UI 文字的属性设置
 酸梅干超人2023-12-13 发布
酸梅干超人2023-12-13 发布了解完字体的显示逻辑,下面就要认识字体的 —— 属性。在不同 UI 设计软件中,文字的可编辑属性是基本相同的,虽然可设置属性不多,但都很重要。

只要完整的理解文字的属性,才可以在后续看懂规范中文字的解释和后续的演示案例。文字在 UI 中涉及的属性包含两个部分:
- 文本属性:字体、字号、字重、字色、样式
- 排版属性:文本区域、对齐模式、字间距、行高、段间距
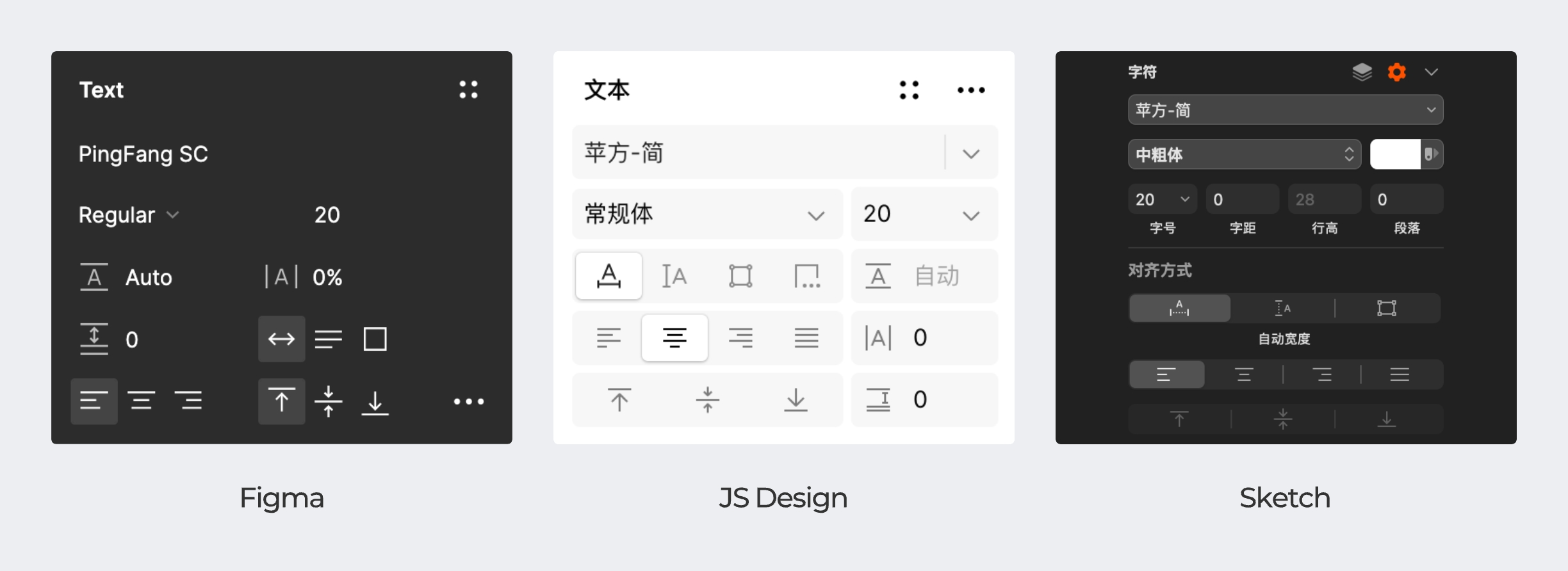
1. 文本属性
字体 – Font
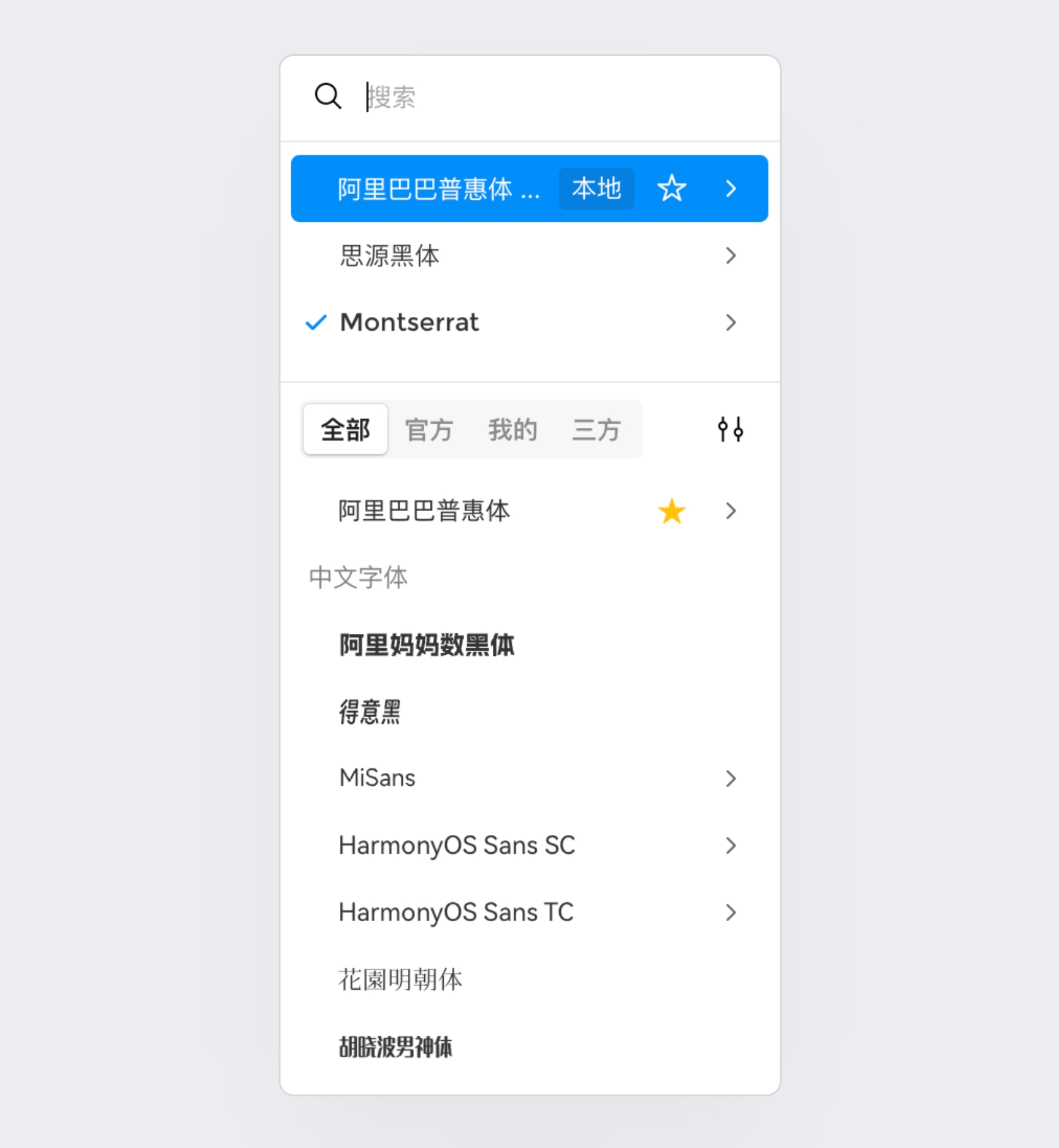
字体在上一节说过,指的是文字的图形风格,由安装在系统中的字体文件提供。系统或软件可能都会有自己内置的字体,可以在字体列表中进行选择。想要使用别的字体,就需要下载对应的字体并在系统中安装,软件才能调用。

