UI 界面设计所需的技能解析
 酸梅干超人2023-12-12 发布
酸梅干超人2023-12-12 发布UI 设计的主要对象是针对可交互界面的设计,想要实现优秀的界面设计效果,就需要具备以下几种能力:
- UI软件的使用
- 系统设计规范认识
- 主流的控件、组件掌握
- 界面的布局和排版
- 配色的逻辑和应用
- 图标的独立设计能力
- 项目设计规范定义
在开始学习 UI 的专业知识之前,我们要先对这些能力有初步的认识和判断,下面对它们分别进行解释。
1.UI 软件的使用
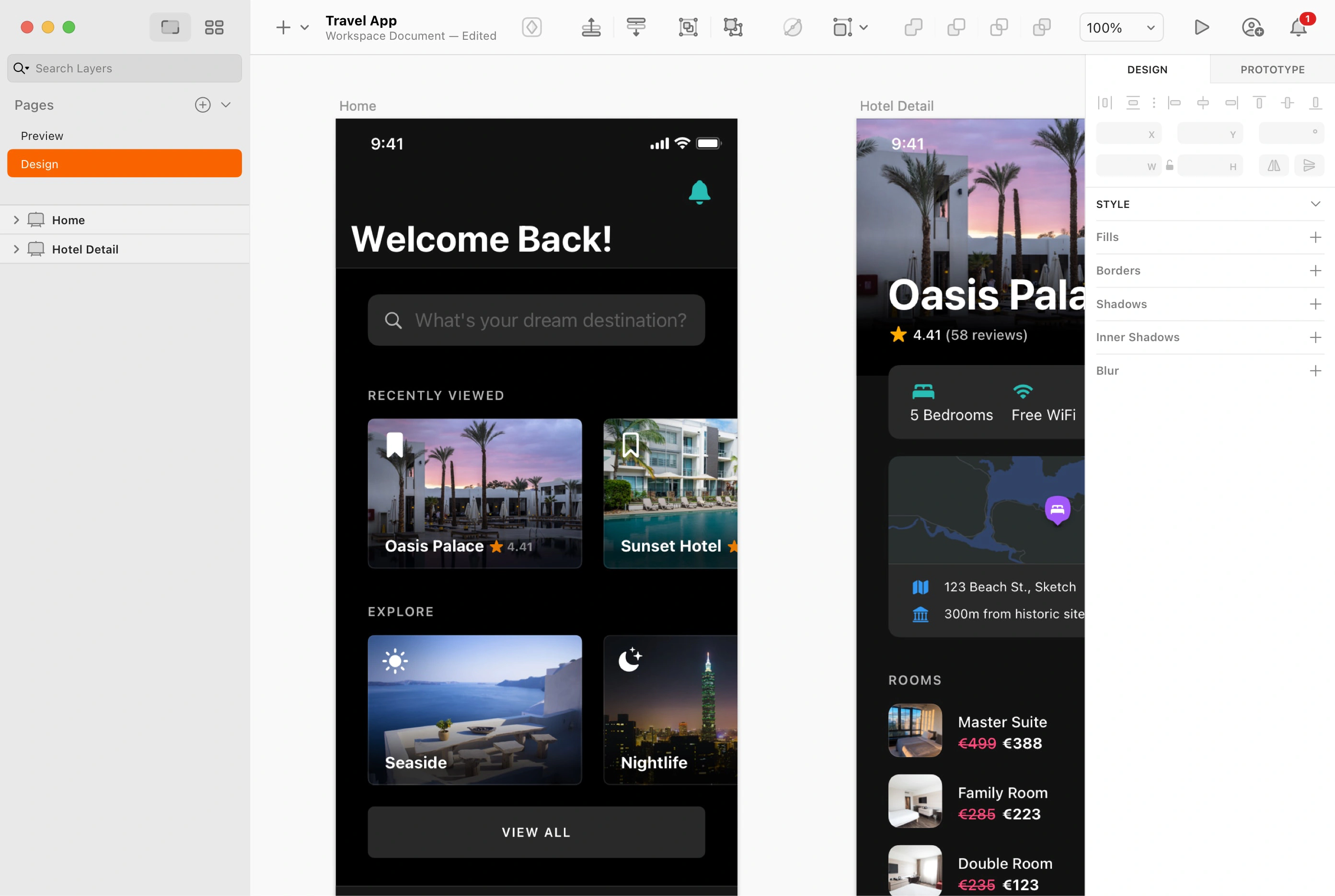
要完成界面的设计就必然要使用数字化软件进行操作和输出,虽然UI设计从形式表现上属于平面设计的一种,但发展出了专门针对UI设计的软件,如 Sketch、Figma、即时设计等。

只要掌握其中一款,就基本可以无缝上手其它软件。
而页面中一些复杂的元素,如广告图、装饰图标等,则会使用 PS 或 AI 等平面软件去完成。
2.系统设计规范认识
