Figma的字体设置详解
 酸梅干超人2024-11-07 发布
酸梅干超人2024-11-07 发布Figma 的字体模块是属性面板内设置属性最多的一个模块,而它的设置和传统的办公软件 Word、WPS 等有很大的不同。

因为 UI 设计软件为了确保设计稿能落地,使用前端编程中的字体设置属性来创建对应的设置。所以了解这些设置,就需要理解字体的相关知识点,可以查看我们分享的UI字体认识:
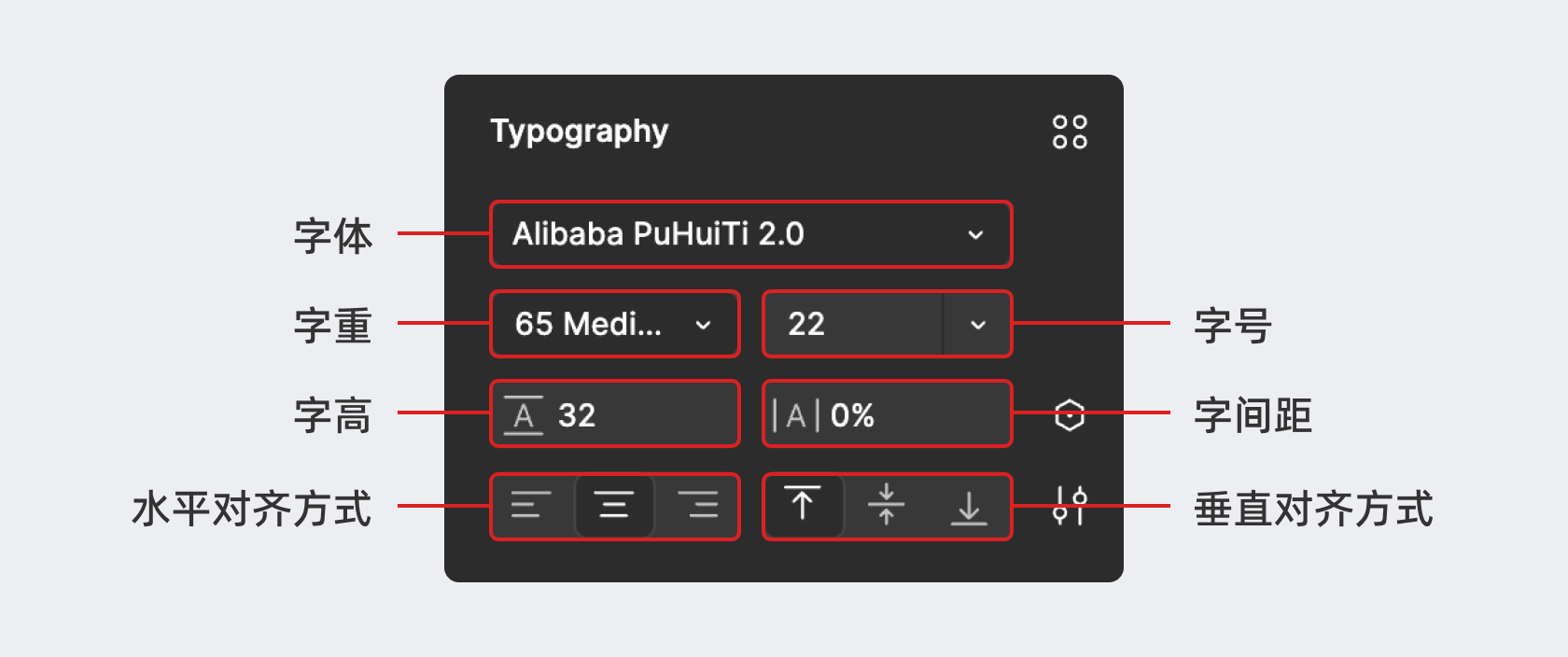
我们从上到下简单介绍字体模块内的属性:

- 字体:用于选择本地或 Figma 提供的字体
- 字重:选择字体包含的不同字重,调节笔画粗细
- 字号:控制字体图形的大小
- 行高:单行文本的占用高度
- 字间距:字符左右的间距设置
- 水平方式:在文本区域内水平方向的左、中、右对齐