其中,字体文件是有区分语言的,如英文、中文、日语、阿拉伯字体等等,使用其它语言字体文件无法显示中文。但基本所有字体文件都会包含英文字母和阿拉伯数字,所以在设计中文界面时,使用中文字体输入英文数字并没有问题。
UI 设计常用的字体可以下载我们准备好的资源:
点击链接 提取码:12mn
字号 Font Size
文字的字号,即文字的大小数值。这个数值的逻辑并不是文字的实际长宽的控制,而是“字形区域高”的数值。
举个简单的例子,中文 “一”,高度可能就占2-3像素,所以它的字号就是特殊的和别的字不同嘛?
在学习中文的时候,我们都用过田字本练习写字,每个田字格就是字形的区域,不管你在里面写多大或多小的文字,都对字形区域没有影响。而字号控制的就是这个田字格的大小,区域越大文字就越大,反之亦然。

苹果和安卓有有官方的字体字号规范建议,但那都是基于英文的规范,和中文的使用逻辑并不等同,所以无需完全对照,我们会在后续的演示中陆续进行说明。
字号最重要的一环在于 “最小字号” 的认识,低于这个字号就无法被正常阅读,下面是应用数值:
中文最小字号:10-11
英文最小字号:9
字重 FontWeight
字重是文字笔画粗细的设定,因为在排版中,不同的字段类型对字重的要求不同,比如标题往往需要比较粗的笔画,注释文字需要比较细的笔画等等,所以我们要通过更改字体字重的方式来实现。
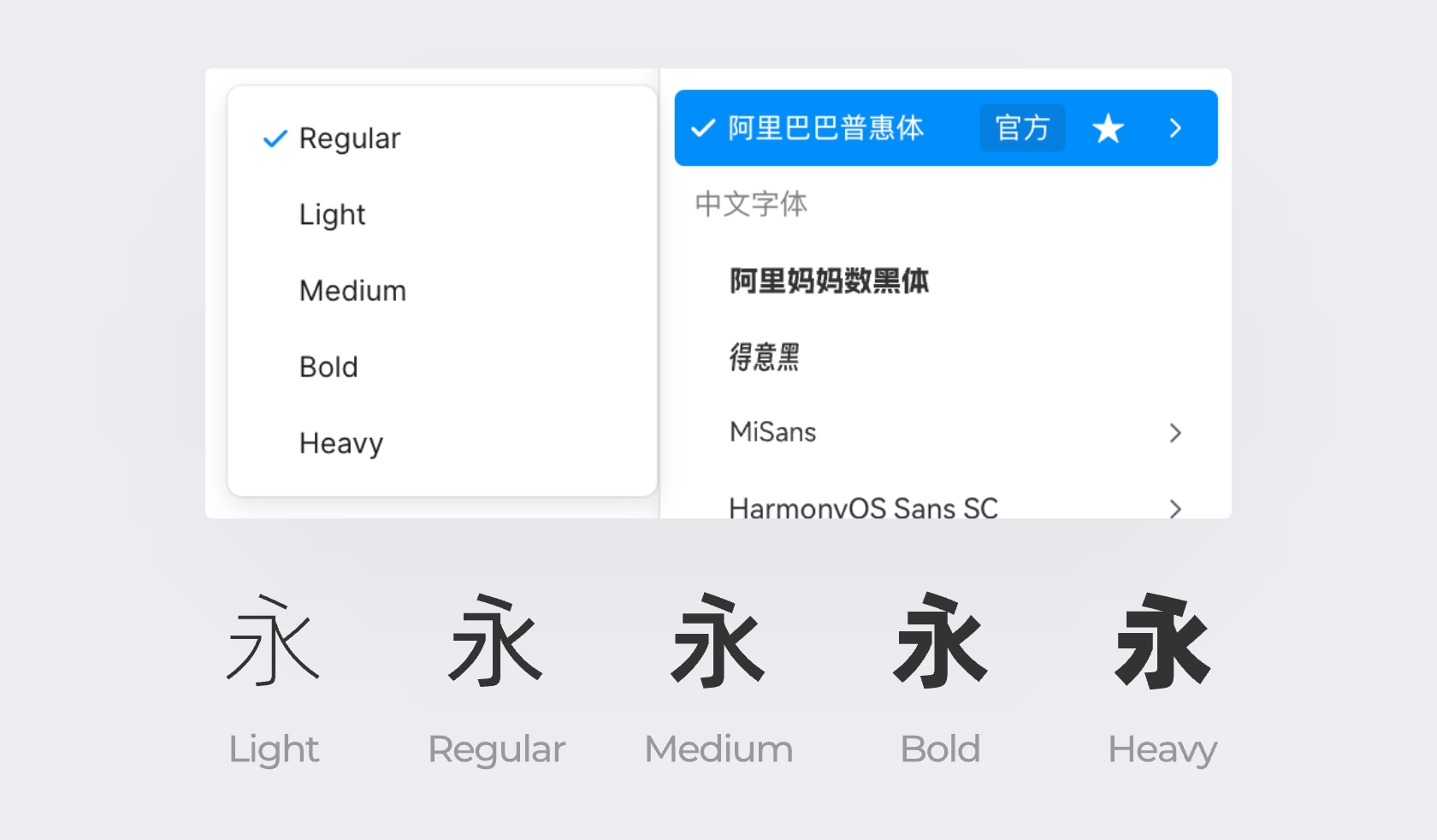
字重有一些比较基本的命名逻辑,从细到粗有 Light、Regular、Medium、Bold、Heavy 等。

