Figma中的变量定义
 酸梅干超人2025-04-01 发布
酸梅干超人2025-04-01 发布Figma提供了变量 Variables功能,用于实现对特定数据的进行保存和调用。

变量功能的主要应用场景包含三类:
- 建立色彩的 Token(要理解 DesignToken是什么)
- 批量管理文本内容
- 快速切换色彩主题
- 辅助交互操作
变量的基本认识
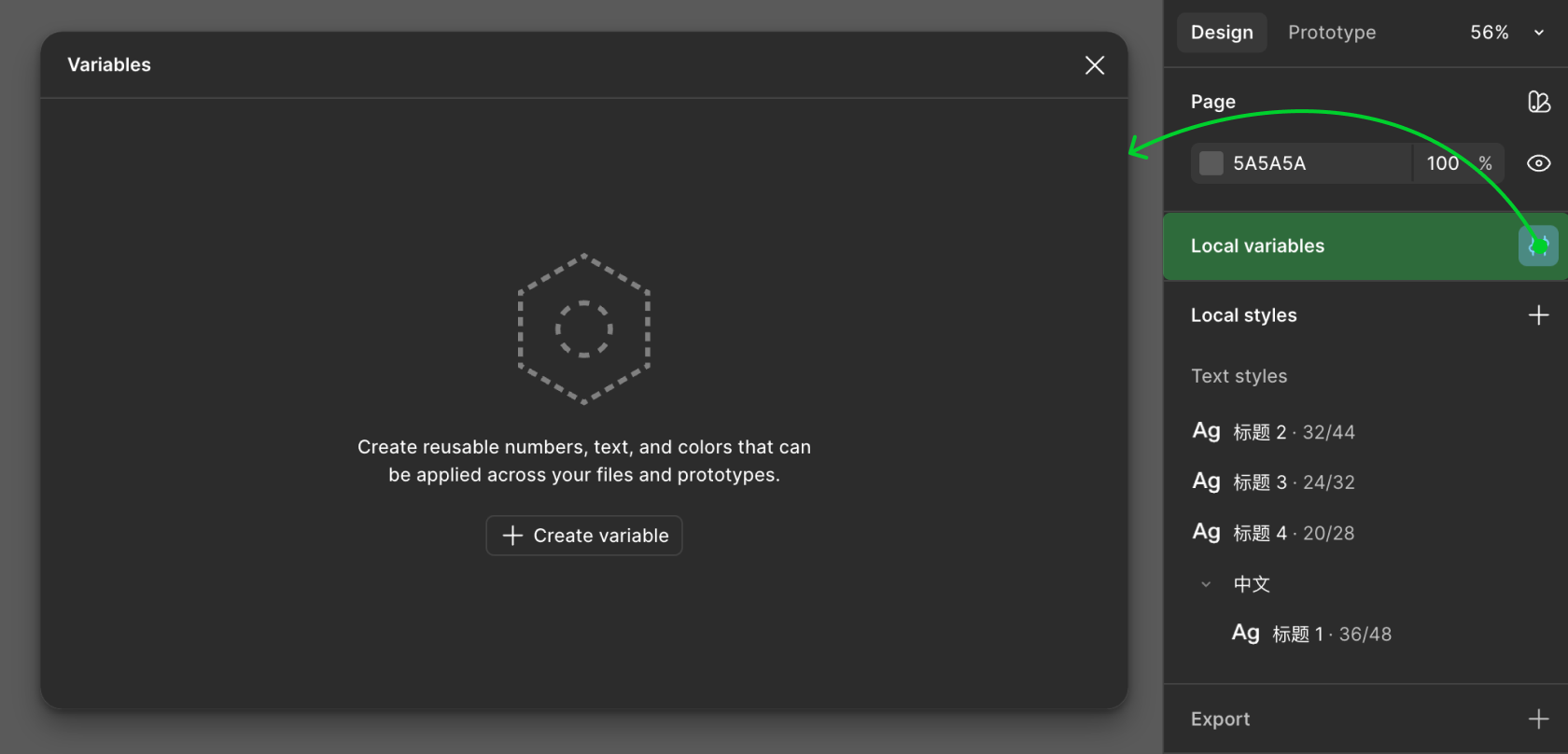
