Figma的图片设置介绍
 酸梅干超人2024-11-07 发布
酸梅干超人2024-11-07 发布7440人在学·13条笔记 收藏
收藏
在UI设计中,会应用大量图片,包括头像、商品图、摄影图、广告图等等,它们都是位图。而Figma作为一个矢量工具并不擅长制作位图,它只是位图的搬运工。
位图引入也是一个高频操作,而Figma对图片的使用逻辑和其它软件并不相同,它的位图应用本质上是:
“创建一个矢量图形,并使用图片填充这个区域!”
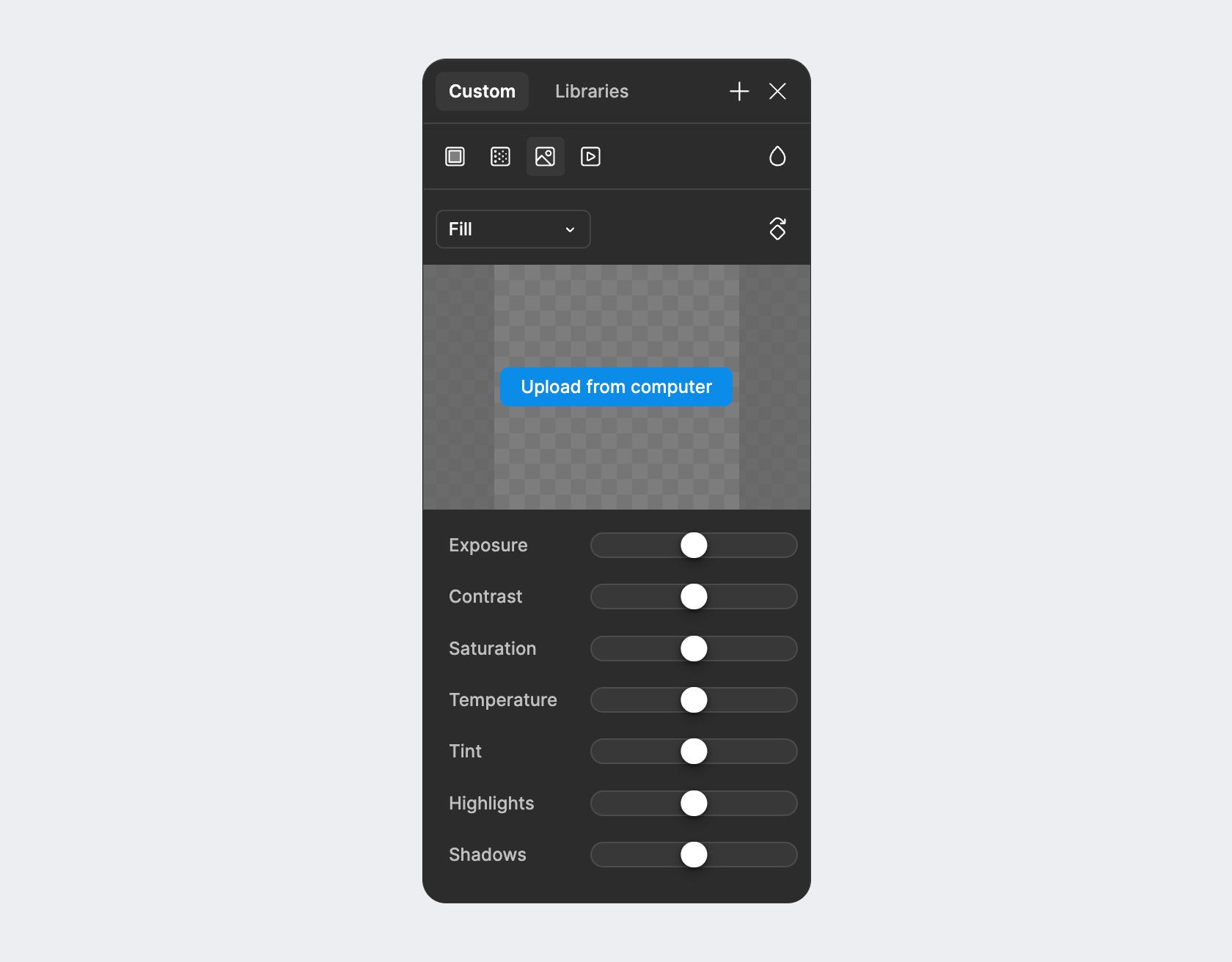
即填充 Fill 属性中的色彩设置,有一个图片填充选项,用于选择图片并填充矢量区域。

上面这个填充图片的选项是在Figma中导入图片的第一种方式,还有两种主流的方法:
- 图片文件直接拖入
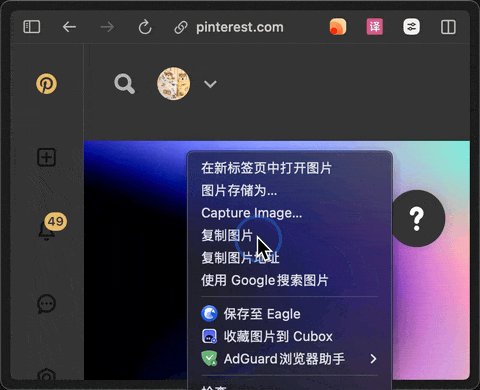