UI 设计的对象多数是在不同智能系统中运行的软件,这些软件会受系统本身的特征、技术、规则影响和限制,设计师需要在这个范围中进行设计,而不能随心所欲的发挥。
这些要求就是系统的设计规范,在本套分享中,将重点解释移动端的 iOS 和 Android 系统设计规范。

3.主流的控件、组件掌握
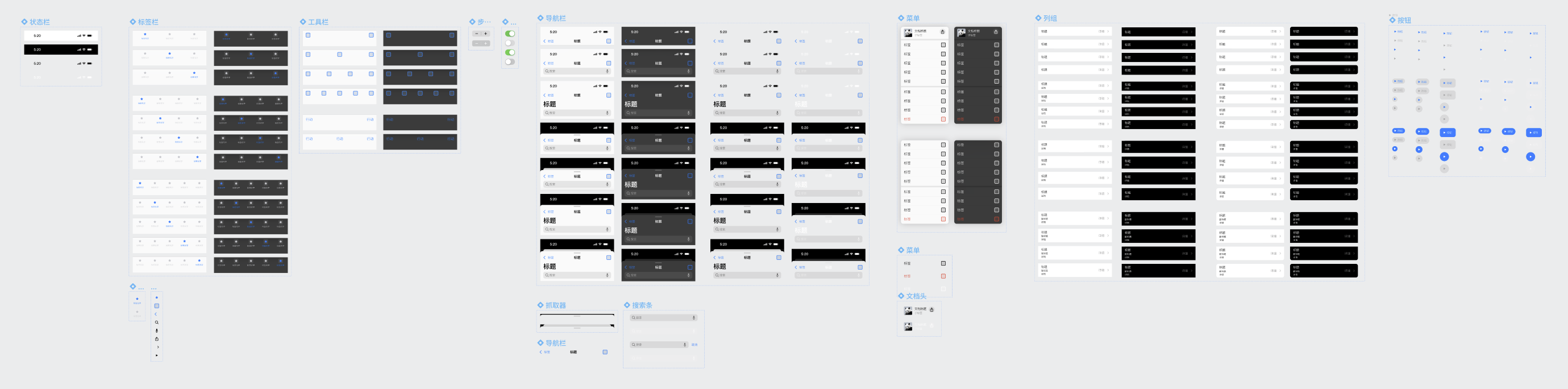
UI 界面作为可交互的页面,包含很多通用的交互控件,如按钮、开关、步进器、输入框、下拉菜单等。系统规范都会提供这些常见、通用的控件。