- 垂直对齐:在文本区域内垂直方向的左、中、右对齐
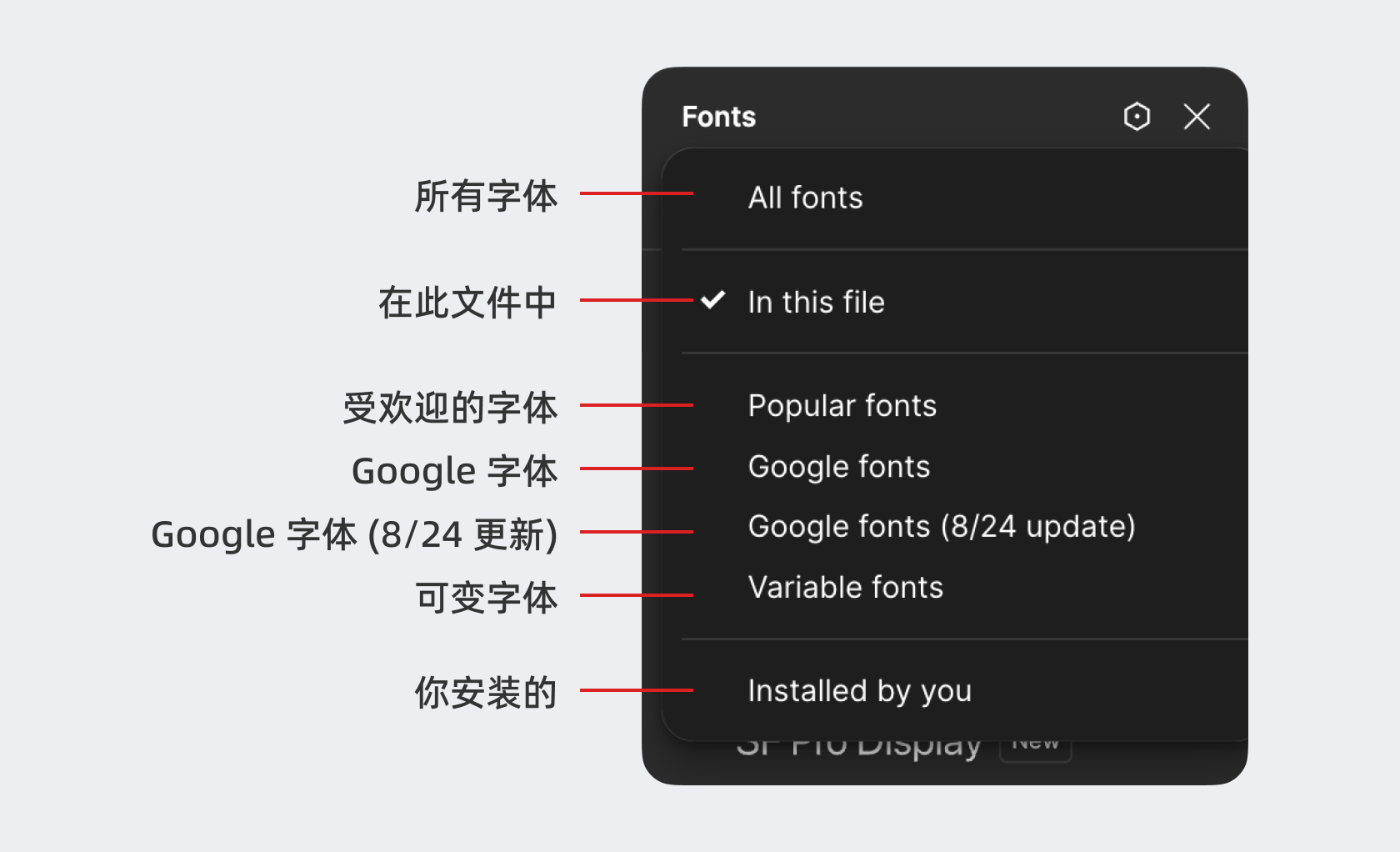
在这些基础属性设置中,字体选择面板里包含了一个复杂的下拉筛选项:

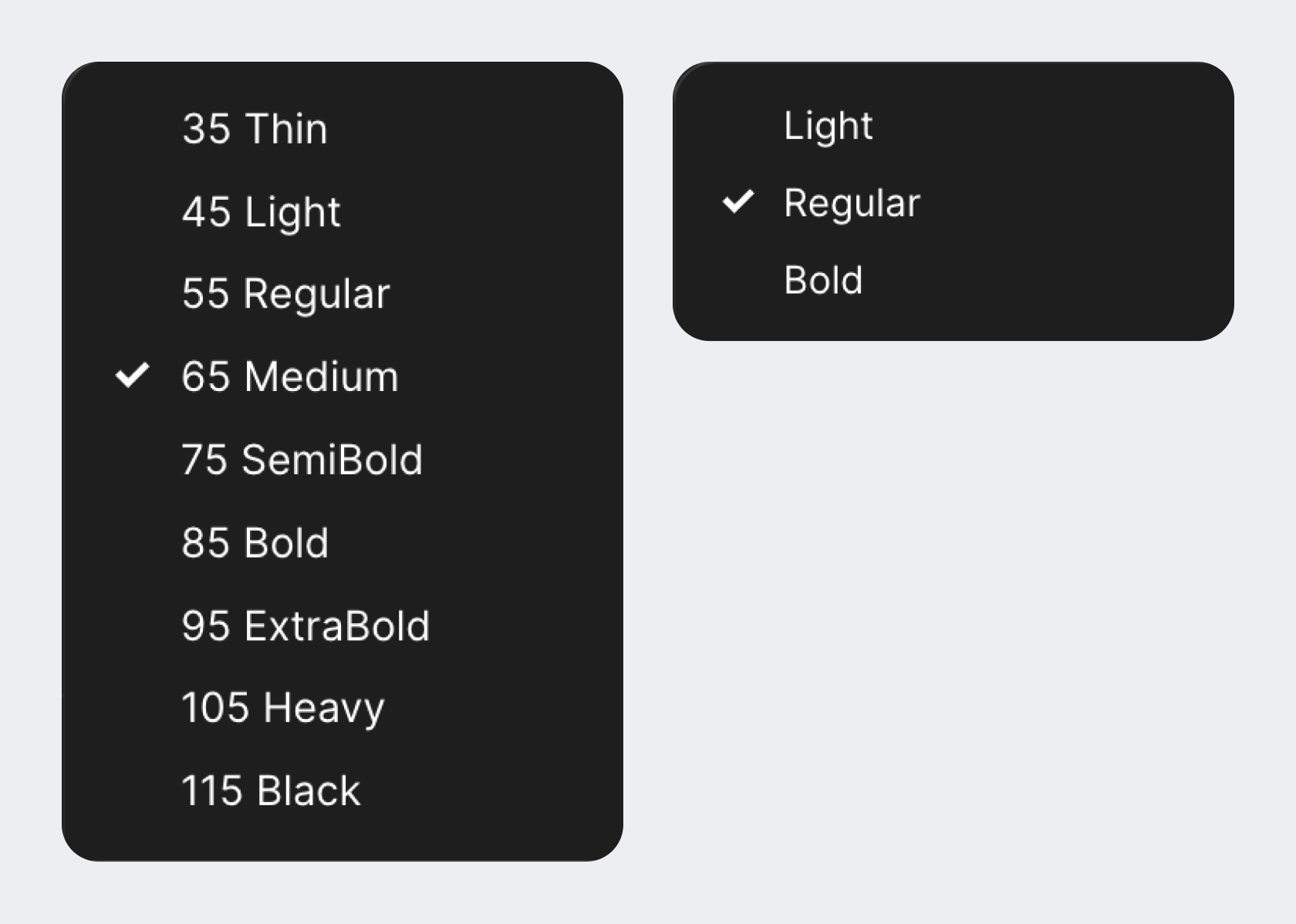
其中最特殊的就是 Variable