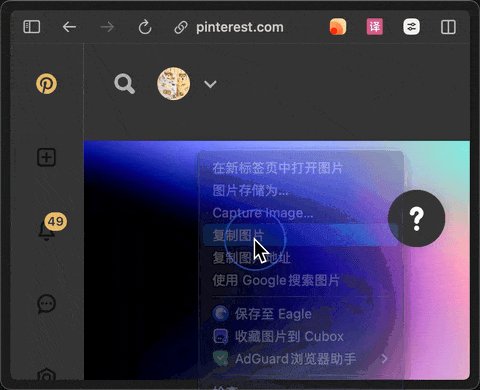
- 截图、复制图片后黏贴
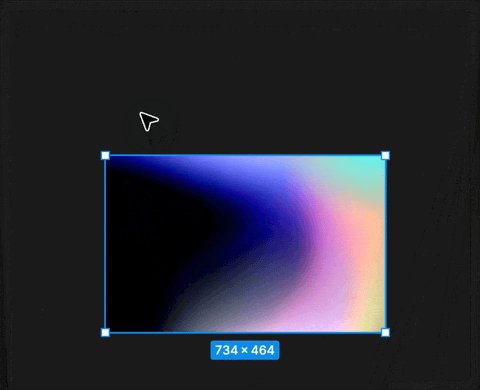
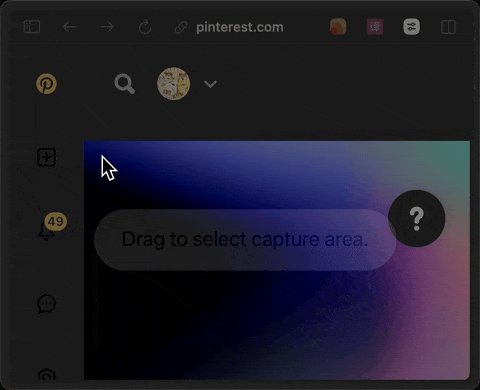
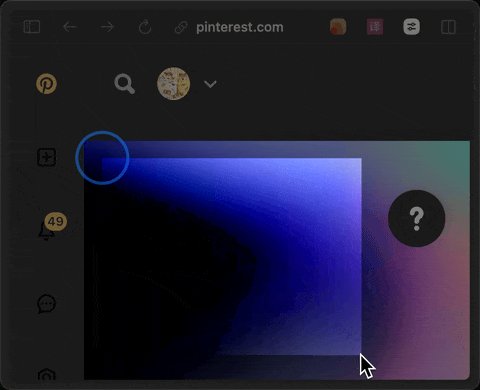
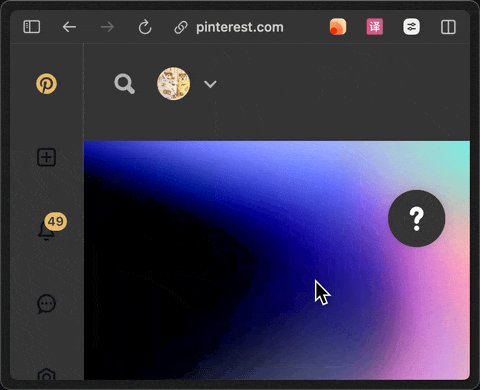
第一个就是从本地拖一个图片文件进画布,而第二个截图和复制图片,就是使用微信/QQ/系统的截图功能,或在网页、系统中复制图片,将图片保存到系统剪贴板,再到软件内黏贴。


黏贴进软件里有两种做法,一种是没有选择元素,就会黏贴到到画布/画板中央。另一种是选中矢量图形后黏贴,那么图片会自动填充进这个矢量图形内。