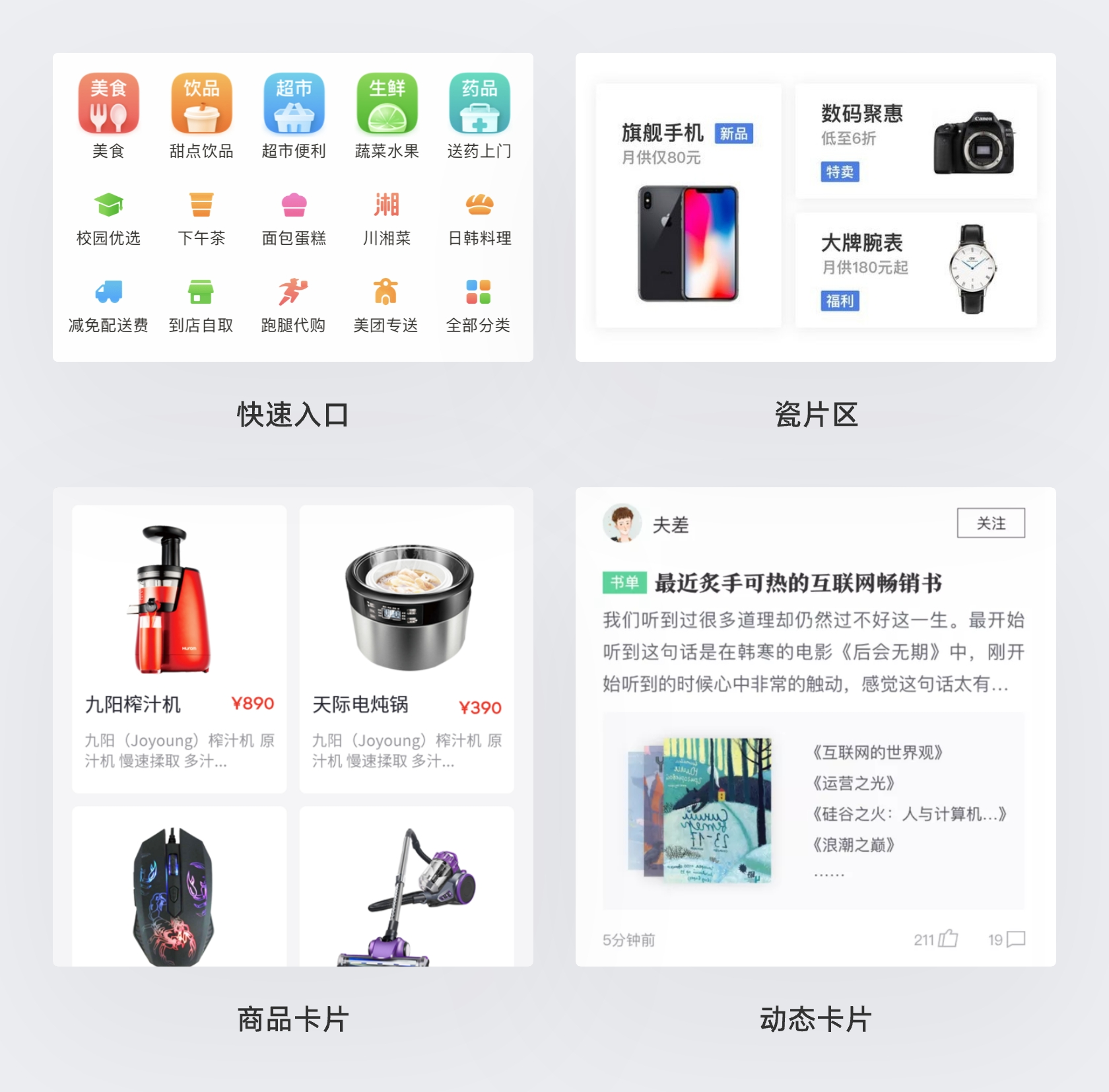
除此外,在 UI 行业的发展中,根据产品、业务的需要也发展出很多通用的模块,如轮播广告、快速入口、瓷片区、商品卡片、动态卡片等常见组件。

UI 界面就是控件+组件组装而成,所以要做好 UI 界面的设计,就需要在了解它们的基础上,做出大量针对性的练习。
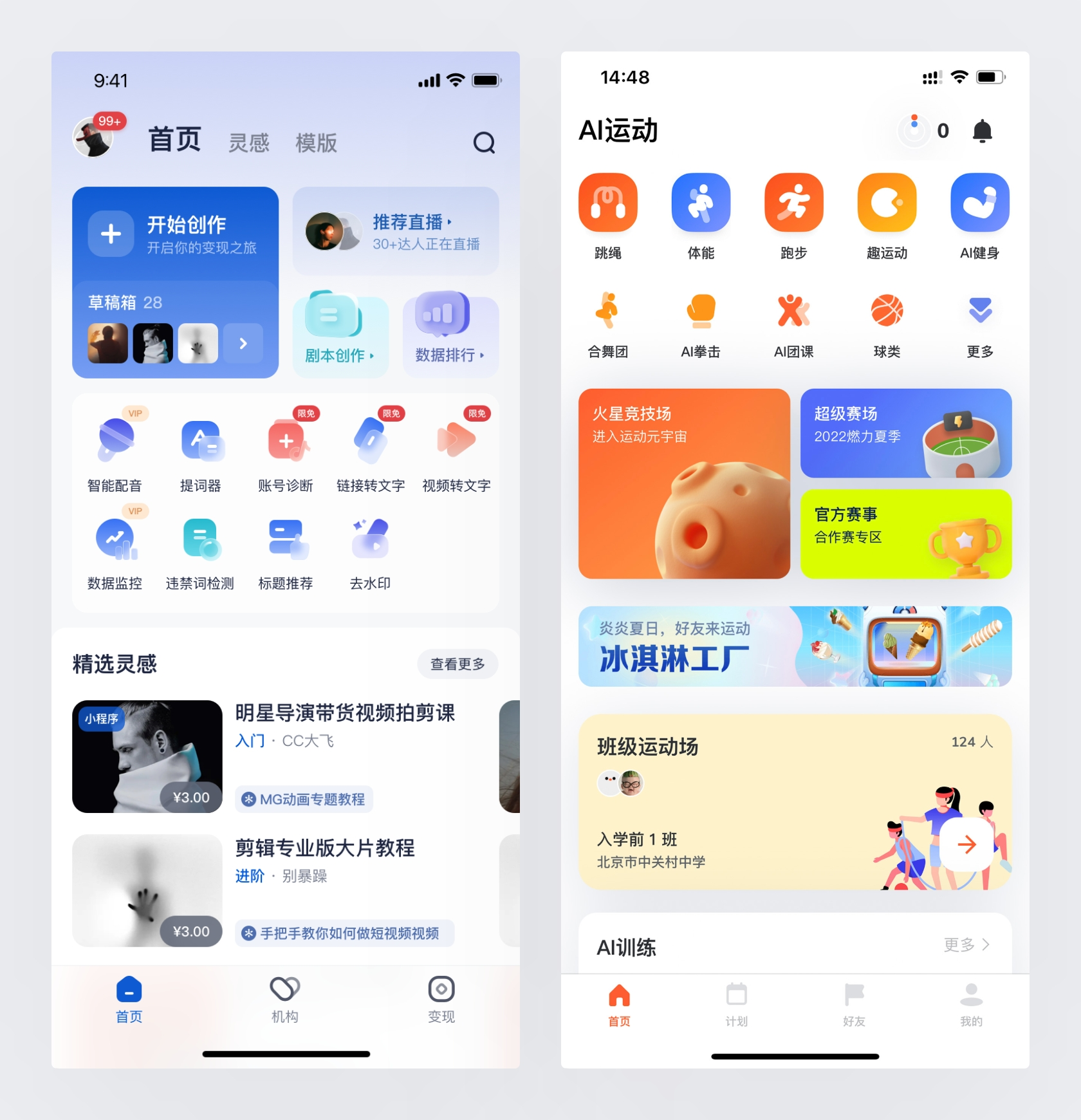
4.界面的布局和排版
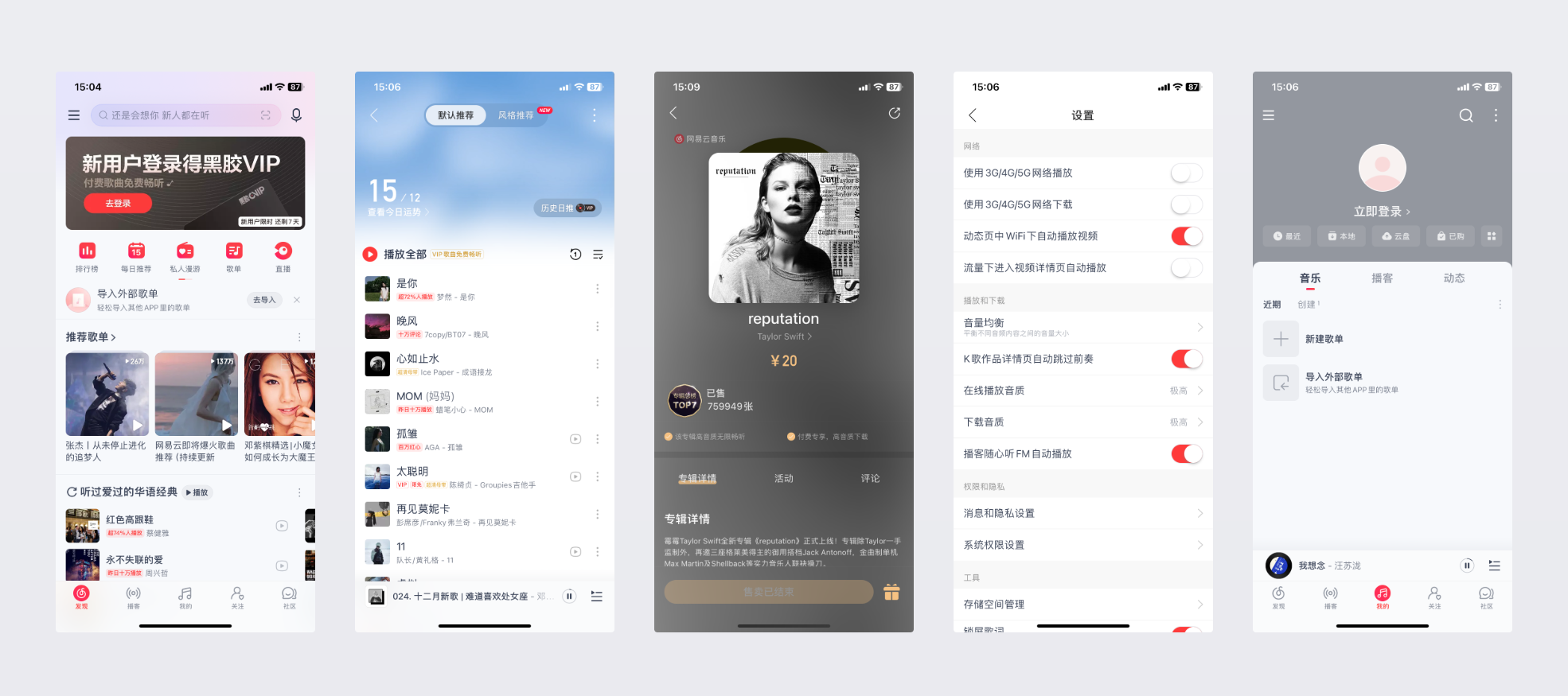
