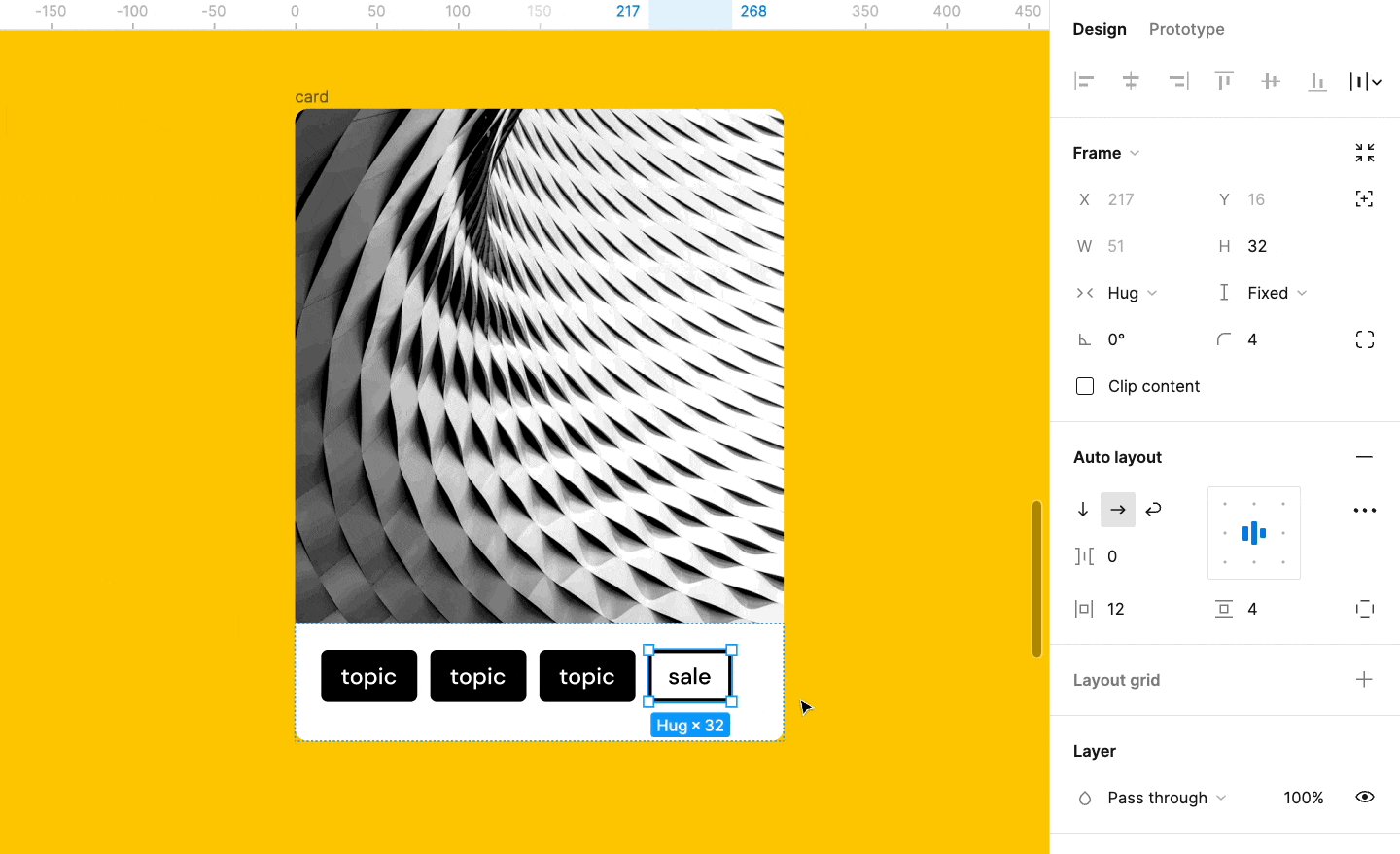
而UI设计软件分为本地和云端两个大类,其中 Sketch和XD已经逐渐被主流市场抛弃,所以建议从以 Figma为首的云端设计开始学习,尤其是它们包含的 Auto Layout 自动布局功能,可以帮助设计师高效搭建复杂的B端组件,对B端设计至关重要。

而页面中一些复杂的元素,如广告图、装饰图标等,则会使用PS或AI等平面软件去完成,或者少量结合3D软件来创建具有科技感的3D场景,可以在掌握B端界面的设计以后再去学习。
2.网页设计规范认识
在本知识库中,B端设计主要面向的是面向运行在浏览器内的软件界面设计,不管它们和一般网站对比有什么不同,都需要遵守网页设计本身的基础规范。
