Figma的初识和学习准备
 酸梅干超人2024-11-05 发布
酸梅干超人2024-11-05 发布21565人在学·10条笔记 收藏
收藏
Figma 是一款针对UI设计开发的 “在线”、“矢量”、“平面”绘图工具,是目前最主流、强大的 UI 设计软件。

设计师可以用 Figma 完成格式各样的UI相关设计需求,包括产品原型、可交互原型、APP 界面、B端界面、车载界面、线上网页等。甚至可以完成一些简单的平面设计需求,如广告设计、包装设计、活动设计、LOGO 设计等。

在 Figma 之前,行业主要使用 Sketch 和 AdobeXD 来进行UI界面设计。但随着云服务的发展,云端部署、存储、协作的需求越来越大,而 Sketch 和 XD 都难以满足这种发展趋势。

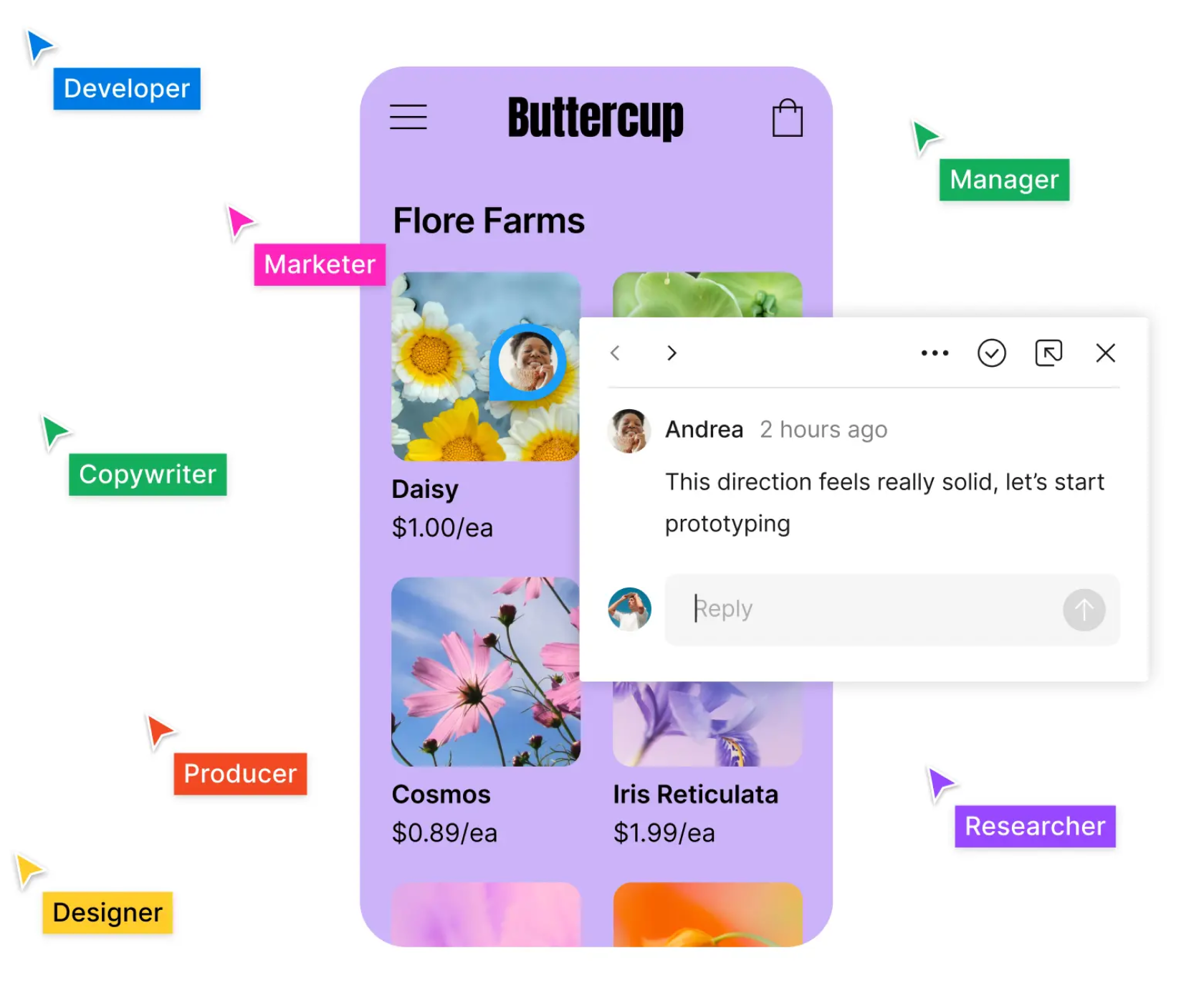
所以 Figma 应运而生了,它是一款将数据保存在云端,需要全程联网使用的在线软件(SaaS 服务),可以直接通过浏览器访问并运行。相比前辈们具有多人协作、线上分享、云端存储的优势。