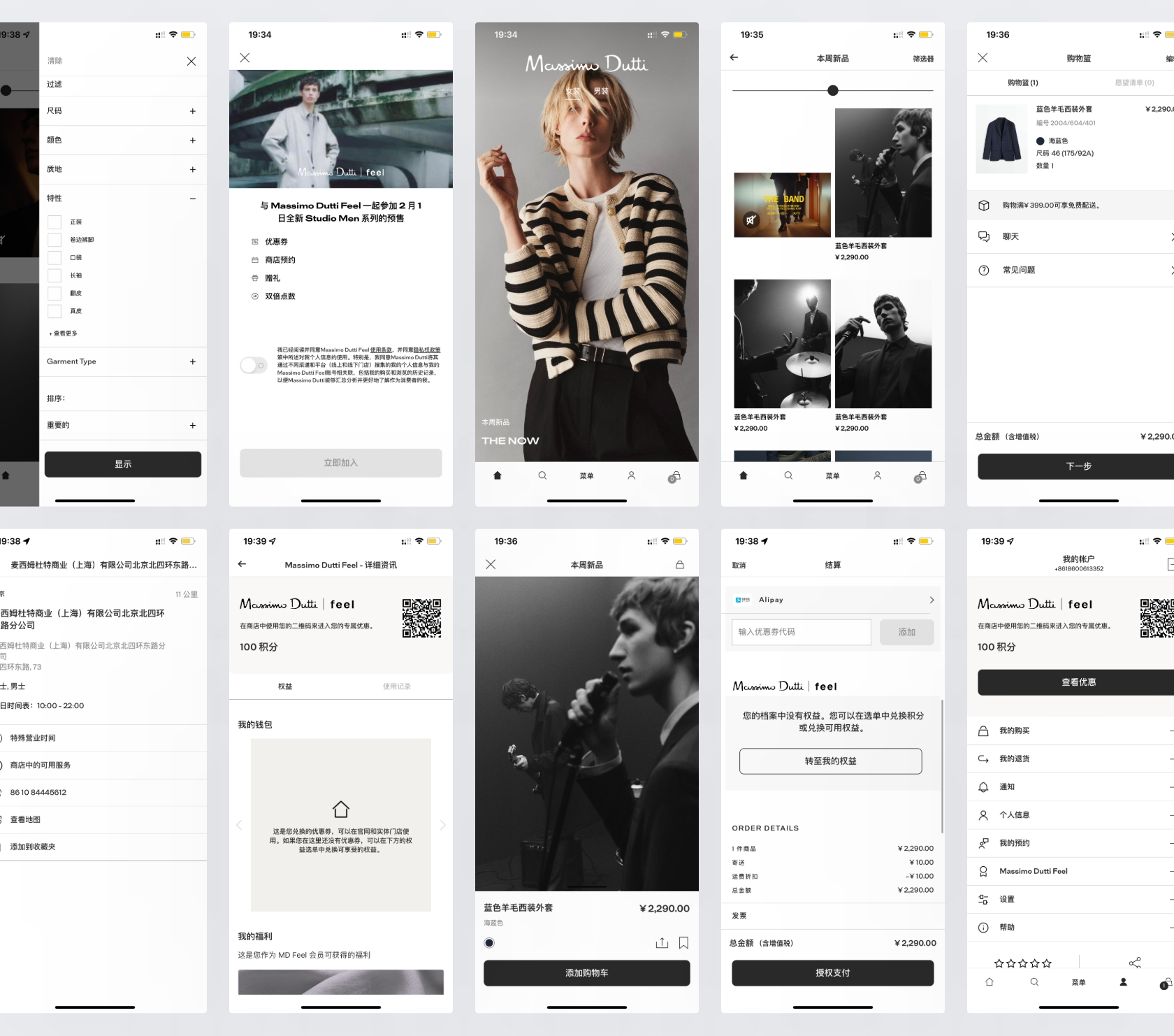
除了组件外,移动端产品也形成了很多相对标准的页面类型,如综合型首页、分类页、表单页、详情页、列表页、设置页等。

整个 APP 项目由这些页面组成,而这些常见页面都包含了相对固定的组件、布局、排版、样式逻辑,需要设计师去总结并掌握其中的规律。
对于专业的 UI 设计来讲,页面设计能力和项目设计能力不是同一件事,设计师需要先通过提升页面设计能力,才能驾驭整个项目的设计。网上大量的飞机稿案例,就是不同设计师为了提升界面设计能力所做出的练习。