变量有四种类型,分别是颜色 Color、数字Number、字符String、布尔 Boolean。我们可以在画布的属性面板中,找到 Local Variables 选项,打开变量面板。点击下方的 Create Variables 就可以创建对应的变量类型。

每个创建出来的变量,包含变量名 Name、模式 Mode、值 Value等信息 。变量名是每个变量的识别信息,而每个变量下可以包含一个或多个模式,每个模式可以制定对应的值。
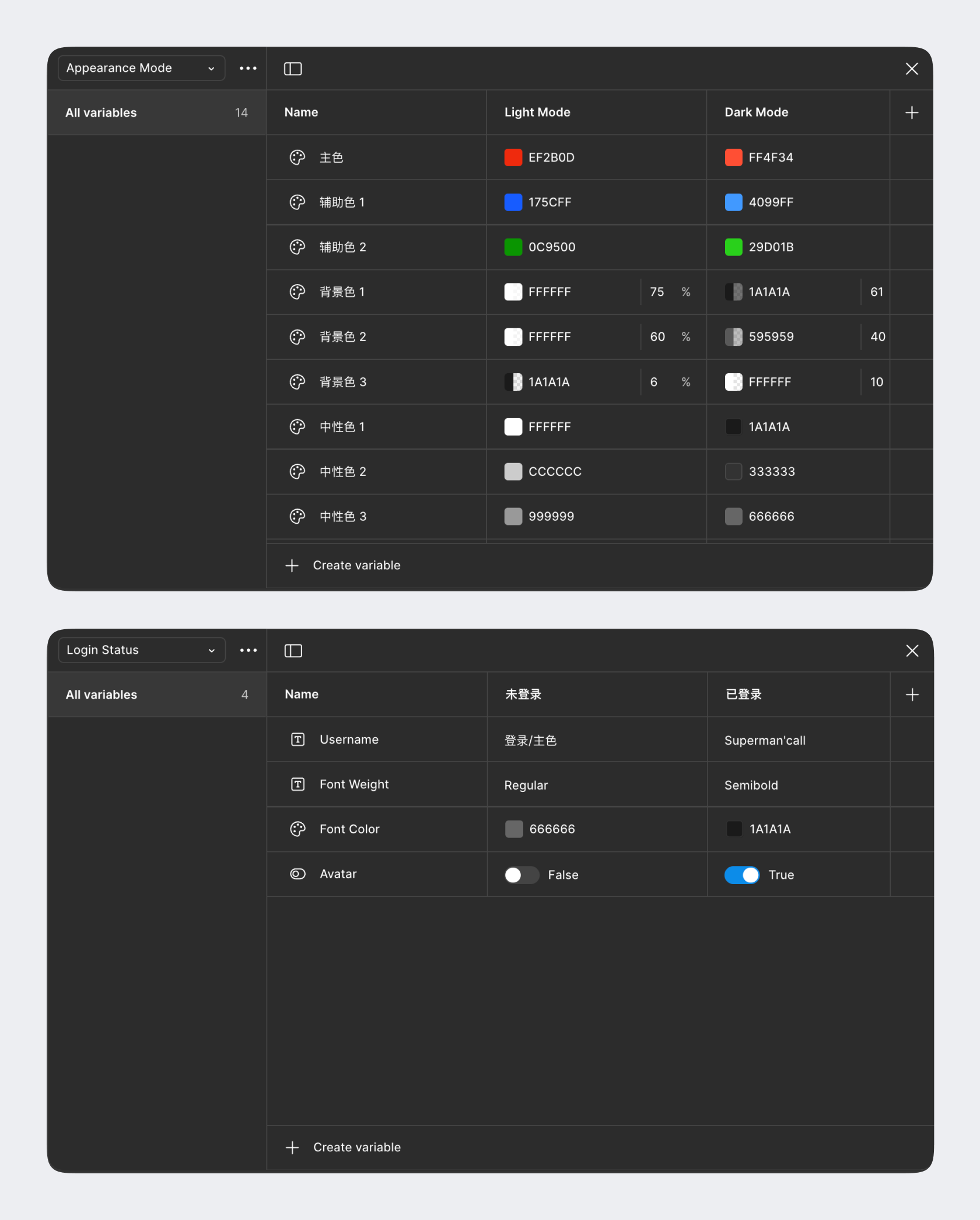
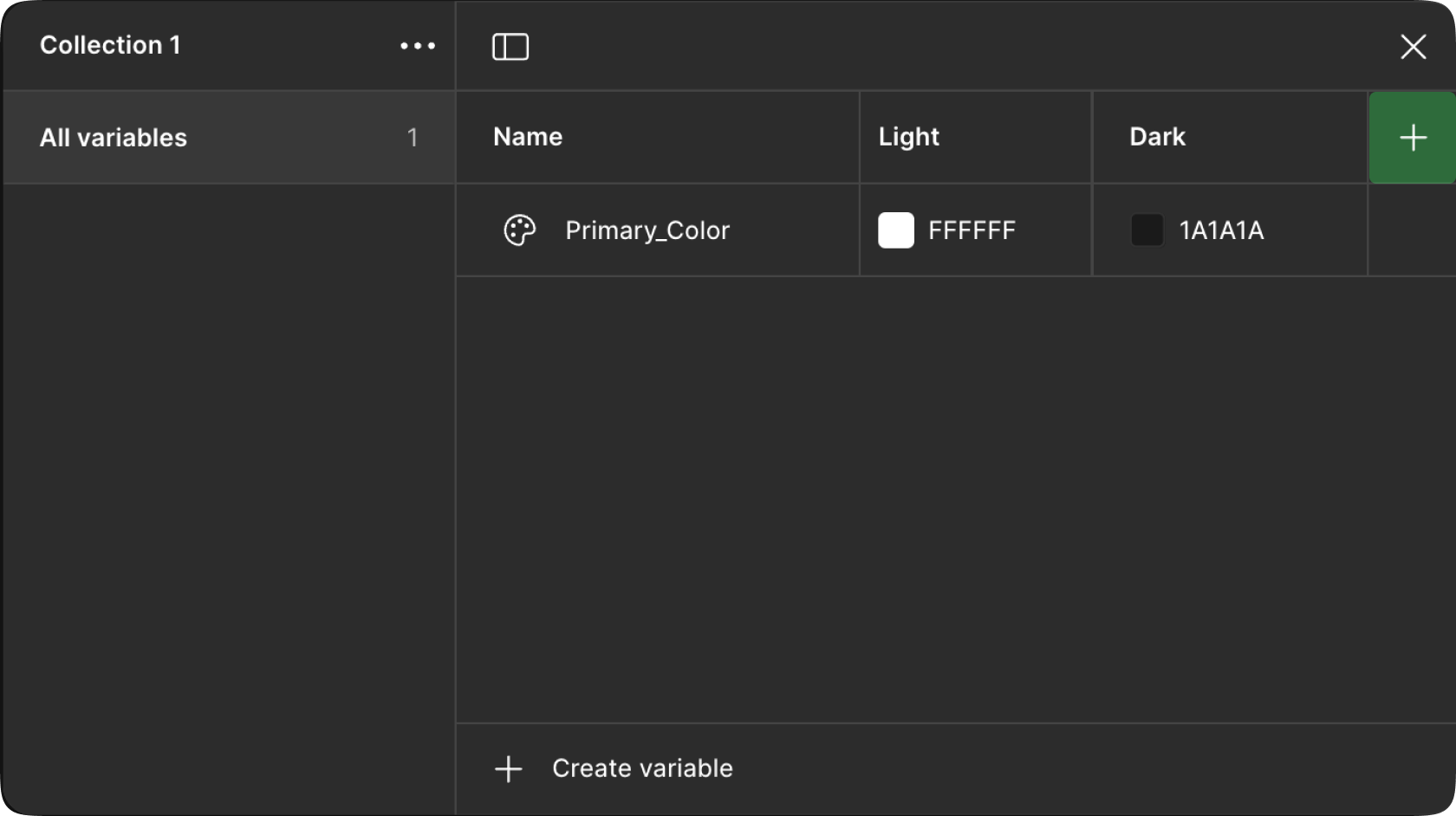
