图标的尺寸定义
 酸梅干超人2023-12-19 发布
酸梅干超人2023-12-19 发布3806人在学·13条笔记 收藏
收藏
图标是什么无需多做介绍,这里主要讨论的,是制定图标尺寸和布局的逻辑而不是如何设计图标图形。
不管是你自己设计的图标还是引用外部的素材,在置入画布中都要设置它的具体尺寸,需要建立一定的标准,才能确保界面中图标的显示能获得满意的效果。
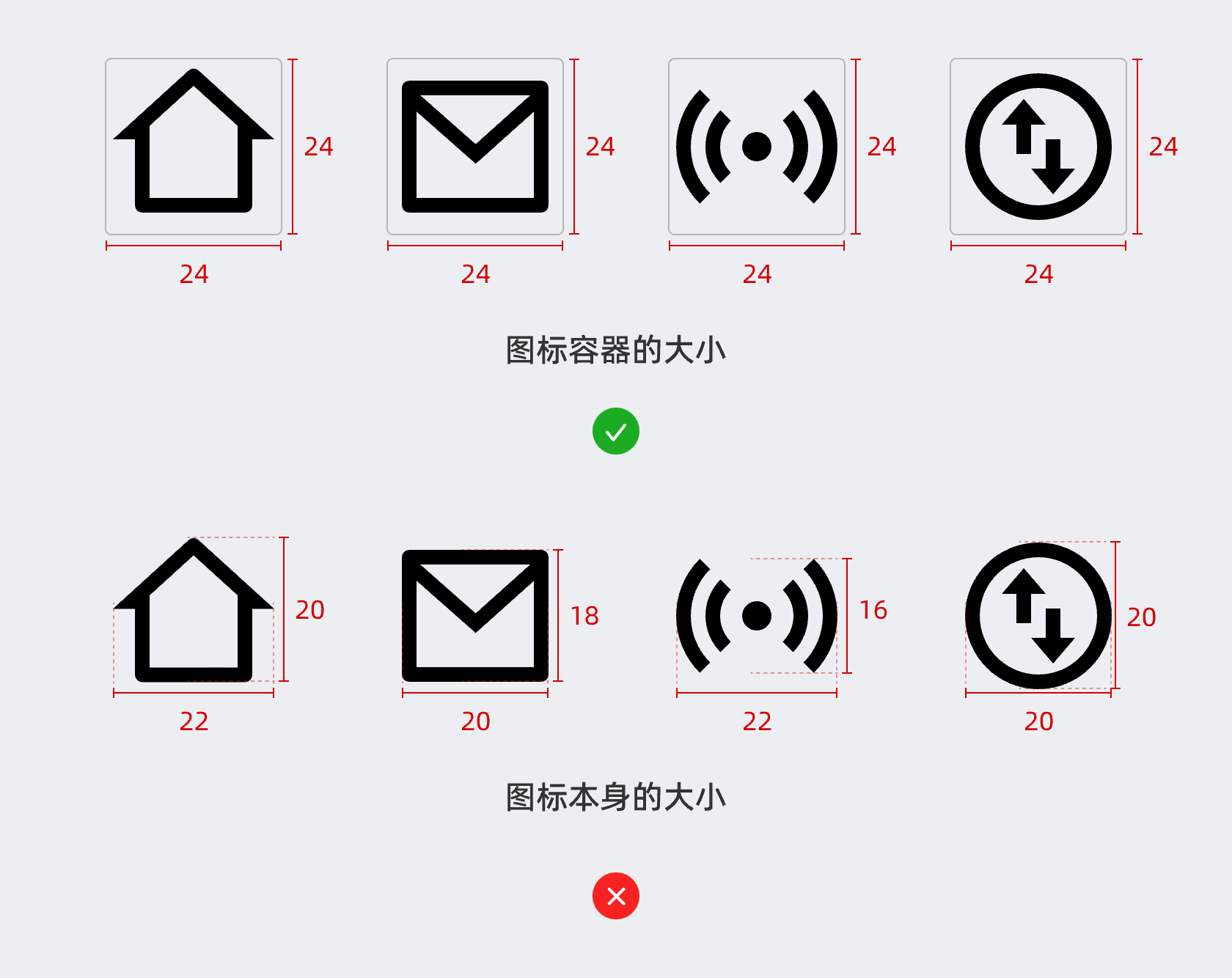
