B端页面全局框架解析
 酸梅干超人2024-03-20 发布
酸梅干超人2024-03-20 发布3357人在学·17条笔记 收藏
收藏
页面包含全局框架和内容区域两个部分,全局框架包含全局组件以及对内容区域的规划,全局组件主要包含导航、顶栏、页签三个核心组件。常见的组件形式包括下面这些:
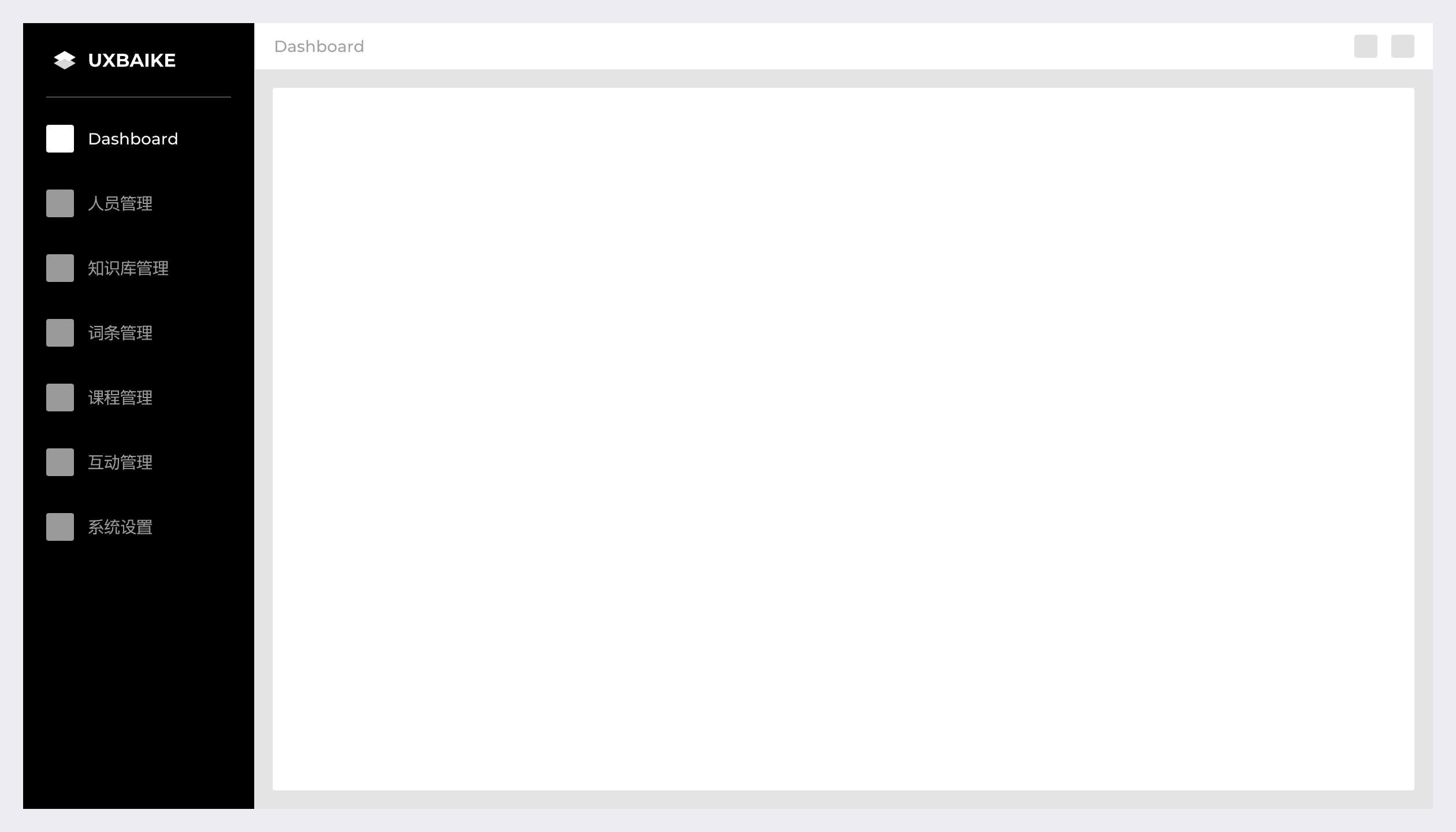
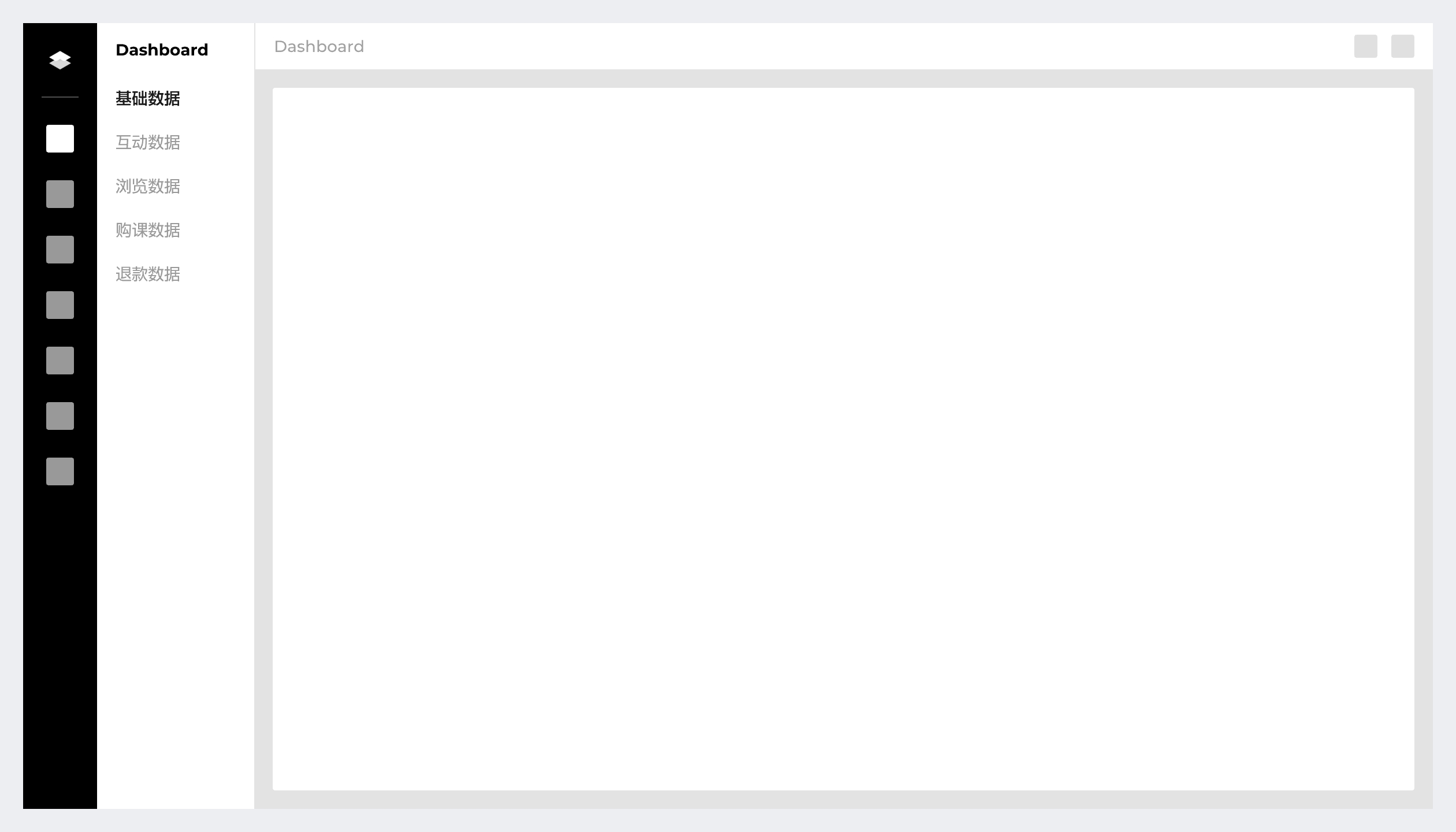