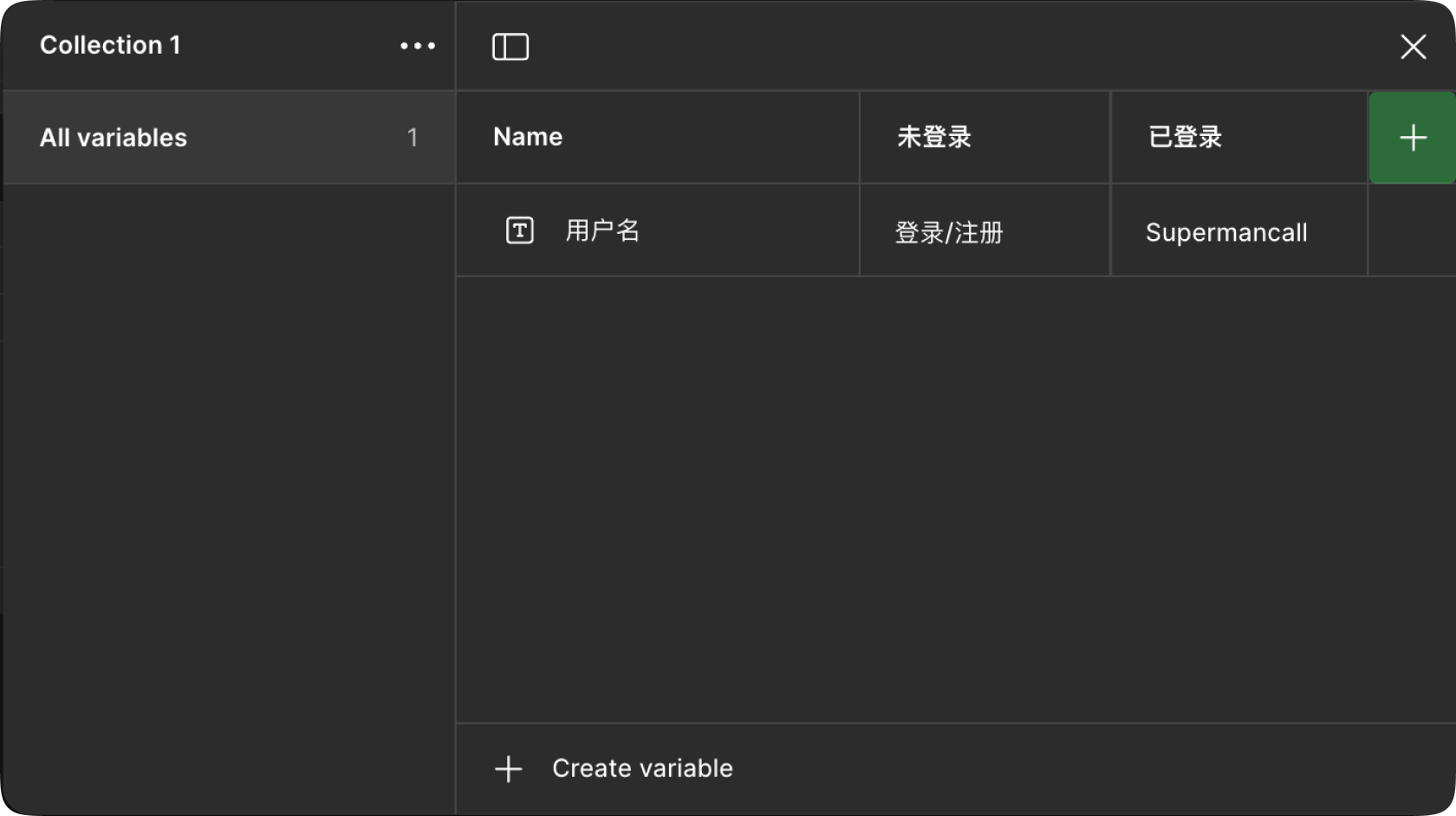
比如应用内包含浅色和深色模式,主色在两个模式下有不同的色值。于是我们就可以创建一个叫Primary_Color的变量,然后添加Mode,一个用于浅色一个用于深色。也可以是登录状态,比如设置一个文本变量“用户名”,包含未登录和登录两个模式。


也就是说,变量是一个记录数据的对象,但每个数据对象包含的值不是固定的,基于不同的使用场景,会给出不同的值。
而UI中的图层可以引用这些变量,引用的逻辑和样式类似。一个变量可以作用到多个图层中,图层可以应用变量的不同模式,且可以在变量面板中修改数值,从而批量修改作用的图层。