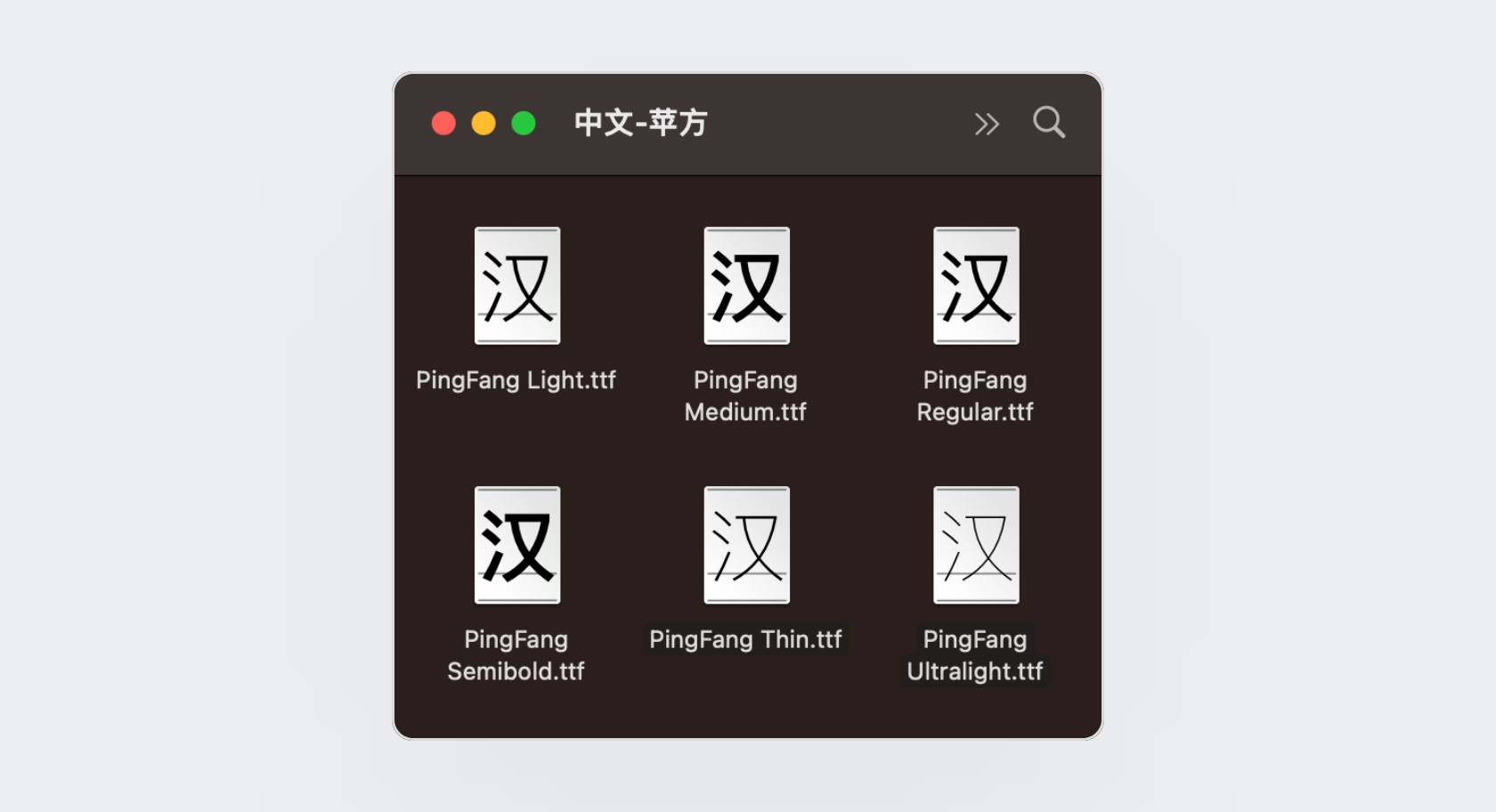
字体的粗细设置并不是软件自动生成的,每个字重代表一套独立的字体图形,同样需要在字库中安装才能选择。比如一套苹方字体,每个字重就是一个独立的字体文件。如果点开菜单,只有默认一种字重,那就证明该字体的其它字重你没有安装,所以无法对它进行调节。

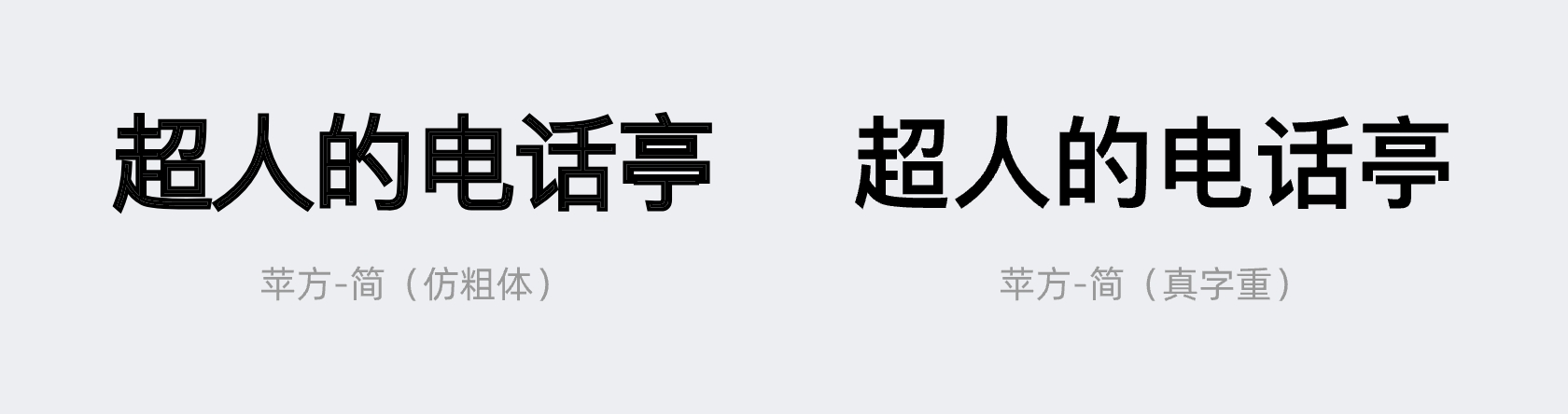
绝大多数人对字重更改的理解都来自学习 Office Word 的 “B” 加粗按钮。但在 UI 设计软件中,这个加粗按钮并不存在,且加粗也不是真正的字重调节。加粗按钮 “B“ 只是对当前字体进行类似描边的轮廓放大渲染,效果非常粗糙。

