资源社区和组件库使用
 酸梅干超人2024-11-08 发布
酸梅干超人2024-11-08 发布11528人在学·2条笔记 收藏
收藏
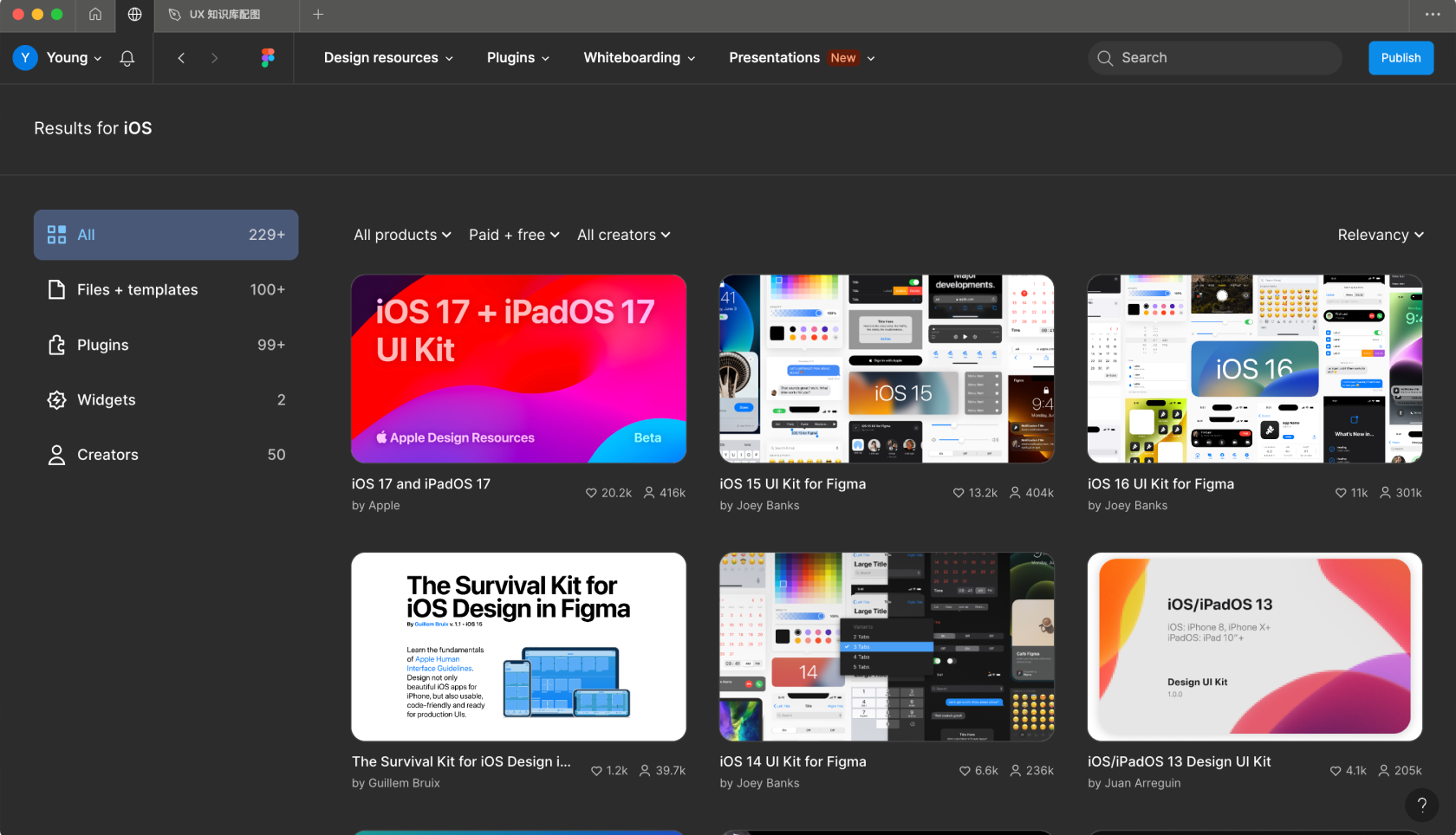
Figma 的资源社区提供了大量的设计素材和源文件,包括 iOS、Android 的官方设计组件、模板等资源。
只要在资源社区首页输入想要搜索的组件库,就可以找到指定的组件。