5.配色的逻辑和应用
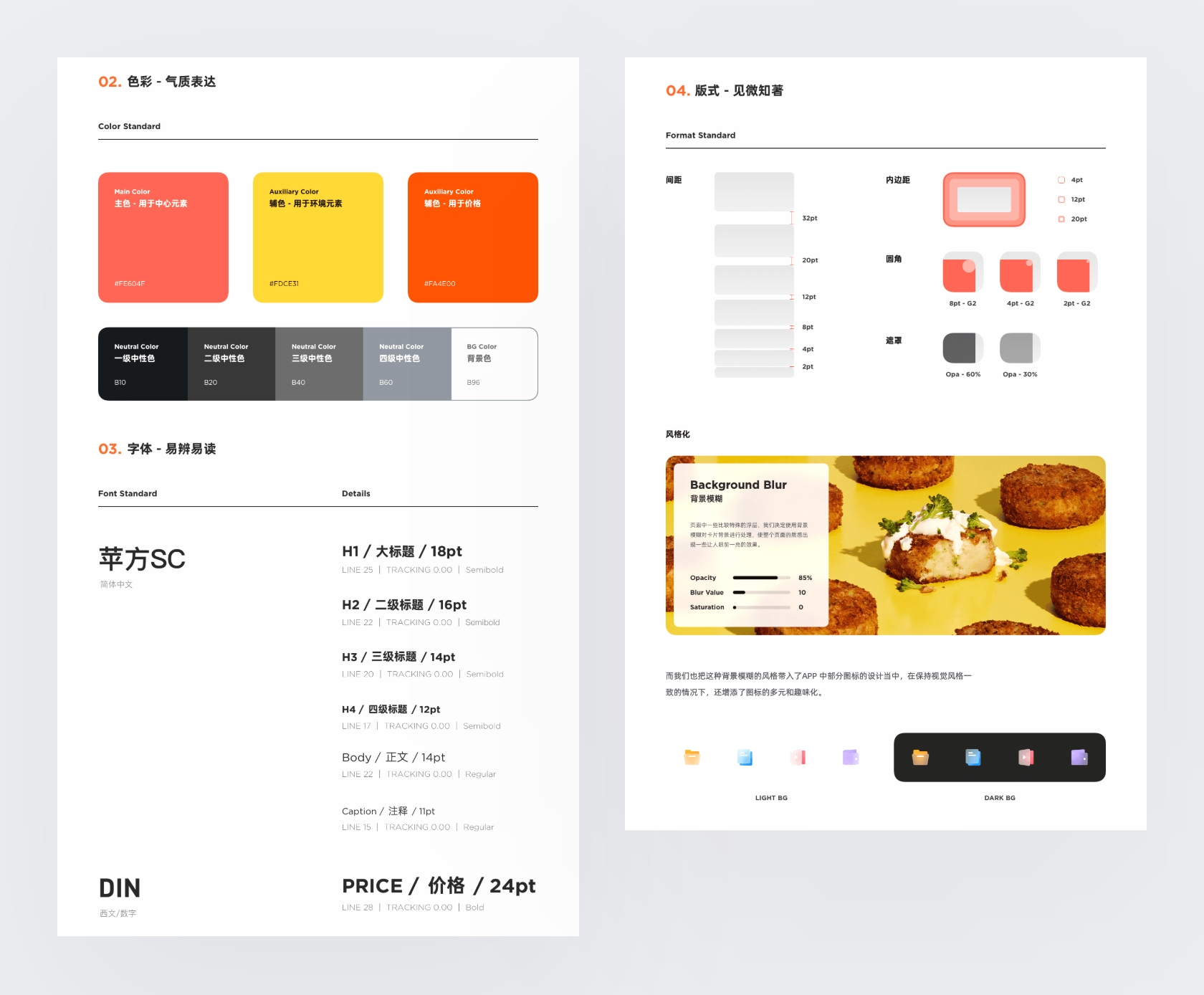
配色也是 UI 设计中的重要组成部分,而它的优先级之所以排在后面,是因为 UI 设计的流程是先排版后上色,即使只用黑白灰也足以输出优秀的界面。

同时,UI 中的配色又受限于 RGB 的色彩显示逻辑,配色的方法非常的粗暴、单一、简单,相对于传统平面的配色有很大的差异,无法照搬传统平面的配色逻辑和理论。