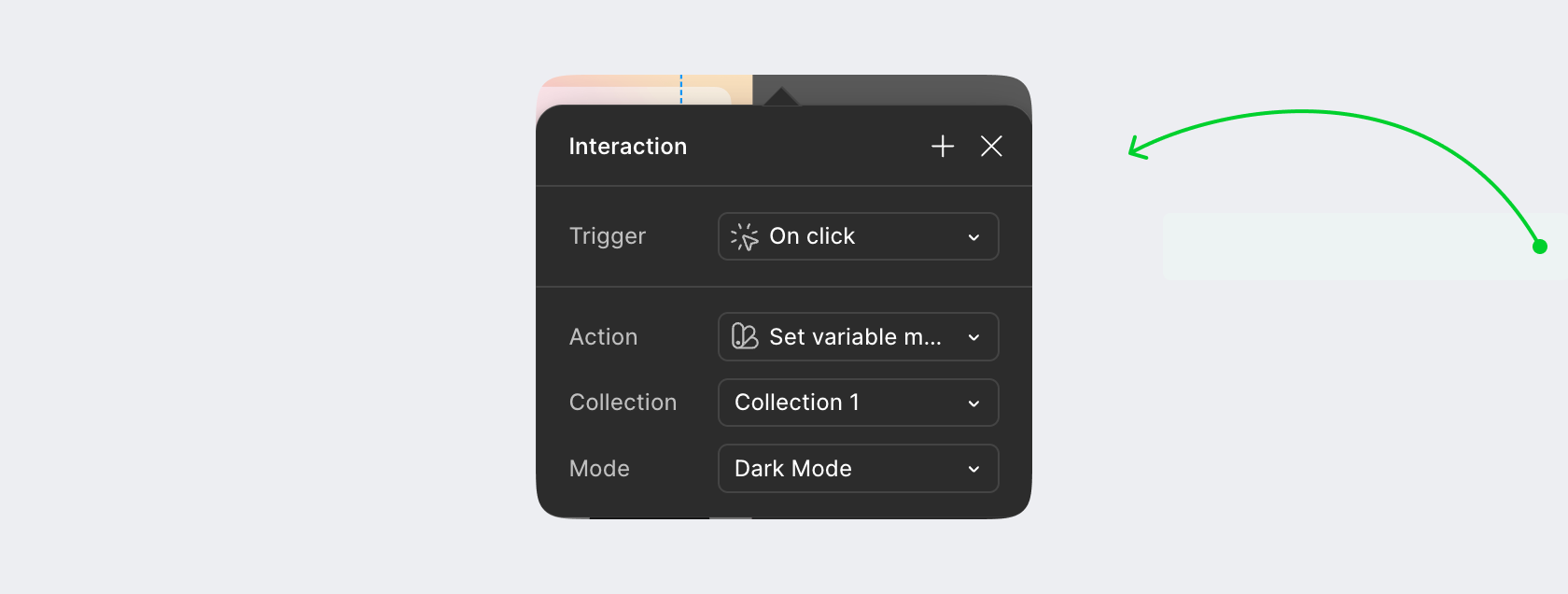
之后,可以在Figma提供的交互功能中,创建对变量的交互从而实现对图层内容的批量修改。

色彩变量
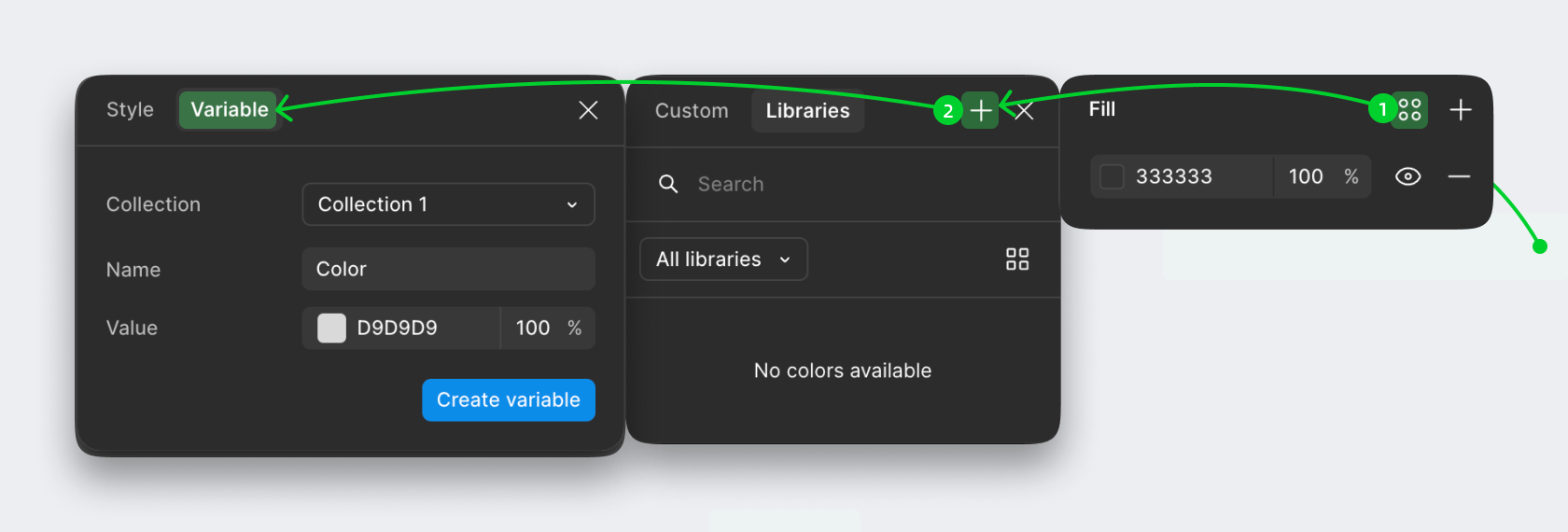
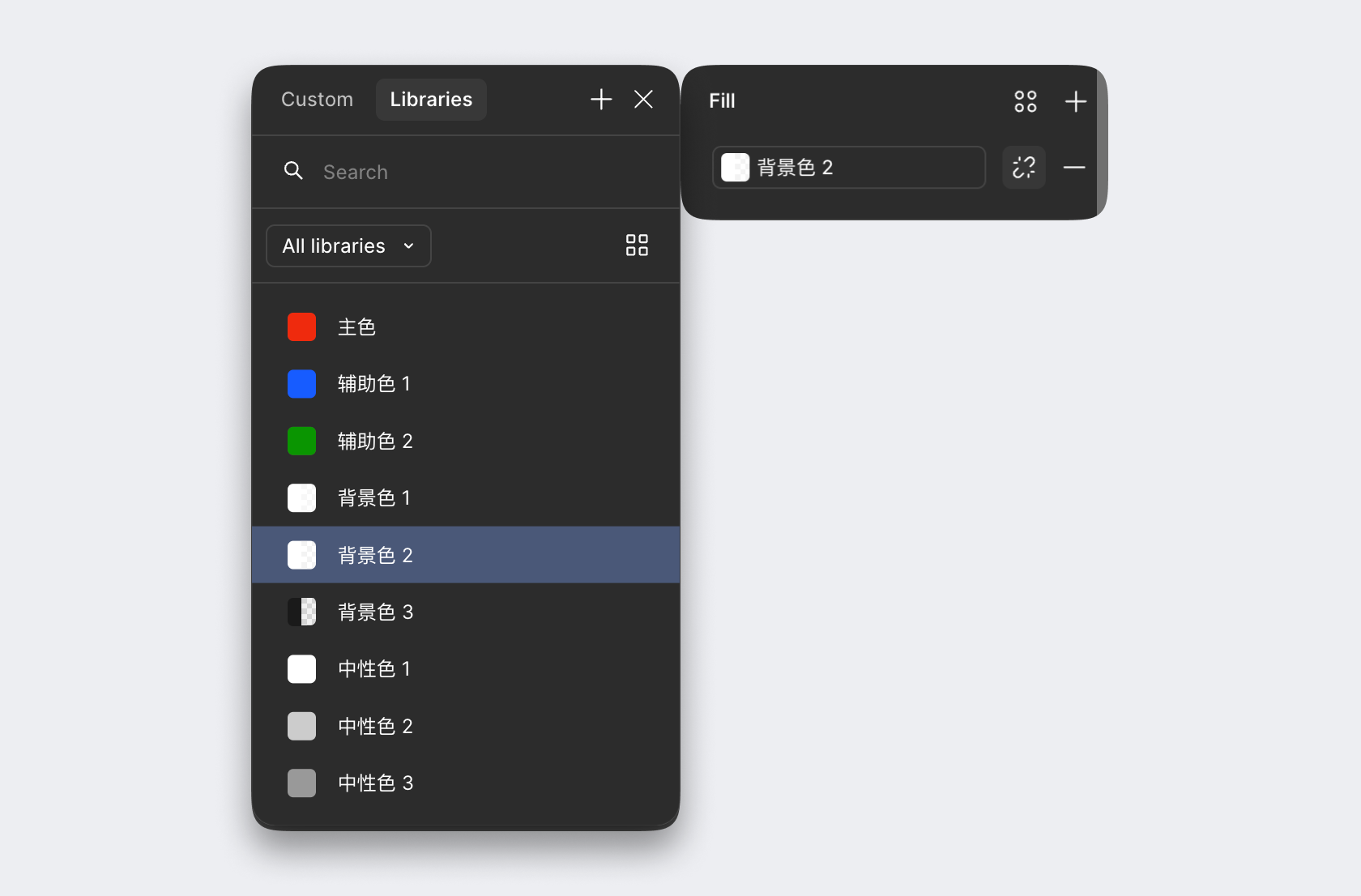
色彩变量是记录色彩信息的变量,除了在变量面板中新建外,也可以在填充、描边属性中创建。