Fonts,因为传统字体的字重调节,是要安装一个字体的不同字重字体文件,装几个字重就能选几个,没装就没有。

而 Variable Fonts 的逻辑则完全不同,这类字体仅需安装一个字体文件,可以通过数值的调节直接变更它的字重属性。
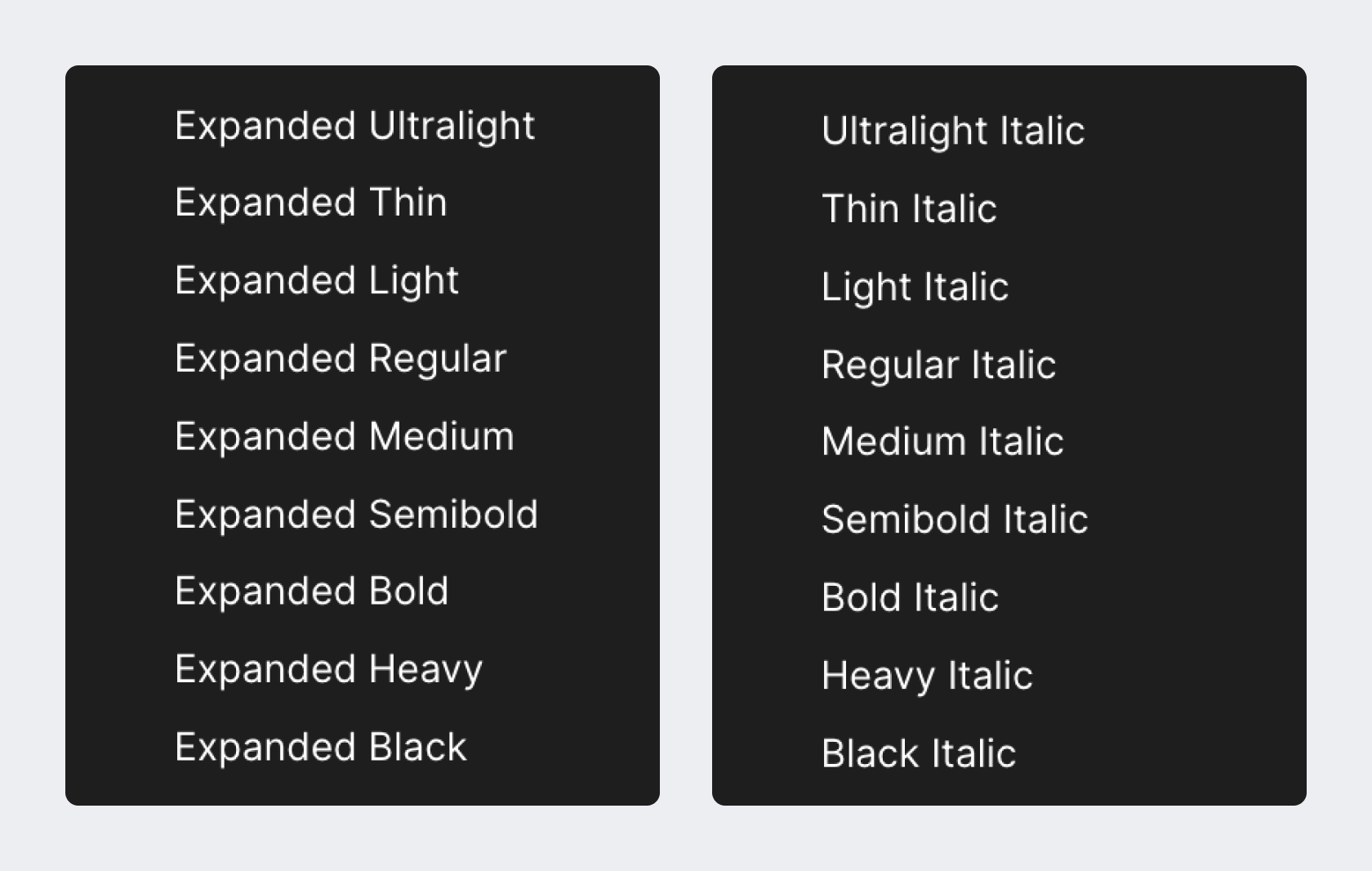
这又引发一个新的知识点,就是软件内“字重”设置不止是调节字重,还包括字体可能会提供的窄体、圆体、斜体等字形。

