UI 中的字体与显示
 酸梅干超人2023-12-13 发布
酸梅干超人2023-12-13 发布文字的显示逻辑
字体是 UI 设计中操作频率最高的对象,也是规范中会一直提到的内容,但理解字体的规范首先得知道智能设备中的字体有哪些特性,如何被显示出来的。
文字对于人类来说是有价值有信息的,但对于计算机来说,文字只是一些图形轮廓,没有实质的意义。如果想要让计算机识别和返回文字,就需要将人类的文字转化成“机器语言”。
所以开发者们制定了一套编码,使用固定的编码来对应人类的文字。但因为世界上的文字语言多种多样,也就发明了不同的文字编码类型。
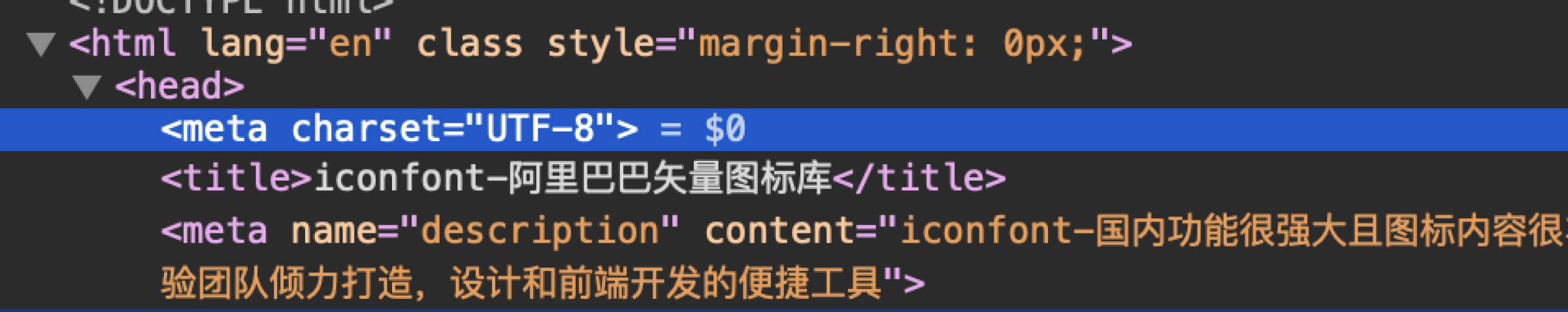
比如计算机最早的 ASCII 编码,只记录了大小写、数字少量符号。为了兼容更复杂的中文和其它语言,陆续发布了 GBK、Unicode、UTF-8 等不同文字编码规则,让计算机可以有效的认识和调用文字。除了系统外,任何软件、APP、网页,都可以指定编码类型,比如 HTML 代码中头部的编码指定。

文字的编码匹配了对应的文字,但计算机要把字显示出来,不是像人一样凭感觉和经验 “写出来” 的,而是要从字体文件中去调用这个文字的图形。
这个时候就要讨论字体文件了,常见的字体文件包含 TTF、OTF、TTC 等。这里我们不用特意关注不同字体文件格式的差异,只要知道一件事,字体的图形样式被记录在这些文件中。