再搜索结果中,要注意 Figma 的社区是个开放社区,用户可以自己上传资源和文件,所以类似 iOS 组件库等包含大量第三方用户上传的素材。而苹果官方在 iOS17 以后使用了官方账号在 Figma 上更新。
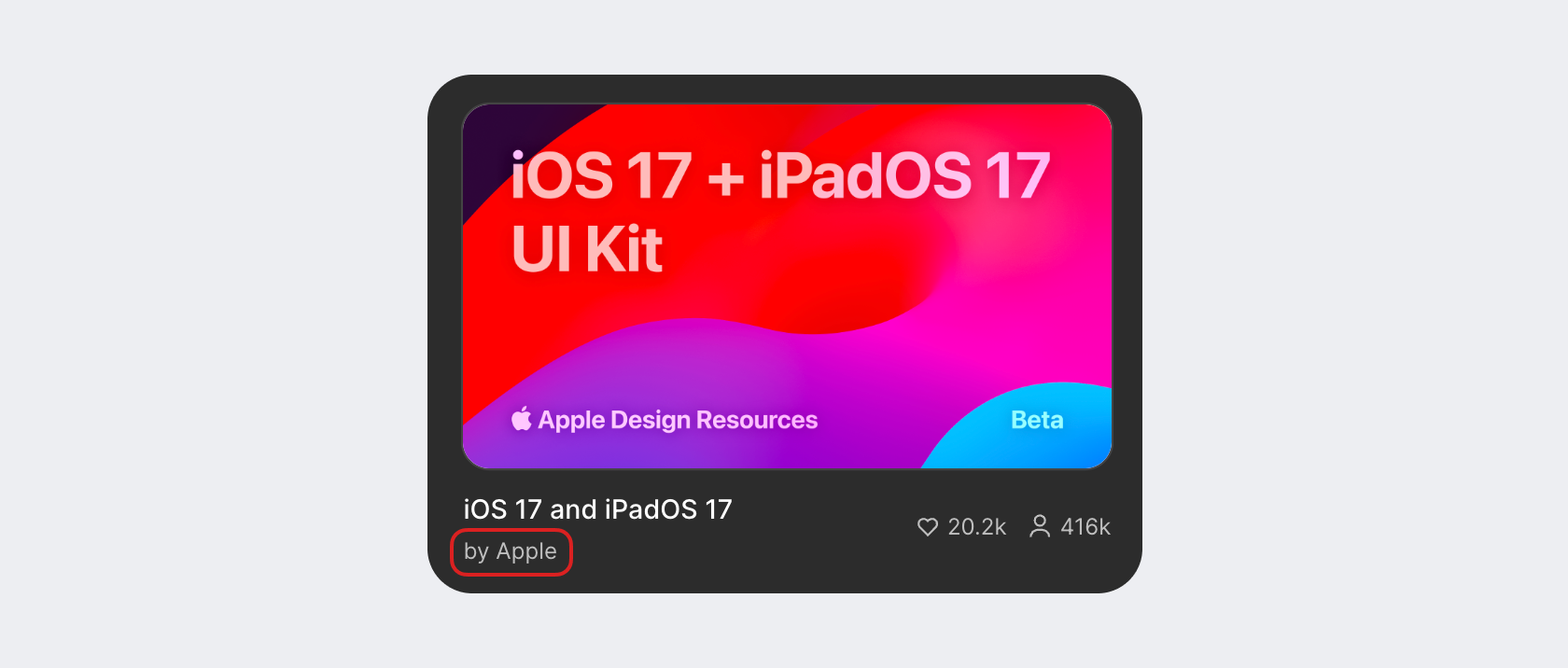
所以想要获取 iOS17 以后的苹果官方资源,就要认准发布者的 ID – Apple。

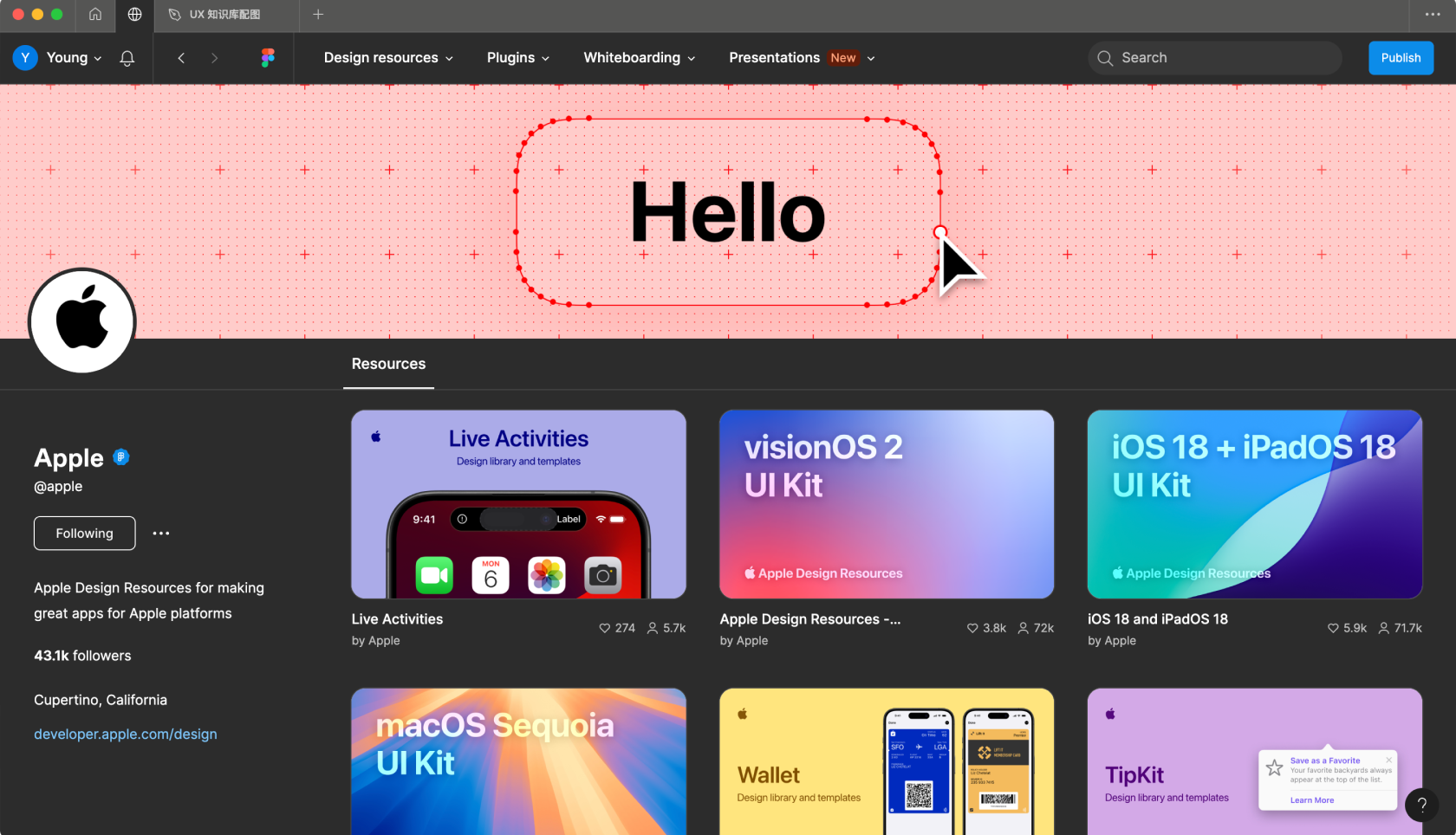
可以进入发布者主页,能看到苹果官方分享的其它 Figma 资源。