在中文 UI 设计中,主要就使用 Light 细体、Regular 常规体、Meidum 中黑体、Bold 中粗体4个字重。
字色 FontColor
字色即文字对应的颜色,这个就没有必要多做解释了。只是大家需要注意的是,通常 UI 的字色只能使用纯色,而不能使用渐变色。
具体的色彩制定逻辑会在后续的色彩章节中分享。
文字样式 FontStyle
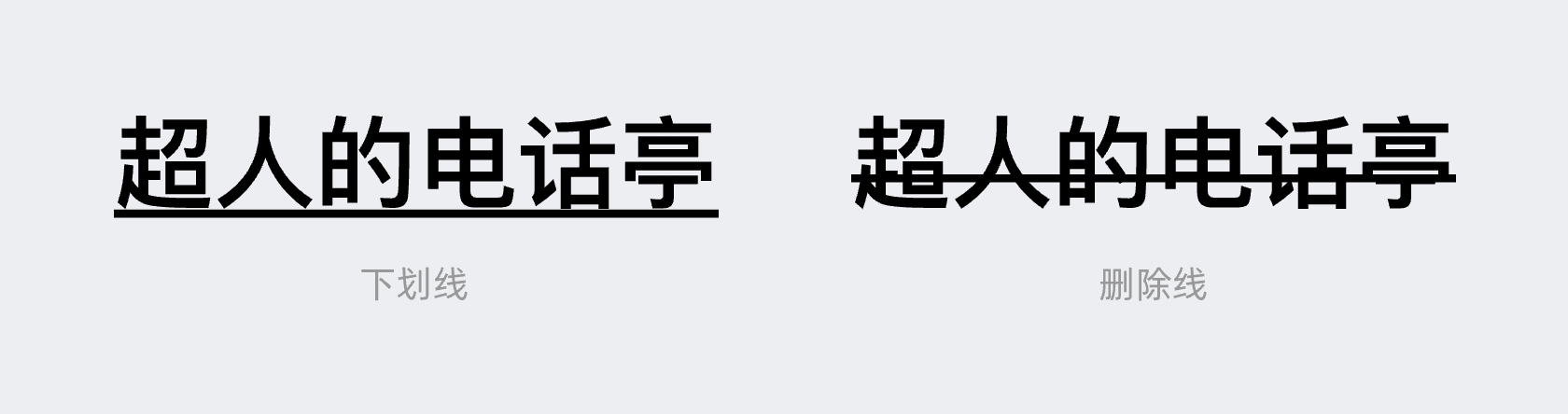
除了以上4个最基本的文字样式属性以外,还有几个使用频率比较低,但也比较常见的设置。例如,为文本添加下划线、删除线。

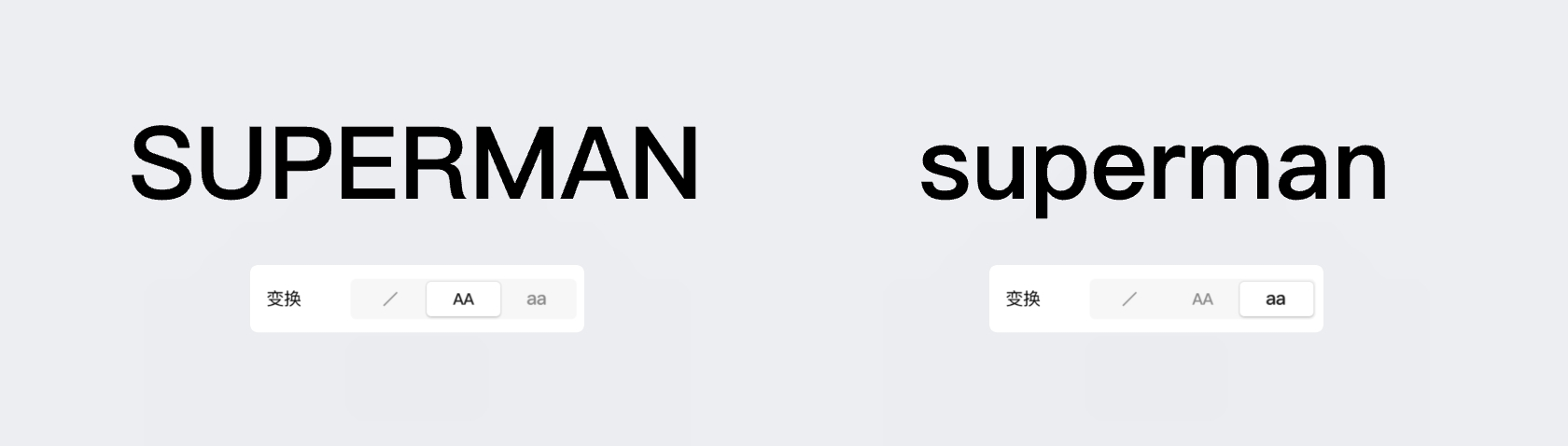
还有就是文本的大小写切换,即所有文本采用大写字符和小写字符,这个设置只对外文字符起作用,对中文没有影响。如果是英文字体本身就全大写的显示的话,那么该设置也会失效。

2.排版属性
文本区域
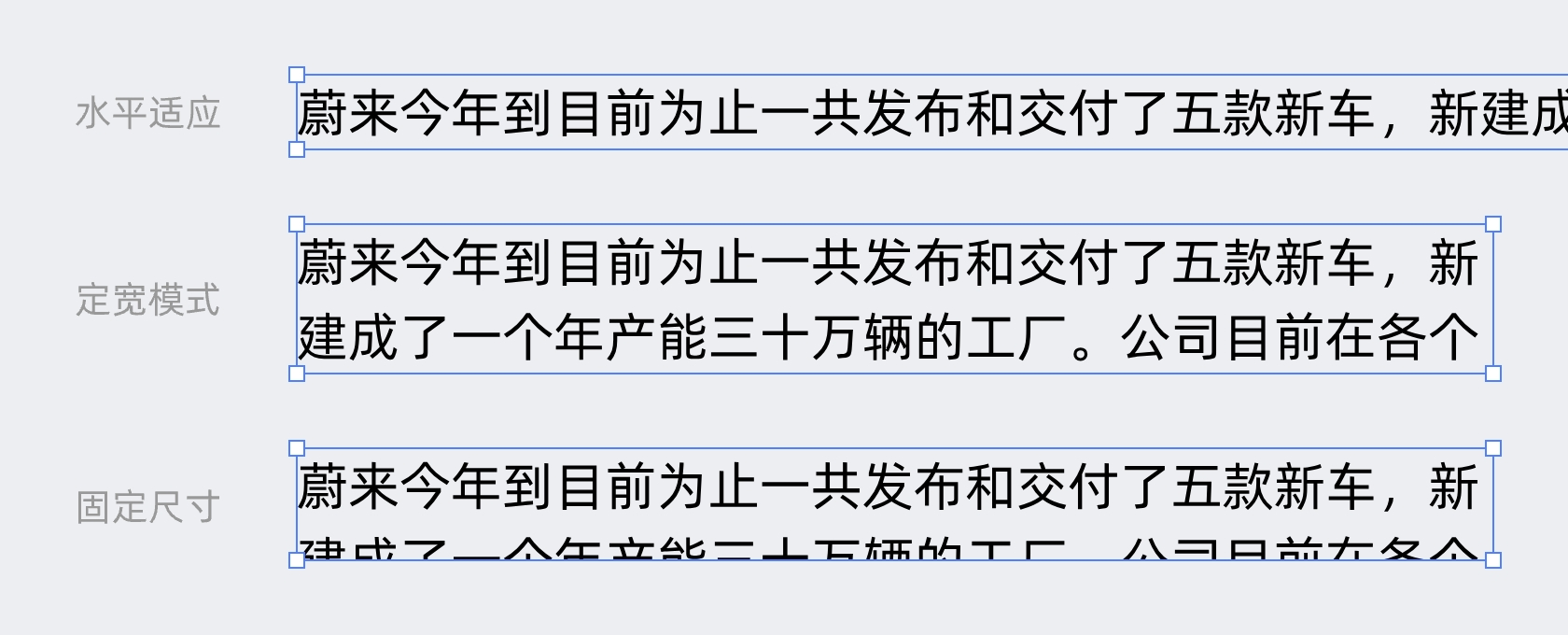
我们在画布添加文本,就会生成一个文本区域,即显示该层文本内容的区域,常见的文本区域类型包含以下三种:
- 自动宽度:默认的文本区域,输入文字内容可以无限向右延伸,只有按回车键才可以对文字做换行。
- 自动高度:是我们确定一个固定的文本区域宽度,则文本会在字数超过区域宽度后自动进行换行,直至显示完为止。
- 固定尺寸:是对文本区域设置一个固定的宽度和高度,文本内容虽然也会自动换行,但当高度不足时,则超出的内容会被隐藏,而不会正常显示。