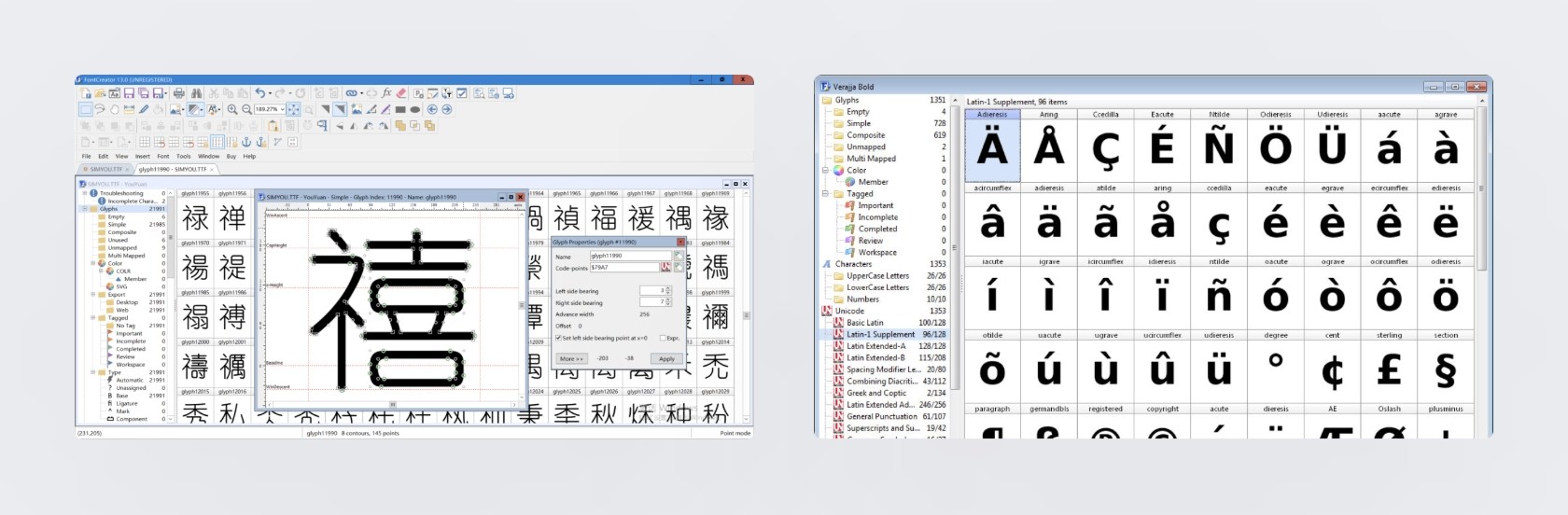
我们可以用一些字体工具来打开或创建字体文件(下图是 Fontcreator),你就可以看到每个字体,其实就是一个独立的矢量图形,并匹配了一段对应的编码。

所以,计算机显示字体的逻辑,实际上就是读取了数据中文字的编码,然后用这个编码去字体文件中检索对应的图形,再将这个图形显示出来的过程。
这个过程中如果有前后不匹配的情况,就会出现问题。首先就是编码,如果软件使用编码和系统不一致,匹配不到对应文字信息,就会变成乱码,相信网上下国外单机游戏的同学都有经历过。
