Figma的工具栏
 酸梅干超人2024-11-07 发布
酸梅干超人2024-11-07 发布19452人在学·24条笔记 收藏
收藏
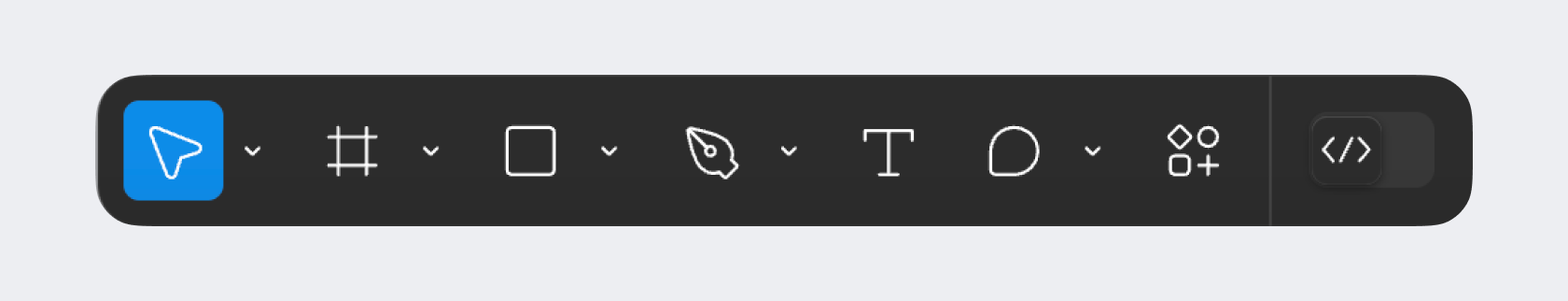
Figma中的工具栏包含7个选项和一个开发/设计模式开关。每个选项旁边有个展开图标,点击可以展开查看隐藏的工具选项。


每个选项旁边的英文字母就是它的键盘快捷键,可以通过该字母快速进行选择,下面我们轮流来解释每个工具选项的功能。
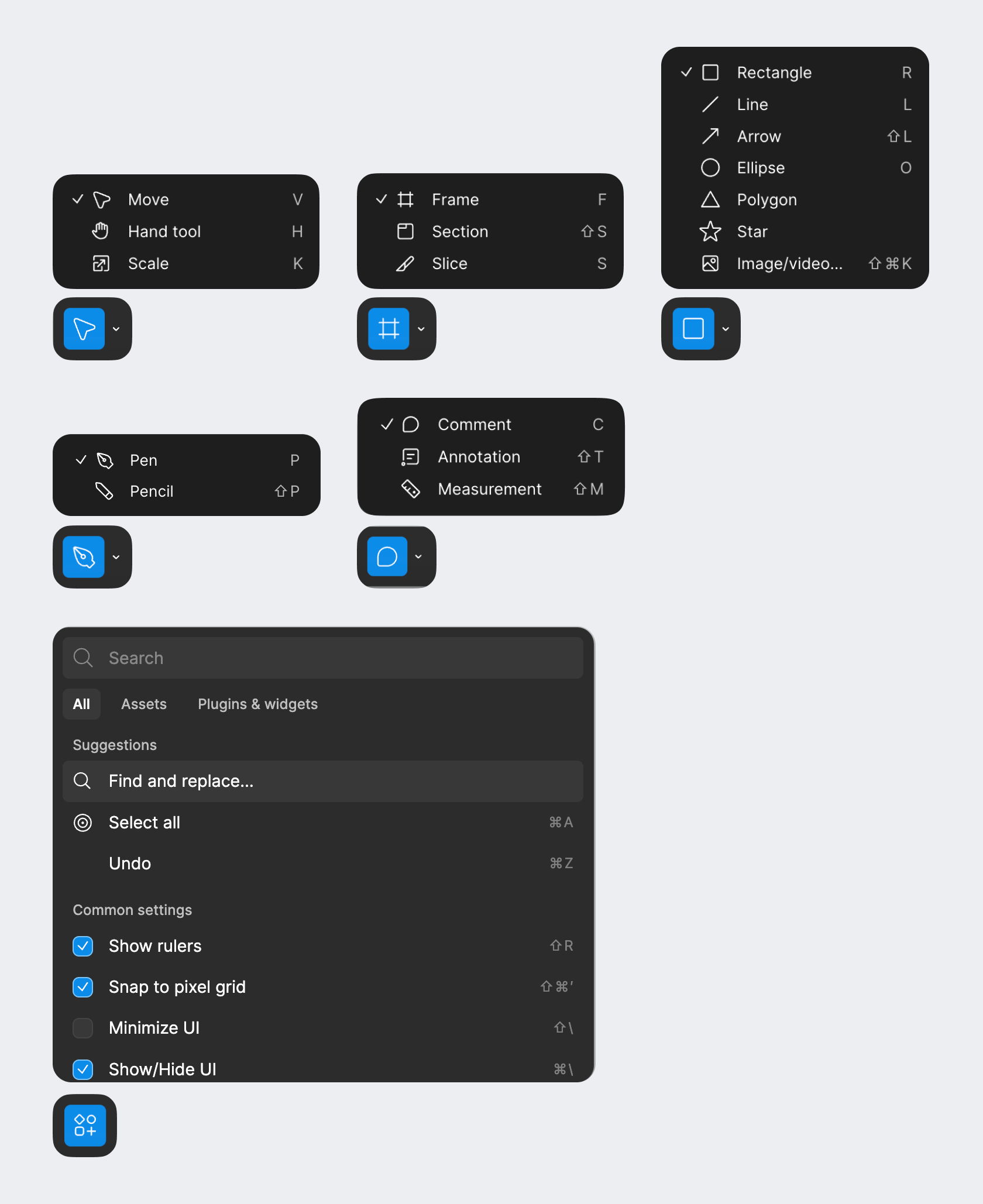
选项1:
- Move(快捷键V):选择工具,将鼠标切换成点击可以选中并移动图层的模式
- Hand Tool(快捷键H / 空格):视图拖拽工具,可以移动画布切换可视区域的工具
- Scale(快捷键K):缩放工具,用于等比放大或缩小选中的内容
选项2