UI 设计中不会使用回车来进行换行,且单行文本大多都有字数限制,所以设计过程中主要使用定宽和固定尺寸的模式。
对齐方式 Align
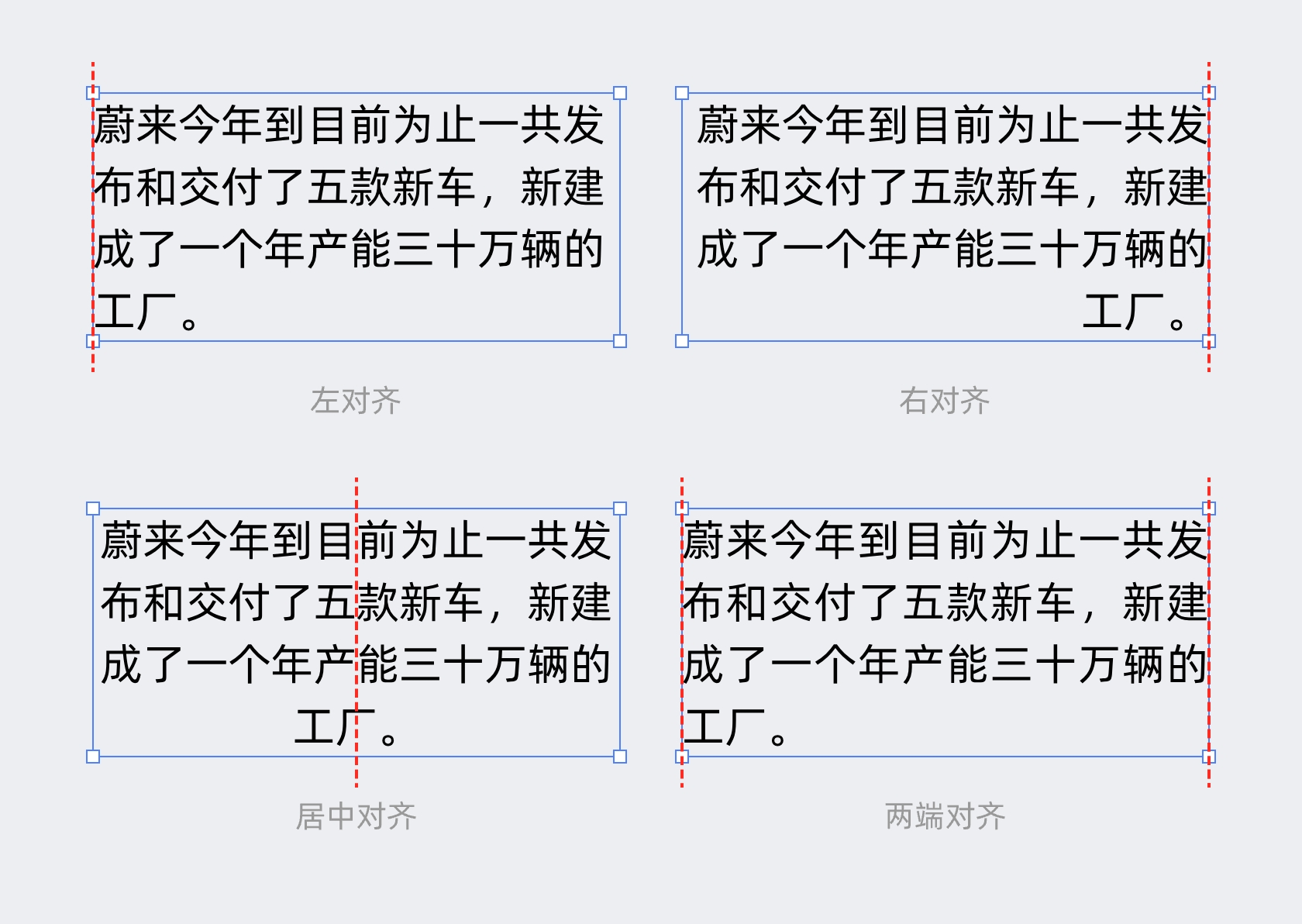
对齐模式,即文本的对齐方向,有左、中、右、两端对齐四种对齐方式。其中两端对齐是平面画册、杂志排版场景中才会使用,因为它会更改每行文字之间的间距,在界面设计中避免使用。

