关于矢量和位图认识
 酸梅干超人2024-11-11 发布
酸梅干超人2024-11-11 发布6507人在学·20条笔记 收藏
收藏
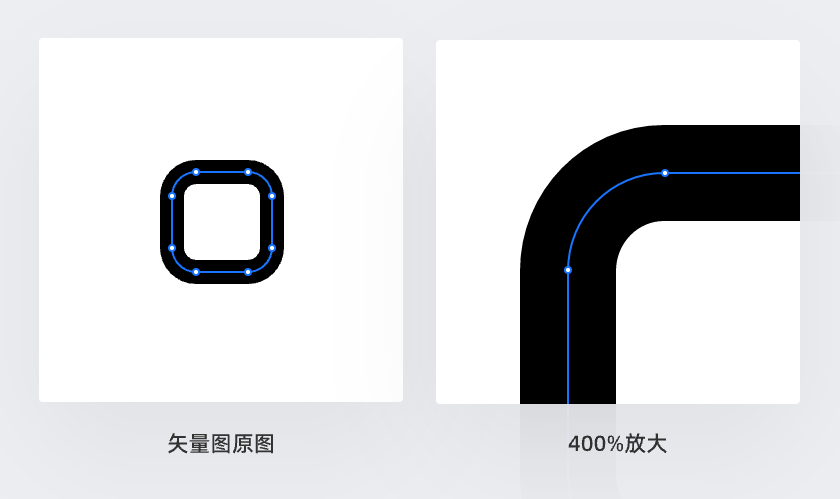
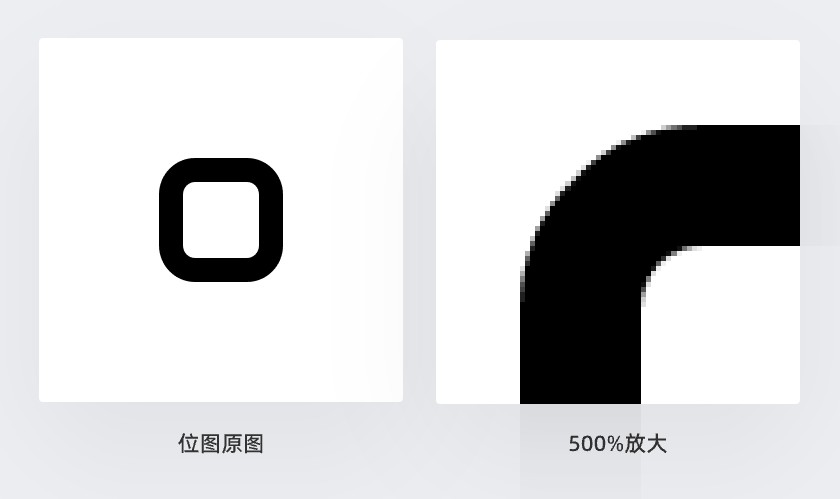
Figma是个矢量软件,而多数初学者对于矢量是什么没有太多的概念,只知道一个简单的应用逻辑,即矢量图可以无损缩放,而位图放大会失真。
这和它们两者的成像逻辑有关:
- 矢量图:使用数学公式描述并被渲染出来的图像形式,所以不管怎么缩放都能被正确渲染。