Variable Fonts 同理,这类字体可以通过数值调节的不止是字重,还可以调节倾斜 Slant、字宽 width、圆角 Round 等其它参数。
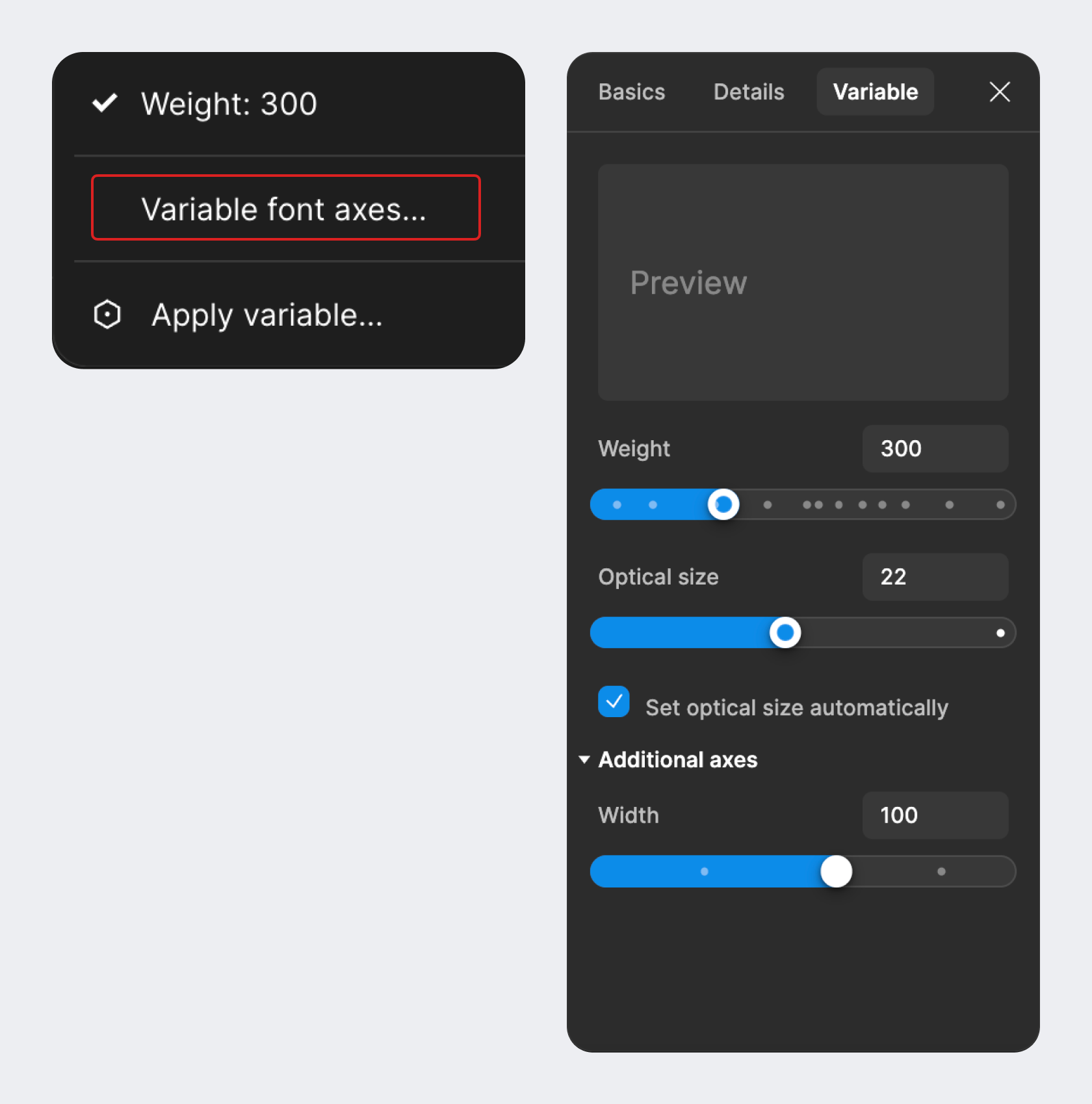
支持 Variable Fonts 的字体字重设置除了内置的字重选项外,还有个 Variable