除此之外,它开创性的提供了 “自动布局 Auto layout” 功能,革新了 UI 设计的操作方式,大幅度的提升了界面设计的效率。
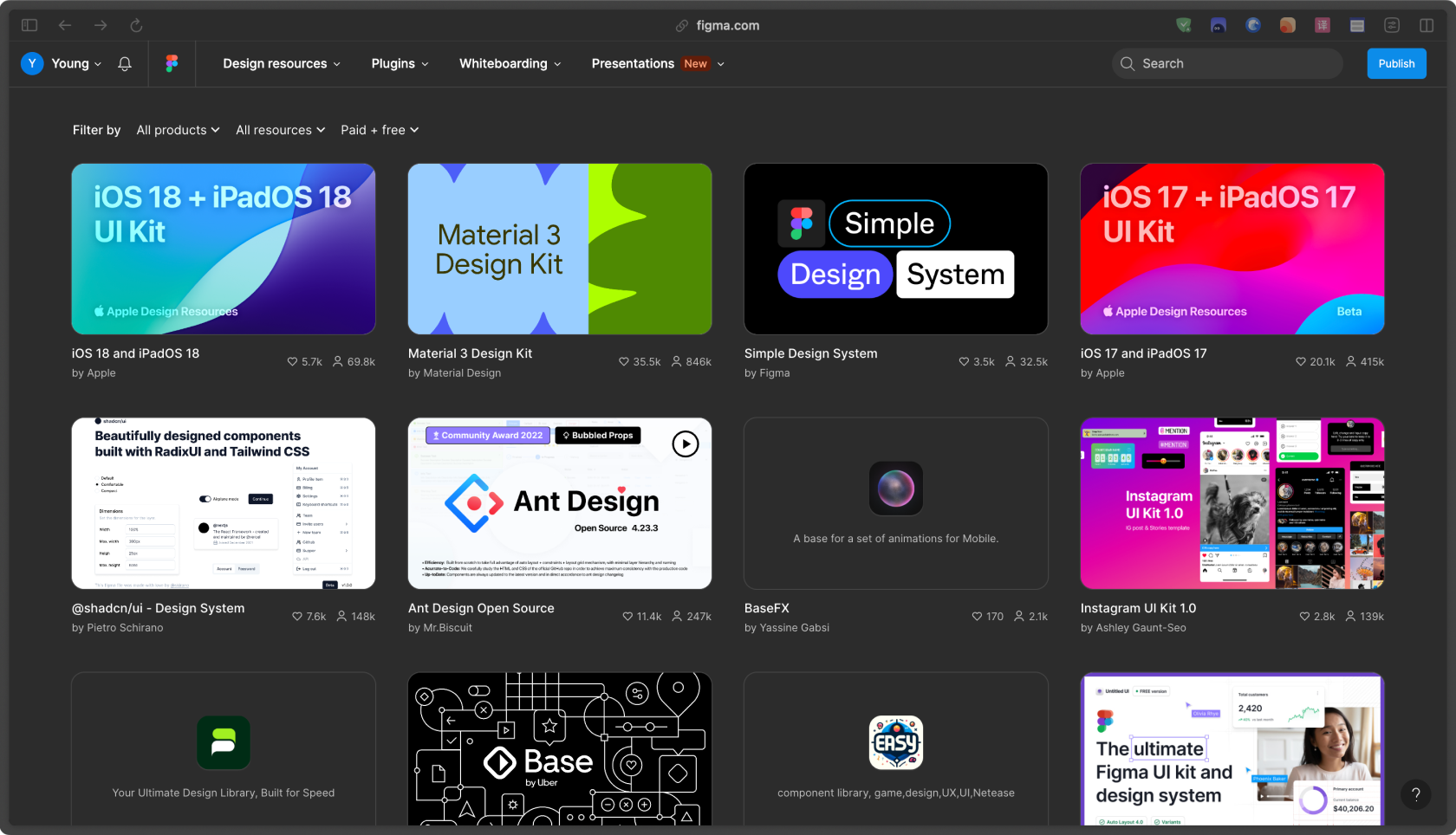
并且,Figma 还上线了官方社区,汇集大量优质的素材和插件,让用户快速获取而不用通过第三方网站导入。

Figma 上线后快速抢占市场,它的成功引发了众多的追随者,包括国产的即时设计、MasterGo、Pixso、Motiff 等。

虽然新兴 UI 软件众多,但它们的界面、交互、功能都大同小异,只要熟练掌握 Figma,就可以无缝衔接类似 UI 设计软件。
所以掌握 Figma 的使用,也是入门UI设计的最佳起点。
845人已学会