首先我们要知道图标尺寸指的是图标 “容器” 的尺寸而不是图形尺寸,正确的图标设计都是在包含栅格系统的容器中完成的,这个容器+里面的图标图形才是完整的图标,长宽统一,而不是单独把图形复制出去使用,长宽各异。

所以在布局中,图标是根据外部轮廓来处理间距、对齐的,而不是以图标的图形边缘。

在一个项目中,包含的图标使用场景很多,往往需要多个尺寸规格的图标,可以包含 2-6 种不同尺寸,尺寸太多画面就必然会显得混乱。
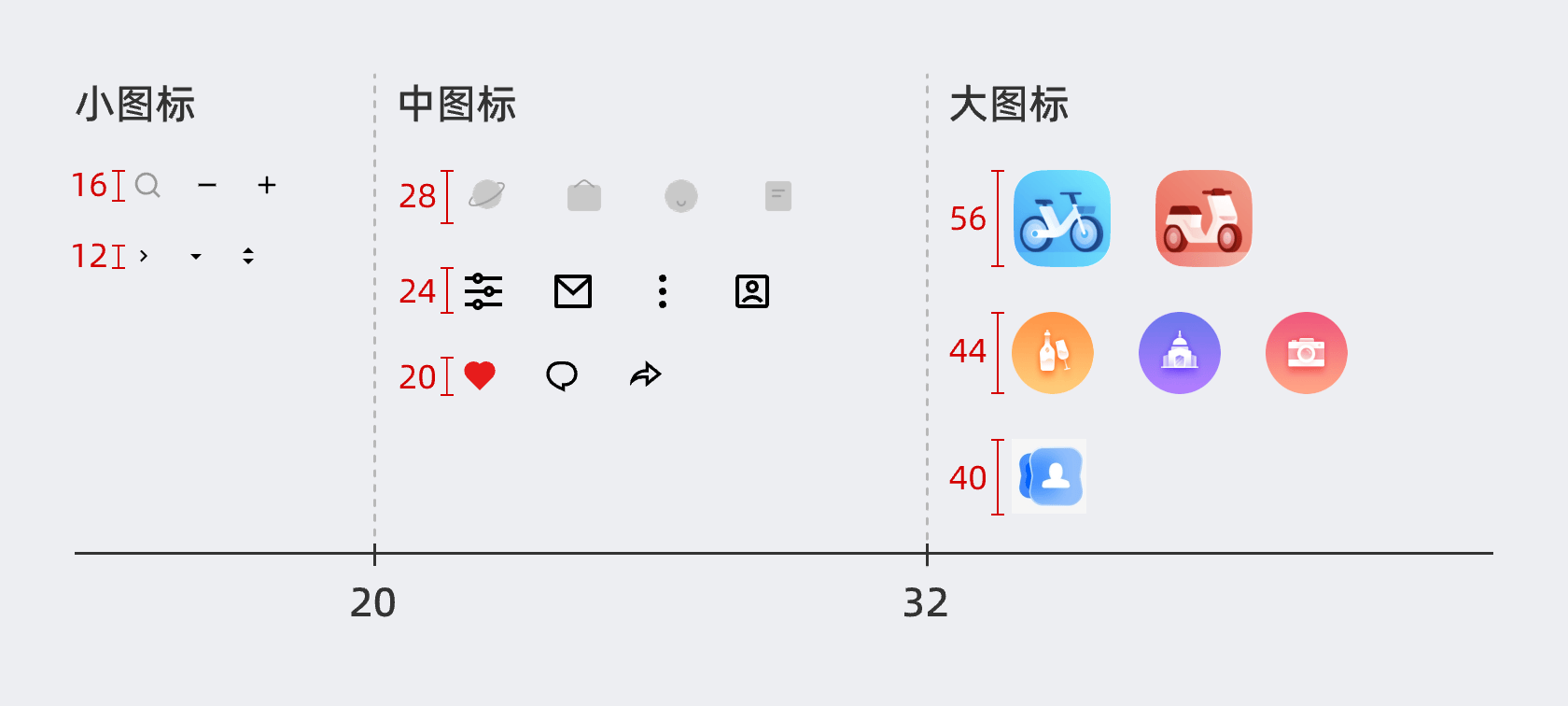
而图标根据尺寸的区间,也可以简单划分成大、中、小三个等级,每个等级内可以包含多个尺寸。
大图标:大于 32,主要用于重要页面、功能、分类的展示
中图标:大于 20 小于等于 32,主要用于基础的页面、功能、信息的展示
小图标:小于等于 20,主要用于次要功能、信息的展示

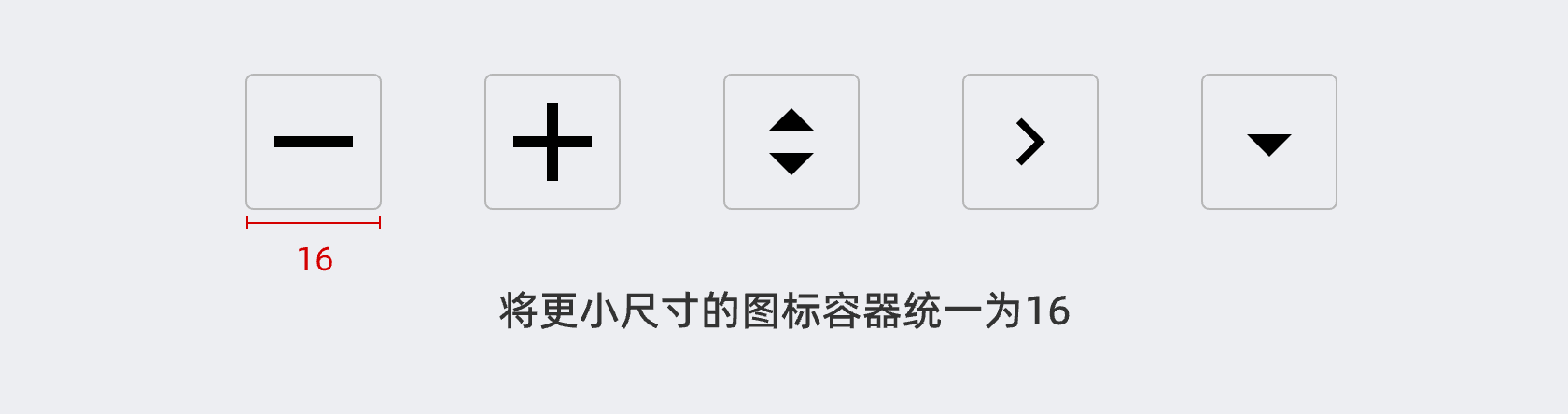