- 位图:由每个点一个颜色的像素点组成,也叫点阵图,一张图包含的像素点(色彩)数量是固定的,所以无法无损缩放。


所以Figma设计中虽然是创建1x的画布,但可以通过后续放大导出2x、3x的位图来获得更清晰的效果。
作为矢量软件,它也支持置入位图图像,而置入的位图图像会保留原始数据,不会因为在画布中进行放大或缩小而丢失数据。
比如你导入一张20MB的高清摄影图,即使你在画布中缩小成4848,它还是20MB,不像PS直接缩小画布以后它就一起变小只剩下4848的数据量。
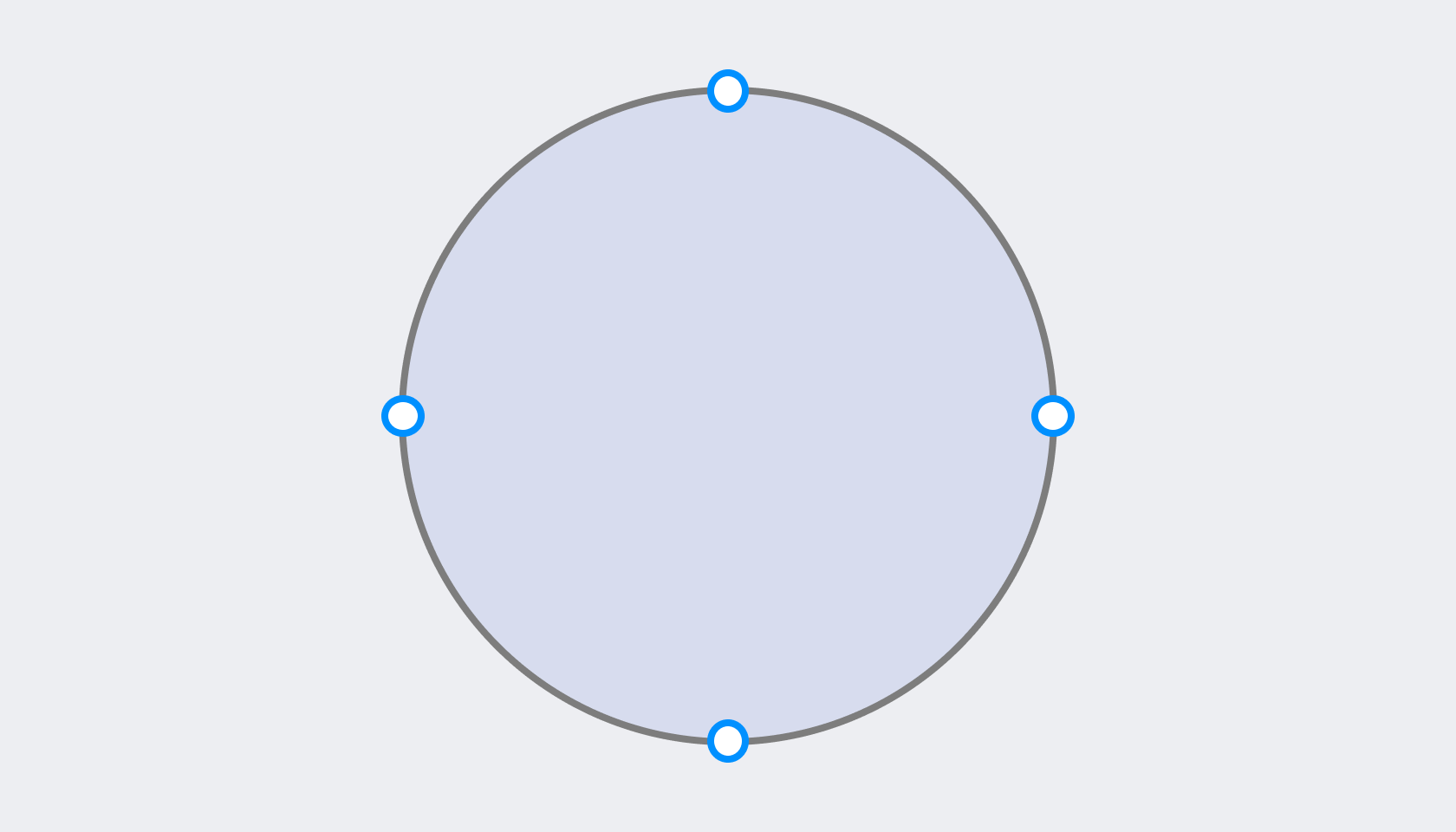
回到矢量图,一个标准的矢量图是由点、线、面所组成。