填充和描边应用色彩变量以后,属性面板的状态也会变化,可以通过下拉菜单快速替换或移除关联。

色彩变量和色彩样式的使用很接近,区别是变量包含了 Mode,在创建类似浅色和深色模式的场景下,变量功能可以在模式的变更,而样式则不行。

数字/文本变量
数字和文本变量都是用于记录文本信息的变量,一个只能记录小数点后两位以内的数值,另一个可以记录任意文本信息。
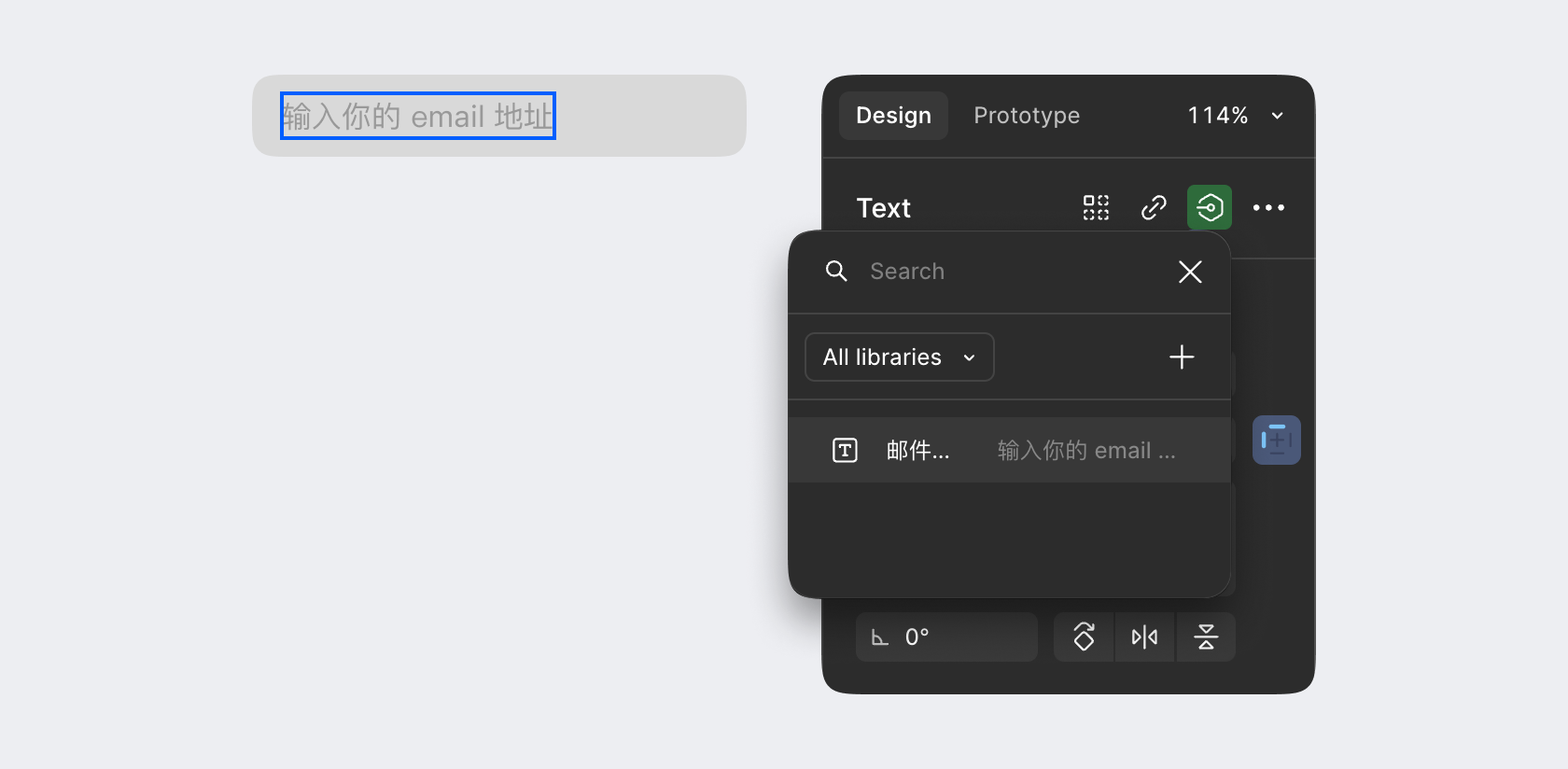
这些记录的信息可以直接作用到文本图层的具体内容,可以在选中文本图层后,在属性面板中找到 “Apply