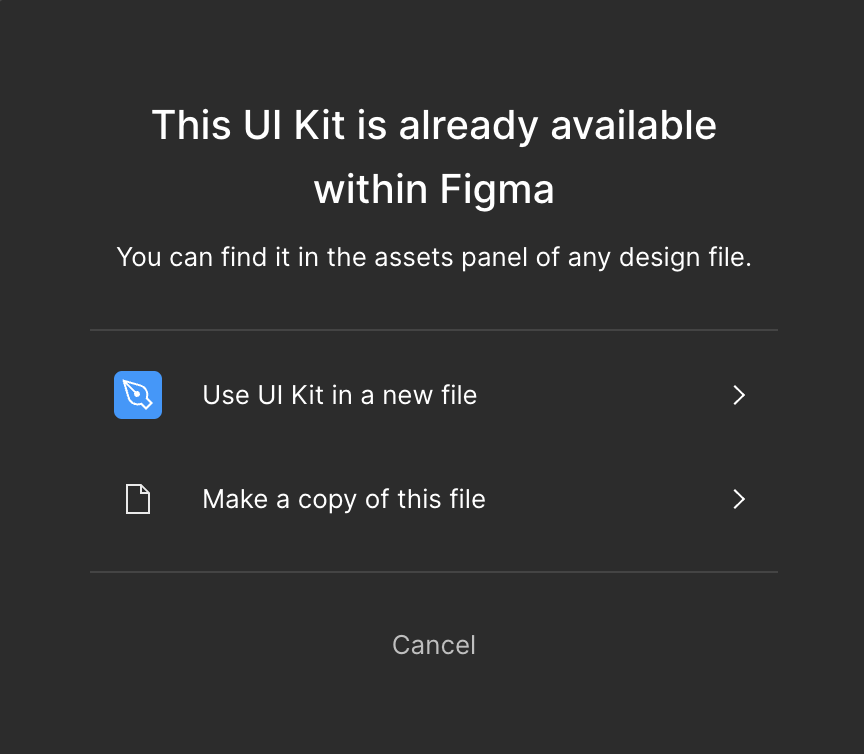
点击资源后,就可以在弹出的面板中查看详情。点击打开按钮后,就会有2种选择:

- 作为组件:创建一个新的空设计文件,将该文件的内容置入到组件库中
- 复制文件:将该文件作为一个独立的设计文件保存到自己的账户中
复制文件会要求选择团队,如果创建或加入了多个团队,就需要选择要保存到的团队,然后文件就会被复制到团队的 Draft 文件夹内,可以自己打开进行进行编辑或复制。