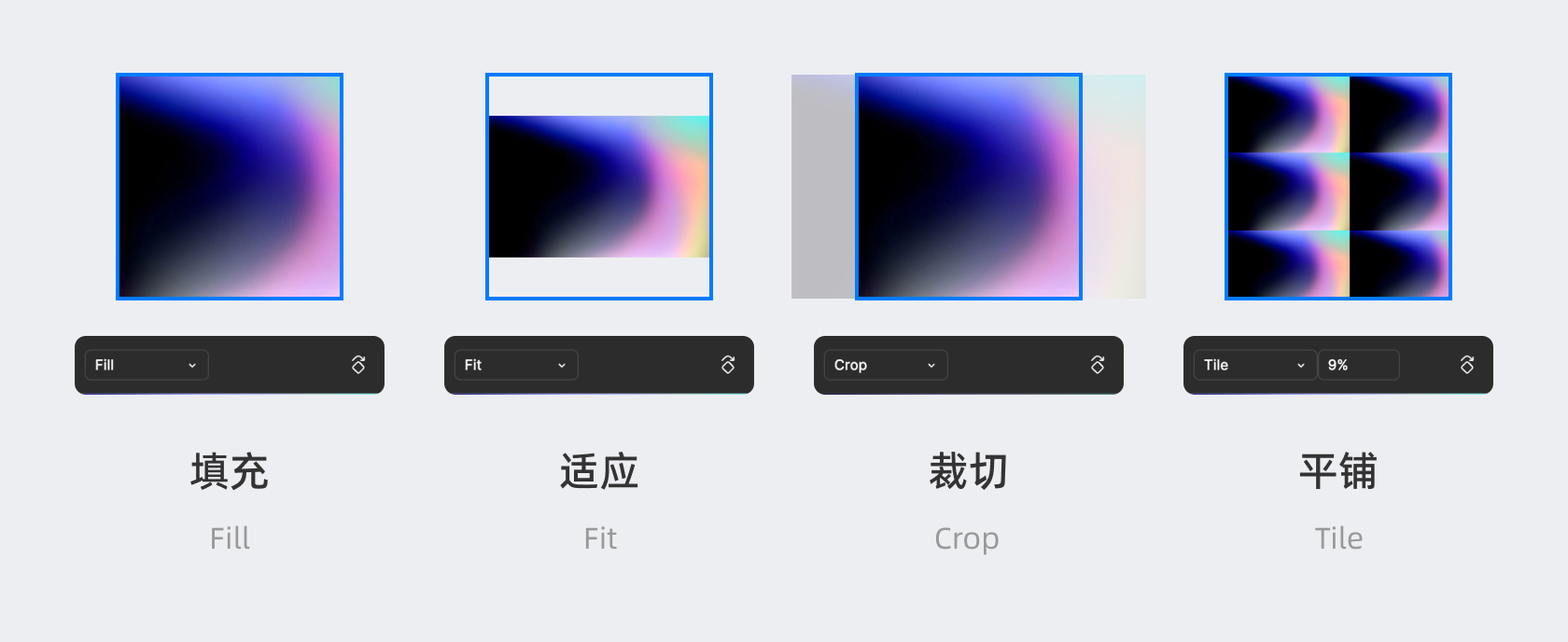
如果我们对填入的图片显示不满意,可以在图片模块内选择不同的填充模式:

- 填充 Fill —— 尽可能满的将图片填充入形状中,所以会有部分图片被裁切
- 适应 Fit —— 尽可能完整的显示整张图片,所以会在形状中留下空白
- 裁切 Crop —— 可以自由裁切图片在形状中的位置和大小
- 平铺 Tile —— 以拼贴的形式将图片平铺在形状中,后面的百分数是图片原始大小的缩放倍率
这里要注意,就是UI设计中,画布实际上很小,需要的图片素材不需要很大,而动不动去下载高清图置入设计画布的做法会直接加重硬件的渲染负担,导致文件操作的卡顿。所以对于较大的图像,建议使用截图功能再导入,可以直接缩小图像体积,也肯定够用。
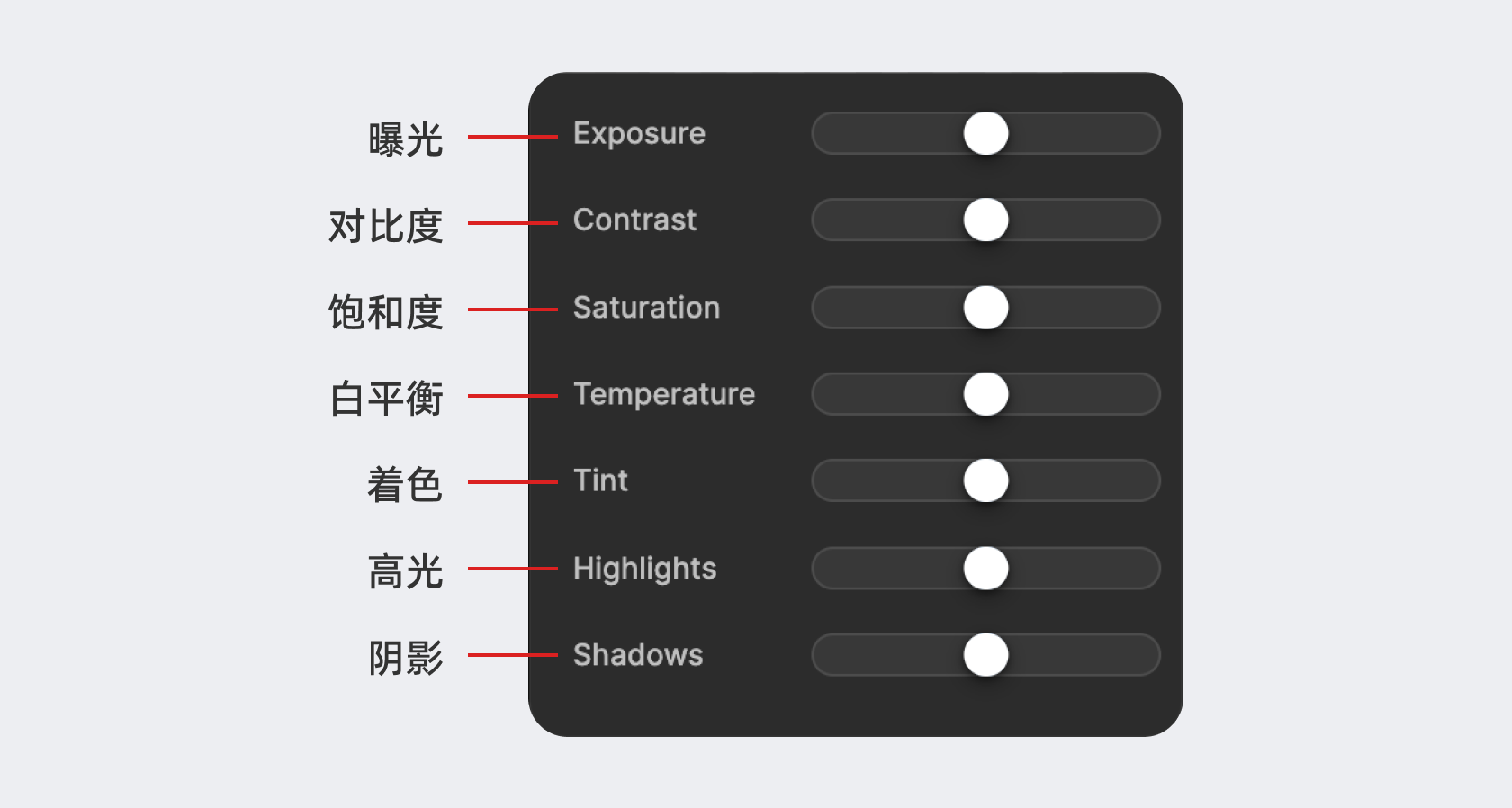
在Figma中,填充面板的图片模块内还可以看到一些调节选项,它们可以用于对该位图的色彩做一些简单的调整,它们包括:

- 曝光 Exposure —— 控制图片的整体曝光度,向左为低曝光,向右为高曝光
- 对比度 Contrast —— 同时调整图片中的高光和阴影,以调整图片的对比,向左为低对比,向右为高对比
- 饱和度 Saturation —— 控制图片中色彩的饱和度,向左为低饱和,向右为高饱和
- 白平衡 Temperature —— 控制图片色彩的冷暖,向左为更冷色温,向右为更暖色温
- 着色/色调 Tint —— 控制图片的色调,向左为偏青蓝色,向右为偏橙红色
- 高光 Highlight —— 控制图片中的亮部,向左为亮部变暗,向右为亮部变亮
- 阴影 Shadow —— 控制图标中的暗部,向左为暗部变暗,向右为暗部变亮
252人已学会