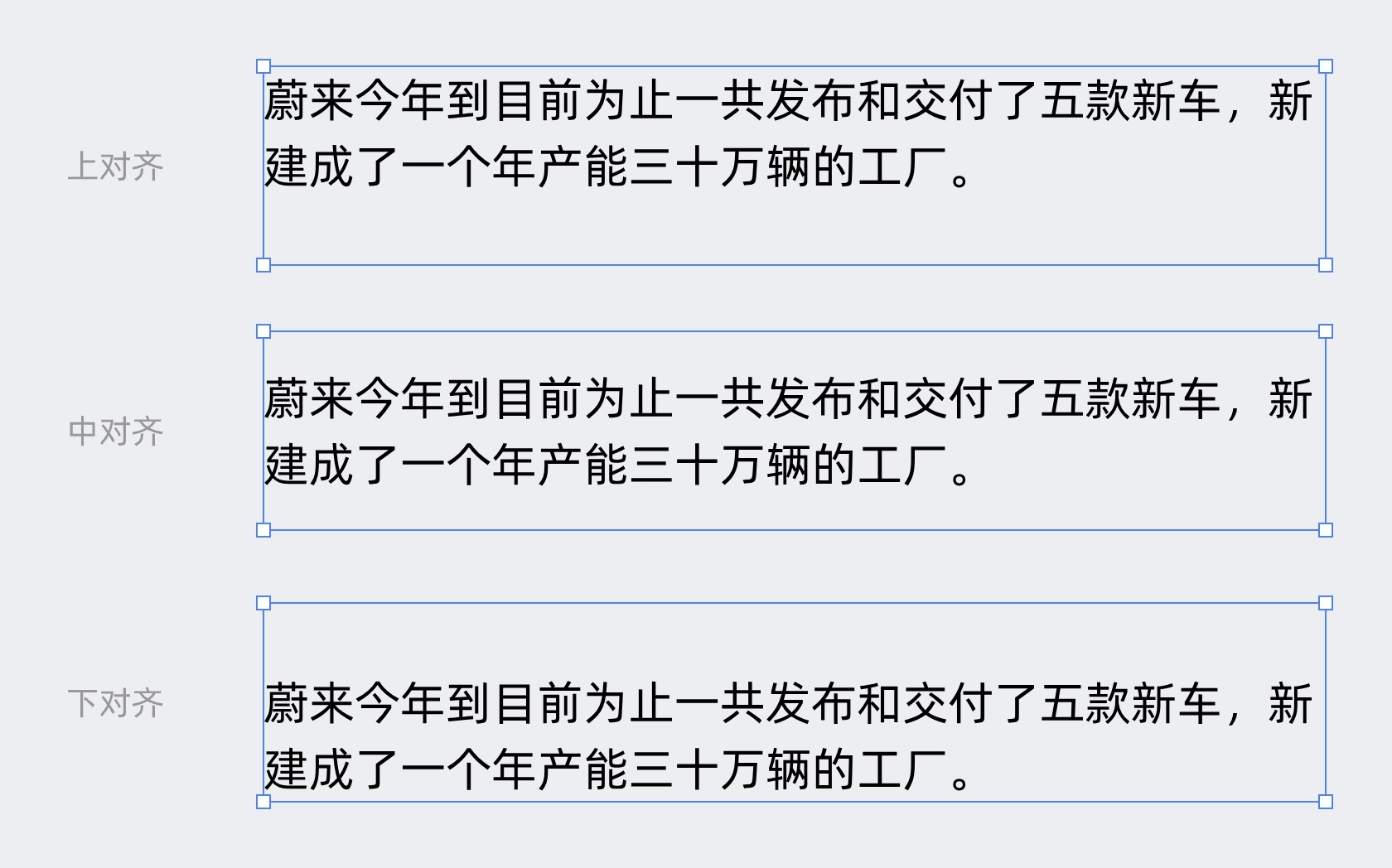
除了垂直方向的对齐外,还包含水平方向上、中、下的对齐模式,它们只有在固定尺寸模式下才能发挥作用,一般应用在需要制作响应式效果的组件中。

字间距 Font Tracking
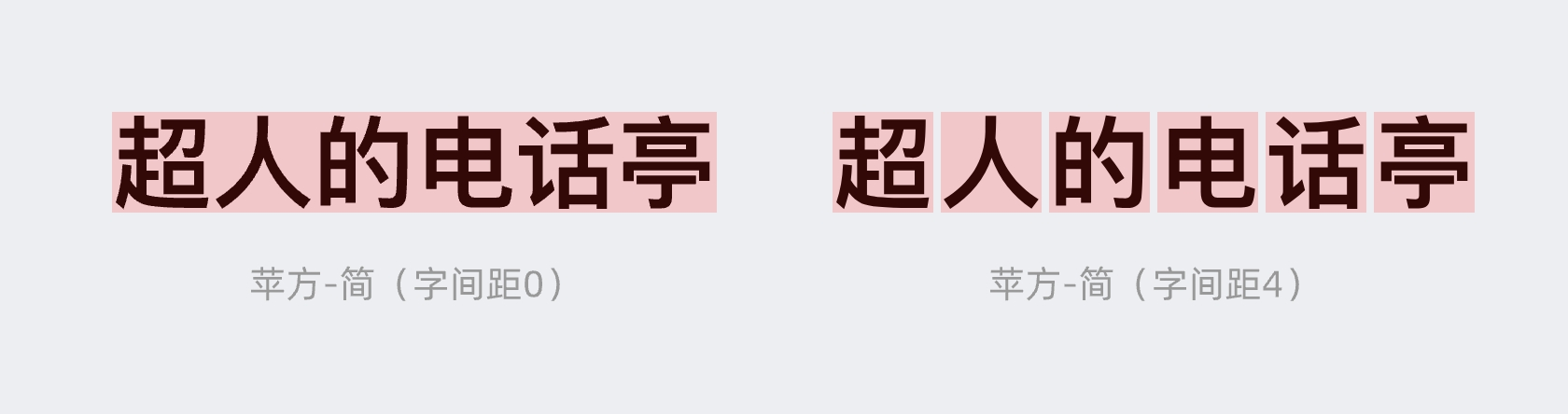
字距是文字字形区域的左右间距,用于控制单行文本排列的宽松或紧凑效果。