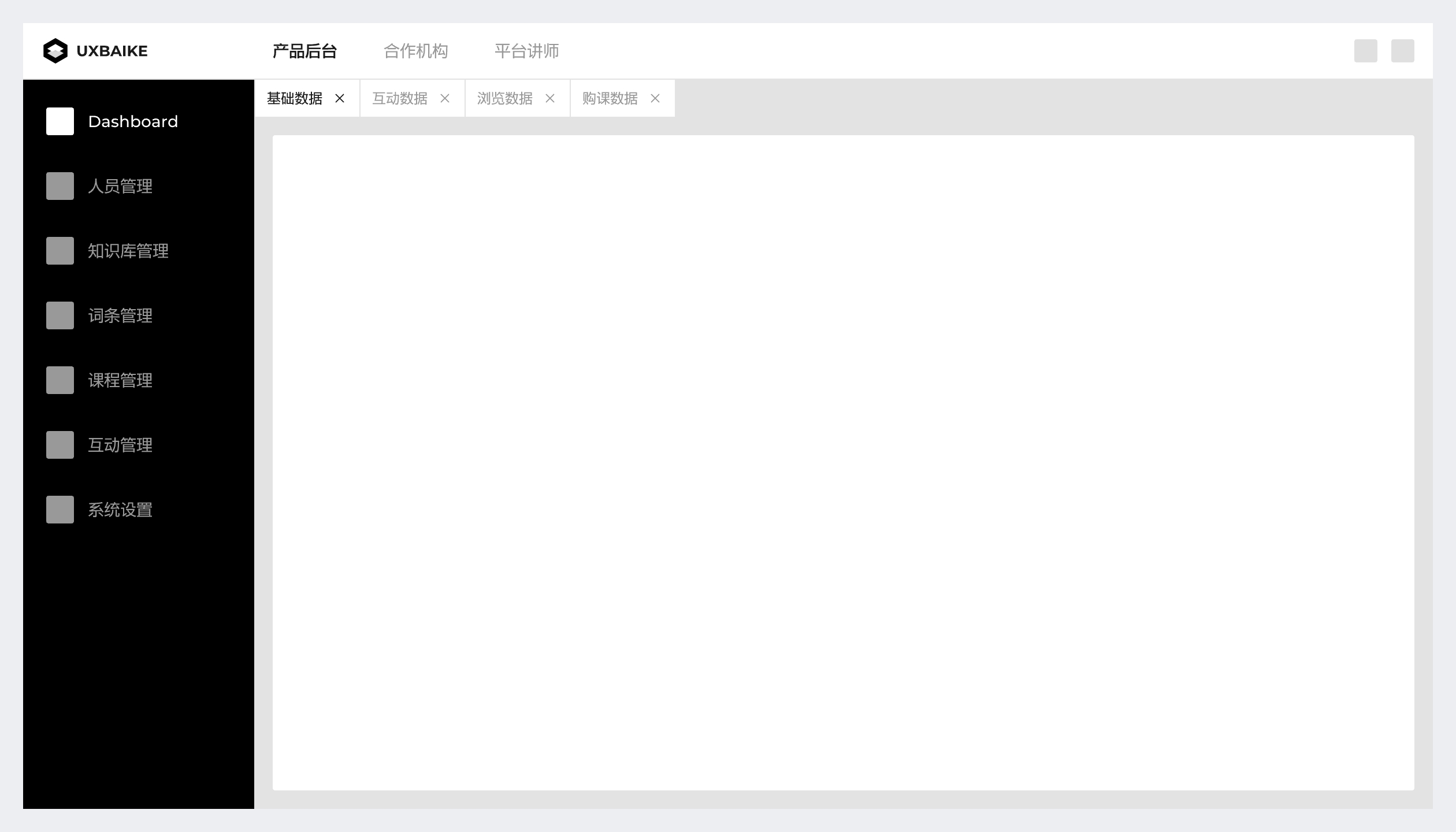
1.1 侧边导航
即导航在左侧的做法,包含两种模式,一种是单列导航,一种是双列导航。双列导航可以兼容更多的导航层级(3级以上),能更好的突出下级导航选项。