例如字体的显示、CSS盒模型、响应式布局、基础控件调用等等,都是网页本身的特性,而不是B端界面独有的。所以我们需要在一边学习B端相关知识的同时,学习和积累这些基础,才能更好的帮助我们理解B端设计。

3.主流B端框架规范认识
B端项目通常都要构建一套复杂的前端系统,包含了各类组件、功能的统一,以及可视界面和交互操作的标准化。如果从零开始做起,那么要耗费大量、成本的时间才能完成。
所以就有了第三方的团队搭建供它人使用的前端系统,我们也可以称之为前端框架。目前国内的B端前端框架非常的丰富,且包含了各类大大小小的开源框架,最普及有蚂蚁的AntDesign、腾讯的 TDesign、字节的ArcoDesign等。

多数中小团队的前端开发都是基于这些前端框架完成,所以设计师需要掌握这些框架的规范和应用方式。
同时,这些框架都有各自的官网和非常详尽的规范介绍,是前期学习B端设计的重要渠道之一,也会为我们后续独立构建设计规范提供重要的帮助。
4.主流的控件、组件掌握
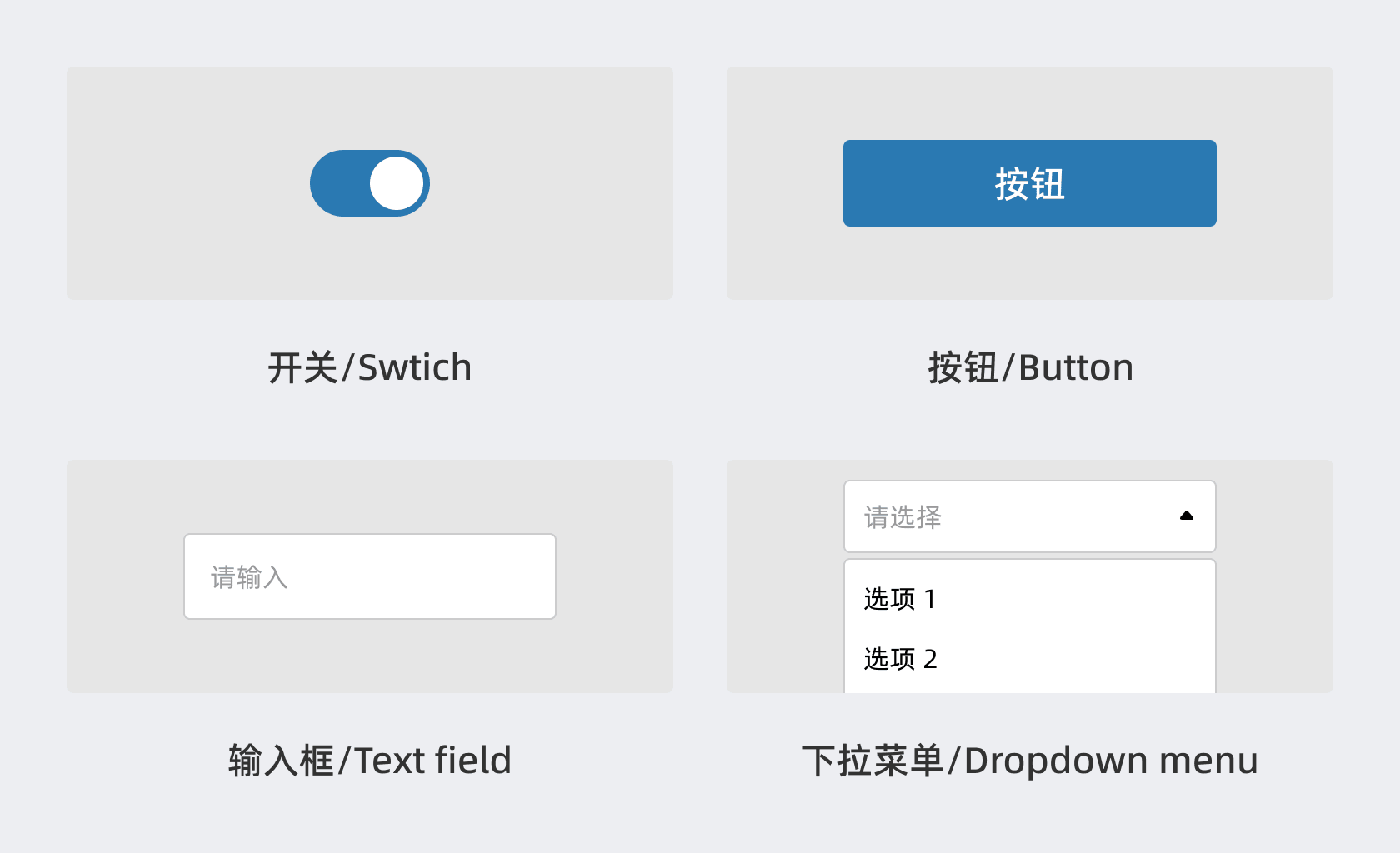
B端界面看似复杂,但只要对它们拆解,就能发现它们仅仅是由一些最基础的文字、图形和交互控件组成,这些控件包含开关、按钮、输入框、下拉菜单等等。是任何B端系统、软件都会使用的基本组成要素。

而这些基础元素,就可以构建更复杂的功能模块 —— 组件。组件的种类多种多样,但在B端领域有相当一部分通用的组件类型,如表格、筛选模块、导航栏、菜单栏等等。

