影音详情页设计
 酸梅干超人2023-12-19 发布
酸梅干超人2023-12-19 发布2636人在学·5条笔记 收藏
收藏
影音详情页是电影、剧集介绍的详情页面,是个类型的统称,也包含音乐、书籍等内容的详情页。

详情页内包含的内容也比较复杂,包括基本信息、评分、简介、作者/演员、评论、相关推荐、底部操作栏等等。同样需要在前期分析页面中包含对组件内容排序和对应字段的整理。

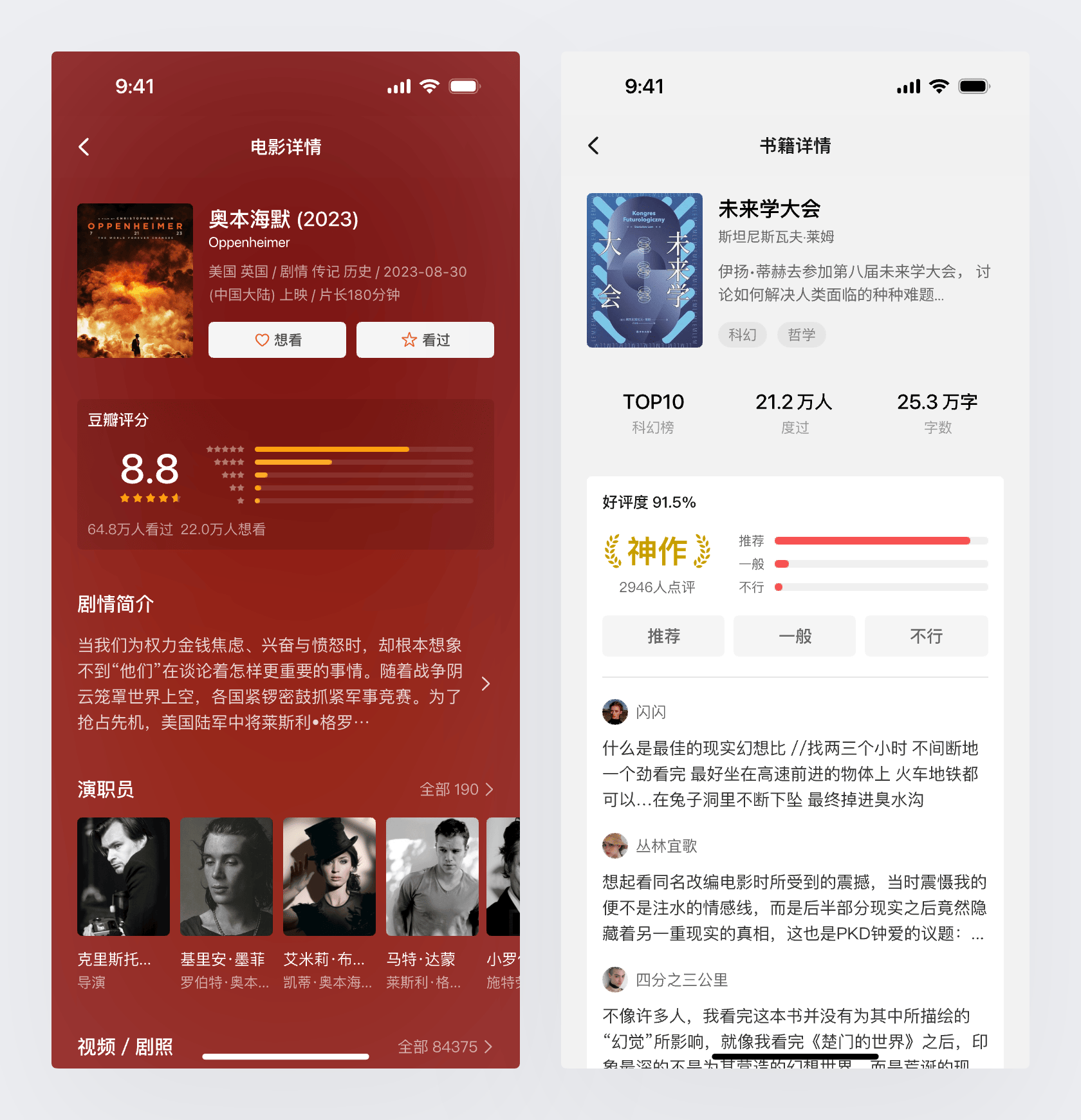
在该页面类型中,最难设计的就是顶部的基本信息模块,包含了封面图、标题、著作信息、标签、操作按钮等信息,以图片在左内容在右的布局形式排列。
而在影视、书籍领域,封面图就不会再用正方形,因为电影海报和书籍尺寸多数是长方形的,所以会使用 2:3 或 16:9 等主流的比例来制定。而右侧从大标题开始,逐行罗列相关的信息,总高度不低于左侧的封面图即可。

而在评价模块中,为了更直观的表现评价分数的可信度,往往会用柱状图将每个评价分段的占比表现出来。所以如果详情页中的评分权重特别高,那么就会使用图表的模式,如果只需要一个分值结果,就可以把它做信息模块里。

下方其它组件就没有解释的必要了,根据上方的设计规则逐一填充组件的内容即可,相信大家已经熟能生巧了。
但在实际设计环境中,还要注意的是,这类详情页有时候需要调动用户兴趣或是获得沉浸式体验,是需要强化页面的视觉效果的,而视觉效果的添加不是凭感觉做或是使用品牌主色,而是应该贴合当前内容。所以可以在顶部增加当前内容相关的背景图,或是用封面图制作整个页面的深色毛玻璃背景等。

这部分有非常大的发挥空间,是和其它竞品同类页面形成视觉差异的关键因素。下面,就是根据原型完成了最终界面样式的效果。

课后作业
影音详情页的主要难点就集中在第一屏内容的设计和视觉想法上,所以练习也集中在这个区域内为主,通过完成下方两个页面的重新设计,来提升对应区域的设计能力,感兴趣的话可以自己把完整的页面内容自己补全并全部设计出来。

56人已学会