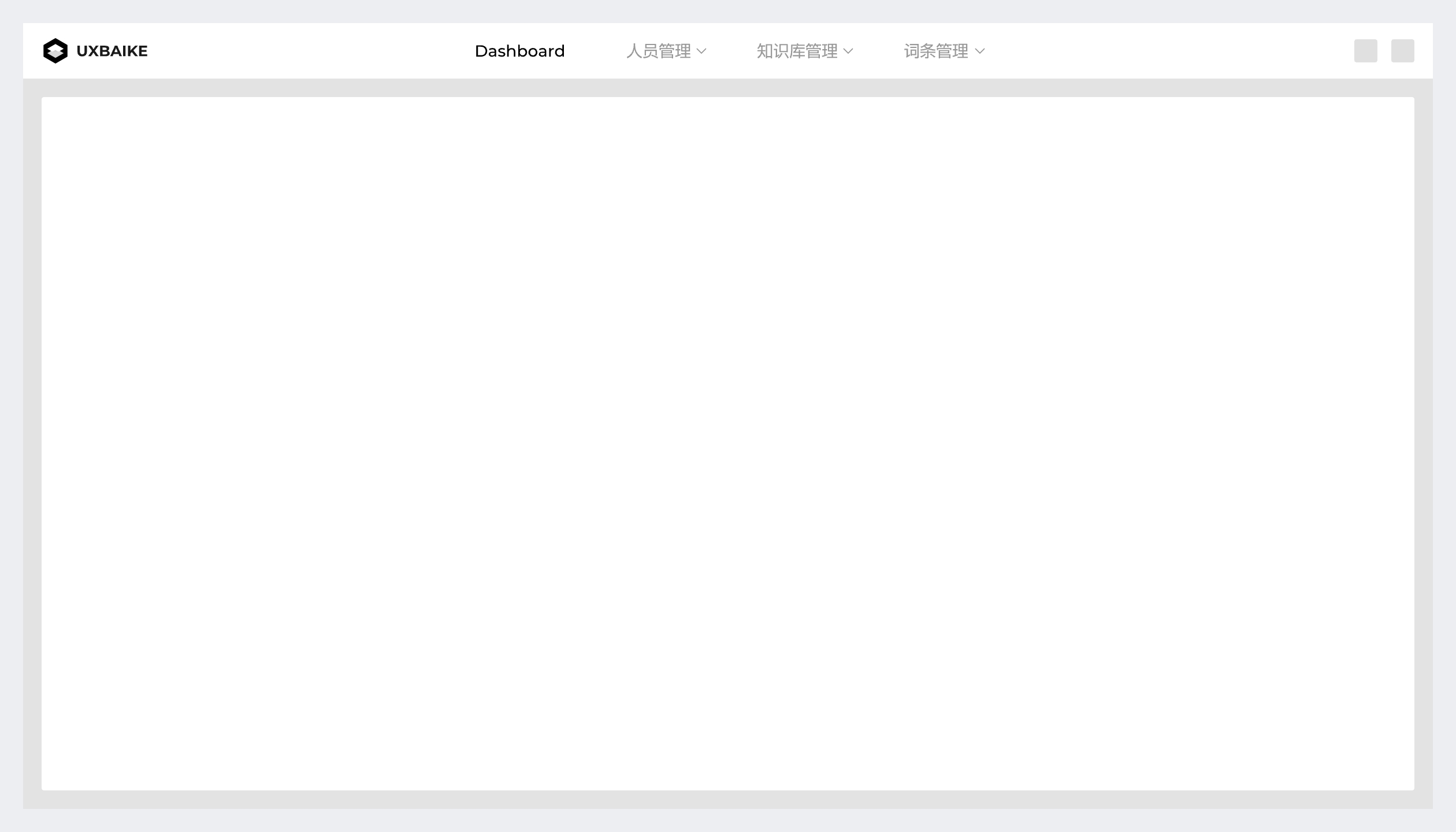
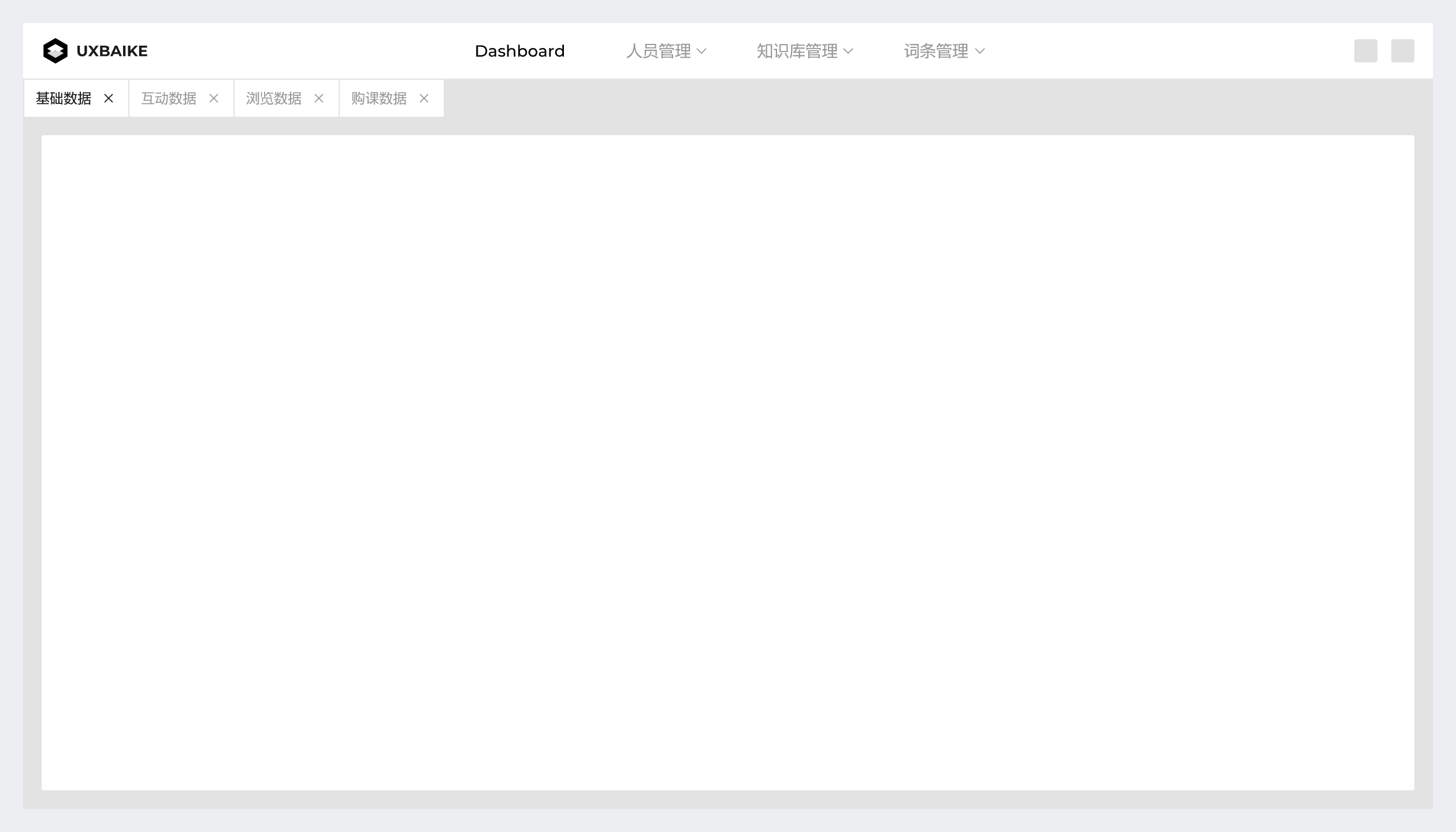
1.2 顶部导航
导航主要放在顶部,只适合导航选项少,需要较多内容展示区域的项目。