尺寸的定义要确保大小符合场景的需要,也要尽量减少尺寸的规格便于后期的交付,其中一些小尺寸的图标往往数量非常少,所以我们会套用较大的图标容器统一尺寸,而不是单独给它们定一个尺寸。

课后作业
想要熟练的掌握图标的尺寸定义逻辑,就需要通过大量的练习来完成。
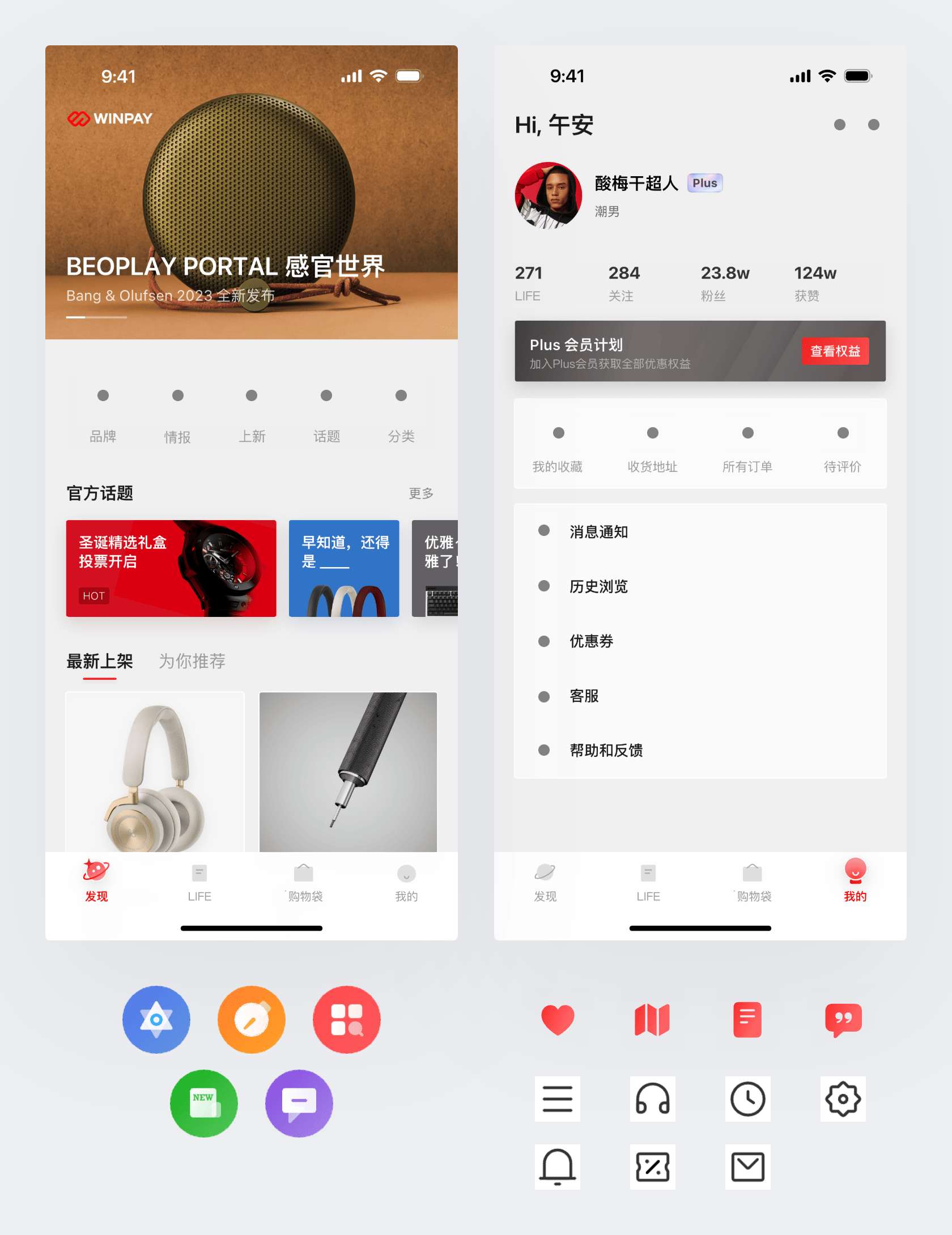
下面的案例中我们将图标从界面中分离出来,大家可以自己把素材填入到页面中并设置出合理的尺寸作为练习。

以下是用于检查和校对的原图:


90人已学会