Variable”关联数字或文本变量,于是该文本图层中的文本就会关联变量中的信息。

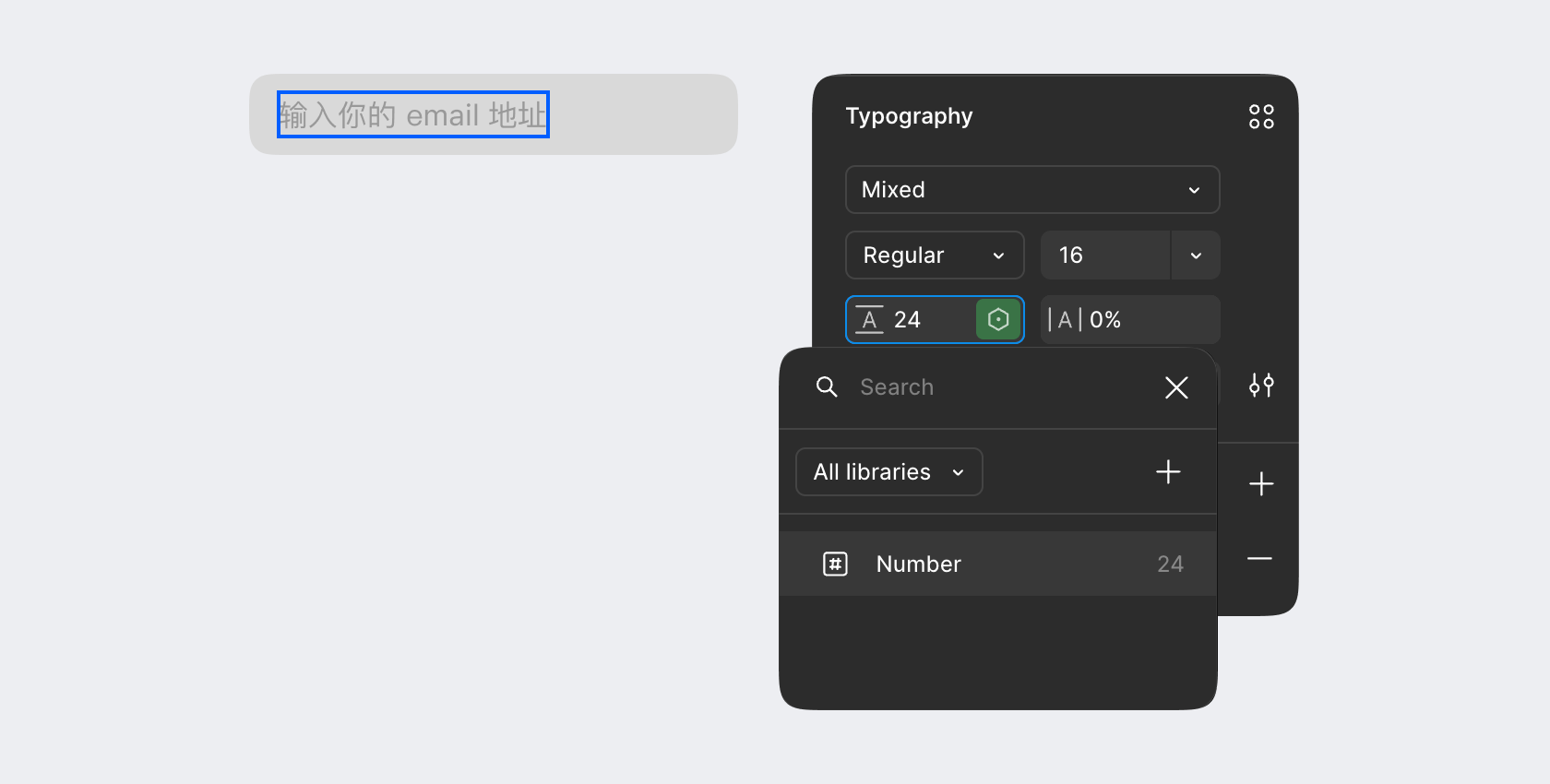
而数字变量还可以作用在行高、字间距、描边粗细等数值类属性上,只要创建变量以后,再在对应属性输入框中点击“Apply Variable”按钮,关联对应变量即可。

布尔变量
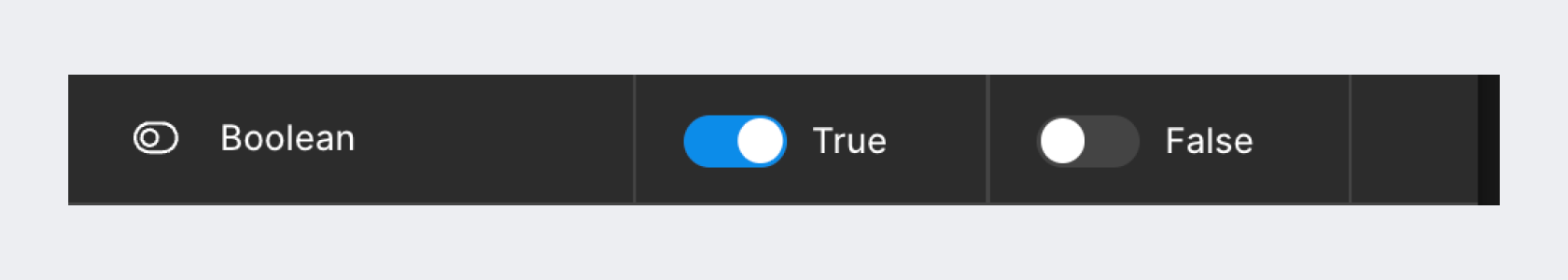
布尔变量是一个特殊的变量类型,它的值即“是”或“否”,在变量面板中以一个开关的形式呈现,关闭时即为否,开启时即为是。