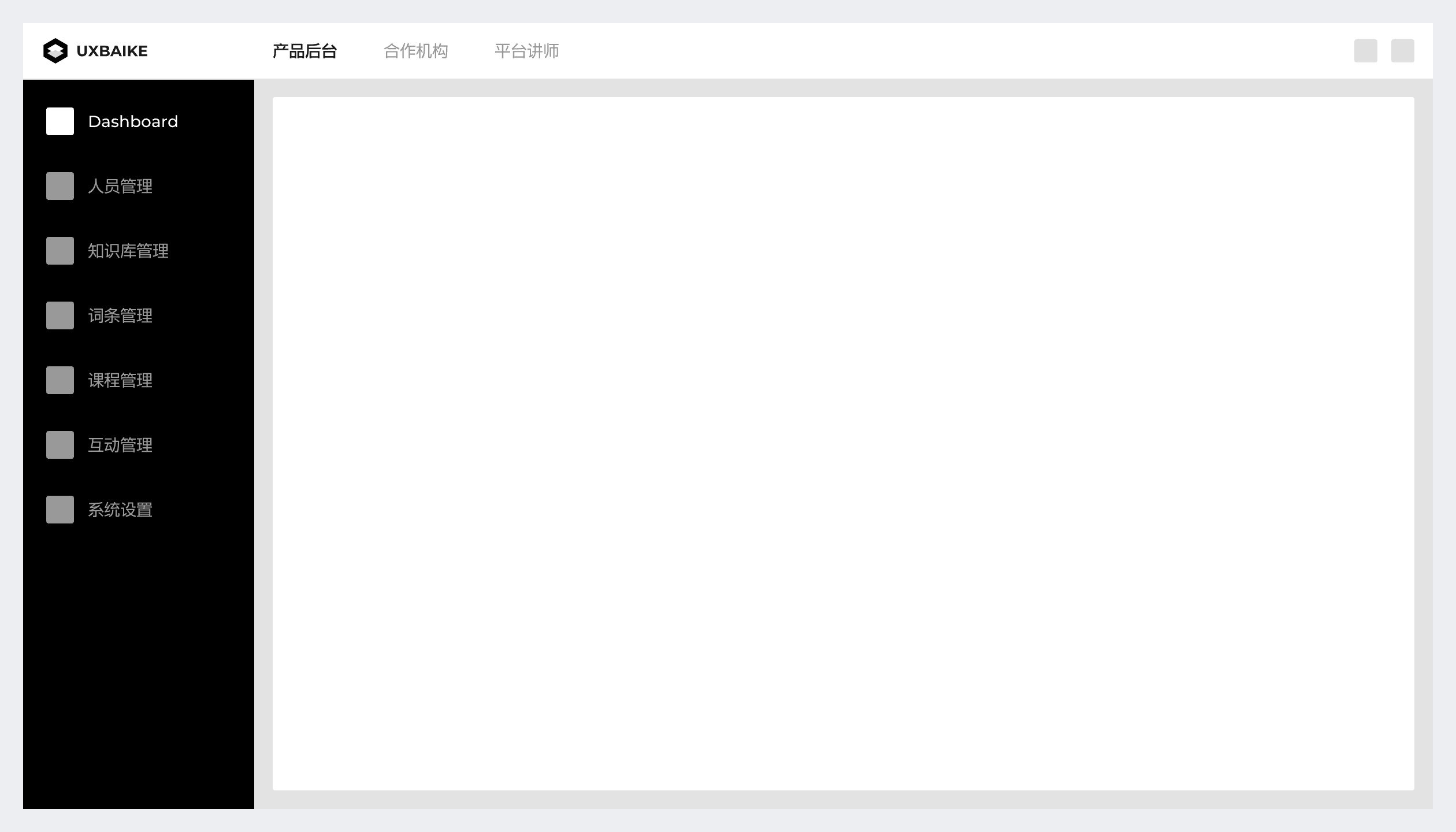
1.3 混合导航
顶部和侧边都有导航的模式,通常是一个系统包含了几个差异很大的模块,切换模块操作比较低频,这些模块用在顶部的导航。而模块内的下级导航选项,则在侧边。