学习这些常见控件、组件的设计,就是掌握B端界面设计的具体实践方法,以及初窥B端设计领域中最重要的设计思维 —— 组件化设计。
5.专业的表格设计
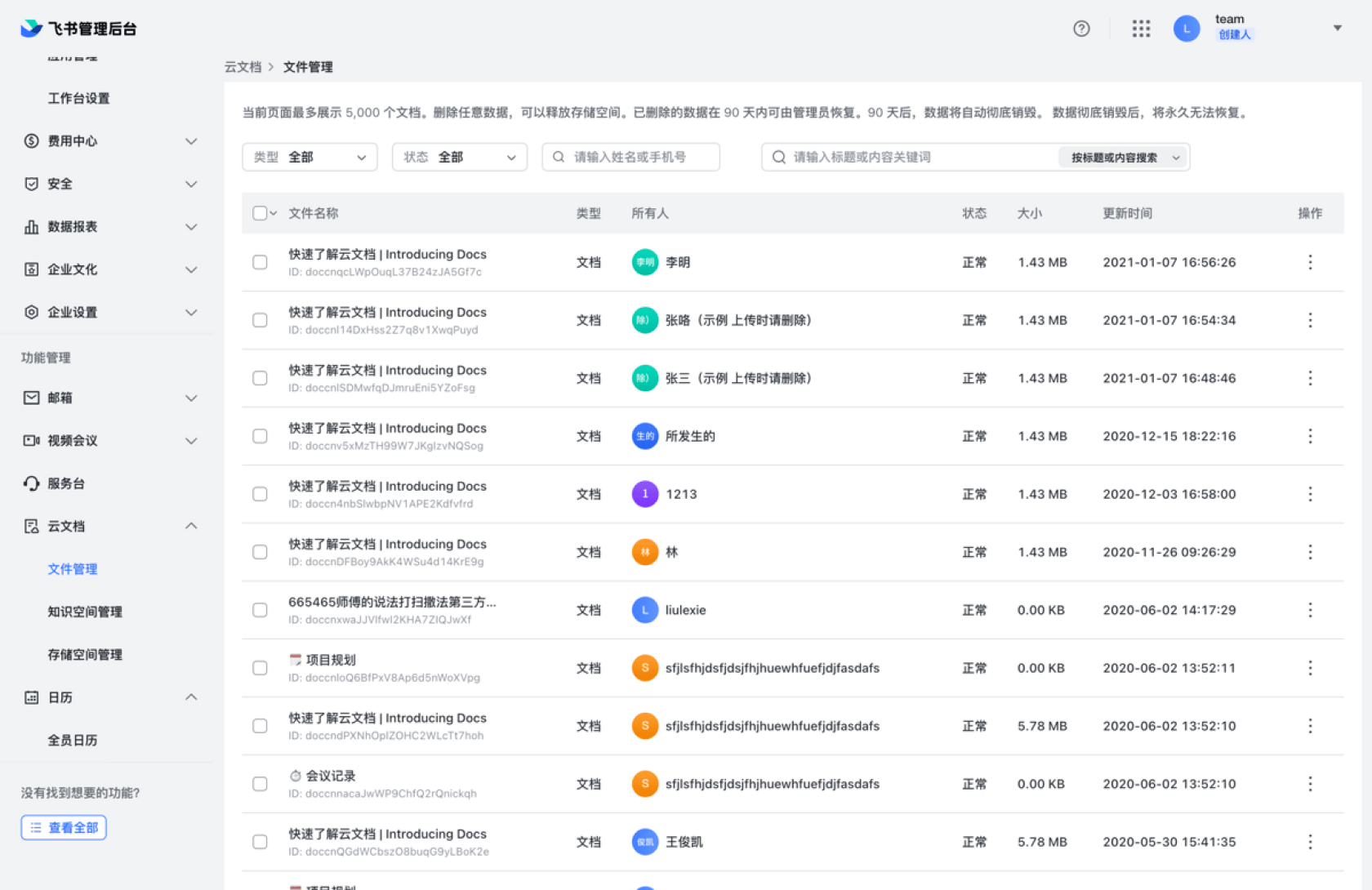
表格是B端项目中使用频率最高,也最重要的组件(没有之一),用于展示和操作相关的数据、对象。

表格看似容易,但要应对真实项目中的需求却不简单,包含各类复杂信息的展示、交互的制定以及响应适配方法。
掌握表格的设计,也就掌握了B端设计的精髓之一。
6.专业的表单设计
表格用于查看和操作数据,而当我们要往系统中创建、输入数据的时候,就需要用到表单,这也是B端项目中高频使用的模块之一。