值得注意的是,官方的组件库往往包含大量的图层、组件、层级,多数组件的使用频率极低,只有少数文件会被频繁使用。
所以对于常用的组件库中的组件,我们可以单独复制到一个新的文件,并分离它们的组件格式,作为普通编组保存,每次展开新设计时再从该文件中提取。
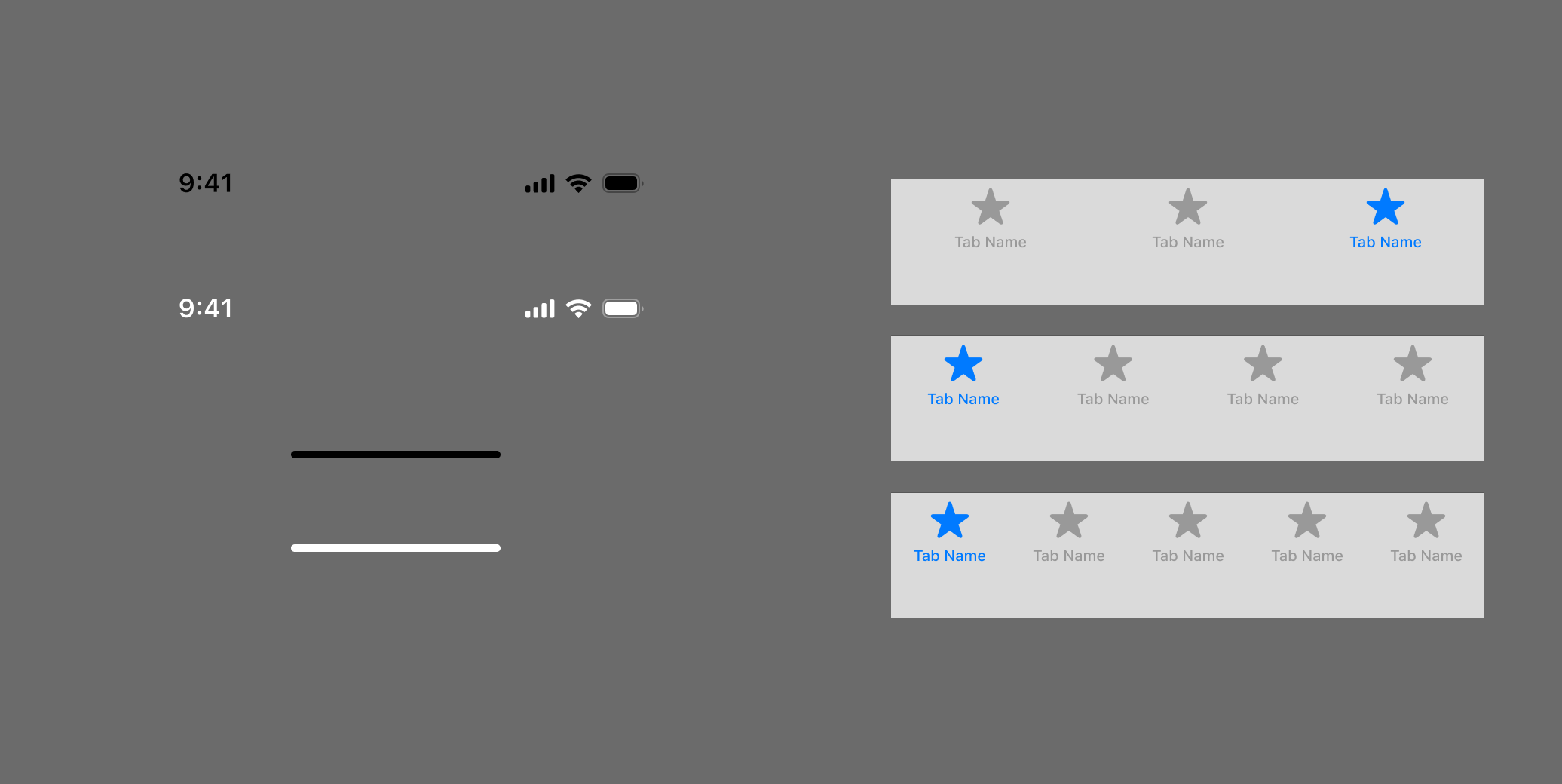
比如下面案例,是 iOS17 中常用的顶部状态栏、底部指示器黑白版本,以及3、4、5个选项的底部导航(标签栏)。

226人已学会