点和点之间形成线段,多个点形成的线段首位相连,就形成 “闭合路径”,如果没有闭合的,就只是线段,或是 “非闭合路径”。
点和点之间的线段即可以是直线,也可以是曲线,这由点附带的控制杆的位置和角度实现,它们有四种模式。

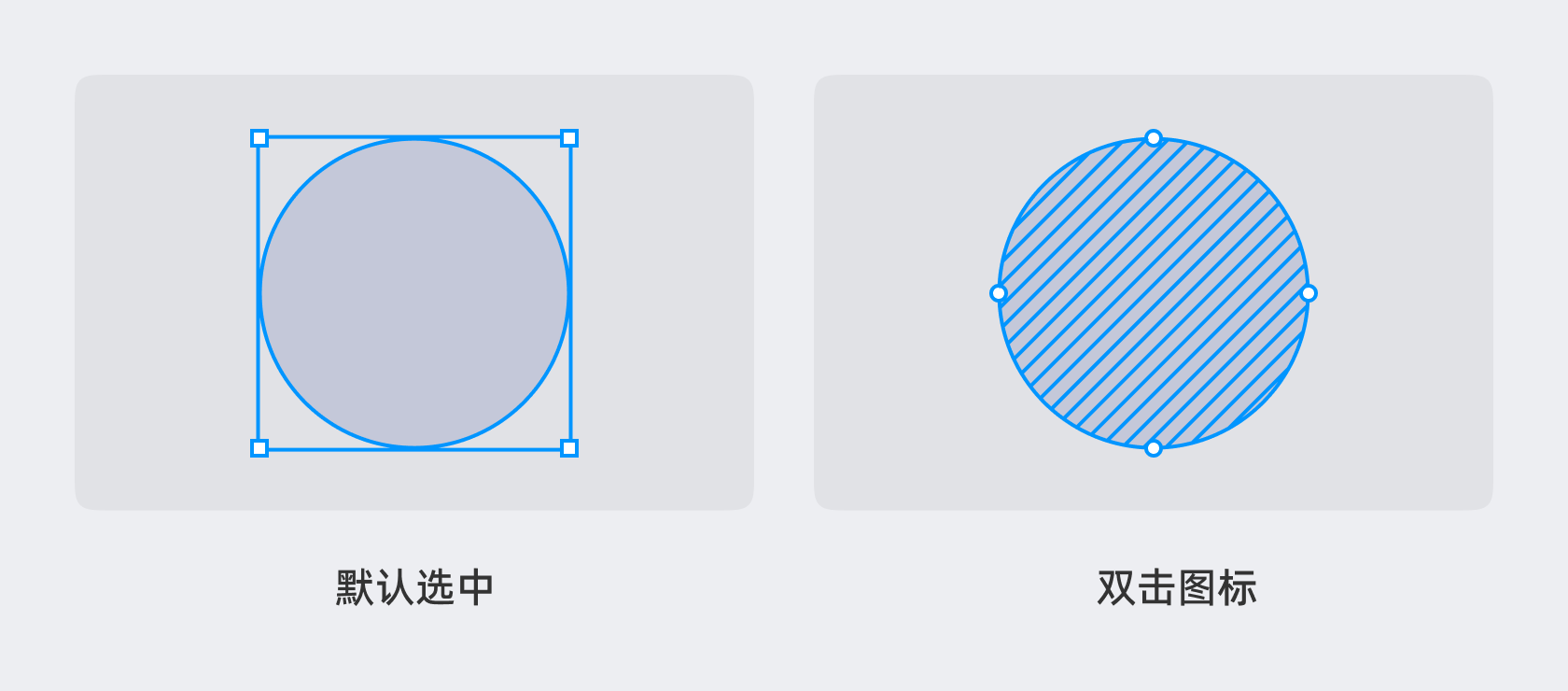
对于所有课编辑的矢量图形来说,选中图形以后,双击就可以从选择模式进入路径的编辑模式,就可以看见点、线、面的示意。其中的点也叫锚点,可以单机选中,也可以框选多个。

矢量图形本身只是一种数据,默认情况下是不显示的,只是软件为了方便会展示出它的轮廓。只有对它的属性添加色彩才能让矢量图形被渲染和看见,可添加的属性主要包含以下两个:
- Fill 填充:面的内容填充,包括色彩或图片
- Stroke 描边:描边的设置,包括粗细和对应色彩
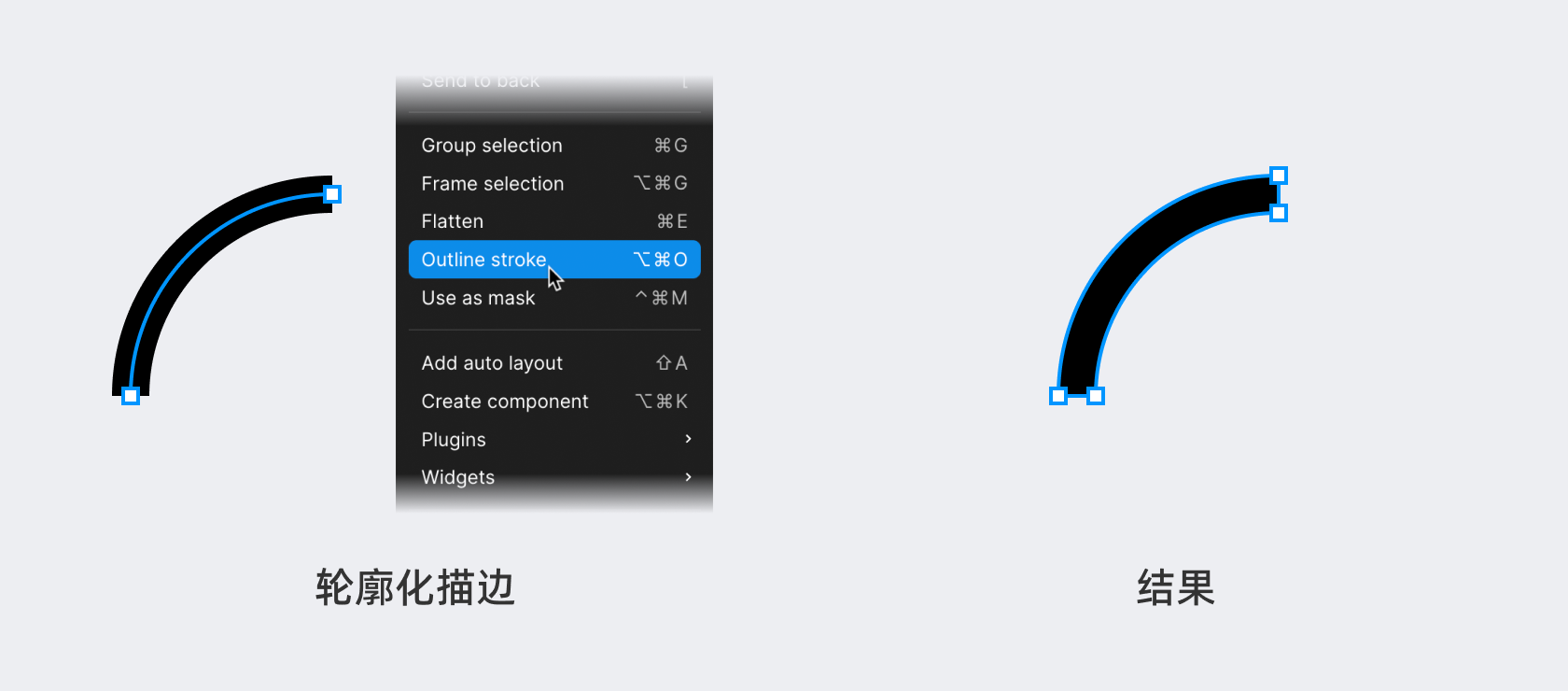
因为描边只是系统渲染时为矢量轮廓添加的一个“涂鸦效果”,它并不是矢量图形,而在部分应用场景中我们又需要对描边的效果进行更深入的操作,所以往往需要将描边效果转换成完整的矢量图形。
选中应用描边的矢量图形后,点击右键就可以在菜单中找到勾勒轮廓 Outline Stroke 选项,就可以沿描边的轮廓创建一个真实的矢量图形出来。

167人已学会