同理,表单在实际项目的应用中也包含各类复杂的情况,所以需要设计师具备更扎实的基础,为应对现实需求做好准备。
7.数据图表的设计
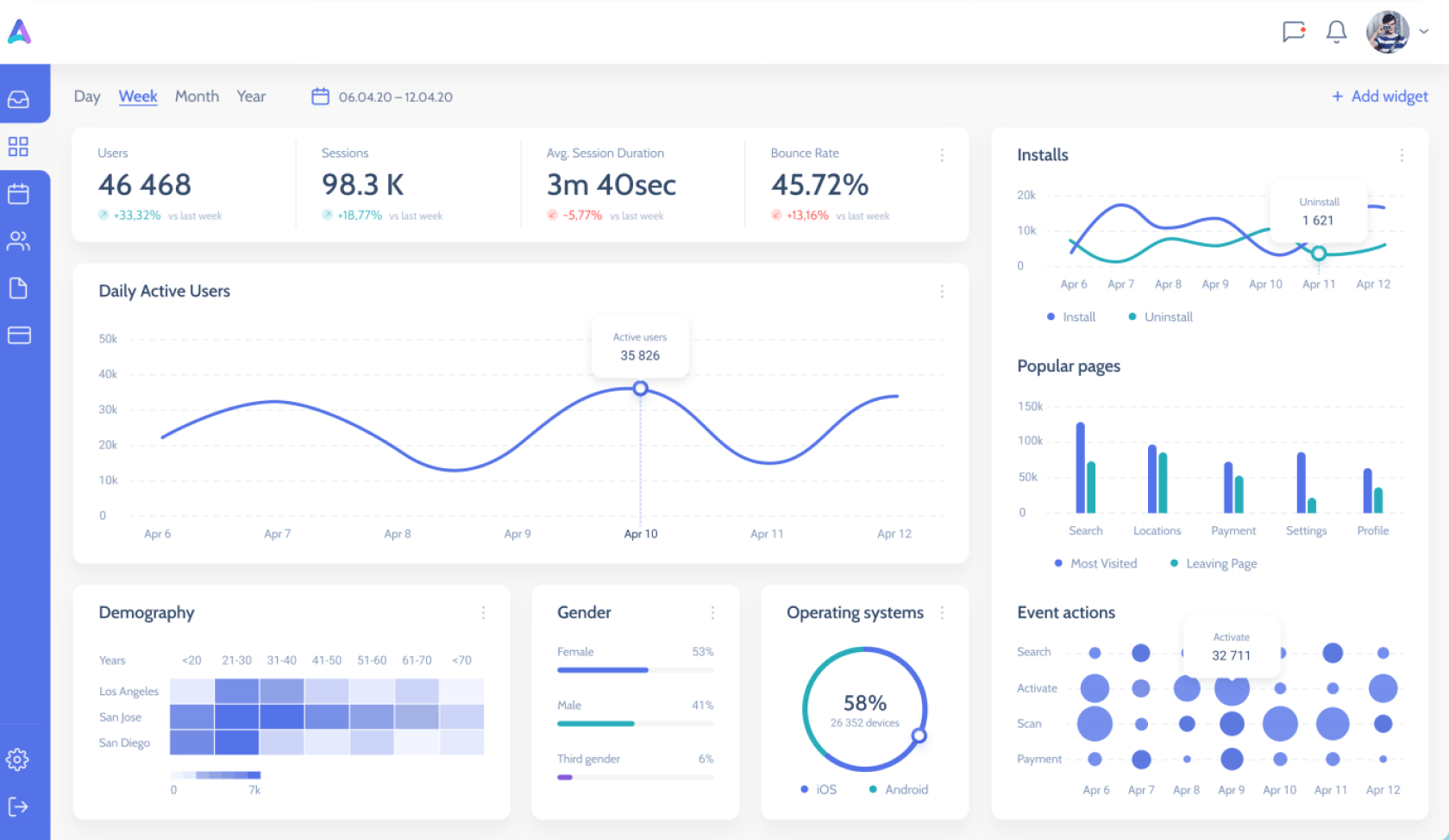
图表是数据的图形化展示方式,例如折线图、柱状图、扇形图等等。多数项目中都会包含对数据图表的应用,用于查看对应的数据指标。

虽然我们在K12数学教育中接触了不少的图表,但并不代表在今天我们可以根据数据类型正确创建和绘制图表。这导致许多缺乏相关知识的设计师在项目中闹出了不少的笑话和事故。
即使今天有大量第三方的图表绘制和创建工具,B端设计师也有必要完整的了解图表基础知识,除了应对独立绘制场景外,也要为更复杂的图表认识和应用做好准备。