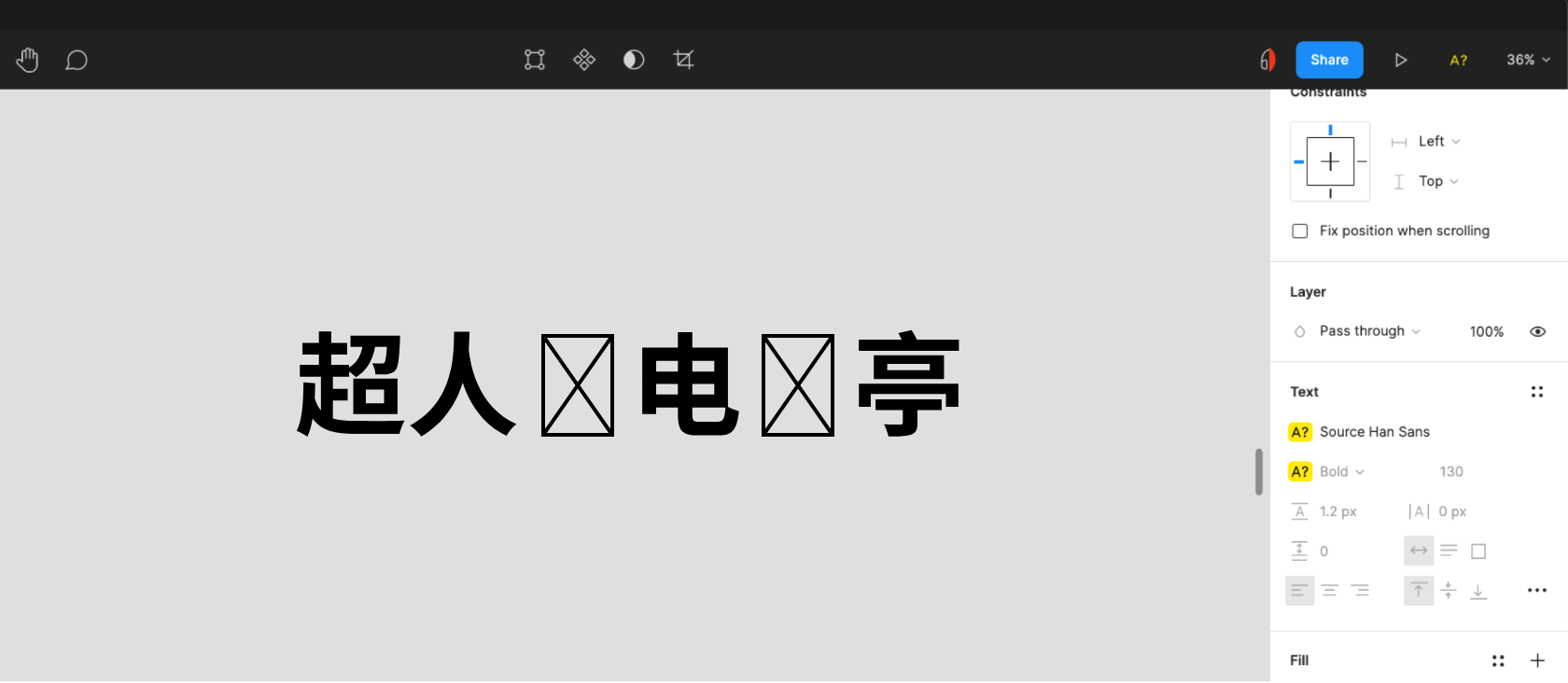
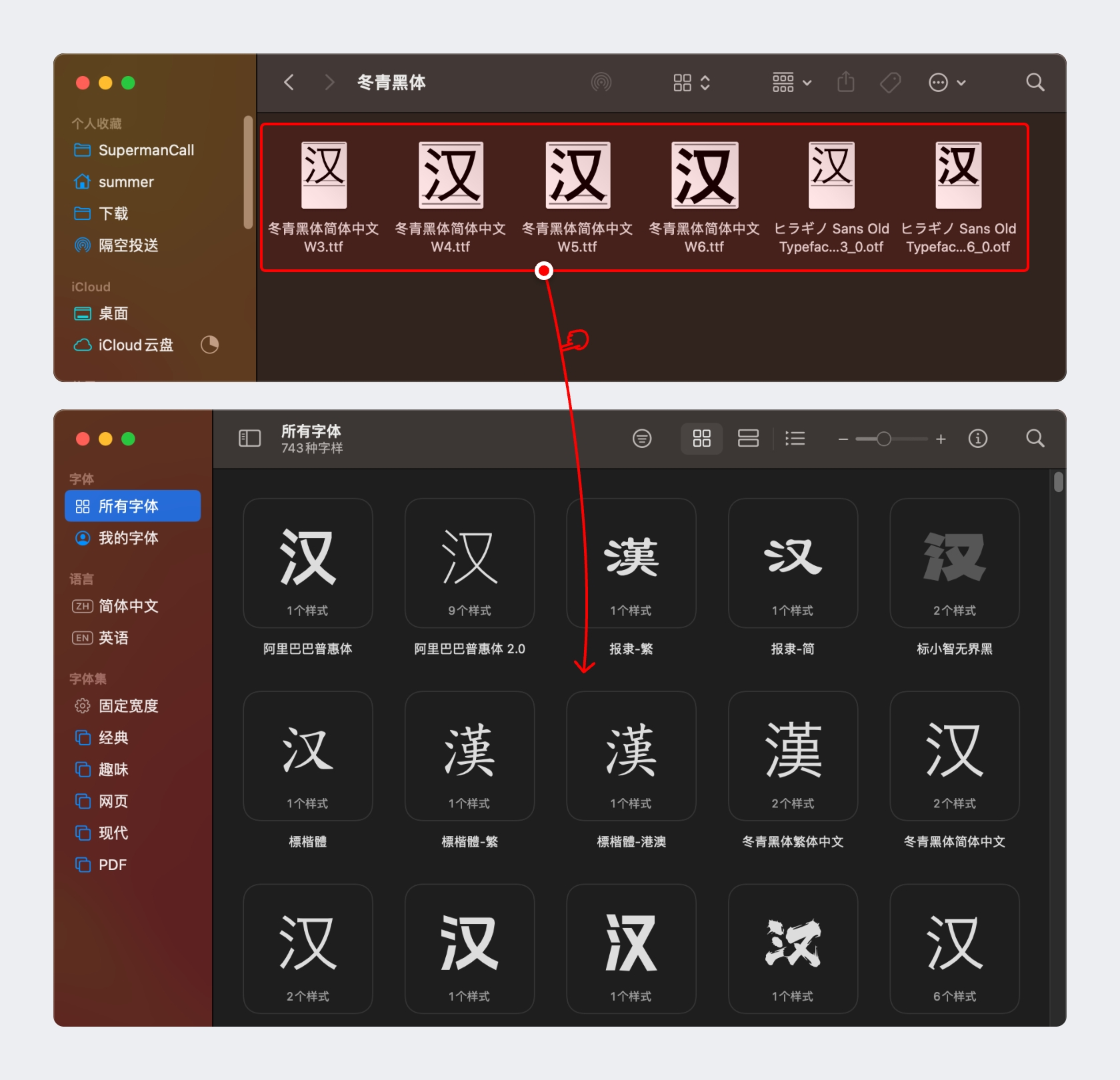
如果想要显示对应的字体样式,通常就要读取本地的字库文件,你要是没安装就显示不了。苹果、安卓等设备之所以不能乱指定其它字体,就是因为设备里没带那些字体文件显示不了,比如下图案例。

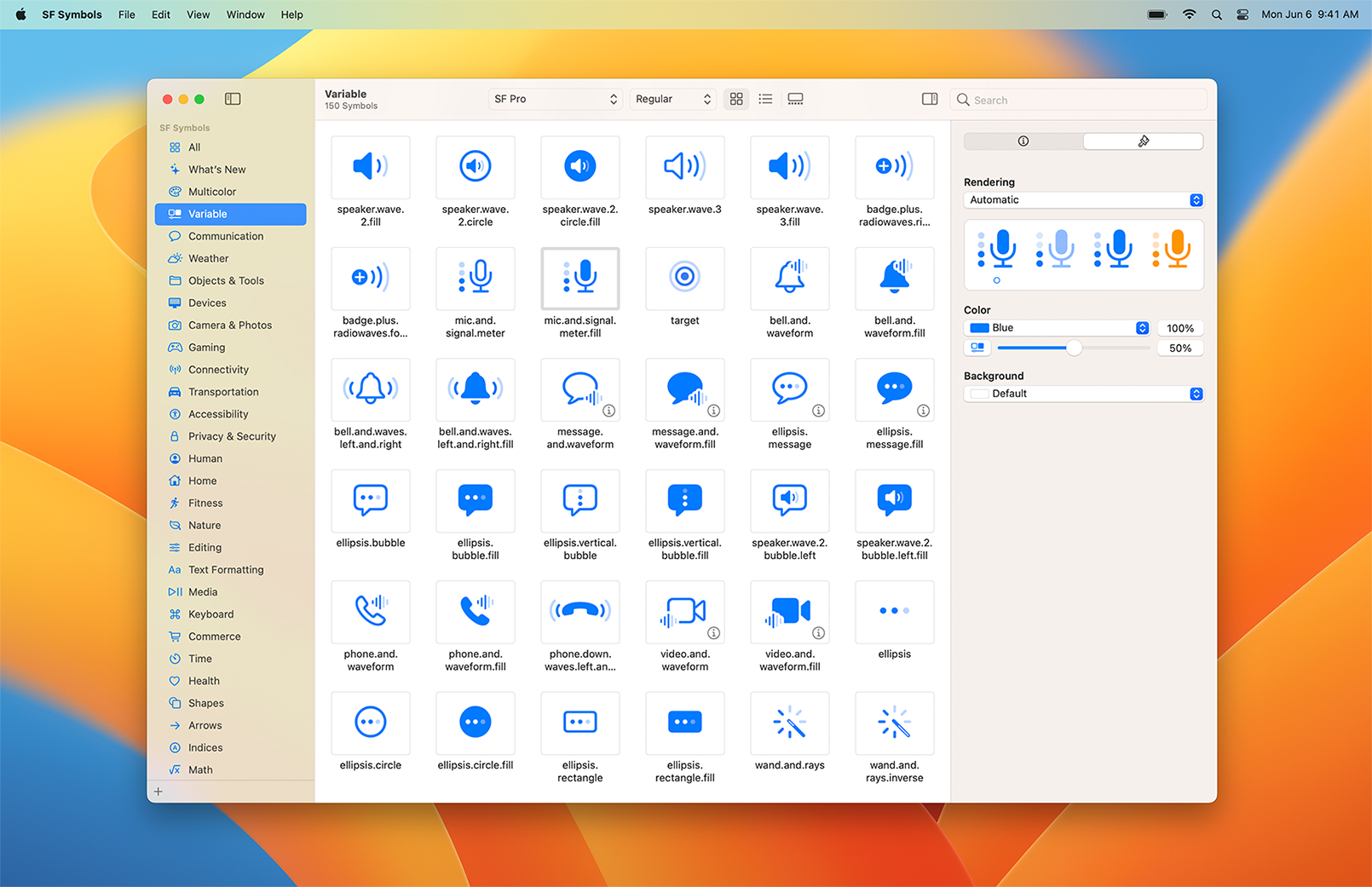
还有个UI设计师一定要理解的知识,就是字体文件内的图形,并不一定得是文字。