不用担心缺乏美术积累,只要掌握这些配色的 “套路” 就可以快速上手 UI 的配色。
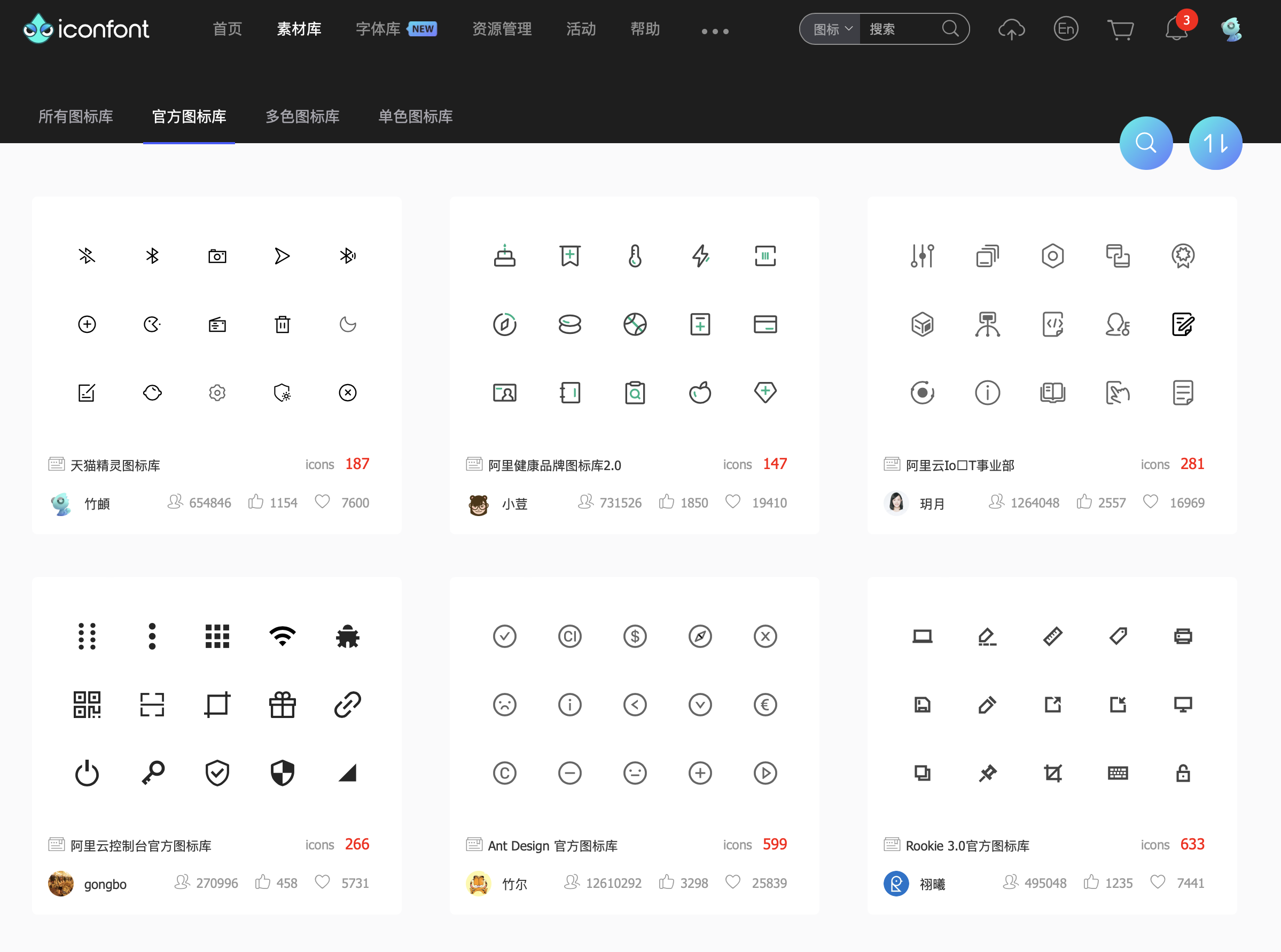
6.图标的独立设计能力
图标是UI界面中的核心组成元素之一,随着行业的发展,出现了大量的图标素材库,让设计师可以非常容易的获取和使用免费的图标素材,比如 iconfont、iconpark、Material Icon、SF Symbol 等以及各大设计资源社区。

但设计师不能光依赖素材,在真实工作环境中的个性化图标需求往往是素材库无法覆盖的,必须由设计师独立完成。

尽量在完成前面的任务以后再预留出一段时间进行专项的训练,才能有效的提升图标设计的认识和能力。
7.项目设计规范定义
任何成熟、优秀的项目,都应该包含统一的调性和风格,为用户提供更好的使用体验,而这就是设计规范要发挥的作用。 UI设计师通过制定界面中使用的色彩、字体、样式、控件、组件等内容,来确保不同页面之间能建立统一的视觉语言和共性。

设计师在具备完整的界面设计能力之后,就可以结合 UI 软件相关的样式、组件功能,提升构建全局设计系统的能力。