font axes…选项,点击就可以进入对应设置面板。

除此之外,文字是置入文本框显示的,而文本框的设置被调整到布局模块内,里面包含的三个选项:

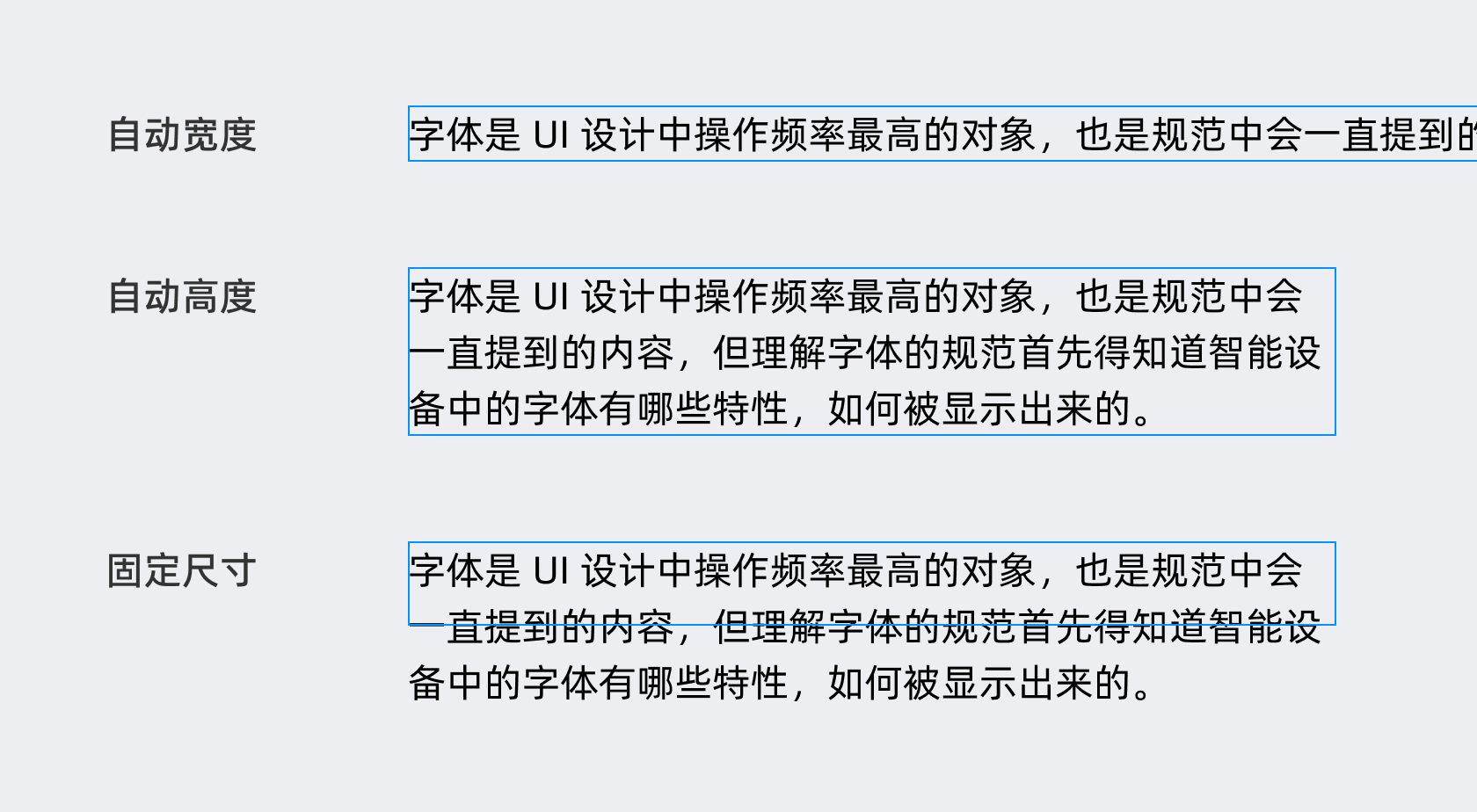
- 自动宽度:默认模式,文字无限向右延伸扩大文本区域
- 自动高度:设置一个文本固定宽度,文本自动换行扩大文本区域