1.4 包含页签
有的项目会包含页签,用于单个页面中切换内容模块,所以它也是全局组件中的重要组成部分,需要在这个阶段确定布局形式。


全局框架的样式和布局并不只有上面列举的这些,还有很多可以发挥的空间,这就需要设计师进行有目的性的积累和总结,才能应用到自己的真实项目中。
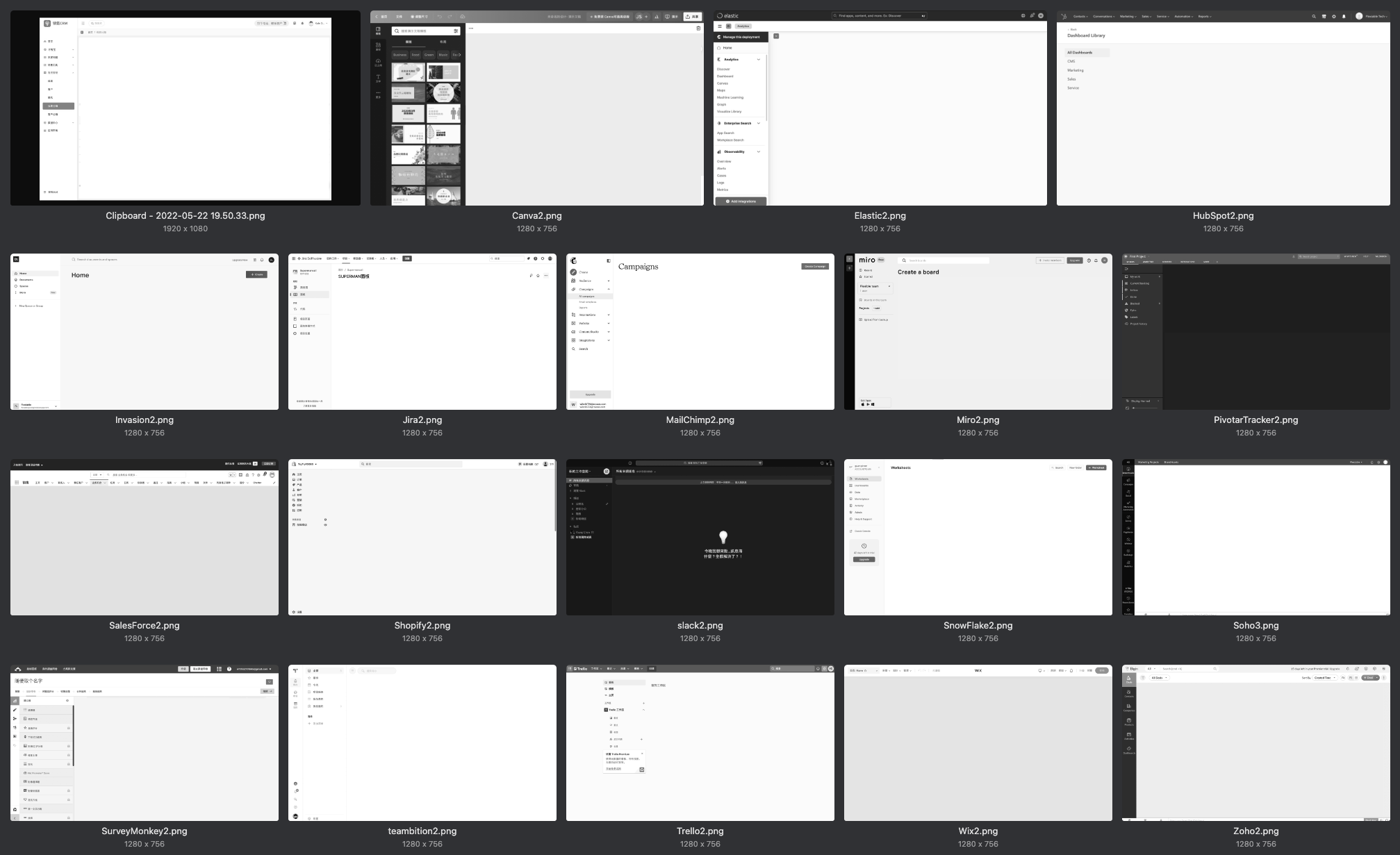
建议在看到优秀的案例时,将它们截图并移除内容只保留全局框架,收集到对应的灵感画板中,可以更好的分析全局框架的做法。

105人已学会