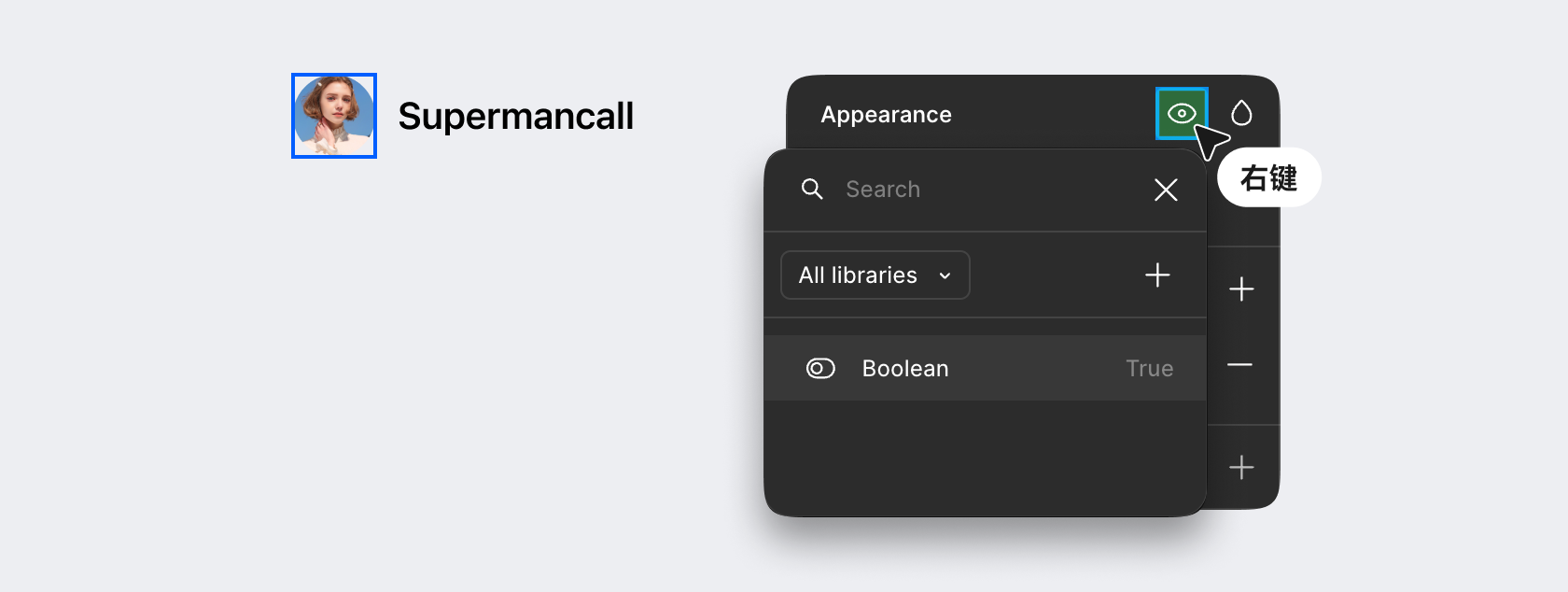
布尔变量的应用场景是关联组件中的元素显隐。确定组件中需要关联场景显隐的元素之后,在右侧Appearance 的小眼睛上右键,可以将该元素关联到布尔状态上去。

变量的管理
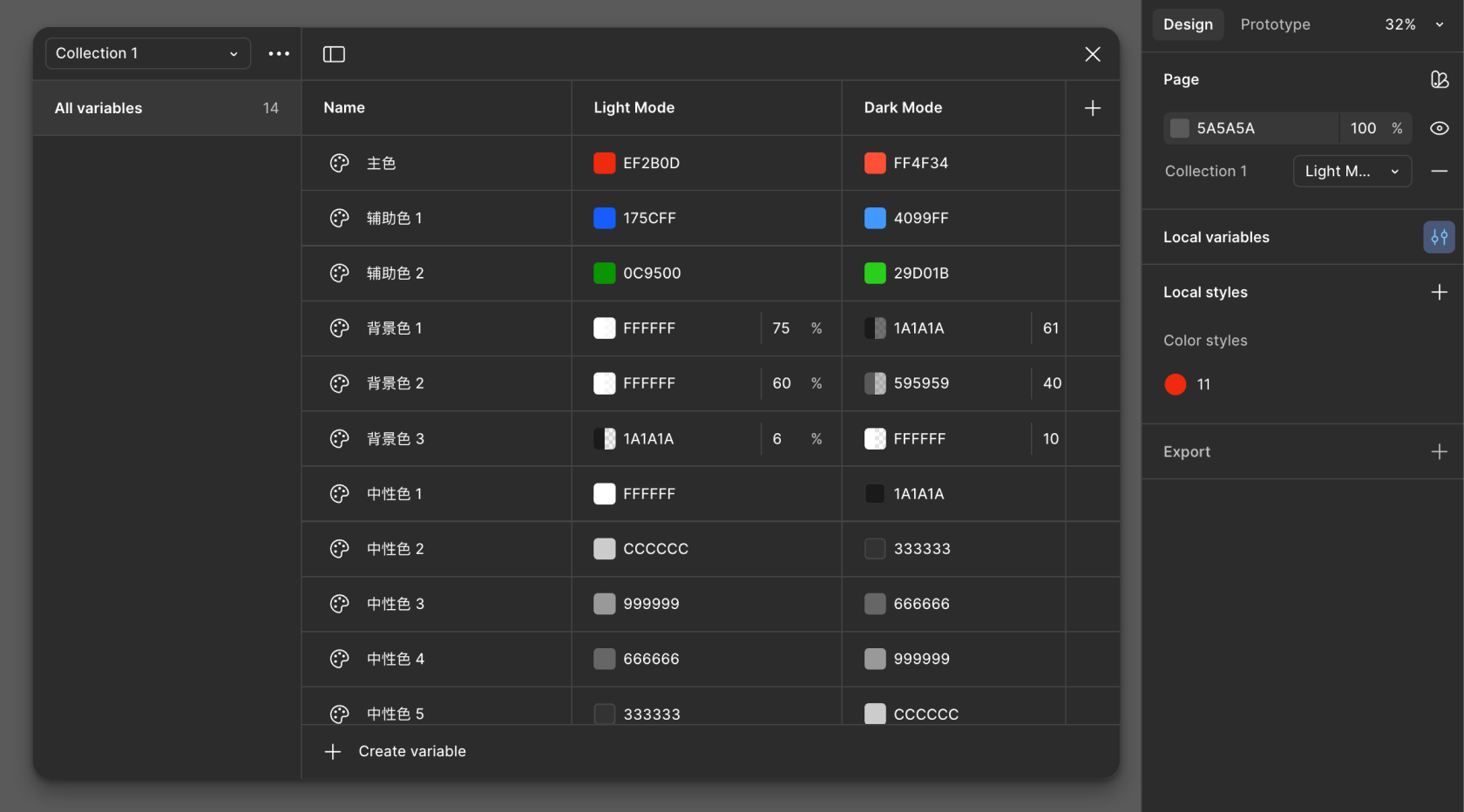
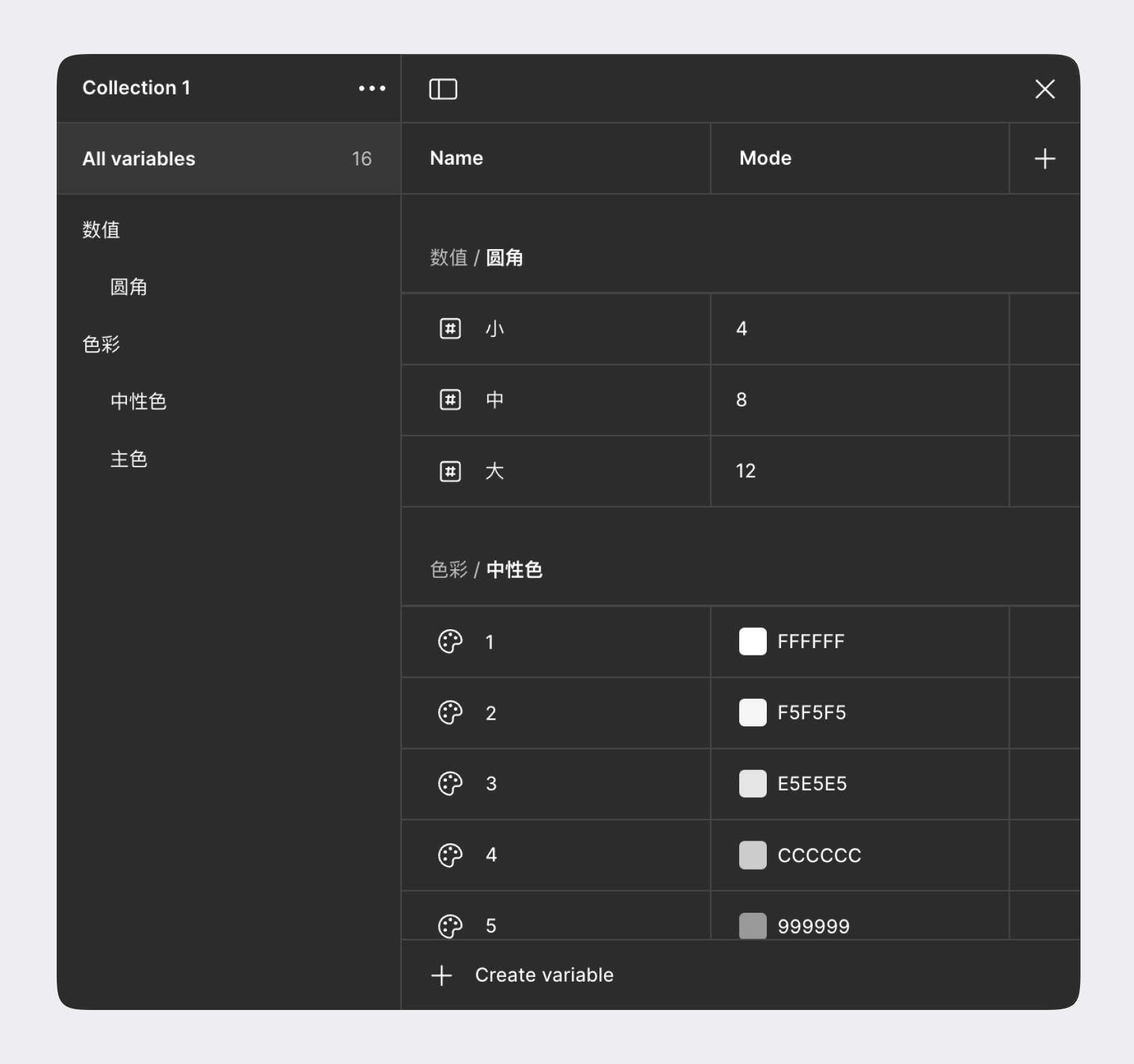
在变量管理面板中,如果添加了较多的变量,也可以选中变量右键创建分类文件夹,并使用鼠标进行拖拽来关联变量的位置。