- Frame(快捷键 A / F):画框工具,选中后用于创建画框,即容易视觉内容的界面区域。
- Section(快捷键 Shift+S):合集工具,选中可以创建群组区域,用于容纳多个下级画框
- Slice(快捷键 S):切片工具,用于创建切图区域并进行切图导出
选项3
- Rectangle(快捷键 R):矩形工具,选中后拖拽创建矢量矩形
- Line(快捷键 L):线段工具,选中后拖拽创建矢量线段
- Arrow(快捷键 Shift+L):箭头工具,选中后拖拽创建矢量箭头图形
- Elipse(快捷键 O):圆形工具,选中后拖拽创建矢量圆形
- Polygon:多边形工具,选中后可以创建多边形,可以通过属性栏切换边数
- Star:星形工具,选中后可以创建矢量星形,可以通过属性栏设置角数和角度
- Image/Video(快捷键 Shft+Ctrl / Command+K):媒体文件工具,用于选择电脑本地的图片、视频文件上传
选项4
- Pen(快捷键 P):钢笔工具,用于创建精准的矢量图形、轮廓的工具
- Pencil(快捷键 Shift+P):铅笔工具,工具鼠标轨迹绘制矢量线段的工具
选项5/6
- Text(快捷键 T):文本工具,用于创建文本区域输入文字信息的工具
- Comment(快捷键 C):评论工具,用于对画面内容进行备注、评价,主要用于团队协作
选项7
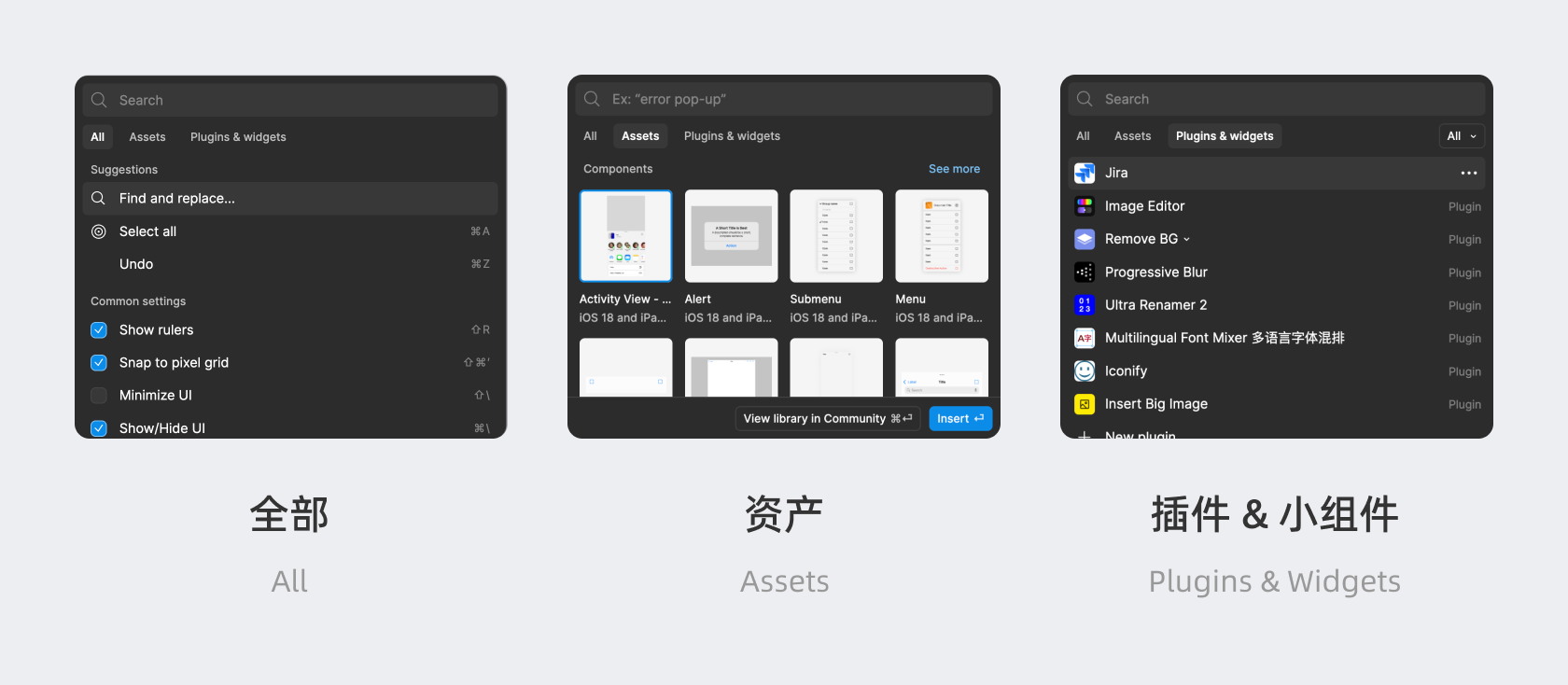
- Action:动作面板,类似Mac系统的用于快速搜索相关的操作、样式、组件、插件。

UI3 中,工具面板移动到下方,并不利于选择操作。之所以这么改,是因为虽然这些工具很重要,但真正有效率的操作是使用快捷键选择,而不是使用鼠标选择。
所以在入门阶段,要尽快记下工具的快捷键,并适应使用快捷键操作的习惯。
479人已学会