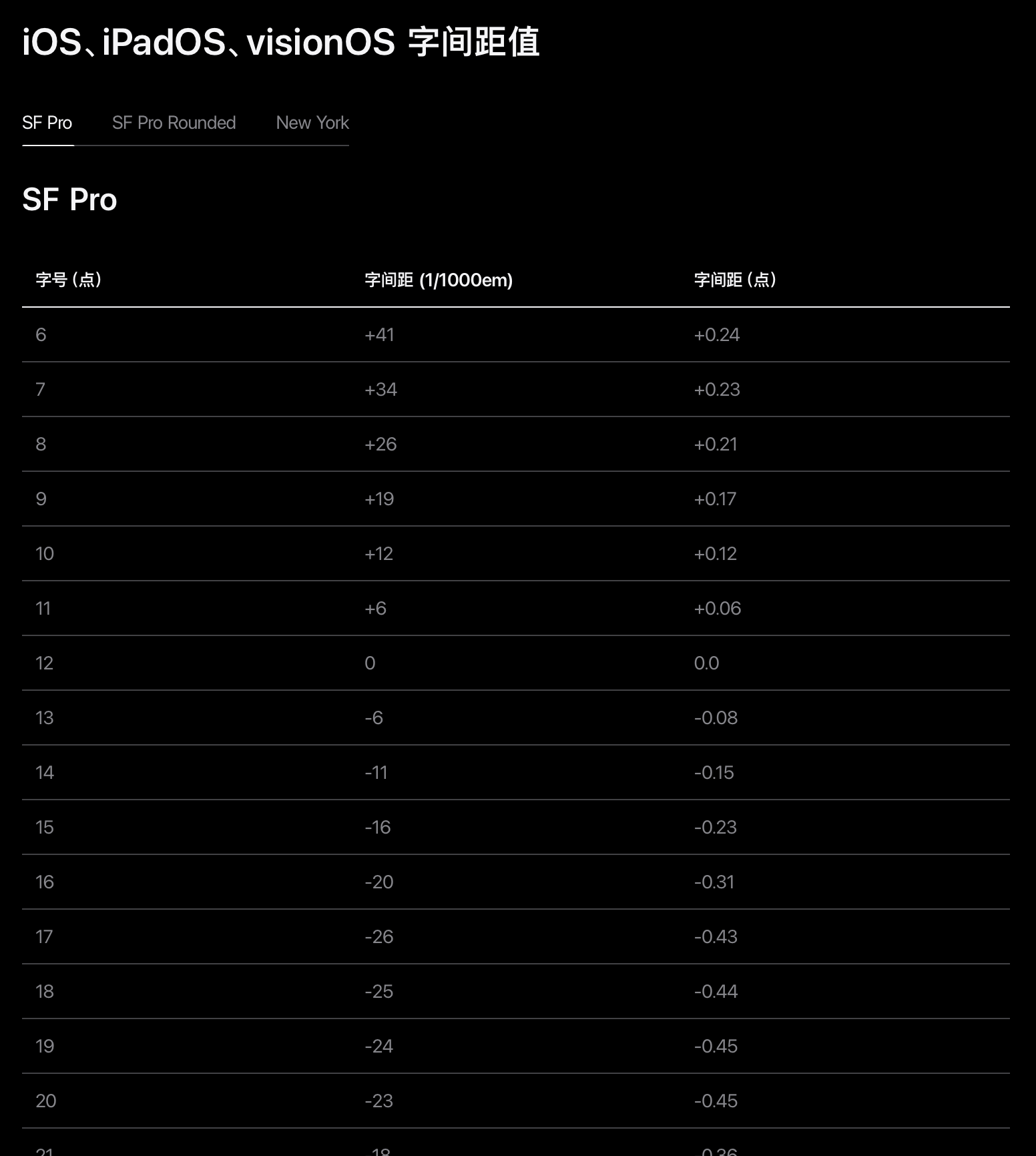
在英文文本中,每个字母字形区域宽度不同,字距的应用非常频繁,不同字体、字号都会使用不同的字距进行调节,这在官方规范中也有反应。

由于 tracking 的单位为 1/1000em,所以实际数值应除以1000;如 6pt 的 SF pro text 字间距应为 41/1000=0.041
但中文的显示逻辑和英文不同,中文的字形区域是以“田字格”式的矩形组成,每个矩形宽度相同,字体在出厂状态就自带最佳的空间留白,无需单独设置字距,所以在中文界面设计中,正常文本都使用默认0的字间距即可。
行高 Line Height
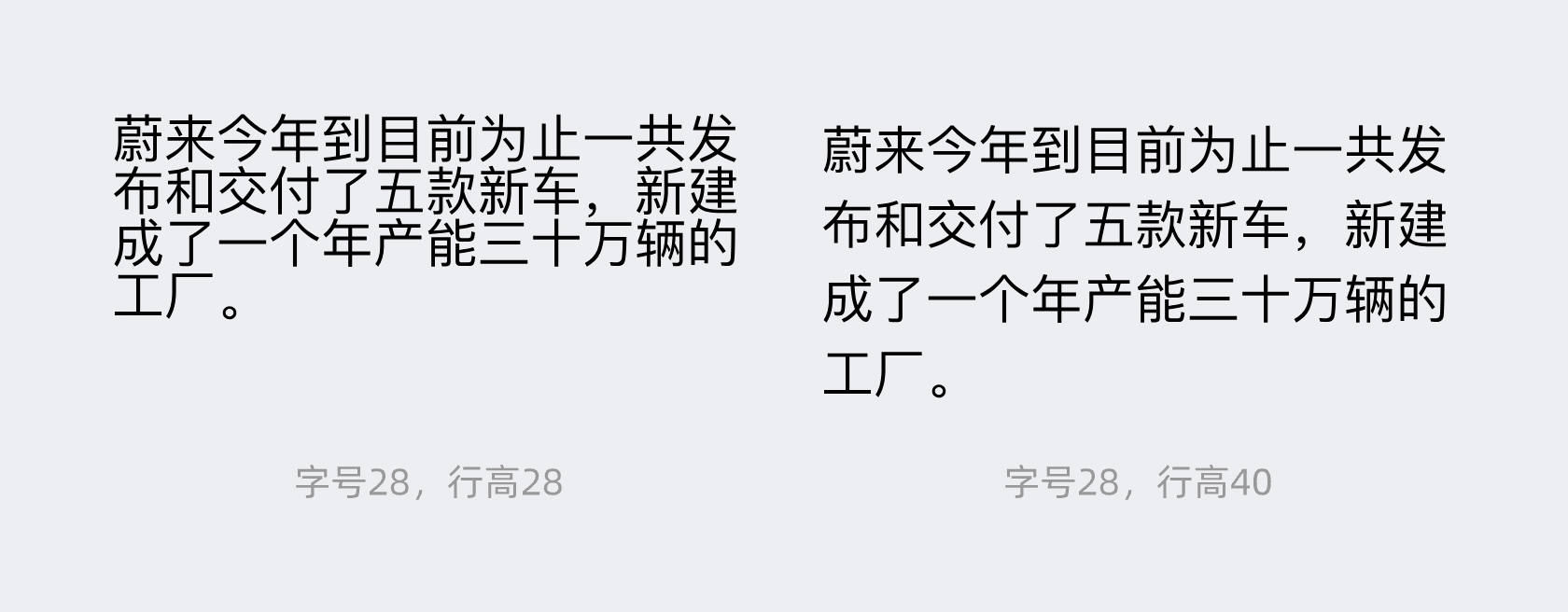
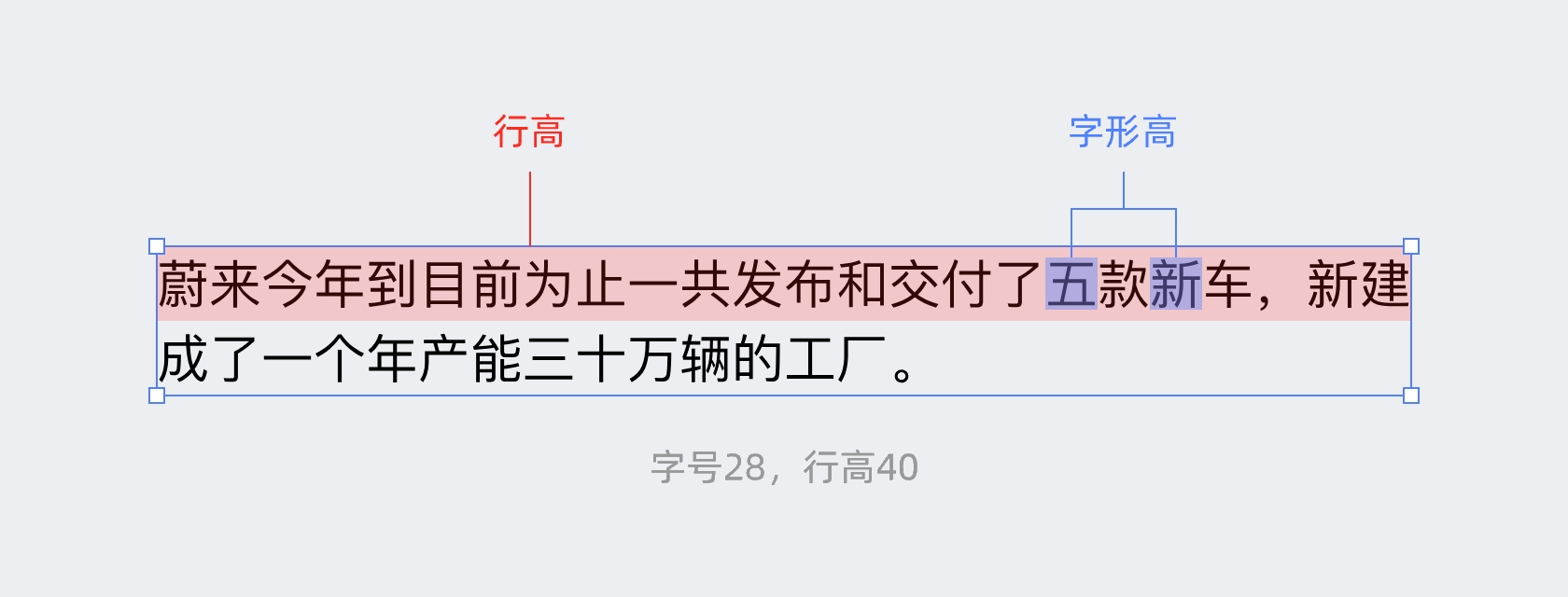
行高是每行文本高度的属性,行高决定了多行文本之间的宽松程度,行高的设置也决定了文本区域的大小和多行文字之间的宽松度。