创建的分类会在左侧的列表中显示出来,点击左侧分类则右侧只显示该分类下的变量。

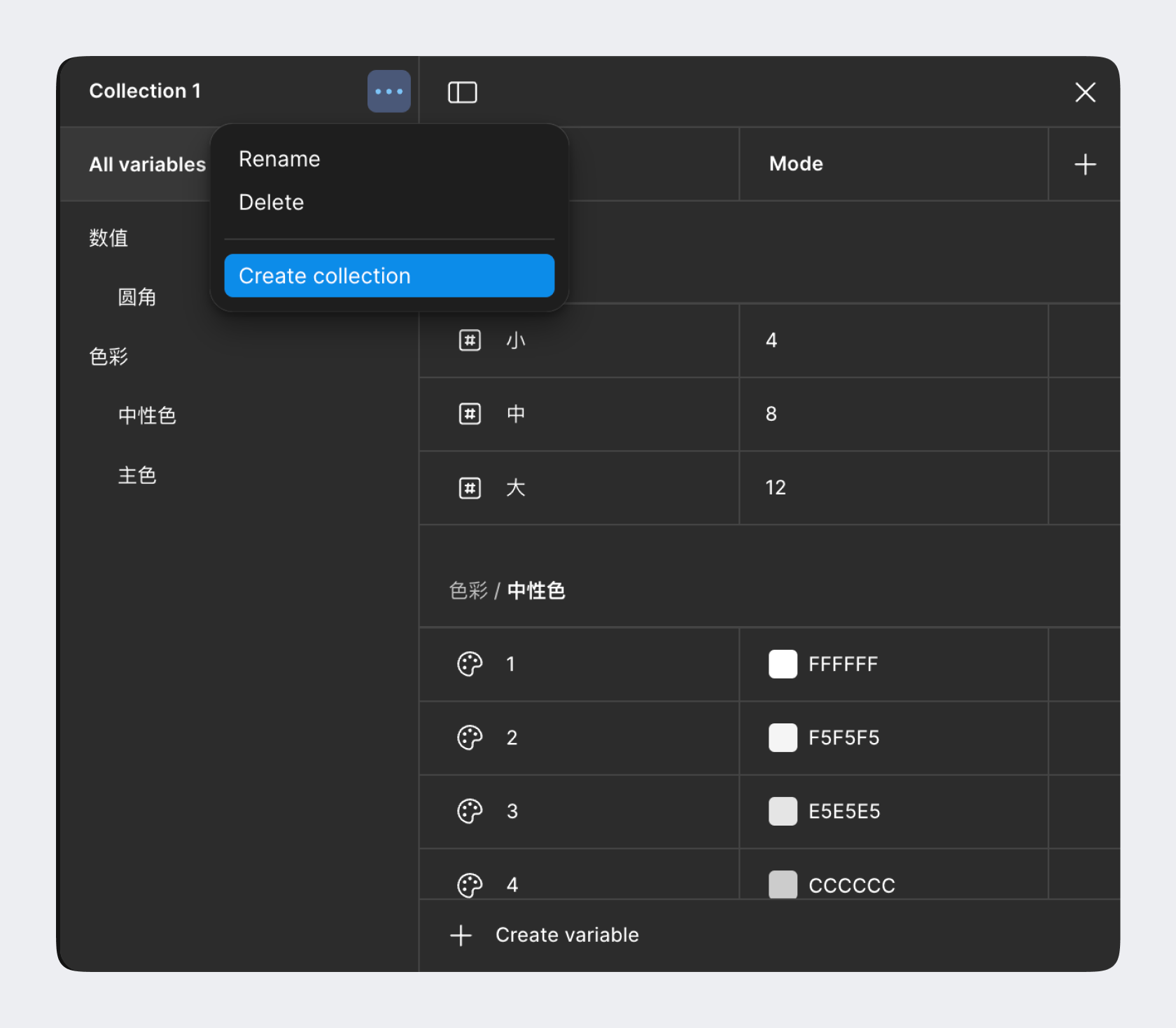
除了分类外,变量还提供了一个更高的分类层级——集合 Colletcion,可以在左上角的更多选项中进行创建。

每个集合下可以创建各自的变量和模式,相互之间不受影响。而创建不同集合的作用,就在于满足不同的变量模式使用目标。比如颜色创建的模式是浅色和深色,而文本创建的模式是登录和未登录,它们的模式不在一个体系下,所以我们就要创建两个集合来容纳它们。