- 固定尺寸:固定文本的长宽,文本会自动换行,超出高度的部分依然会显示,但不包含在文本框的范围内
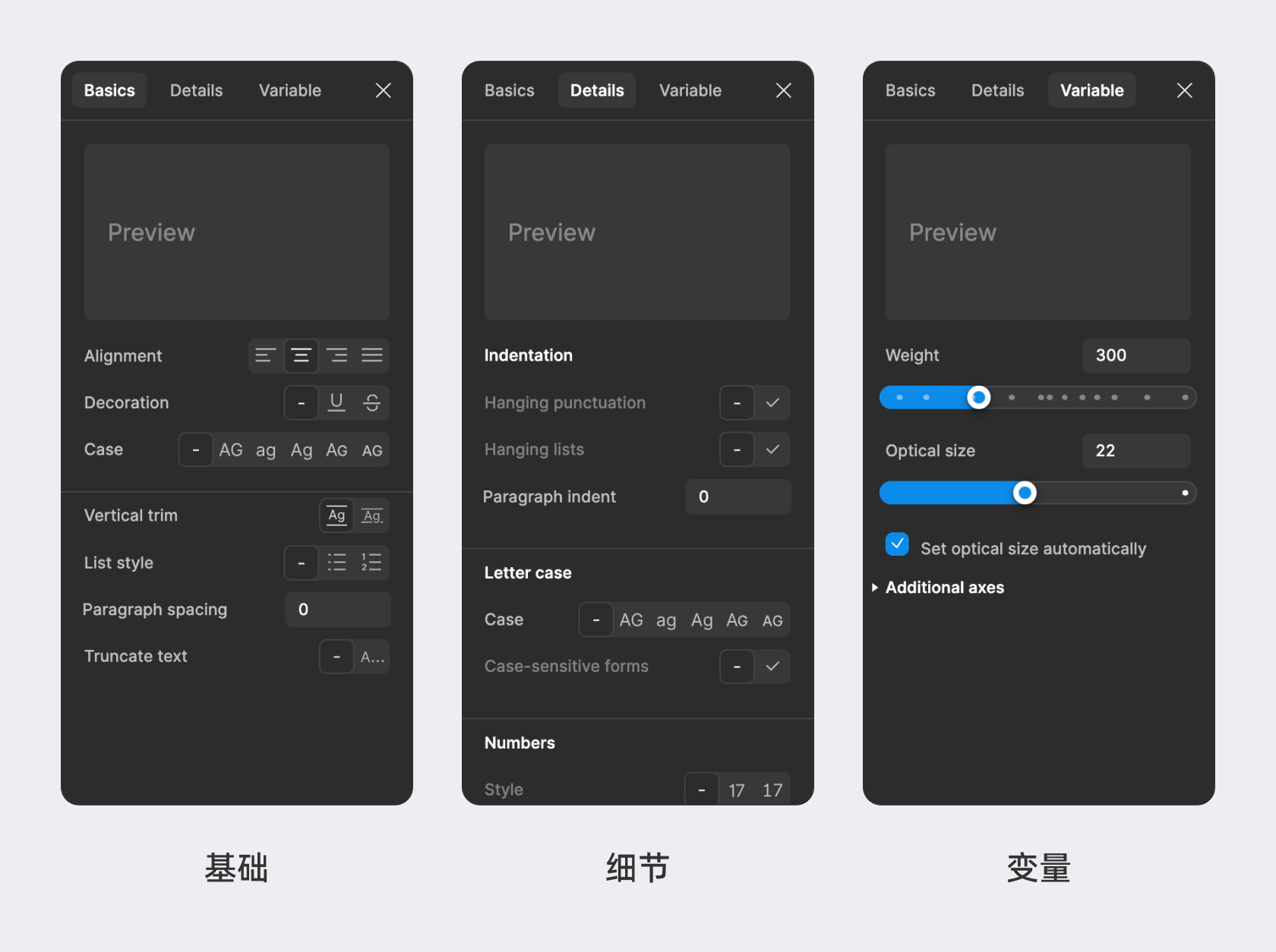
在文本模块最右下角包含更多选项按钮,点开后的面板包含基础 Basics、细节 Details、变量 Variable(支持字体才有)三个子选项。

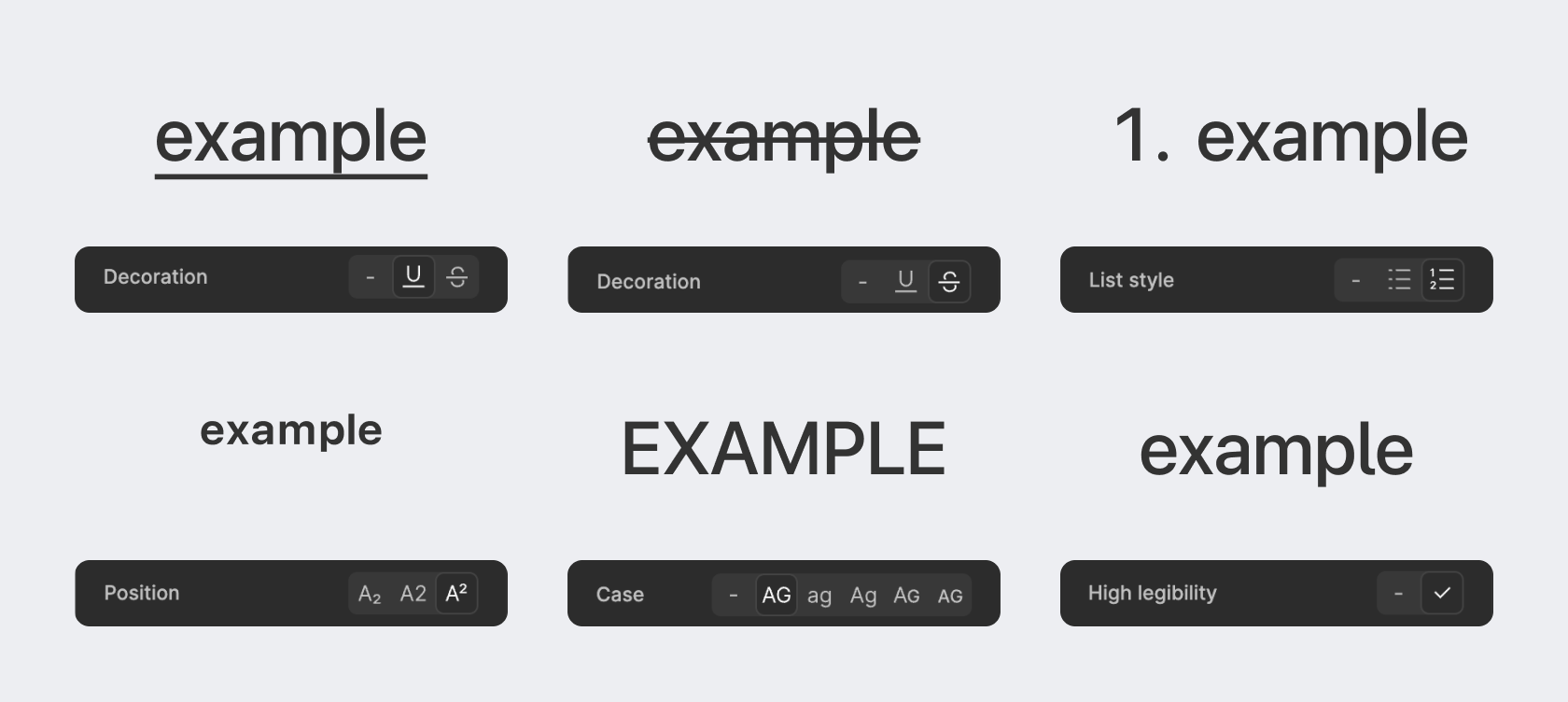
在面板中上方的矩形是示例区域,将鼠标悬浮到对应功能上就可以看到相应的效果示例,所以用鼠标轮流悬浮一遍就能大致理解面里面包含的选项有什么作用。

其中最值得注意的一点,就是 Vertical Trim 用于裁切文本区域最上和最下方的留白,它只适配英文字体,正常的UI排版过程中也不会可以删除行高的留白,所以在中文字体设置中忽略这个选项即可。