行高是垂直方向的空间高度,字体会有默认的行高且大于字号数值,文字在行高的区域中居中显示。

在 UI 的设计中,因为行高而多出的文本区域就是排版用于对齐的区域,而不是文字的边缘本身。无需在设计中强行修改行高和字号相同,一般情况下,行高可以比默认值更大,但不能比默认值更小。

段间距 Paragraph spacing
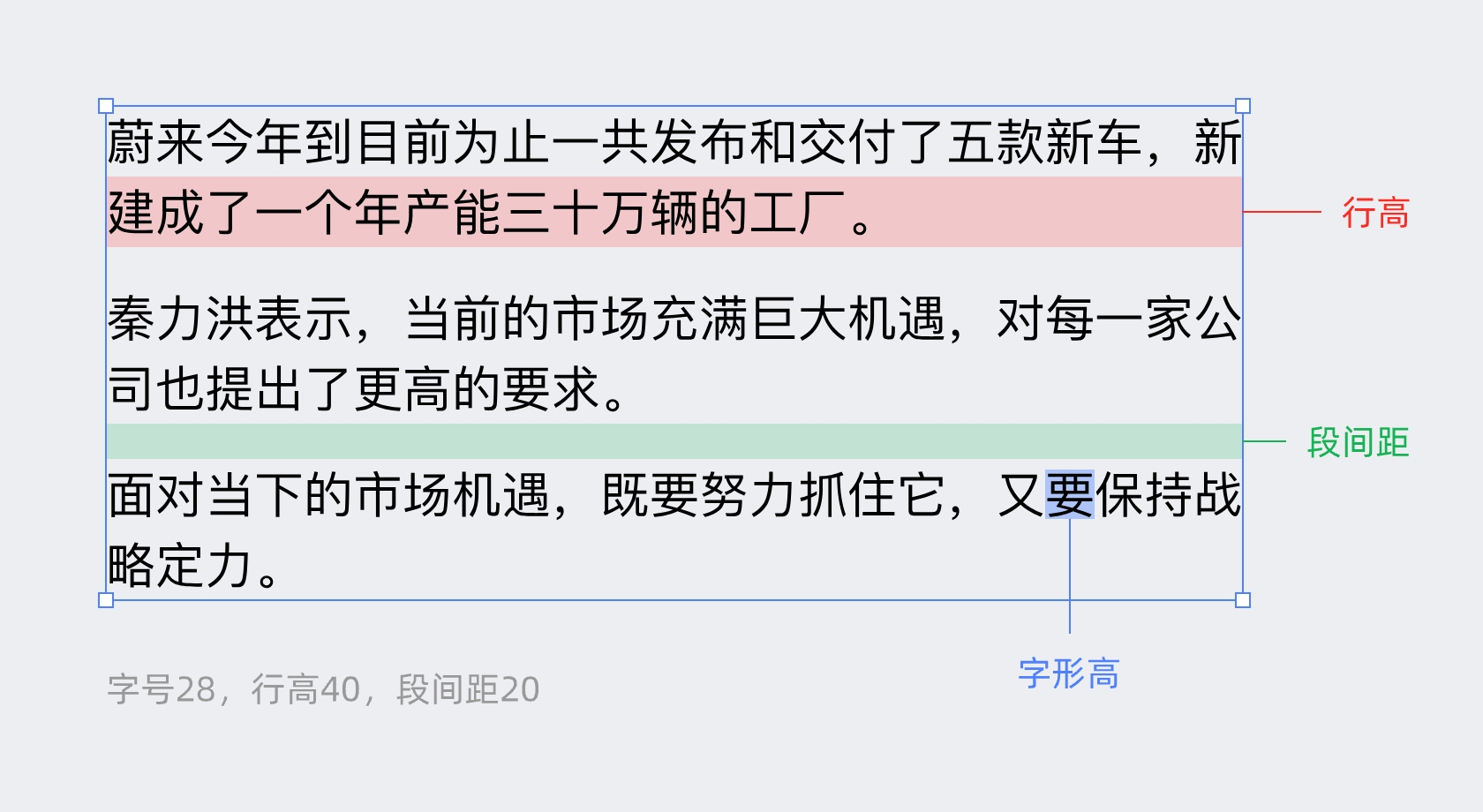
如果要在一个文本区域中输入大量的文字,那么在行之上就还会增加“段”这个单位,也就是我们熟悉的段落。行和行之间使用行高来提升上下的留白,而段与段之间,则使用段间距来增加间隔,提高阅读性。

在没有段间距的情况下,我们会喜欢使用多打一个回车来换行增加段落间距,但使用段间距可以避免这个问题。根据亲密性原则,段间距的设置最好小于行高最佳,不会让段落之间过于离散。
UI 的文字应用,就是对以上属性的正确认识并进行合理的设置。