比如 iOS 官方提供的素材中,有一个叫 SF Symbol 的字体安装包,它就是将字体文件内的图形替换成图标,然后用文字的显示逻辑去调用它。

字体的安装和准备
每个系统都会有自己默认的字体,在设计过程中,要再软件内使用和目标系统相同的字体,才能尽可能保证设计界面和最终落地效果是保持一致的。
在这套知识库中,我们主要基于 iOS 系统的规范设计界面,主要使用的字体分为中文和英文两个部分,字体明细如下:
中文:苹方简体
英文:SF Pro Display,SF Pro Text,Din
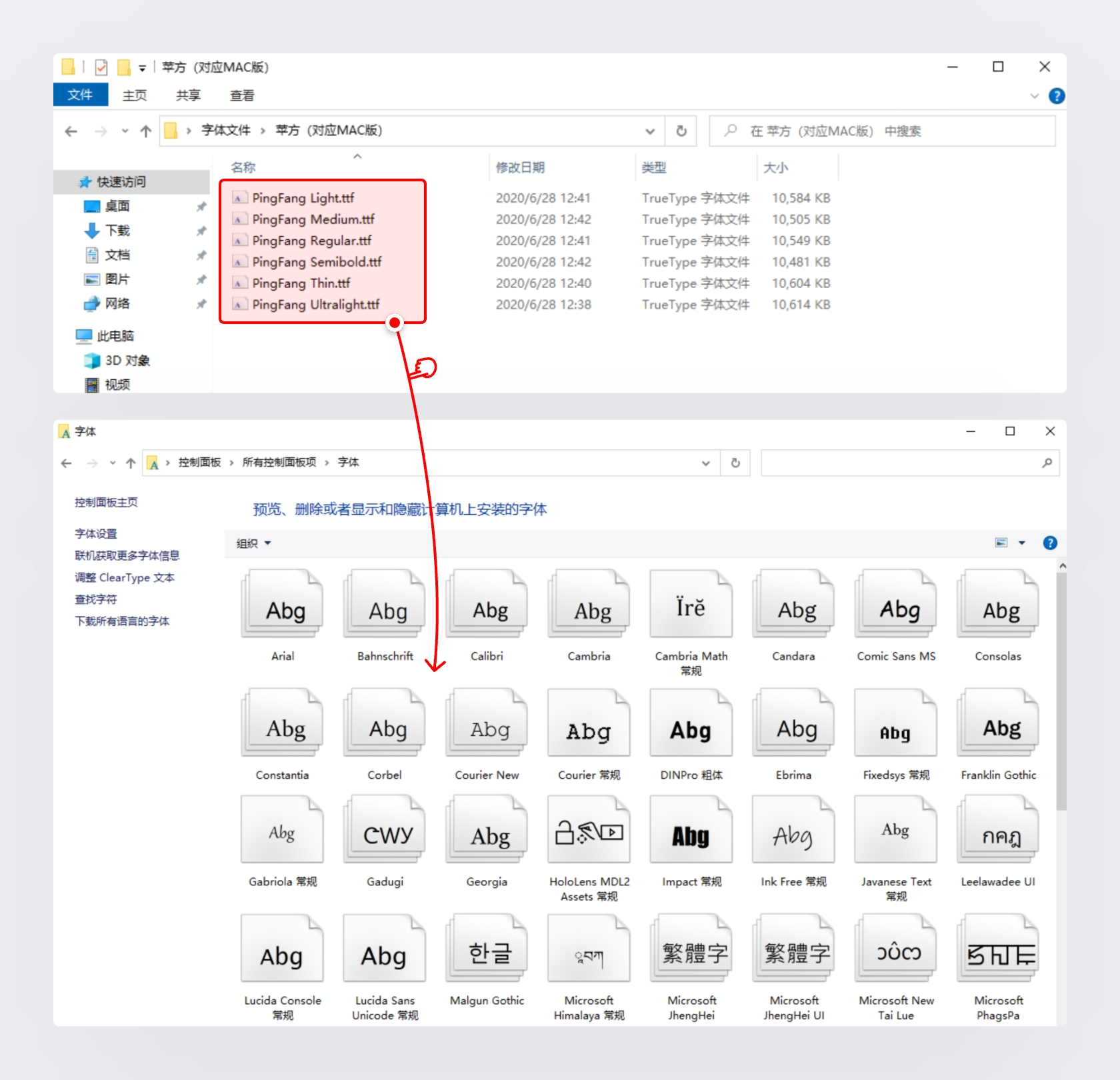
想要在设计软件中使用它们,就需要提前进行安装,而在 Mac 和 Windows 系统的安装过程有一定差异。
Mac 因为也是苹果的系统,自带官方苹方简体,所以不需要重复安装,但是英文字体则需要独立安装。同时上面提到的 SF Symbol 图标字体也尽量安装上,可以正常查看官方组件库。

Windows 则所有字体都要安装,但因为适用于 Windows 的苹方字体文件,只有第三方自制的官方没做,所以可能会碰到一些特殊的问题。而 SF Symbol 就完全无法安装。

下面是对应的字体文件,相应的,我们也把安卓系统默认使用的中文思源黑体 V2 和英文字体 Roboto 放在里面,可以在下方下载并安装。
点击链接 提取码: 12mn


